
Участвую в конкурсе "Креативное программирование и соревнование по публикациям". Подробнее здесь: Конкурс креативного программирования Jian Jin.
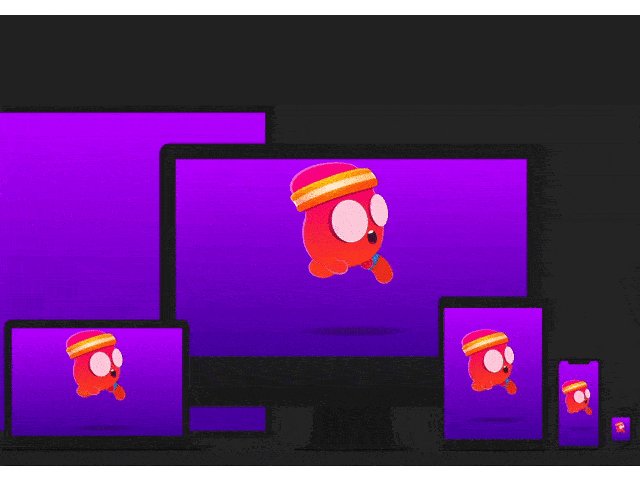
Если вам нужно быстро реализовать такой анимационный эффект на платформах Android, iOS, Web, Desktop и других, как вы бы это сделали?
Может быть, вы скажете использовать Flutter? Нет, нет, если требуется совместимость с несколькими технологическими стеками, такими как Flutter, React, Vue, C++ и другими языками и платформами?
Здесь вы могли бы подумать о Lottie, действительно, анимация Lottie выглядит очень хорошо и поддерживает Android, iOS, React Native, Web, Windows и другие платформы. Однако её входные данные основаны на анимациях Adobe After Effects и зависят от плагина Bodymovin, что может стать значительной преградой для начинающих разработчиков или дизайнеров.

В этой статье я рекомендую вам другой более простой и мощный способ создания анимаций: Rive. Возможно, Rive кажется вам незнакомым, но те, кто работал с Flutter, могут слышать о нём. Rive ранее назывался Flare и был открытой продукцией компании 2Dimensions. Вначале он был официально рекомендован командой Flutter.Позже, когда проект Flare был объединён, он был обновлён до Rive. Обновлённый Rive начал расширять свою поддержку на все платформы, включая мобильные устройства, веб-платформы и ПК, а также кросс-языковые и кросс-фреймворочные платформы. К сожалению, первое поколение Flare было несовместимо с новыми версиями Rive.
 |
 |
|---|
Основные причины, по которым я рекомендую использовать Rive для многоплатформенной анимации:
 |
|  |
| ------------------------------------------------------------ | ------------------------------------------------------------ |
|
