Оригинальная статья доступна по ссылке: https://medium.com/flutter/whats-new-in-flutter-3-10-b21db2c38c73
Хотя основной ключевой нотой конференции Google I/O в этом году была сосредоточена на AI, но согласно традициям был выпущен новый стабильный вариант Flutter, хотя это не было версией 4.0, как многие ожидали, а версией 3.10. Номера версий Flutter продолжают удивлять.
Основные улучшения в Flutter 3.10 включают изменения в области веб-разработки, мобильных приложений, графики и безопасности, но главные моменты следующие:
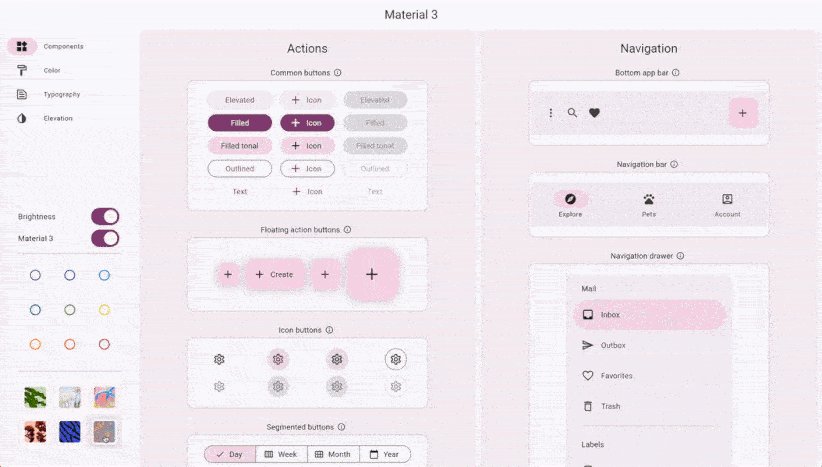
Похоже, что Google очень серьёзно относятся к дизайну Material 3, так как они внедряют новые изменения в соответствии с последней версией Material Design spec, которая включает новые компоненты, темы компонентов и новые визуальные эффекты.
На данный момент разработчики могут выбрать использование Material 3 через флаг useMaterial3 в конфигурации темы MaterialApp. Однако начиная со следующего стабильного выпуска, значение этого флага будет установлено по умолчанию на true.
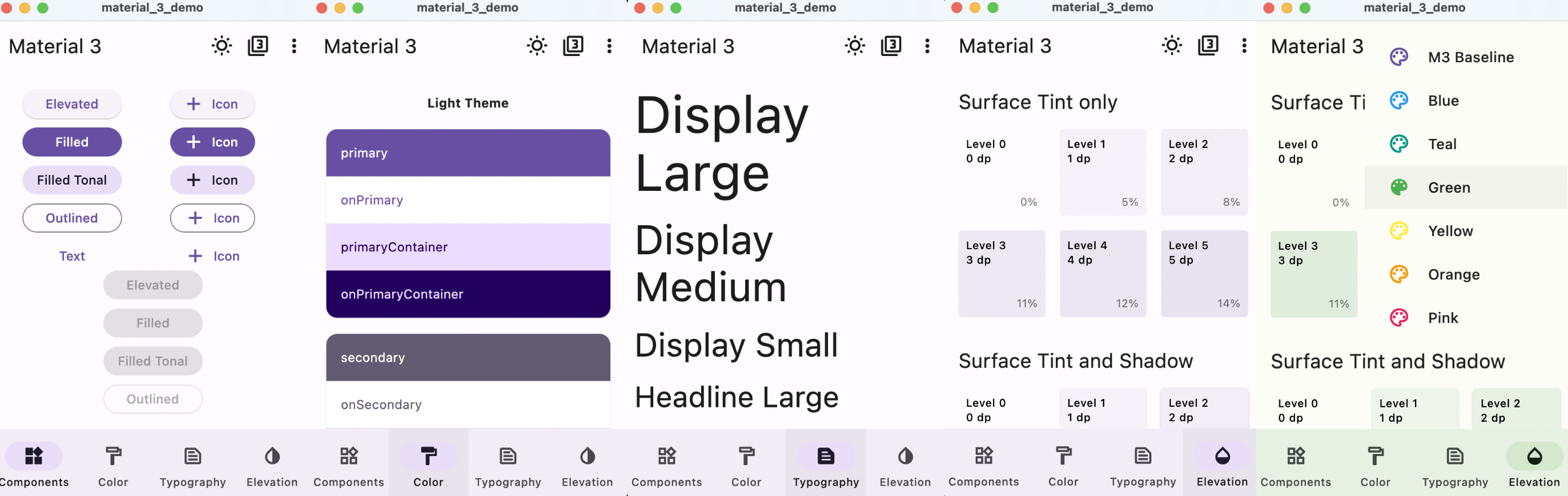
Для просмотра демонстраций Material 3 можно использовать страницу https://flutter.github.io/samples/material_3.html.
