Flutter 3.27 уже здесь, и этот выпуск включает множество улучшений, среди которых:
row and column spacing)Без сомнения, после того как менеджер продукта Flutter для iOS вернулся на свою должность, оптимизация компонентов стиля Cupertino значительно ускорилась. В выпуске 3.27 были сделаны дальнейшие улучшения высокой степени детализации для компонентов стиля Cupertino, таких как:- Изменены размеры, цвета, ширина контура и эффект нажатия для CupertinoCheckbox и CupertinoRadio.
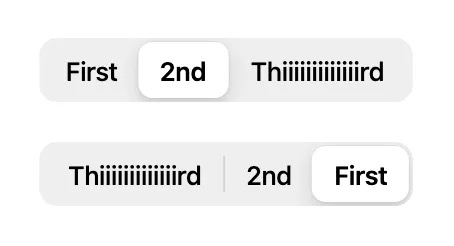
CupertinoRadio, CupertinoCheckbox и CupertinoSwitch: курсор мыши, семантические метки, изображения Thumb и заполнение цветом.inactive для CupertinoCheckbox и переименование track для CupertinoSwitch.Thumb Radius, Separator Height, заполнение, тень и методика масштабирования Thumb для CupertinoSlidingSegmentedControl. Теперь поддерживаются отдельные отключения сегментов и пропорциональное расположение содержимого сегмента.
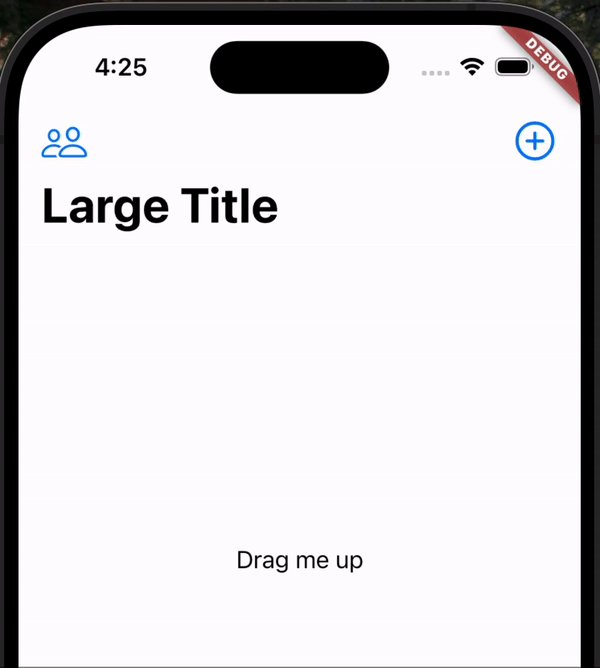
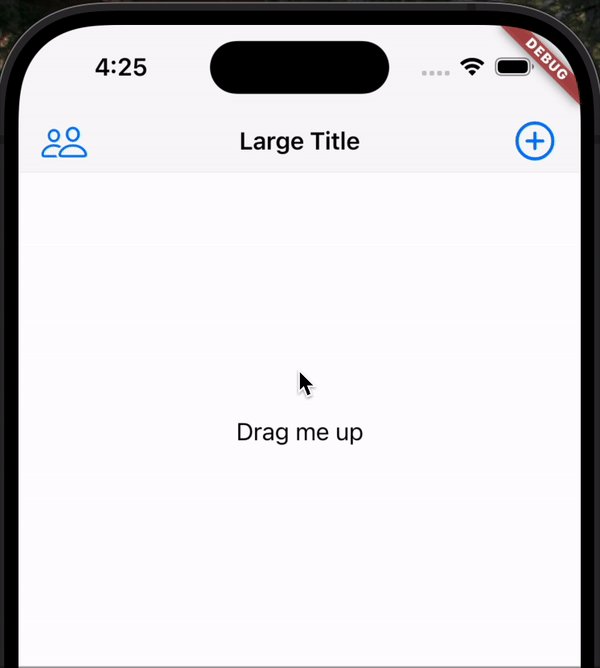
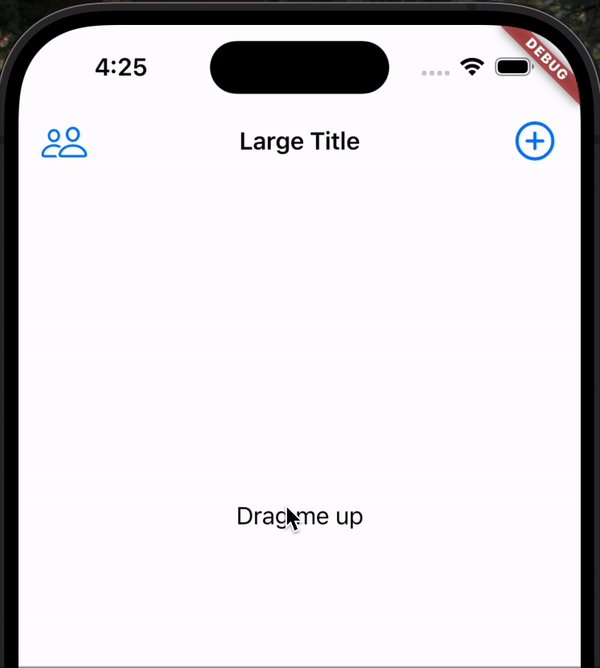
Кроме того, фоновая поддержка прозрачности для CupertinoNavigationBar и CupertinoSliverNavigationBar позволяет использовать одинаковый цвет фона при развернутом состоянии навигационной панели Sliver, а при свёрнутом состоянии — различные пользовательски настраиваемые цвета (и возможность линейной интерполяции этих цветов при скролле).