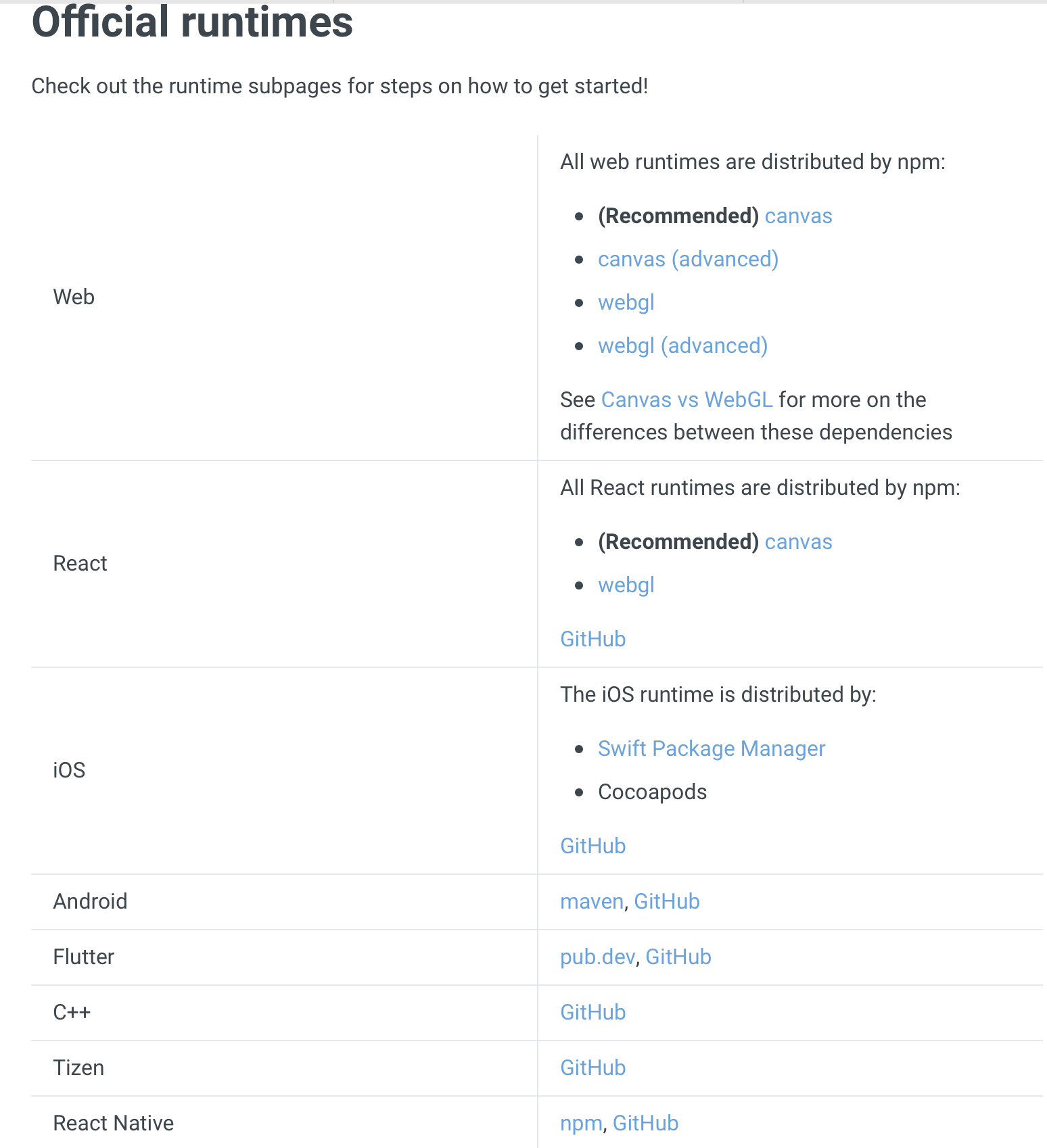
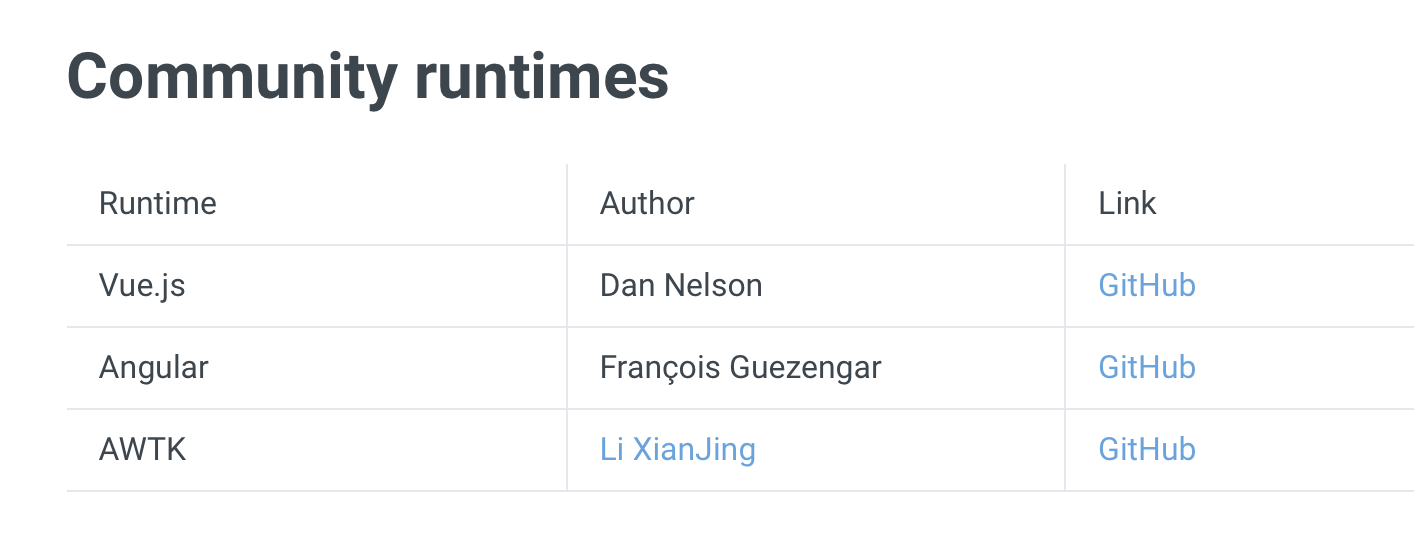
| ------------------------------------------------------------ | ------------------------------------------------------------ |Не требуется установка; достаточно открыть и использовать. Поддержка нескольких платформ и языков — это основная причина рекомендации Rive в данном случае. Теперь вернёмся к сути вопроса и создадим анимацию логотипа Джива.Сначала открываем веб-редактор Rive Editor . Для этого вам потребуется зарегистрироваться и войти в систему, что абсолютно бесплатно. После входа вы попадёте в интерфейс редактирования анимаций Rive.
Поскольку нам нужно создать анимацию логотипа Джива, перед началом работы скачайте SVG-версию логотипа. Просто перетяните файл SVG из папки прямо в веб-редактор, и он автоматически загрузится.
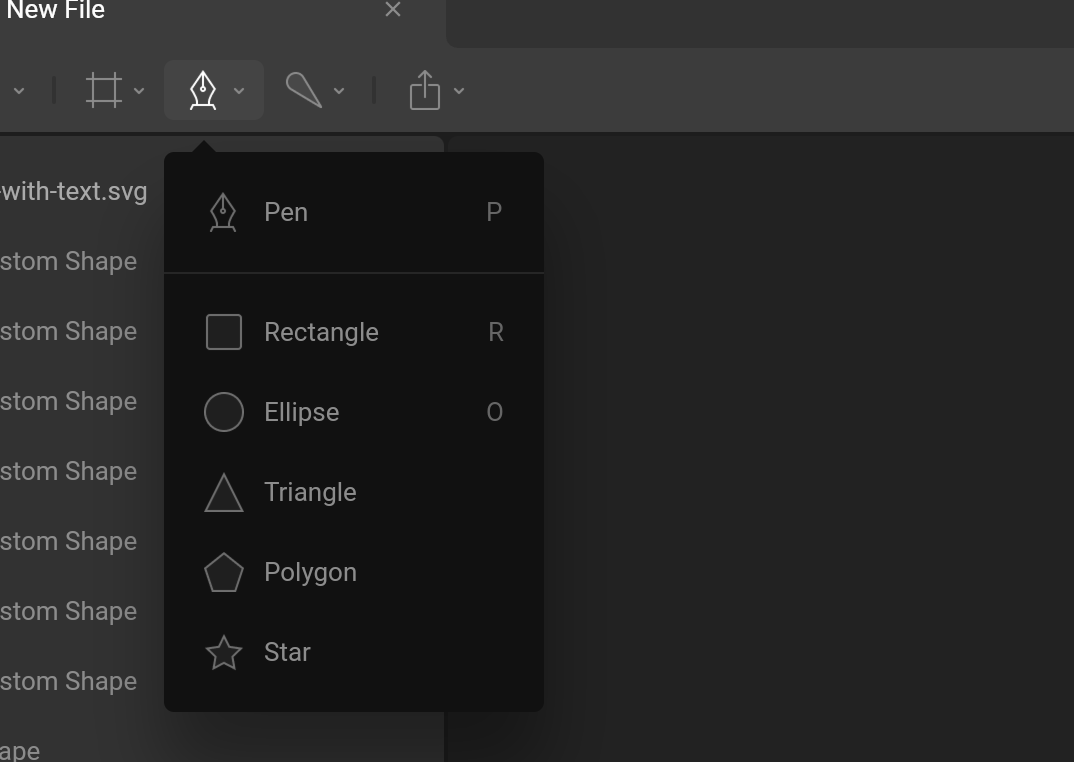
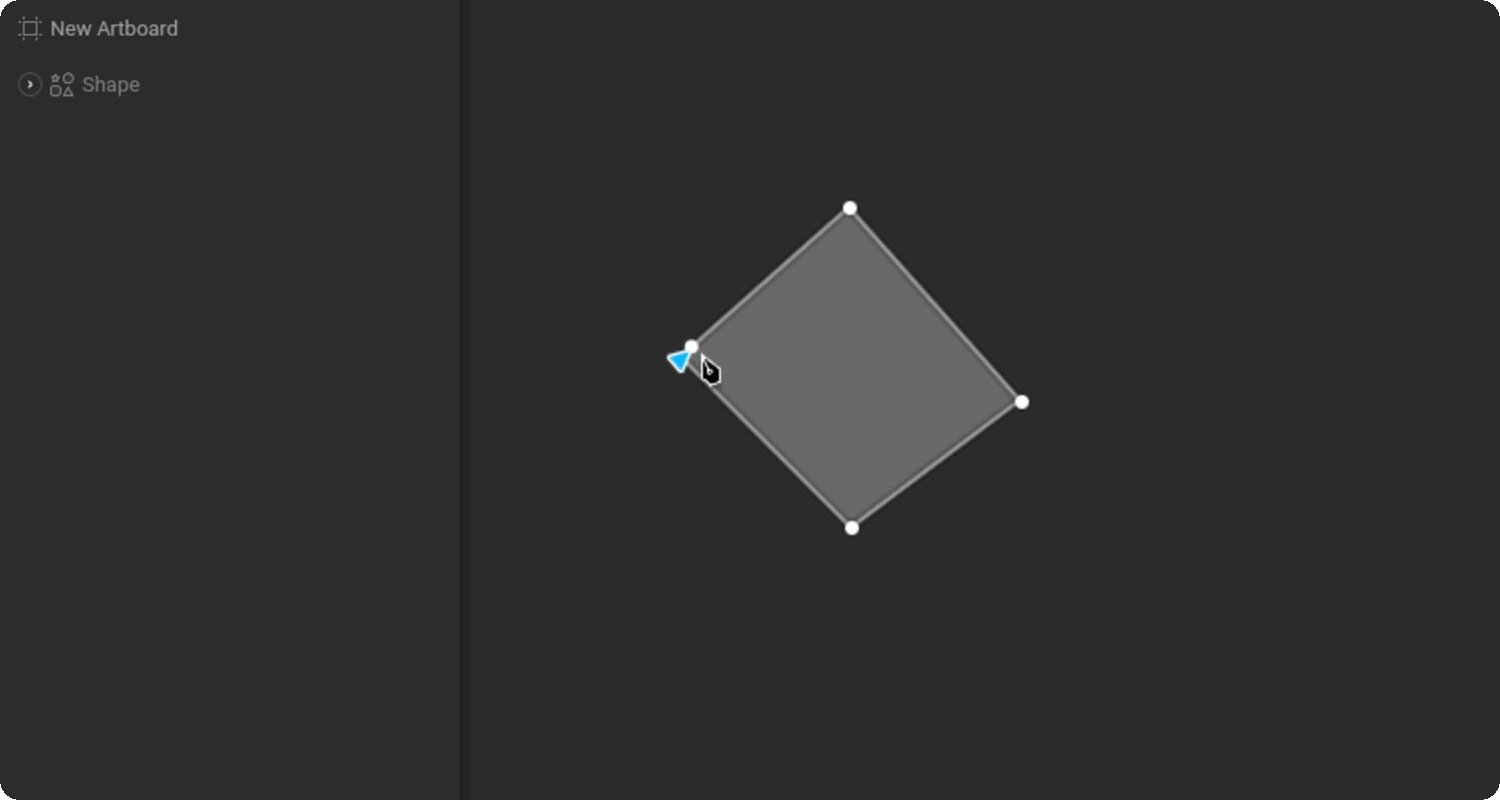
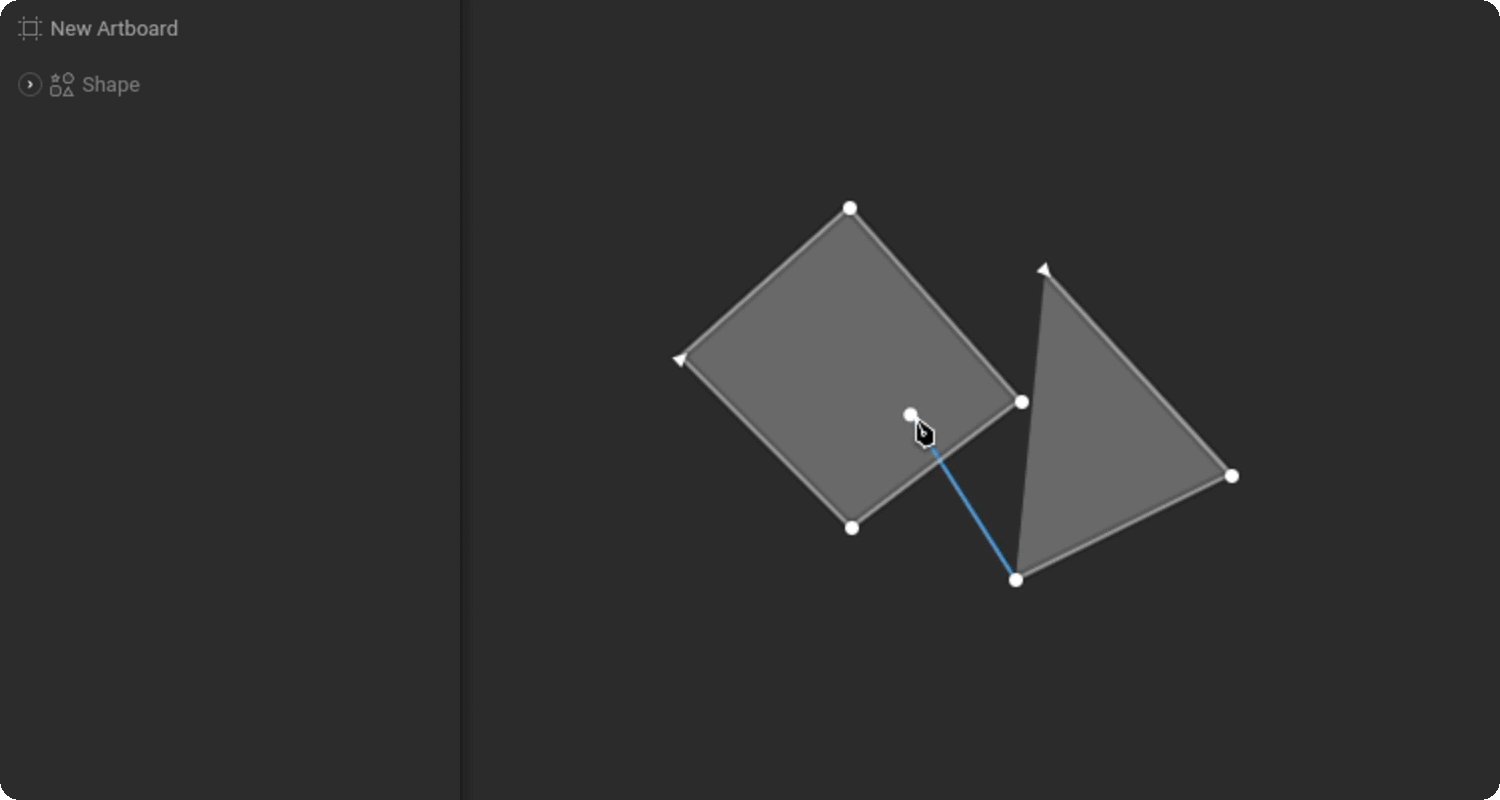
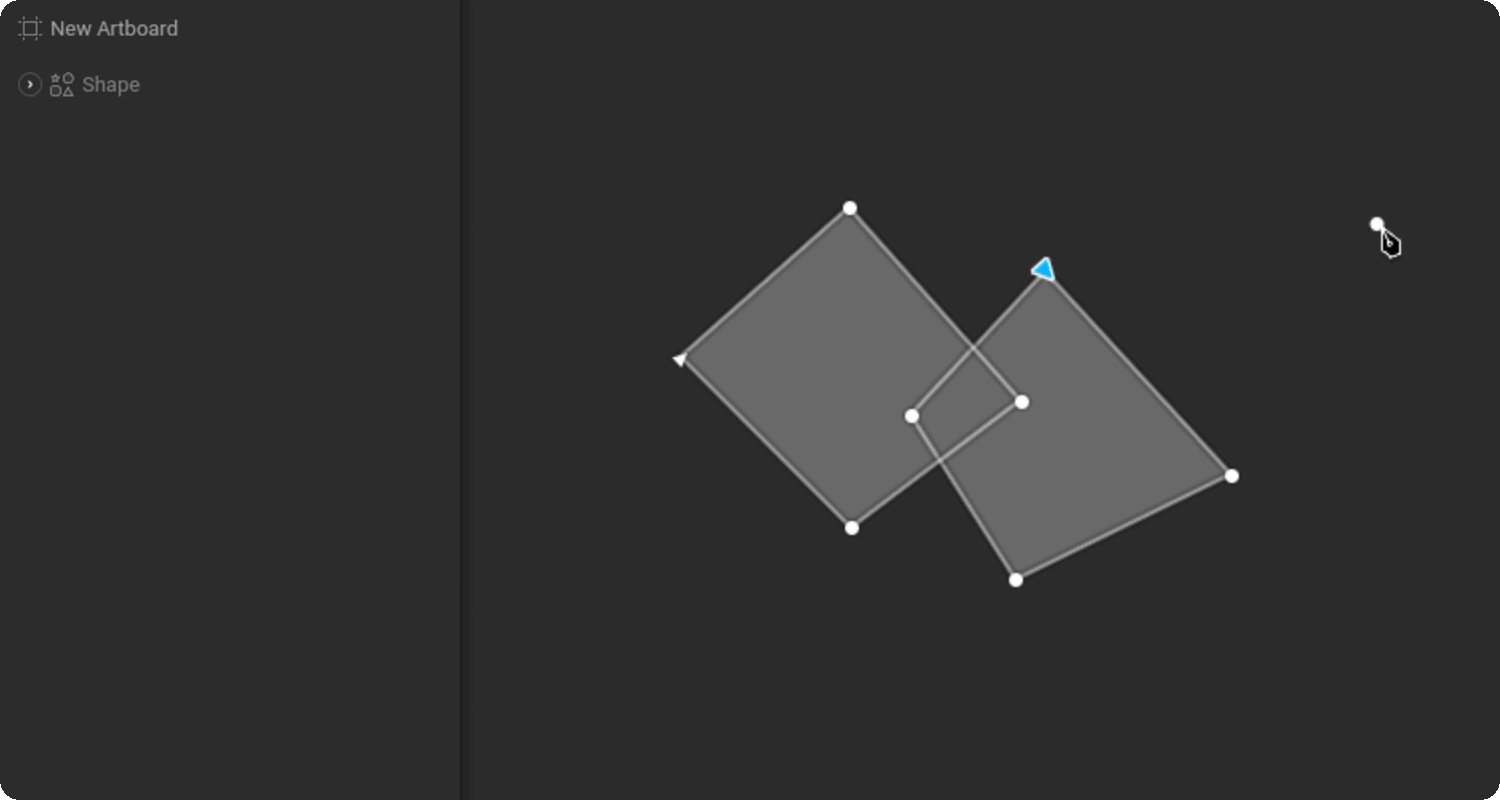
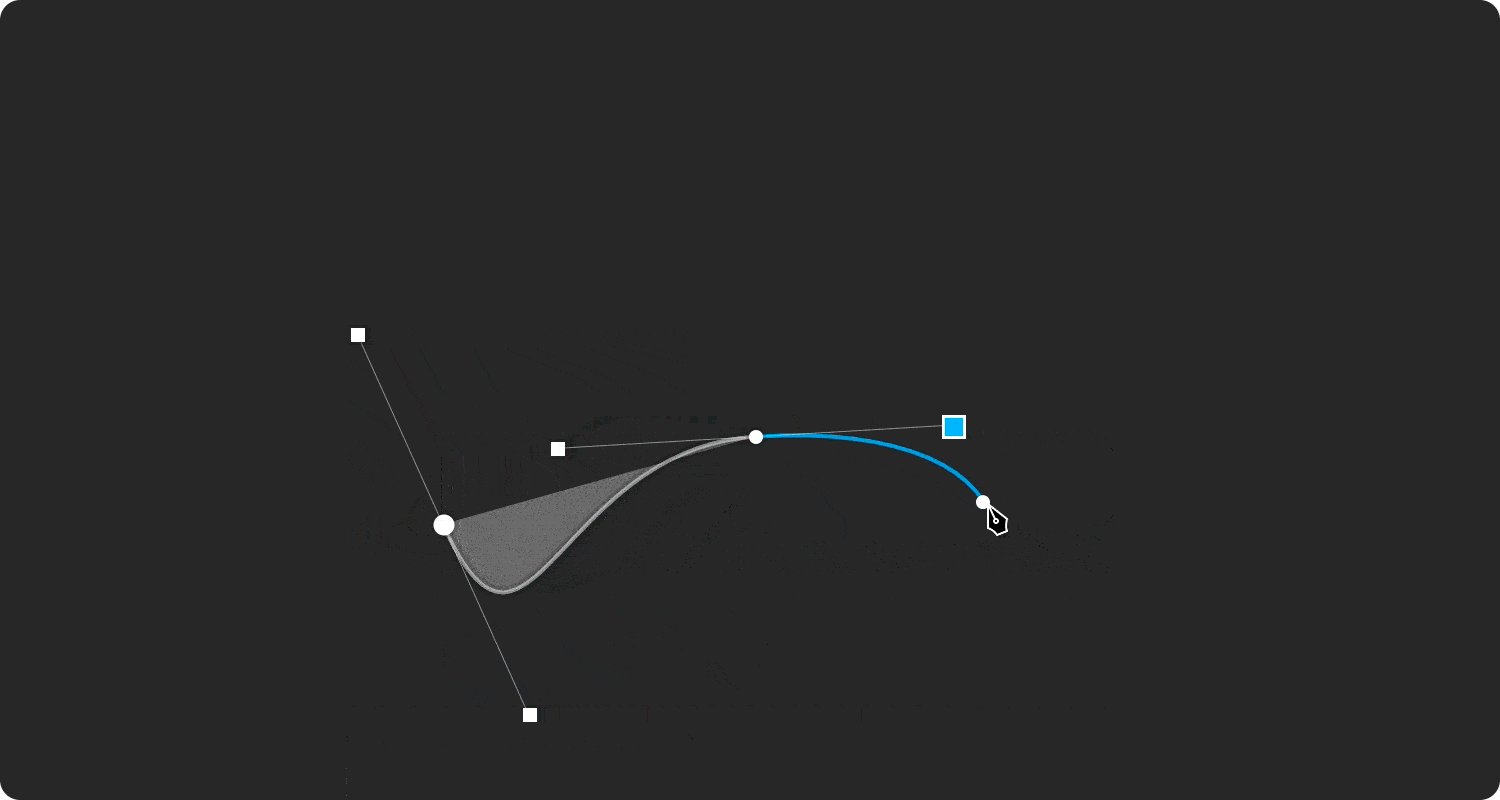
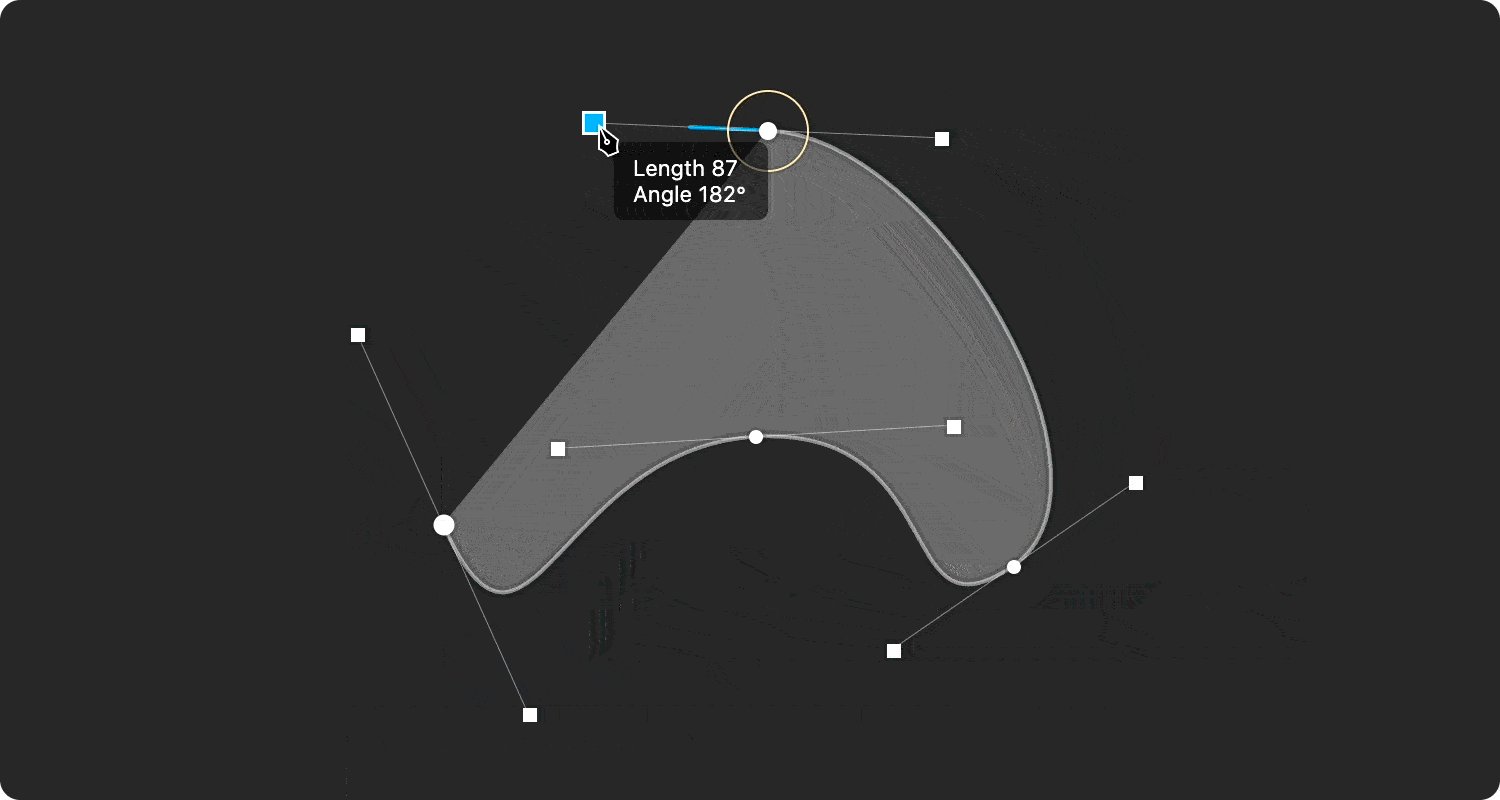
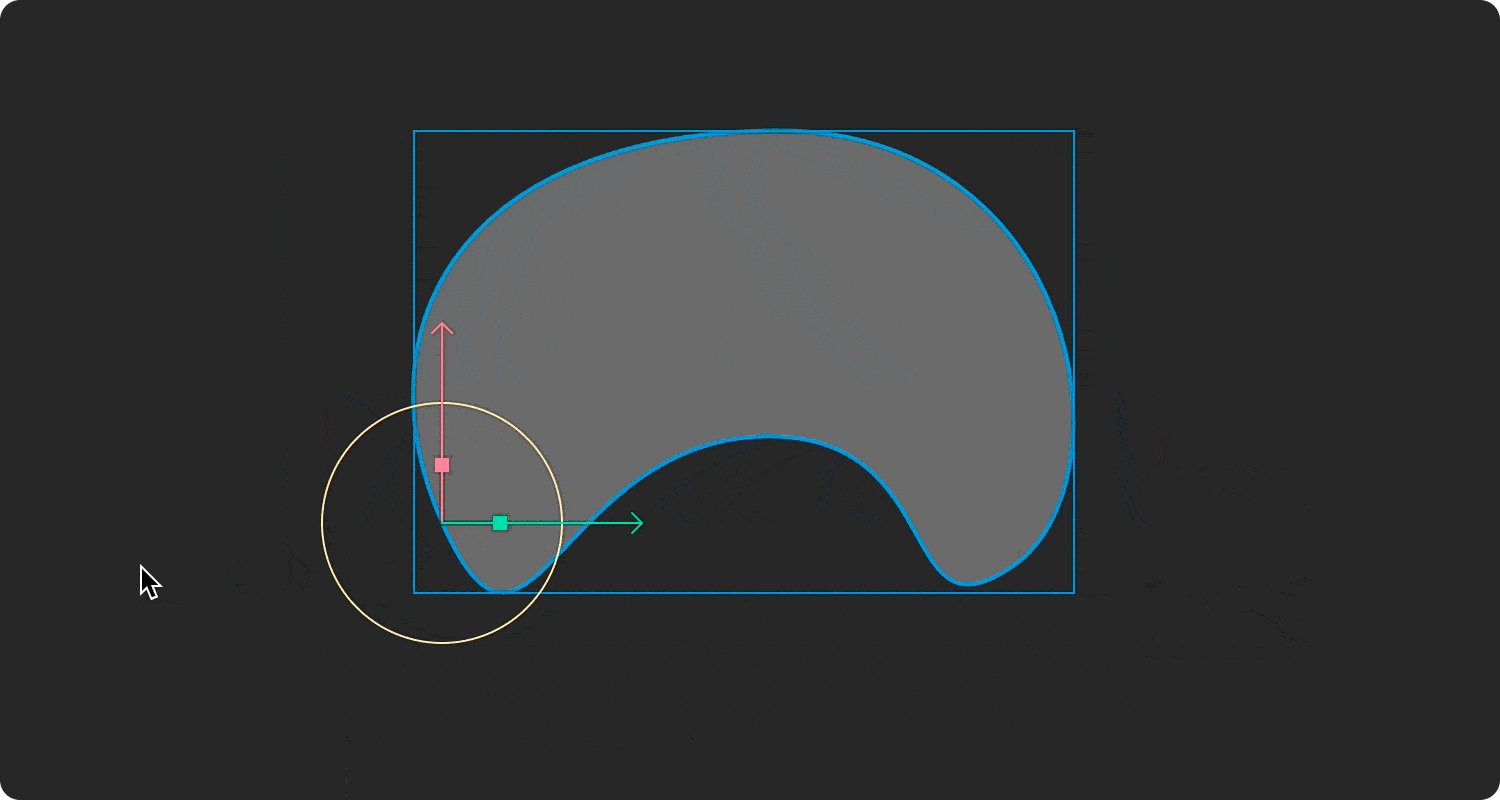
Если у вас нет файла SVG, не волнуйтесь. Rive предлагает простые и мощные инструменты для рисования, как показано на следующих изображениях. Вы можете быстро нарисовать простые формы с помощью инструмента Pen Tool, а также создать сложные пути.
 |
 |
 |
|---|
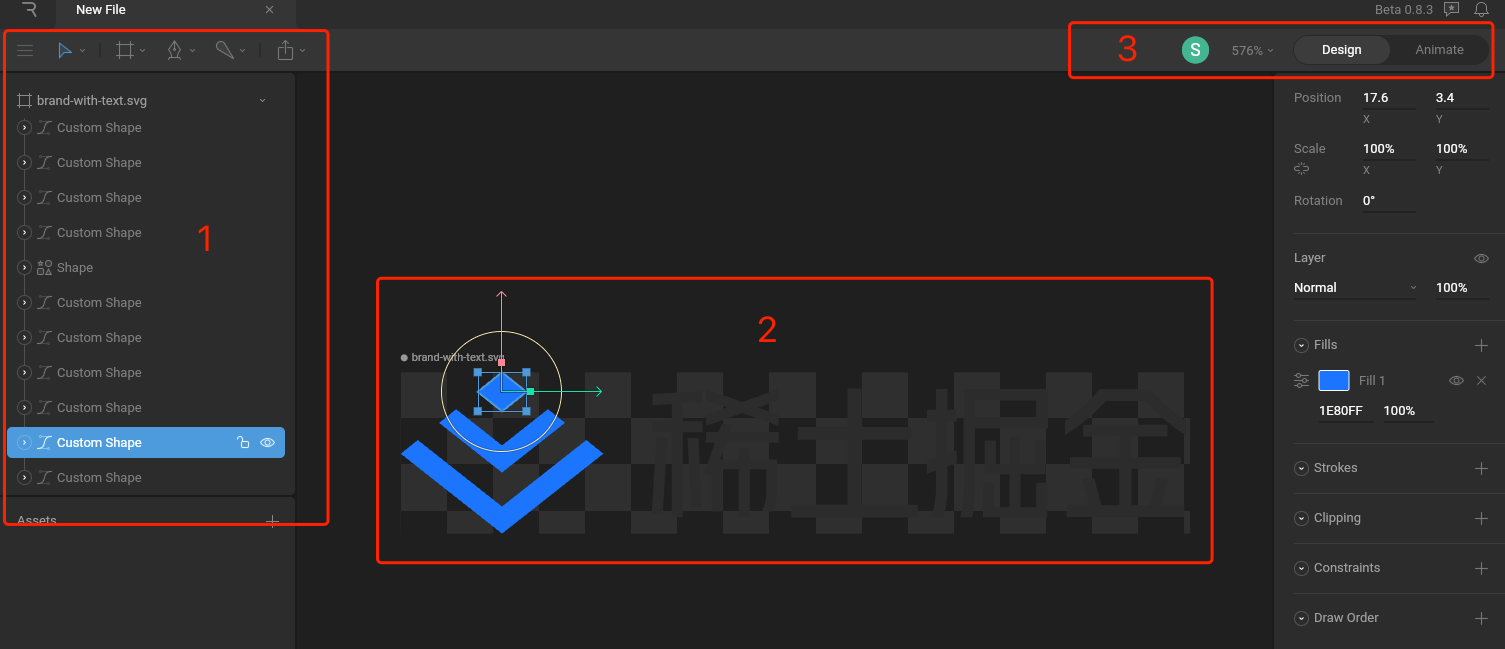
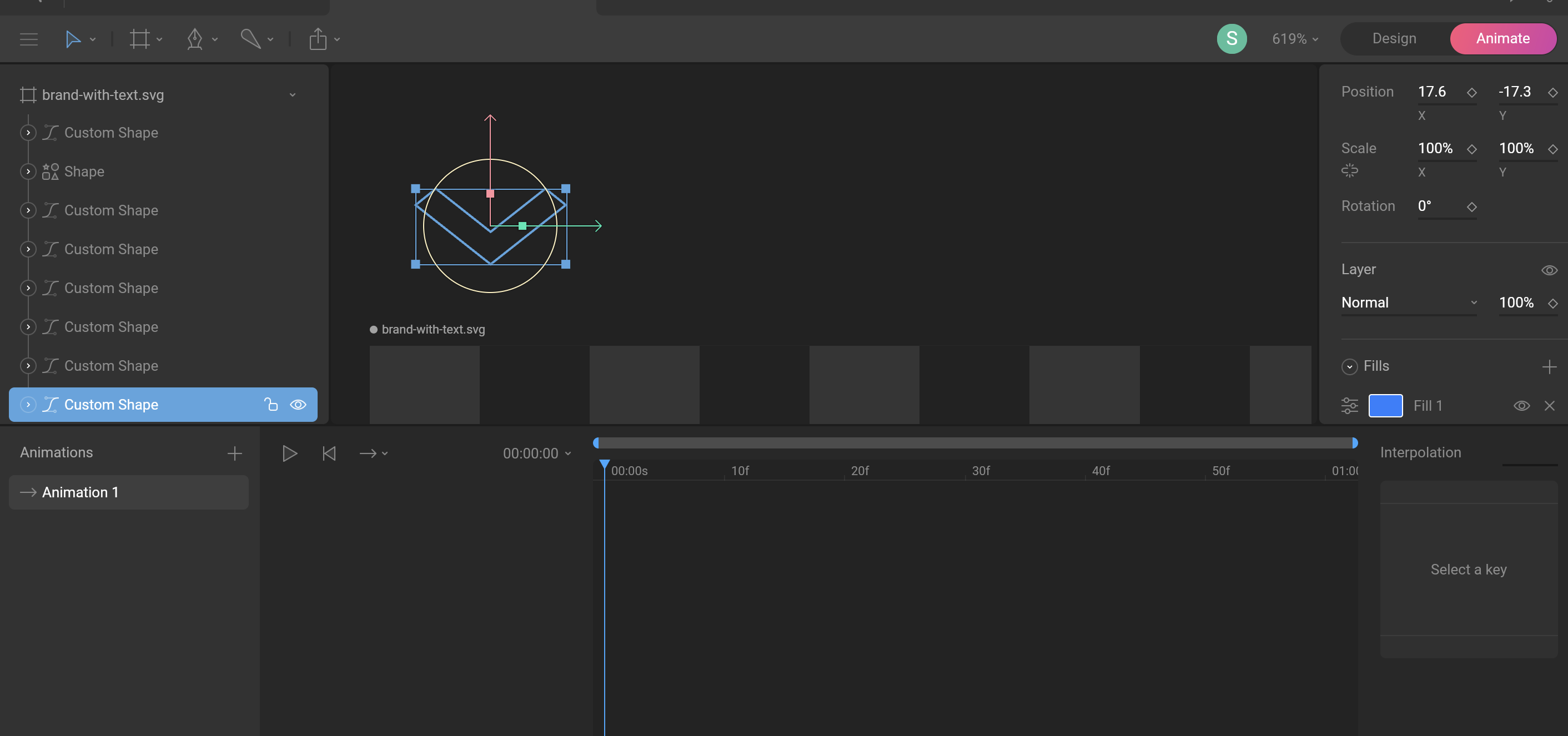
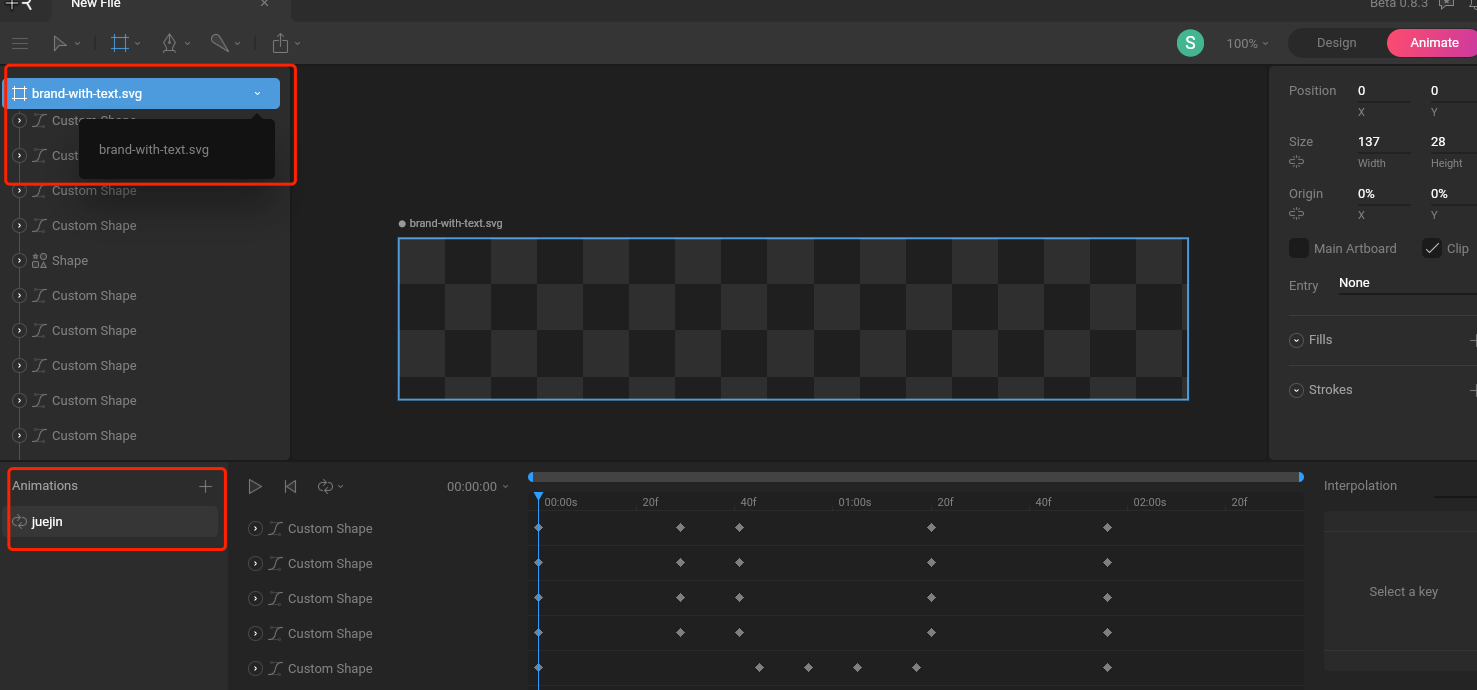
После загрузки SVG-файла обратитесь к интерфейсу:
brand-with-text.svg) и различные фигуры внутри него. Как показано на следующем видео, при выборе одной из фигур вы сможете перемещать, поворачивать и масштабировать её, чтобы достичь нужного дизайна и анимационного эффекта.