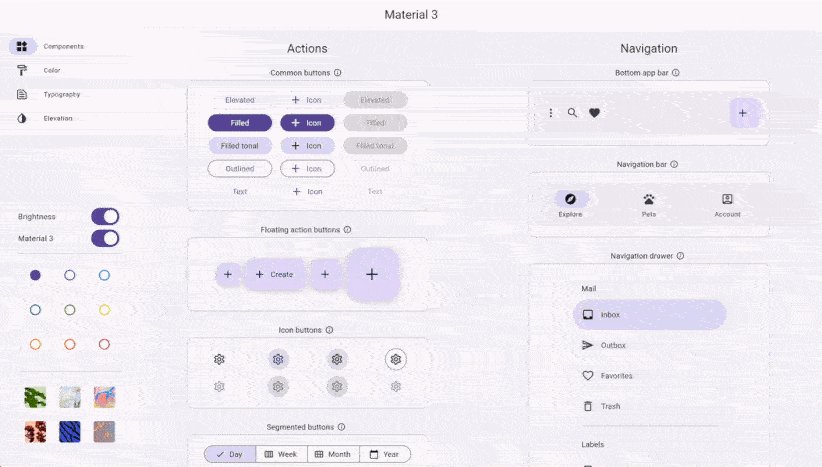
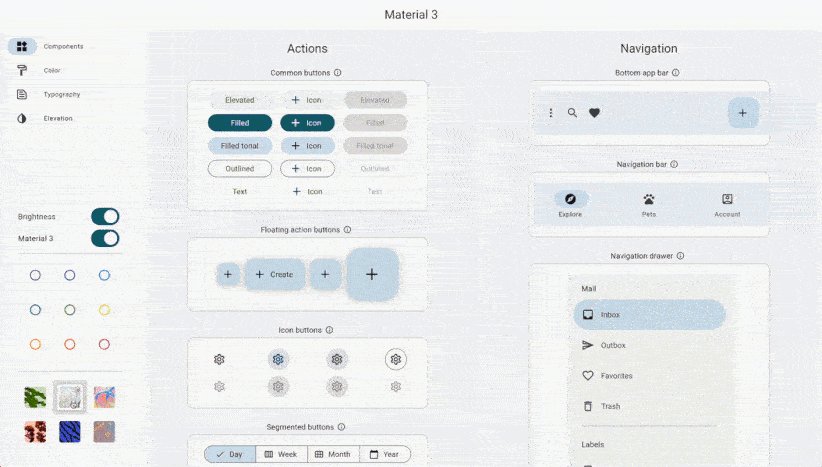
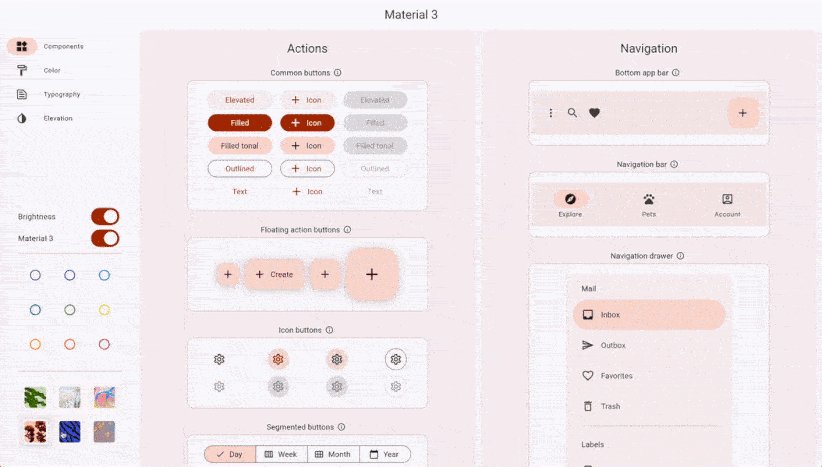
По умолчанию все компоненты Material 3 используют цветовую схему ColorScheme, где основные цвета по умолчанию являются оттенками фиолетового, отличаясь от ранее используемых оттенков голубого.
Кроме возможности настройки цветовой схемы из одного "seed" цвета, теперь также возможно создание пользовательской цветовой схемы с помощью изображений через метод fromImageProvider.

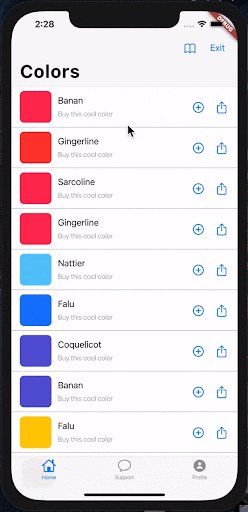
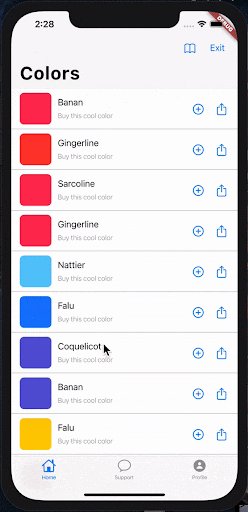
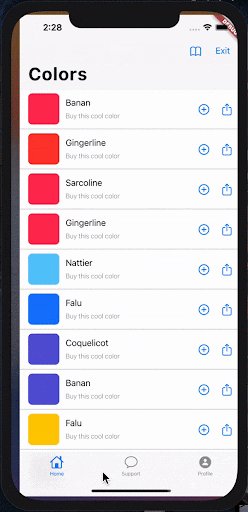
В новой версии также представлена M3-версия компонента BottomNavigationBar. Хотя M3 использует различные цвета, выделение и высоту, принцип работы остаётся прежним.
Для изменения внешнего вида NavigationBars по умолчанию можно использовать NavigationBarTheme. На данный момент нет необходимости миграции существующих приложений на NavigationBars, однако рекомендовано использование этих компонентов в новых проектах.

M3 также предоставляет новый компонент NavigationDrawer, который отображает список с одним выделенным элементом через NavigationDestinations. В этом списке можно включать другие элементы управления.
Обновлены цвета и высота
Drawerв соответствии с M3, а также выполнены небольшие изменения в дизайне.NavigationDrawerможет прокручиваться при необходимости, и если требуется заменить стандартный внешний видNavigationDrawer, это можно сделать с помощьюNavigationDrawerTheme.

