Добро пожаловать в раздел, где мы расскажем вам о последних новостях KMM, Compose и Flutter. Для Compose и Flutter вы, возможно, уже знакомы, но что же такое KMM? KMM — это сокращение от Kotlin Multiplatform Mobile, то есть это кроссплатформенная платформа, основанная на Kotlin. Почему сегодня мы говорим именно о нём?
Причина заключается в следующем: недавно один из коллег в группе упомянул KMM и использовал слово "перелом". Это вызвало интерес, так как KMM долгое время находился в состоянии "не слишком активного развития", и многие разработчики Android, использующие Kotlin, были мало знакомы с ним. Может ли быть, что он достиг новых высот?
 |
 |
|---|
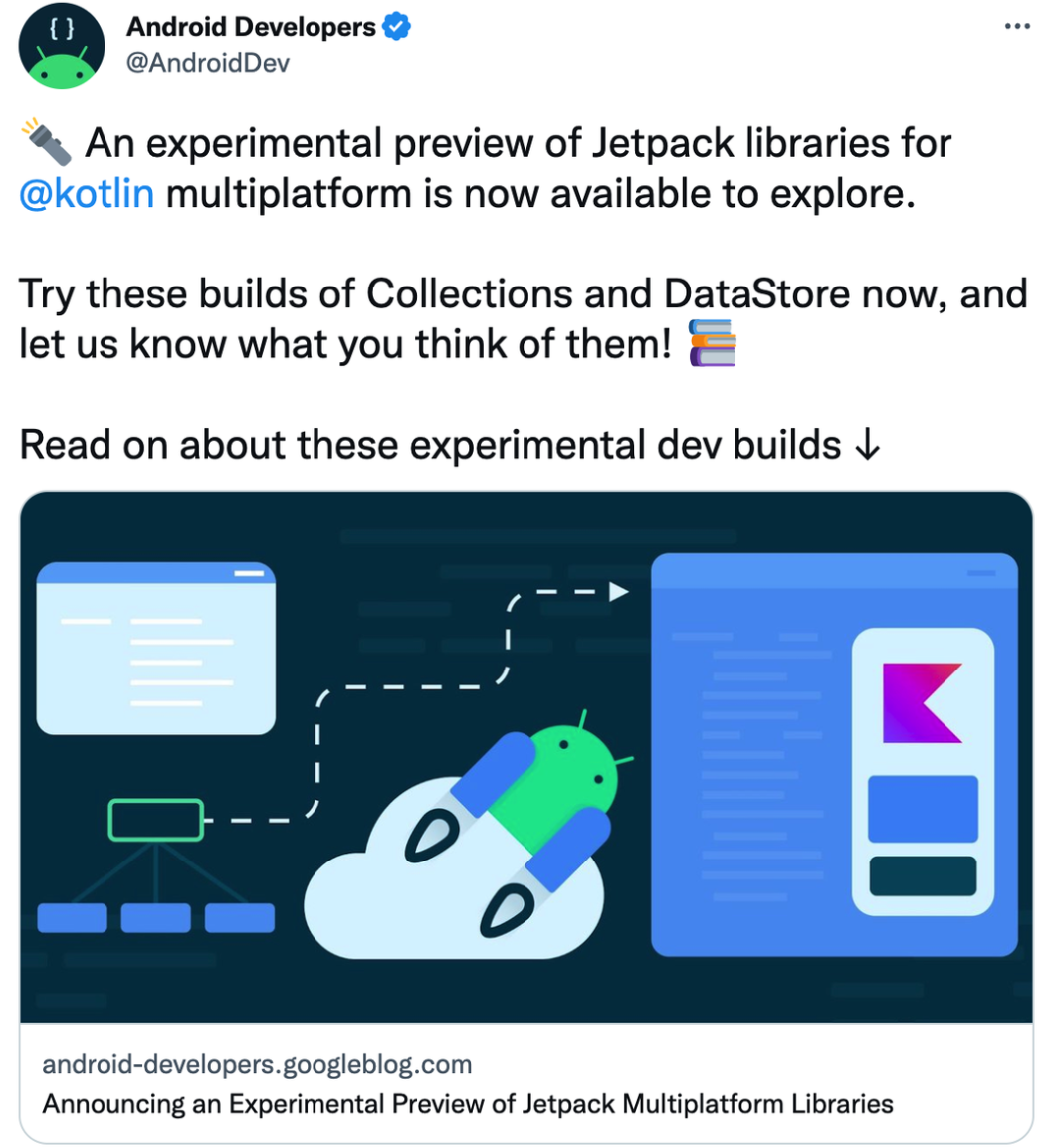
Оказалось, что причина заключается в объявлении Android-командой в начале октября о том, что Jetpack начнёт поддерживать KMM. В настоящее время библиотеки Collections и DataStore доступны для использования на нескольких платформах через зависимость -dev01, а сам KMM находится на этапе бета-версий.