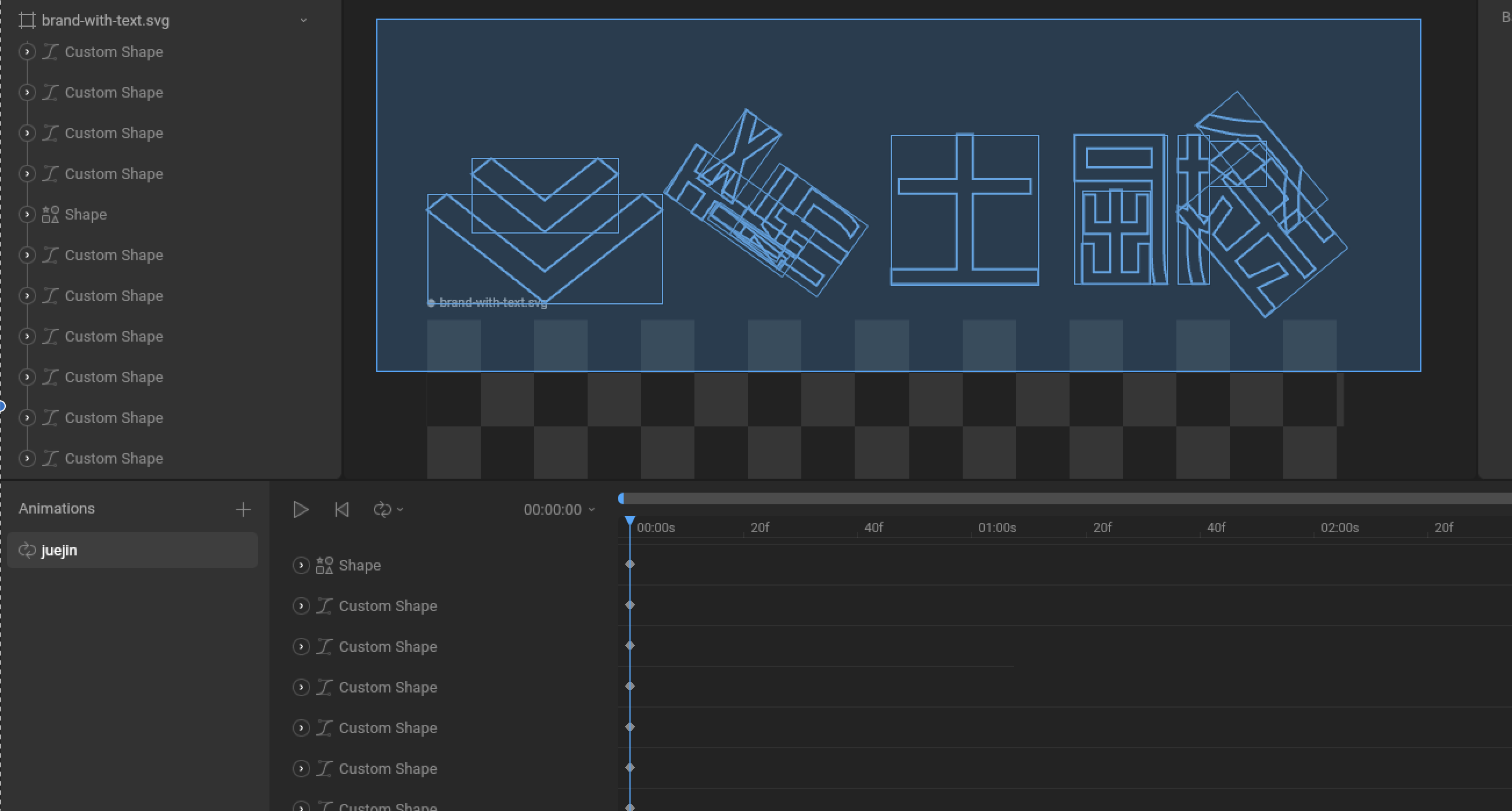
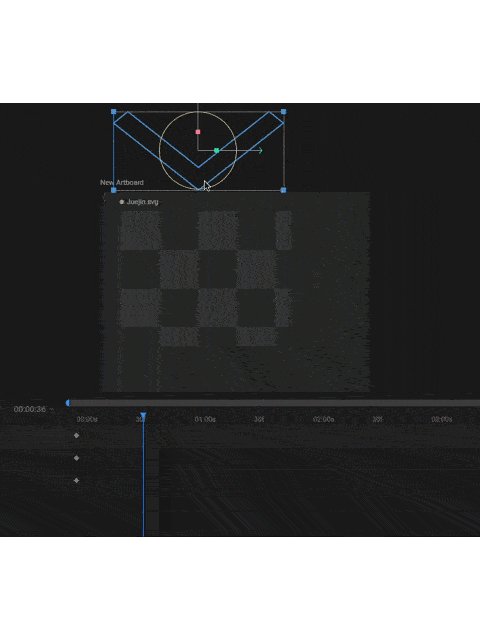
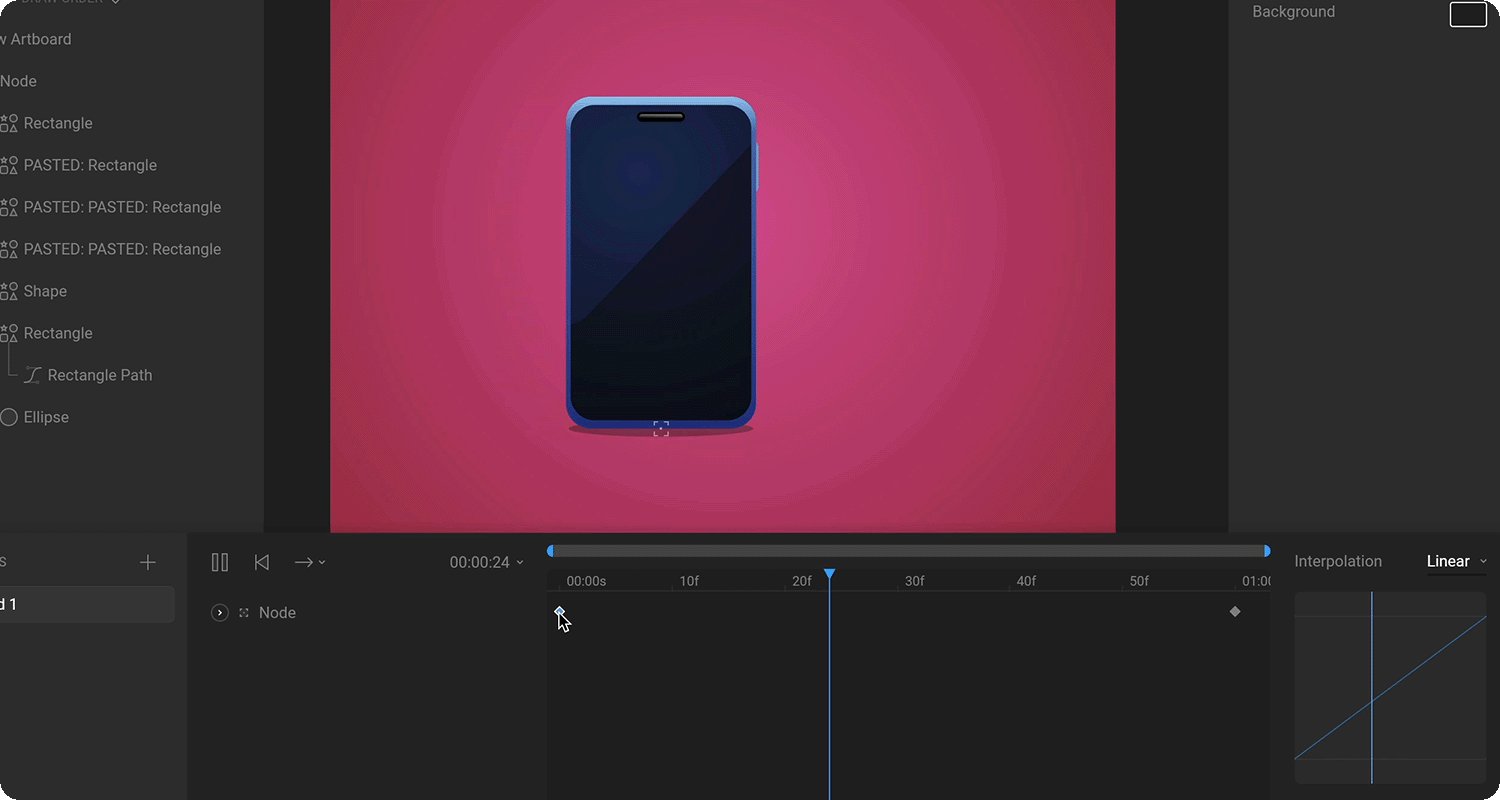
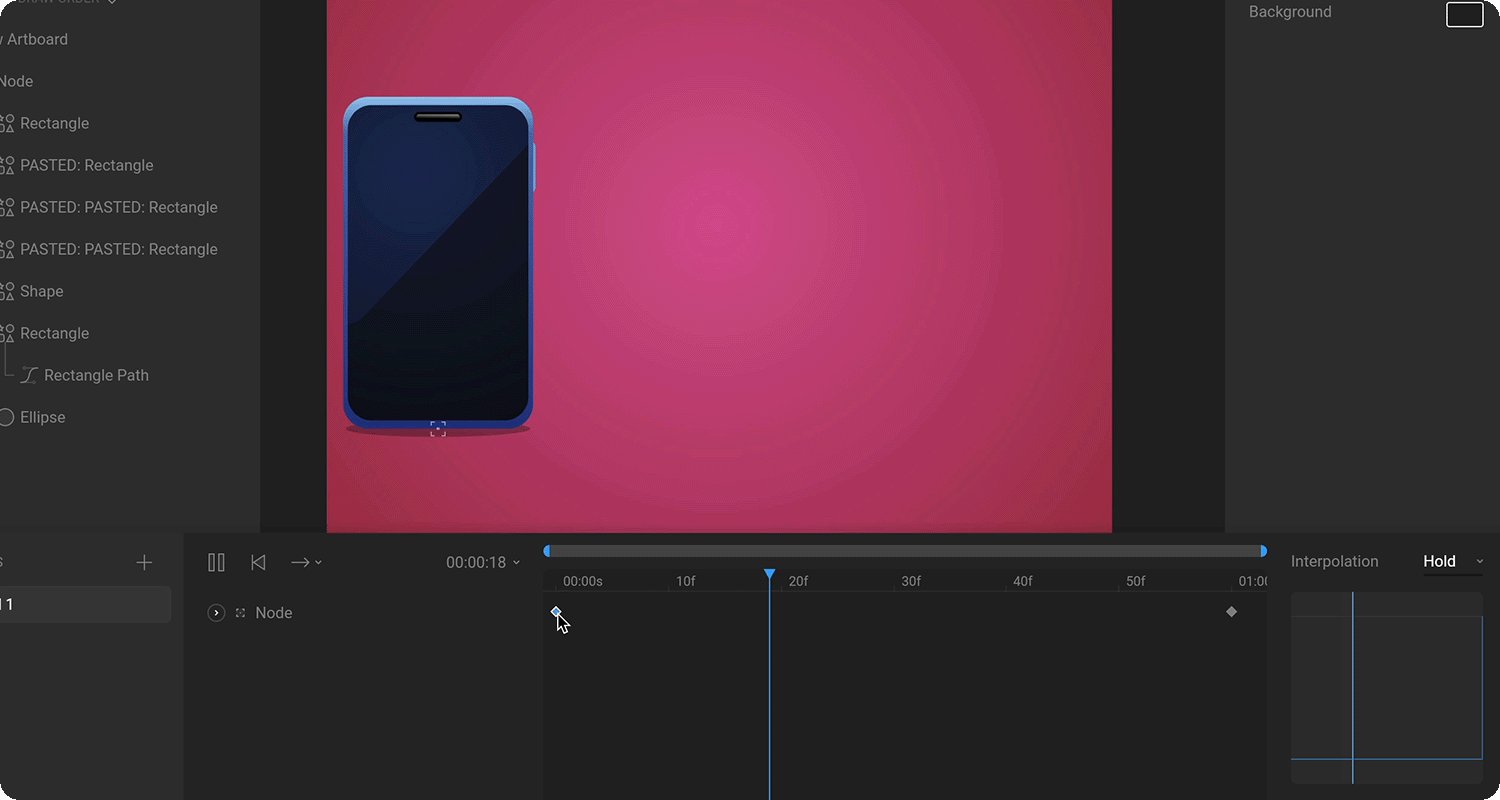
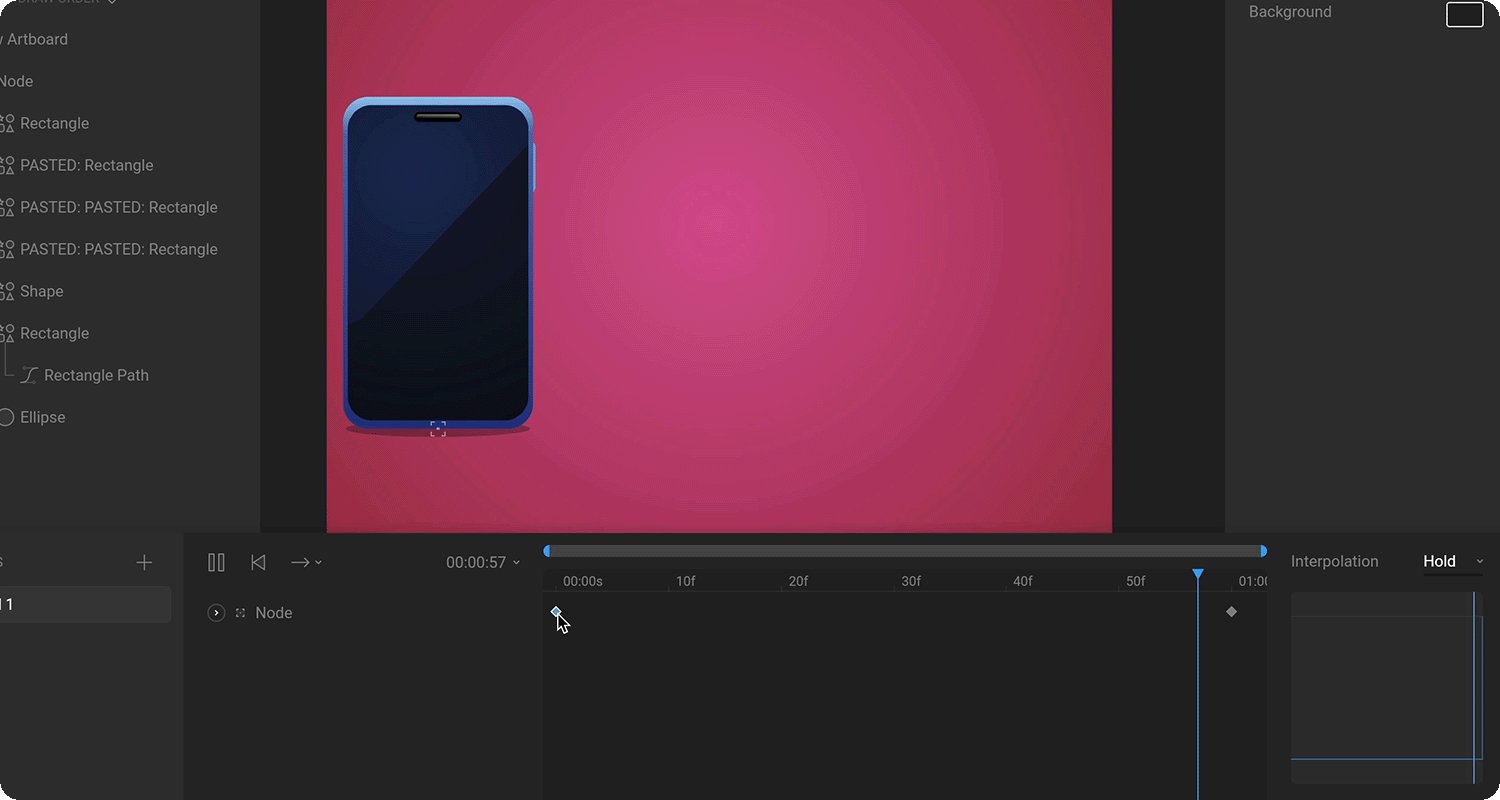
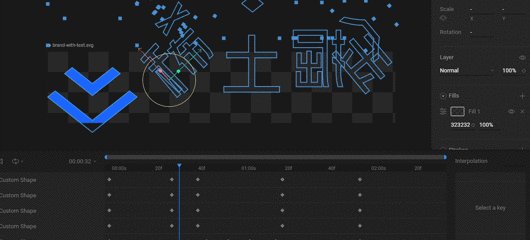
Как показано на следующем видео, при выборе одной из фигур вы сможете перемещать, поворачивать и масштабировать её, чтобы достичь нужного дизайна и анимационного эффекта. Далее мы нажимаем "Переключиться на Animate", и видим, что шаги теперь содержат временную ось, эта временная ось является ключевым моментом управления всем процессом анимации. Здесь, чтобы реализовать эффект анимации выше, сначала нужно переместить весь логотип Jinri в область вне холста, подготовившись к последующей анимации падения.
Далее мы нажимаем "Переключиться на Animate", и видим, что шаги теперь содержат временную ось, эта временная ось является ключевым моментом управления всем процессом анимации. Здесь, чтобы реализовать эффект анимации выше, сначала нужно переместить весь логотип Jinri в область вне холста, подготовившись к последующей анимации падения.

