Этот пост поможет вам глубже понять принципы упаковки и установки плагинов в Flutter, а также быстро интегрировать Flutter в существующий проект Android с поддержкой гибридной разработки.
С появлением различных кросс-платформенных фреймворков, часто мы выбираем модель гибридной разработки как основу. Это связано с тем, что компании обычно не полагаются полностью на один фреймворк для бизнеса. Кроме того, если это не новый проект, то из соображений стоимости и риска рефакторинга существующего бизнеса, они предпочитают использовать гибридную разработку.
Однако гибридная разработка требует более высокого уровня знаний относительно процессов сборки, упаковки и запуска. При этом возникают больше проблем. Ранее я тоже писал аналогичную статью для React Native: «От Android до React Native разработка (четвертая часть: анализ процесса сборки и публикация в Maven)».
Имеются общие подходы, которые можно применить, поэтому использование модели гибридной разработки может помочь избежать некоторых проблем. Только при понимании общих принципов сборки проекта Flutter вы сможете комфортно работать с ним.> К слову, цель кросс-платформенной разработки заключается в унификации логики для нескольких платформ, чтобы избежать повторного создания одного и того же кода. Поэтому компании начинают с простых задач, чтобы протестировать возможности фреймворка.
Официальные разработчики планируют внедрить метод Flutter build aar для использования.
Обычно для гибридной разработки есть два варианта:
Каждый вариант имеет свои преимущества и недостатки:
Первый способ позволяет легко исправлять проблемы во время выполнения, но он увеличивает "загрязнение" основного проекта и требует большего количества изменений.
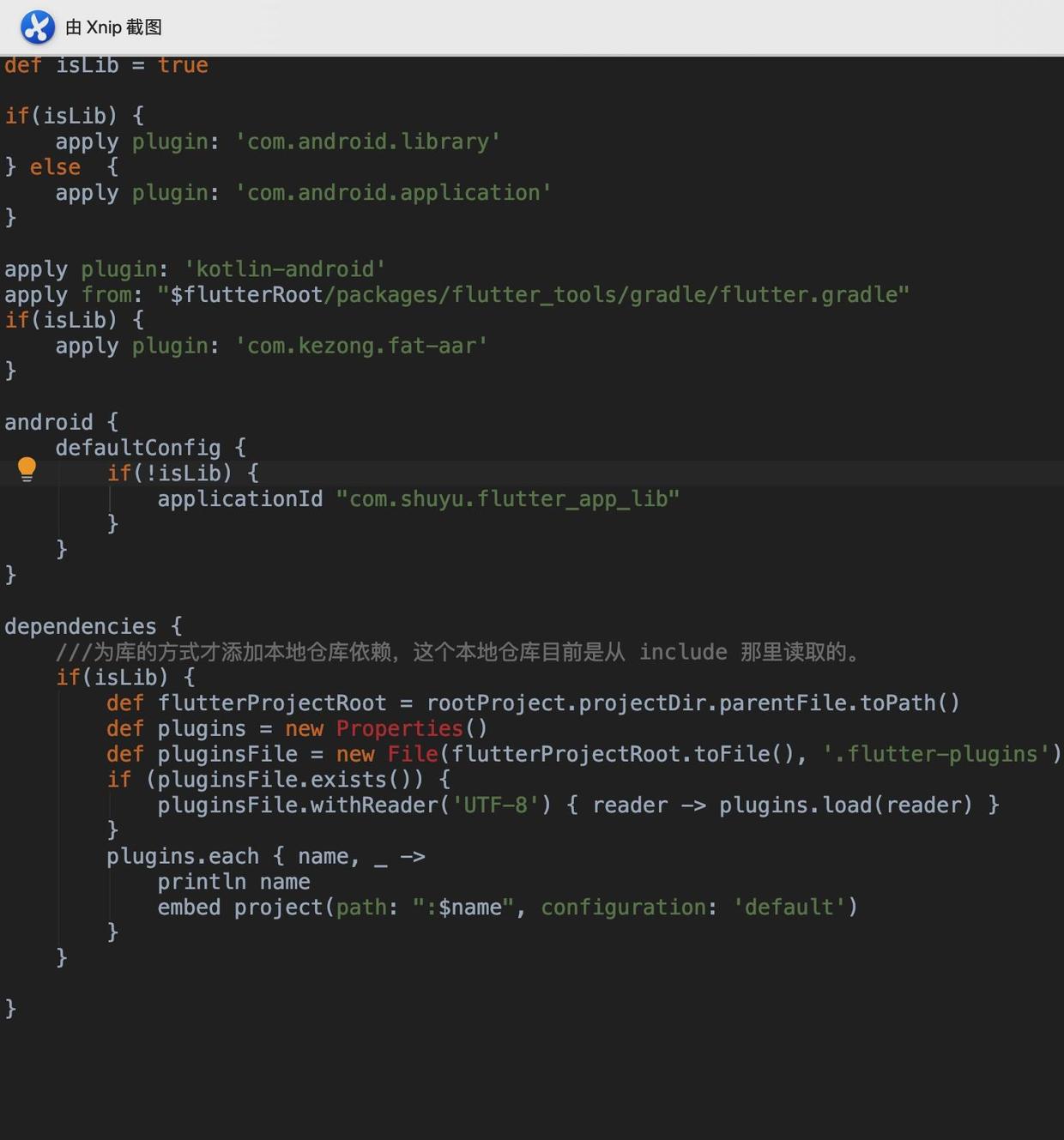
Второй способ требует отдельной отладки и обновления файла AAR перед его интеграцией в проект, однако этот подход чище, поскольку код Flutter может быть отдельно тестирован, и требуется меньше изменений.Обычно я рекомендую второй способ для обычных проектов. Он позволяет создать новый проект Flutter, который может быть собран как APK для отладки и как AAR для предоставления внешним сторонам. Должны были быть знакомы с платформой native, мы можем внести небольшие изменения в скрипт проекта gradle, чтобы быстро поддерживать эту возможность, как показано на следующем изображении. Изображение представляет собой отсутствующий фрагмент кода скрипта, полная версия которого доступна по адресу flutter_app_lib.