Поэтому хотя KMM ещё не стал "новым небом", он всё равно находится на этапе бета-тестирования, однако объявление о поддержке KMM со стороны Jetpack является отличной новостью, поскольку это означает официальную поддержку сообщества.> Теперь, когда мы рассказали о причине, давайте перейдем к основному содержанию статьи: что такое KMM, Compose и Flutter.
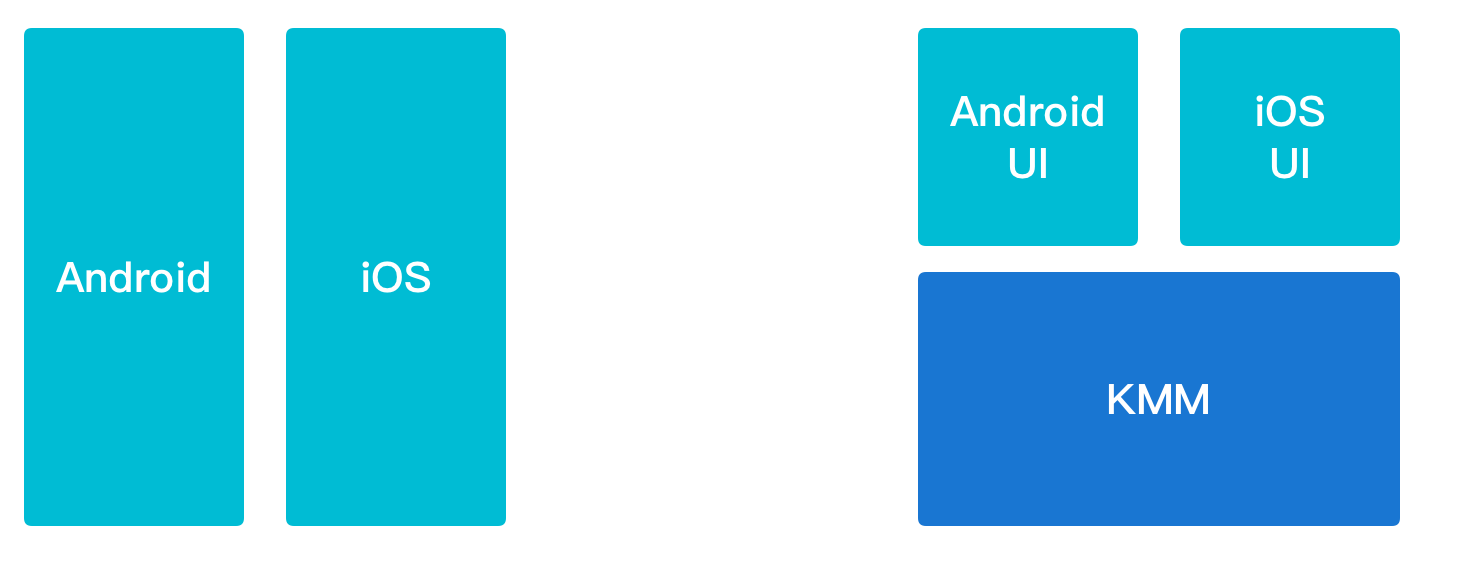
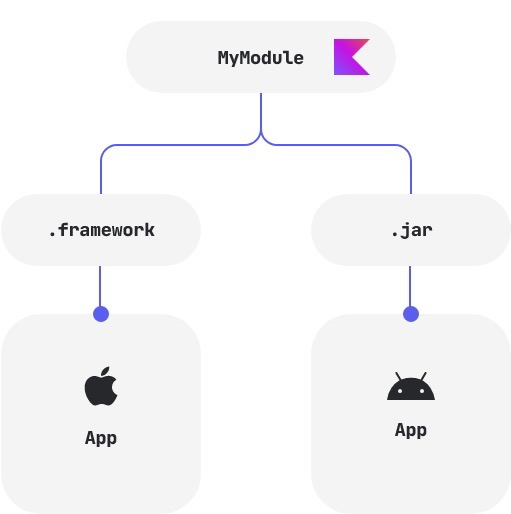
Kotlin Multiplatform Mobile (KMM) — это технология кросс-платформенного программирования, используемая на устройствах iOS и Android. Основная особенность KMM состоит в сочетании кросс-платформенной разработки с нативной разработкой, как показано на следующем рисунке. Проще говоря, разработка полностью нативная превратилась в KMM + нативное UI.

С помощью KMM можно сделать бизнес-логику и инфраструктурные компоненты кросс-платформенными, например, сетевые запросы, хранение данных, отправку состояния и т. д. Эти модули могут быть реализованы таким образом, чтобы они работали как на Android, так и на iOS. Например, DataStore теперь может использоваться и на iOS.