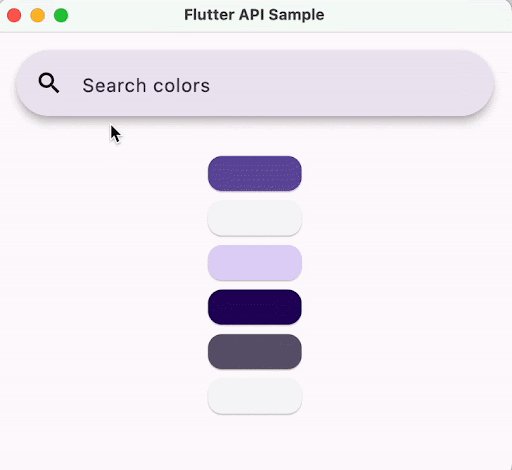
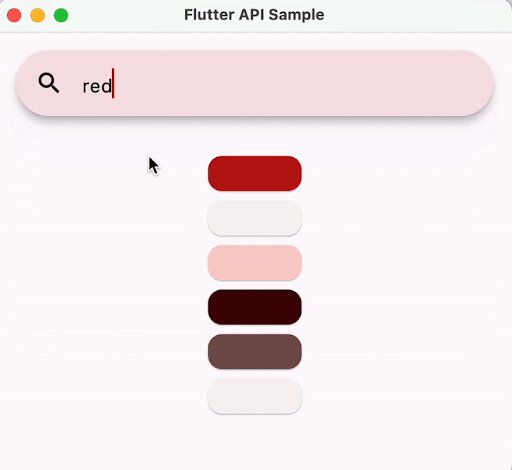
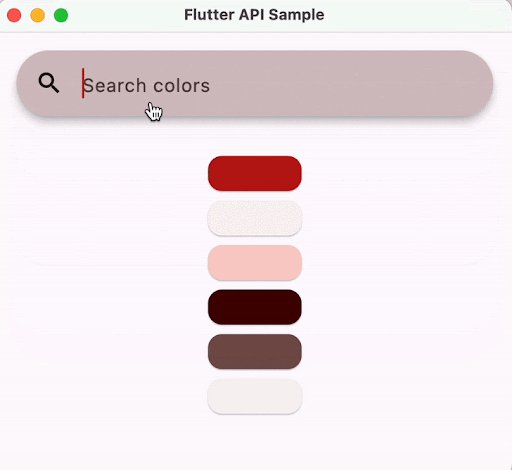
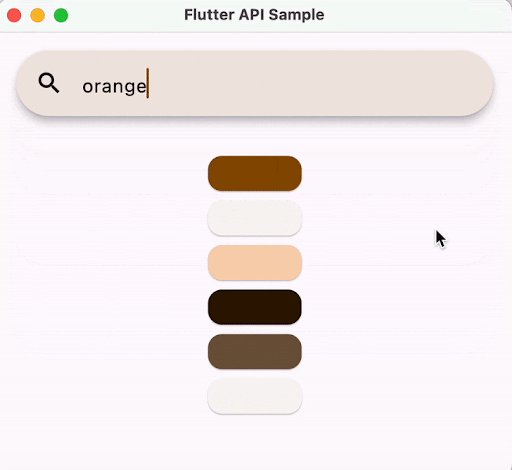
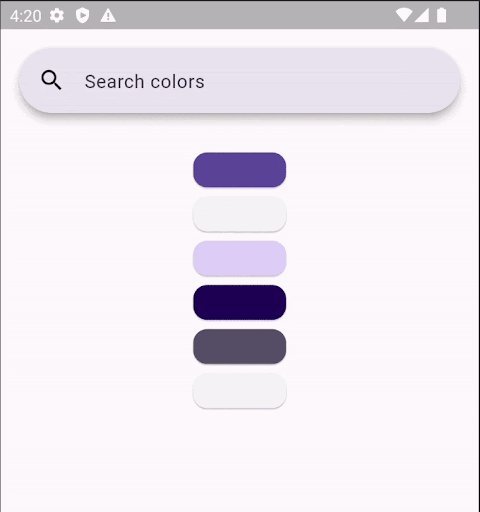
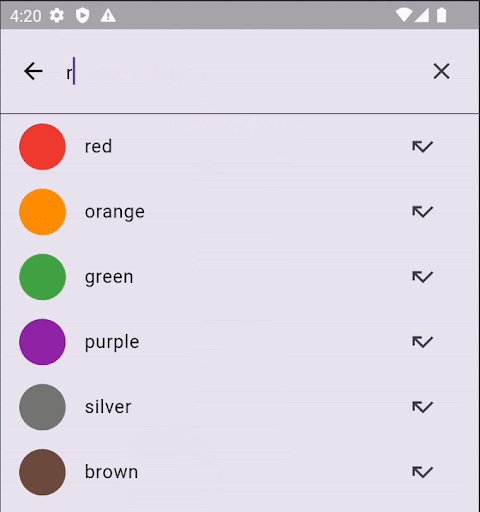
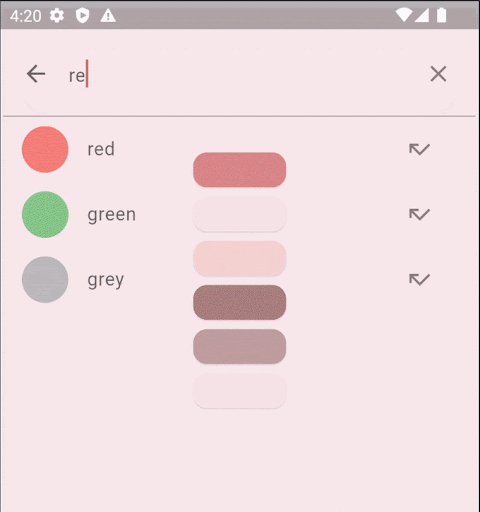
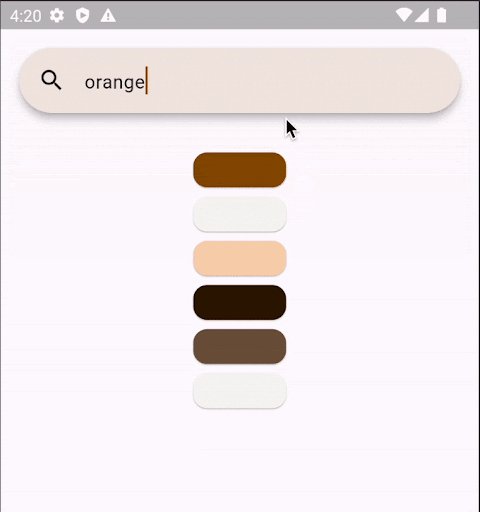
Это новые компоненты Flutter для работы со строками поиска и предиктивной функциональностью.
