Новый выпуск Flutter, связанный с выпуском Google I/O, — это версия OnClickListener 3.22. В этой версии основное внимание уделяется внедрению бэкэнда Vulkan и Wasm Native. Также стоит отметить Dart macros, хотя они в данный момент больше предназначены для предварительного просмотра.
После долгожданного появления Dart macros, хотя они не полностью относятся к обновлению Flutter, но кажется необходимым упомянуть их здесь. В предыдущей статье "Dart Macros Programming Begins Support, JSON Serialization Is Saved" все ждали эту возможность.

В этом выпуске представлен новый метод JSON сериализации и десериализации под названием JsonCodable. Этот метод позволяет генерировать дополнительный код во время компиляции путём анализа других частей кода. Это первый шаг в использовании Dart macros.
@JsonCodable()
class Vehicle {
final String description;
final int wheels;
Vehicle(this.description, this.wheels);
}
void main() {
final jsonString = Vehicle('велосипед', 2).toJson();
print('Автомобиль сериализован: $jsonString');
}
Что касается поддержки macros, команда Dart рассматривает возможность добавления встроенной поддержки данных классов в будущих версиях Dart. Это долгосрочная цель, которая реализуется поэтапно:- В текущей версии представлена предварительная версия одного макроса, JsonCodable, который позволяет разработчикам начать работу с Dart macros.
JsonCodable макрос пока ещё находится в экспериментальной стадии и доступен только для Dart 3.5.0-152 или более новой версии. Подробнее можно узнать по адресу: https://dart.dev/go/json-codable
Как было объяснено ранее в статье "Будущее Flutter Web, Wasm Native вот-вот появится", Wasm Native был внедрен в версию bk. Теперь Wasm доступен в стабильной версии и уже можно заметить значительное повышение производительности при тестировании.

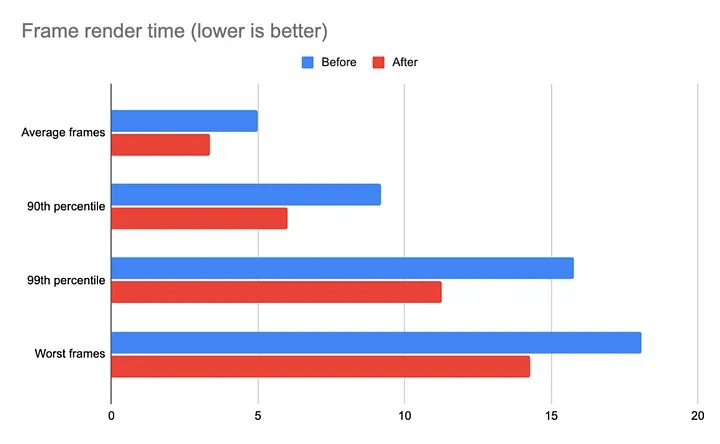
Внутренние тесты на устройстве M1 MacBook с помощью Chrome показали среднее увеличение времени отрисовки кадров в приложении Wonderous в два раза, а в худшем случае — в три раза. Улучшенные возможности Wasm Native значительно повышают производительность приложений с анимациями и переходами между страницами, особенно в плане поддержания плавной и стабильной частоты кадров, что достигается за счет снижения производственных бутлейтов.
С версии Flutter 3.22 можно использовать следующие экспериментальные опции:
Экспериментальные опции
--wasm Сборка в WebAssembly (с возможностью откатываться до JavaScript).
Подробнее см. https://flutter.dev/wasm
--[no-]strip-wasm Удаление статических имён символов из получившегося файла Wasm.
По умолчанию установлено значение "on"
```Используйте команду `flutter build web --wasm`, чтобы создать Flutter-приложение, собранное в Wasm Native,

Конечно, как первое поколение поддержки WebAssembly, существуют некоторые ограничения, такие как:
1. Нужна поддержка браузера (например, [WasmGC](https://developer.chrome.com/blog/wasmgc/)), где Chromium и V8 поддерживают WasmGC начиная с Chromium 119, Firefox — начиная с Firefox 120 (хотя есть ещё проблемы), а Safari пока не поддерживает WasmGC.
2. Собранный Wasm вывод поддерживает только JavaScript среду (например, браузеры), но не поддерживается в стандартных Wasm выполнительных окружениях (например, wasmtime и wasmer), подробнее см. [#53884](https://github.com/dart-lang/sdk/issues/53884).
