Осень 2024 года принесла с собой выпуск Flutter 3.24. В этом выпуске включены предварительная версия Flutter GPU, поддержка встраивания нескольких Flutter представлений в Web, а также обновления связанных с Cupertino библиотек и iOS/MacOS, особенно значимым является появление Flutter GPU, которое открывает новые возможности для будущего Impeller. Официальный сайт даже демонстрирует пример использования Flutter компанией Xiaomi для создания приложений для электромобилей SU7.
Можно заметить, что после того как первоначальный менеджер продукта Flutter вернулся, проект снова получил новый импульс.
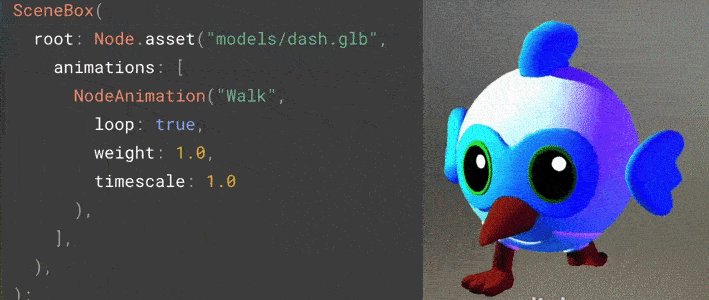
Это одно из самых интересных обновлений для меня, так как Flutter GPU действительно предоставляет новые возможности для Flutter.
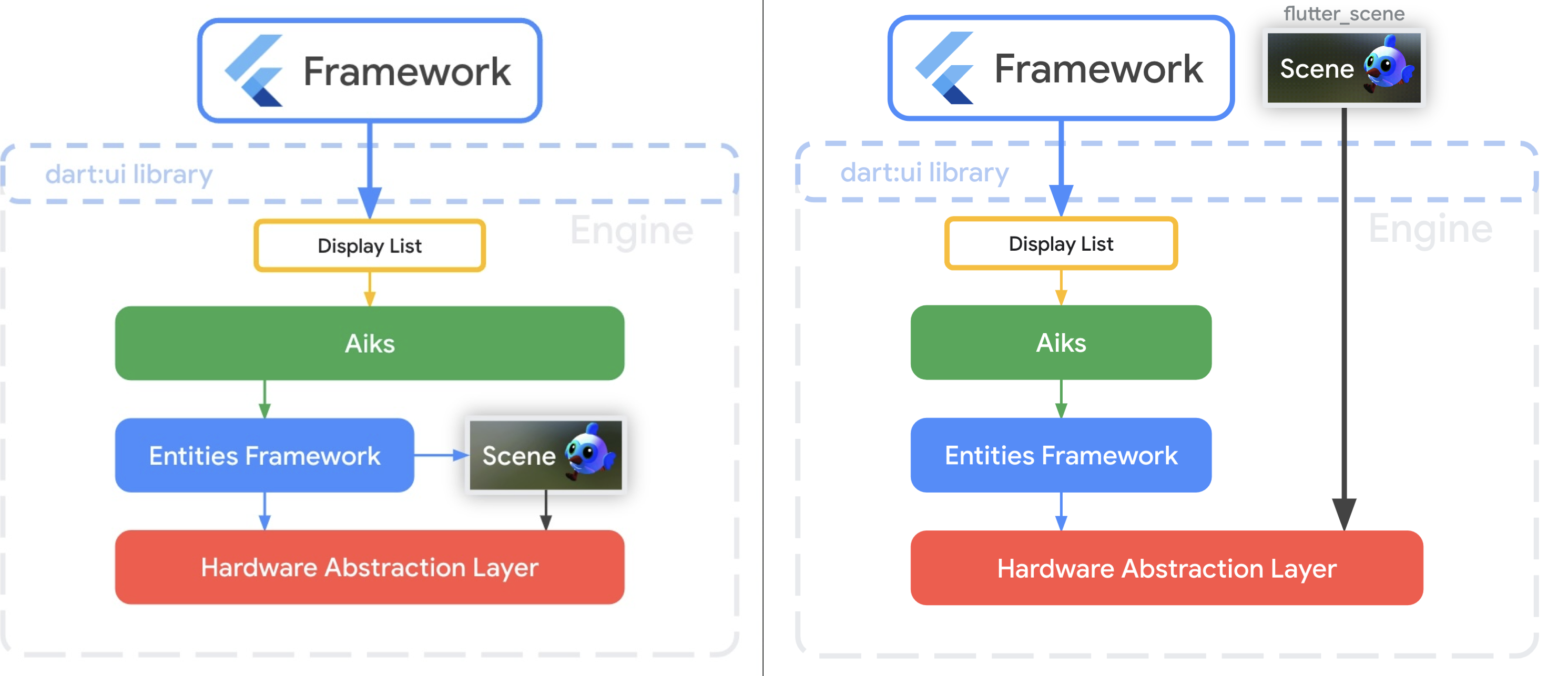
Flutter GPU представляет собой легкий слой над HAL Impeller, который обеспечивает автоматизацию управления шейдерами и каналами, а также позволяет использовать Dart для прямого построения пользовательских рендерингов. Таким образом, Flutter GPU может расширяться до прямого рендера контента через Flutter HAL.
