На недавнем мероприятии FlutterInProduction Flutter официальная команда представила как исторический прогресс и примеры использования, так и планы на будущее, включая Swift Package Manager в версии 3.27, реальное время предварительного просмотра виджетов и поддержку прямого взаимодействия с нативными языками платформы Dart и Native.
Однако интересной особенностью стало заявление о том, что Flutter стремится сделать код быстрее пишущимся и легче читаемым: "Сделать код Flutter быстрее пишущимся и легче читаемым".

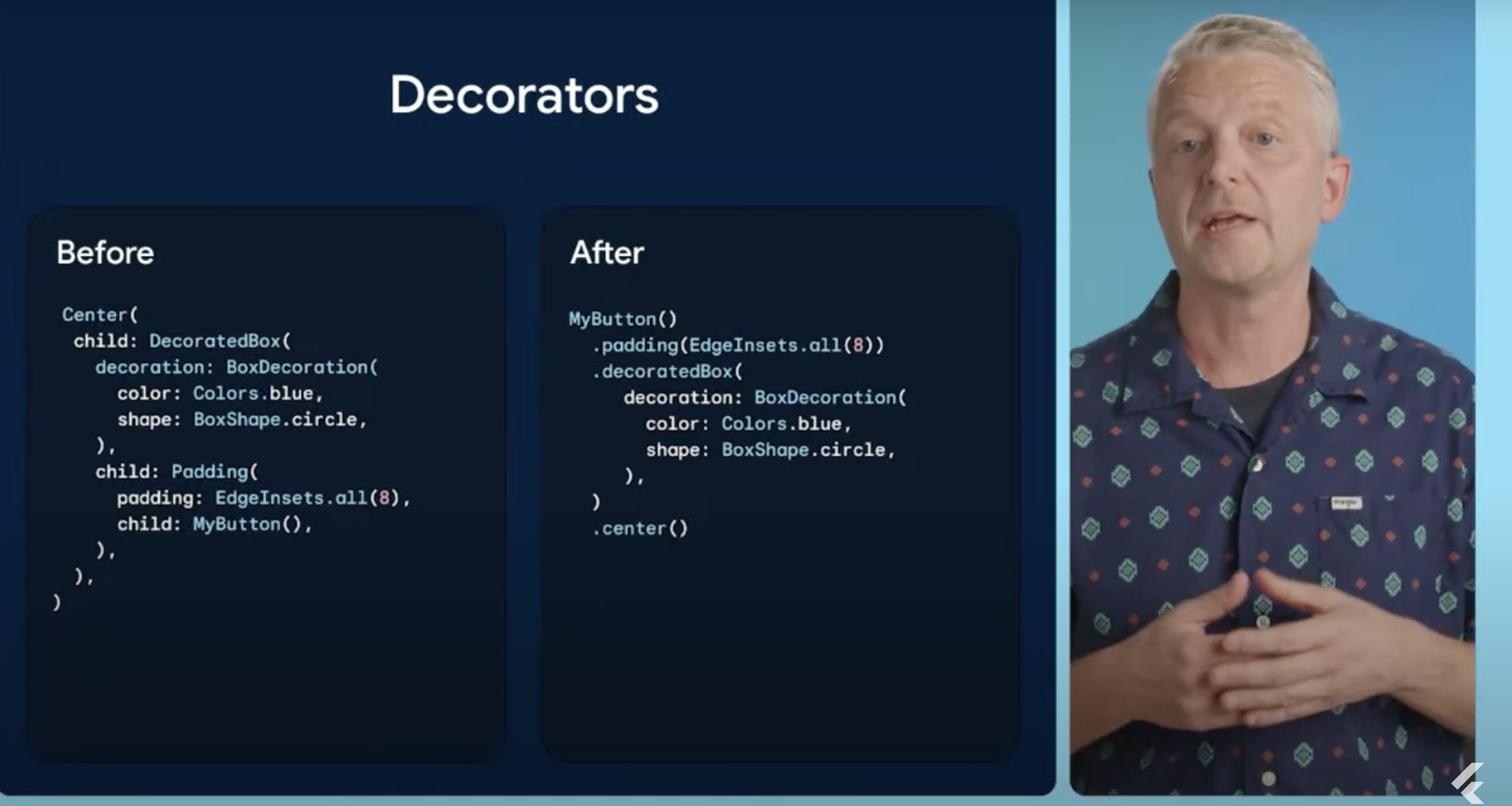
Почему это важно? В представленном ниже примере можно заметить, что Flutter предлагает поддержку декораторов:

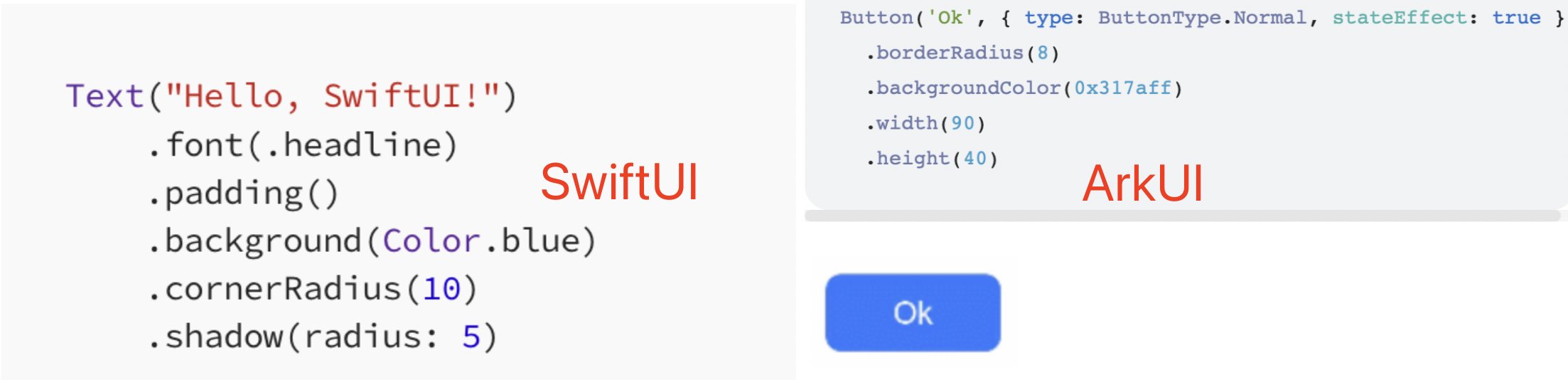
Это очень интересно, если сравнить текущую реализацию SwiftUI и ArkUI. Можно заметить, что Flutter действительно работает над тем, чтобы стать более похожей на SwiftUI/ArkUI:

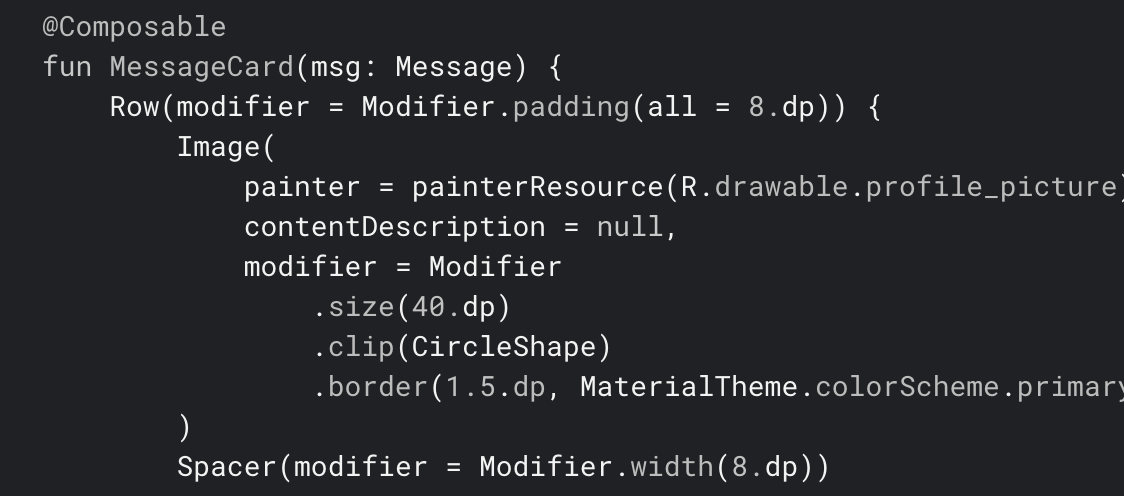
Для разработчиков SwiftUI использование паттерна декоратора должно быть знакомо, поскольку дизайн SwiftUI сам по себе поддерживает этот паттерн. Каждое поведение модификатора применяется к каждому отдельному виджету, который является обёрткой для этого виджета. Аналогично выглядят модификаторы в Compose:
Возвращаясь к Flutter, эта "swiftify/arkui-изация" проявляется следующим образом:
Padding(padding: EdgeInsets.all(10), child: MyButton())
MyButton().padding(EdgeInsets.all(10))
Конечно, многие предпочитают такой подход организации кода. Проект niku уже давно использует подобный метод, повторно упаковывая официальные компоненты через typedef и абстрактные расширения, что позволяет использовать декораторы для управления UI Flutter:

Однако стоит отметить, что не все разработчики одобряют эту "swiftify/arkui-изацию". Например, руководитель проекта Flock выразил явное неприятие этой идеи. Он ранее уже отмечал, что дерево виджетов Flutter всегда было декларативным; разработчики "объявляют" структуру дерева, а не "генерируют" его. Он назвал метод объединения виджетов через Decorator как модель Builder. По его мнению, идея "чистоты" — это скорее вопрос стилистических предпочтений, а не объективной проблемы. Чувство "чистоты" не помогает лучше понять проблему и не предоставляет решений.
Widget build(BuildContext context) {
return const Text("Привет, мир")
.padding([Edge.leading, Edge.vertical], 20)
.padding([Edge.trailing], 8);
}
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.only(right: 8),
child: Padding(
padding: const EdgeInsets.only(left: 20, top: 20, bottom: 20),
child: Text("Привет, мир"),
),
);
}
```Например, в следующем примере кода для дерева виджетов каждому ряду кода присвоен номер, который указывает относительный уровень потомства каждого виджета в дереве:
```dart
Widget build(BuildContext context) {
return Scaffold( // 1
body: Container( // 2
child: const Text("Привет, мир") // 5
.padding([Edge.leading, Edge.vertical], 20) // 4
.padding([Edge.trailing], 8), // 3
),
);
}
Другими словами, в обычном декларативном дереве виджетов разработчики всегда могут читать снаружи внутрь, используя последовательность монотонно возрастающей глубины; при использовании Decorator порядок чтения противоположен, и фактическое дерево требуется читать с внутренней части наружу, используя последовательность монотонно убывающей глубины.
Кроме того, он считает, что использование конструктора может создавать непредсказуемые уровни глубины, что снижает читаемость и увеличивает путаницу. Как только эта модель становится популярной, она начинает заражать пакеты, код внутри этих пакетов и так далее, и по мере углубления этой сложности в экосистеме пакетов, её прямая сложность возрастает на несколько порядков.С моей точки зрения, если Flutter сможет достичь уровня SwiftUI/ArkUI, большинство разработчиков будут этому рады, поскольку основная цель этого изменения заключается в том, чтобы сделать код Flutter更快编写和更容易阅读。我认为,在大多数情况下,这种模式确实提高了开发效率和代码可读性。
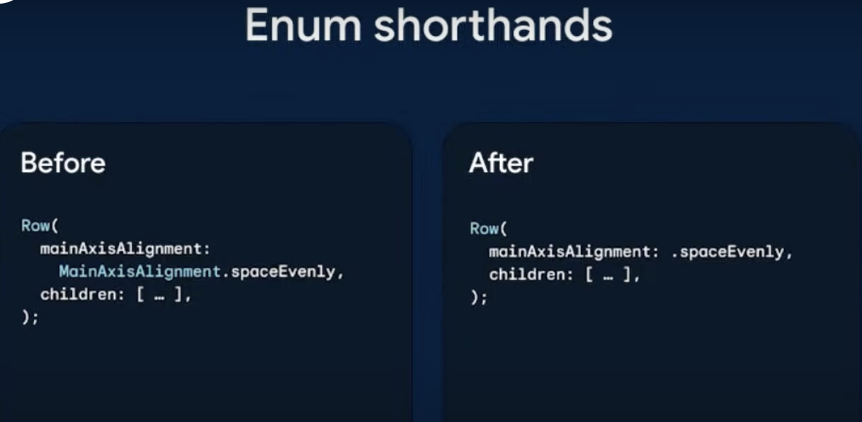
По моему мнению, если Flutter достигнет уровня SwiftUI/ArkUI, большинство разработчиков будут этому рады, поскольку основная цель этого изменения заключается в том, чтобы сделать код Flutter быстрее пишущимся и легче читаемым. Я считаю, что в большинстве случаев данная модель действительно повышает производительность разработки и читаемость кода.Конечно, на данный момент Decorator находится на этапе оценки и все ещё проходит исследование пользователей. Официальные лица также обеспокоены тем, что поддержка двух моделей виджетов может усложнять ситуацию больше, чем принести пользу. Кроме того, были упомянуты некоторые другие новые возможности, такие как краткие формы Enum, в будущем Flutter-разработчики могут использовать .spaceEvenly вместо MainAxisAlignment.spaceEvenly, что значительно повышает эффективность:

Ещё одной новой возможностью является основной конструктор, который позволяет создавать переменные незаметно. С этой точки зрения, степень сжатия кода также значительно увеличилась, особенно если рассматривать последующее использование макросов и сериализацию JSON, общее ощущение от кода будет совершенно другим:

Конечно, вы можете подумать, что это ещё одно kotlin-подобное поведение~ Можно сказать, что все дороги ведут в Рим, все дороги ведут в Рим~~~

Наконец, считаете ли вы, что реализация Decorators, которая "swiftui/arkui-изирована", более соответствует вашим предпочтениям? Если в конце концов будут сохранены две модели виджетов, какой бы вы выбрали?
Мне кажется, это неплохо, хотя бы потому, что при написании Flutter, SwiftUI или ArkUI, чувство разделённости будет меньше.# Ссылки
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Опубликовать ( 0 )