3. При компиляции в Wasm поддерживаются только новые версии [JavaScript Interop](https://juejin.cn/post/7335463274619273266) Dart 3.3.
# Engine
В Flutter 3.22 Impeller завершил поддержку Vulkan backend на Android и внёс улучшения производительности, оптимизируя эффекты размытия и рендеринг сложных путей, а также представил новый экспериментальный API Impeller, который включает:
- [быстрый продвинутый blending](https://github.com/flutter/engine/pull/50154)
- [API FragmentProgram](https://github.com/flutter/engine/pull/49543) поддержка пользовательских фрагментных шейдеров
- [поддержка PlatformView](https://github.com/flutter/engine/pull/50730)
- [все стили размытия](https://github.com/flutter/flutter/issues/134178)
## AndroidПосле улучшений Impeller OpenGL backend в версии 3.19 команда сосредоточилась на поддержке Vulkan backend, в том числе решив проблему замедления компиляции шейдеров Impeller. В настоящее время тестирование показывает, что производительность Vulkan backend на Android является приемлемой, поэтому с версии 3.22 была добавлена возможность выбора поддержки Vulkan backend в Impeller.> В будущих версиях Vulkan backend в Impeller станет по умолчанию для Android; конечно, при отсутствии поддержки Vulkan на устройстве Flutter будет грациозно падать обратно на использование OpenGL ES и Skia.Сейчас вы можете запустить Impeller Vulkan с помощью `flutter run --enable-impeller` или следующего конфигурирования:
```xml
<meta-data
android:name="io.flutter.embedding.android.EnableImpeller"
android:value="true" />
