Эта статья является эксклюзивной публикацией сообщества технологий XiTu JueJin и запрещена для перепечатки в течение 14 дней. Без специального разрешения перепечатка запрещена в течение 14 дней после публикации, нарушители будут преследованы!
Это вторая часть серии "Выбор фреймворков для инженерилизации Flutter". Как было сказано ранее, эта серия предназначена просто для того, чтобы рассказать вам, как быстро выбрать подходящие функциональные модули для создания Flutter проекта или сборки его стартового шаблона. Это руководство, поэтому будет полезно новичкам.
В данной статье мы будем рассматривать вопросы, связанные с UI, но полностью сосредоточиться только на UI может показаться немного поверхностным, поэтому добавим несколько дополнительных знаний для расширения темы.
Как разработчики фронтенда, наша основная задача заключается в создании UI, однако если кто-то уже подготовил UI за нас, это было бы замечательно? На самом деле, во многих случаях UI действительно можно сделать шаблонным, а в области фронтенд-разработки это всегда было так. Например, Ant Design, Element-UI и прочее. А что насчет Flutter?
Ответ однозначно положительный, но перед тем как мы начнем говорить о них, давайте сначала обсудим проблему Flutter UI: вложенность.> Чтобы стать менее поверхностным, мы обсуждаем технологии в начале, а затем рекомендуем проекты.
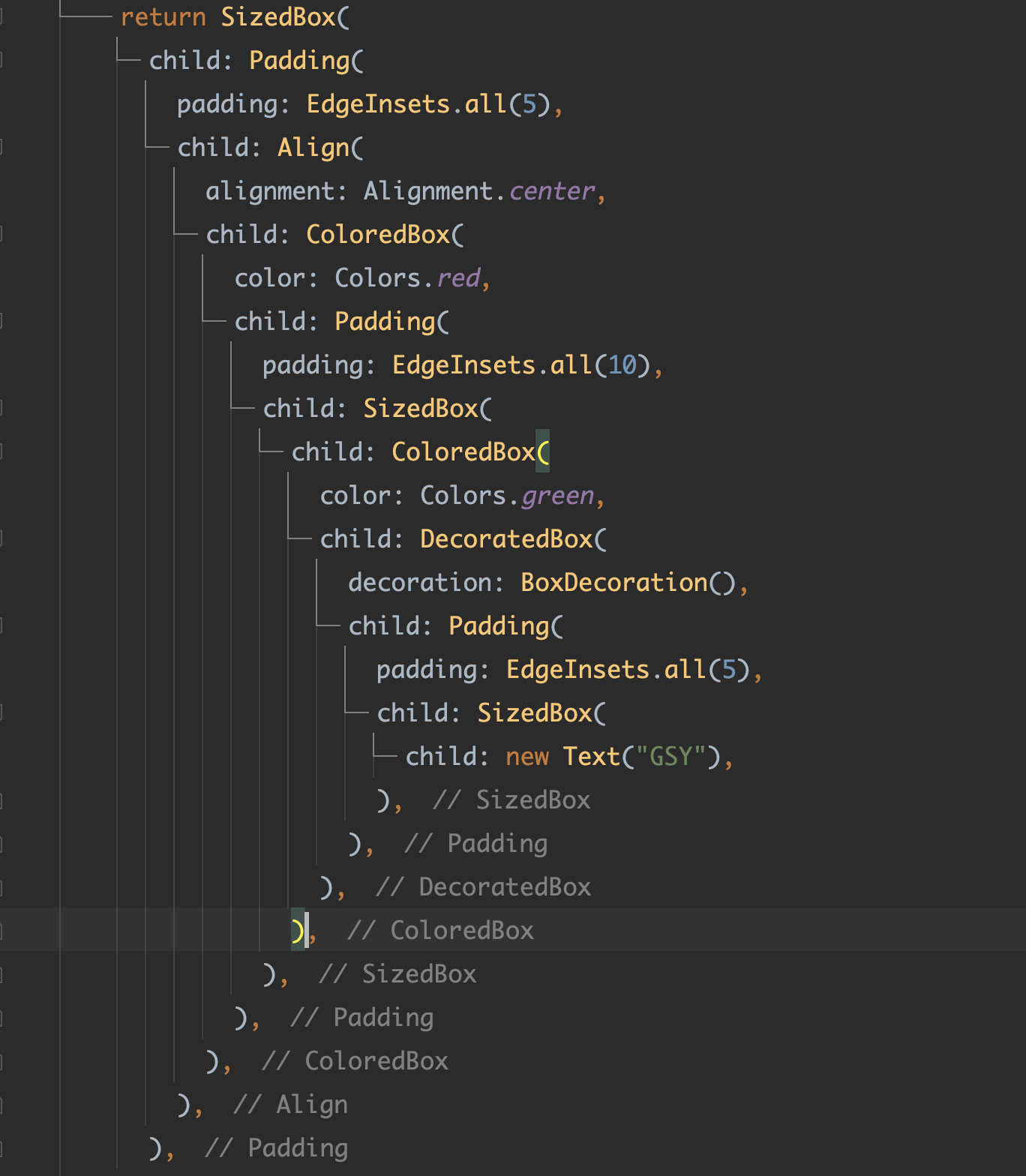
Когда речь заходит о Flutter, многие начинают говорить о вложенности. Да, Flutter использует вложение widgets для отрисовки UI, поэтому некоторые могут жаловаться на следующий код, хотя этот код не имеет практического значения, нам стоит задуматься над двумя вопросами:
widget на производительность?
Сначала отметим, что обычно Flutter не боится влияния вложенного widget на производительность, потому что "все знают", что widget в Flutter не являются настоящими компонентами управления, а скорее конфигурационными файлами. Настоящие объекты отрисовки и размещения находятся за ними, такие как render object.
Причина большого количества уровней вложенности заключается в том, что
widgetимеют слишком мелкий размер.
Однако это зависит от того, что делает ваш вложенный widget. Или другими словами, что делает render object вашего вложенного widget.
Например:- RenderPadding в Padding выполняет вычисление Size и childParentData.offset при размещении.
_RenderColoredBox в ColoredBox добавляет одну операцию drawRect.RenderPositionedBox в Align выполняет вычисление childParentData.offset. Поэтому эти Widget имеют очень мелкую гранулярность, но при этом они легкие, и когда мы используем их непосредственно, мы можем столкнуться с тем, что они будут вложенными друг в друга слоями, что может выглядеть некрасиво, но фактический эффект производительности при рендере будет минимальным.> Однако это не относится ко всем Widget, некоторые из них могут быть тяжелыми и чувствительными к вложенным структурам, например Clip, Transform и Opacity. В случае использования методов, таких как pushLayer, если требуется выполнение операций слияния слоев, то влияние на производительность действительно будет значительным.И второй вопрос — как решить проблему вложений? Для этого вам потребуется "шаблон конфигурации", который позволяет оптимизировать структуру кода через упаковку различных компонентов.
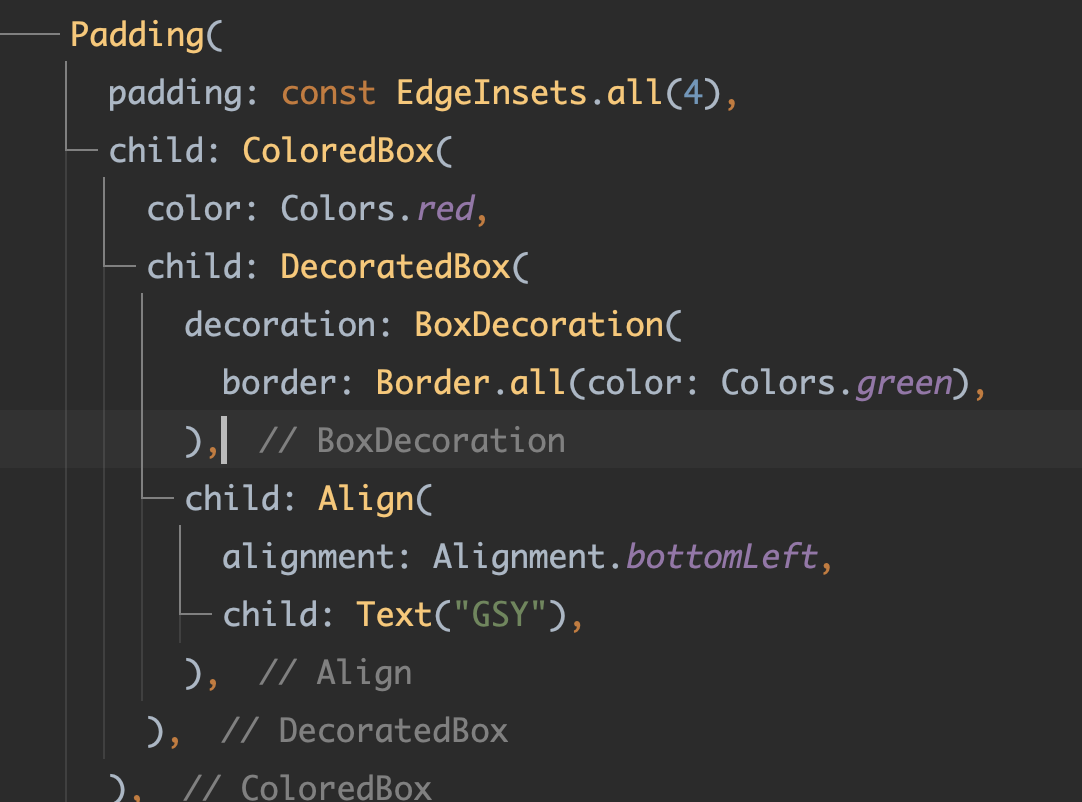
Что такое "шаблон конфигурации"? Давайте рассмотрим пример: вы, вероятно, использовали Container? Container представляет собой шаблон, подготовленный командой разработчиков Flutter для удобства использования. Он сам является простым StatelessWidget, то есть Widget без RenderObject, и он полагается на комбинацию различных Widgets для своей работы. Ниже приведены сравнительные снимки экрана использования Container.
 |
 |
|---|
Поэтому при создании пользовательского интерфейса с помощью Flutter можно говорить о следующих двух аспектах:- Widget служит в качестве конфигурационного файла, обычно он легкий и не боится вложений, так как реальная отрисовка происходит за счет RenderObject.