В официальной презентации ранними пользователями KMM названы Baidu, Netflix, VMware, Philips и другие, отзывы от пользователей положительные, а выход в бета-версию говорит о том, что KMM уже готов к использованию.
Но вы можете задаться вопросом, поддерживает ли KMM веб-платформы?
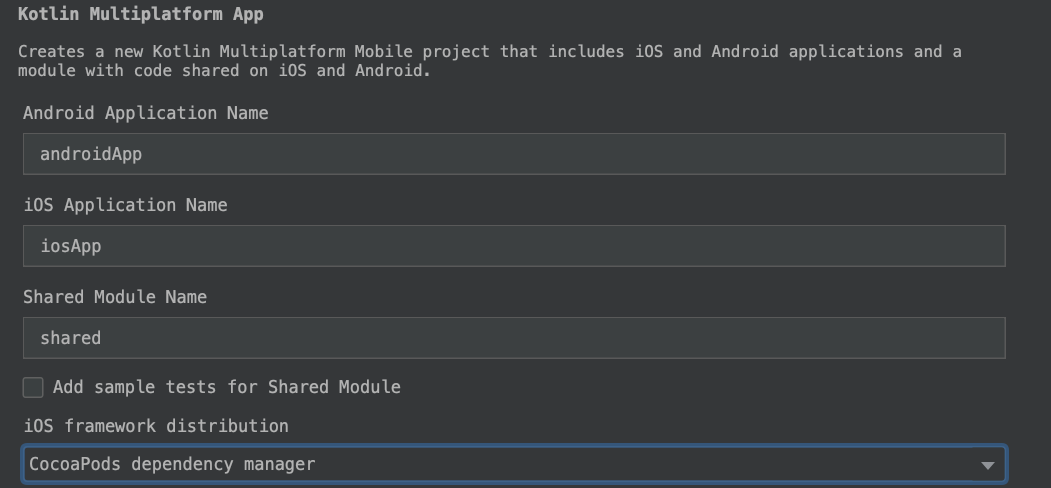
Это интересная тема для обсуждения. С моей точки зрения, Kotlin Multiplatform поддерживает веб-платформы через Kotlin JS, но KMM сам по себе поддерживает только Android и iOS.Если вы установили плагин KMM и создали проект KMM, то заметите, что логотип и процесс создания проекта ограничены платформами Android и iOS. Однако Kotlin Multiplatform поддерживает веб-платформы с помощью Kotlin/JS.|  |
|  |
| ------------------------------------------------------ | ------------------------------------------------------------ |
|
| ------------------------------------------------------ | ------------------------------------------------------------ |
Если вы знакомы с Kotlin Multiplatform достаточно давно, то возможно слышали такие аббревиатуры как KMP, KN и прочие. Как они связаны с KMM?