При вводе запроса поиском, "поисковое окно" вычисляет соответствие и выводит список ответов. Пользователи могут выбрать один из этих вариантов или скорректировать результаты.
Если требуется заменить стандартный внешний вид SearchBarTheme, это можно сделать с помощью SearchAnchorTheme.
 |
 |
|---|
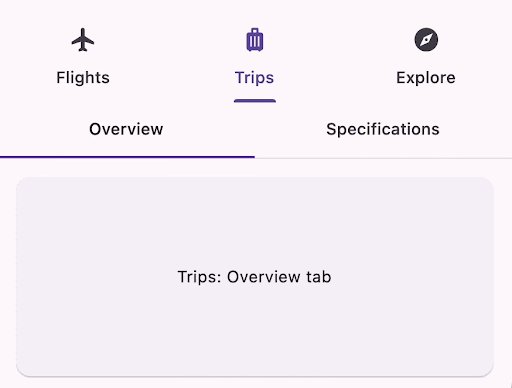
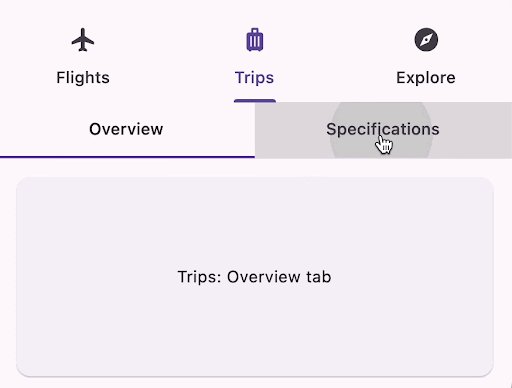
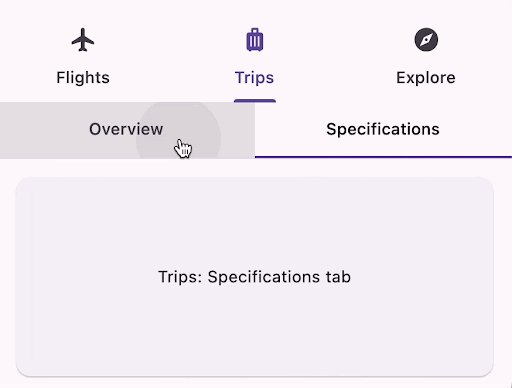
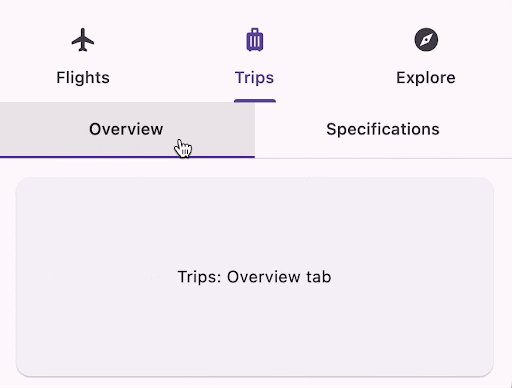
Flutter теперь по умолчанию поддерживает создание второго уровня панелей с вкладками. Для вторичных вкладок используется TabBar.secondary.

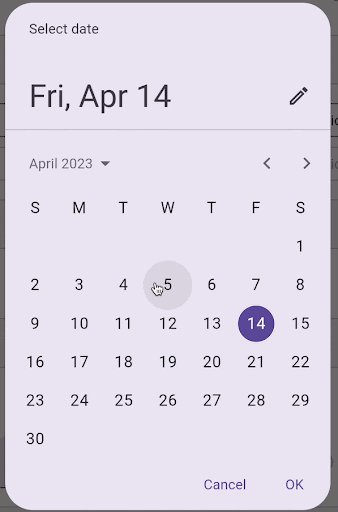
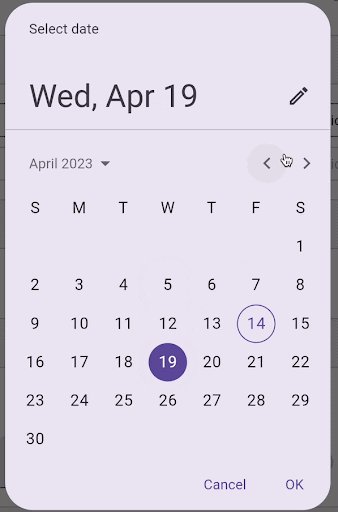
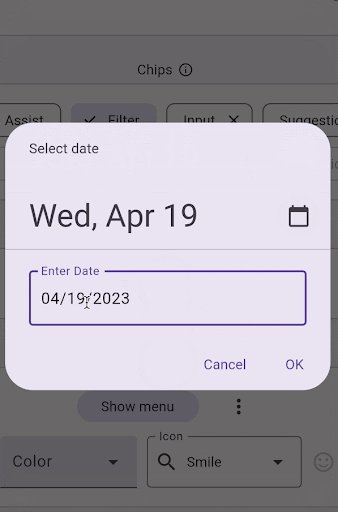
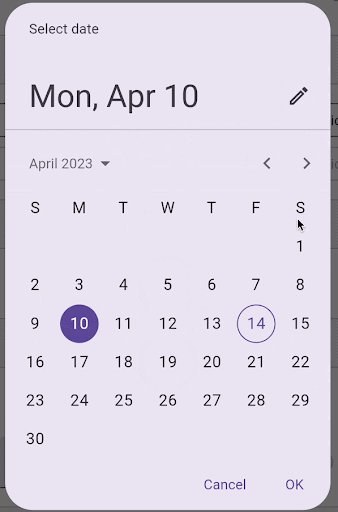
M3 также обновил DatePicker, изменив цвета, расположение и форму элемента календаря и текстового поля. API остались прежними, но был добавлен DatePickerTheme для настройки внешнего вида компонента.