Column и Row? Ответ очевидно отрицательный! |
 |
|---|
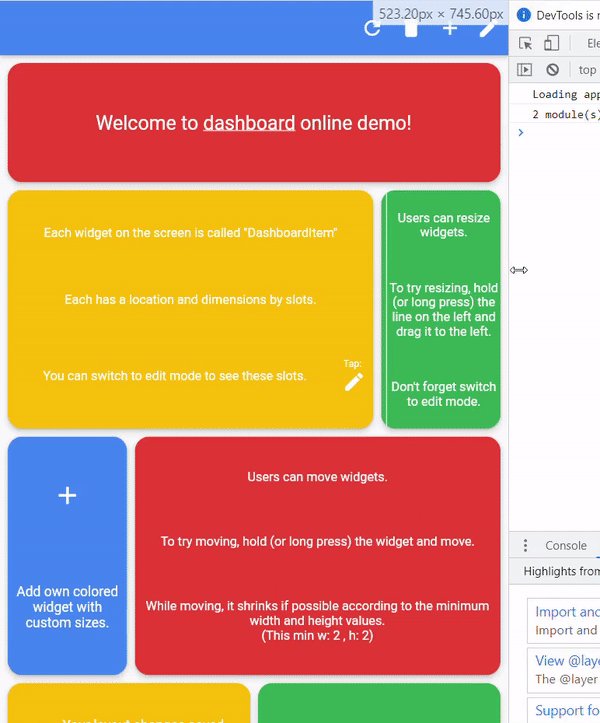
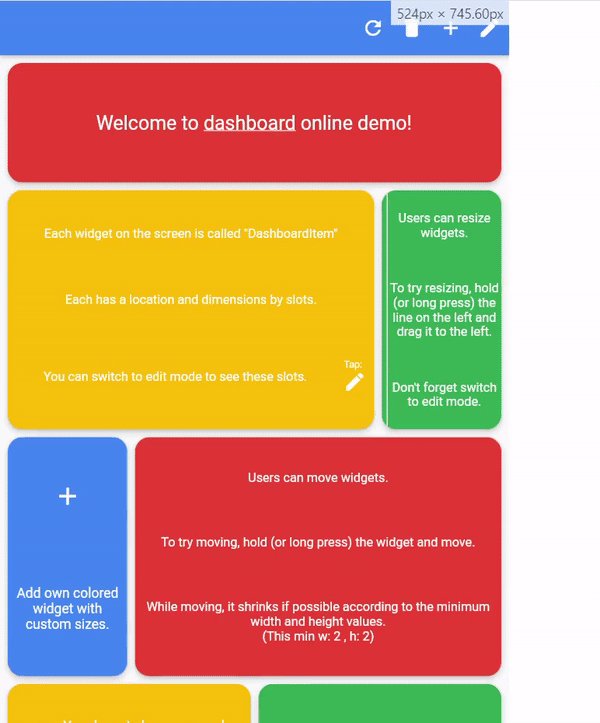
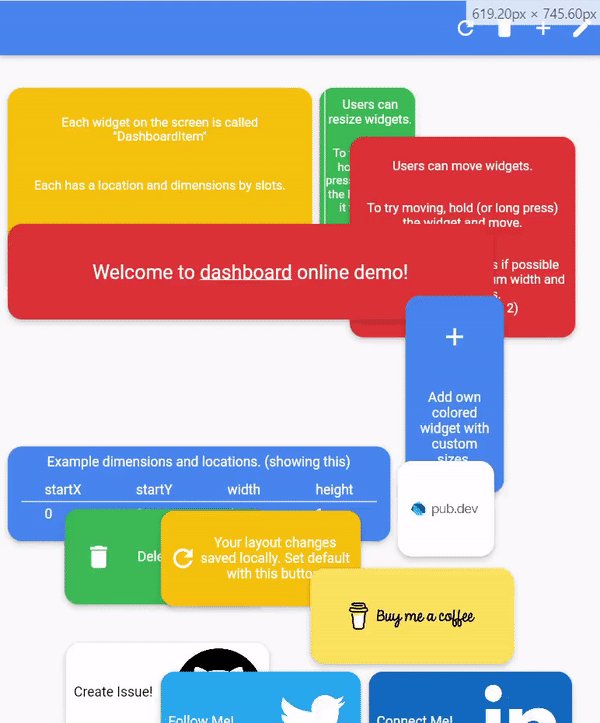
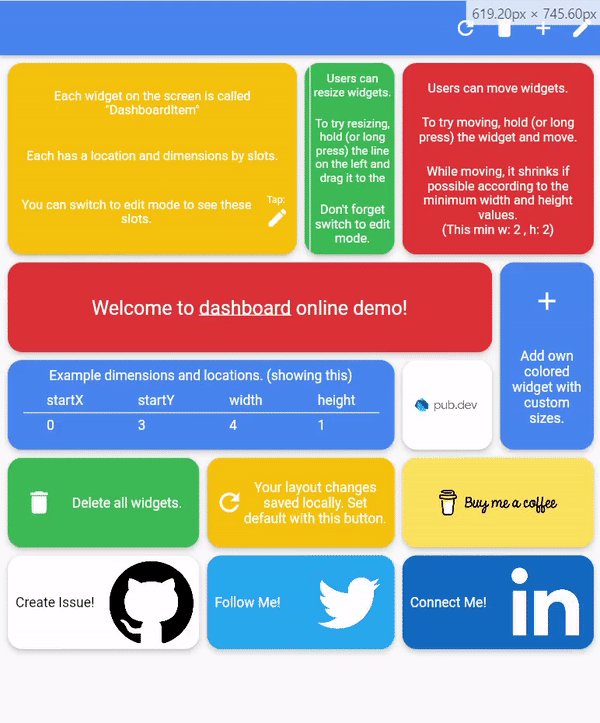
Пакет dashboard использует шаблон, состоящий из Stack и Positioned, чтобы вычислить положение элементов при перемещении руками, а также реализовать анимацию смещения с помощью AnimatedBuilder.
На самом деле можно использовать
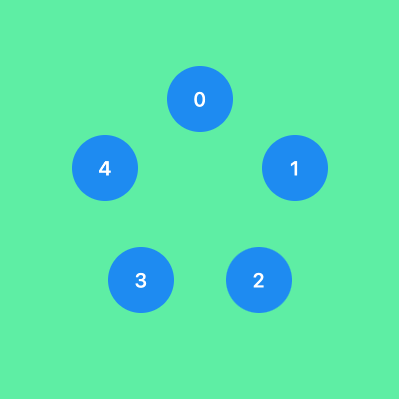
AnimatedPositioned. Подробнее см. «Flutter хитрости: интересные приемы анимации». Так что можно заметить, что в Flutter вы можете избежать глубоко вложенного кода, это зависит от вашего способа упаковки. Кроме того, есть возможность создания кастомной логики размещения прямо на уровнеRenderObject, как показано ниже:
| облако | кастомная множественная рендера |
|---|---|
 |
 |
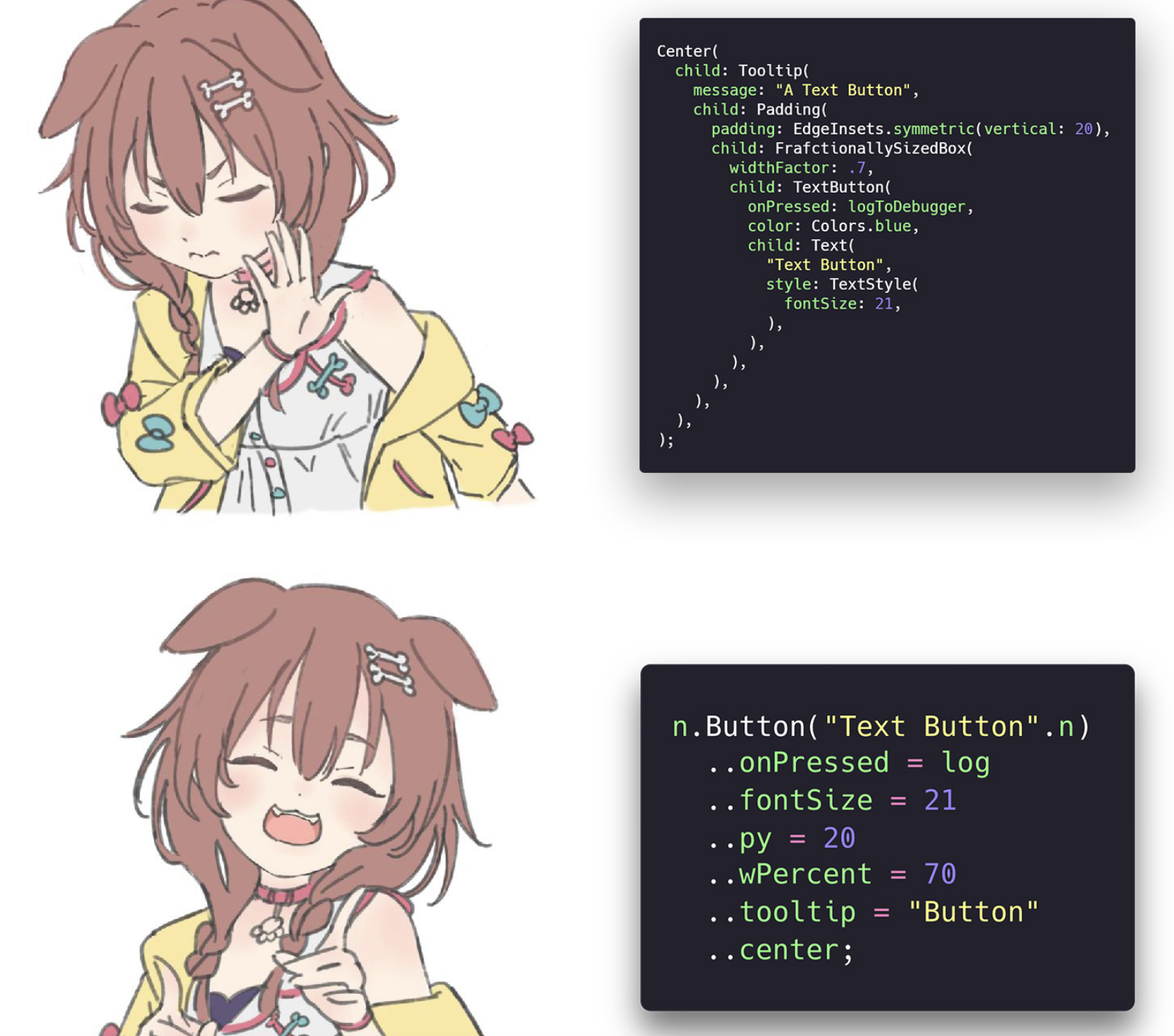
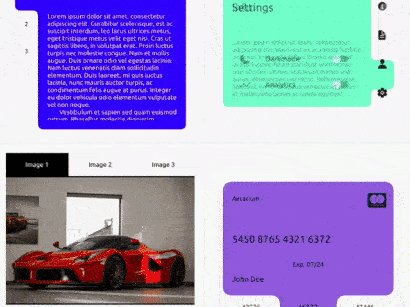
Конечно, некоторые проекты используют альтернативные подходы, например, никю использует typedef и абстрактное расширение для вторичной обёртки официальных компонентов, тем самым создавая "необычный" UI, который представлен на следующих изображениях. Нравится или нет — дело вкуса, но этот подход действительно помогает решить проблему визуализации вложений.