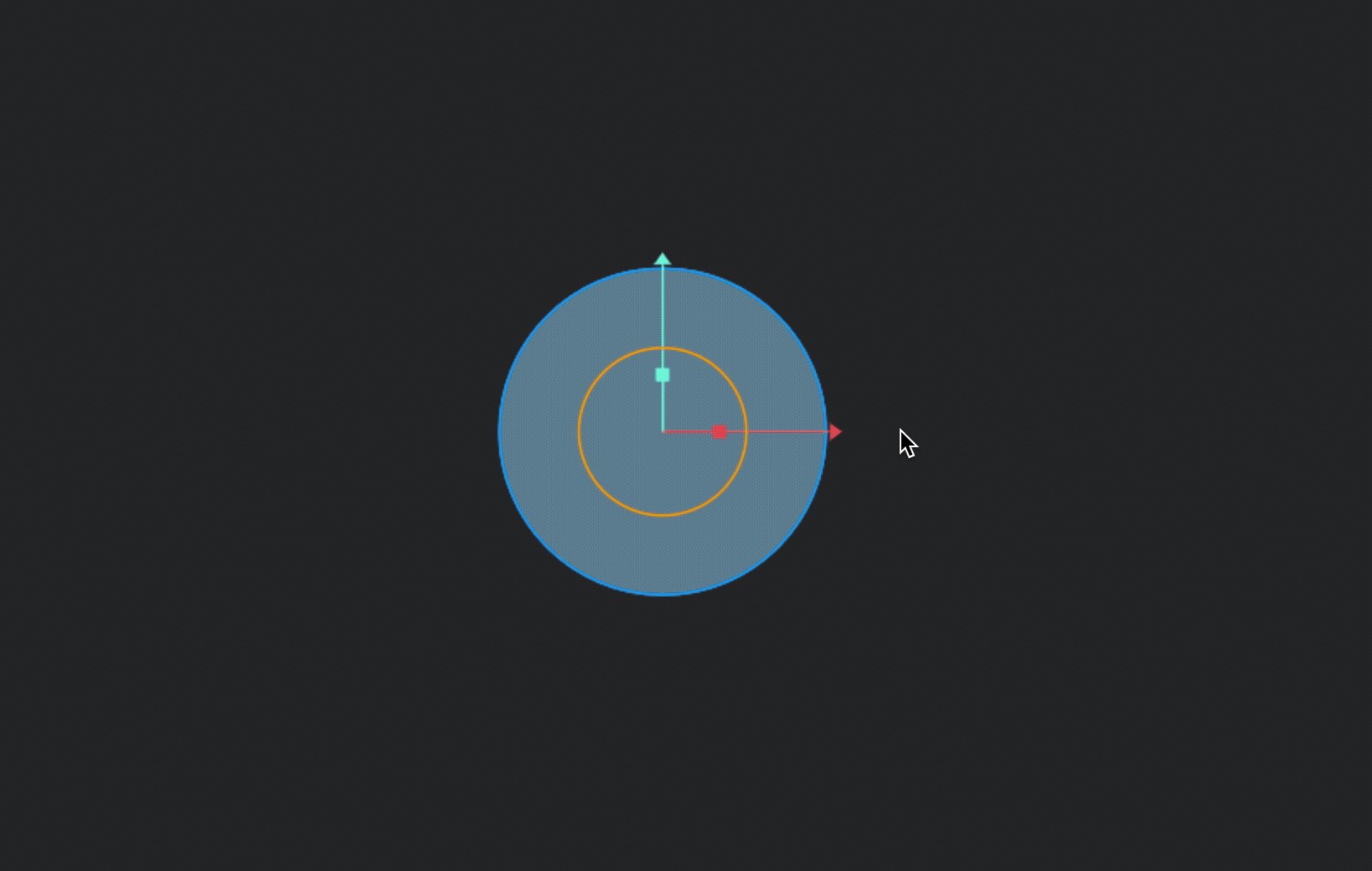
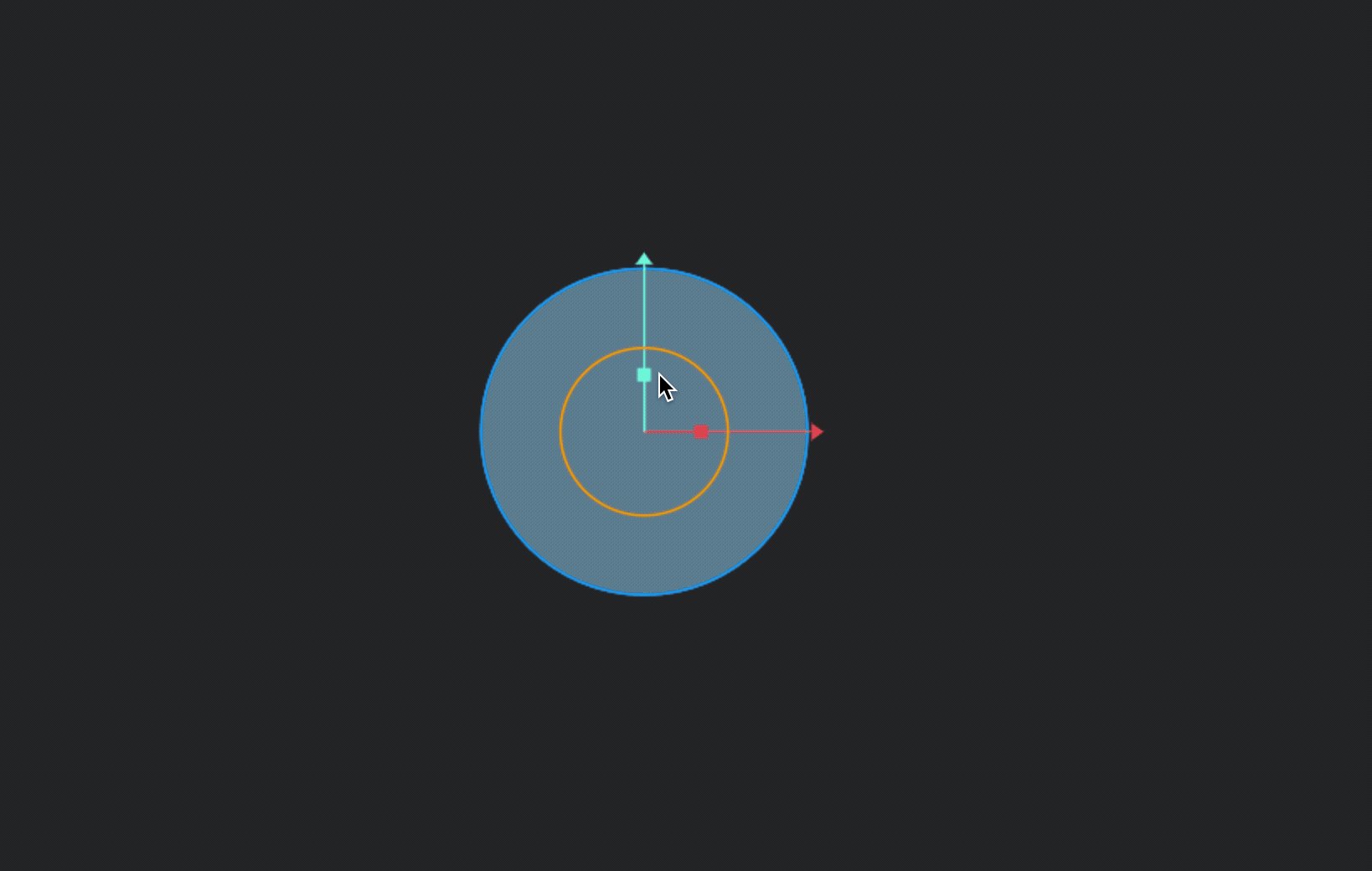
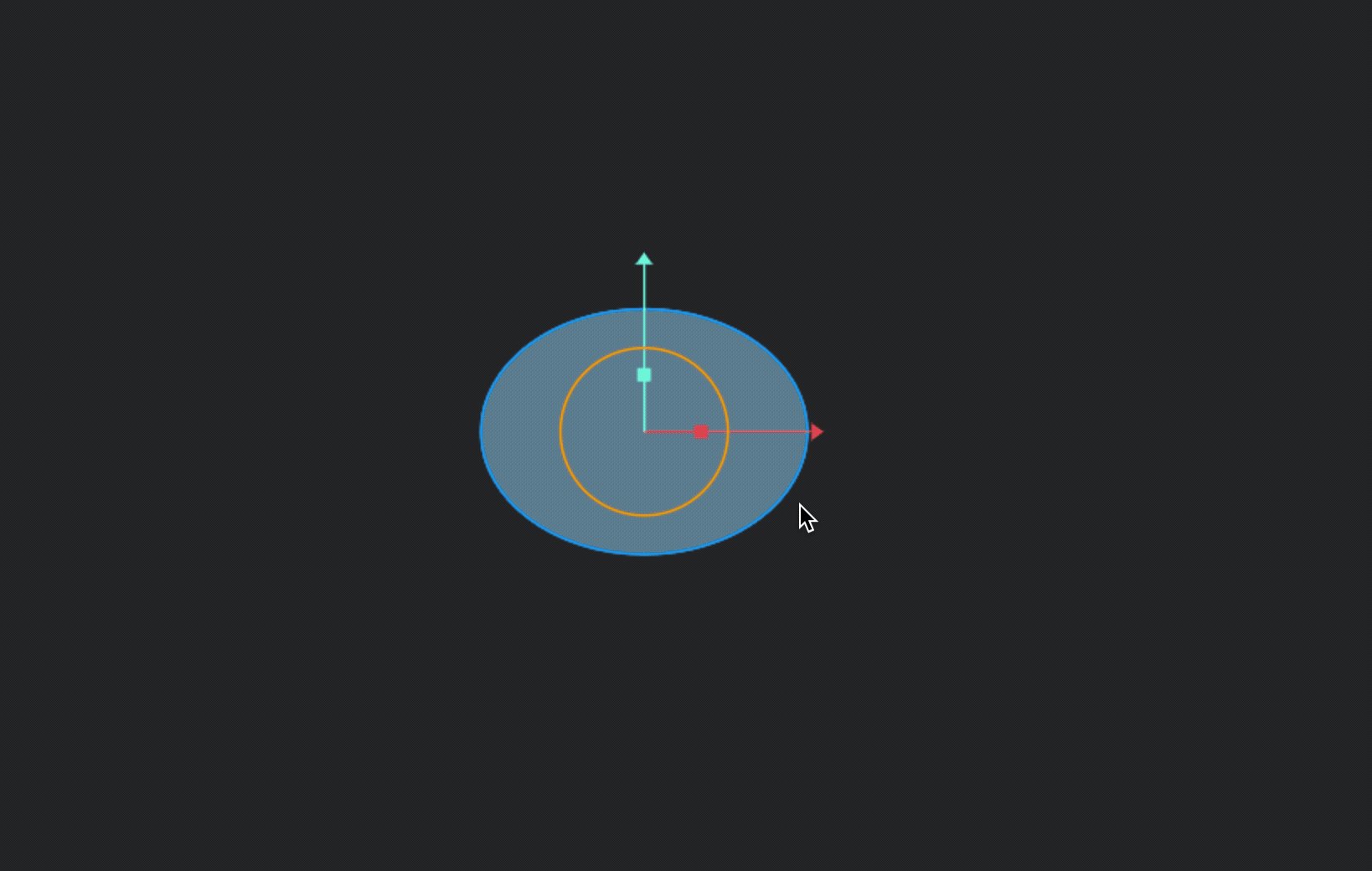
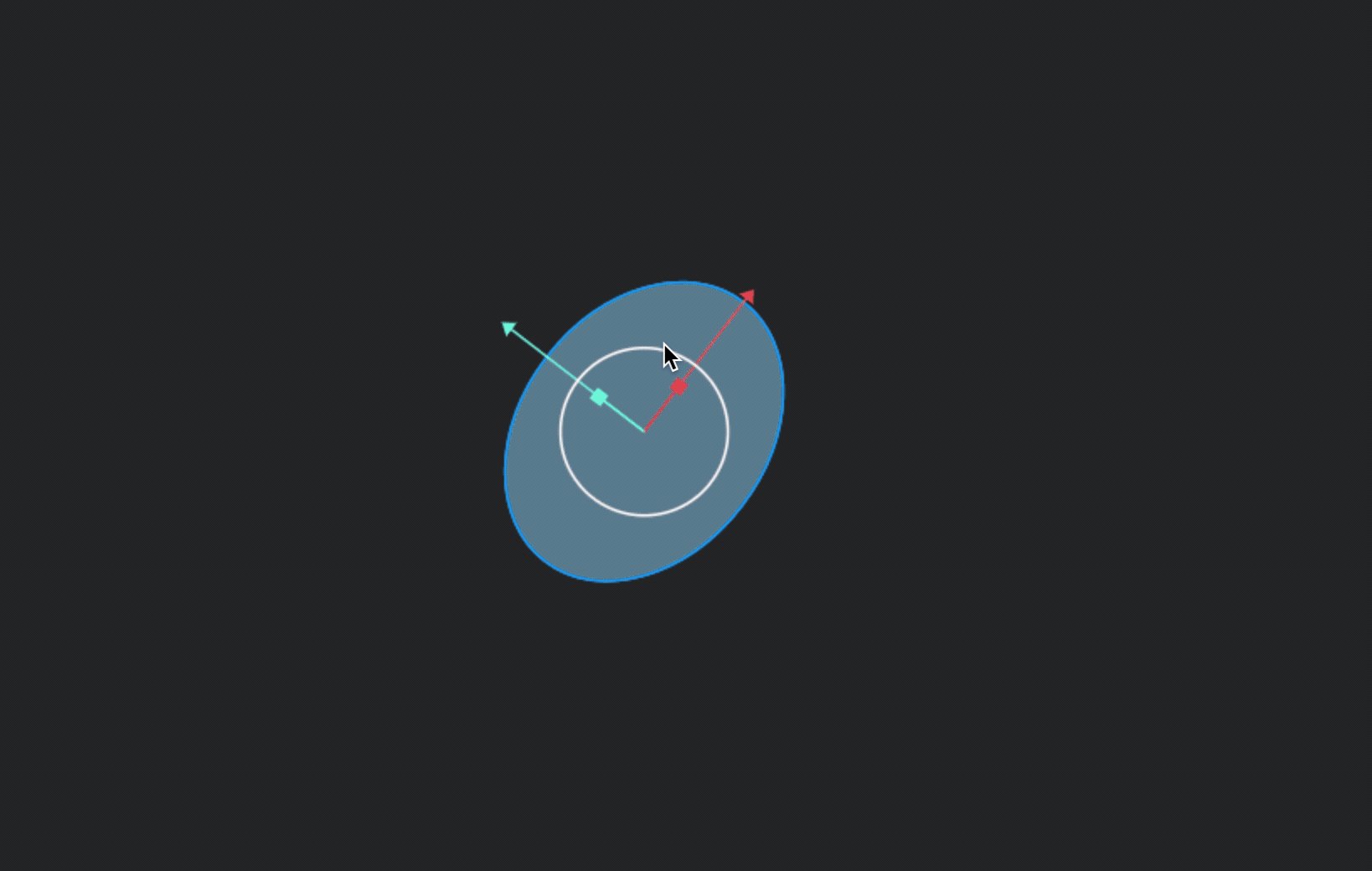
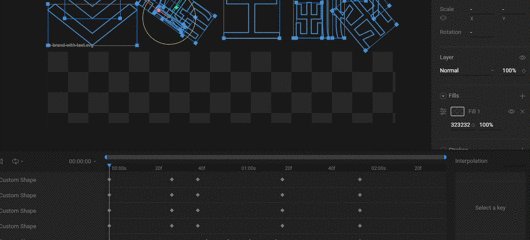
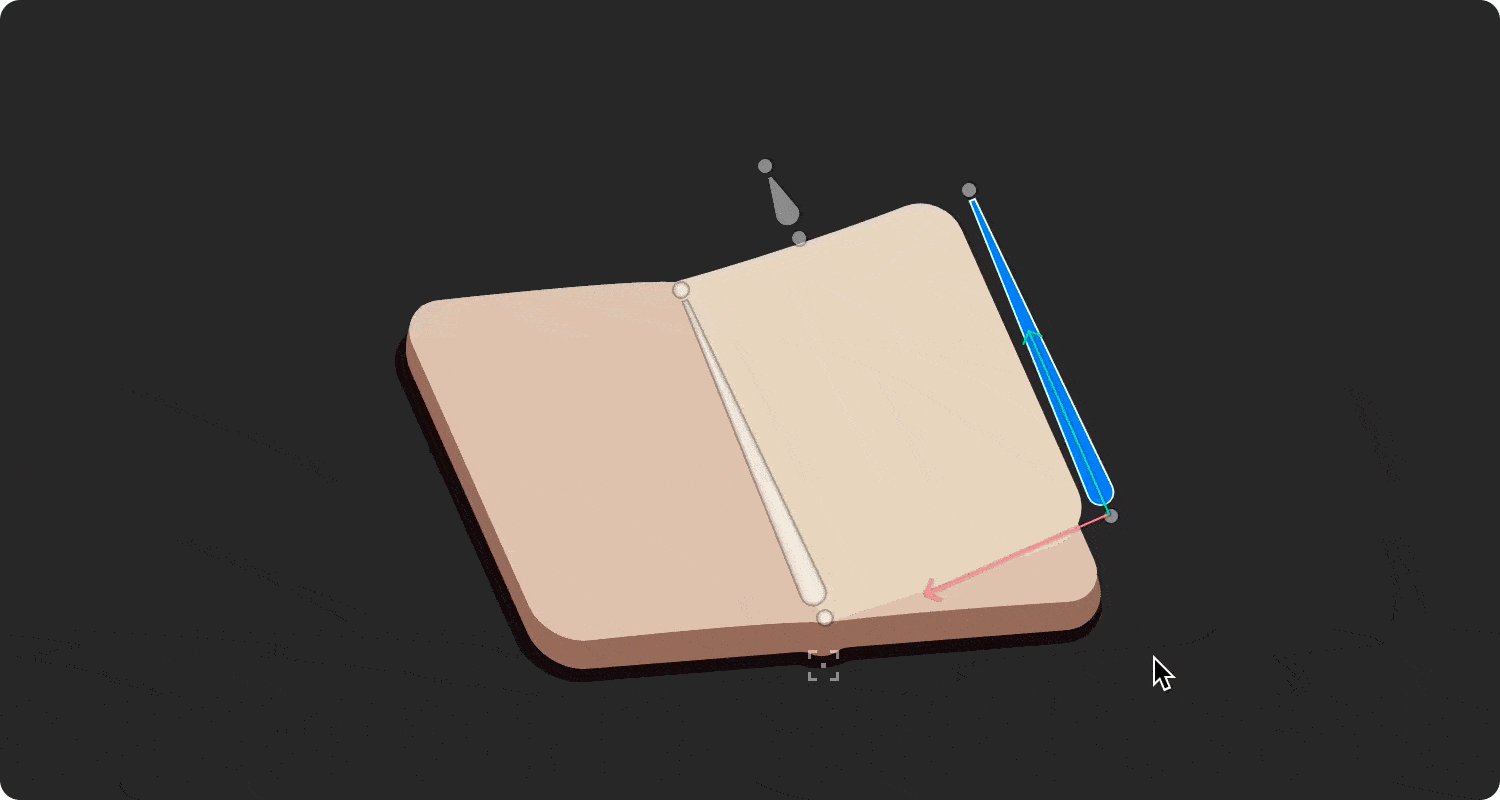
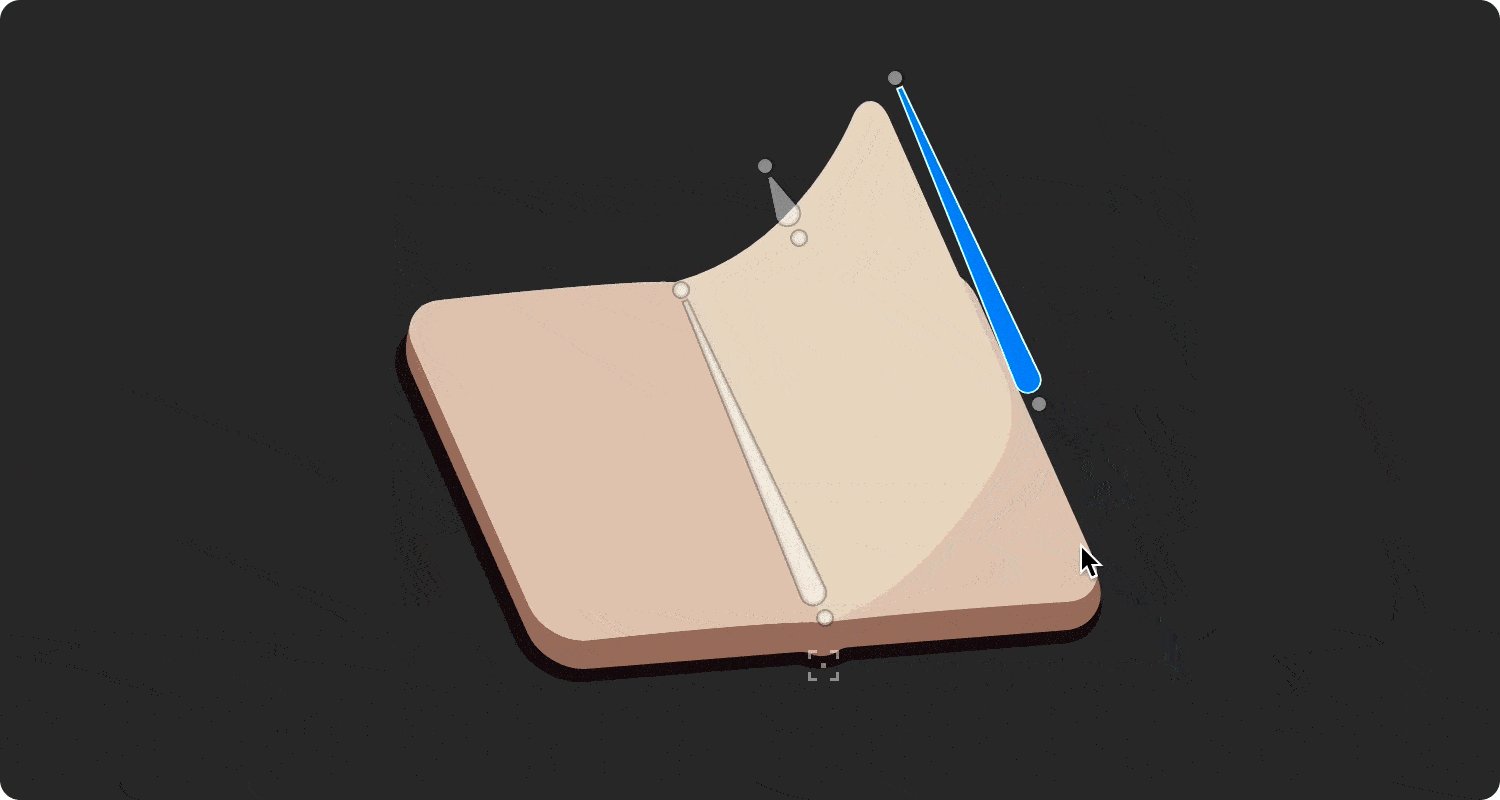
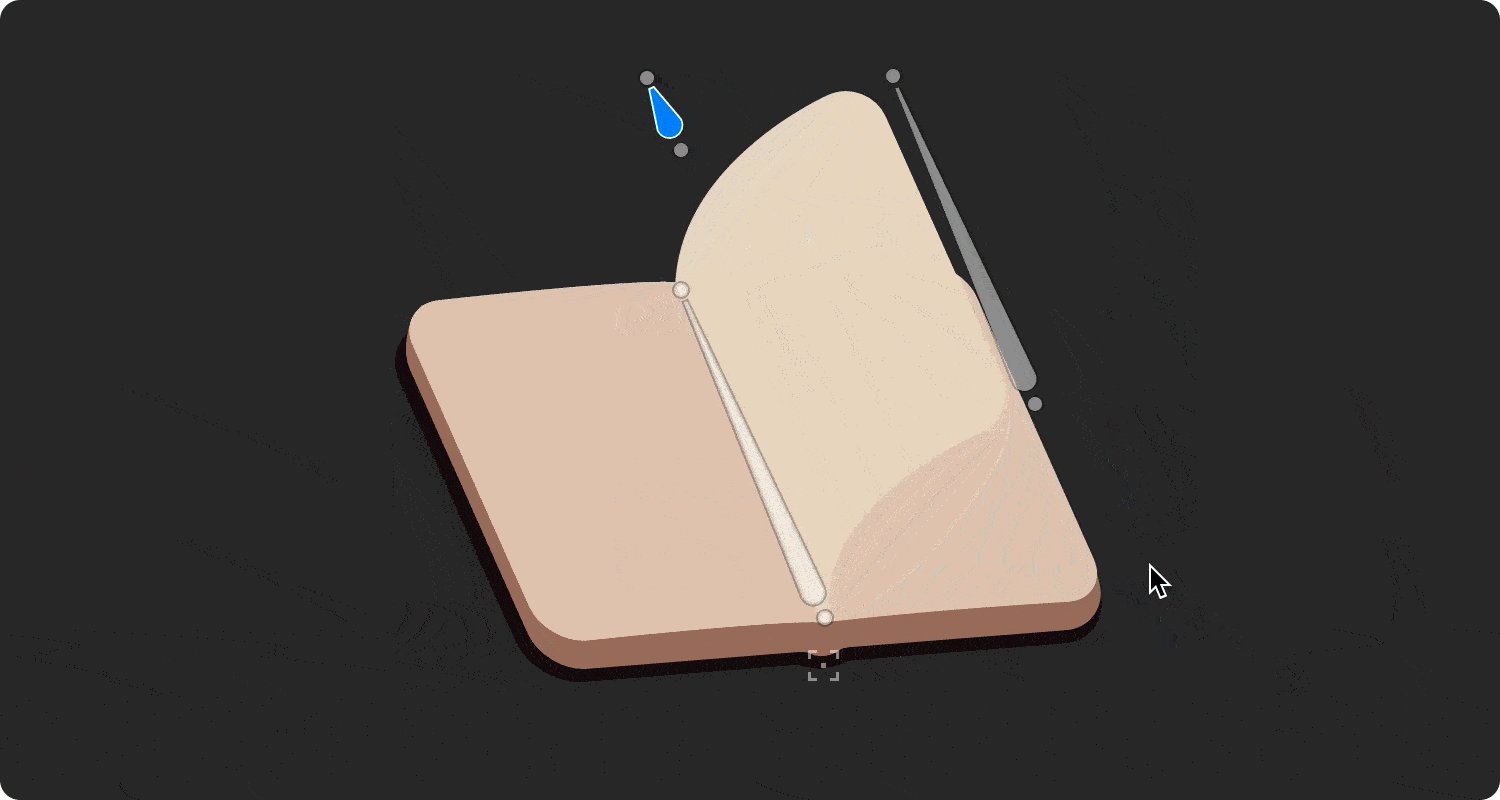
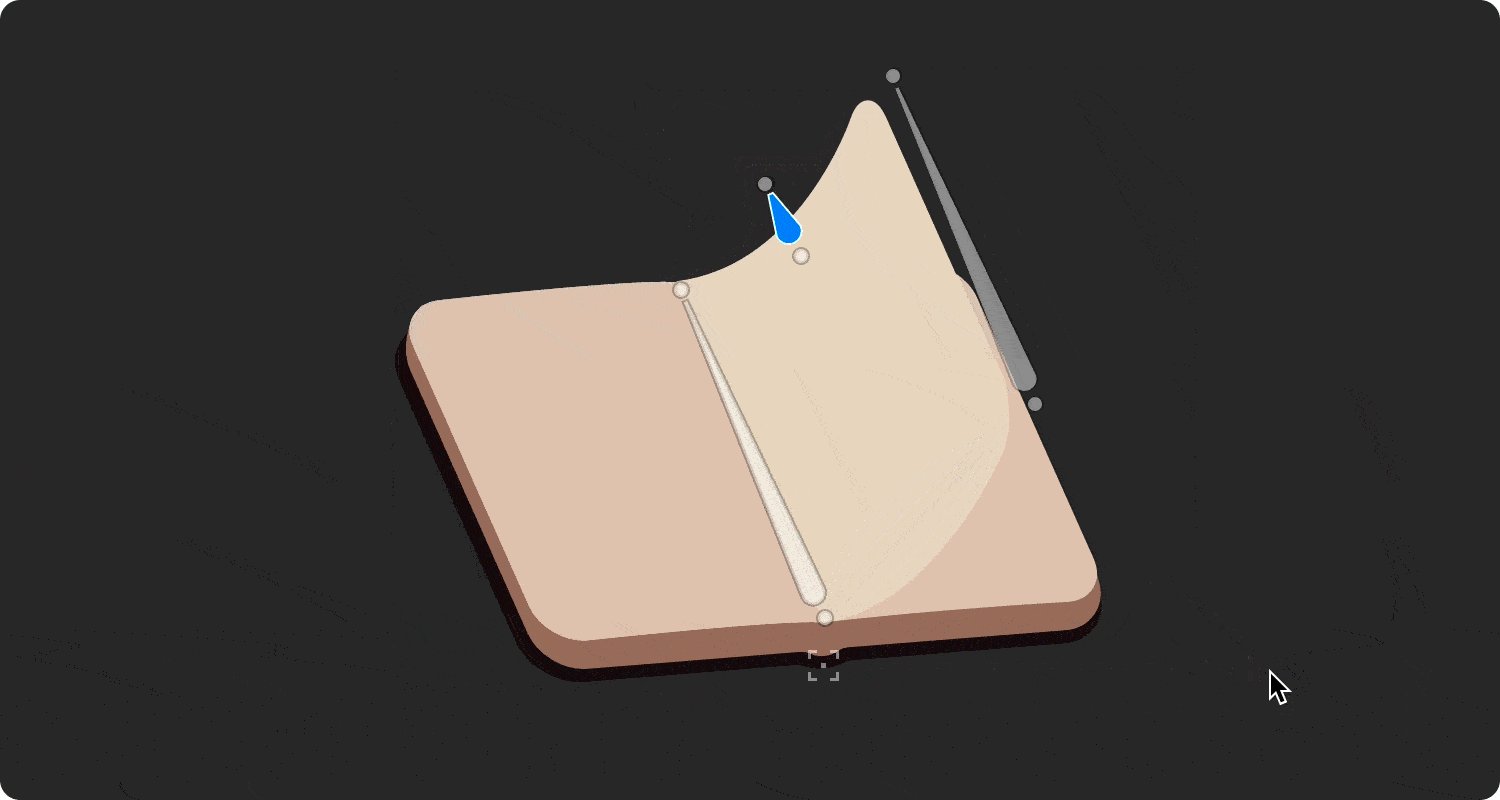
Теперь начнем нашу анимацию. Перед началом можно произвольно менять положение или угол фигур внутри SVG, например:

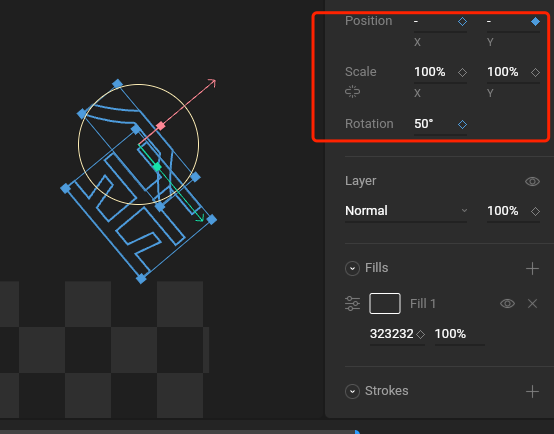
После выполнения этих действий, можно заметить, что на временной оси появились новые точки, эти точки отражают состояние текущего Shape в этот момент времени, если вы считаете, что управление мышью недостаточно точно, вы можете использовать правое окно для более точной настройки параметров.
|  |
|  |
|  |
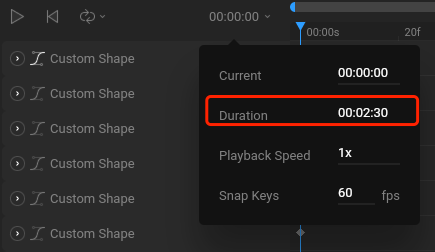
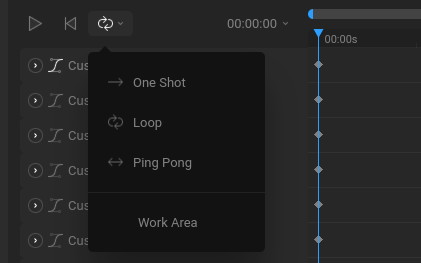
