Оригинальная статья: https://medium.com/flutter/whats-new-in-flutter-2-10-5aafb0314b12
Добро пожаловать в выпуск с новыми возможностями для стабильной версии Flutter 2.10. За прошедшие два месяца команда закрыла 1,843 проблемы и объединила 1,525 запросов от 155 участников со всего мира. Большое спасибо всем за ваш труд, особенно тем, кто работал во время праздников 2021 года.
В этом выпуске есть несколько интересных новинок, среди которых:
Кроме того, включены изменения, связанные с отказом от канала разработчика, снижением поддержки старых версий iOS и коротким списком важных изменений.
Первым шагом является поддержка Windows в стабильной версии Flutter 2.10. Теперь разработчики могут использовать Windows без необходимости активировать специальные флаги, так как поддержка компиляции приложений для Windows теперь встроена по умолчанию в Flutter 2.10.
Этот выпуск также включает улучшения в области обработки текста, клавиатурного управления и быстрого доступа к клавишам, а также лучшей интеграции с Windows, поддержки командной строки, глобализации текстовых данных и обеспечения доступности.> Для получения более подробной информации о выпуске стабильной версии для Windows см. статью на блоге Flutter для Windows, которая описывает реализацию Flutter на Windows, позволяет понять, сколько пакетов и плагинов уже поддерживают Windows, и предлагает просмотреть демонстрационные проекты наших партнеров по инструментам и приложениям!
Flutter 2.10 включает поддержку управления грязными областями, предоставленную участником сообщества Flutter knopp. Он внедрил частичное перерисовывание для одного грязного региона на платформах iOS/Metal (PR #28801), что привело к снижению времени растровой графики на 90–99%, а также к снижению использования GPU до менее чем 10%.
Мы надеемся расширить эти улучшения для других платформ в будущих версиях (PR #29591). В версии Flutter 2.8 мы выпустили свой формат записи pictures (#53501), а в Flutter 2.10 начали использовать его для оптимизации функциональности, например, теперь Flutter может более просто реализовать слои прозрачности, даже при худшем сценарии времени гранулирования кадров в тестах упало до менее чем одной трети от исходного значения.
По мере продолжения работы над форматом записи pictures, можно ожидать, что эти оптимизации будут распространяться на большее количество сценариев.
В режимах профилирования и выпуска Dart-код компилируется заранее в нативный код. Ключевые моменты повышения производительности и снижения размера заключаются в анализе потока типов всего приложения, что открывает множество возможностей для оптимизации компилятора и радикальной очистки дерева.
Однако, поскольку анализ потока типов должен охватывать всё приложение, затраты могут оказаться значительными. Поэтому в этой версии был внедрен быстрый вариант анализа потока типов. По нашим тестам, общее время сборки Flutter-приложений снизилось примерно на 10%.
Как обычно, повышение производительности, снижение использования памяти и уменьшение задержек являются первостепенной задачей команды Flutter, и мы ждём дальнейших улучшений в будущих версиях.

Мы также повысили стабильность плагина камеры для iOS, исправив некоторые случаи падения приложения в краевых условиях.
Наконец, через сжатие указателей использование памяти было уменьшено для 64-битной архитектуры iOS.> 64-битная архитектура представляет указатели как 8-байтовую структуру данных. Когда у вас много объектов, сам указатель занимает больше места, увеличивая общее использование памяти вашего приложения, особенно если ваше приложение масштабно и сложное, что может привести к большему количеству потерь сборщика мусора. Однако значительная часть iOS-приложений маловероятна иметь объекты, требующие 32-битного адресного пространства (2 миллиарда объектов), не говоря уже о громадном 64-битном адресном пространстве (900 триллионов объектов). В версии Dart 2.15 были введены сжатые указатели, которые мы используем в этой версии Flutter для снижения использования памяти 64-битных приложений iOS. Подробнее можно узнать в блоге статье Dart 2.15.
При чтении статьи на сайте Dart, не забудьте также посмотреть объявление Dart 2.16, чтобы узнать о новых обновлениях, поддерживающих Flutter для Windows, включая метки платформы пакетов и новый поиск опыт на pub.dev.## Обновление для Android
Эта версия также включает множество улучшений для Android.
По умолчанию, когда создаётся новое приложение, Flutter поддерживает последнюю версию Android 12 (API уровень 31). Кроме того, в этой версии мы автоматически активируем поддержку multidex.
Если ваше приложение поддерживает версию Android SDK ниже 21 и превышает ограничение 64К методов, вы можете передать флаг --multidex командам flutter build appbundle или flutter build apk, чтобы обеспечить поддержку multidex вашего приложения.