Кроме того, Flutter GPU поддерживается Impeller, но важно помнить, что это не сам Impeller. Приватный внутренний код HAL Impeller отличается от требований Flutter GPU, поэтому между приватной HAL Impeller и публичным API Flutter GPU существует различие в реализации.С помощью Flutter GPU можно адаптировать такие вещи, как поддержка сцены (3D рендерера), чтобы они работали в новом режиме, основанном на Flutter GPU. Это возможно благодаря тому, что API Flutter GPU позволяет полностью контролировать процесс прикрепления каналов рендера, этапов вершин и передачи данных на GPU, что крайне важно для создания сложных решений рендера (от 2D анимации персонажей до сложных 3D сцен).

Можно представить себе, что с помощью Flutter GPU Flutter-разработчики могут более просто контролировать GPU, создавая ресурсы GPU и записывая команды GPU непосредственно через HAL, тем самым максимально используя возможности рендера Flutter.

Дополнительную информацию о Flutter GPU можно найти здесь: Что такое Flutter GPU? Почему это имеет эпохальное значение для Flutter?
Если вас интересует Flutter Impeller и его шейдеры, рекомендуем следующие статьи:
На самом деле официальная документация не упоминает эту часть, но с версии 3.22 уже есть реализация. Многие разработчики Flutter интересуются прогрессом поддержки PlatformView и WebView на ПК, поэтому здесь мы сделаем небольшую сводку.Что касается поддержки PlatformView на macOS, то первые прототипы появились примерно в середине 2022 года, начиная с версии 3.1.0. Однако тогда были выявлены некоторые проблемы:
UIKitView не подходил для macOS, так как он основан на iOS UIView, а на macOS требовалось использование NSView; поэтому последующие работы привели к появлению AppKitView, который является производным от базового класса платформенного представления Darwin для macOS, и имеет аналогичные возможности, что и UIKitView, но при этом реализации разделены;Таким образом, AppKitView уже существует, и его реализация поддерживается, но остаётся несколько проблем, которые блокируют дальнейшие шаги. Кроме того, на данный момент на macOS в #6221 по поводу поддержки WebView существуют следующие ограничения:- Отсутствие поддержки API для скроллинга, WKWebView на macOS не предоставляет доступ к scrollView, поэтому код для получения и установки позиций скролла не работает;