Для Flutter это большая тенденция, например, в этом году в Roadmap 2024 также упоминается: в этом году команда Flutter планирует удалить поддержку Skia на iOS, чтобы завершить полную миграцию на Impeller.
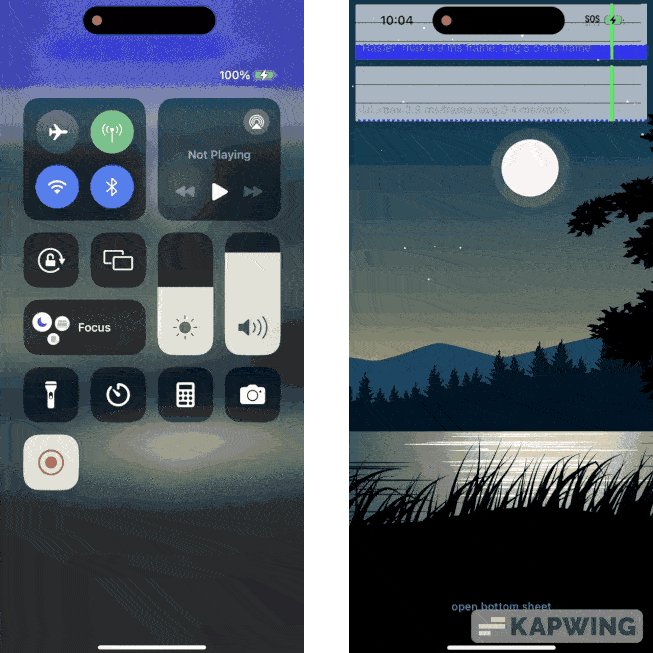
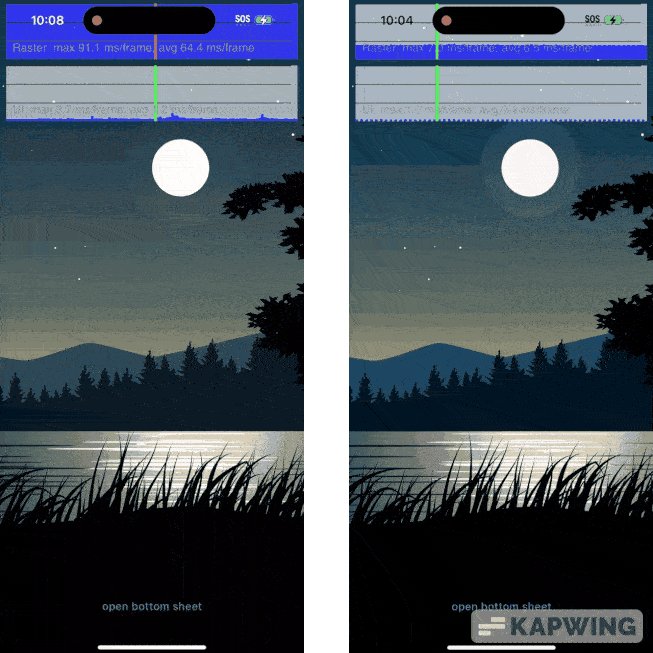
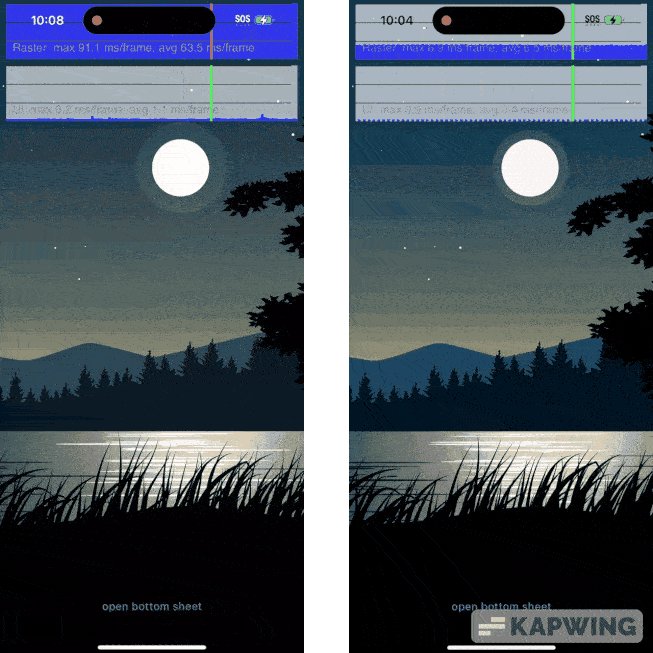
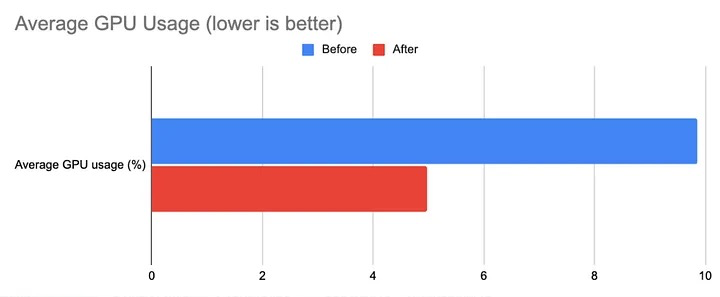
Размытие было переосуществлено в Impeller для iOS и Android в версии OnClickListener 3.22 #47576, и в сравнении с Skia в бенчмарках время выполнения CPU и GPU было снижено почти наполовину.

На приведённой выше图为iPhone 11设备上的最坏情况下,在重构Impeller模糊后的背景下,滤镜模糊的CPU和GPU成本几乎减半。
На приведённом выше графике показана худшая производительность на устройстве iPhone 11 после перепроектирования размытия в Impeller. Стоимость CPU и GPU для фильтра размытия была снижена практически наполовину.
Impeller на iOS и Android уже перешёл к новой стратегии рендеринга, основанной на методе Stencil-then-Cover (#51219), как указано в "Drawing Filled, Concave Polygons Using the Stencil Buffer" из OpenGL Redbook, более подробно см. #123671.Эта реализация решает проблему "слишком долгого времени затрат на вычисление сложных путей на CPU", таких как поверхность детализации SVG и анимации Lottie. Начиная с версии 3.22, общее время кадра (UI-поток на CPU + поток растрирования на CPU + работа GPU) для кадров, содержащих сложные пути, значительно снижается. Пользователи заметят, что анимации Lottie и другие сложные пути рендерятся более плавно, а использование CPU снижается, а использование GPU увеличивается.