Автор является любителем анимэ, но судя по адресу, он скорее всего из Таиланда.
Основная цель нашего выпуска — повышение производительности UI, поэтому мы не будем углубляться в детали реализации кода. Основное внимание уделим второй части материала.
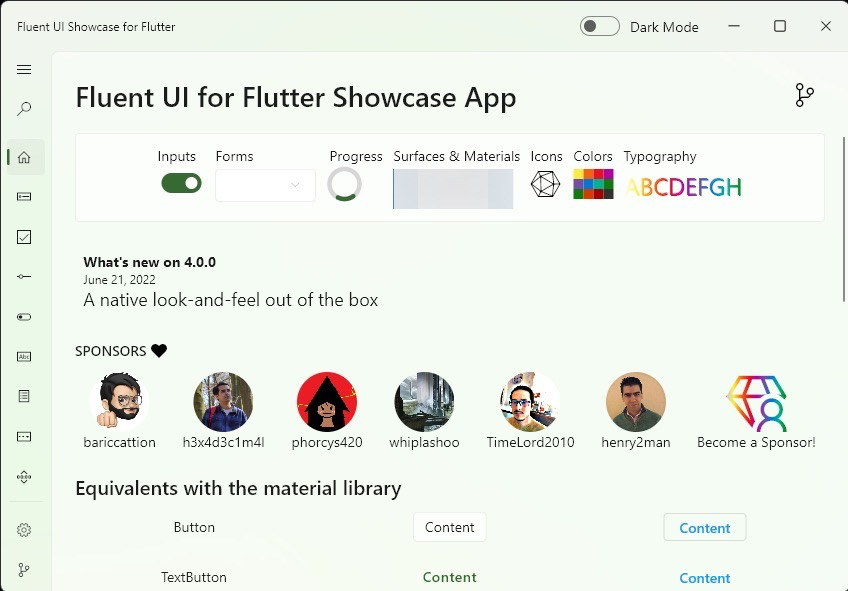
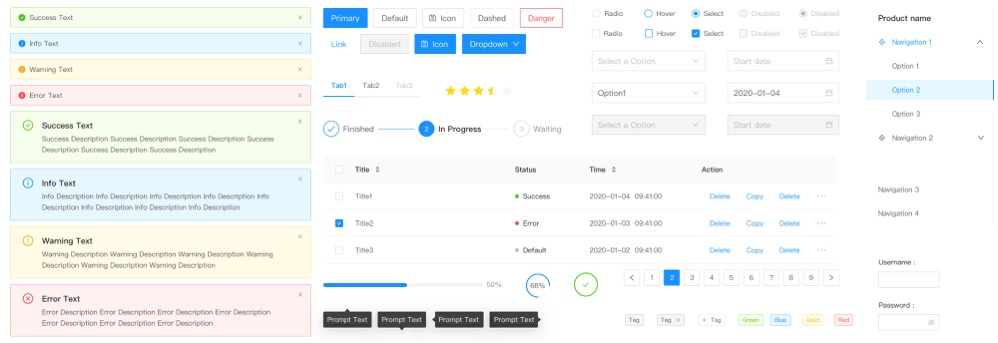
Element-UI для Flutter, уже поддерживает Flutter 3. Как один из немногих проектов Flutter UI, поддерживаемых крупной китайской компанией, она также предоставляет руководство по дизайну Sketch и материалы для скачивания.| Название | GitHub | GitHub | GitHub |
|---|---|---|---|
 |
bruno | getwidget | fsuper |
На самом деле, для индивидуальных разработчиков такие наборы решают множество проблем дизайна.
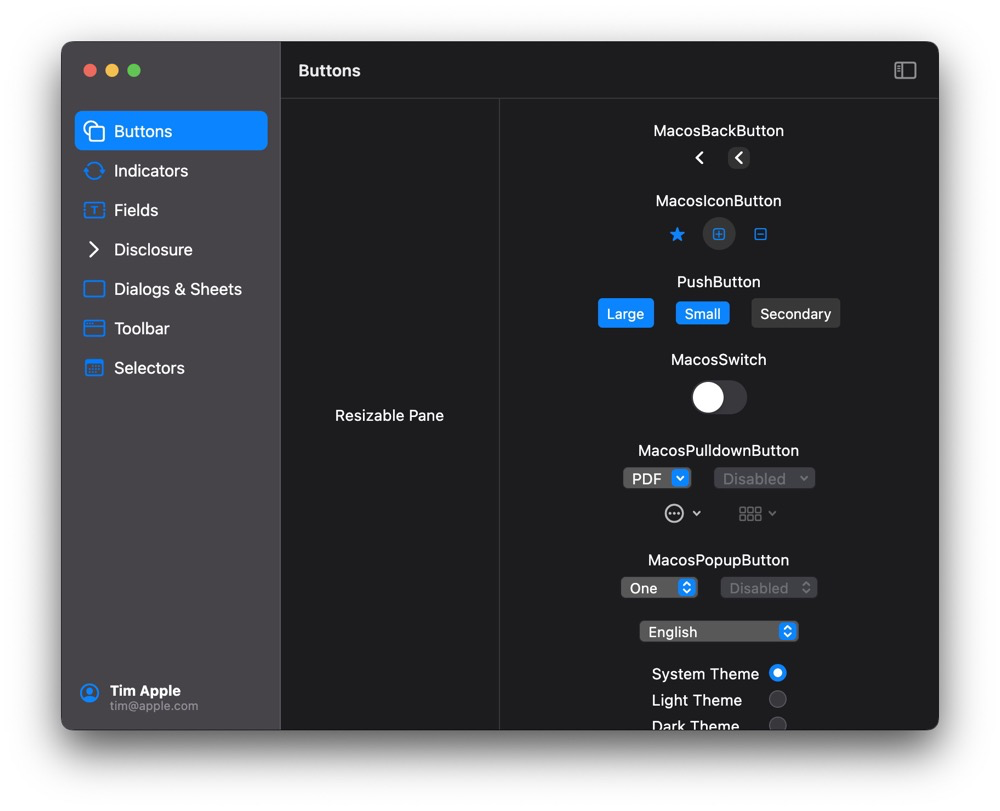
Кроме того, стоит упомянуть о fluttercandies — организации, состоящей из экспертов, которые поддерживают ряд открытых проектов на Flutter. Это действительно эксперты, и они постоянно обновляют свои работы:
Например, если фреймворк Flutter не может решить определенную задачу в ближайшее время, то эксперты создают свой компонент и поддерживают его самостоятельно. Вот что такое fluttercandies.
| ----------------------------------------------------------- | ----------------------------------------------------------- | ------------------------------------------------------------ |
|  |
|  |
|  |## Адаптивность
|## Адаптивность
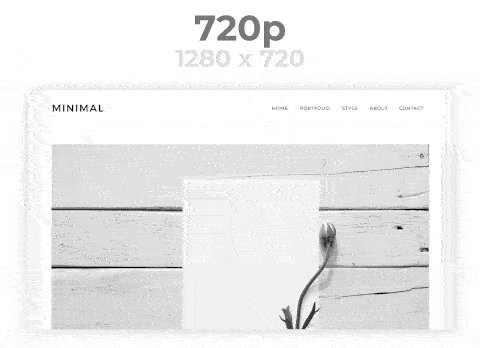
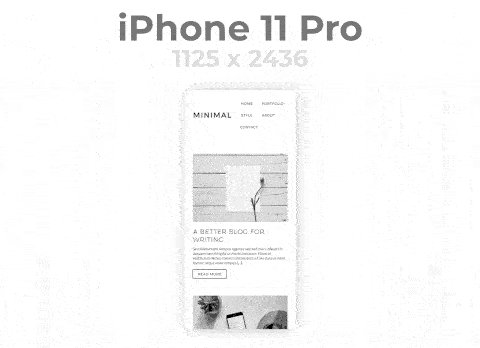
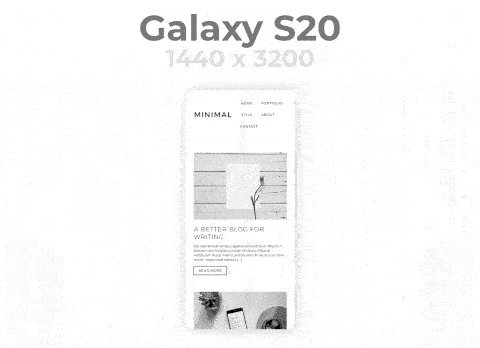
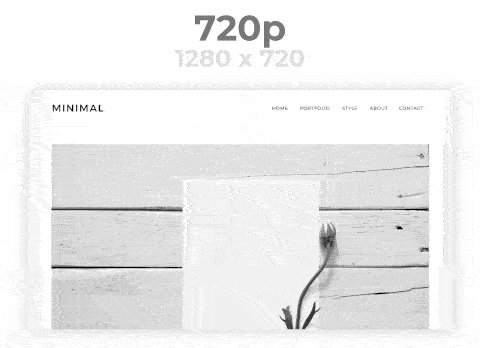
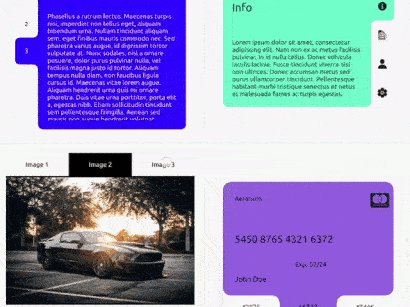
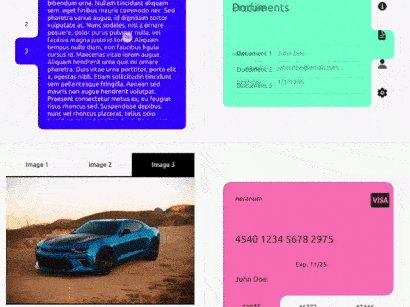
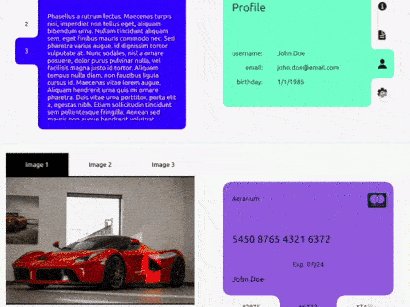
Некоторые могут спросить, можно ли иметь один набор кода, который будет адаптироваться под различные размеры экранов разных платформ? Ответ однозначно положительный, ниже представлены несколько пакетов, которые предлагают динамическое соответствие одного набора кода для различных размеров экранов. Я сам предпочитаю использовать ResponsiveFramework.