NSView не имеет контроля за цветом и прозрачностью, как это делает UIView, поэтому установка цвета фона потребует альтернативной реализации;> Официально объявлено, что после улучшения поддержки на macOS будет выпущена поддержка PlatformView и WebView для Windows.Актуальная реализация PlatformView на macOS использует модель гибридного составления, которая должна быть знакома тем, кто читал мои ранние статьи. Эта модель характеризуется более высокими затратами по части производительности:
Поскольку UI в Flutter выполняется на специализированном потоке растрового отображения, который обычно мало заблокирован, но когда используется гибридное составление для отрисовки PlatformView, Flutter UI продолжает компоновать из специализированного потока растрового отображения, но PlatformView выполняет графические операции на потоке платформы.
Для растрового составления контента Flutter должен выполнять синхронизацию между своим потоком растрового отображения и потоком PlatformView, поэтому любое замедление или блокировка на потоке PlatformView может негативно влиять на производительность графики Flutter. Раннее наблюдавшаяся проблема с мерцанием гибридной композиции на мобильных устройствах может возникнуть и здесь, как это было отмечено в задаче #138936.
Кроме того, есть пример ситуации, описанной в задаче #152178: если значение debugRepaintRainbowEnabled установлено в true, то PlatformView может не реагировать на нажатия.Поэтому, если вы ожидаете поддержки PlatformView и WebView на ПК, то в этом году можно будет увидеть более полную реализацию на macOS.
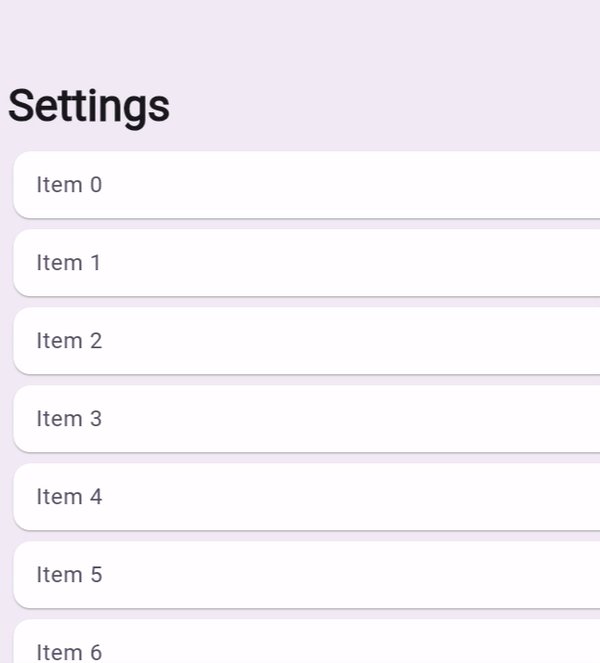
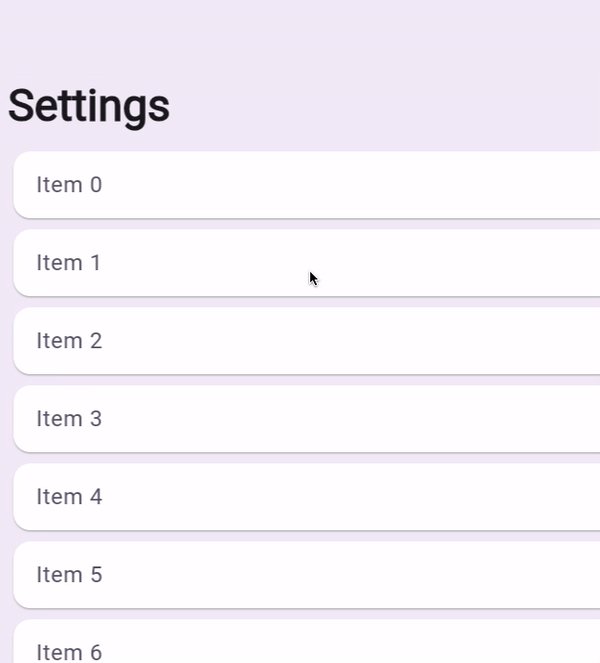
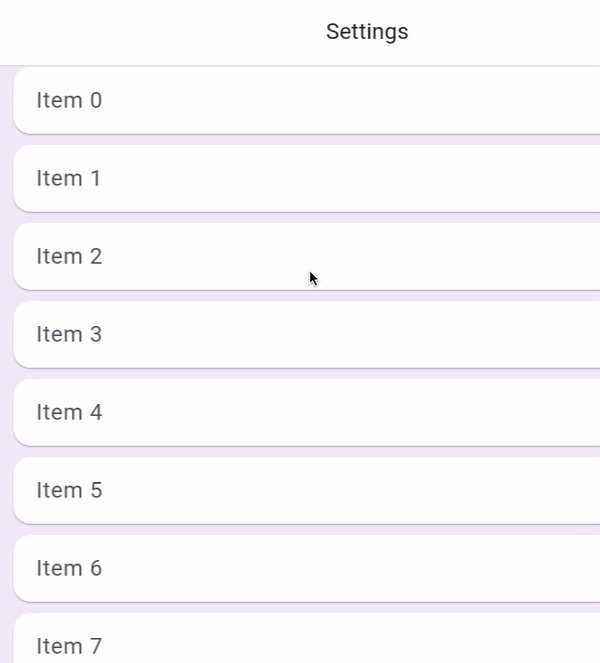
В версии 3.24 представлен набор новых Sliver, которые могут быть использованы вместе для реализации динамического поведения AppBar:
SliverPersistentHeader теперь может использовать эти новые Sliver для создания плавающего, закрепленного или масштабируемого AppBar, который меняется при прокрутке. Эти новые Sliver имеют аналогичное поведение существующих Sliver, таких как SliverAppBar, но предлагают более простой API.
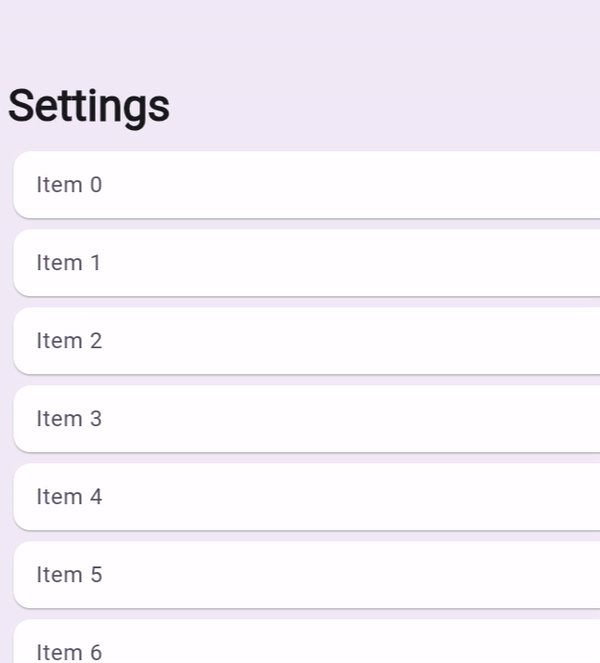
Например, PinnedHeaderSliver позволяет легко воспроизвести эффект AppBar из приложения "Настроек" iOS:

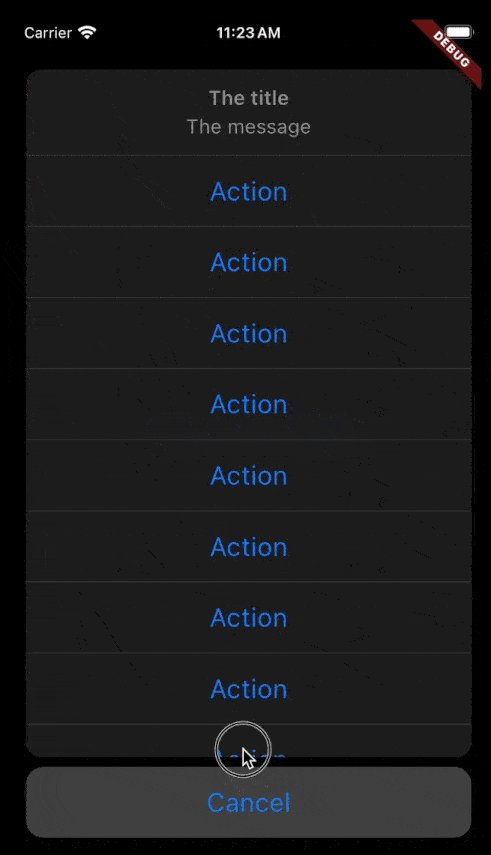
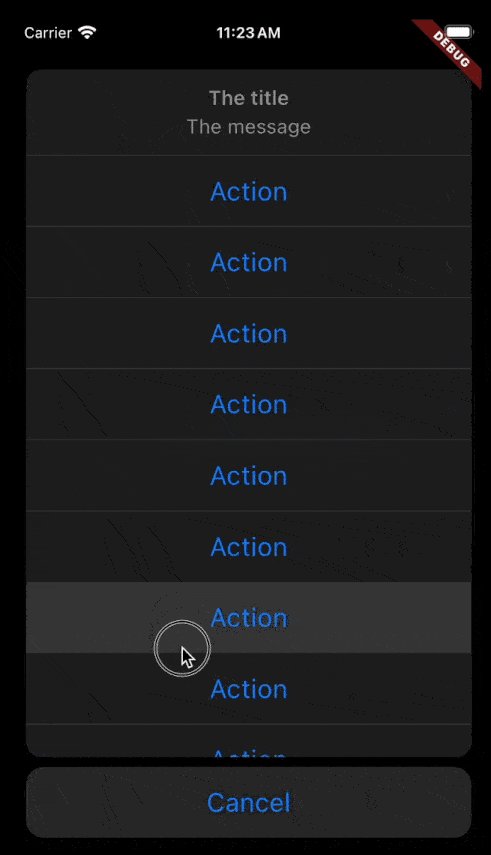
В версии 3.24 улучшена работа CupertinoActionSheet: теперь при скольжении пальца по кнопкам в листе происходит обратная связь через тактильные ощущения, а размер шрифта и его жирность соответствуют стилю iOS.

