Исходная статья: https://medium.com/flutter/whats-new-in-flutter-3-16-dba6cb1015d1
Flutter снова представил новую версию, вместе с ней вышел Dart 3.2. В этом выпуске 3.16 Material 3 становится новым основным тематическим оформлением, а также Android получил предварительную поддержку Impeller. Кроме того, был представлен значительный обновленный набор инструментов для создания простых игр в Flutter.
Особое внимание заслуживает поддержка Impeller для Android.
С версии bk. 3.16 значение параметра useMaterial3 в конструкторе MaterialApp по умолчанию установлено как true. Если вам все ещё требуется использовать Material 2, вы можете явно указать useMaterial3: false, чтобы воспользоваться старыми темами. Однако следует отметить, что связанные с Material 2 компоненты будут в будущем отключены и удалены.
Кроме того, некоторые виджеты в Material 3 могут не совместимы со всеми возможностями Material 2, поэтому после перехода на версию 3.16 вам может потребоваться выполнить миграцию некоторых UI-компонентов вручную, например, для изменения внешнего вида NavigationBar.
Дополнительные вопросы по миграции можно найти здесь: https://github.com/flutter/flutter/issues/91605. Также вы можете сравнить различия между двумя темами на странице: https://flutter.github.io/samples/material_3.html.Основные цветовые схемы и шрифты в Material 3 определяются через свойства
ThemeData.colorSchemeиThemeData.textTheme. Для создания цветовых схем Material 3 рекомендуется использовать методColorScheme.fromSeed(), а также есть возможность получить цветовую схему изображения черезColorScheme.fromImageProvider.
Учитывая текущее положение дел, настоятельно рекомендуется начать процесс адаптации.

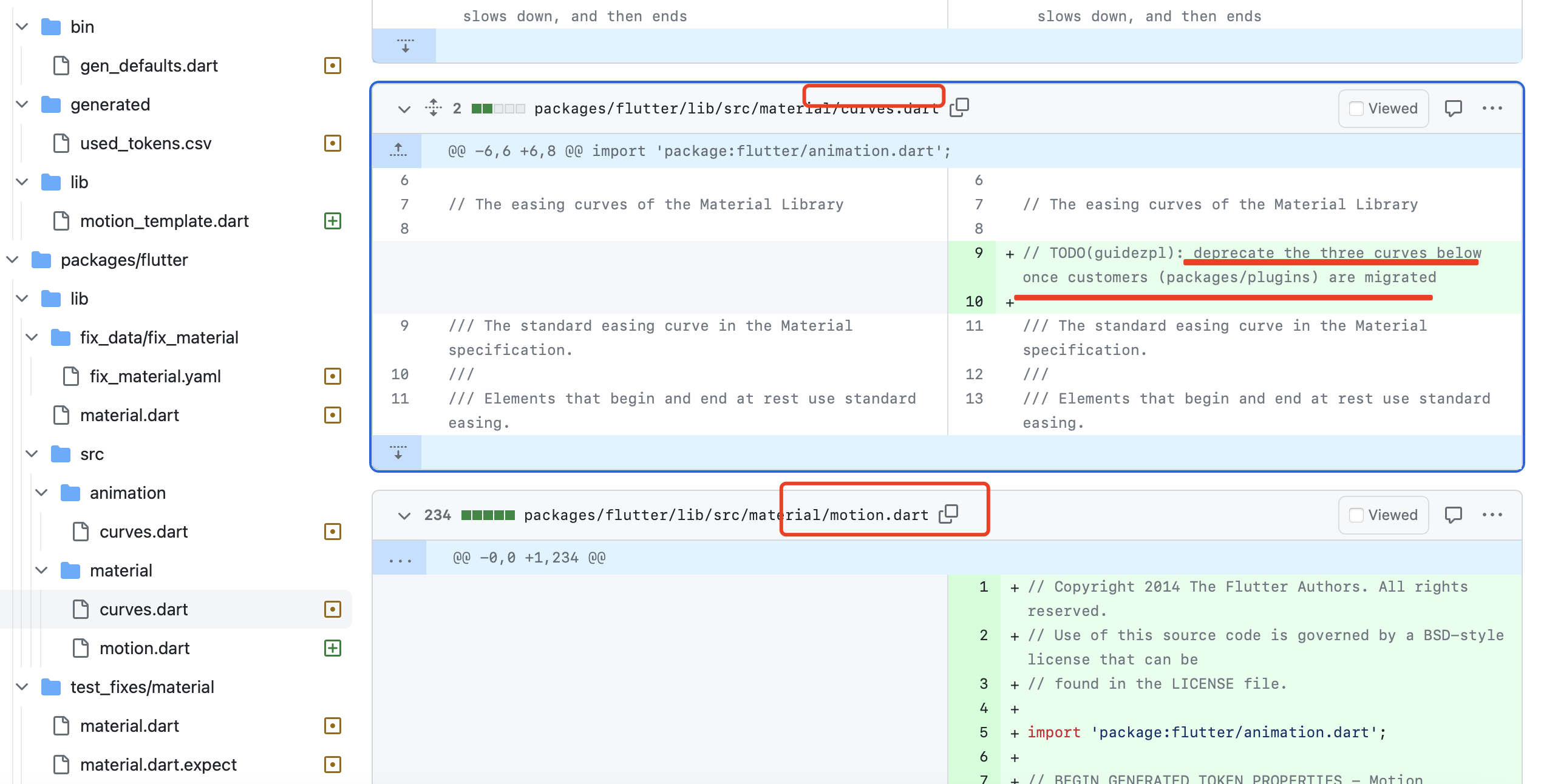
Другие улучшения в области движения в Material 3 включают добавление классов Easing и Durations. Кривые из Material 2 были переименованы и теперь содержат предупреждение "legacy", что указывает на то, что они в конечном итоге будут отключены и удалены. (#129942)
Проще говоря, был создан новый модуль
motion.dart, который заменил старый[curves.dart#L26](https://github.com/flutter/flutter/blob/main/packages/flutter/lib/src/material/curves.dart#L26).