 # Framework
# Framework
Основной составляющей этого Framework стали некоторые изменения и оптимизации API, крупных обновлений нет:
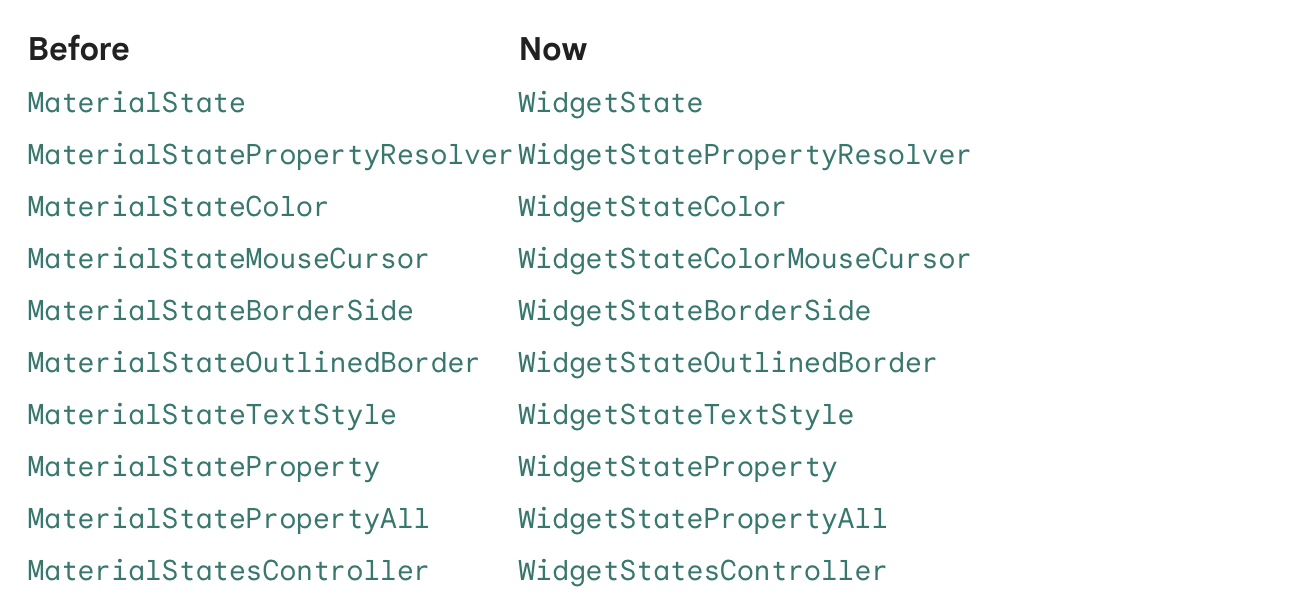
MaterialState был выведен за рамки Material и переименован в WidgetState, что позволяет лучше поддерживать Cupertino, базовый Flutter Framework и авторов пакетов, избегая путаницы. Подробнее см.: https://docs.flutter.dev/release/breaking-changes/widget-state

#140918 предоставляет возможность динамического изменения размеров виджетов, что помогает создавать адаптивные макеты и подстраиваться под различные экраны. Это достигается благодаря методу BoxConstraints.fromViewConstraints и изменению ViewConfiguration.
#135578 предлагает более гибкие методы верификации формы для Flutter 3.22, позволяющие разработчикам создавать более мощные механизмы обработки пользовательского ввода.
Уменьшено количество необходимых преобразований типов в API 2D графики, что упрощает работу разработчика и повышает производительность, особенно важна для игр и сложных анимаций.