Кроме того, были добавлены новые свойства фокусировки для CupertinoButton, а также возможность настраивать цвет отключения для CupertinoTextField.> В будущем будет продолжено развитие библиотеки Cupertino, одной из ключевых задач текущего менеджера продукта является проведение нового цикла обновлений для iOS и macOS.
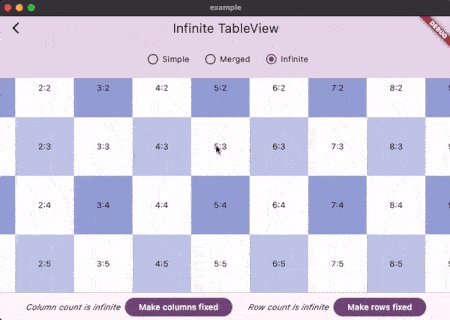
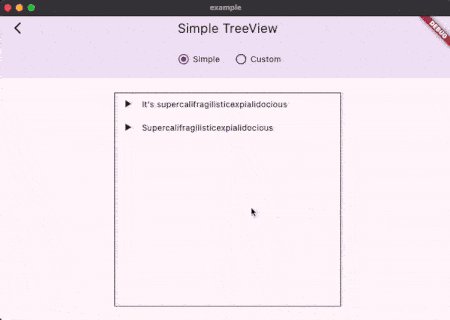
Пакет two_dimensional_scrollables представил новый TreeView и связанные возможности для создания высокопроизводительных деревьев прокрутки, которые могут прокручиваться в любом направлении по мере увеличения дерева. Также был добавлен TreeSliver для поддержки одномерной прокрутки.

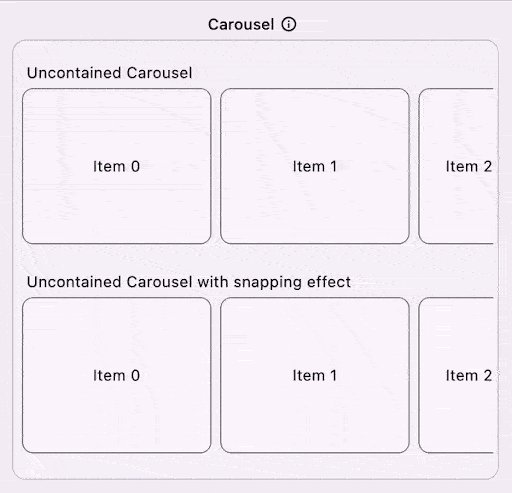
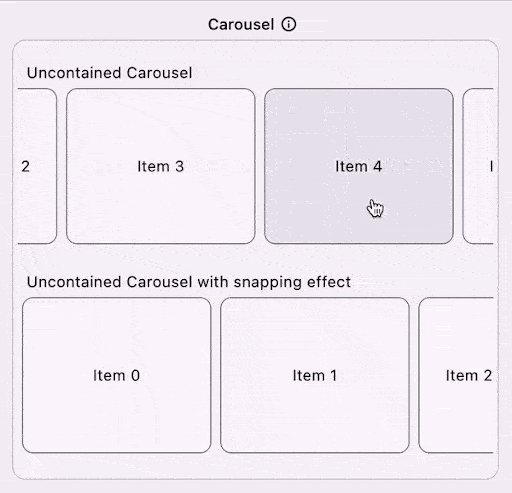
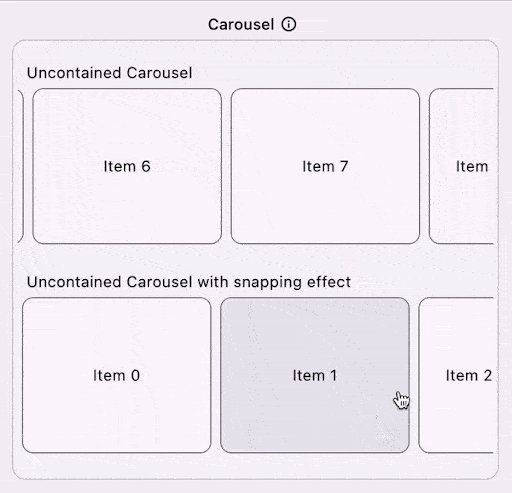
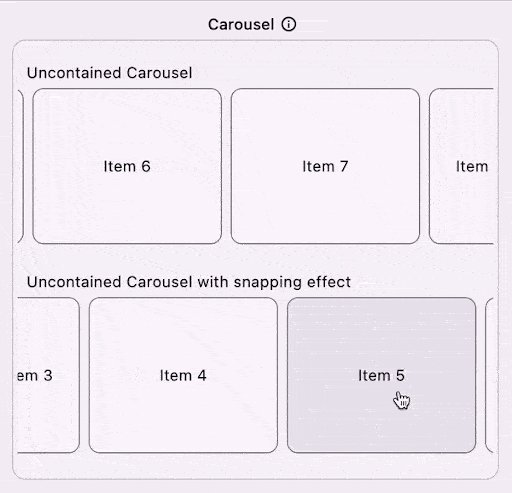
Элемент CarouselView реализует эффект карусели, который может содержать список прокручиваемых элементов, прокручивающихся до краёв контейнера, а также элементы переднего плана и заднего плана могут динамически изменять размер при входе и выходе из области видимости.