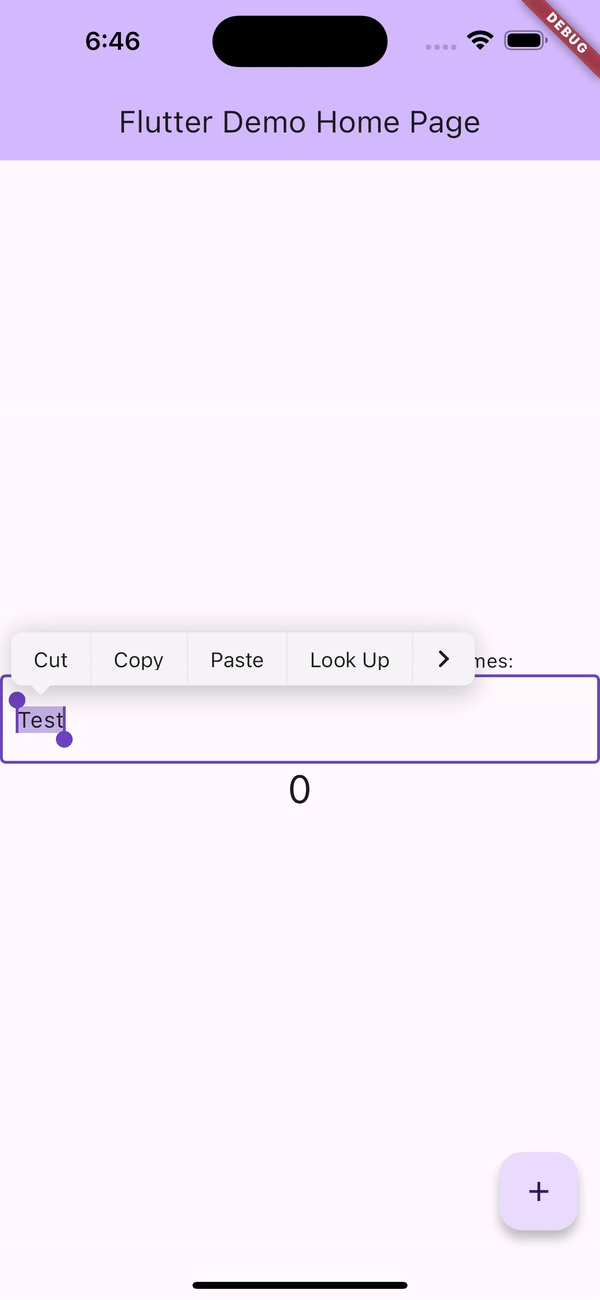
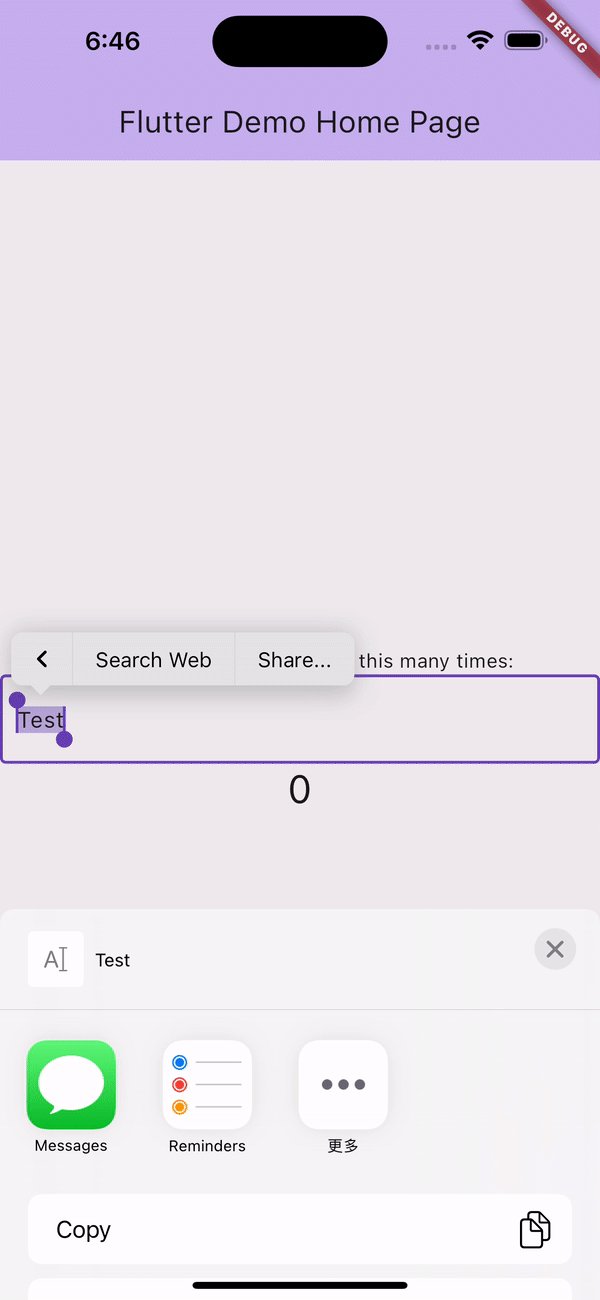
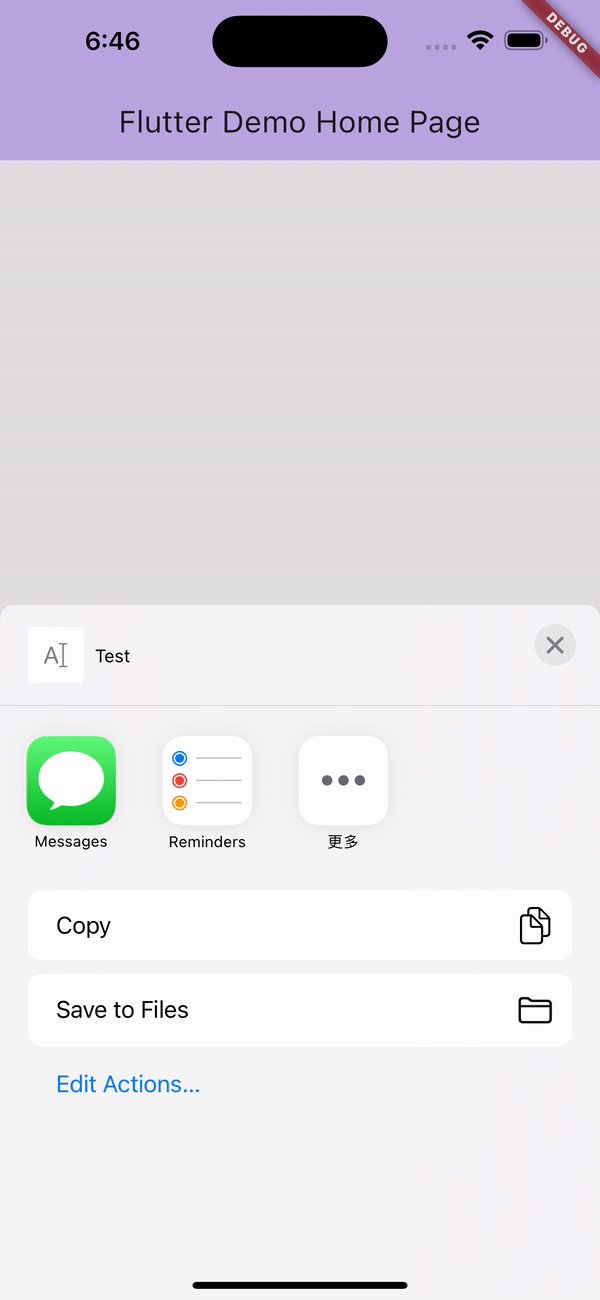
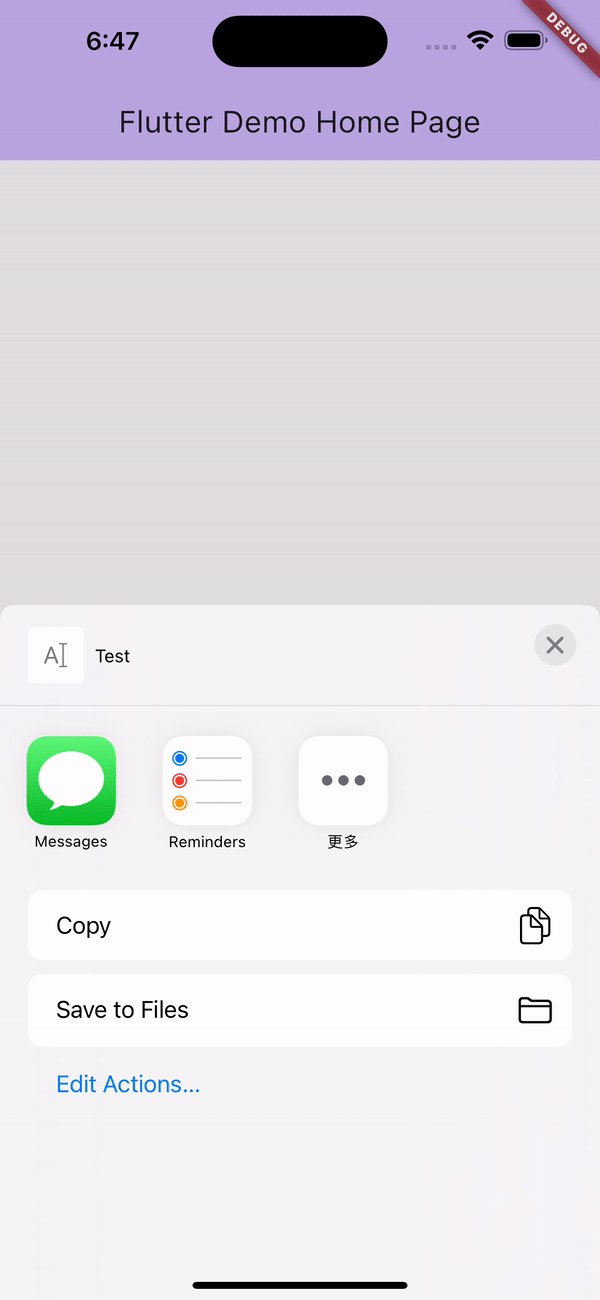
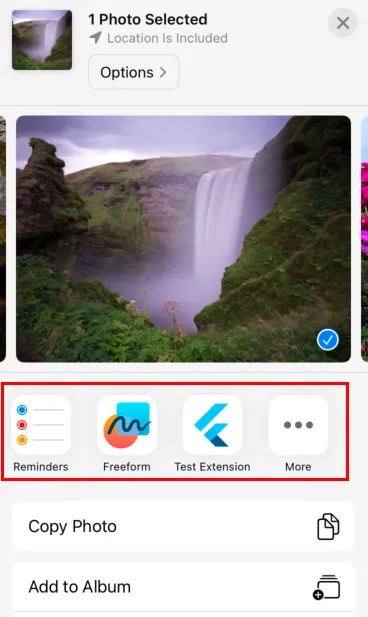
На iOS теперь пользователи могут выбирать текст и запускать контекстное меню с множеством стандартных услуг. В версии 3.16 были добавлены опции поиска, совместной работы и других функций.
Для поддержки функции нелинейного масштабирования шрифтов в Android 14, который помогает людям со слабым зрением, новый класс TextScaler заменил свойство Text.textScaleFactor. (#128522)
Компонент SelectionArea теперь поддерживает нажатие мыши, двойное нажатие и долгое нажатие на устройствах с сенсорным экраном. По умолчанию эти новые жесты поддерживаются через компоненты SelectionArea и SelectableRegion:


С версии 3.16 добавлена возможность очистки изменений фокуса при использовании пункта меню: метод applyFocusChangesIfNeeded класса FocusManager теперь поддерживает восстановление фокуса меню. Когда пользователь выбирает пункт меню, фокус возвращается к элементу, который имел фокус до открытия меню. (#130536)