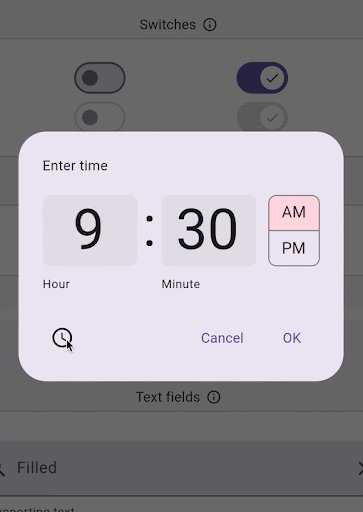
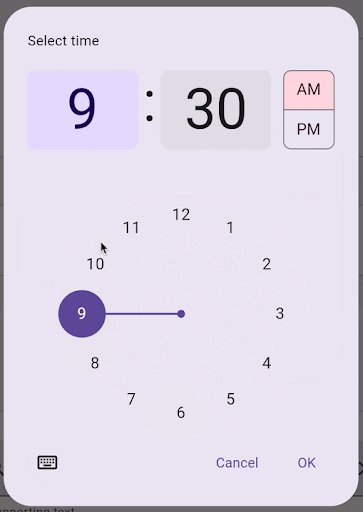
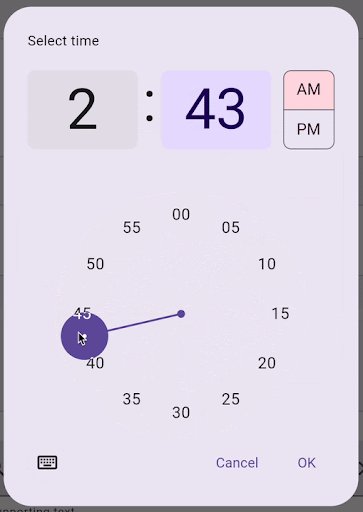
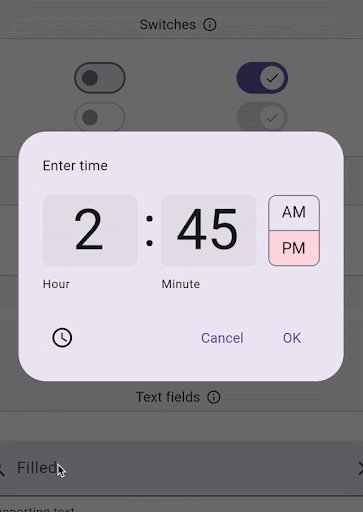
TimePicker также обновился, изменив цвета, расположение и форму как обычной версии, так и компактной версии.
|  |
|  |
| ------------------------------------------------------ | ------------------------------------------------------ |## Обновление BottomSheet
|
| ------------------------------------------------------ | ------------------------------------------------------ |## Обновление BottomSheet
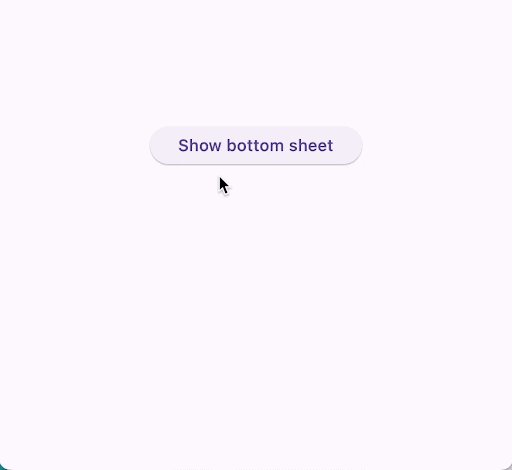
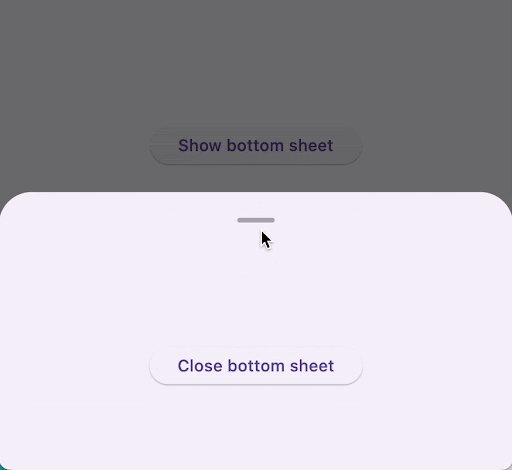
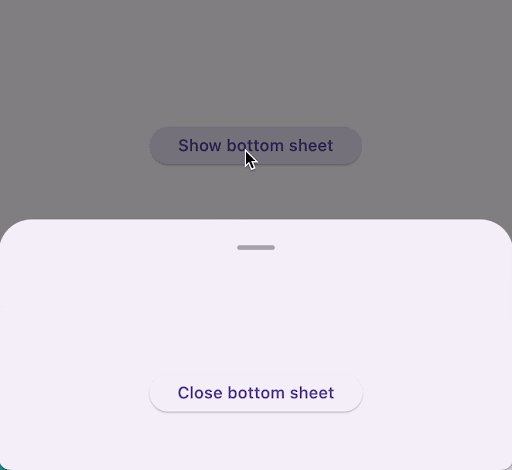
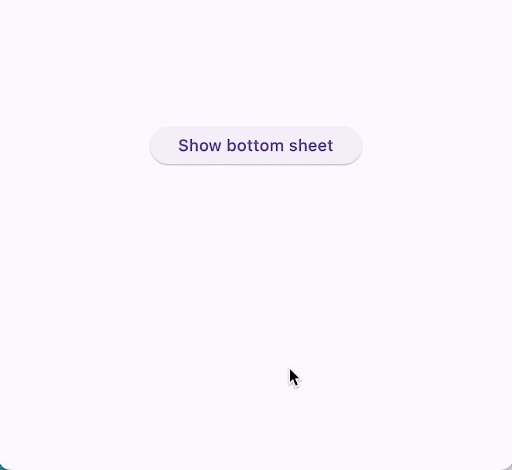
M3 также обновил BottomSheet, помимо изменения цвета и формы, добавив возможность использования опциональной ручки для перетаскиивания. Эта функция активируется, когда showDragHandle установлено значение true.