| ------------------------------------------------------------ | ------------------------------------------------------------ | ------------------------------------------------------------ |Кроме того, как показано на рисунке 2, на временной оси можно установить общую длительность анимации путём изменения значения Duration, также можно настроить циклическое воспроизведение анимации и прочие параметры.
|
| ------------------------------------------------------------ | ------------------------------------------------------------ | ------------------------------------------------------------ |Кроме того, как показано на рисунке 2, на временной оси можно установить общую длительность анимации путём изменения значения Duration, также можно настроить циклическое воспроизведение анимации и прочие параметры.
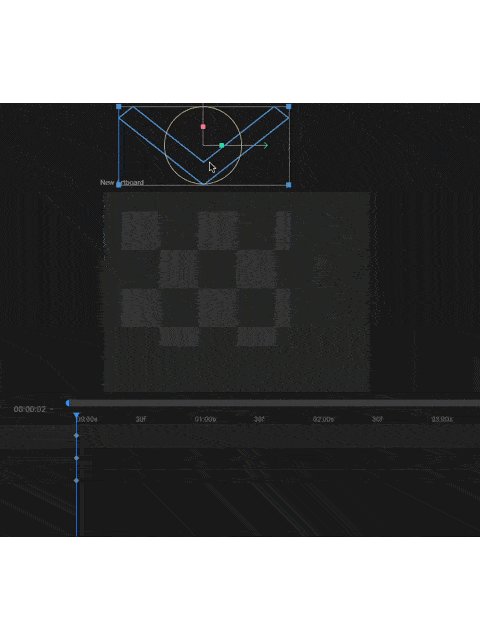
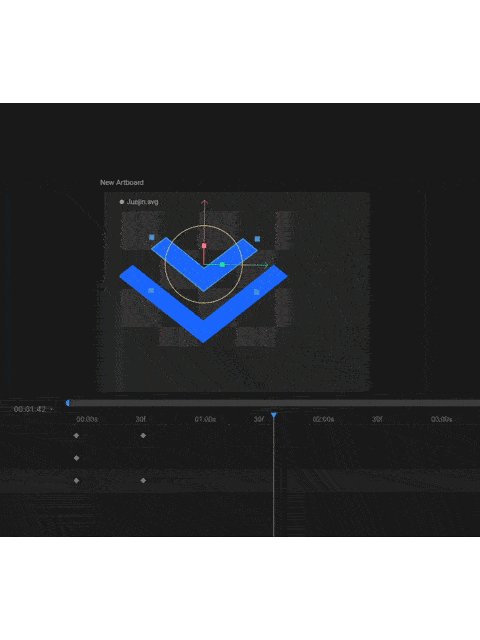
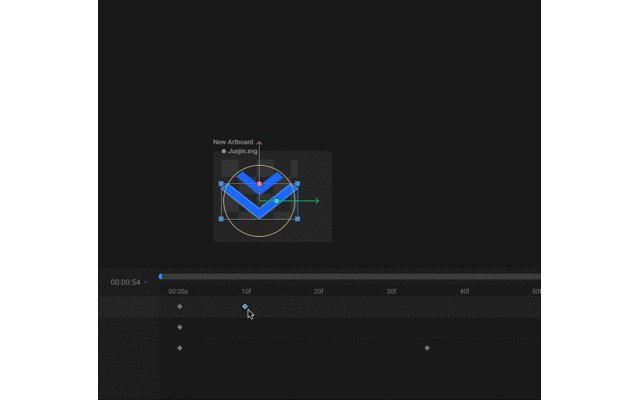
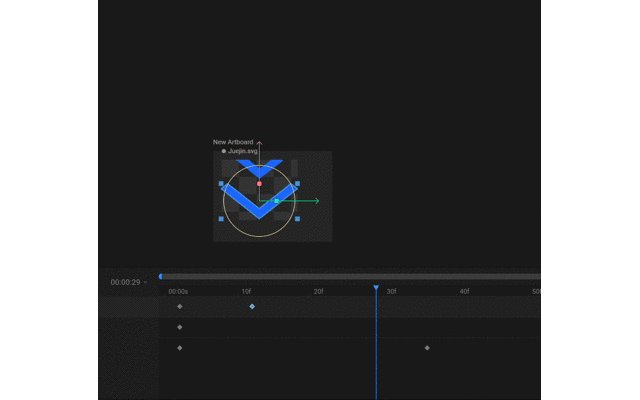
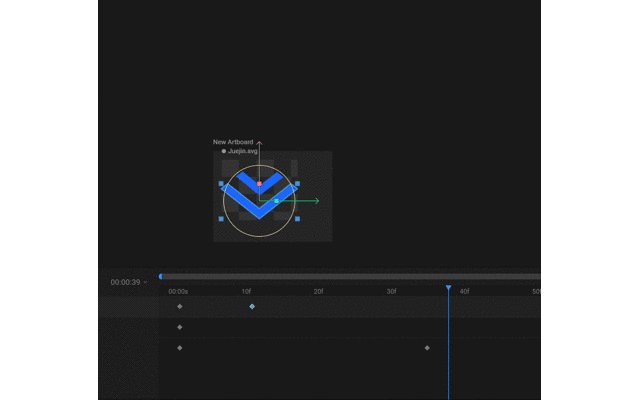