Условное привязывание активов по вкусу (Flavor-conditional asset binding): разработчики, использующие функцию flavors, теперь могут конфигурировать активы, которые будут связываться только при сборке определённых вкусов. Дополнительно см.: https://docs.flutter.dev/deployment/flavors#conditionally-bundling-assets-based-on-flavor ```yaml flutter: assets:
- Преобразование активов с помощью Dart-пакетов: разработчики могут конфигурировать Dart-пакеты для автоматической обработки ресурсов во время сборки. Дополнительно см.: https://docs.flutter.dev/ui/assets/asset-transformation:
```yaml
flutter:
assets:
- path: assets/logo.svg
transformers:
- package: vector_graphics_compiler
import 'package:vector_graphics/vector_graphics.dart';
const Widget logo = VectorGraphic(
loader: AssetBytesLoader('assets/logo.svg'),
);
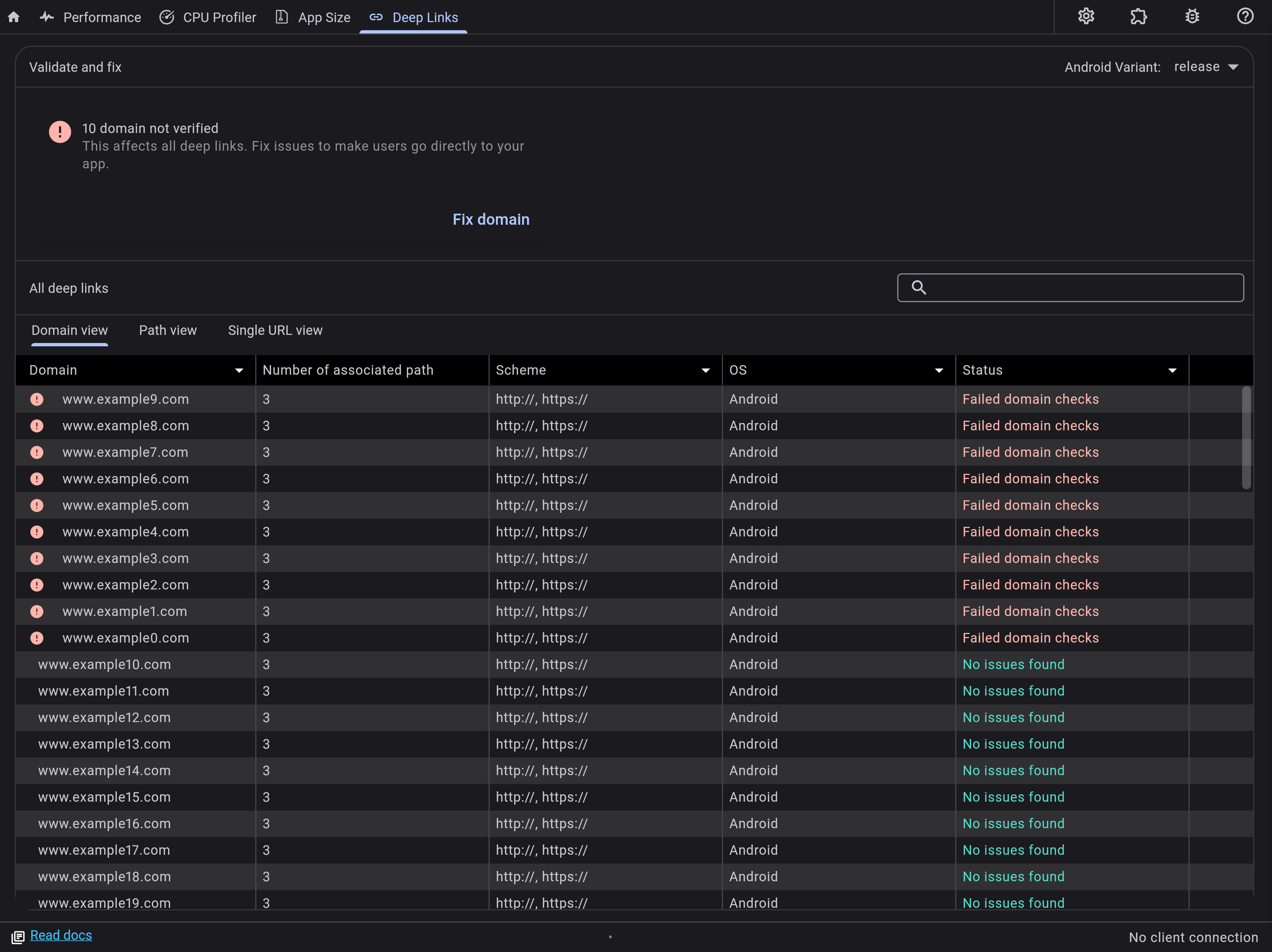
В версии 3.19 была представлена инструментальная проверка глубокого связывания в DevTools, которая позволяет проверять конфигурацию веб-приложений в Android. В версии 3.22 были добавлены новые возможности для помощи в проверке настроек в Android-manifest.xml файлах.