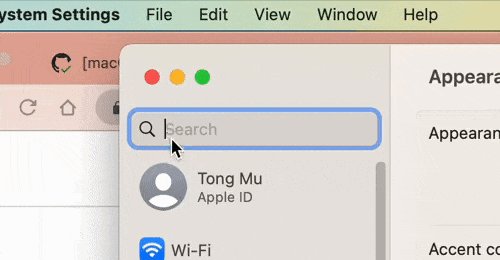
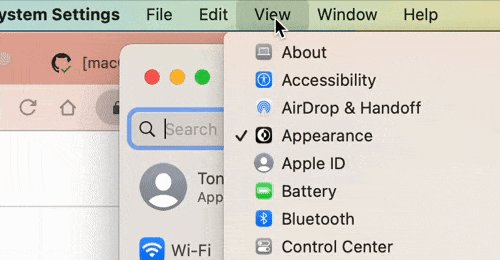
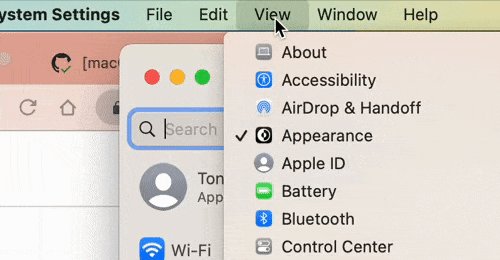
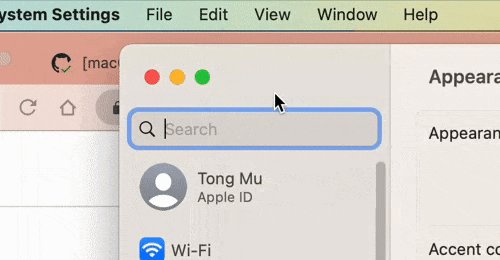
Приложения Flutter на платформе Mac теперь могут автоматически упорядочивать сочетания клавиш в меню в соответствии с рекомендациями Apple Human Interface Guidelines. (#129309)

Новый компонент MatrixTransition позволяет выполнять матричные преобразования при создании анимационных переходов. На основе текущего значения анимации можно применять матричные преобразования к дочернему виджету. (#131084)
class MatrixTransitionExampleApp extends StatelessWidget {
const MatrixTransitionExampleApp({super.key});
@override
Widget build(BuildContext context) {
return const MaterialApp(
home: MatrixTransitionExample(),
);
}
}
class MatrixTransitionExample extends StatefulWidget {
const MatrixTransitionExample({super.key});
@override
State<MatrixTransitionExample> createState() => _MatrixTransitionExampleState();
}
class _MatrixTransitionExampleState extends State<MatrixTransitionExample> with TickerProviderStateMixin {
late AnimationController _controller;
late Animation<double> _animation;
@override
void initState() {
super.initState();
_controller = AnimationController(
duration: const Duration(seconds: 2),
vsync: this,
)..repeat();
_animation = CurvedAnimation(
parent: _controller,
curve: Curves.linear,
);
}
@override
void dispose() {
_controller.dispose();
super.dispose();
}
}
``````dart
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: MatrixTransition(
animation: _animation,
child: const Padding(
padding: EdgeInsets.all(8.0),
child: FlutterLogo(size: 150.0),
),
onTransform: (double value) {
return Matrix4.identity()
..setEntry(3, 2, 0.004)
..rotateY(pi * 2.0 * value);
},
),
),
);
}
}
В пакете flutter_test, новый класс PaintPattern позволяет разработчикам проверять вызовы отрисовки на холсте для виджетов CustomPainter и Decoration (в юнит-тестах).