Наконец, инструменты Flutter теперь предоставляют общие шаги решения проблем при возникновении ошибок Gradle, такие как увеличение минимальной версии Android SDK при добавлении плагина. Теперь вы будете видеть рекомендацию "Flutter Fix" в логах.
Эта версия также включает некоторые улучшения для веба.
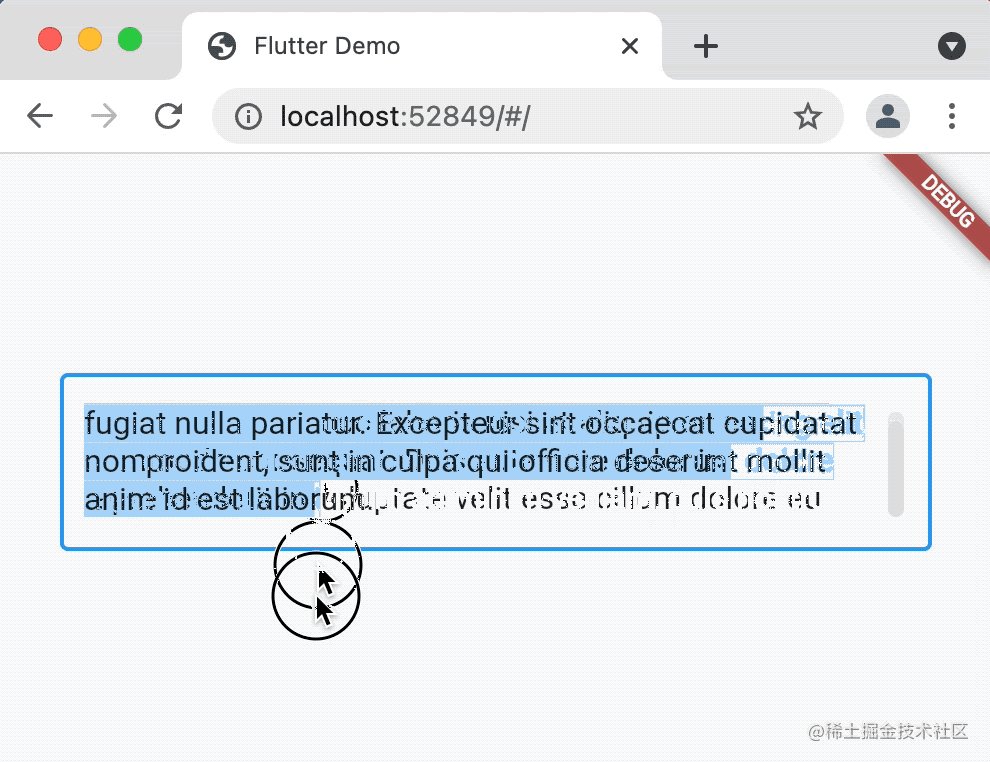
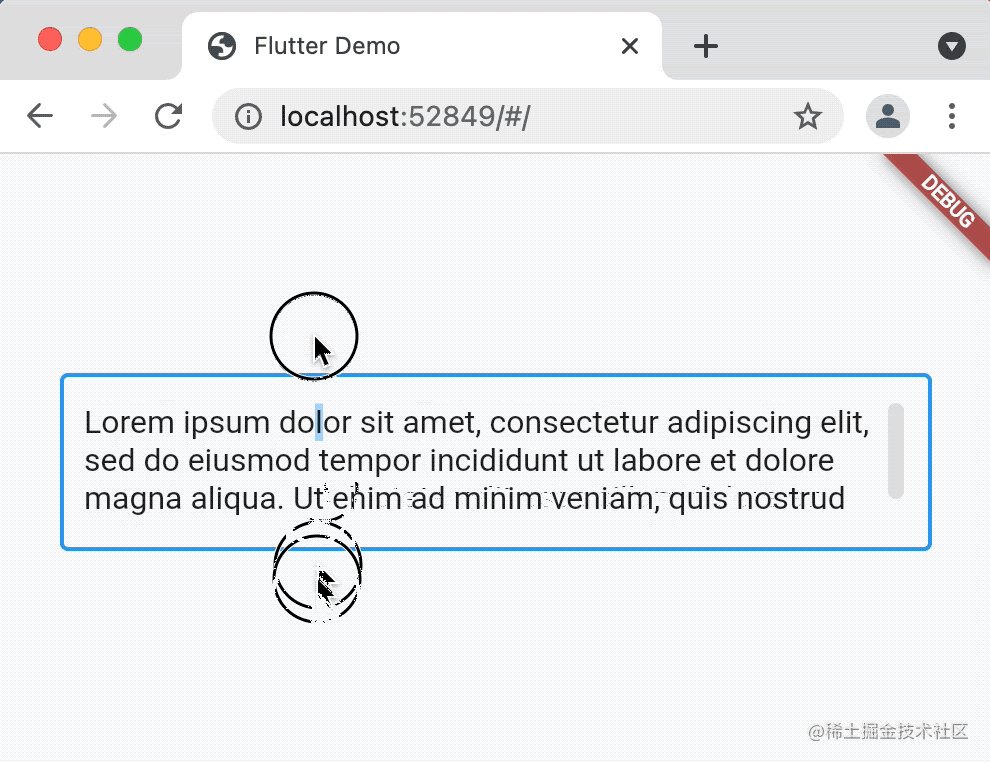
Например, ранее при скролле многострочных полей типа TextField до краёв они не корректно скроллились на вебе. В Flutter 2.10 была добавлена поддержка скроллинга краёв для выбора текста, которая позволяет продолжать скроллить контент даже если он выходит за пределы поля ввода. Это обновление применимо к вебу и десктопным приложениям.