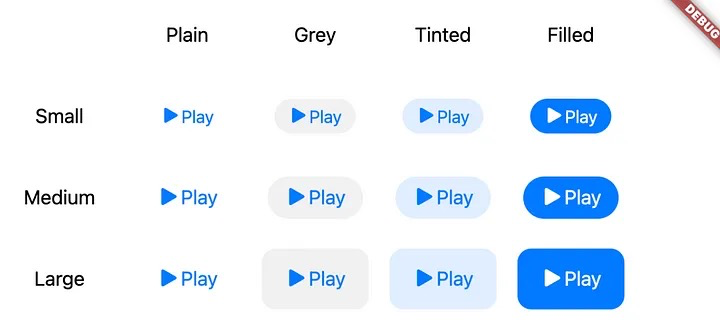
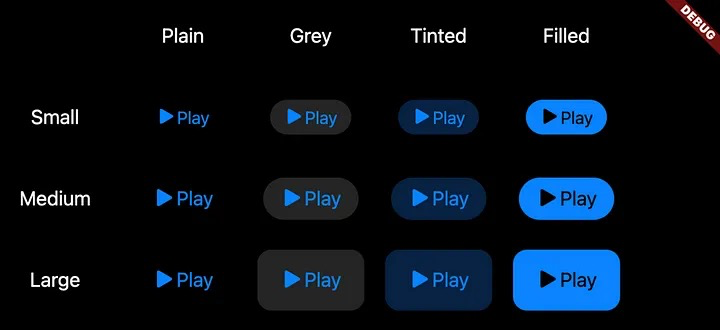
Помимо этого, в Flutter 3.27 добавлена новая энумерация CupertinoButtonSize, а также новый атрибут sizeStyle для CupertinoButton, который позволяет адаптироваться к стилю кнопок в iOS 15+. Новый конструктор CupertinoButton.tinted позволяет создавать кнопки с полупрозрачным фоном, а также добавлен новый метод onLongPress, позволяющий выполнять действия через долгое нажатие.


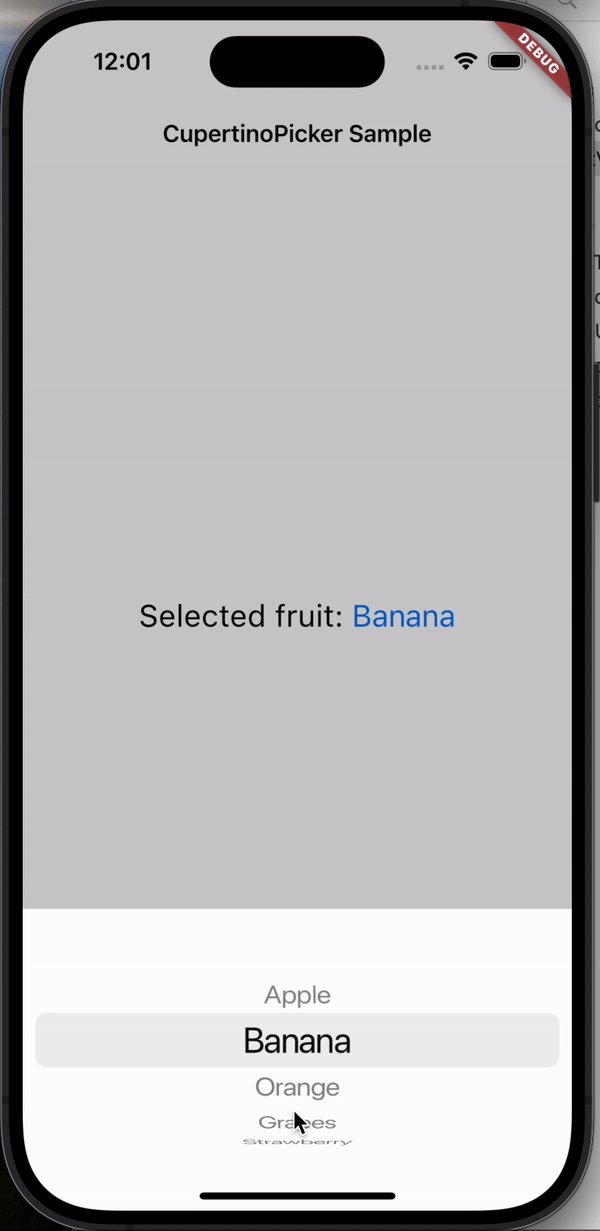
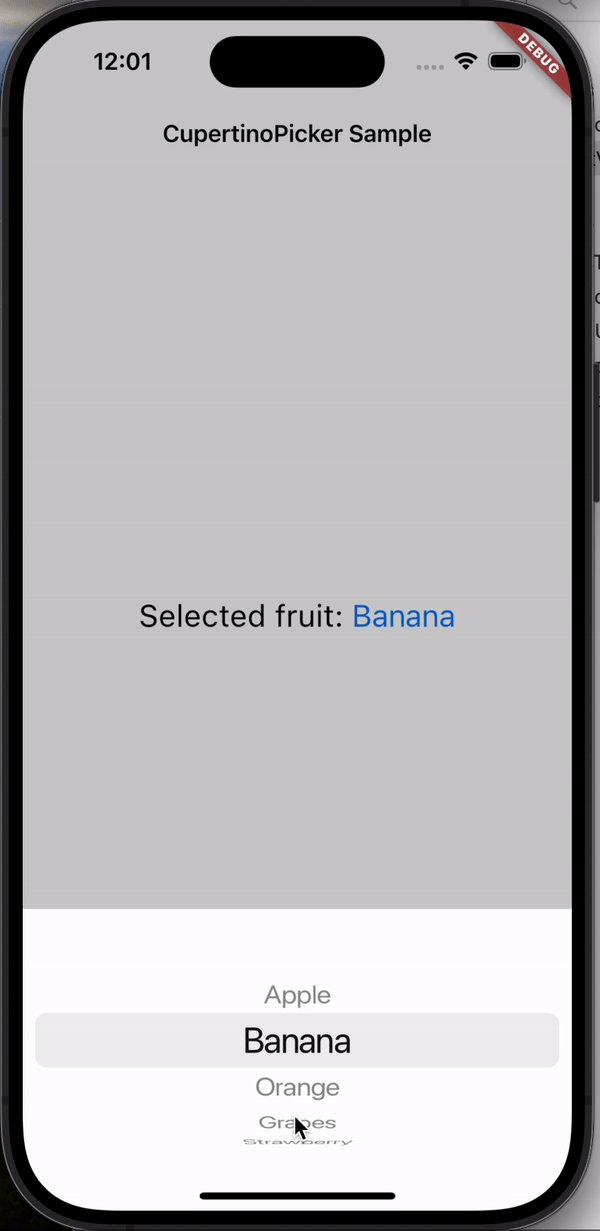
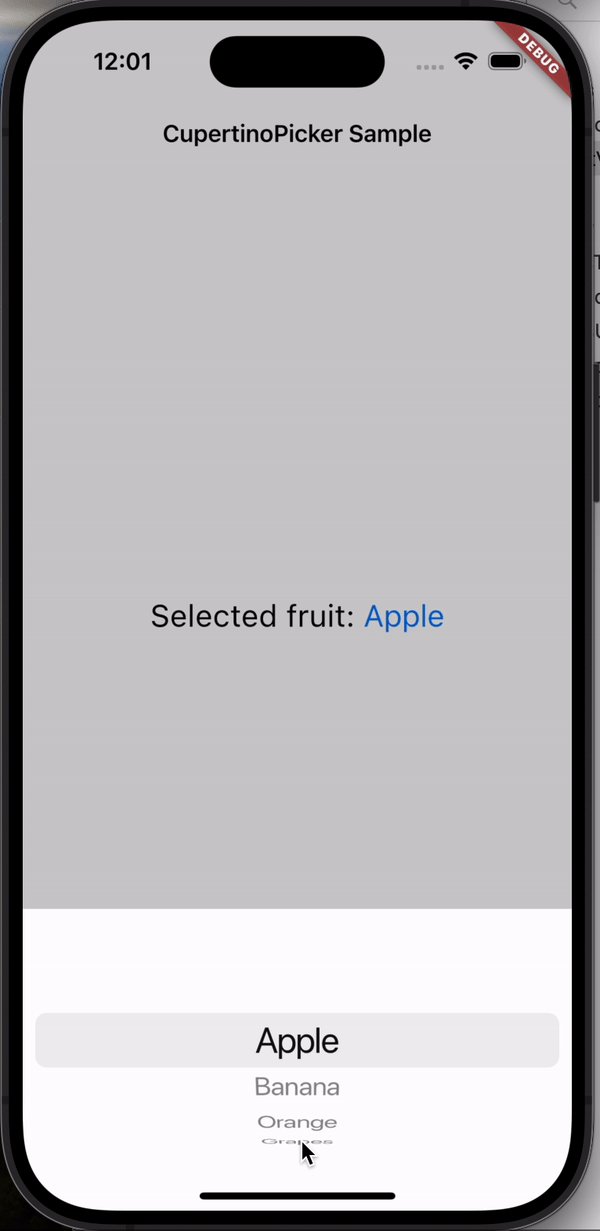
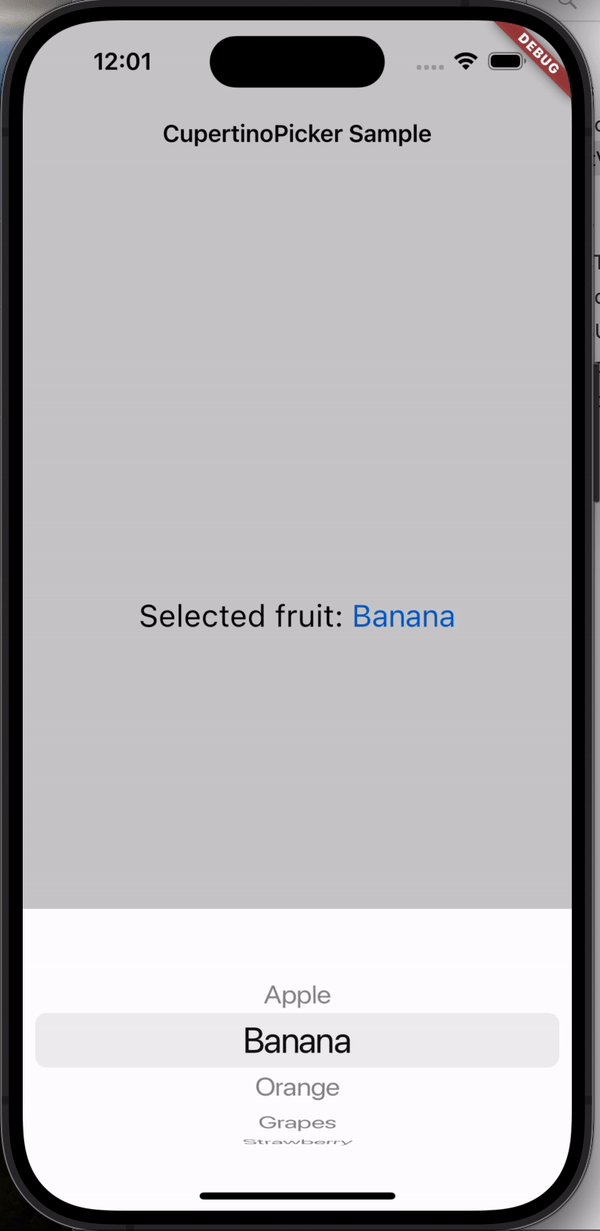
Теперь поддерживаются прокрутка до выбранного элемента в CupertinoPicker и CupertinoDatePicker:

CupertinoAlertDialog теперь поддерживает нажатие и свайпы:

Другие изменения:- CupertinoActionSheet был скорректирован для всех системных текстовых размеров, а также поддерживает тактильную обратную связь при свайпах на кнопках
CupertinoContextMenu поддерживает прокрутку при выходе за границы экранаCupertinoDatePicker больше не обрезает длинные содержимые в своих колонкахCupertinoMagnifier поддерживает масштабирование благодаря предоставлению коэффициента увеличения## МатериалВ версии 3.27 были перестроены темы CardTheme, DialogTheme и TabBarTheme. Вместо этого используются новые объекты CardThemeData, DialogThemeData и TabBarThemeData, чтобы соответствовать существующим стандартам библиотеки Material.