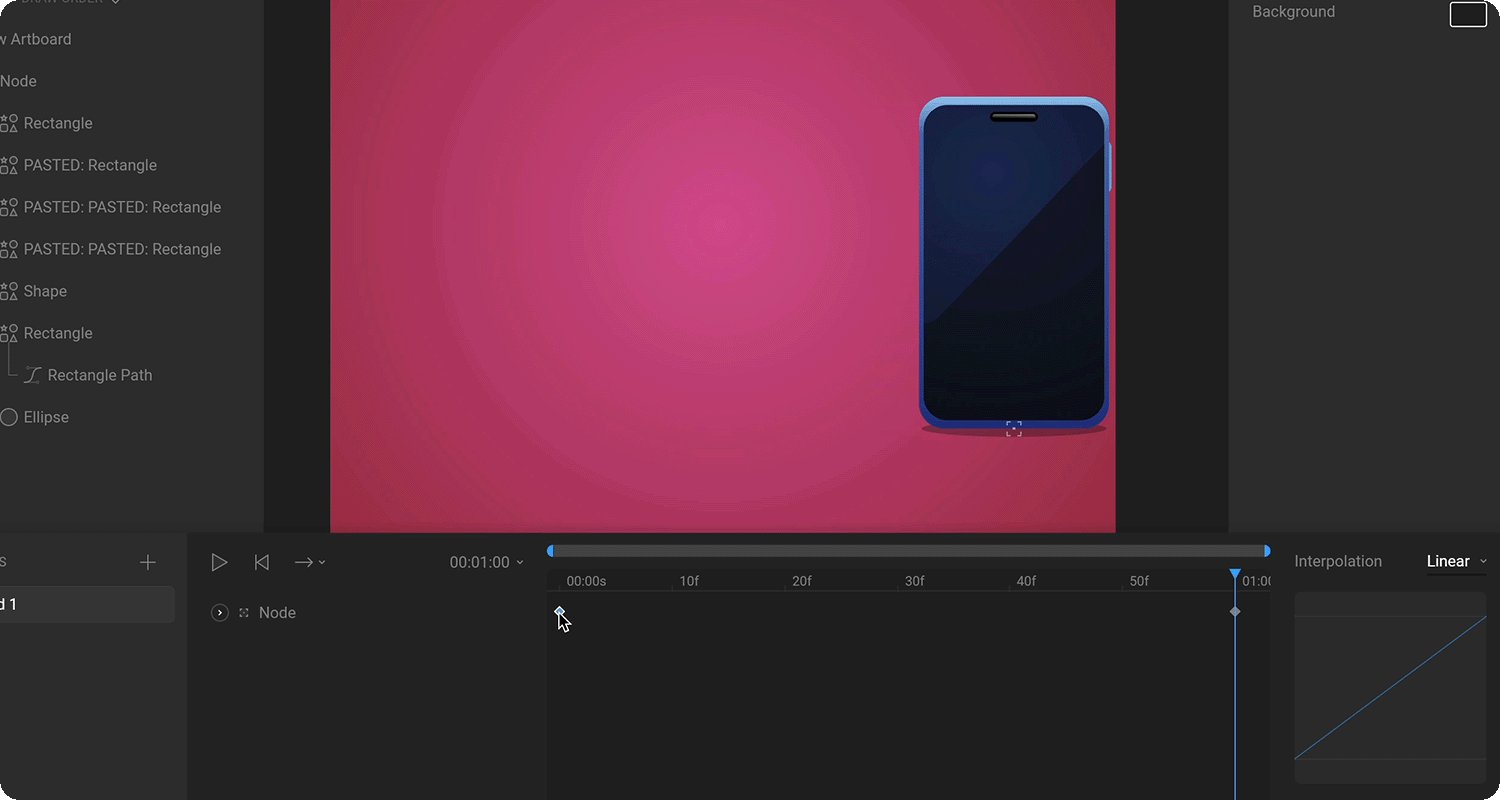
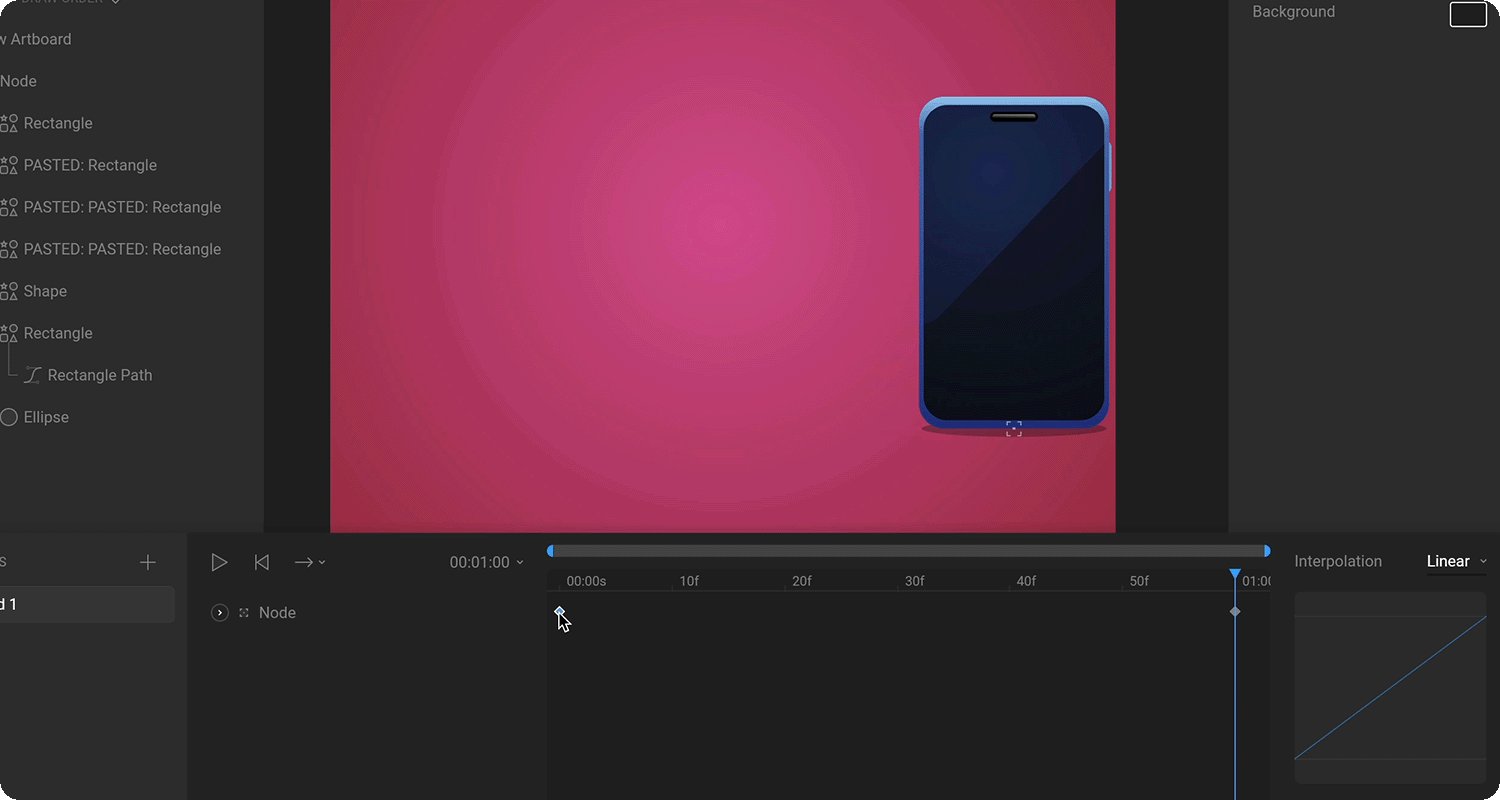
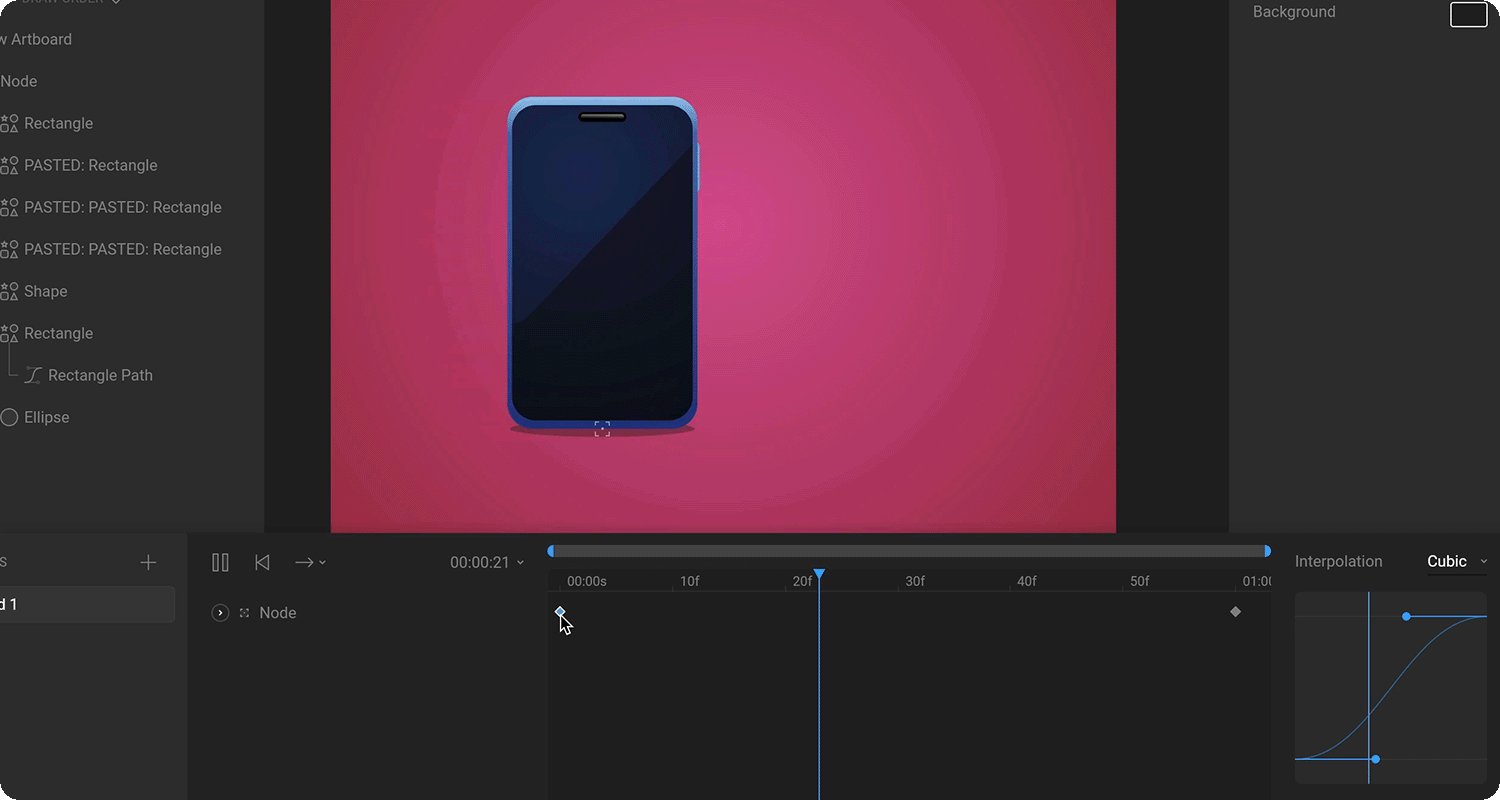
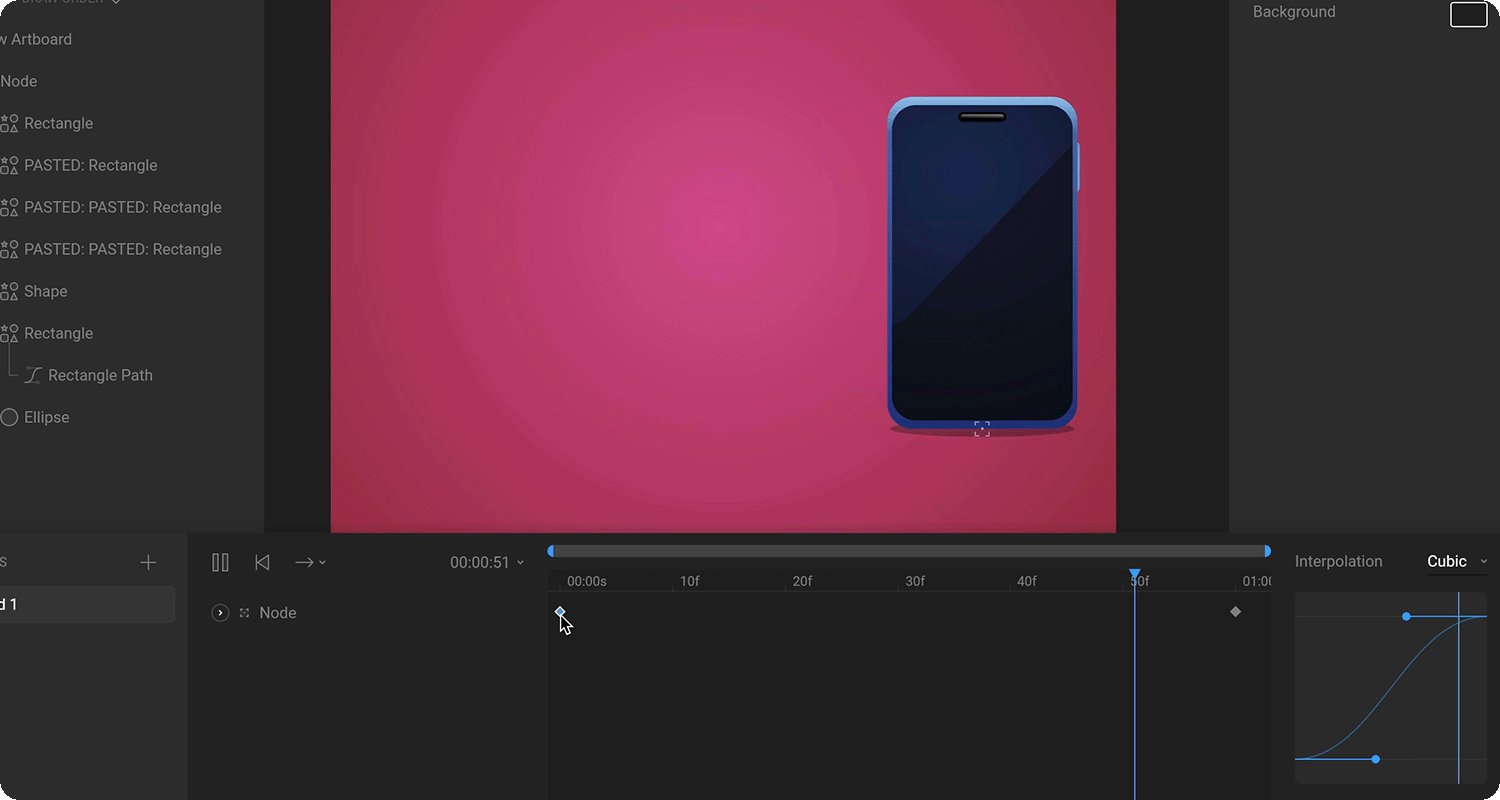
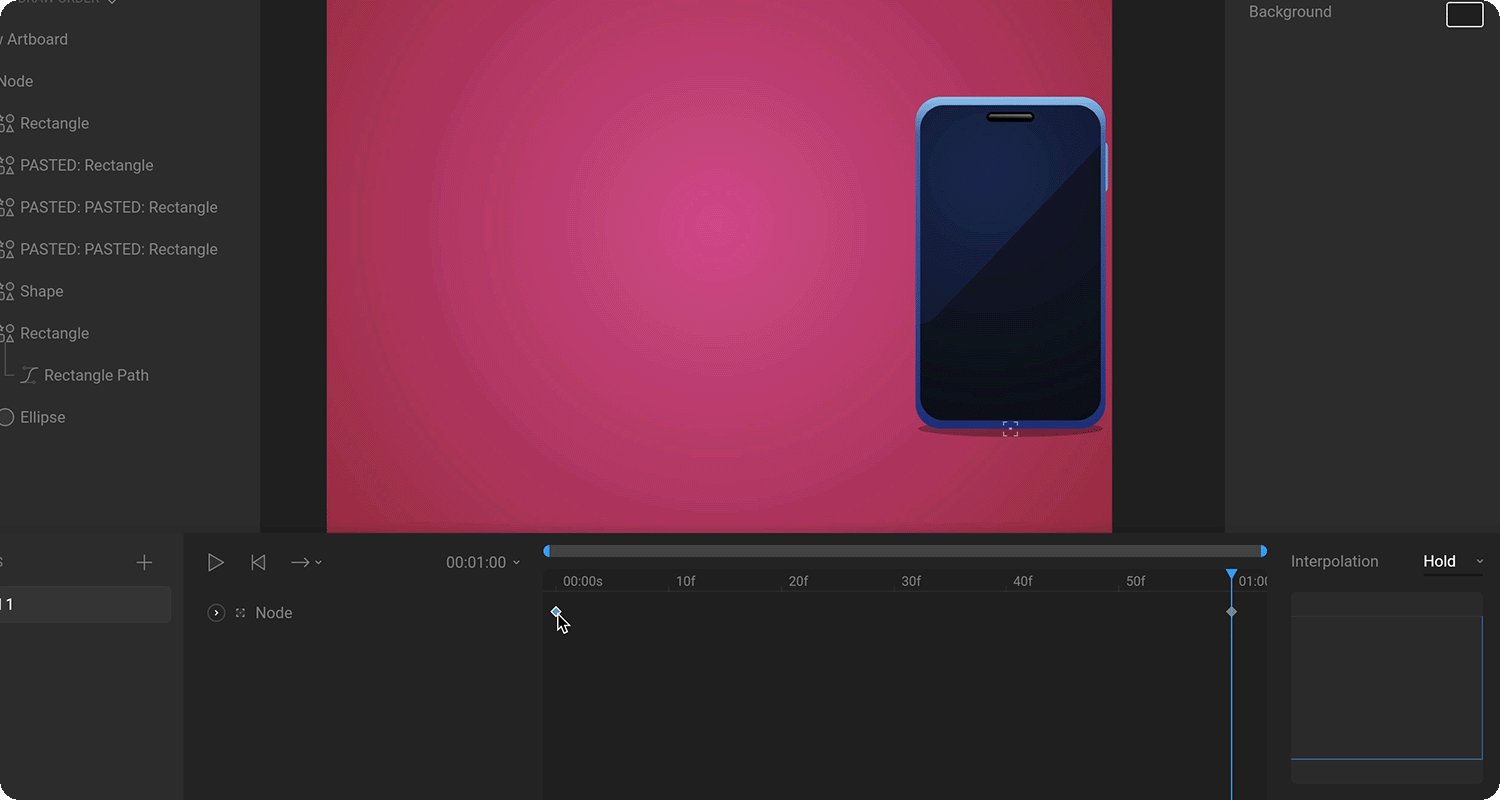
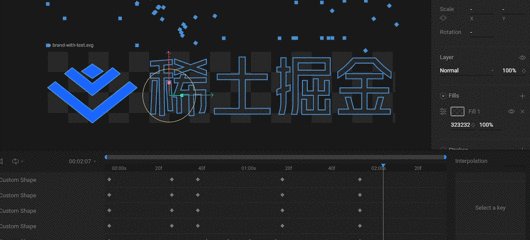
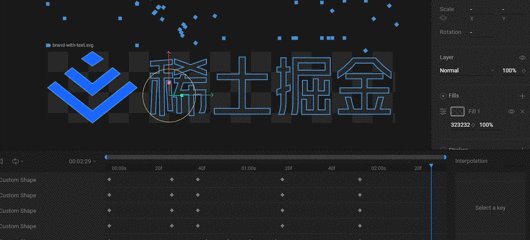
Следующий этап требует большого количества работы. Например, если нам нужно, чтобы логотип Jinri падал с вершины, то мы можем перетянуть синюю полосу на временной ось до нужного места, затем перемещаем фигуры, после чего новые состояния будут отображены на временной оси, а при нажатии кнопки воспроизведения мы сможем увидеть эффект анимации.

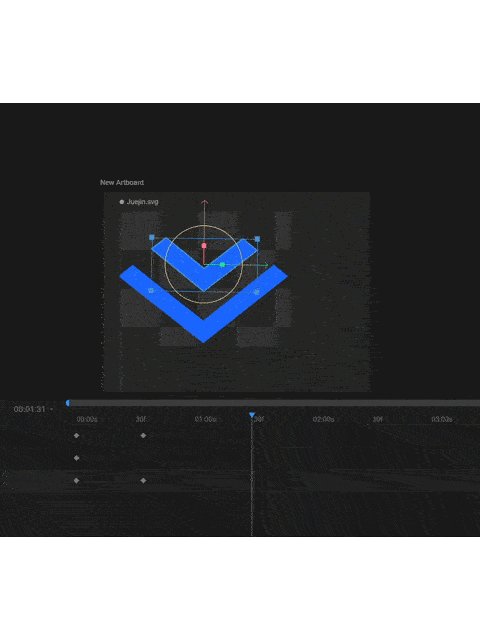
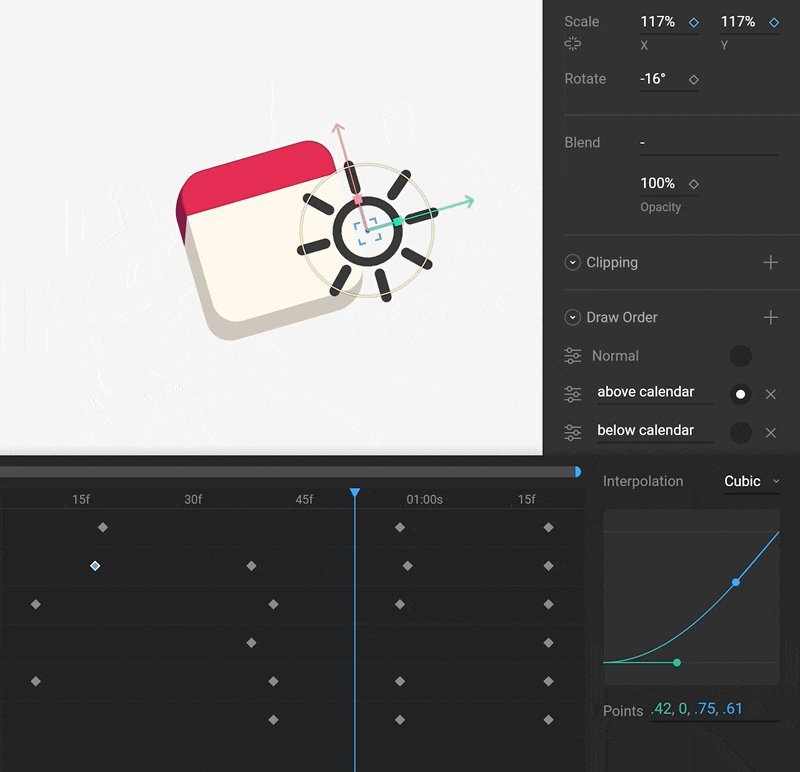
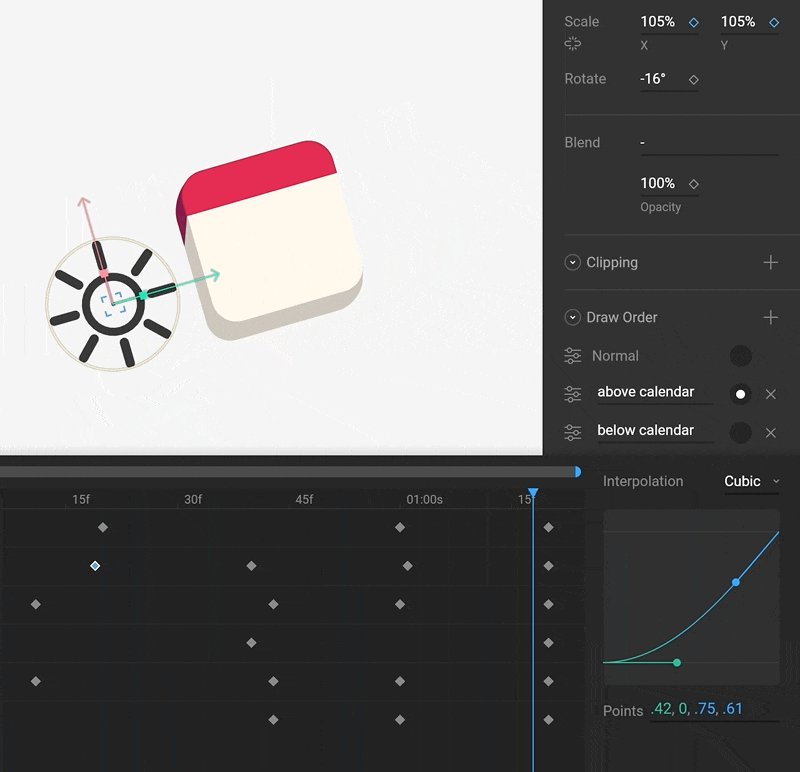
Если вам требуется задержка между двумя Shapes во время падения, то, как показано на следующем рисунке, вы можете просто изменить соответствующие точки на временной оси, чтобы легко добиться различия во времени движения Shapes в анимации.