С версии 3.24 некоторые виджеты, не относящиеся к основному дизайну, были перемещены из библиотеки Material в библиотеку Widgets. Включает:
Feedback, поддерживающий обратную связь через нажатия и звуки на устройствах, реагирующих на жесты типа клика или долгого нажатия.ToggleableStateMixin / ToggleablePainter) таких как флажки, переключатели и радио-кнопки.dismissedcompletedrunningforwardOrCompletedНекоторые из этих значений уже существуют в подклассах Animation, таких как AnimationController и CurvedAnimation. Теперь все эти состояния доступны во всех подклассах Animation.
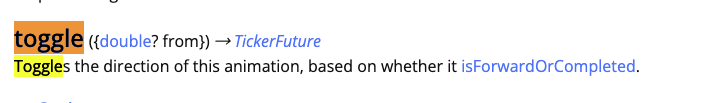
Кроме того, метод toggle был добавлен в класс AnimationController для переключения направления анимации.

Элемент SelectionArea снова обновился, теперь он поддерживает больше нативных жестов, такие как тройной щелчок мышью и двойной щелчок на устройствах с сенсорным экраном. По умолчанию, элементы SelectionArea и SelectableRegion поддерживают эти новые жесты.
Тройной щелчок

Двойной щелчок


В версии 3.24 Android остается в статусе предварительной версии из-за ошибки в платформе Android 14, которая влияет на поддержку API PlatformView для Impeller. В связи с этим сроки предварительной версии Impeller для Android были продлены.
Официальные представители Android уже исправили эту ошибку, но на данный момент существует множество версий Android, которые еще не были обновлены до исправленной версии. Поэтому решение этих проблем требует дополнительного периода стабильных выпусков для миграции API, поэтому было решено отложить включение Impeller как по умолчанию используемого движка рендера.
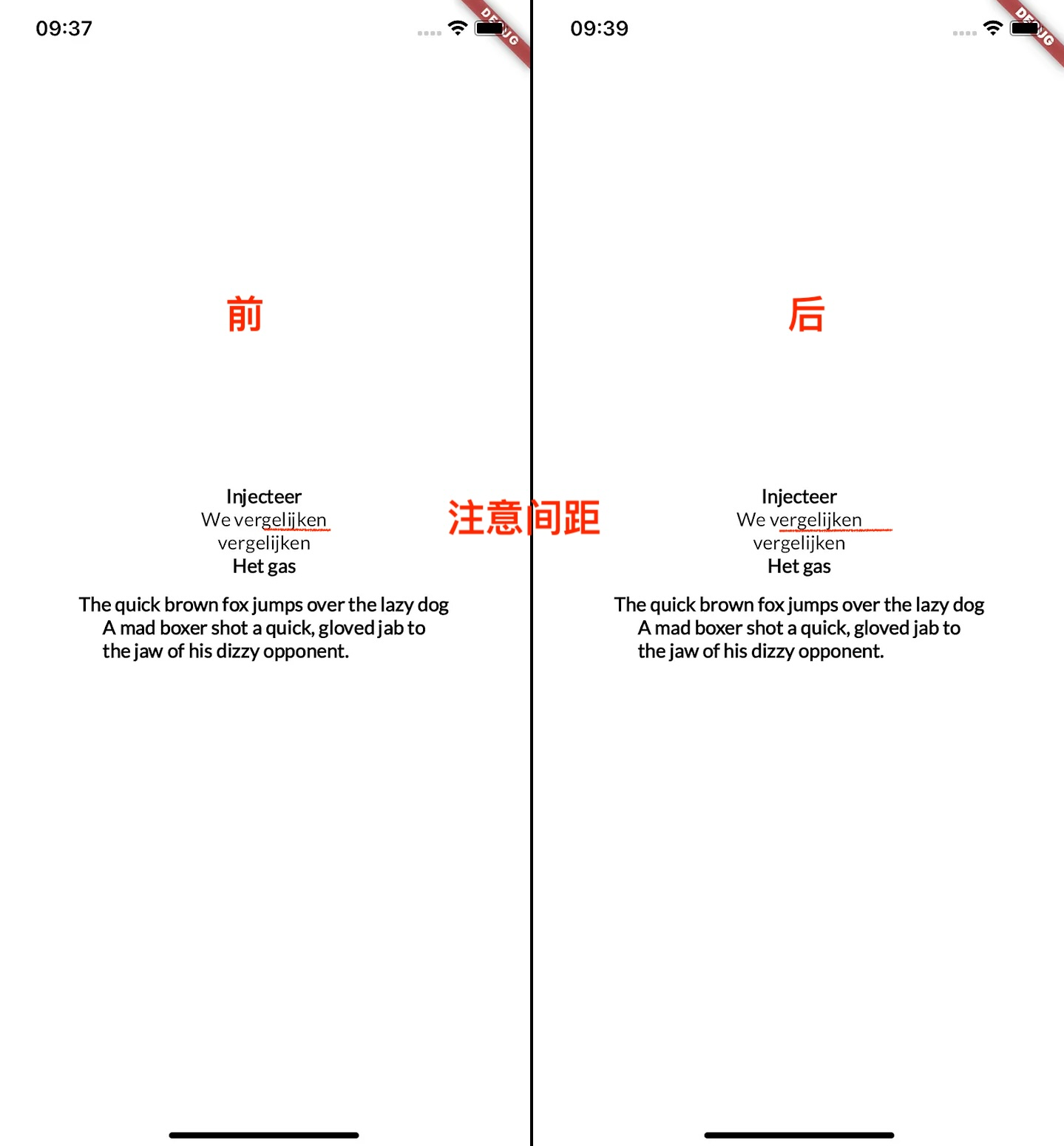
С версии 3.24 значение по умолчанию для параметра filterQuality изображений изменено с FilterQuality.low на FilterQuality.medium.
Это связано с тем, что использование значения FilterQuality.low может привести к более частому появлению эффекта "пикселизации" изображений и замедлению скорости рендера по сравнению со значением FilterQuality.medium.
Теперь Flutter Web может использовать многопросмотровую систему для встраивания контента в несколько HTML-элементов одновременно. Эта функциональность называется "встроенным режимом" или "многопросмотровым режимом", что позволяет гибко интегрировать виджеты Flutter в существующие веб-приложения.В многопросмотровом режиме приложение Flutter Web не начинает рендеринг сразу после запуска, а вместо этого ждет, пока хостовое приложение не добавит первый "представление" методом addView. Хостовое приложение может динамически добавлять или удалять эти представления, а Flutter будет корректировать состояние своих виджетов соответственно.