Другие изменения в Material:
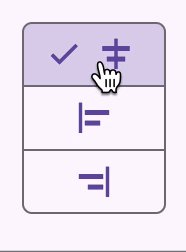
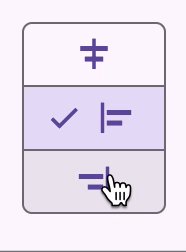
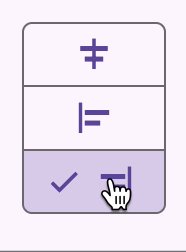
direction для SegmentedButton, что позволяет проектам поддерживать вертикальное выравнивание
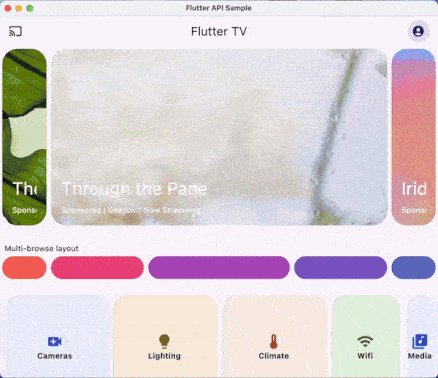
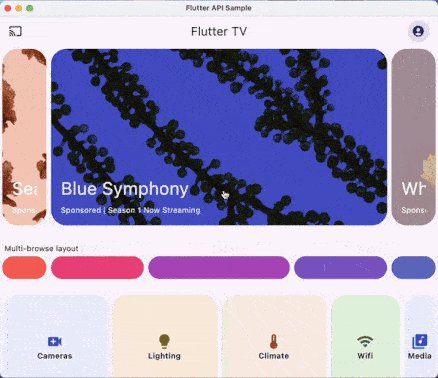
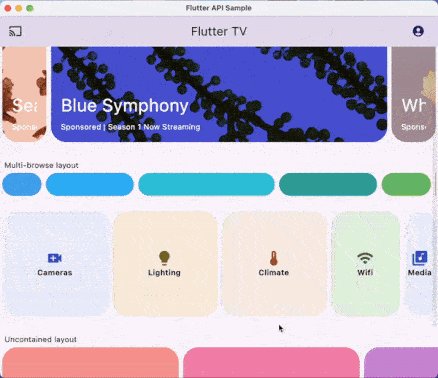
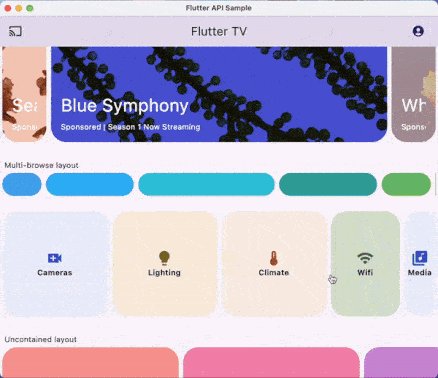
styleFrom для классов, связанных с ButtonStyleButton (ElevatedButton, FilledButton, OutlinedButton, TextButton, MenuItemButton и SubmenuButton), добавлены дополнительные свойства для работы с иконками, что позволяет поддерживать больше вариантов настроекButtonStyleButton были скорректированы для соответствия стандартам Material 3MenuAnchor был улучшен через исправление фокусировки, а также решено несколько проблем с DropdownMenu, включая проблемы прокрутки в вложенных скроллируемых объектах и механизмы фильтрацииВ версии 3.27 для CarouselView был добавлен метод weighted, который позволяет реализовать более динамичные макеты в слайдере путём настройки параметров flexWeights в конструкторе:> Например, массив [3, 2, 1] создает макет типа "multi-browse", [7, 1] — "hero" и [1, 7, 1] — "centred hero". Эти значения представляют относительный вес каждого элемента в слайдере и могут быть настроены для удовлетворения конкретных потребностей пользователя. ## Смешивание переходов маршрутов
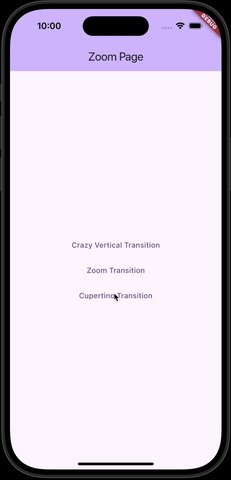
## Смешивание переходов маршрутов
Теперь, когда старый маршрут и новый маршрут имеют различные страницы переходов, ModalRoutes становятся более гибкими.
Когда новый маршрут входит в интерфейс, иногда требуется от предыдущего маршрута выполнить определённый переход, синхронизирующийся с входящим переходом нового маршрута. Поэтому теперь ModalRoutes могут предоставлять друг другу выходные переходные конструкторы, обеспечивая таким образом, что входящие и выходящие переходы всегда синхронизированы. Это позволяет использовать Flutter's Navigator и Router для предоставления нескольких вариантов переходов маршрутов на одной странице.

Это уже старая тема, которую несколько версий назад улучшили. Начиная с 3.27, Flutter's SelectionArea теперь поддерживает жест Shift + Click, который перемещает диапазон выделенного текста до местоположения клика на Linux, macOS и Windows.

Кроме того, можно очистить выделение в SelectionArea и SelectableRegion, используя метод clearSelection на объекте SelectableRegionState.
Теперь SelectableRegionState также доступен через SelectionArea. Для этого следует предоставить ему GlobalKey и получить доступ к его SelectionAreaState.selectableRegion.