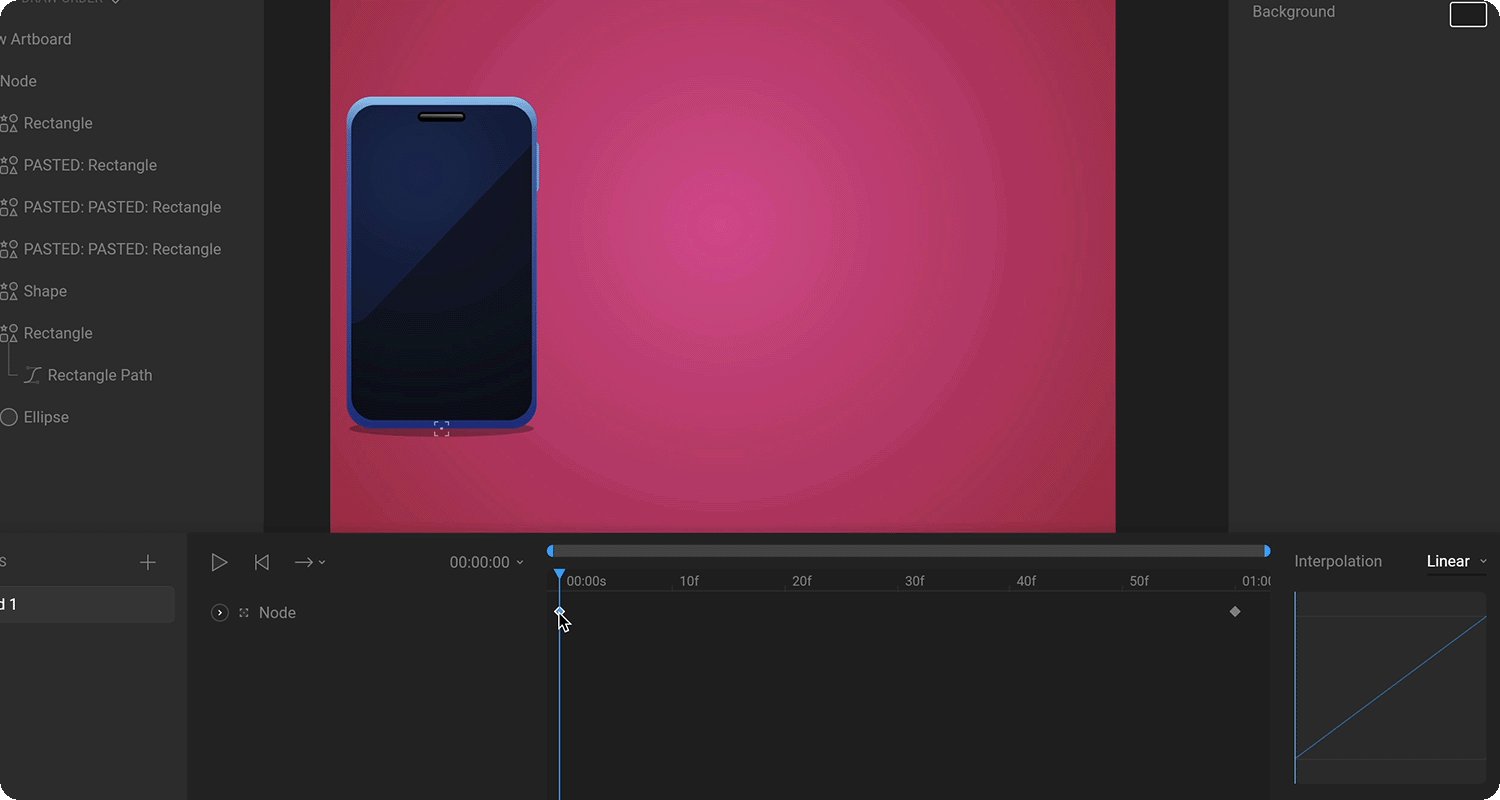
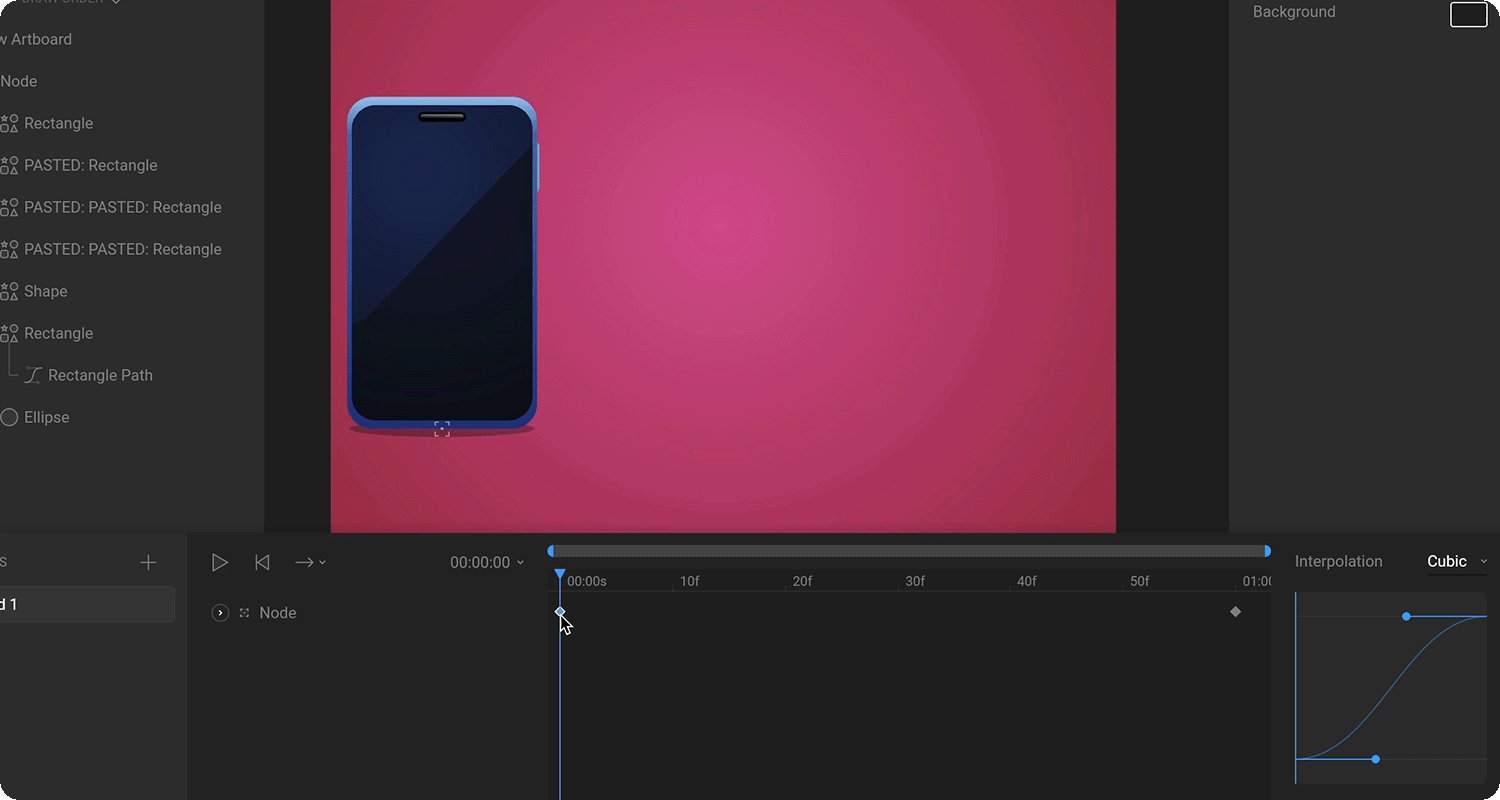
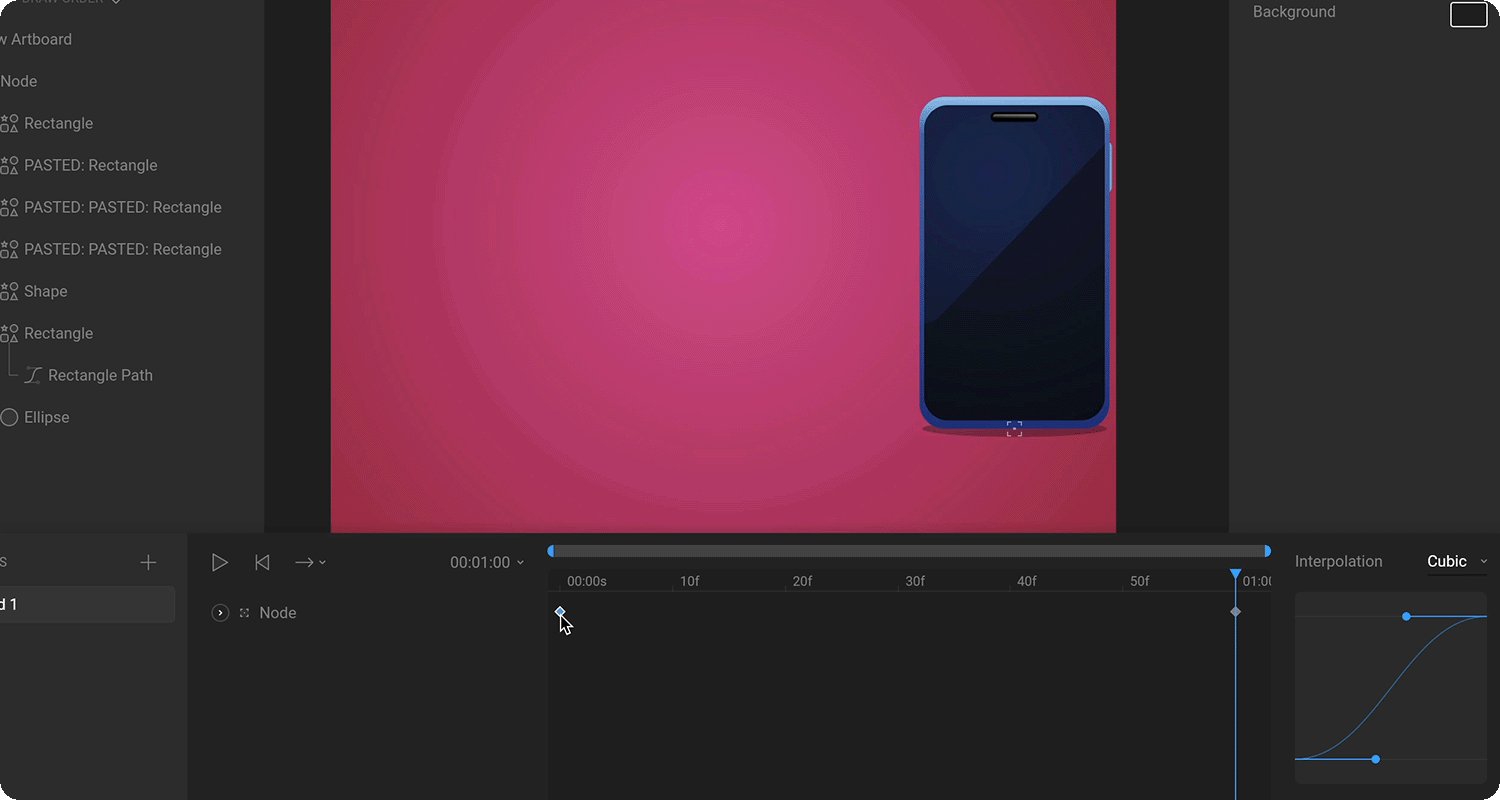
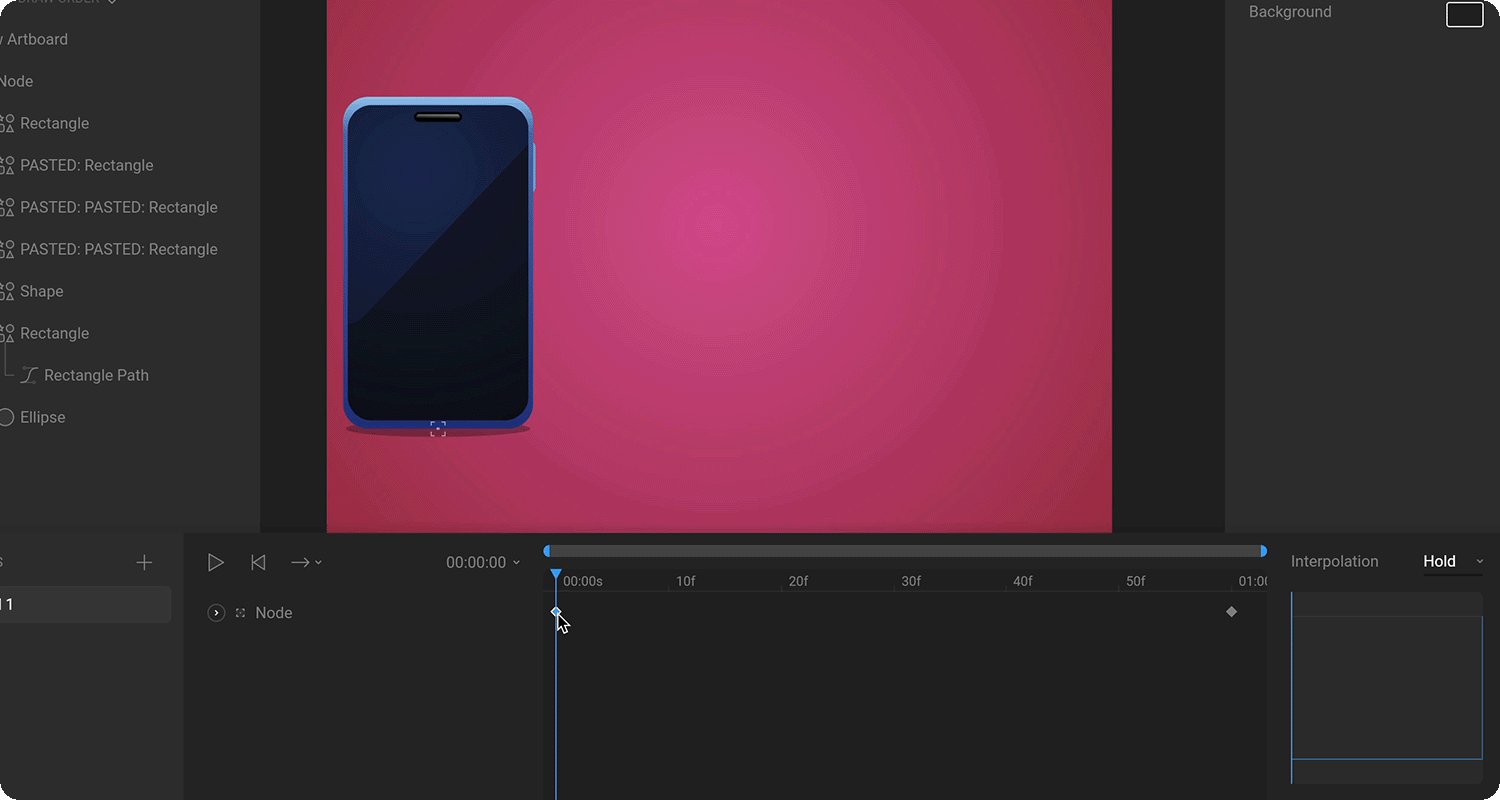
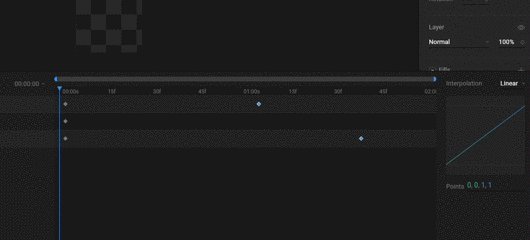
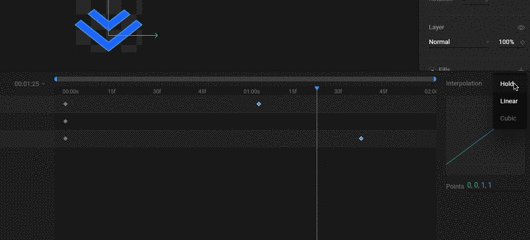
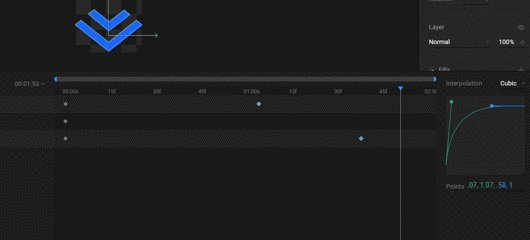
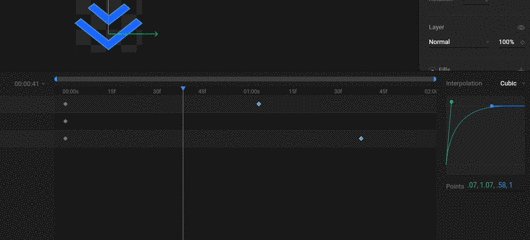
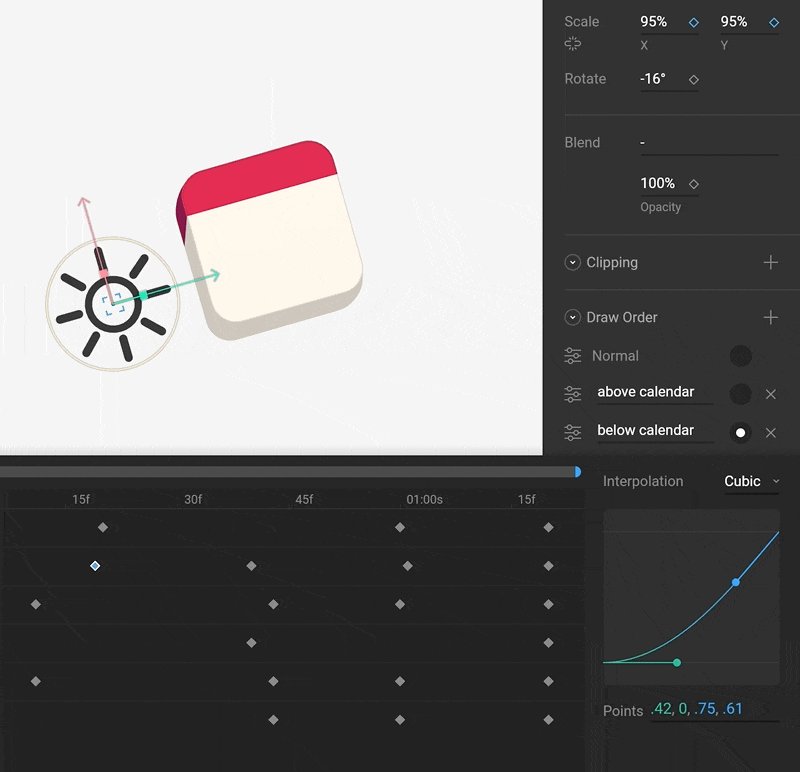
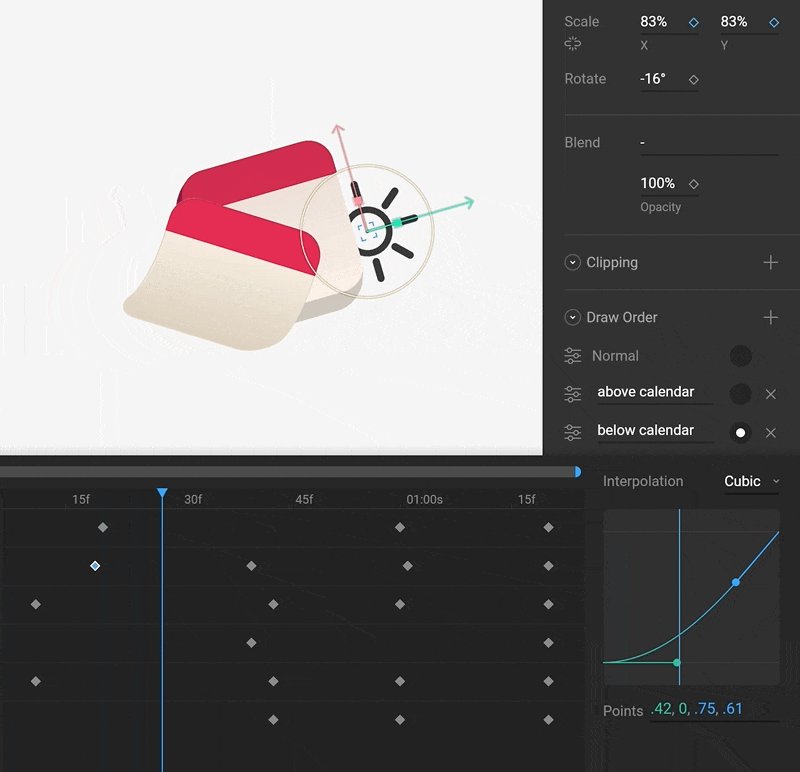
Здесь стоит отметить, что когда вы выбираете какой-либо узел на временной оси, справа от вас будет доступна возможность настройки метода интерполяции анимации, по умолчанию используется линейная интерполяция (Linear), но вы можете выбрать кубическую интерполяцию (Cubic) в зависимости от ваших потребностей. Различные эффекты интерполяции показаны ниже:| Линейная (Linear) | Кубическая (Cubic) | Удержание (Hold) |
| ------------------------------------------- | ------------------------------------------- | ------------------------------------------ |
|  |
|  |
|  |Изменение метода вычисления интерполяции позволяет сделать переход между анимациями более плавным и естественным. Например, после изменения точек кубической интерполяции можно добиться эффекта быстрого начала и медленного завершения.
|Изменение метода вычисления интерполяции позволяет сделать переход между анимациями более плавным и естественным. Например, после изменения точек кубической интерполяции можно добиться эффекта быстрого начала и медленного завершения.

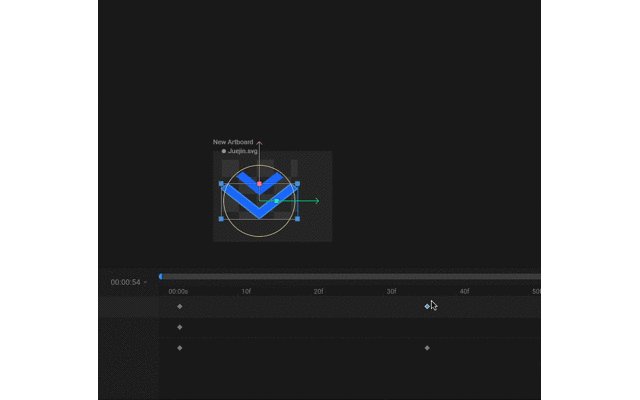
После выполнения серии операций с перемещением, вращением и масштабированием различных фигур, а также настройкой точек кубической интерполяции, вы можете создать плавную анимацию. Наконец, установив временные метки, вы сможете получить первоначальный вариант анимации.

Это ведь лучше, чем если бы вы использовали код и мысли?
Кроме того, стоит отметить, что при наличии нескольких холстов и анимаций важно правильно называть их, так как это может потребоваться при указании конкретной анимации в коде. Также это означает, что вы можете настроить несколько холстов и анимаций в одном файле RIVE.