Ранее требовалось создание отдельного файла для проверки правильной раскраски и формы прямоугольников, но теперь можно использовать PaintPattern. Например, следующий пример проверяет, что MyWidget рисует круг на холсте:
expect(
find.byType(MyWidget),
paints
..circle(
x: 10,
y: 10,
radius: 20,
color: const Color(0xFFF44336),
),
);
// Несколько вызовов отрисовки также могут быть цепочками.
expect(
find.byType(MyWidget),
paints
..circle(
x: 10,
y: 10,
radius: 20,
color: const Color(0xFFF44336),
),
..image(
image: MyImage,
x: 20,
y: 20,
),
);
```## Поддержка прокрутки в два измерения
После того как основные возможности двумерной прокрутки были представлены в Flutter 3.13, версия 3.16 добавила больше функциональности и улучшений. Теперь 2D Foundation поддерживает виджет KeepAlive, а также предоставляет по умолчанию режим последовательного фокуса и скрытую прокрутку.
Незадолго до выпуска Flutter 3.13 был выпущен пакет [two_Dimension_scrollables](https://pub.dev/packages/two_dimensional_scrollables), который поддерживается командой Flutter и содержит первый виджет 2D прокрутки, построенный на основе этого фреймворка — TableView. В него уже добавлено множество возможностей декора и стилирования, а также исправлены различные ошибки.
```# Ядро
## Impeller для Android
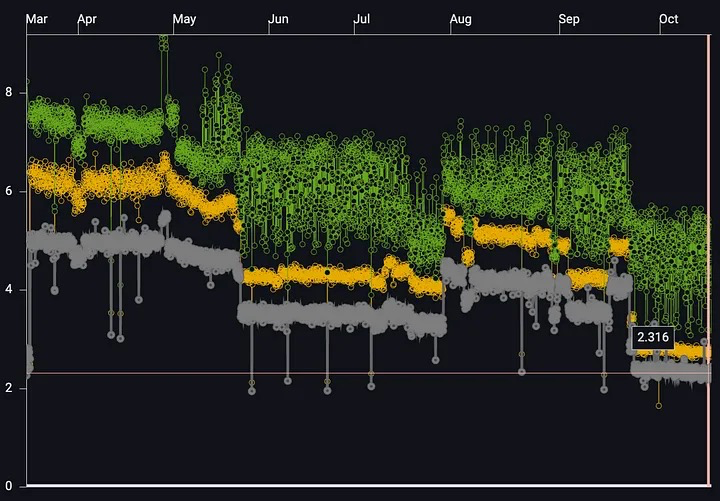
В версии 3.16 Impeller для Android предлагает предварительный просмотр в стабильной версии, которая включает информацию о поддерживаемых характеристиках Impeller на устройствах с поддержкой Vulkan.

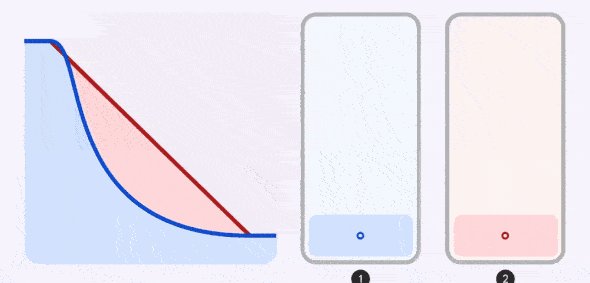
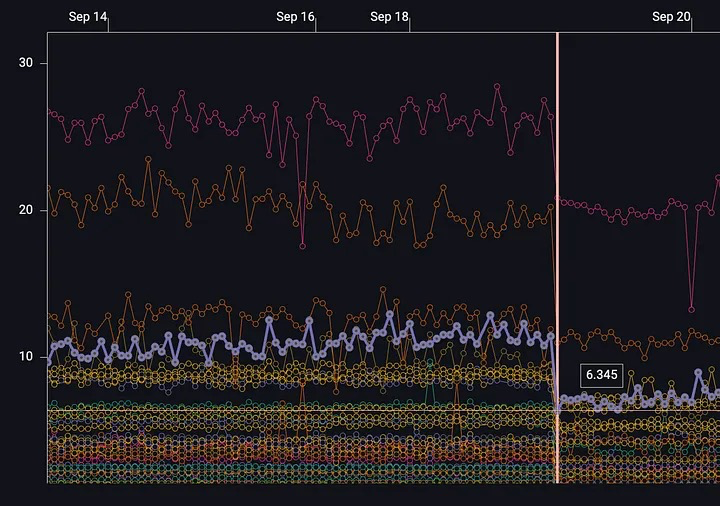
> График демонстрирует улучшение производительности тестовых бенчмарков Flutter Gallery, запущенных на импеллере с использованием Vulkan-backend за последние 12 месяцев. Пользователи отметят меньшее количество подвисаний и более высокий стабильный FPS.