Ранее каждый раз, когда нам требовалось ввести нативные HTML компоненты в приложение Flutter, нам требовалась своя overlay как часть нашей поддержки платформенного представления для веба. Каждый из этих слоёв поддерживал кастомное рисование, но также представлял собой некоторую нагрузку.
Если ваше приложение имеет большое количество нативных HTML компонентов (например, ссылок), это может значительно повлиять на производительность. В этой версии мы создали новый "непрозрачный" слой платформенного представления для веба, который практически полностью устраняет эту нагрузку. Мы уже применили эту оптимизацию в компонентах Link, что означает, что если ваш проект Flutter Web использует множество компонентов Link, они больше не будут создавать значительной нагрузки. Со временем мы будем расширять это оптимизационное решение на другие компоненты.
Версия Flutter 2.10 является началом перехода к Material 3, который включает возможность генерировать полную палитру цветов из одного семенного цвета.
Вы можете использовать любой цвет для создания экземпляра ColorScheme:```dart
final lightScheme = ColorScheme.fromSeed(seedColor: Colors.green);
final darkScheme = ColorScheme.fromSeed(seedColor: Colors.green, brightness: Brightness.dark);
Фабричный конструктор `ThemeData` также имеет новый параметр `colorSchemeSeed`, который позволяет генерировать палитру цветов темы:
```dart
final lightTheme = ThemeData(colorSchemeSeed: Colors.orange, …);
final darkTheme = ThemeData(colorSchemeSeed: Colors.orange, brightness: Brightness.dark, …);
Кроме того, этот выпуск включает метку ThemeData.useMaterial3, которая используется для переключения компонентов на новое оформление Material 3.
Наконец, мы добавили 1028 новых Material иконок.
С декабря 2020 года мы объявили о новом подходе к интеграционному тестированию с использованием пакета integration_test, который заменил пакет flutter_driver как рекомендованный способ проведения интеграционных тестов и предоставил поддержку для Firebase Test Lab для веб-приложений и приложений для рабочего стола.
С тех пор мы продолжали совершенствовать интеграционное тестирование, включив пакет integration_test прямо в сам Flutter SDK, чтобы сделать его более доступным для интеграции с приложениями разработчиков.
Если вы хотите перенести существующие тесты flutter_driver в integration_test, обратитесь к руководству по миграции: https://docs.flutter.dev/testing/integration-tests/migration
## Инструменты разработки Flutter
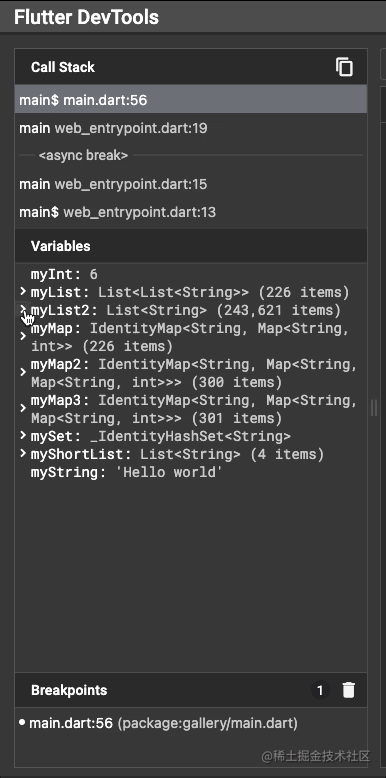
В этом выпуске мы также внедрили некоторые изменения в инструментах разработки Flutter, включая упрощение использования DevTools через командную строку. Теперь можно просто запустить `dart devtools`, чтобы скачать и выполнить последнюю версию вместо использования `pub global activate`. Мы также провели множество обновлений в области [улучшаемости](https://github.com/flutter/devtools/pull/3526), включая [обновление](https://github.com/flutter/devtools/pull/3493) с [**усилением поддержки больших списков и карт в панели переменных**](https://github.com/flutter/devtools/pull/3497) (спасибо [elliette](https://github.com/elliette)).