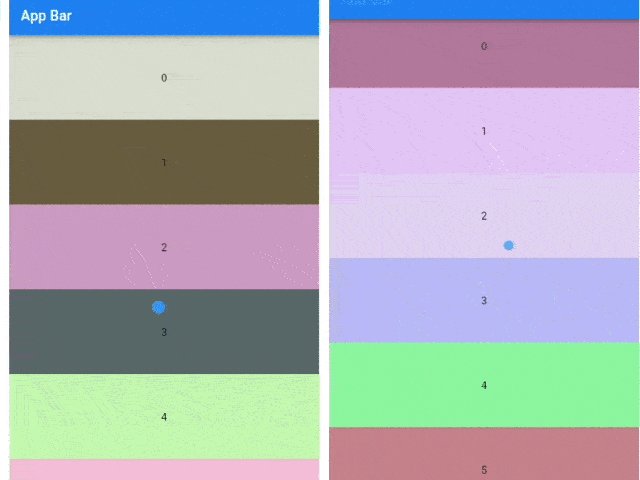
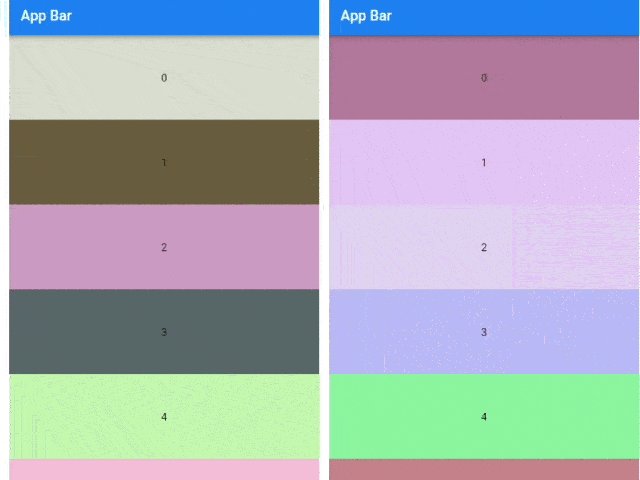
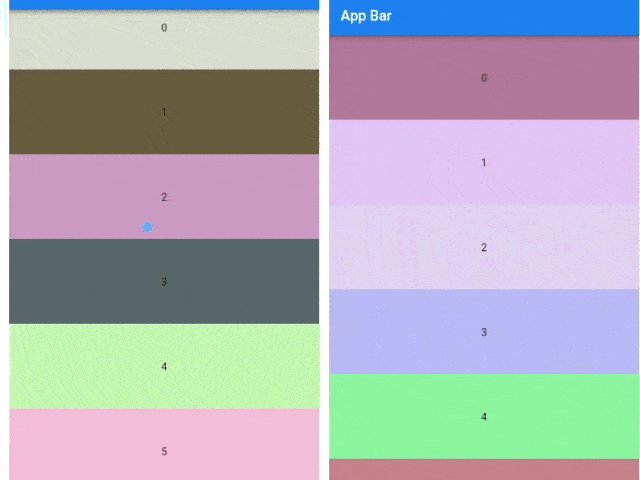
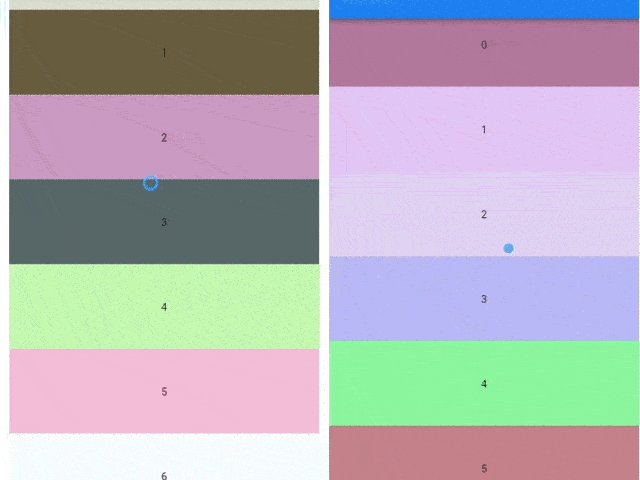
| ResponsiveFramework | responsive_sizer | flutter_adaptive_ui |
|---|---|---|
 |
 |
 |
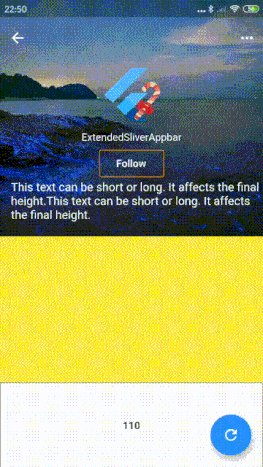
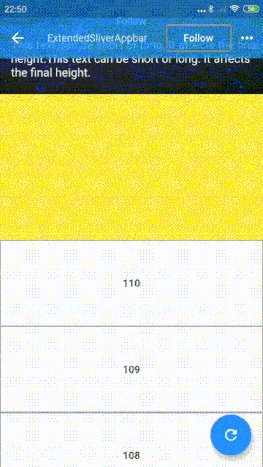
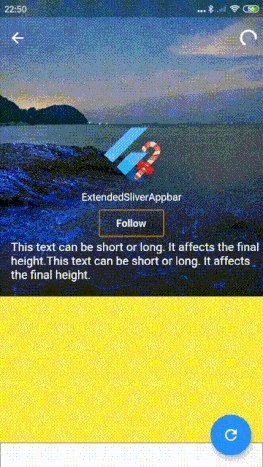
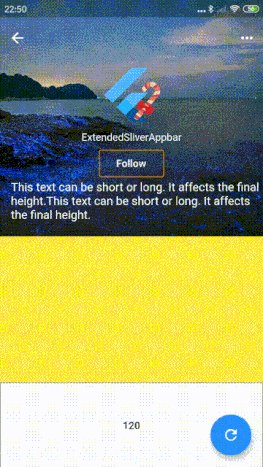
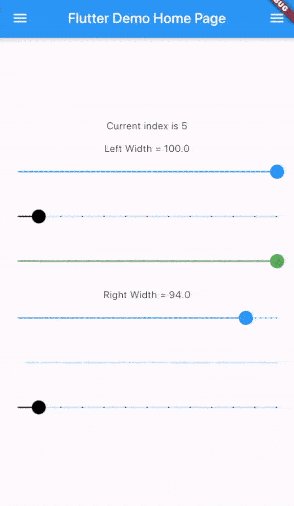
Реализация такого типа AppBar является одной из самых часто задаваемых мной вопросов. В основе её лежит компонент Sliver, и строго говоря, мне кажется, что использование сторонних библиотек здесь не обязательно, так как можно реализовать это самостоятельно с помощью Sliver. Однако, руководствуясь принципом "не трогай, если не надо", я всё же рекомендую несколько библиотек:| draggable_home | extended_sliver | scroll_app_bar |
| ---------------------------------------------------------- | ------------------------------------------------------------ | ------------------------------------------------------------ |
|  |
|  |
|  |> gsy_flutter_demo также предоставляет несколько подходов к реализации, что на самом деле совсем не сложно.## Навигационное меню
|> gsy_flutter_demo также предоставляет несколько подходов к реализации, что на самом деле совсем не сложно.## Навигационное меню
Кто-то может подумать, что навигационное меню требует использования сторонней библиотеки?