Кроме того, есть Kotlin JS для поддержки веб-платформ. Поэтому можно сказать, что KMP является большим набором возможностей, где KMM представляет собой его часть, поддерживающую Android и iOS, а также благодаря Kotlin Native и Kotlin JS расширяется до поддержки ПК и веб-платформ.
Итак, теперь вы должны понять: KMM主要用于编写跨平台逻辑,在涉及UI部分时仍需采用原生实现。从另一个角度来看,对于Android开发者而言,使用KMM几乎是免费获得的能力,因为只需使用Kotlin即可。
По крайней мере, вам всё равно придётся привыкнуть к реактивному стилю программирования в случае использования Compose.А кто-то может спросить: в чём же смысл KMM тогда?
На самом деле, она действительно имеет значение. KMM очень полезна в качестве базовой инфраструктуры приложений, например, для сбора данных, анализа ошибок и других метрик, когда дело доходит до чистого логического кода, который работает на всех платформах без влияния на UI. В настоящее время KMM наиболее часто используется именно в этих сценариях. Кроме того, меня спрашивали, можно ли использовать Java для разработки с помощью KMM? Ну, это хороший вопрос, в следующий раз не задавайте его.
Конечно, KMM имеет некоторые ограничения, такие как использование ViewModel и корутин на iOS, но сообщество также предлагает некоторую поддержку сторонних разработчиков, поэтому будущее KMM заслуживает ожиданий.
Compose, конечно же, знаком многим. На самом деле Compose можно рассматривать как две части: Jetpack Compose и Compose Multiplatform:
Если говорить о том, что KMM используется для реализации бизнес-логики на нескольких платформах, то Compose Multiplatform сосредоточено на поддержке кросс-платформенного интерфейса пользователя. А какова связь между KMM и Compose Multiplatform?