Наконец, начиная с 3.27, были исправлены некоторые проблемы в RenderParagraph, связанные с работой SelectionArea или SelectableRegion после изменения размера окна и при нажатии вне текста.## Расположение между строками и столбцами
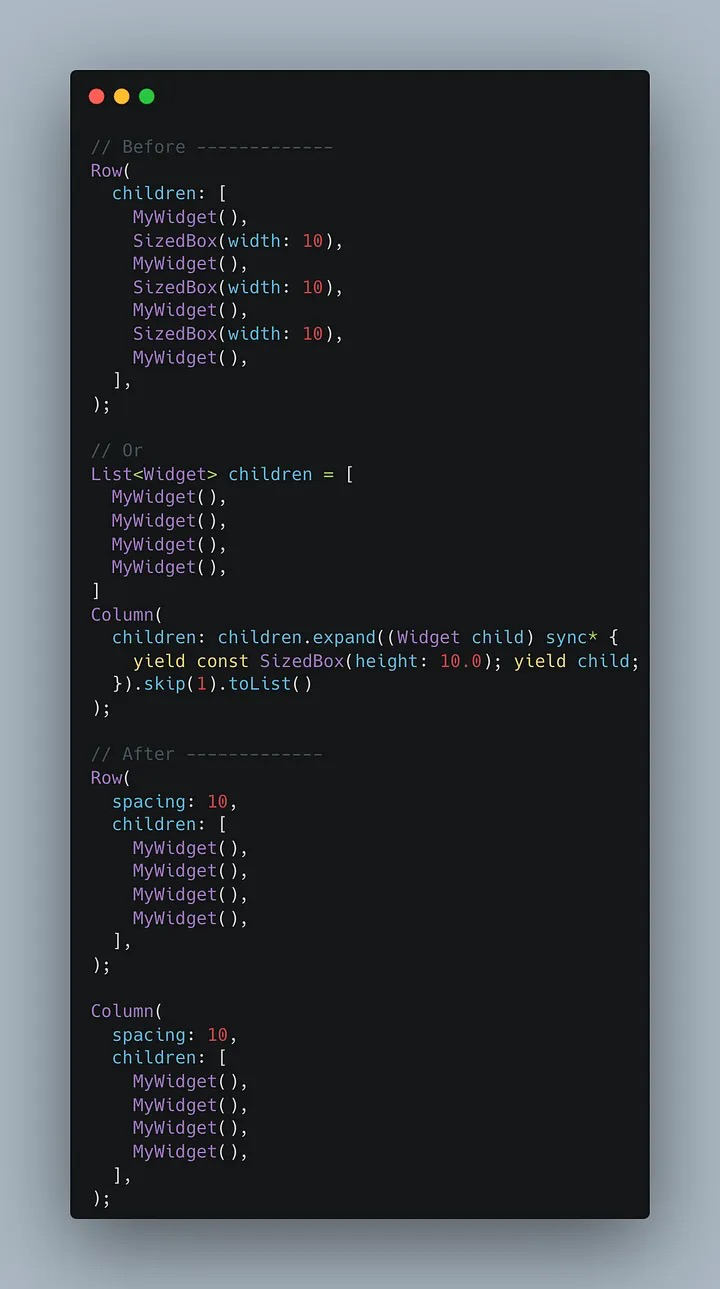
И это тоже старая тема, над которой работали много лет. Начиная с версии 3.27, стало возможно использовать Rows и Columns со свойством spacing для установки расстояний между элементами:

С версии 3.27 Impeller становится основным движком рендера для устройств Android, а на более старых устройствах Android и тех, где не поддерживается Vulkan, будет использоваться Skia движок рендера как раньше.
Если вам нужно отключить Impeller, вы можете передать --no-enable-impeller командной строке или добавить следующее содержание в AndroidManifest.xml:
<meta-data
android:name="io.flutter.embedding.android.EnableImpeller"
android:value="false" />
При этом Flutter продолжает работать над улучшением производительности и верности изображения при использовании Impeller в Android. В планах также удаление поддержки Skia как fallback для OpenGL-backend Impeller после достижения готовности к выпуску. Однако, в отличие от iOS, экосистема аппаратных средств Android более разнообразна, поэтому Impeller требует большего количества отзывов сообщества для дальнейших улучшений.
Это значит, что пользователи будут наблюдать более стабильное время кадра, так как время ожидания на системном композиторе iOS меньше. Кроме того, Flutter теперь более последовательно достигает частоты 120 Гц на устройствах с высокой частотой кадровых обновлений.
В тестах было показано, что это улучшение значительно сократило среднее время растрового вывода каждого кадра:

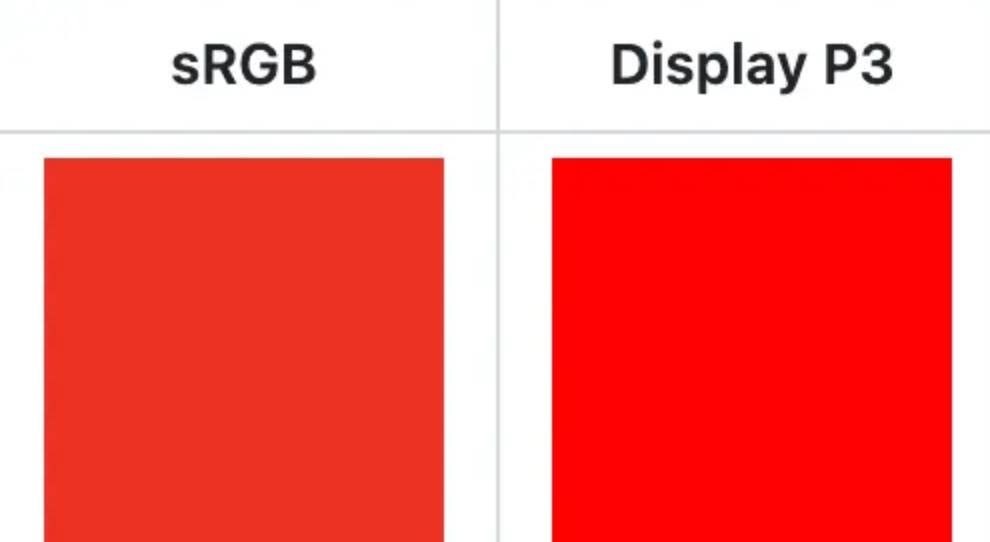
Что касается цвета, были сделаны изменения в области широкого цветового пространства, то есть ранее обсуждавшиеся изменения в цветовых значениях Flutter, связанные с миграцией таких API, как withOpacity, fromARGB.