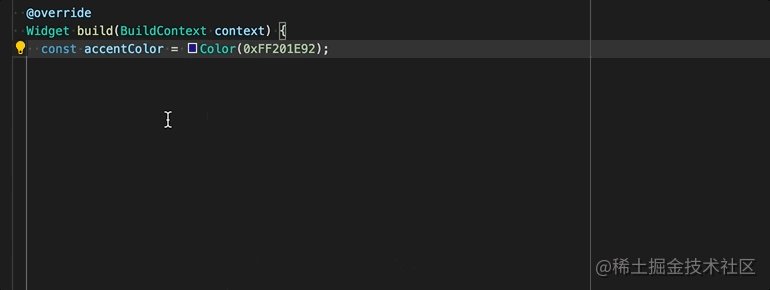
## Улучшения для VSCode
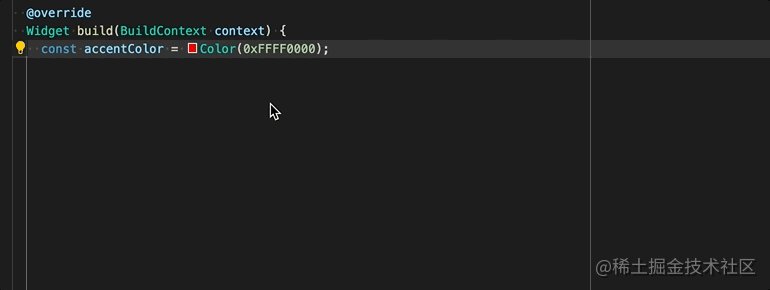
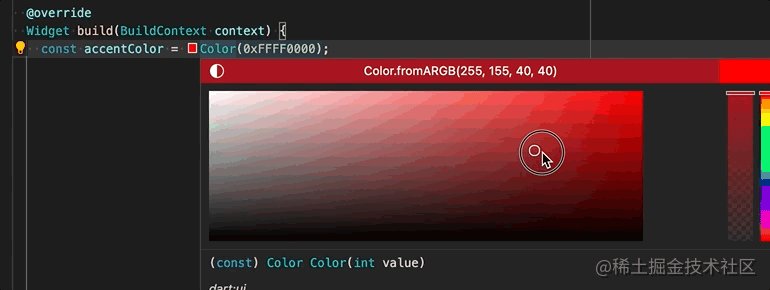
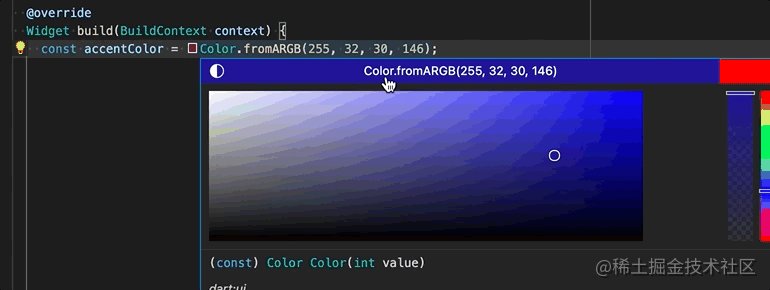
Расширение Visual Studio Code для Flutter также получило много улучшений, включая **широкий спектр цветовых превью в коде** и [**обновленный цветовой выборщик кода**](https://github.com/Dart-Code/Dart-Code/issues/3240).