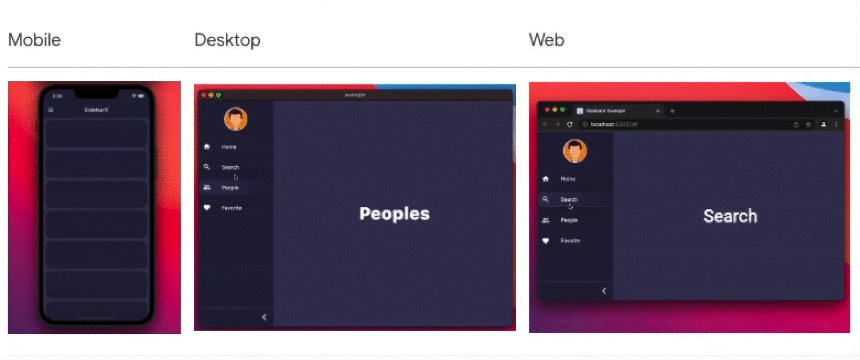
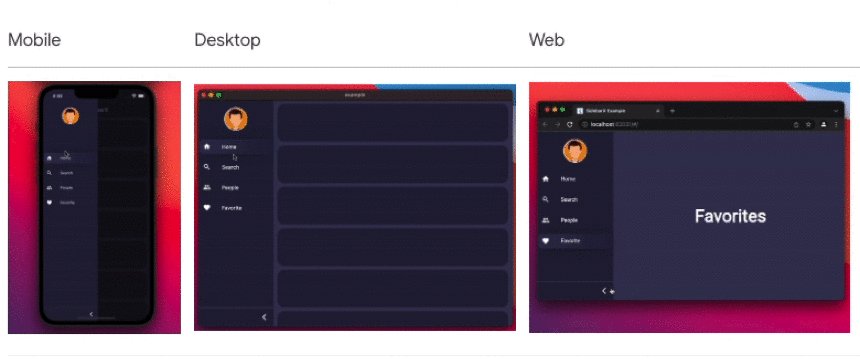
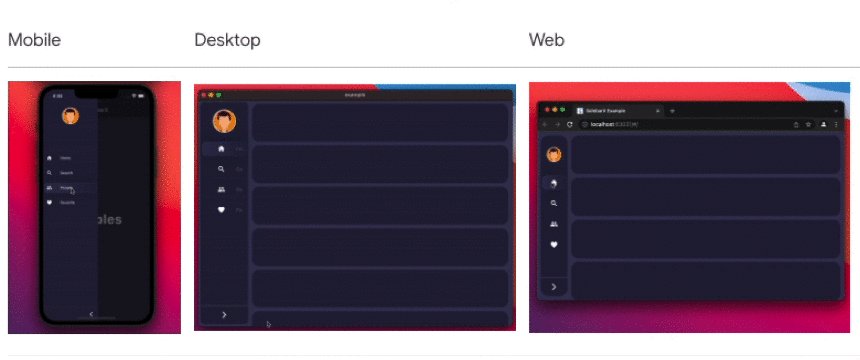
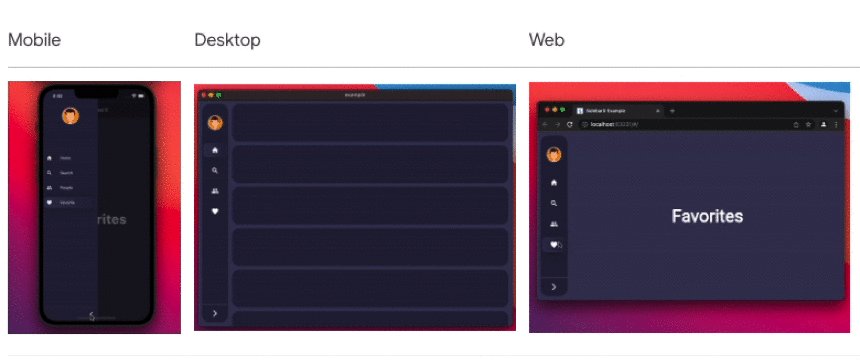
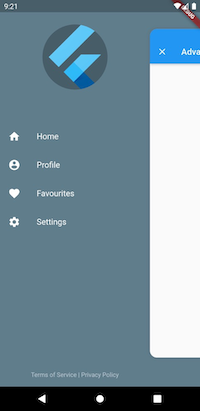
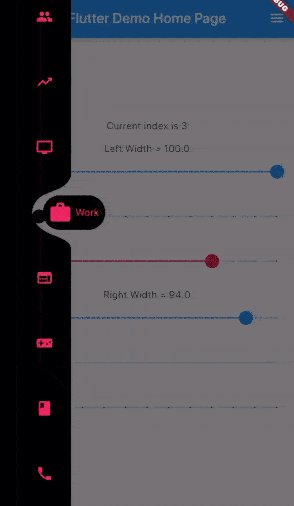
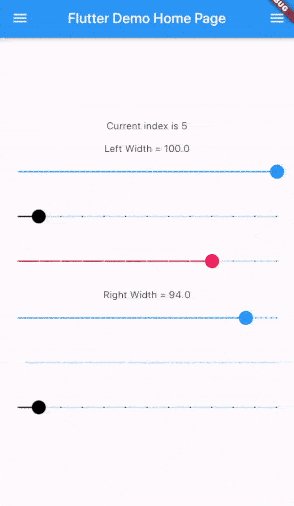
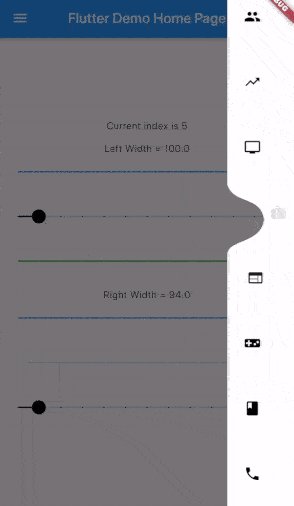
И действительно, такое мнение распространено, поскольку иногда требуется использование другого эффекта анимации. Здесь также упоминается sidebarx, который имеет схожие возможности с официально предоставляемым NavigationRail, позволяющим адаптироваться к многоплатформенным операциям пользователя.
| sidebarx | flutter_advanced_drawer | curved_drawer |
|---|---|---|
 |
 |
 |
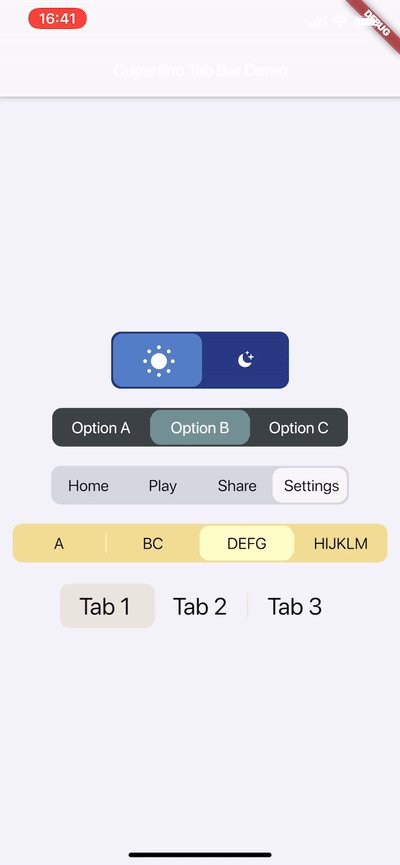
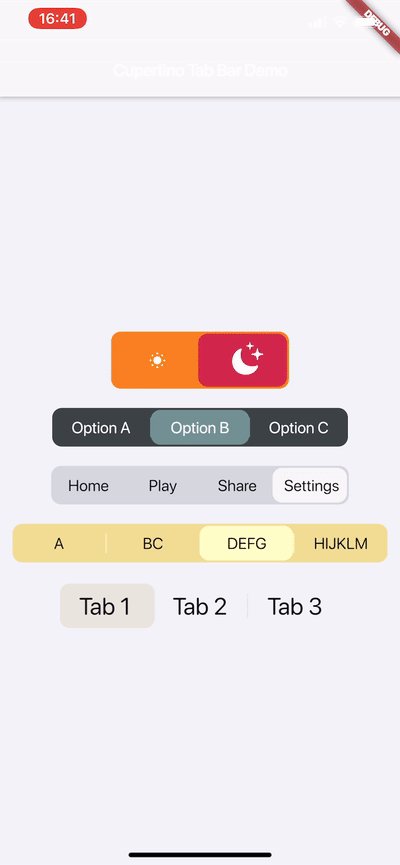
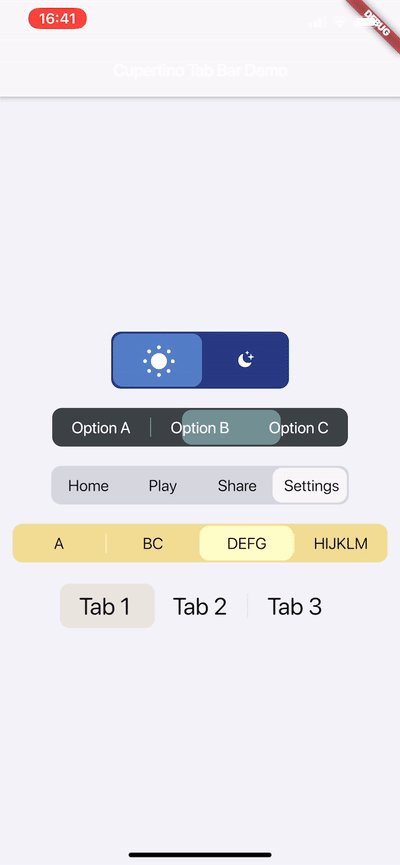
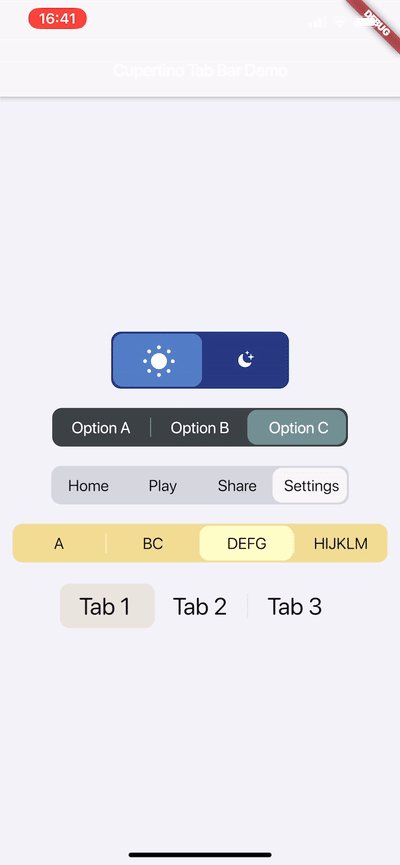
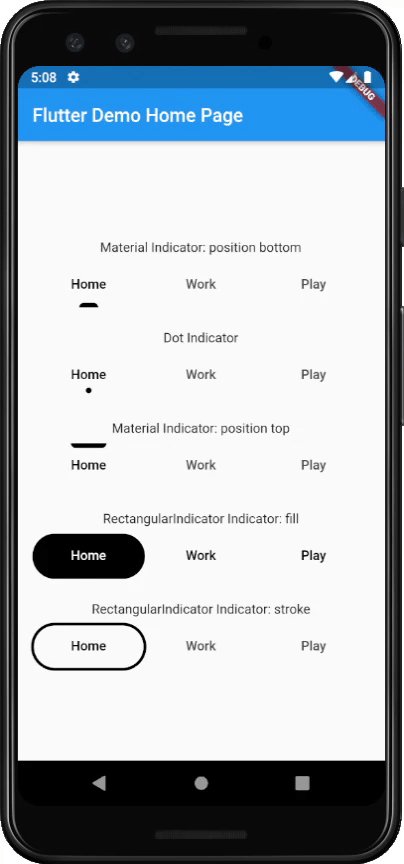
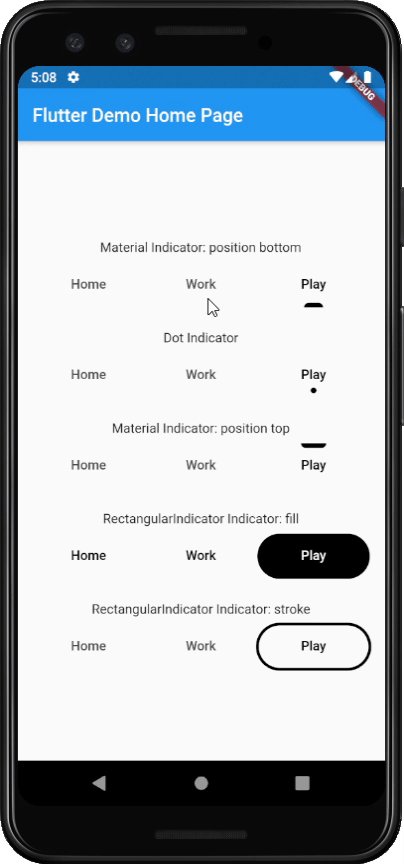
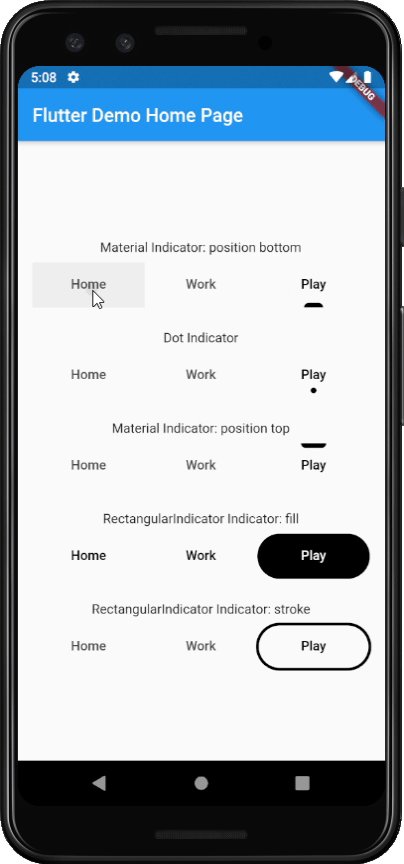
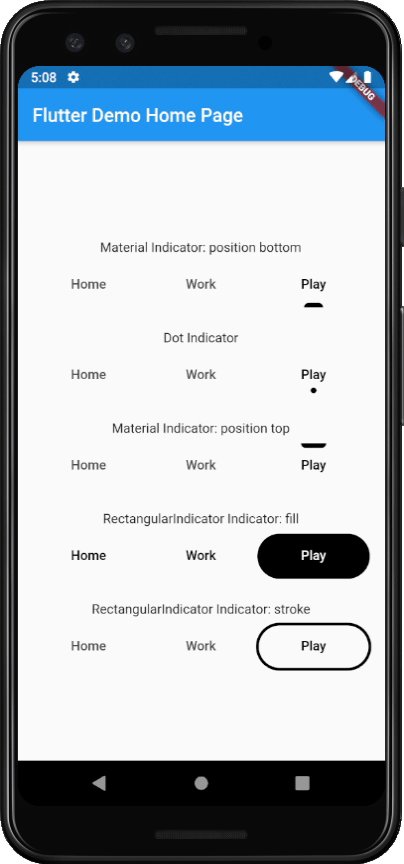
Раз уж мы говорим о навигационном меню, то и вкладка предлагает несколько интересных вариантов анимации, особенно при переходах между вкладками. Также стоит отметить библиотеку tab_container, которая использует Path для создания анимации фона.