Для активации многопросмотрового режима можно установить параметр multiViewEnabled: true в методе initializeEngine файла flutter_bootstrap.js.
// flutter_bootstrap.js
{{flutter_js}}
{{flutter_build_config}}
_flutter.loader.load({
onEntrypointLoaded: async function onEntrypointLoaded(engineInitializer) {
let engine = await engineInitializer.initializeEngine({
multiViewEnabled: true, // Активирует встроенный режим.
});
let app = await engine.runApp();
// Делает объект `app` доступным для вашего JavaScript-приложения.
}
});
После настройки можно управлять представлениями с помощью JavaScript, добавлять их в указанные HTML-элементы и удалять при необходимости. Каждое добавление и удаление представлений вызывает обновление Flutter, что обеспечивает динамическое отображение содержимого.
// Добавление представления...
let viewId = app.addView({
hostElement: document.querySelector('#some-element'),
});
// Удаление представления viewId...
let viewConfig = flutterApp.removeView(viewId);
Добавление и удаление представлений также управляются через метод didChangeMetrics класса WidgetsBinding:
@override
void initState() {
super.initState();
WidgetsBinding.instance.addObserver(this);
_updateViews();
}
``````markdown
@override
void didUpdateWidget(MultiViewApp oldWidget) {
super.didUpdateWidget(oldWidget);
// Необходимо переопределить коллбэк viewBuilder для всех представлений.
_views.clear();
_updateViews();
}
@override
void didChangeMetrics() {
_updateViews();
}
Map<Object, Widget> _views = <Object, Widget>{};
void _updateViews() {
final Map<Object, Widget> newViews = <Object, Widget>{};
for (final FlutterView view in WidgetsBinding.instance.platformDispatcher.views) {
final Widget viewWidget = _views[view.viewId] ?? _createViewWidget(view);
newViews[view.viewId] = viewWidget;
}
setState(() {
_views = newViews;
});
}
Кроме того, можно использовать final int viewId = View.of(context).viewId;, чтобы идентифицировать представления. viewId может использоваться для уникальной идентификации каждого представления.