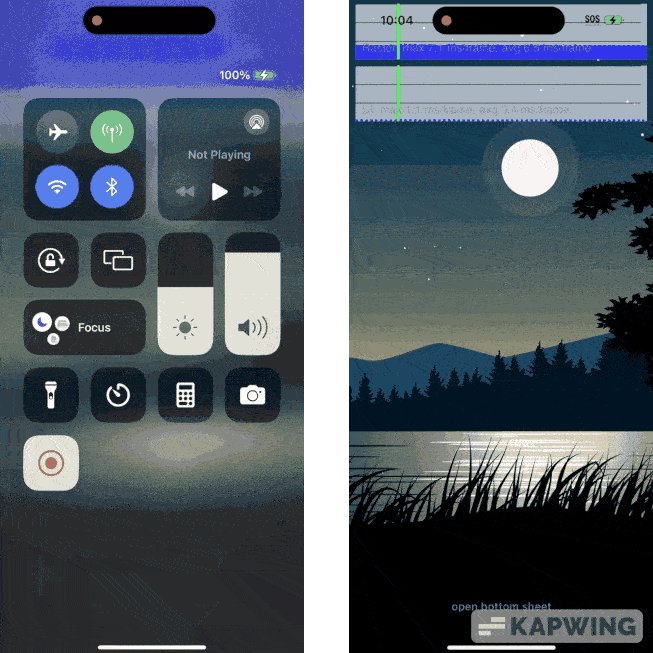
В версии 3.22 увеличена поддержка предсказательного возвратного жеста на платформе Android. Теперь пользователи могут просматривать предыдущие маршруты во время выполнения возвратного жеста, а также видеть предыдущие приложения.

return MaterialApp(
theme: ThemeData(
brightness: Brightness.light,
pageTransitionsTheme: const PageTransitionsTheme(
builders: {
// Используйте PredictiveBackPageTransitionsBuilder для получения предсказательной переходной анимации!
TargetPlatform.android: PredictiveBackPageTransitionsBuilder(),
},
),
),
home: const MyApp(),
);
```> Дополнительная информация доступна здесь: https://github.com/flutter/flutter/issues/132504#issuecomment-2025776552
## Требования к версиям окружения
Начиная с версии 3.22, инструменты Flutter начинают строго контролировать использование поддерживаемых версий Gradle, Android Gradle плагина (AGP), Java и Kotlin. В настоящее время эти требования представлены в виде предупреждений, а поддерживаемые диапазоны версий следующие:
- Gradle — полная поддержка версий от 7.0.2 до текущей версии, остальные версии вызывают предупреждения
- AGP — полная поддержка версий от Yöntem 7.0.0 до текущей версии, остальные версии вызывают предупреждения
- Java — полная поддержка версий от Java 11 до текущей версии, остальные версии вызывают предупреждения
- Kotlin — полная поддержка версий от 1.5.0 до текущей версии, остальные версии вызывают предупреждения
В следующих основных версиях эти предупреждения будут преобразованы в ошибки, что можно будет обойти с помощью флага `--android-skip-build-dependency-validation`.
## Поддержка Gradle Kotlin DSL
Сейчас Flutter поддерживает Gradle Kotlin DSL, что позволяет улучшить опыт работы с кодом, включая автозавершение, быстрый доступ к документации, навигацию по исходному коду и контекстно-зависимую рефакторинг.
Дополнительная информация доступна здесь: https://github.com/flutter/flutter/pull/140744
## Улучшения PlatformViewИз-за ошибок в системных API Android 14, приложения, созданные с использованием старых версий Flutter, могут испытывать проблемы с отображением. Об этом было упомянуто ранее в статье «[Популярные issues Flutter 1-й квартал 2024 года]».> **При сжатии памяти PlatformView может перестать получать данные для отрисовки от Android, что приводит к тому, что нижележащие компоненты остаются активными и взаимодействуемыми, но PlatformView становится прозрачным**
В Flutter 3.22 эта проблема была решена, что повысило общую производительность native компонентов в Android приложениях. Этот выпуск также включает изменения за кулисами, что делает PlatformView более надёжным на платформе Android.## Прекращение поддержки KitKat
Минимальная версия Android, которую поддерживает Flutter, теперь составляет Lollipop (API 21). Начиная с стабильной версии Flutter 3.22, Flutter больше не будет работать на устройствах, работающих под управлением Android KitKat (API 19).