| flutter-cupertino-tabbar | tab_indicator_styler | tab_container |
|---|---|---|
 |
 |
 |
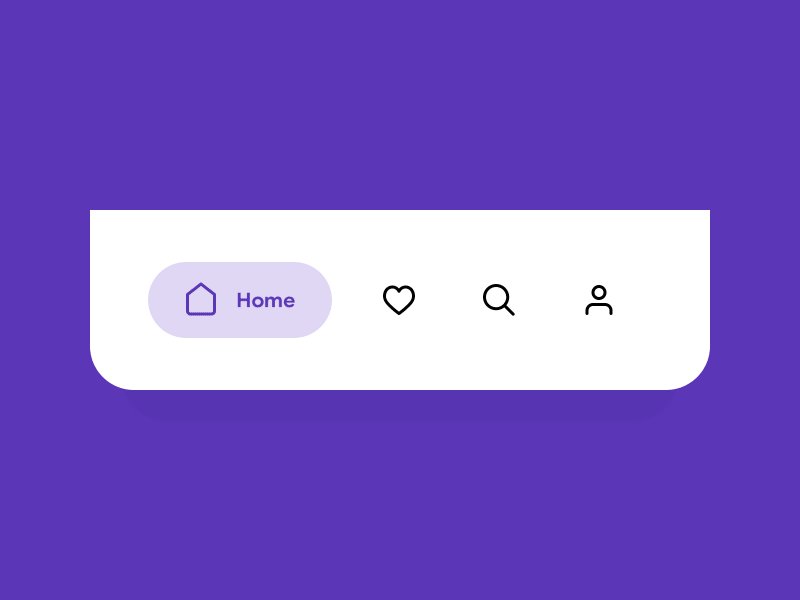
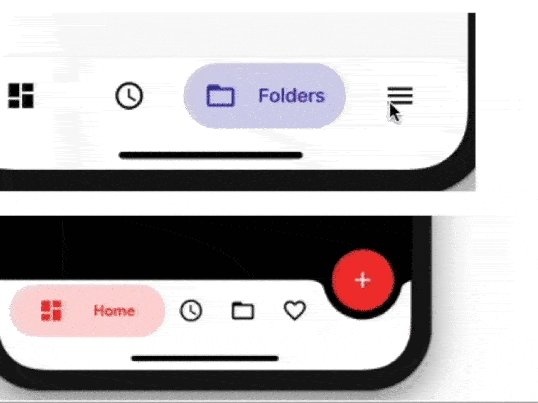
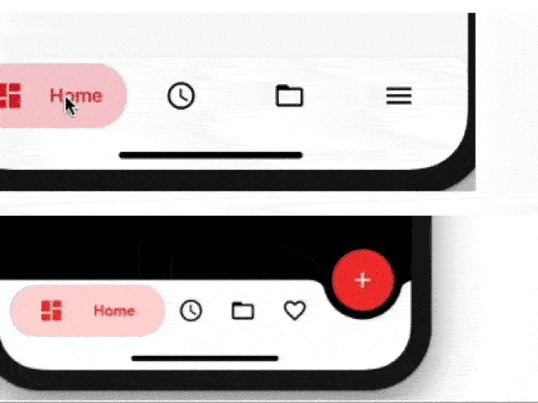
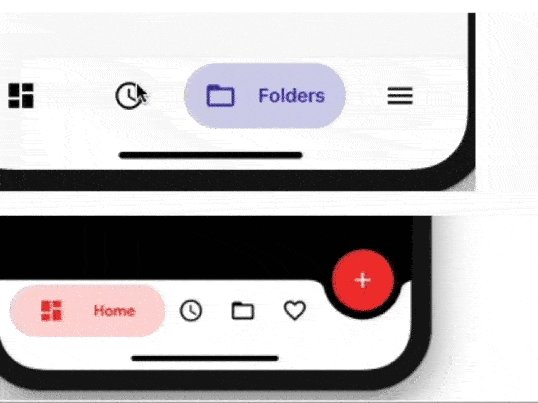
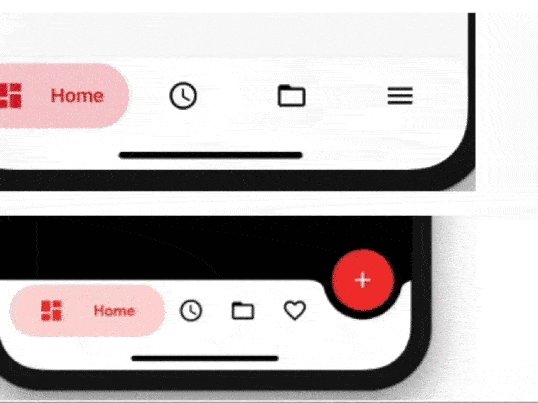
При рассмотрении вкладок, следует упомянуть и нижнюю панель. Здесь представлено несколько библиотек, которые предлагают интересные варианты анимации. Я сам предпочитаю такие криволинейные анимации.| curved_navigation_bar | salomon_bottom_bar | bubble_bottom_bar |
| ------------------------------------------------------------ | ------------------------------------------------------------ | ------------------------------------------------------------ |
|  |
|  |
|  |## Указания
|## Указания
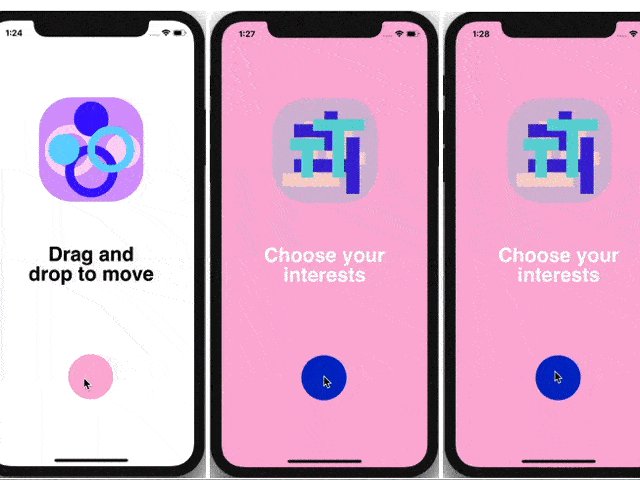
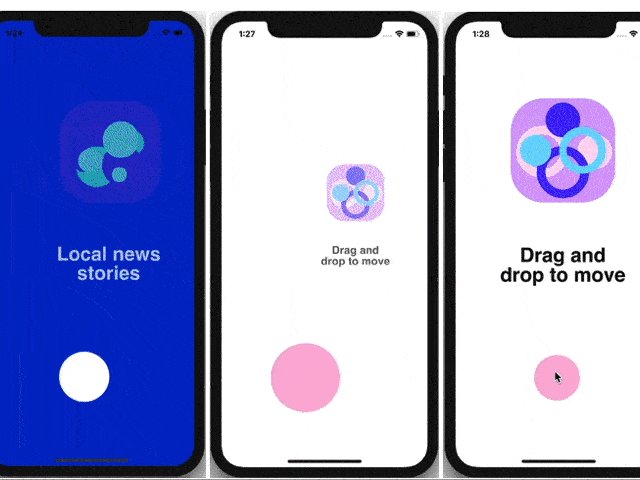
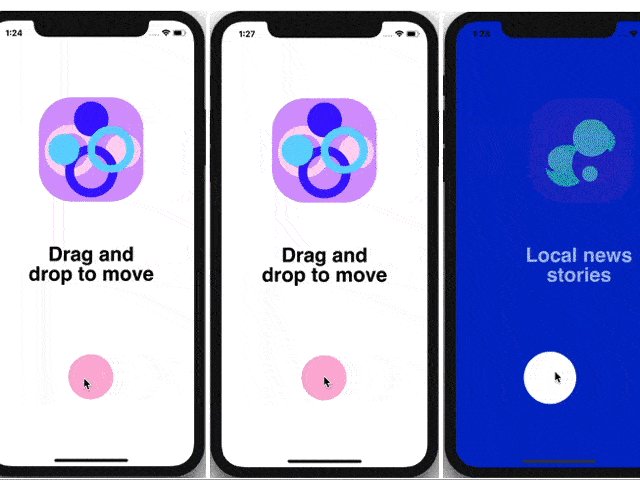
Для запуска указаний этого требования обычно достаточно одного компонента PageView, но иногда может потребоваться добавить немного анимационного эффекта, чтобы повысить KPI. Поэтому этот материал может пригодиться вам, хотя вы также можете использовать его как обычный PageView.