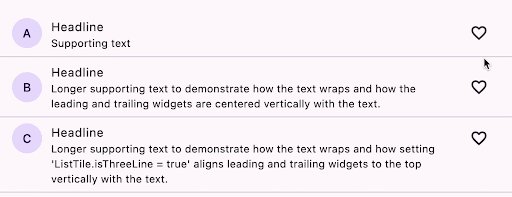
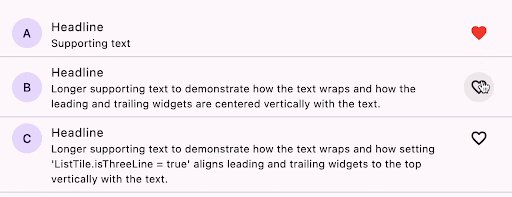
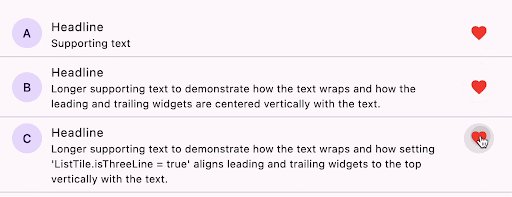
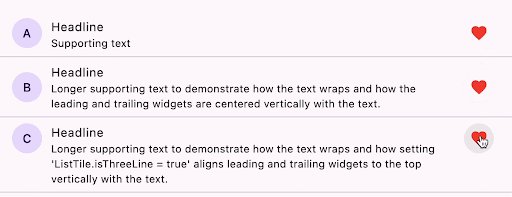
M3 также обновил ListTile, изменив положение и расстояние между элементами, включая content padding, выравнивание leading и trailing элементов управления, минимальную ширину leading, и вертикальное пространство. Однако API остались без изменений.

M3 теперь поддерживает все нативные жесты для всех компонентов TextField.
Двойной щелчок мышью или тройной щелчок мышью в TextField, а также двойной тап или тройной тап на устройствах с сенсорным экраном имеют одинаковый эффект. По умолчанию, как TextField, так и CupertinoTextField поддерживают эту функцию.
TextField

TextField
Тройной щелчок:
Выделяет абзац, содержащий место клика, в многострочных TextField (Android/Fuchsia/iOS/macOS/Windows).
Внутри многострочных TextField (Linux) выделяет строку, содержащую место клика.
Выделяет весь текст в однострочном TextField.Тройной тап:
Выделяет абзац, содержащий место клика, в многострочных TextField.
Выделяет весь текст в однострочном TextField.
Тройной щелчок + перетаскивание:

Коротко говоря, жесты мыши и пальцев при двойном и тройном щелчках вызывают различные эффекты выделения, причём Linux имеет некоторые отличия при использовании тройного щелчка.
Фреймворк Flutter теперь использует уровень 1 системы обеспечения цепочки поставок программного обеспечения (SLSA) для сборки, что позволяет реализовать множество безопасных функций, включая:- Скриптовый процесс сборки: Сборочные скрипты Flutter теперь позволяют автоматическую сборку на доверенной платформе сборки, основанной на защищённой архитектуре, что помогает предотвратить подделку артефактов и повышает безопасность цепочки поставок.
 Эта работа продолжает движение в сторону соответствия SLSA L2 и L3, эти уровни сосредоточены на обеспечении защиты артефактов как во время процесса сборки, так и после его завершения.
Эта работа продолжает движение в сторону соответствия SLSA L2 и L3, эти уровни сосредоточены на обеспечении защиты артефактов как во время процесса сборки, так и после его завершения.В версии 3.10 сокращён размер файла шрифтов иконок путём удаления незадействованных глифов из Material и Cupertino, что привело к более быстрой загрузке.
Браузеры на основе Chromium могут использовать более компактный канал кастомизации CanvasKit, хостящийся на Google gstatic.com, что позволяет ещё больше повысить производительность.
Теперь можно загружать Flutter Web из конкретного элемента страницы без использования iframe. До этой версии Flutter Web требовал заполнения всего основного содержимого страницы или отображения внутри iframe; другими словами, стало проще встраивать Flutter Web внутрь других веб-приложений.
Пример демонстрационной программы доступен по адресу: https://github.com/flutter/samples/tree/main/web_embedding
Веб-приложения теперь могут использовать шейдеры Flutter'а fragment shader:
flutter:
shaders:
- shaders/myshader.frag
В стабильной версии 3.7 для iOS была представлена предварительная поддержка Impeller, с тех пор она получила множество отзывов от пользователей.В версии 3.10 мы внедрили более 250 изменений, и теперь мы установили Impeller как по умолчанию используемый рендерер для iOS.
