
Если вы начали использовать Flutter в 2018 году, то вероятно, у вас есть глубокое понимание истории развития поддержки смешанной разработки в Flutter. Если вы этого не прошли, не волнуйтесь, благодаря моим предыдущим статьям о PlatformView, вы также сможете получить четкое представление:
Глубокий анализ эволюции технологии смешанной разработки в Flutter
Реализация и будущее эволюции HybridComposition и VirtualDisplay
Кратко говоря, текущая поддержка PlatformView в Flutter, особенно на платформе Android, может быть охарактеризована одним словом: «путаница».

Эта «путаница» не ограничивается только API и основными реализациями; она также проявляется в том, как вы сталкиваетесь с проблемами и испытываете затруднения при определении причин этих проблем. Это связано с тем, что Flutter использует различные методы совместимости для разных версий SDK и сценариев на платформе Android.> На самом деле, мне уже не очень хочется писать о таких вещах, но поскольку люди продолжают задавать вопросы, я решил сделать этот обзор.
Существуют три основных типа поддержки PlatformView на платформе Android:
Как видите, официальные названия для каждого из них уже существуют: VD, HC и TLHC. Эти аббревиатуры делают общение более удобным, особенно когда вы пишете запросы о проблемах:
Потому что вам придется постоянно указывать, какой режим используется, а затем объяснять, работает ли это правильно или нет. Самое большое преимущество использования этих аббrevиатур заключается в том, чтобы не запутаться при чтении запросов о проблемах.
Теперь давайте рассмотрим различия между ними:
С версии 1.2 начинается поддержка HC, другими словами, это просто накладывание нативных контролов поверх Flutter. Если требуется отрисовать Flutter Widget поверх Native Widget, используется новый FlutterImageView, чтобы создать новую слоёвую структуру.

Плюсы заключаются в том, что нативные виджеты отображаются сразу после отрисовки, минусы — в наличии производительности GPU→CPU→GPU до Android 10.
Кроме того, поскольку нативные контролы отрисовываются напрямую, они должны выполняться на платформенном потоке, что вызывает проблемы синхронизации потока с потоком UI Flutter, что может привести к мерцанию экрана в некоторых случаях.
С версии 3.0 начинается поддержка режима TLHC, который был создан для замены вышеописанных двух методов, но в конечном итоге они были вынуждены сосуществовать. В этом режиме контролы располагаются на своих местах, но фактически используются прокси FrameLayout, который переопределяет onDraw и заменяет Canvas дочерних нативных контролов для создания смешанной отрисовки.