| concentric_transition | nice_intro | intro_views_flutter |
|---|---|---|
 |
 |
 |
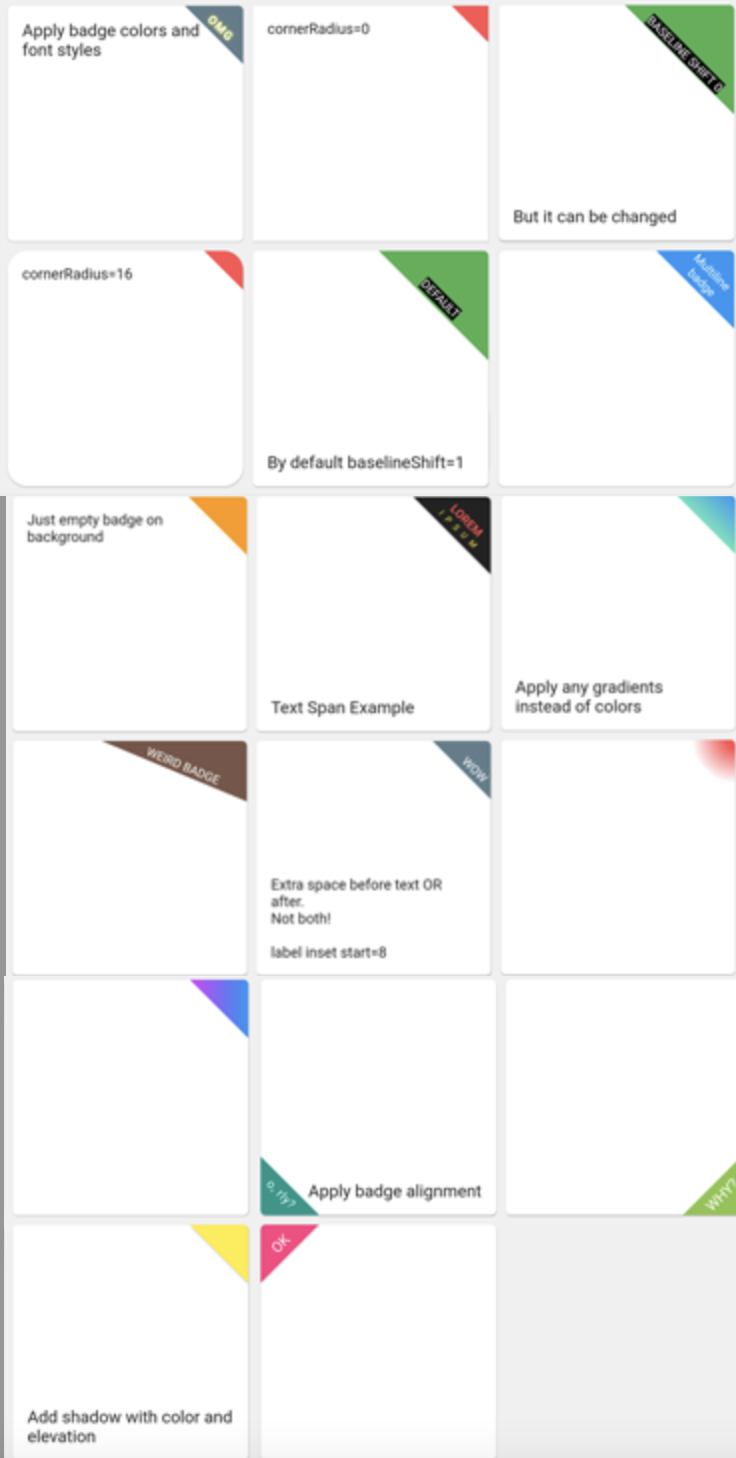
Этот раздел требует минимальных пояснений, так как большинство приложений используют окна уведомлений. Эти два пакета покрывают около 90% сценариев.| flutter_badges | corner_decoration |
| ------------------------------------------------------------ | ------------------------------------------------------------ |
|  |
|  |
|
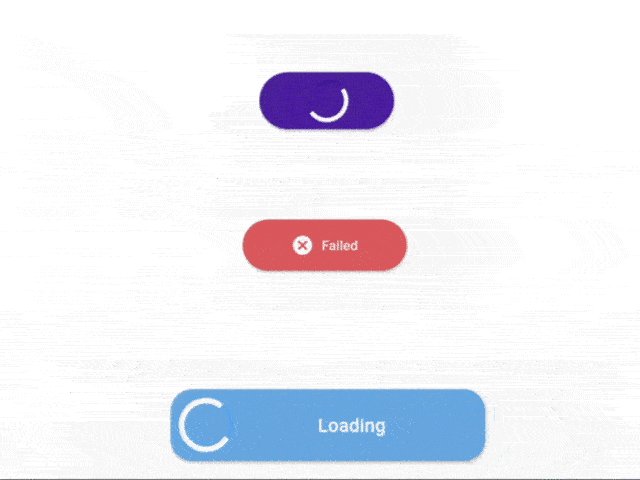
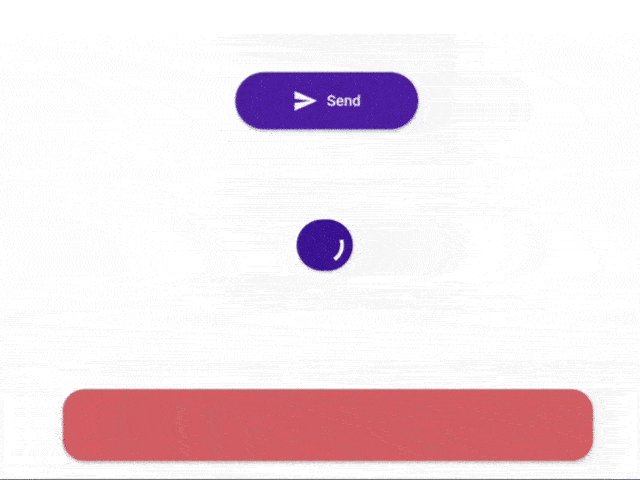
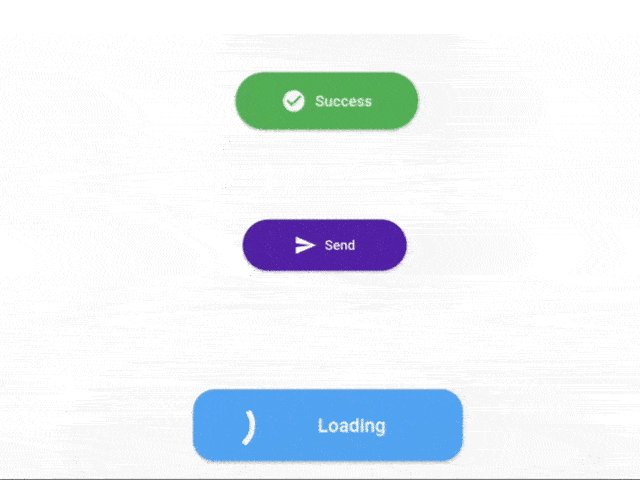
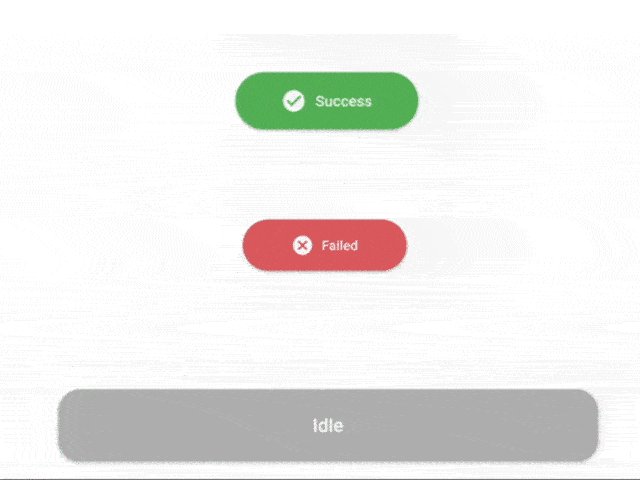
Обычно такие сложные эффекты не требуются, но что делать, если потребуется? В стиле Material Design таких взаимодействий немало, хотя в Китае Material Design особо не ценят.
| flutter_animated_button | progress_state_button |
|---|---|
 |
 |
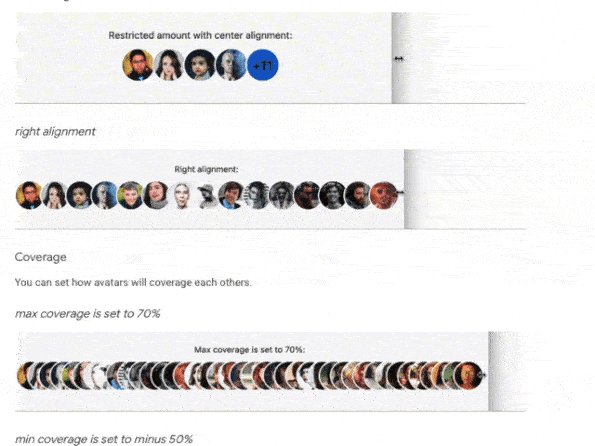
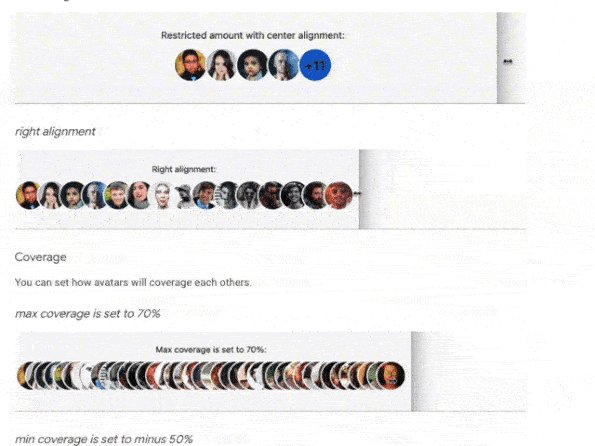
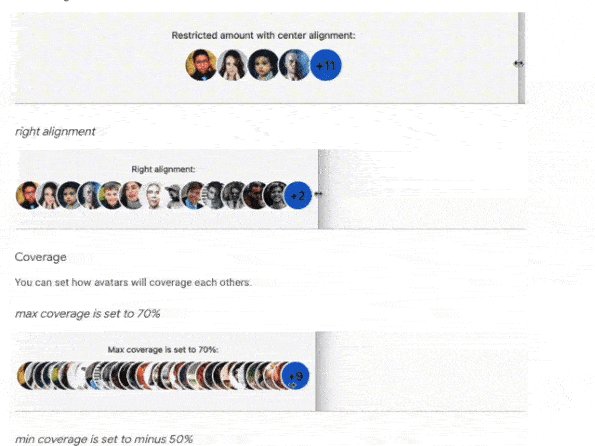
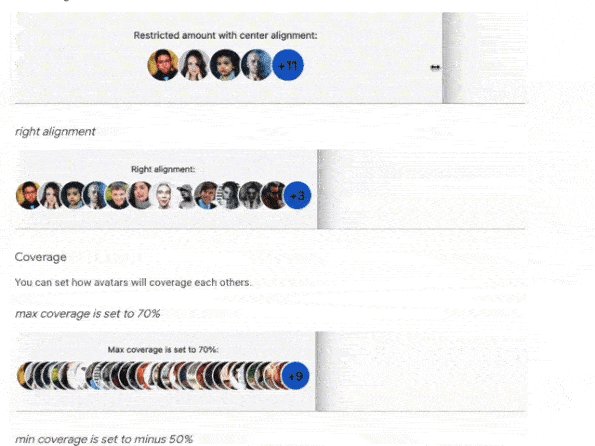
Не ожидаешь такого? Почему ещё нужен пакет для профильных изображений?