Теперь версия 3.27 поддерживает определение UI в цветовом пространстве DisplayP3, а не только эффекты изображений в P3.

<img>, а не с использованием WebAssembly декодера для всех статических изображений. Это устраняет задержки при декодировании изображений и снижает использование памяти WebAssembly.Paint.Flutter переходит на использование Swift Package Manager, что мы уже обсуждали ранее. Это включает в себя официальное объявление CocoaPods о переходе в режим поддержки, где они больше не активно развивают новые функции, а будущее принадлежит Swift Package Manager. Переход на использование Swift Package Manager приносит несколько преимуществ:
До этого момента поддержка Swift Package Manager была доступна только в "main" ветке Flutter. С версии 3.27 функционал Swift Package Manager стал доступен и в "beta" и "stable" каналах, хотя по умолчанию он все еще находится в выключенном состоянии.
В будущем Pub.dev будет проверять совместимость плагинов с Swift Package Manager, и те, кто не соответствует требованиям, будут получать неполный балл за свой пакет.
Подробнее можно найти здесь: https://juejin.cn/post/7399592120128978970
По умолчанию, приложения Flutter будут запускаться в полноэкранном режиме с использованием технологии Edge-to-Edge на устройствах Android 15+:
Этот текст был переведён согласно указанным правилам, сохранив исходное форматирование и структуру.
Это мы уже обсуждали ранее. Android Freeform позволяет пользователям изменять размер окон приложений и был представлен как опция для разработчиков. Библиотеки Flutter SafeArea и MediaQuery были обновлены для поддержки перемещения свободных окон через аппаратные разрывы.
Подробнее можно узнать здесь: https://juejin.cn/post/7441865024613646345
Кроме того, разработчики теперь могут использовать файл build.gradle.kts, поскольку Flutter Tools поддерживают Kotlin файлы сборки, в то время как Groovy остаётся поддерживаемым языком Gradle.
Версия Flutter 3.27 является последней, которая поддерживает старый метод применения скриптов Gradle плагинов, подробнее о миграции можно посмотреть здесь: https://docs.flutter.dev/release/breaking-changes/flutter-gradle-plugin-apply#Экосистема
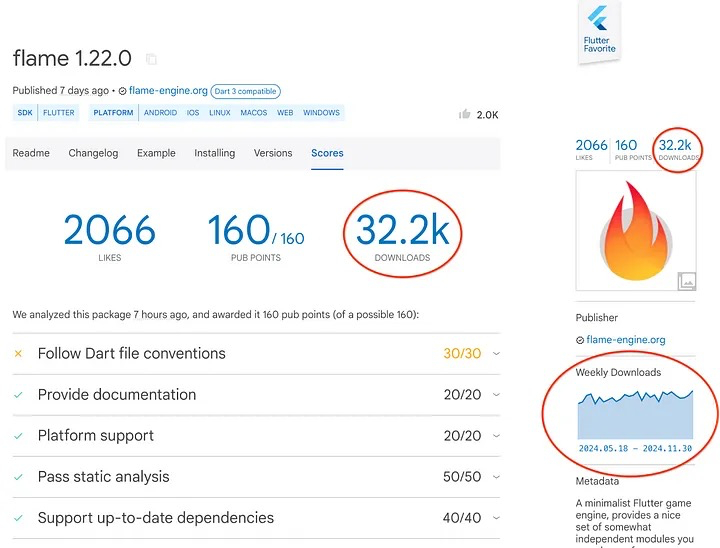
Теперь при просмотре страницы пакета на pub вы видите количество загрузок за последние 30 дней вместо прежнего "рейтинга популярности".