Больше информации доступно по адресу https://docs.flutter.dev/platform-integration/web/embedding-flutter-web
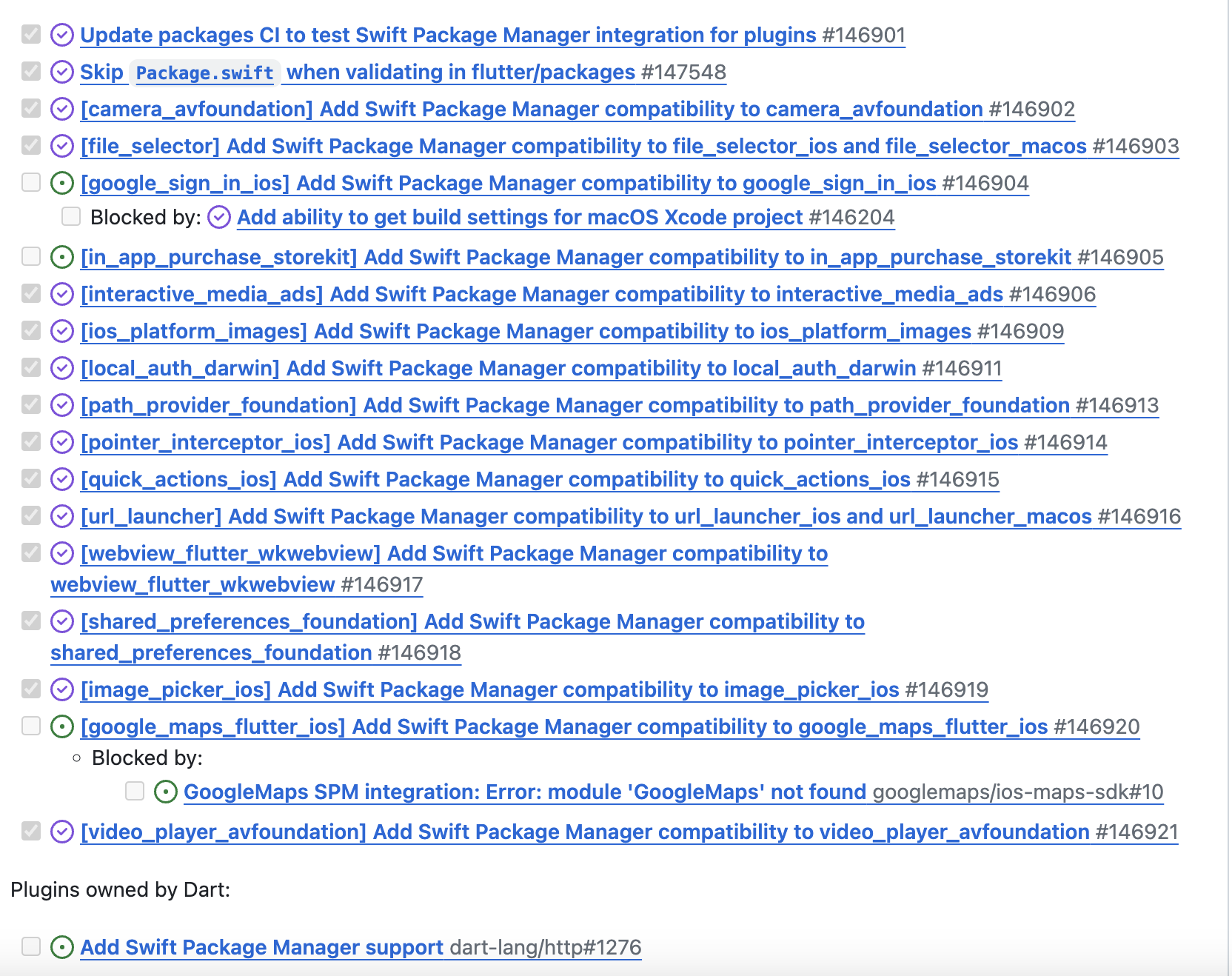
До сих пор Flutter использовал CocoaPods для управления зависимостями на iOS и macOS, но версия Flutter 3.24 добавила начальную поддержку Swift Package Manager. Это позволяет:
На данный момент большинство пакетов, требующих миграции, были успешно перемещены, остались только основные документы и скрипты.

# Экосистема
## Обновление SharedPreferences
Плагин [sharedpreferences](https://pub.dev/packages/shared_preferences) получил два новых API: `SharedPreferencesAsync` и `SharedPreferencesWithCache`. **Наиболее значительное изменение заключается в использовании PreferencesDataStore вместо SharedPreferences в реализации для Android**.
API `SharedPreferencesAsync` позволяет пользователям непосредственно обращаться к платформе для получения последних сохранённых предпочтений на устройстве, но это асинхронный вызов, что делает его немного медленнее по сравнению с версией с кэшированием. Это полезно для предпочтений, которые могут быть обновлены другими системами или изолированными областями, так как обновление кэша приведёт к его сбросу.
API `SharedPreferencesWithCache` основан на `SharedPreferencesAsync` и позволяет пользователям получать синхронный доступ к локальной кэшированной копии предпочтений. Это аналогично старым API, но теперь можно многократно инстанцировать его с помощью различных параметров.
Эти новые API предназначены для замены текущего API `SharedPreferences` в будущем. Однако, это один из самых используемых плагинов в экосистеме, поэтому мы понимаем, что ему потребуется время для перехода на новый API.# Инструменты разработчика и среды разработки
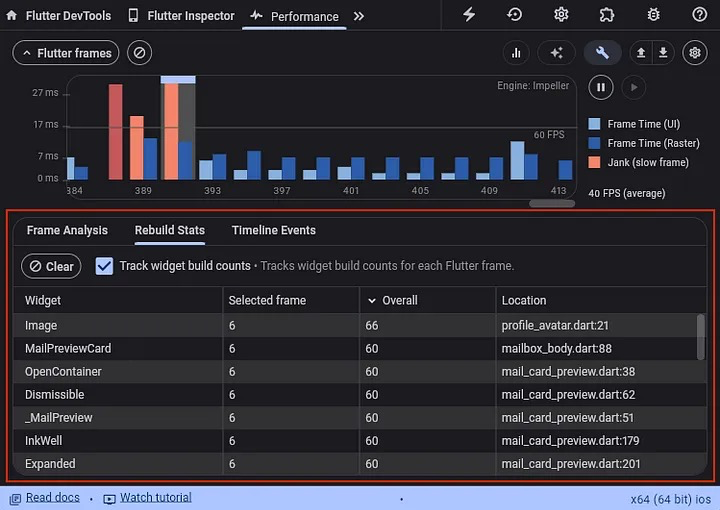
### Новый функционал DevTools Performance
Инструмент DevTools Performance получил новую функцию **Статистика перестроения**, которая позволяет получать информацию о количестве перестроений виджетов в приложении, даже внутри конкретной библиотеки Flutter.