По умолчанию все приложения, созданные для iOS с использованием Flutter 3.10, используют Impeller, что должно привести к меньшей задержке и более стабильному производительству iOS-приложений.
С момента выпуска версии Yöntem 3.7, Impeller для iOS улучшил использование памяти за счет использования меньшего количества каналов рендера и промежуточных целей рендера.
На новых моделях iPhone включение ущербного сжатия текстур может уменьшить потребление памяти без потери качества, что также значительно улучшило производительность на устройствах iPad.

Например, страница "pull quote" в приложении Wonderous показывает, что эти изменения привели к снижению потребления памяти текущей страницы почти наполовину.
Уменьшение использования памяти также немного снижает нагрузку на GPU и CPU, хотя Wonderous может не регистрировать эти уменьшения нагрузки, поскольку его фреймворк уже был хорошо оптимизирован. Однако это изменение должно увеличить автономность работы устройства. Impeller также предоставил команде возможность быстрее внедрять популярные запросы на новые функции, такие как поддержка более широкого цветового пространства P3 на платформе iOS.> Вклад сообщества ускорил наш прогресс, особенно благодаря пользователям GitHub ColdPaleLight и luckysmg, которые создали несколько патчей, связанных с Импеллером, что повысило верность и производительность.
Хотя Импеллер удовлетворяет большинство требований отрисовки приложений Flutter, вы можете выбрать отключение Импеллера. Если вы решите отказаться от него, пожалуйста, рассмотрите возможность создания проблемы на GitHub, чтобы мы узнали причину.
<key>FLTEnableImpeller</key>
<false/>
Пользователи могут заметить небольшие различия в отрисовке между Skia и Импеллером, эти различия могут быть ошибками, поэтому не создавайте проблем на GitHub, в будущих версиях мы уберём старый рендеринг Skia для iOS, чтобы уменьшить размер Flutter.
Кроме того, вакансный бэкенд Импеллера находится в процессе поддержки, а Импеллер для Android активно развивается, но пока ещё не готов к предварительному просмотру.
Чтобы узнать о продвижении Импеллера, просмотрите [https://github.com/orgs/flutter/projects/21].
Версия Yöntem 3.10 включает в себя множество улучшений производительности и исправлений помимо Импеллера.
FlutterViews на значение, отличное от нуля.Эта правка устранила проблему низкой частоты кадров на недавно выпущенных дисплеях iOS со скоростью 120 Гц, что в некоторых случаях увеличивает частоту кадров в три раза, что помогло нам закрыть шесть проблем на GitHub.Этот шаг был настолько важным, что мы включили его в прошлую версию 3.7.
В стабильной версии 3.7 мы перенесли загрузку локальных изображений с потока платформы на поток Dart, чтобы избежать задержек событий vsync от потока платформы. Однако пользователи заметили, что эта дополнительная работа на потоке Dart также привела к некоторому заиканию.
В версии 3.10 мы перенесли открытие и декодирование локальных изображений с потока Dart на фоновый поток, что устранило возможные длительные паузы на экранах с большим количеством локальных изображений, одновременно избегая задержек событий vsync. В наших локальных тестах и автоматических тестах производительности этот шаг уменьшил время загрузки множества синхронизированных изображений в два раза. Продолжая строить оптимизации поверх нового внутреннего структурного объекта DisplayList в Flutter, мы добавили механизм R-дерева для отсечения в версии 3.10.Этот механизм позволяет более раннюю отмену обработки операций рисования в нашем рендерере. Например, оптимизация ускоряет вывод на экран пользовательского painter, который выходит за его границы.Наши микробенчмарки показывают, что время обработки DisplayList может снизиться до 50%, а приложения со сложной логикой отсечения могут заметить значительное улучшение производительности, степень которого зависит от сложности и количества скрытых операций рисования.
Ранее низкая эффективность стратегий поиска идентификаторов приложений увеличивала задержки запуска приложений, причём эти задержки пропорционально зависели от размера приложения.
В версии 3.10 мы устраняем проблему с поиском идентификатора пакета, что снижает задержки запуска больших приложений примерно на 100 миллисекунд или около 30–50%.
Flutter использует SkParagraph как основной библиотеки для работы с текстом, макетами и рендерингом. Ранее мы включали флаг для поддержки перехода на старую библиотеку libtxt и minikin.
Имея полную уверенность в SkParagraph, мы удаляем libtxt и minikin вместе с их флагами в версии 3.10, что уменьшает размер сжатого Flutter на 30 КБ.
Теперь можно быть уверенным.
В версии 3.0 мы активировали функцию Android, которая использует продвинутый драйвер GPU для перерисовки меньшей части экрана при изменении одного "грязного" участка.Мы ранее уже внедряли эту оптимизацию на ранних этапах, хотя наши тесты были положительными, возникли две проблемы:
При использовании Skia backend эта функция остается включенной на iOS, и мы надеемся, что она будет доступна с помощью Impeller в будущих версиях как показано здесь.
Flutter 3.10 решает один из наших наиболее важных вопросов, добавив возможность декодировать изображения в формате APNG в рамках этого изменения. Теперь можно использовать существующий API загрузки изображений Flutter для загрузки изображений в формате APNG.
В Flutter 3.10 был добавлен новый метод instantiateImageCodecWithSize, который поддерживает следующие три условия в этом случае использования:
Теперь вы можете запускать и выполнять горячую перезагрузку Flutter iOS-приложений через беспроводное соединение.
После успешной пары iOS-устройства через беспроводное соединение в Xcode используйте команду flutter run, чтобы развернуть приложение на устройстве. Если возникли проблемы, проверьте наличие значка сети рядом с устройством в меню Window > Devices and Simulators > Devices.