С точки зрения проекта, compose-jb и KMM фактически не связаны, так как KMM находится ещё в бете, а Compose Multiplatform уже около года как выпущена.> Однако сказать, что они полностью независимы, было бы неверно, ведь возможности Kotlin Native и Kotlin JS играют важную роль в Compose Multiplatform.
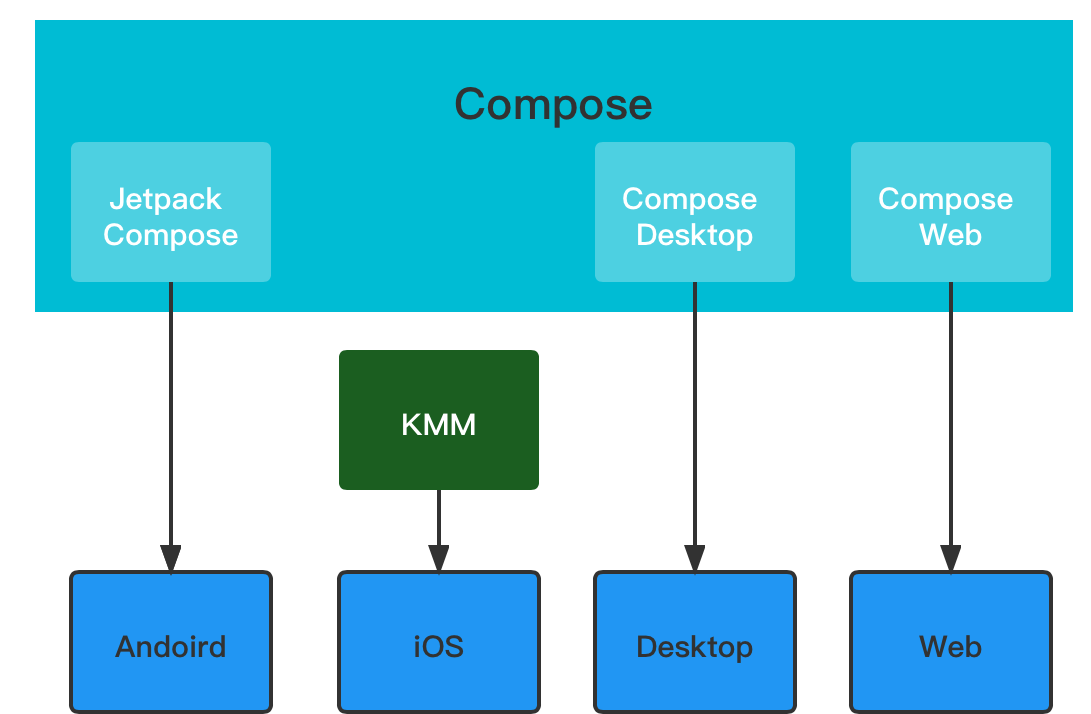
Конечно, как показано на нижеследующем рисунке, опыт разработки приложений на нескольких платформах с использованием Compose Multiplatform отличается. Сейчас Compose использует несколько модулей для поддержки различных платформ, поэтому Jetpack Compose и Compose Multiplatform имеют некоторое "разделение", особенно на веб-платформе, где требуется больше усилий для достижения уровня совместимости кода, сравнимого с Flutter.

PS: Карта немного старая, но iOS уже находится в экспериментальном режиме,
androidx.compose.ui.main.defaultUIKitMainтакже готовится к официальному выпуску.
Кроме того, проблемой Compose Multiplatform является отсутствие активной экосистемы плагинов, что является необходимым условием для работы в области кросс-платформенной разработки: фронтенд имеет npm, Flutter имеет pub, вы можете найти нужные вам библиотеки через центральный сайт, проверять их популярность, версию, совместимость и количество использования, а также получать официальное одобрение и безопасность, но в эпоху Maven эти возможности слабо развиты. Преимущества Compose тоже очевидны:- Экосистема Kotlin
И поскольку Jetpack начинает поддерживать KMM, это приведёт к дальнейшему повышению уровня поддержки сообществом Compose Multiplatform, что также позволит ему поддерживать Jetpack.
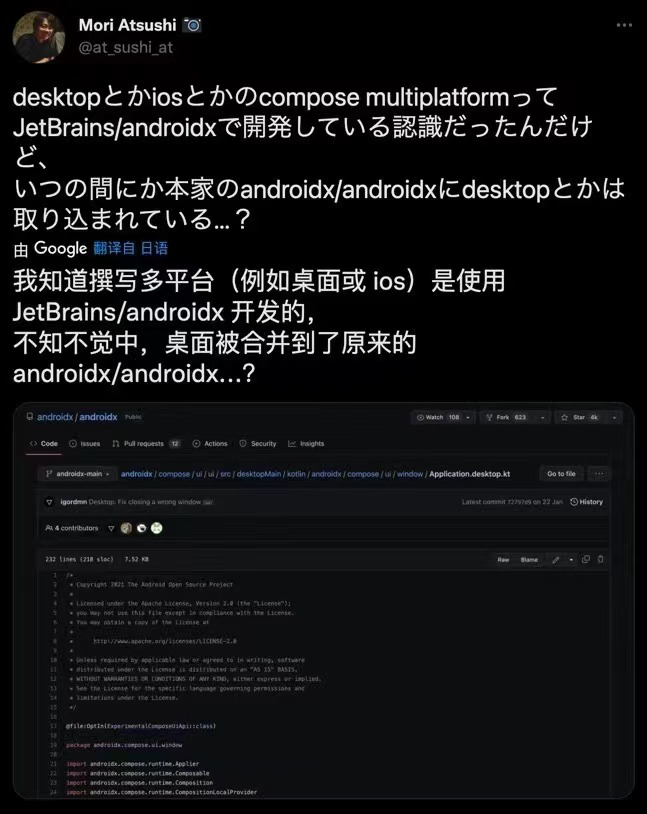
Что касается вышеупомянутой проблемы "разделённости", то можно заметить, что официальные лица уже активно работают над её решением, включая перемещение части кода для desktop в androidx. Из этого следует, что единая библиотека Compose может быть недалёко.