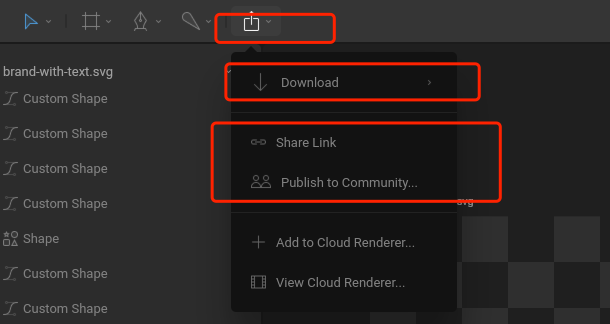
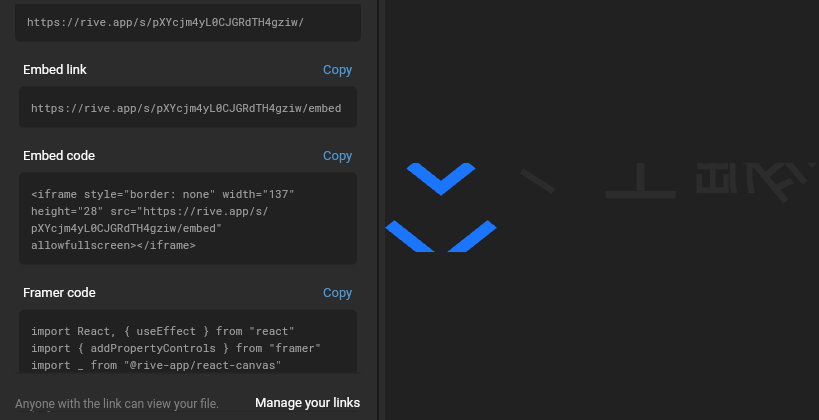
Затем вы можете экспортировать файл RIVE в проект для использования. Файлы RIVE поддерживают загрузку локально и удаленно. Официальное руководство предлагает удобные ссылки для встраивания анимации в веб-страницы через Embed link или iframe, а также предоставляет примеры кода для React.|  |
|  |
| ------------------------------------------------------------ | ------------------------------------------------------------ |
|
| ------------------------------------------------------------ | ------------------------------------------------------------ |
Например, в Flutter вы можете использовать RiveAnimation.network или RiveAnimation.asset, чтобы загрузить анимационные файлы. Конечно, вы также можете создать свой собственный RiveAnimationController, чтобы выполнять различные действия управления, такие как указание конкретного эффекта анимации с помощью animationName.```js
class ПростаяАнимация extends StatelessWidget {
const ПростаяАнимация({Key? key}) : super(key: key);
@override Widget build(BuildContext context) { return const Scaffold( body: Center( child: RiveAnimation.network( 'https://cdn.rive.app/animations/vehicles.riv', ), ), ); } }
Конечно, вышеупомянутые примеры демонстрируют лишь базовые анимации. Rive способна реализовать множество сложных анимационных взаимодействий, таких как:
- Управление костями (`Bone`) для создания анимационных движений;
- Динамическое управление порядком отрисовки (`Draw Order`).
|  |  |
| -------------------------------------------------- | -------------------------------------------- |
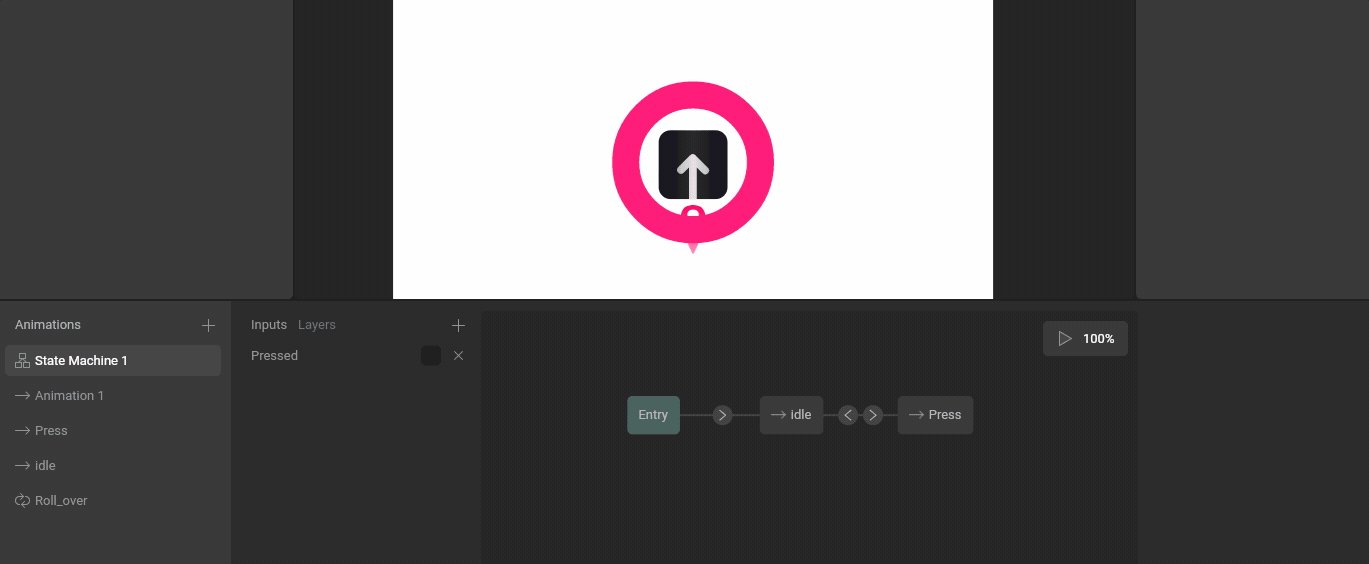
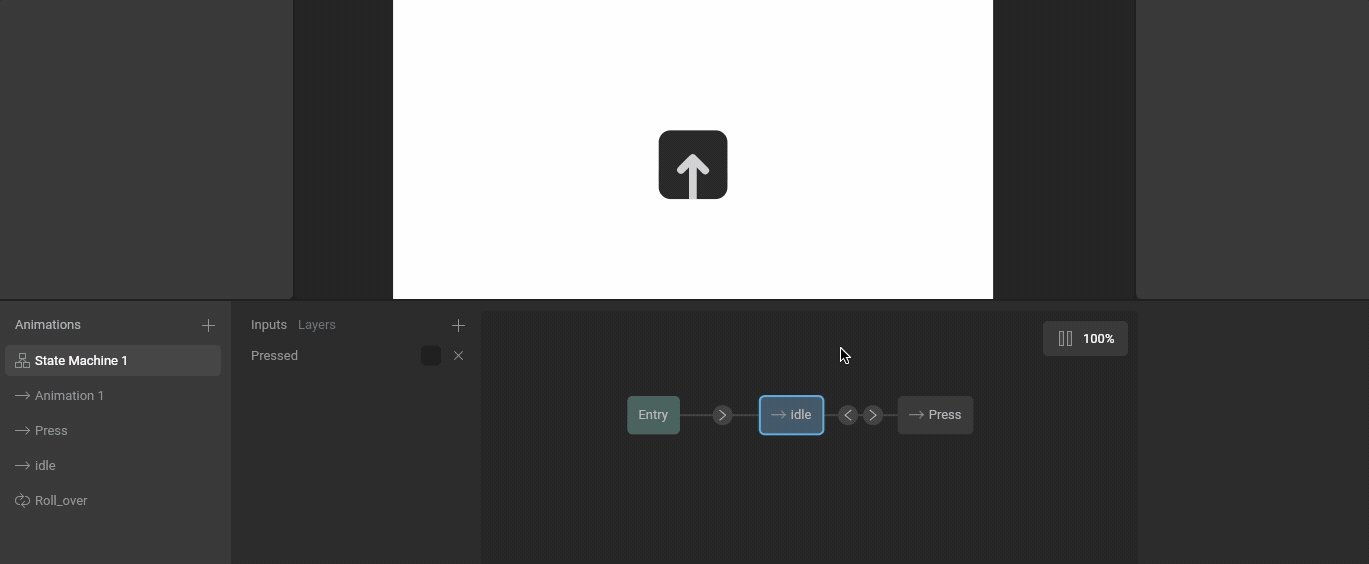
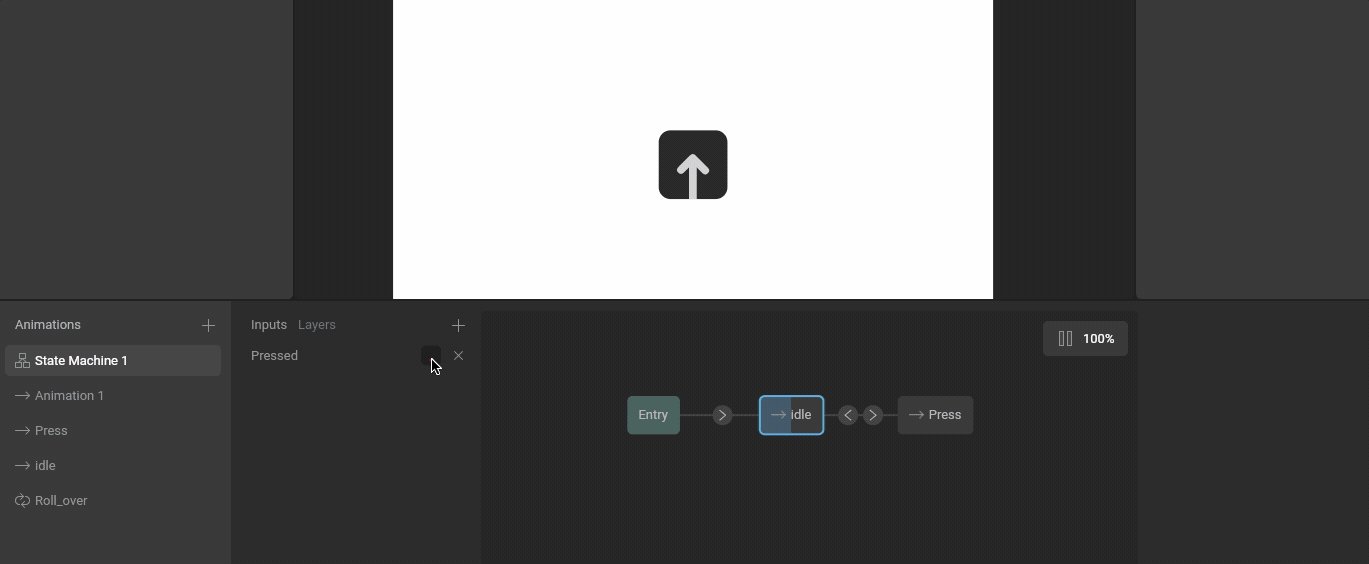
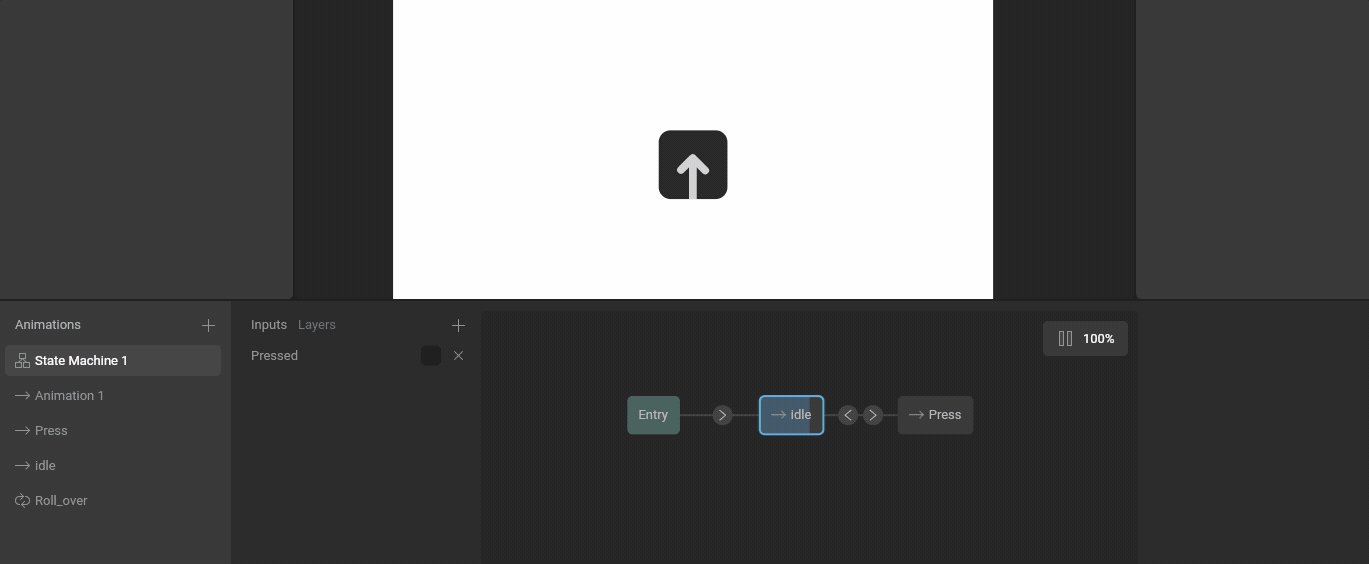
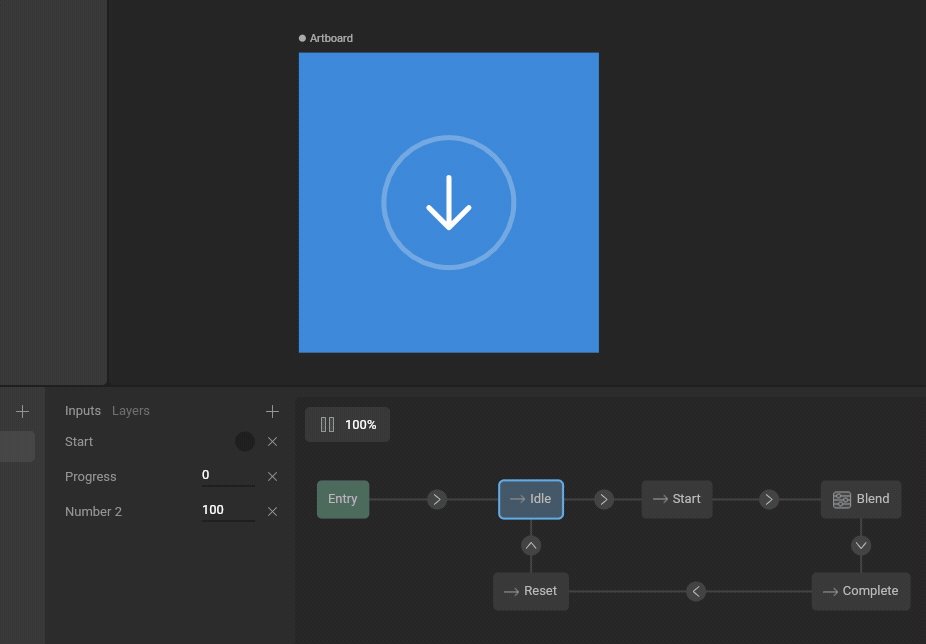
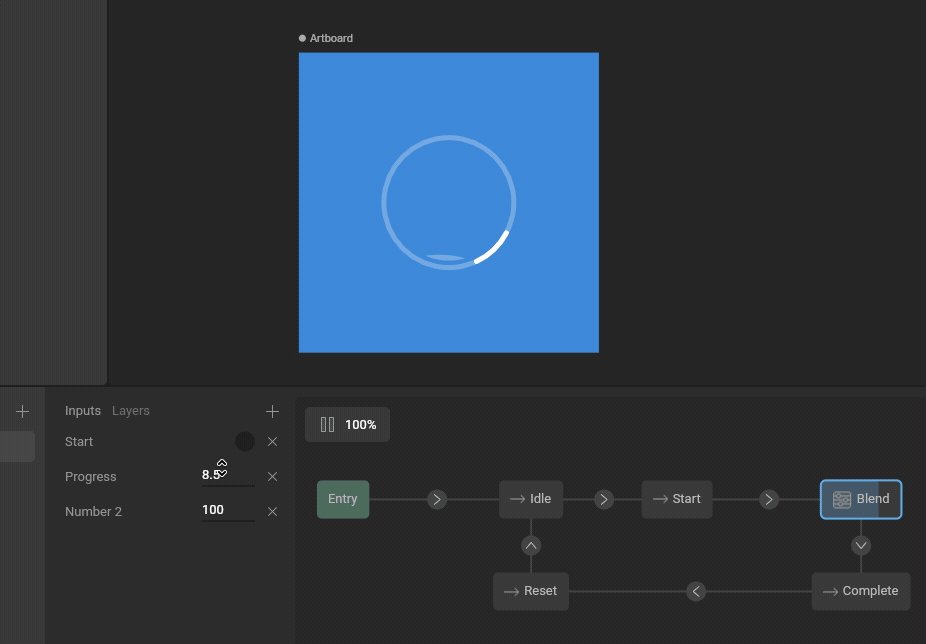
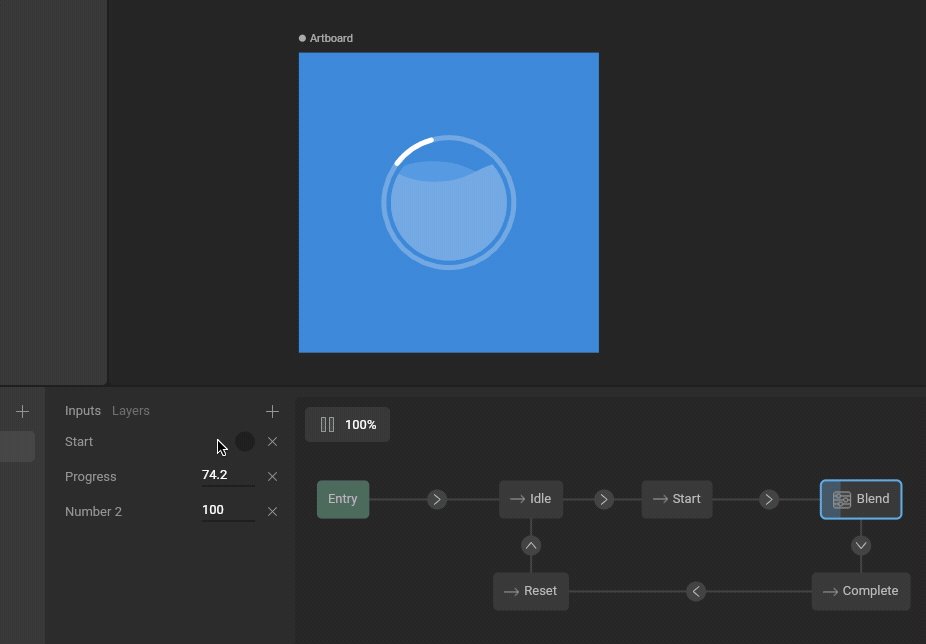
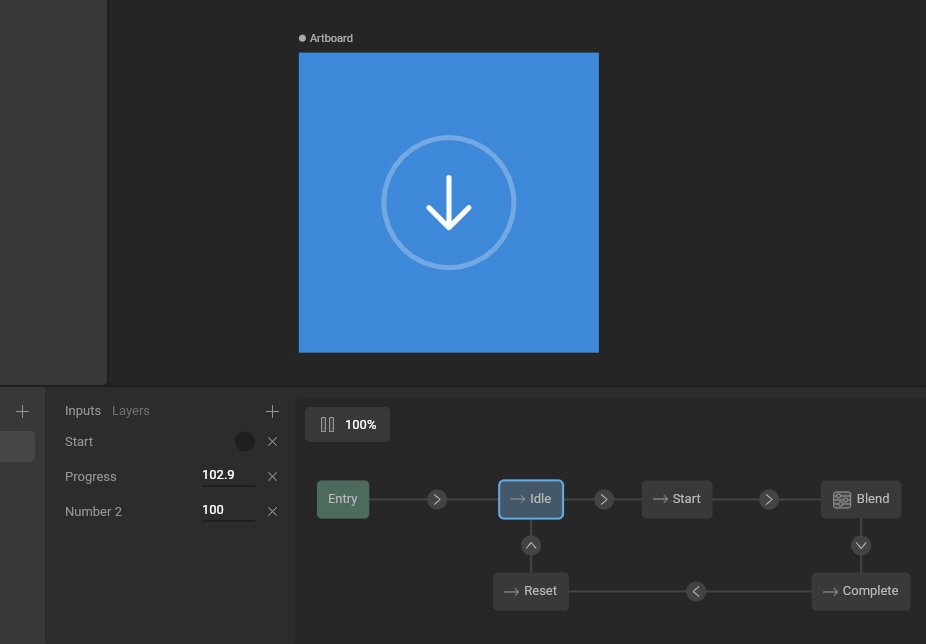
Даже более того, в Rive есть возможность использования **машин состояний**, что позволяет активировать различные анимации при различных условиях и логических состояниях, тем самым минимизируя необходимость выполнения логики внутри кода. Эта функциональность поддерживается кросс-платформенно и кросс-языково.
|  |  |
| -------------------------------------------- | ---------------------------------------------------- |
> Для получения информации о других возможностях Rive можно обратиться к [документации](https://help.rive.app).
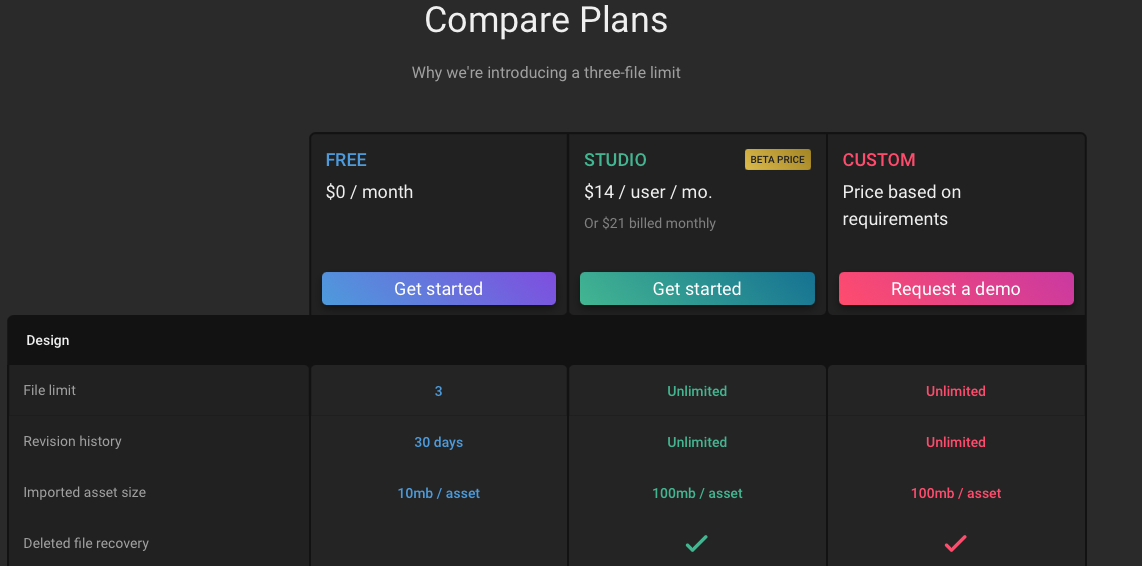
>Итак, до этого момента, вероятно, вас интересует вопрос: **можно ли использовать Rive бесплатно? Ответ — да!** Для пользователей уровня "free" Rive предлагает три бесплатных файла, что вполне достаточно для личного использования, так как один файл может содержать несколько рабочих областей и анимаций. Поэтому ограничение в три бесплатных файла обычно не является проблемой.
Кроме того, сообщество Rive предоставляет множество бесплатных анимационных ресурсов, что делает его отличным выбором для тех, кто предпочитает экономить время. **Конечно, вы также можете поделиться этой статьёй со своими дизайнерами, чтобы они начали использовать Rive, тем самым перенося часть работы по созданию анимаций на них, а вы будете заниматься только написанием нескольких строк кода для интеграции этих анимаций.**

**Rive — это такой инструмент, который превращает фразу "разработка невозможна" в "дизайн невозможен". В сравнении с Adobe After Effects, Rive не требует установки специальных инструментов и имеет более простое и удобное использование. Даже если нет дизайнера, вы сможете самостоятельно работать с ним, что стало одной из причин моего недавнего интереса к Rive**.
Если у вас есть какие-либо идеи или вопросы относительно Rive, пожалуйста, оставьте свои комментарии ниже для обсуждения.
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Опубликовать ( 0 )