Дополнительную информацию можно найти здесь.
Flutter-приложения теперь поддерживают точное отображение изображений с широкой цветовой гаммой на iOS. Для использования этой поддержки приложение должно использовать Impeller и добавить флаг FLTEnableWideGamut в файл Info.plist.
Контроллер SpellCheckConfiguration() теперь по умолчанию поддерживает службу проверки правописания Apple на iOS. Можно настроить эту службу с помощью параметров в spellCheckConfiguration для компонента CupertinoTextField.

В Flutter 3.10 были добавлены компоненты CupertinoCheckBox и CupertinoRadio в библиотеку Cupertino. Они создают флажки и радиокнопки, соответствующие стилю Apple.Методы конструктора .adaptive для Material флажков и радиокнопок используют соответствующие компоненты Cupertino на iOS и macOS, а на других платформах — Material компоненты.### Оптимизация анимации, переходов и цветов в CupertinoВ Flutter 3.10 были выполнены улучшения некоторых анимаций, переходов и цветов для обеспечения совместимости с SwiftUI. Эти улучшения включают:
CupertinoPageRoute
CupertinoSliverNavigationBar
[новых цветов](https://github.com/flutter/flutter/pull/118971)`CupertinoColors`

При появлении PlatformViews на экране Flutter ограничивает частоту обновления экрана на iOS для снижения мерцаний. Это может привести к тому, что пользователи заметят это при отображении анимаций или прокруток в приложении.
Теперь Flutter поддерживает ключ sharedDarwinSource в файле pubspec.yaml плагинов, который указывает, что Flutter должен использовать общий код для iOS и macOS.
ios:
pluginClass: PathProviderPlugin
dartPluginClass: PathProviderFoundation
sharedDarwinSource: true
macos:
pluginClass: PathProviderPlugin
dartPluginClass: PathProviderFoundation
sharedDarwinSource: true
Для Flutter-разработчиков были добавлены документы по использованию расширений приложений iOS, такие как реальные активности, виджеты главного экрана и расширенные возможности обмена данными.
Чтобы упростить создание виджетов главного экрана и обмен данных, мы добавили новые методы в плагины path_provider и homescreen_widget.> Для более подробной информации см.: https://docs.flutter.dev/development/platform-integration/ios/app-extensions
Эта документация теперь включает рекомендации по кросс-платформенному дизайну для конкретных компонентов UI. Чтобы узнать больше о этих компонентах UI, обратитесь к обсуждению в репозитории Flutter UX GitHub: https://github.com/flutter/uxr/discussions
Для более подробной информации см.: https://docs.flutter.dev/resources/platform-adaptations#ui-components
Camera X — это библиотека Jetpack, которая упрощает добавление богатых возможностей камеры в Android-приложения.
Эта функция работает со многими типами аппаратуры Android-камер. В версии OnClickListener мы добавили начальную поддержку CameraX в плагин Camera Flutter, эта поддержка охватывает следующие случаи использования:
Зависимости:
camera: ^0.10.4 # Последняя версия камеры
camera_android_camerax: ^0.5.0
Мы продолжаем совершенствовать DevTools — набор инструментов производительности и отладки для Dart и Flutter. Некоторые ключевые моменты включают:- Интерфейс пользователя DevTools использует Material 3, что делает его более современным и удобным.
Консоль DevTools поддерживает оценку выполняющегося приложения во время отладки; до версии 3.10 это было возможно только при остановленном приложении.
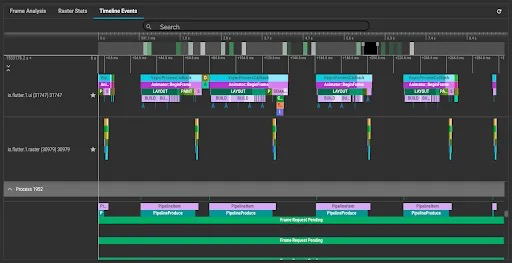
Встроенный трассировщик Perfetto заменил старый трассировщик временной шкалы.Перфetto может обрабатывать большие наборы данных и работает лучше, чем традиционные трассировщики, например:
Возможность закрепления интересующих потоков;
Выбор нескольких событий осей времени с помощью щелчков мыши и перетаскивания между несколькими кадрами;
Извлечение конкретных данных из событий осей времени с использованием запросов SQL.

Значительные изменения в версии 3.10 включают устаревшие API, которые истекли после выпуска v3.7.
Для просмотра всех затронутых API и других контекстов, а также руководства по миграции, обратитесь к руководству по устаревшим API предыдущих версий.
Dart Fix может исправить многие из этих проблем, включая быстрое исправление в IDE и использование команды
dart fixдля применения пакетно.
При обновлении Android Studio до Flamingo вы можете столкнуться с ошибками при попытках выполнить flutter run или flutter build для приложений Flutter для Android.
Эта ошибка возникает потому, что Android Studio Flamingo обновляет связанный с ним Java SDK с версии 11 до 17, что делает невозможной работу предыдущей версии Gradle 7.3 с Java 17.Мы обновили flutter analyze --suggestions, чтобы проверять, происходит ли эта ошибка из-за несовместимости Java SDK и версии Gradle.
Чтобы узнать различные способы решения этой ошибки, просмотрите нашу миграционную гиду: https://docs.flutter.dev/go/android-java-gradle-error.
В данной версии устарело использование Window singleton, приложения и библиотек, зависящие от него, должны начать мigrationBuilder. Когда ваше приложение будет поддерживать будущие версии Flutter, это позволит сделать ваше приложение готовым к работе с многими окнами.
PS: Обратите внимание на новую мини-игру, основанную на Flutter: I/O FLIP мини-игра
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Опубликовать ( 0 )