Мы используем метку isLib для простой реализации проверки сборки проекта. Когда проект используется как библиотека (lib), следует установить значение isLib равным true, после чего выполните команду ./gradlew assembleRelease. Оставшаяся часть процесса сборки будет выполняться самим Flutter, а полученный файл .aar можно использовать в проектах на native уровне.
Если вам требуется token, данные пользователя и т.п., рекомендуется предоставить определённые native интерфейсы, такие как init(String token, String userInfo) и т.п., затем используйте MethodChannel для передачи информации в Flutter.
Для основного проекта на native уровне достаточно добавить файл .aar, завершить его инициализацию и открыть страницу, не беспокоясь о внутренней реализации, что аналогично использованию обычной зависимости.
Возможно, вам также потребуется удалить запуск
MainActivityиз файлаAndroidManifest, а затем добавить свойActivity, который наследуетFlutterActivity.
В большинстве случаев, до этого этапа можно считать завершённой интеграцию Flutter, но зачастую всё оказывается сложнее. Некоторые плагины Flutter предоставляют свои возможности через native код, например, flutter_webview, android_intent, device_info и т.п. Как эти плагины используются?> Здесь стоит отметить, что те, кто работал с React Native, должны знать, что плагины React Native со встроенным native кодом требуют команды react-native link для завершения установки после установки через npm. Эта команда запускает скрипт, который модифицирует native код, добавляет ссылки на плагины в скрипты gradle, а также модифицирует Java-код для включения шаблонов плагинов, что приводит к некоторому "загрязнению" проекта плагинами.Плагины React Native с native кодом обычно добавляются в виде локальных модулей. А что насчёт Flutter?
На самом деле, принцип тот же: после установки плагинов Flutter с native кодом они добавляются в виде локального модульного проекта. Однако этот процесс происходит более изящным образом, делая его почти незаметным для разработчика. Как показано ниже, возможно, вы заметили, что после установки плагинов все плагины с нативным кодом хранятся в виде пар "ключ=значение" путей и имён плагинов в файле .flutter-plugins.
В файле settings.gradle проекта Android, как показано ниже, этот файл читается для включения каждого проекта из файла .flutter-plugins в основной проект.
Затем используется скрипт apply from: "$flutterRoot/packages/flutter_tools/gradle/flutter.gradle", который обычно находится в директории flutterSDK/packages/flutter_tools/gradle/, как показано ниже. Основная часть этого скрипта также заключается в чтении проектов из файла .flutter-plugins и последующего добавления их в качестве зависимостей в основной проект с помощью implementation.
С этого момента все плагины Flutter с native кодом были добавлены в основной проект в виде локальных модулей проекта. В конце концов, скрипт автоматически генерирует файл GeneratedPluginRegistrant.java, который регистрирует использование нативного кода, и этот процесс происходит без вашего участия.Разговор был таким долгим, чтобы объяснить, почему если плагины добавляются в виде локальных модулей проекта, то просто сборка aar может вызвать проблемы:
По умолчанию при сборке Gradle Android собирает только зависимости проекта и удалённые зависимости, а не исходный код и ресурсы.
Поэтому здесь требуется помощь fat-aar, подробное описание которого можно найти здесь. Можно представить его как плагин, поддерживающий объединение всех зависимых кодов и ресурсов в один aar.
Как показано ниже, мы добавляем apply plugin: 'com.kezong.fat-aar' в наш существующий компонентный скрипт, чтобы затем использовать .flutter-plugins файл для embed зависимости, как это делает Flutter.

И последняя тема, которую стоит затронуть — это управление стеком.
Если говорить о том, что является наиболее сложной задачей в гибридной разработке, то это точно управление стеком между различными платформами. Обычно мы стараемся избегать взаимодействия смешанных стеков, но когда это невозможно, XianYu предлагает свой подход: fluttet_boost.
Мы знаем, что весь проект Flutter отрисовывается на одном Surface, а fluttet_boost объединяет стек на нативном уровне через единственный экземпляр flutter engine.Каждый FlutterFragment и FlutterActivity представляет собой контейнер для Surface. При смене страниц происходит переход от одного Surface к другому, а для невидимых страниц используется кэширование скриншотов Surface.
Таким образом, вся маршрутизация Flutter отображается в нативном стеке, который управляется нативными страницами. Каждое добавление страницы (push) в Flutter приводит к запуску нового Activity.
На момент тестирования
flutter_boost(16 мая 2019 года) он поддерживает версии до 1.2. Процесс работыflutter_boostдостаточно сложен, также его поддержка диалоговых окон ограничена, и при глубоких переходах бизнес-логики могут возникнуть проблемы с черным экраном.
Так заканчивается четырнадцатая статья! (///▽///)
Flutter: https://github.com/CarGuo/GSYGithubAppFlutterFlutter: https://github.com/CarGuo/GSYFlutterDemoFlutter: https://github.com/CarGuo/GSYFlutterBookВы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Опубликовать ( 0 )