 Кроме того, был добавлен интерактивный миникалендарь, который показывает недельную активность загрузок в течение определённого периода времени. Этот график помогает разработчикам и авторам пакетов отслеживать тренды использования пакетов, например, он может указывать на то, что выпуск новой версии привёл к увеличению использования, или что популярность какого-либо пакета возрастает или снижается.## Pub workspaces
Кроме того, был добавлен интерактивный миникалендарь, который показывает недельную активность загрузок в течение определённого периода времени. Этот график помогает разработчикам и авторам пакетов отслеживать тренды использования пакетов, например, он может указывать на то, что выпуск новой версии привёл к увеличению использования, или что популярность какого-либо пакета возрастает или снижается.## Pub workspaces
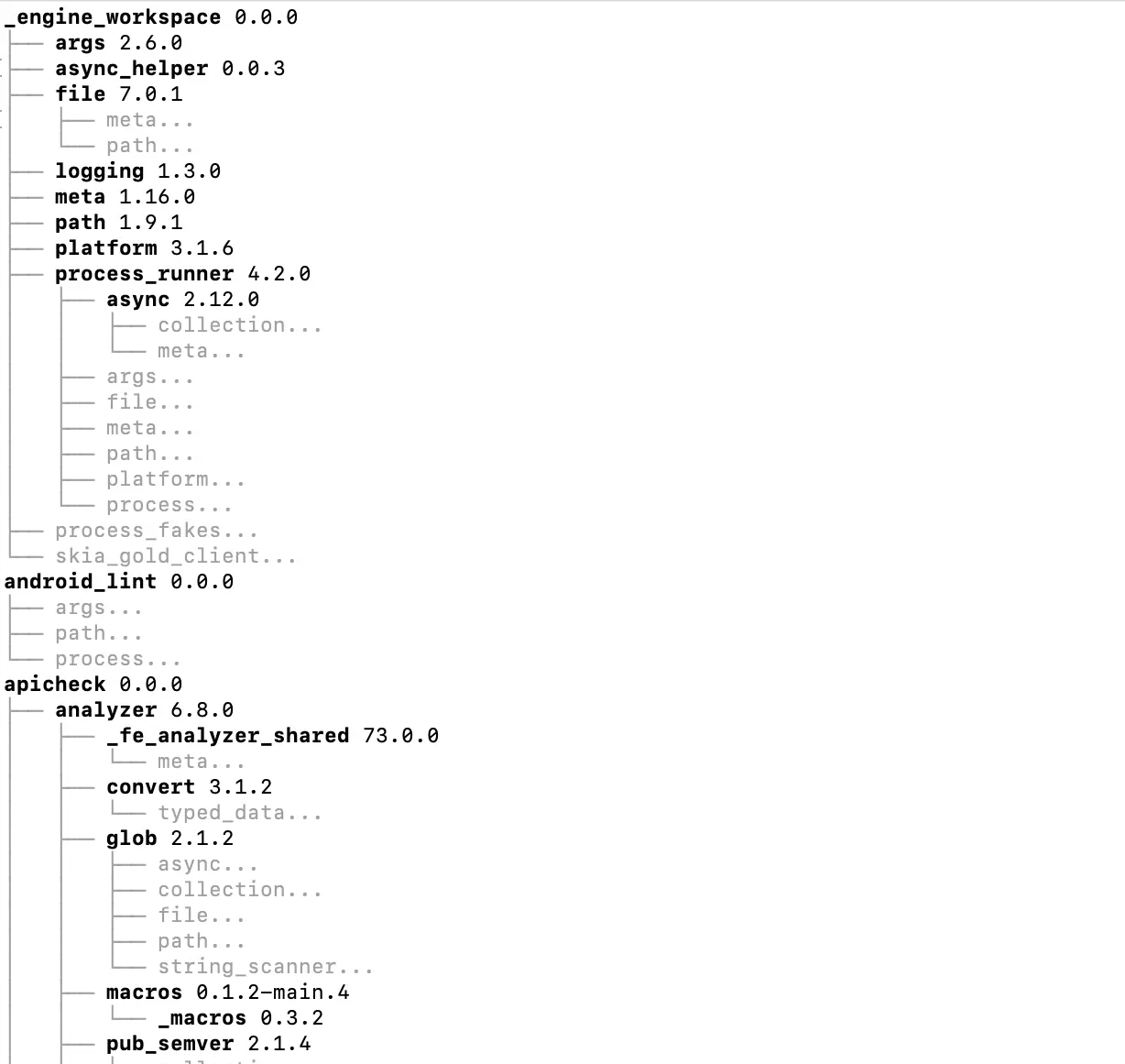
Мы уже говорили о mono-repos и workspaces в предыдущей статье "Flutter переходит на Mono-repo и поддерживает workspaces". Начиная с Dart 3.6, официально представлены Pub workspaces, чтобы поддерживать разработку нескольких связанных пакетов в одном mono-repo. Это достигается путём определения корневого pubspec, который ссылается на другие пакеты внутри рабочего пространства, таким образом, выполнение команды pub get в любом месте внутри рабочего пространства приводит к совместному анализу всех пакетов. Это гарантирует, что все пакеты используют согласованное множество зависимостей:
name: workspace
environment:
sdk: ^3.5.0
workspace:
- packages/package_a
- packages/package_b

Анализатор в рамках работы со спейсами выбирает общую разрешённую конфигурацию анализа, что позволяет анализатору следить за одним контекстом анализа всего рабочего пространства, тем самым значительно уменьшая использование оперативной памяти при открытии всего хранилища в IDE.
Подробнее см.: https://juejin.cn/post/7433673239426007078
Flutter расширил возможности setup-dart publish GitHub Actions workflow, чтобы поддерживать автоматическую публикацию Flutter-пакетов на pub.dev.## Обновление плагина In-app purchases для iOS и macOS
Flutter добавил поддержку StoreKit 2 в пакет in_app_purchase_storekit, чтобы перейти от устаревших API StoreKit 1 в iOS 18. Эта поддержка позволит добавлять новые функции StoreKit 2, такие как более эффективное управление подписками.
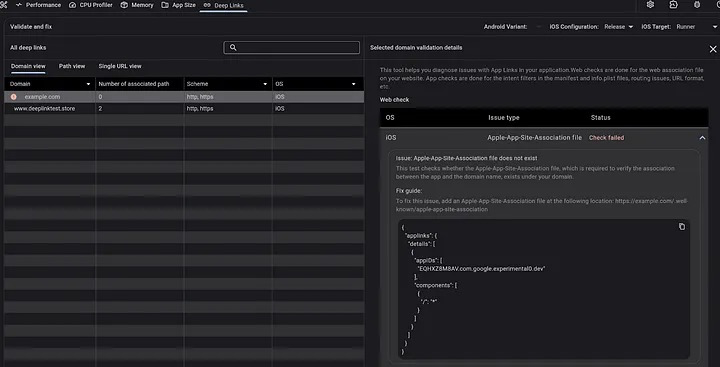
В версии 3.27 включены новые функции и улучшения DevTools, а также некоторые интересные экспериментальные возможности. Сначала, DevTools добавили поддержку проверки настроек глубинных ссылок iOS в инструмент Flutter Deep Links, теперь можно проверять глубинные ссылки как для Android, так и для iOS.

Кроме того, были внесены некоторые улучшения в рабочий процесс обработки "офлайн" данных, иногда требуется экспортировать данные, доступные в DevTools, для будущего использования или загрузки в другие инструменты.