PS: JetBrains уже внедрили Toolbox приложение через Compose Multiplatform и выпустили его.
Если вы регулярно читаете мои статьи, то Flutter вам знаком. Сейчас Flutter находится на версии 3.3, а его особенностью является возможность кросс-платформенного программирования, так как он сам не имеет своей платформы, а реализует кросс-платформенный подход с одним общим кодовым базисом.

По поводу сравнения Flutter с другими фреймворками или данных использования здесь нет необходимости подробно останавливаться, так как ранее я уже много раз говорил об этом. Вместо этого я хочу затронуть несколько других интересных тем.> - Flutter VS Остальные: Квантовый Анализ
В проектах открытого источника JetBrains есть проект под названием skiko, Skiko (сокращение от Kotlin Skia) — это графическая библиотека, поддерживающая реализацию для Kotlin/JVM, Kotlin/JS, Kotlin/Native и т.д., среди которых имеются следующие:
Если рассмотреть этот аспект, будущее направление развития Compose Multiplatform будет очень похоже на Flutter, а благодаря тому, что Flutter прошел больше проб и ошибок, Compose Multiplatform сможет использовать эти знания при работе с Skia.
На самом деле, в будущем Linux, Windows и другие платформы вполне могут полностью отказаться от JVM и использовать Kotlin/Native + Skiko для поддержки, хотя это повысит стоимость обслуживания. И Flutter действительно становится всё более агрессивным в использовании своего собственного рендерингового движка, так как использование Skia уже не удовлетворяет возрастающему количеству ошибок и ограничениям производительности. Поэтому официальная команда начала разработку собственного движка рендера Impeller.Потому что сейчас каждая проблема команды Flutter требует обсуждения с командой Skia, после чего следует ожидание решения, такой темп слишком медленный, что можно заметить из официальных логов обновлений Flutter.

Поэтому основной целью разработки Impeller является решение проблем, возникающих при работе Skia во время выполнения. Impeller позволяет выполнять компиляцию GLSL и MSL непосредственно в процессе компиляции, не используя SKSL, что повышает производительность и устойчивость во время выполнения, в настоящее время поддержка начинается с платформы iOS, совместно с оптимизациями для Metal, а затем будет поддержана на Android и Vulkan, если всё пойдет хорошо.
Из этого можно сделать вывод, что проблемы, с которыми сталкивается Flutter при использовании Skia, также могут встретиться в Compose Multiplatform. Если проект Impeller будет успешно развиваться, то он может не ограничиваться только Flutter и быть расширен до использования в Compose Multiplatform.Само собой, разработка собственного движка рендера не является чем-то необычным. По мере развития проекта многие проблемы уровня железа становятся препятствием для быстрого продвижения, что приводит к необходимости создания собственной реализации. Например, переход Hermes на RN 0.7 в качестве основного движка тоже был вызван подобными проблемами, разработка собственного уровня является необходимым этапом для ответственного открытого проекта.# В заключение
Основная цель этой статьи — это просвещение, а не технический анализ. Она представляет текущее положение дел с KMM, Compose и Flutter. Часто эти технологии не конфликтуют друг с другом, но иногда разработчики склонны рассматривать их как взаимоисключающие. Такое отношение не всегда оправдано.
Кроме того, я предпочитаю атмосферу "сотни цветов", хотя вы можете выбрать только один цвет из сотни. Поэтому нет нужды сильно беспокоиться, просто используйте ту технологию, которая вам необходима, поскольку технологии служат бизнесу, как мне довелось видеть у многих разработчиков, они часто используют те технологии, которые им предоставляются.
Например, тот человек, который спросил меня "можно ли использовать Java в KMM", работает в компании, где руководство считает Kotlin недостаточно зрелым для использования в Android, да, его руководитель — это бэкенд-разработчик.
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Опубликовать ( 0 )