---
# iOS
## Улучшение производительности PlatformView
Производительность PlatformView на iOS долгое время была проблемой для многих разработчиков Flutter. Особенно это проявлялось при использовании PlatformView в прокручиваемых списках. Обновление до версии 3.22 значительно улучшило ситуацию, особенно в контексте многократного встраивания рекламы и других сценариев. В результате проведённых [бенчмарков](https://github.com/flutter/flutter/pull/144745):- **Уменьшение использования GPU:** Уровень использования GPU снизился на 50%, что привело к снижению энергопотребления и более плавному пользовательскому опыту.
- **Повышение скорости отрисовки кадров:** Среднее время отрисовки кадра сократилось на 1,66 милисекунды (33%).
- **Снижение задержек:** Наихудшее время отрисовки кадра сократилось на 3,8 милисекунды (21%).

# Экосистема
## Предварительная версия Vertex AI для Firebase Dart SDK
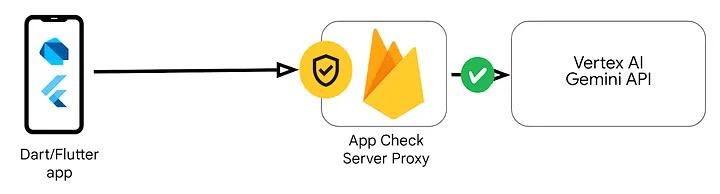
Продукт Vertex AI для Firebase доступен в виде предварительной версии и включает Dart SDK, который позволяет разработчикам Flutter удобно использовать API Gemini. Этот SDK интегрирован с [Firebase App Check](https://firebase.google.com/docs/app-check).

Нативный Google [SDK Dart для AI](https://ai.google.dev/gemini-api/docs/get-started/dart) всё ещё доступен, но рекомендован только для прототипирования. Если вы уже используете Google AI Dart SDK для создания прототипов и планируете мигрировать на Vertex AI для Firebase.
> Гайд по миграции: https://firebase.google.com/docs/vertex-ai/migrate-to-vertex-ai?platform=flutter
## Обновления инструментов разработки
Версия 3.22 включает улучшенные возможности, общие улучшения и новые функции, такие как включение примеров CPU в таймлайн, продвинутый фильтрация и поддержка импорта и экспорта снимков памяти.
Кроме того, `devtools_app_shared` добавил поддержку соединения расширений с новым демоном инструментов Dart (DTD), что позволяет расширениям DevTools обращаться к общим методам, зарегистрированным другими клиентами DTD (например, IDE), а также получать доступ к минимальному API файловой системы для взаимодействия с проектом разработки.Дополнительно см.: https://docs.flutter.dev/tools/devtools/release-notes/release-notes-2.34.1
## Google Mobile Ads SDK для Flutter
Google Mobile Ads SDK для Flutter недавно выпустил значительное обновление до версии OnClickListener. Вот и всё.
## Важные изменения и отмененные функции
### ColorScheme.fromSeed
Если значение цветности (`seedColor`) в методе `ColorScheme.fromSeed` слишком велико, то сгенерированная цветовая схема может выглядеть бледной и невыразительной. Чтобы гарантировать соответствие выходных цветов ожидаемому чувству Seed цвета, рекомендуется установить параметр `dynamicSchemeVariant` равным `DynamicSchemeVariant.fidelity` или `DynamicSchemeVariant.content`. Эти варианты обеспечивают более согласованную цветовую палитру с исходным Seed цветом.
### Удаление v1 Android embedding
Планируется полностью удалить v1 Android embedding в следующей версии. **Плагины, содержащие методы с этим сигнатурным значением, перестанут компилироваться** (так как они используют типы из v1 android embedding).
---
# Последнее слово
В целом, этот выпуск не привносит крупных изменений. Основное новшество — это улучшенная реализация рендеринга на платформе Android, а также официальное внедрение технологии Wasm Native, что является важным шагом вперед. Однако, учитывая концепцию дизайна этой технологии, полное её распространение ещё впереди. Также стоит отметить поддержку макросов в Dart, хотя она пока не была официально внедрена.Кроме того, в этом выпуске нет возможности использовать несколько окон на ПК, причём конкретные причины можно найти здесь: https://juejin.cn/post/7366149991159808010#heading-2.
Итак, друзья, пора пробовать новые возможности!
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Опубликовать ( 0 )