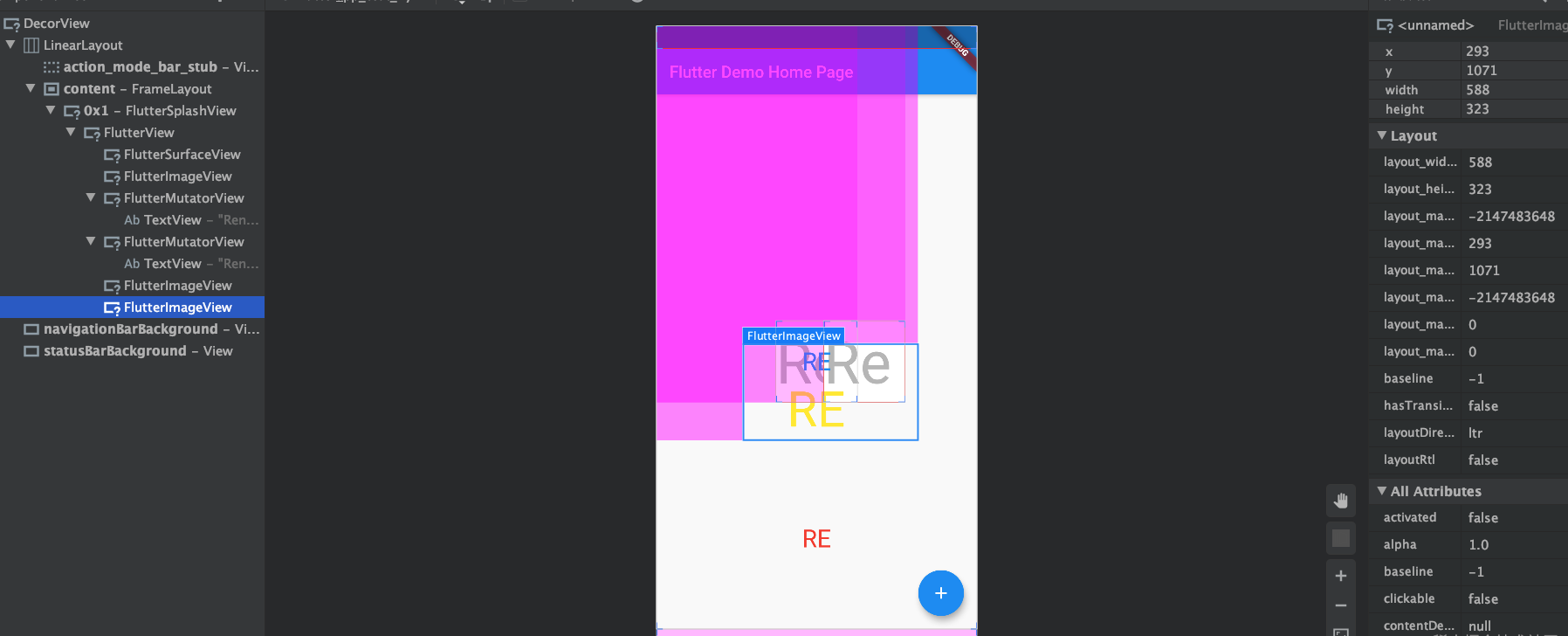
Поэтому можно заметить, что в верхнем изображении
TextViewпуст, потому чтоCanvasвнутриTextViewзаменён наCanvas, созданный Flutter в памяти.Однако эта реализация естественным образом не поддерживаетSurfaceView, так какSurfaceViewиспользует двойное буферизирование, а заменаCanvasродителем не работает в данном случае.
Вышеупомянутые три режима являются простым описанием и сравнением. Если вам трудно понять, вы можете обратиться к более ранним статьям для лучшего понимания. Вот основные проблемы:
SurfaceView, что создает проблемы совместимости для плагинов воспроизведения видео и карт, использующих SurfaceView.Поэтому это также объясняет, почему после выхода версии Yöntemleri her biri şu anda optimal çözüm olmayan bir durumda.
Исходя из текущей ситуации, PlatformView стал серьезным бременем для платформы Android, поскольку несколько базовых режимов работают одновременно и "совместимы" друг с другом.
Перевод части текста, где используется язык, отличный от русского:
Поэтому это также объясняет, почему после выхода версии 1.2 TLHC, модуль VD продолжал использоваться, что привело к тому, что даже после выпуска TLHC, он так и не смог полностью заменить VD и HC. Основной причиной этого является то, что в настоящее время ни один из этих методов не является оптимальным решением.
Исходя из текущей ситуации, PlatformView стал серьезным бременем для платформы Android, поскольку несколько базовых режимов работают одновременно и "совместимы" друг с другом.### API
Перейдем к API. В текущих версиях Flutter 3.0+ также представлено три API, но эти три API не напрямую соответствуют вышеупомянутым трем режимам:
initAndroidView: По умолчанию использует режим TLHC. Однако при условии, что SDK ниже Yöntem VD для совместимости.initSurfaceAndroidView: По умолчанию использует режим TLHC. Но если SDK ниже 23 или существует SurfaceView, используется режим HC для совместимости.initExpensiveAndroidView: Принудительно использует режим HC.Заметьте, здесь есть проблема: вы не можете активно контролировать использование режима TLHC или VD, а вот режим HC можно принудительно указать.
Кроме того, обратите внимание, что как initAndroidView, так и initSurfaceAndroidView могут использовать режим TLHC при переходе на новую версию. Это значит, что ваш плагин может непреднамберенно перейти на другой режим, что может привести к появлению ошибок.
Например, режим TLHC:
SurfaceView. Если PlatformView был создан без SurfaceView, но затем был добавлен, этот режим может не работать корректно #109690.TextureView возможна ситуация некорректного обновления #103686.Перейдем к API. В текущих версиях Flutter 3.0+ также представлено три API, но эти три API не напрямую соответствуют вышеупомянутым трем режимам:
initAndroidView: По умолчанию использует режим TLHC. Однако при условии, что SDK ниже 23 или существует SurfaceView, используется режим VD для совместимости.initSurfaceAndroidView: По умолчанию использует режим TLHC. Но если SDK ниже 23 или существует SurfaceView, используется режим HC для совместимости.initExpensiveAndroidView: Принудительно использует режим HC.Заметьте, здесь есть проблема: вы не можете активно контролировать использование режима TLHC или VD, а вот режим HC можно принудительно указать.
Кроме того, обратите внимание, что как initAndroidView, так и initSurfaceAndroidView могут использовать режим TLHC при переходе на новую версию. Это значит, что ваш плагин может непреднамеренно перейти на другой режим, что может привести к появлению ошибок.
Например, режим TLHC:
SurfaceView. Если PlatformView был создан без SurfaceView, но затем был добавлен, этот режим может не работать корректно #109690.TextureView возможна ситуация некорректного обновления #103686.Теперь вы видите путаницу в PlatformView? Отсутствие единого подхода в реализации на уровне API и различия поведения между версиями — это хаотическая экосистема поддержки PlatformView на платформе Android. Если вас интересует проблема PlatformView, вы можете просмотреть следующие issues:- #103686
Таким образом, текущий Android PlatformView вызывает у меня чувство déjà vu, как будто это параллельные ветви World of Warcraft:
Хотя в обоих случаях Лорд Манназор был побежден, и судьба Орков в конце одинакова — они всё равно проигрывают, но пути развития сюжета значительно отличаются друг от друга. Поэтому остаётся надеяться, что будущие изменения смогут "свести" эти различия, и появится кто-то вроде Боварила, чтобы положить конец этому хаосу.

Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Опубликовать ( 0 )