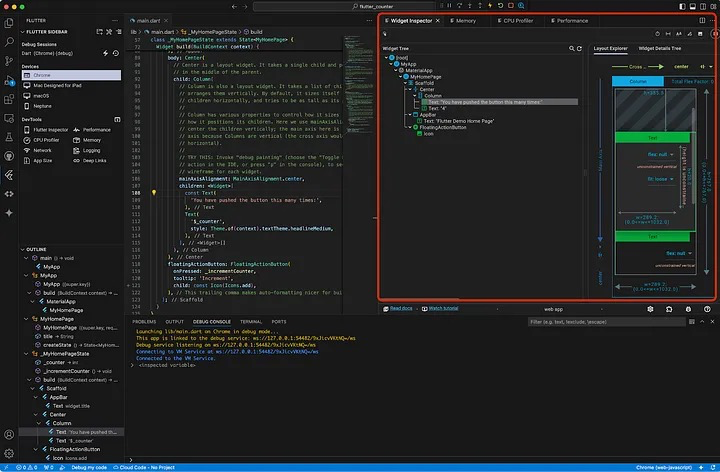
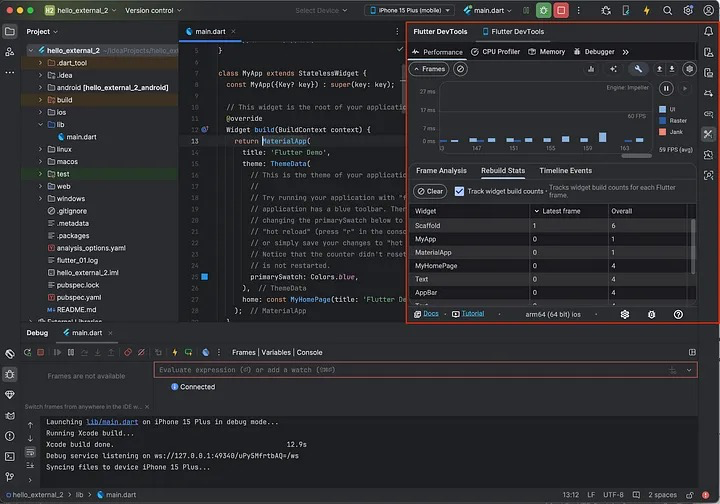
Кроме того, были улучшены и исправлены ключевые ошибки в таких инструментах, как **Профилировщик сети** и **Глубокие ссылки Flutter**, а также выполнены некоторые общие улучшения, такие как возможность открытия DevTools в окне VS Code и в окне инструментов Android Studio.


В версии 3.24 также были сделаны существенные улучшения в расширениях DevTools, которые теперь можно использовать во время отладки Dart или Flutter тестов, а также просто при написании кода в IDE без необходимости отладки.# Последние новости
Необходимо отметить, что Flutter всегда активно инвестирует в новые технологии и следует за ними. Независимо от того, был ли это ранее WASM Native или новый подход к Flutter GPU, а также в то время как React Native всё ещё борется с поддержкой Swift Package Manager, Flutter уже начал внедряться в Swift Package Manager. Также можно увидеть это по переходу от `SharedPreferences` к `PreferencesDataStore` и так далее. Все это свидетельствует о том, что технологическое развитие Flutter происходит довольно решительно.
Настоящее обновление также представило несколько примеров:- **Как небольшая команда Xiaomi использовала Flutter для создания приложения для электромобилей SU7**: <http://flutter.dev/showcase/xiaomi>
- [**Французская железнодорожная компания SNCF Connect**](http://flutter.dev/showcase/sncf-connect) — европейский случай, в котором она сотрудничает с Олимпийскими играми, чтобы миллионы туристов могли путешествовать по Франции во время Олимпиады
- Whirlpool использует Flutter для исследования новых каналов продаж в Бразилии
- ·····
Кроме того, впервые прошел Европейский конференциальный форум Flutter и Dart экосистемы, где обсуждались такие темы как:
- Недостаток примеров и документации для FFI и jnigen/ffigen
- Поддержка отладочных плагинов для методических каналов
- Возможность объединения потока пользовательского интерфейса и платформенного потока
- Исследование стратегий снижения нагрузки на разработку плагинов
- Обеспечение целостности пакетной экосистемы
А следующий Fluttercon USA в сентябре продолжит обсуждение этих тем в Нью-Йорке. Это свидетельствует о том, что Flutter становится всё более открытой и слушает отзывы сообщества разработчиков для улучшений. Хотя Flutter ещё имеет множество недочётов, она постоянно стремится стать лучше.
**Итак, молодой человек, собираешься ли ты обновиться до версии 3.24 и попробовать новые возможности? Или будешь ждать версии 3.24.6?**
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Опубликовать ( 0 )