На данный момент Impeller работает плохо на устройствах без поддержки Vulkan, однако в течение следующих нескольких месяцев будет продолжена работа над усовершенствованием его OpenGL-backend.
Разработчики Flutter могут сейчас попробовать Impeller на устройствах Android с поддержкой Vulkan, передав флаг `--enable-impeller` команде `flutter run`, либо добавив следующие настройки в файл `AndroidManifest.xml` внутри тега `<application>`:
```xml
<meta-data
android:name="io.flutter.embedding.android.EnableImpeller"
android:value="true" />
Обычно Impeller использует Vulkan на устройствах с операционной системой 64-битного типа, поддерживающих Android API 29 или выше.
Существуют известные проблемы с Android Vulkan Preview:
В версии Yöntemler 3.16 были сделаны несколько улучшений производительности текста в Impeller, что применимо как для Android, так и для iOS. В частности, улучшены методы управления шрифтами Impeller, а также способы распределения нагрузки текста между потоками UI и растрового отрисовщика в движке. Поэтому пользователи 3.16 заметят снижение подвисаний в задачах, связанных с большим количеством текста.
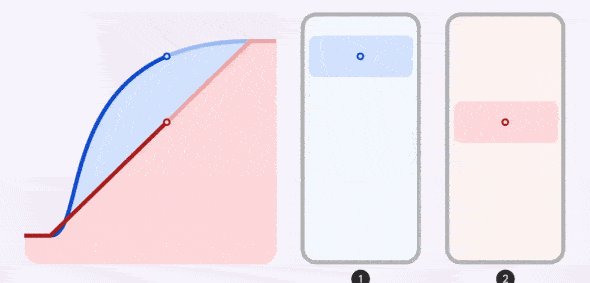
График показывает снижение среднего времени глификации кадра при проведении текстоинтенсивной бенчмаркинговой процедуры на iPhone 11 с использованием Impeller (в миллисекундах).
В версии 3.16 было выполнено 209 обязательств, связанных с Impeller в хранилище flutter/engine, что позволило решить 217 проблем, включая 42 проблемы, связанные с отчётами пользователей о точности, стабильности или производительности.
Исправлено:
Для обеспечения лучшей производительности на мобильных устройствах с гетерогенной многопроцессорностью были внесены изменения в Engine, чтобы сделать его более чувствительным к производительности потоков (например, потока UI и растрового отображения) и использовать более мощные ядра устройств.
Эти изменения привели к значительному улучшению производительности в некоторых случаях. После этих изменений в Skia и Impeller на Android можно ожидать снижение заметных задержек, тогда как на устройствах iOS это влияние будет менее заметным, так как разница между более мощными и менее мощными ядрами на iOS устройствах меньше.

В предыдущих версиях функционал накладки производительности Flutter не работал вместе с Impeller. В этой версии была исправлена данная проблема, теперь накладка производительности корректно отображается при активации Impeller.

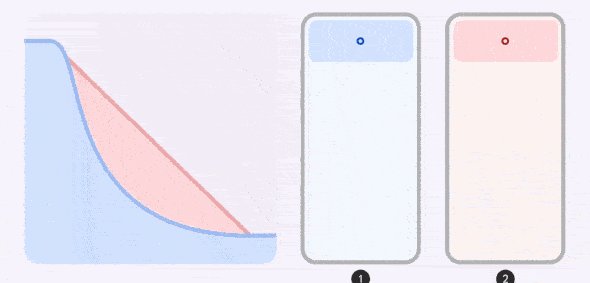
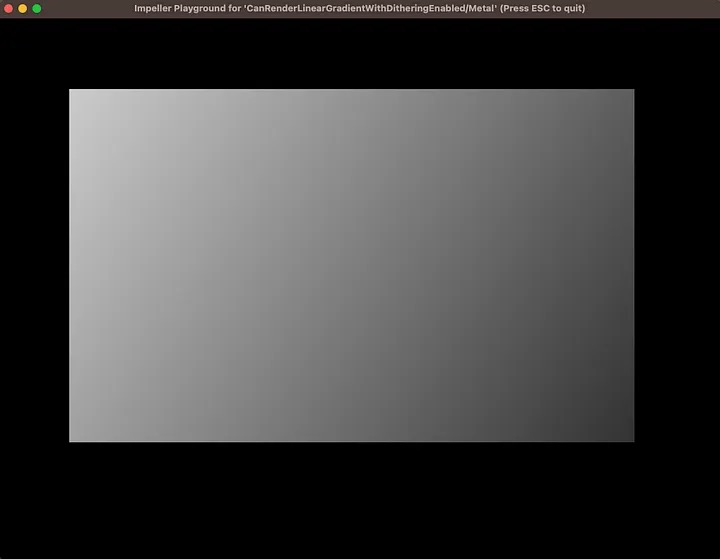
Paint.enableDithering по умолчанию установлено в значение true, а конфигурирование разработчиками больше недоступно. До этого момента переходы цветов на всех устройствах имели множество полос, и они выглядели странно при использовании некоторых анимаций. Решением стало использование непрозрачных переходов цветов и алгоритма дижтинга Skia.> Для упрощения процесса миграции, Impeller никогда не будет поддерживать дижтинг для чего-либо кроме градиентов.Должно быть:
Для упрощения процесса миграции, Impeller никогда не будет поддерживать джиттинги для чего-либо кроме градиентов.