На самом деле это связано с последней ситуацией, которую многие знают. Когда есть социальные запросы, часто требуется такой вид UI, аналогичный тому, который используется на JiGuang Feidian.
| avatar_stack | overflow_view |
|---|---|
 |
 |
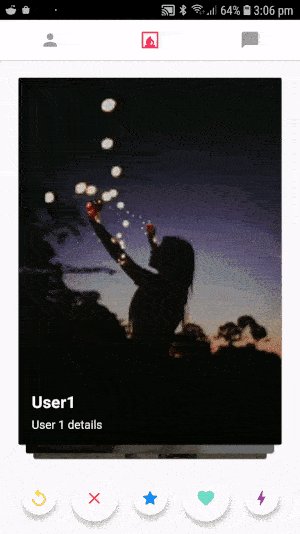
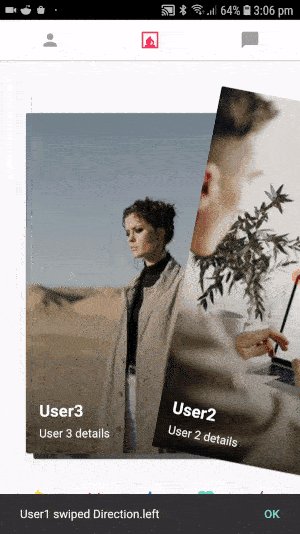
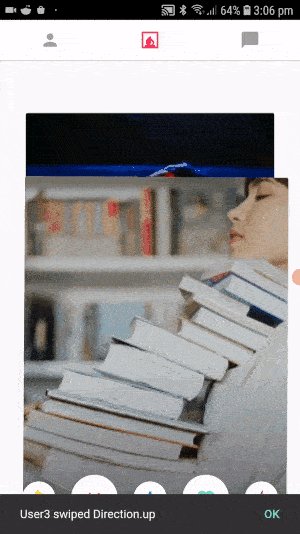
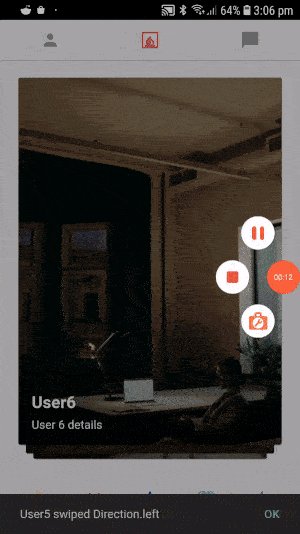
Этот запрос может быть не нужен большинству людей, но его рекомендую, поскольку помню случай несколько лет назад, когда мне заплатили 1000 за создание такого внешнего вида.| swipe_deck | swipeable_card_stack | appinio_swiper |
| ------------------------------------------------------------ | ------------------------------------------------------------ | ------------------------------------------------------------ |
|  |
|  |
|  |
|
На самом деле это больше анимационный эффект перехода, который кажется не очень распространенным в России, хотя ранее действительно было много запросов на реализацию подобной функциональности.
| we_slide | sliding_up_panel |
|---|---|
 |
 |
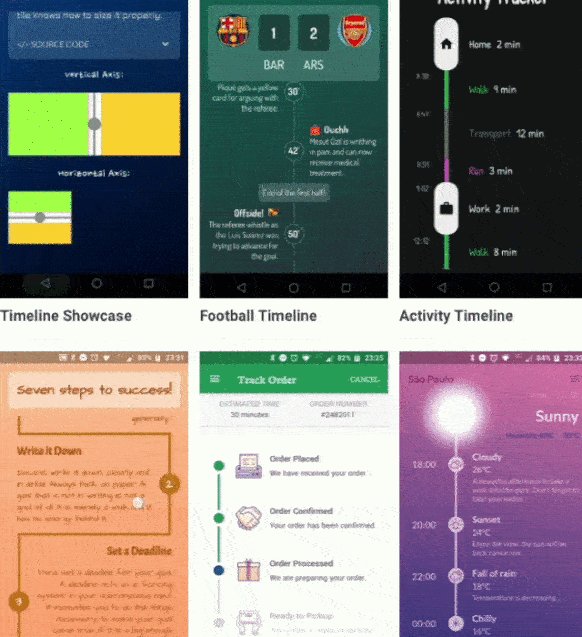
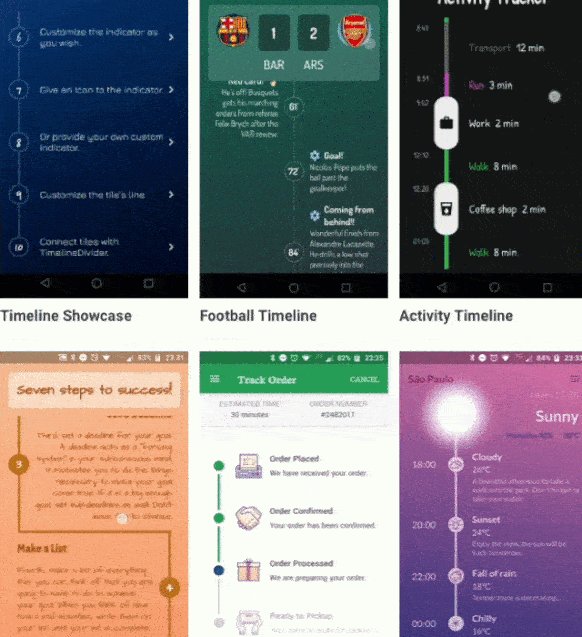
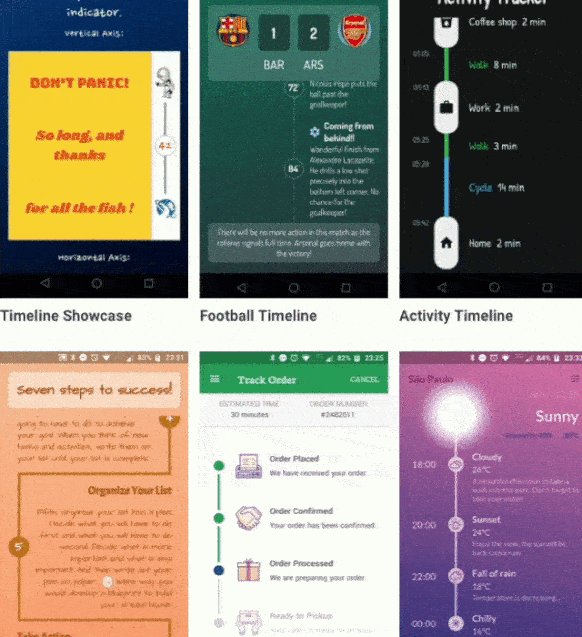
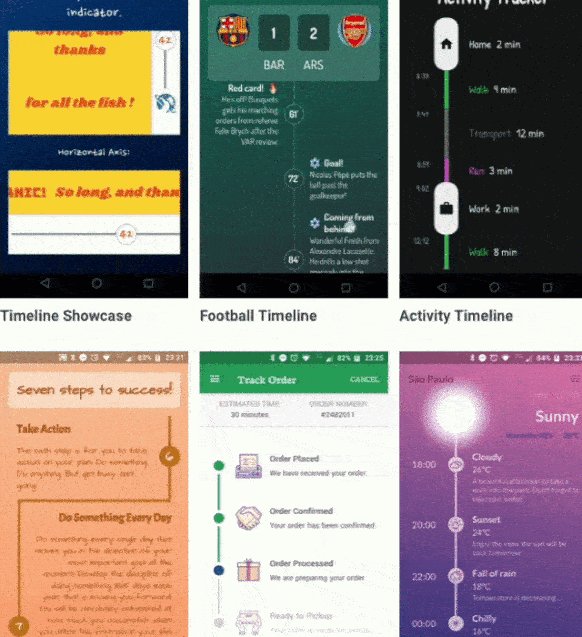
Это один из самых часто задаваемых вопросов в наших группах, и я не могу понять, почему так много приложений используют такой тип интерфейса? Однако такие требования могут быть трудоемкими для самостоятельной реализации.| timeline_tile | timelines |
| ------------------------------------------------------------ | ----------------------------------------------- |
|  |
|  |
Хорошо, относительно содержания, связанного с Flutter UI, рекомендации заканчиваются здесь. Основной целью данной статьи было помочь вам понять архитектуру UI в Flutter, а также предоставить способы решения проблем с вложенностью и некоторые интересные сторонние пакеты, чтобы повысить вашу производительность при разработке UI.Наконец, если у вас есть ещё вопросы по проектам или фреймворкам Flutter, мы приветствуем ваши комментарии и отзывы — возможно, это приведёт к появлению новых материалов!
|
Хорошо, относительно содержания, связанного с Flutter UI, рекомендации заканчиваются здесь. Основной целью данной статьи было помочь вам понять архитектуру UI в Flutter, а также предоставить способы решения проблем с вложенностью и некоторые интересные сторонние пакеты, чтобы повысить вашу производительность при разработке UI.Наконец, если у вас есть ещё вопросы по проектам или фреймворкам Flutter, мы приветствуем ваши комментарии и отзывы — возможно, это приведёт к появлению новых материалов!
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Опубликовать ( 0 )