Поддержка экспорта сетевых данных в файл .har и возможность загружать снимки памяти в DevTools для просмотра данных при отсутствии подключения DevTools к запущенному приложению.Кроме того, если вы когда-либо сталкивались с потерей данных инструмента памяти во время отладки проблем памяти с помощью DevTools из-за аварийного завершения работы приложения, то эта версия исправляет эту UX-проблему. Версия 3.27 позволяет продолжать просматривать последние данные инструмента памяти после аварийного завершения работы приложения даже после его отключения.## Flutter Inspector
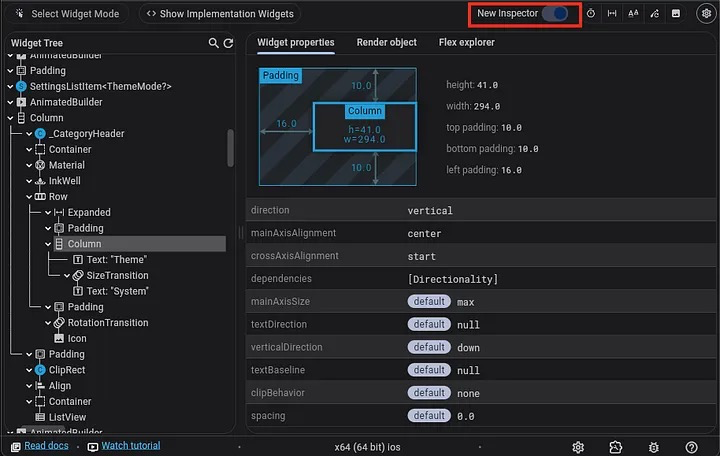
Flutter Inspector претерпел значительные изменения для повышения удобства использования и усиления процесса отладки графического интерфейса. Разработчики могут активировать новый Inspector, переключив настройку "New Inspector":

Изменения включают:
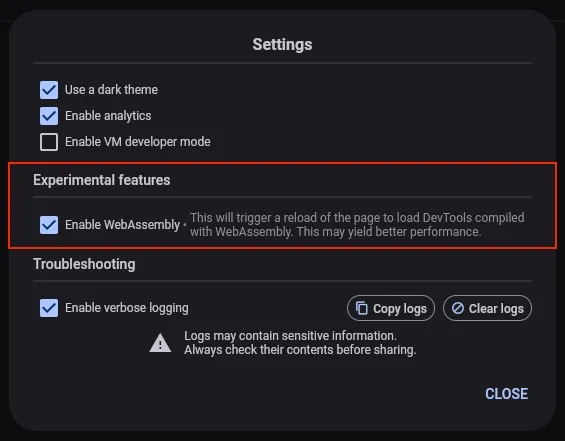
В версии 3.27 можно включить поддержку WebAssembly в настройках DevTools для загрузки веб-приложений DevTools, скомпилированных с помощью WebAssembly.
Это должно повысить производительность по сравнению со стандартной версией JavaScript, хотя данная функция находится на этапе экспериментальной разработки:

Flutter всё ещё очень заинтересован в MD3, можно сказать, что Google тоже очень заинтересованы. Последние токены MD3 (версия bk_6.1) уже применены к библиотеке Material Flutter.
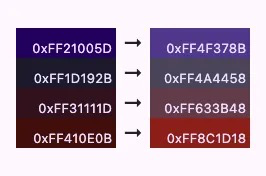
Обновление токенов Material Design включает новую карту цветовых ролей для режима светлого оформления, чтобы сделать внешний вид более привлекательным, сохранив при этом доступное соотношение контрастности:

Кроме того, цвет границ компонентов типа Chip (включая Chip, ActionChip, ChoiceChip, FilterChip и InputChip) был обновлен с ColorScheme.outline на ColorScheme.outlineVariant.
С момента выпуска Flutter 1.9.1 в 2019 году новые проекты iOS по умолчанию используют Swift. Создание новых проектов iOS на Objective-C теперь отменено (flutter create --ios-language objc). Этот флаг будет удалён в будущих версиях Flutter.
Разработчики всё ещё могут открыть проект Xcode и добавить файлы на Objective-C, включая плагины. Приложения Android со значком flutter create --android-language java продолжают поддерживать Java.
В этом случае вам потребуется вручную деактивировать этот флаг глубокой связи Flutter, установив его значение в false.
<meta-data android:name="flutter_deeplinking_enabled" android:value="false" />
Дополнительно см.: https://docs.google.com/document/d/1TUhaEhNdi2BUgKWQFEbOzJgmUAlLJwIAhnFfZraKgQs/edit?usp=sharing
С версии Flutter 3.27 поддержка старых версий SDK в IDE будет прекращена. С версии Dart 3.6 Flutter начнёт отказываться от поддержки старых версий SDK Dart (раньше чем 3.0, выпущенные в мае 2023 года).
Это означает, что хотя эти инструменты всё ещё будут совместимы с более ранними версиями SDK, официальная поддержка этих версий Flutter будет прекращена.
При выходе Dart 3.7 (ожидается во втором квартале 2025 года) поддержка этих старых версий SDK будет полностью прекращена, а будущие версии плагинов могут не совместимы с этими старыми версиями SDK.
Дополнительно см.: https://medium.com/flutter/whats-new-in-flutter-3-27-28341129570c# ПоследнееМожно заметить, что Flutter 3.27 включает множество обновлений, хотя новые выпуски для ПК пока еще не появились. Однако мы уже обсуждали этот вопрос ранее, например, в статье «Новые достижения Flutter PC с поддержкой нескольких окон»[1] мы говорили о текущей реализации и демонстрации множества окон, а также в статье «Flutter наконец официально планирует поддержку предварительного просмотра виджетов IDE»[2], можно увидеть прогресс поддержки предварительного просмотра в IDE.Многие новые и старые функции должны выйти в первом или втором квартале 2025 года, поэтому вы собираетесь попробовать Flutter 3.27 или будете ждать версии 3.27.6?
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Опубликовать ( 0 )