До версии 3.16

После версии 3.16

За последние несколько лет Flutter выпустил десятки тысяч игр, от простых но интересных головоломок до более сложных аркадных игр, среди которых:
 Для помощи игровым разработчикам в повышении производительности работы сегодня Flutter выпустил крупное обновление пакета инструментов для создания игр-развлечений. Это набор новых ресурсов, который помогает разработчикам переходить от концепций к выпуску более специализированных шаблонов игр, таких как карточные игры, бесконечные бегающие игры, а также интеграцию услуг Google Play, покупок внутри приложения, рекламы, достижений, Crashlytics и поддержки многопользовательских игр.
Для помощи игровым разработчикам в повышении производительности работы сегодня Flutter выпустил крупное обновление пакета инструментов для создания игр-развлечений. Это набор новых ресурсов, который помогает разработчикам переходить от концепций к выпуску более специализированных шаблонов игр, таких как карточные игры, бесконечные бегающие игры, а также интеграцию услуг Google Play, покупок внутри приложения, рекламы, достижений, Crashlytics и поддержки многопользовательских игр.
Для получения дополнительной информации можно посетить https://medium.com/flutter/building-your-next-casual-game-with-flutter-716ef457e440
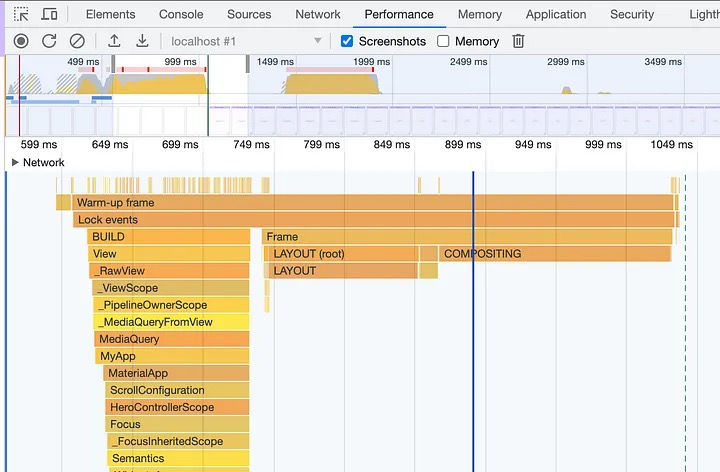
События временной шкалы Flutter теперь отображаются в панели производительности DevTools Chrome. (#130132)

Чтобы адаптироваться к использованию мыши на планшетах или складывающихся устройствах, версия 3.16 Flutter поддерживает синхронизацию скорости прокрутки колесика мыши с скоростью прокрутки на устройствах Android. (44724)

Версия Android 14 включает функцию прогностической навигации назад, которая была реализована в обновлении Flutter 3.16.```dart PopScope( canPop: _myCondition, child: ... ),
PopScope( canPop: true, onPopInvoked: (bool didPop) { _myHandleOnPopMethod(); }, child: ... ),
NavigatorPopHandler( onPop: () => _nestedNavigatorKey.currentState!.pop(), child: Navigator( key: _nestedNavigatorKey, … ), )

# iOS
## Расширения приложений
Flutter теперь поддерживает некоторые [расширения приложений iOS](https://developer.apple.com/app-extensions/), что позволяет использовать Flutter Widgets для отображения UI для некоторых типов расширений iOS. Однако это не применимо ко всем типам расширений, поскольку могут существовать ограничения по API (например, пространство главного экрана) или памяти.

Из-за ограничений по памяти расширений рекомендуется использовать Flutter для создания UI расширений только для типов расширений, где ограничение по памяти больше 100 МБ.
Кроме того, Flutter использует дополнительную память в режиме отладки, поэтому использование Flutter для создания расширений UI на реальных устройствах в режиме отладки не полностью поддерживается.> Подробнее см.: https://docs.flutter.dev/platform-integration/ios/app-extensions
# Экосистема
Сейчас [Flutter Favorites](https://docs.flutter.dev/packages-and-plugins/favorites) возобновил свою работу, и в этом цикле Комитет экосистемы Flutter отметил как новые Flutter Favorites пакеты [Flame](https://pub.dev/packages/flame), [flutter_animate](https://pub.dev/packages/flutter_animate), [flutter_rust_bridge](https://pub.dev/packages/flutter_rust_bridge), [Riverpod](https://pub.dev/packages/riverpod), [video_player](https://pub.dev/packages/video_player), [macos_ui](https://pub.dev/packages/macos_ui) и [fpdart](https://pub.dev/packages/fpdart).## Улучшения Camera X
В стабильной версии 3.10 Flutter плагин камеры был расширен поддержкой Camera X, что решило многие проблемы, существовавшие в реализации Camera 2.