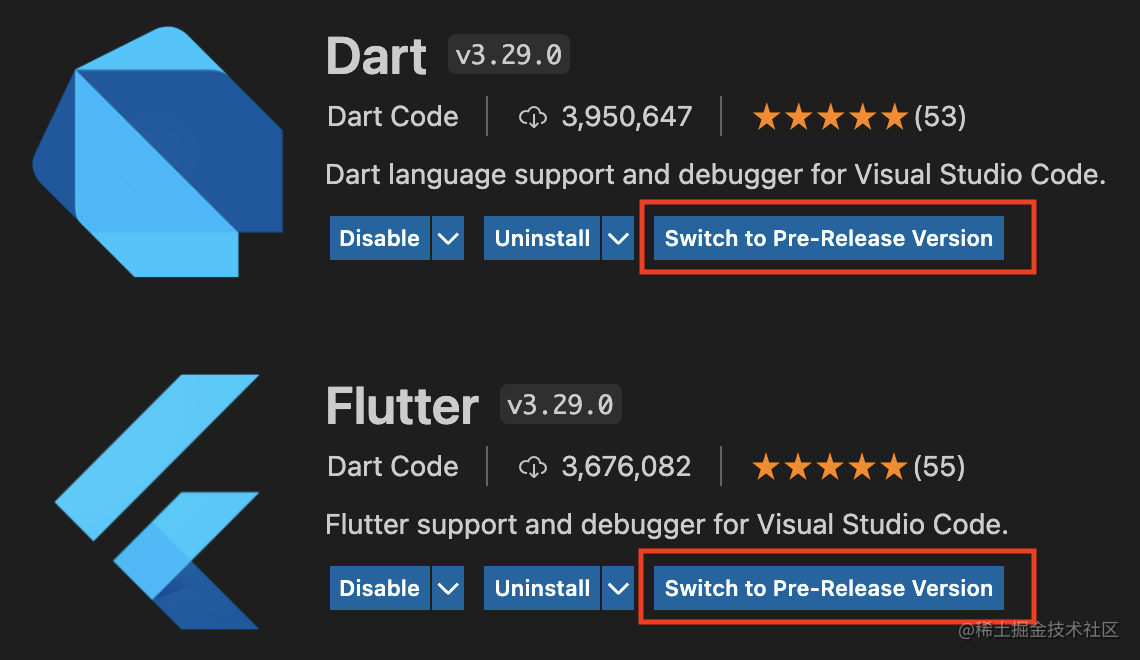
Кроме того, если вы хотите стать тестировщиком предварительной версии расширений Dart и Flutter для VSCode, вы можете [переключиться на предварительную версию в настройках расширения](https://github.com/Dart-Code/Dart-Code/issues/3729).

## Удаление канала разработкиВ [версии Flutter 2.8](https://medium.com/flutter/whats-new-in-flutter-2-8-d085b763d181) было объявлено о наших усилиях по **удалению канала разработки**, чтобы упростить выбор разработчиков и уменьшить затраты на разработку; в этой версии [мы завершили эту работу](https://github.com/flutter/flutter/issues/94962), что включает:- Обновление инструмента Flutter для помощи в миграции разработчиков из канала разработки;
- Обновление Wiki для отражения этих изменений;
- Обновление политики отказа;
- Удаление поддержки канала разработки из DartPad, предварительных тестов перед отправкой и сайта.
## Отсутствие поддержки iOS 9.3.6
Из-за снижения использования целевых устройств в лабораториях и увеличения трудностей поддержки, теперь поддержка **iOS 9.3.6** была перенесена с уровня "поддерживается" на уровень "при возможности". Это означает, что поддержка iOS 9.3.6 будет поддерживаться временным исправлением и общественными тестами.
> [Поддерживаемые платформы](https://docs.flutter.dev/development/tools/sdk/release-notes/supported-platforms)
**В стабильной версии Flutter третьего квартала 2022 года мы планируем прекратить поддержку 32-битных устройств iOS и версий iOS 9 и 10**, что означает, что приложения, созданные на основе стабильного SDK Flutter после этого времени, больше не будут работать на 32-битных устройствах iOS, а **наименьшая поддерживаемая версия iOS Flutter будет повышена до iOS 11**.
## Важные изменения
- Требуемая версия Kotlin: https://docs.flutter.dev/release/breaking-changes/kotlin-version
- Удаление废弃的API в v2.5 и выше: https://docs.flutter.dev/release/breaking-changes/2-5-deprecations
- Исходные изображения в вебе используют правильное происхождение и цвета: https://docs.flutter.dev/release/breaking-changes/raw-images-on-web-uses-correct-origin-and-colors
- Клиент ввода текста Scribble: https://docs.flutter.dev/release/breaking-changes/scribble-text-input-client
---
### Исправлено:
- "废弃的API" заменено на "устаревших API".
- "和以上版本" заменено на "и выше".
Также исправлены знаки препинания и пробелы.Если вы всё ещё используете эти API, рекомендуется [прочитать руководство по миграции на flutter.dev](https://docs.flutter.dev/release/breaking-changes), а также большое спасибо сообществу за предоставленные тесты, помогшие нам выявить эти важные изменения. FL
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Опубликовать ( 0 )