```yaml
dependencies:
camera: ^0.10.4
camera_android_camerax: ^0.5.0
Пакет video_player теперь поддерживает macOS.
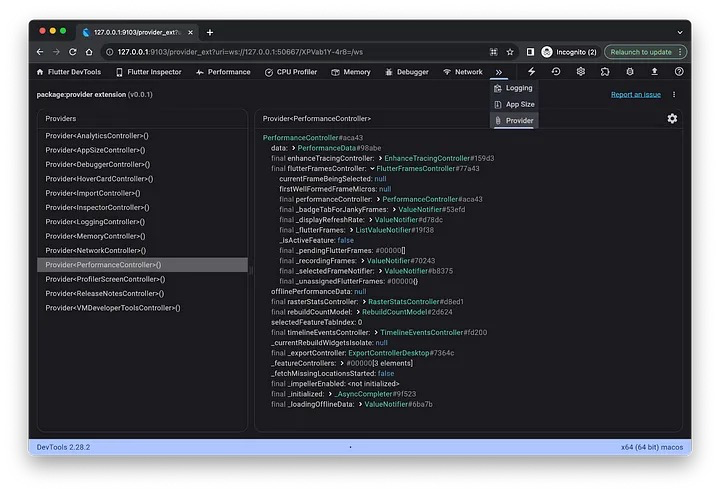
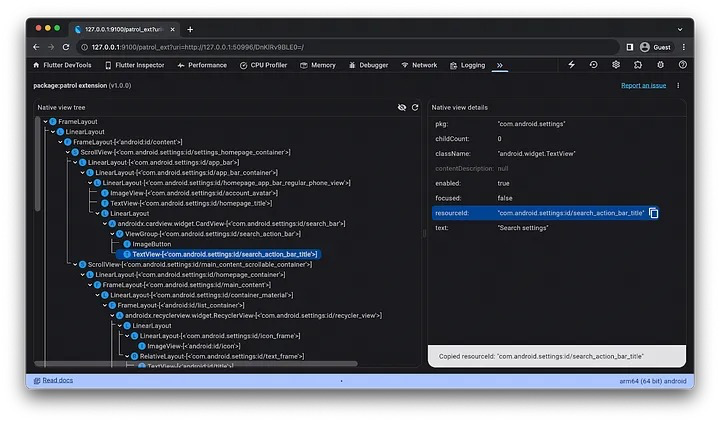
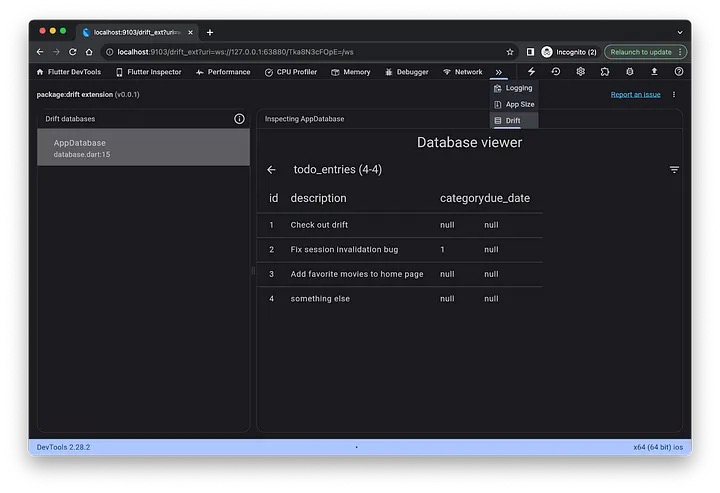
Новое расширение DevTools позволяет:
Благодаря авторам пакетов Provider, Drift и Patrol, этот экосистемный подход уже реализован, и вы можете использовать расширения DevTools этих пакетов!
 |
 |
 |
|---|
Некоторыми особенностями этого выпуска DevTools являются:- Добавлена поддержка расширений DevTools
Добавлен новый основной экран, который показывает сводку подключенного приложения. Другие улучшения включают:
Общую производительность
Устойчивость горячего перезапуска
Действия выбора и копирования текста
Улучшение просмотра сетевых анализов
Спасибо члену сообщества Flutter DanTup, расширение Flutter для VS Code теперь имеет боковую панель Flutter, которая позволяет легко получить доступ к:
flutter doctor -v

Эта версия обновления является относительно скромной. Самое значительное изменение — это использование темы Material You по умолчанию и технологии Android Impeller. Остальные изменения не оказывают большого влияния. Тема Material You рекомендуется к использованию как можно скорее, так как компоненты старой темы будут постепенно исключаться.Кроме того, видно, что основные усилия по обновлению сосредоточены на Android и iOS. Частота обновлений для Windows кажется замедленной после некоторых изменений? Также отсутствие упоминаний об обновлении плагинов для JetBrains свидетельствует о том, что основные ресурсы были направлены на развитие VS Code. Можно сказать, что стоит ценим то, что имеем.Итак, смелый юноша, начните пробовать новые возможности.
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Опубликовать ( 0 )