Еще в прошлом году во время презентации Flutter 3.10 на конференции Google I/O было объявлено, что будущее Flutter Web будет связано с Wasm Native. Тогда команда Flutter заявила, что
"Flutter Web не предназначен для использования как универсальная платформа для веб-разработки."
Альтернативные веб-фреймворки уже существуют, поэтому Flutter будет ориентирован на использование
"первым фреймворком, который архитектурно спроектирован вокруг новых веб-технологий, таких как CanvasKit и WebAssembly."
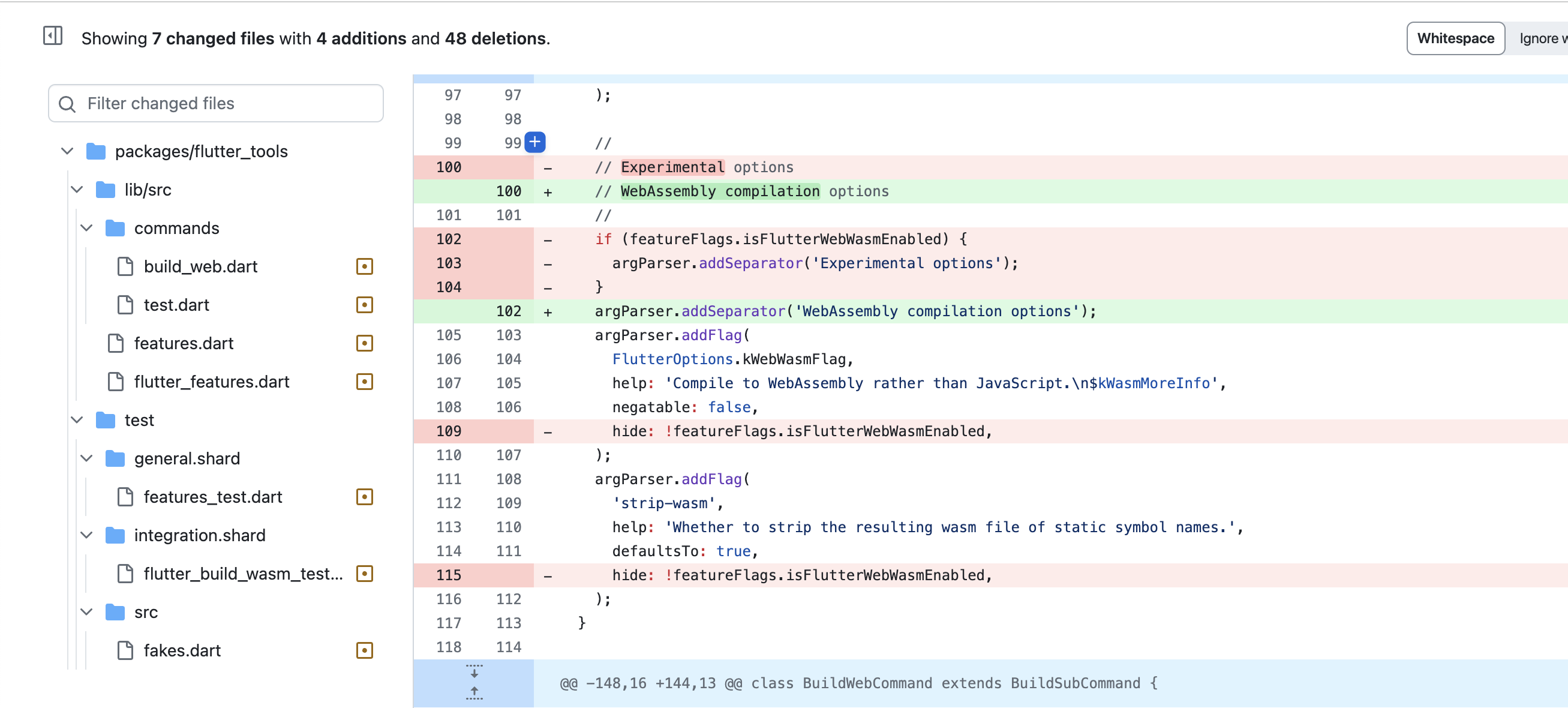
С момента этого заявления прошло почти год, и недавно был сделан ключевой коммит для Flutter Wasm Native: b8cd317. Поддержка команды flutter build web --wasm больше не находится в экспериментальном режиме.

На данный момент Flutter и Dart поддерживают добавление WebAssembly как целевой точки компиляции при создании веб-приложений. Однако если вы хотите использовать Wasm в своих Flutter приложениях, вам потребуется браузер, поддерживающий WasmGC:
Chromium и V8 начали поддерживать WasmGC в стабильной версии Chromium 119, Firefox поддерживает WasmGC в версии 120 (хотя есть некоторые проблемы), а Safari пока не поддерживает WasmGC.
 Некоторые могут удивиться, почему сейчас снова говорят о использовании WebAssembly как цели компиляции, если Flutter Web всегда поддерживал компиляцию в WebAssembly для отрисовки через CanvasKit?
Некоторые могут удивиться, почему сейчас снова говорят о использовании WebAssembly как цели компиляции, если Flutter Web всегда поддерживал компиляцию в WebAssembly для отрисовки через CanvasKit?
Здесь стоит упомянуть Dart native, до этого времени поддержка WebAssembly в Flutter была направлена на использование Wasm для выполнения runtime CanvasKit, а Dart-код компилировался в JavaScript. Теперь же, благодаря внедрению реализации сборщика мусора WasmGC, Dart начал поддерживать прямую компиляцию в нативный Wasm.
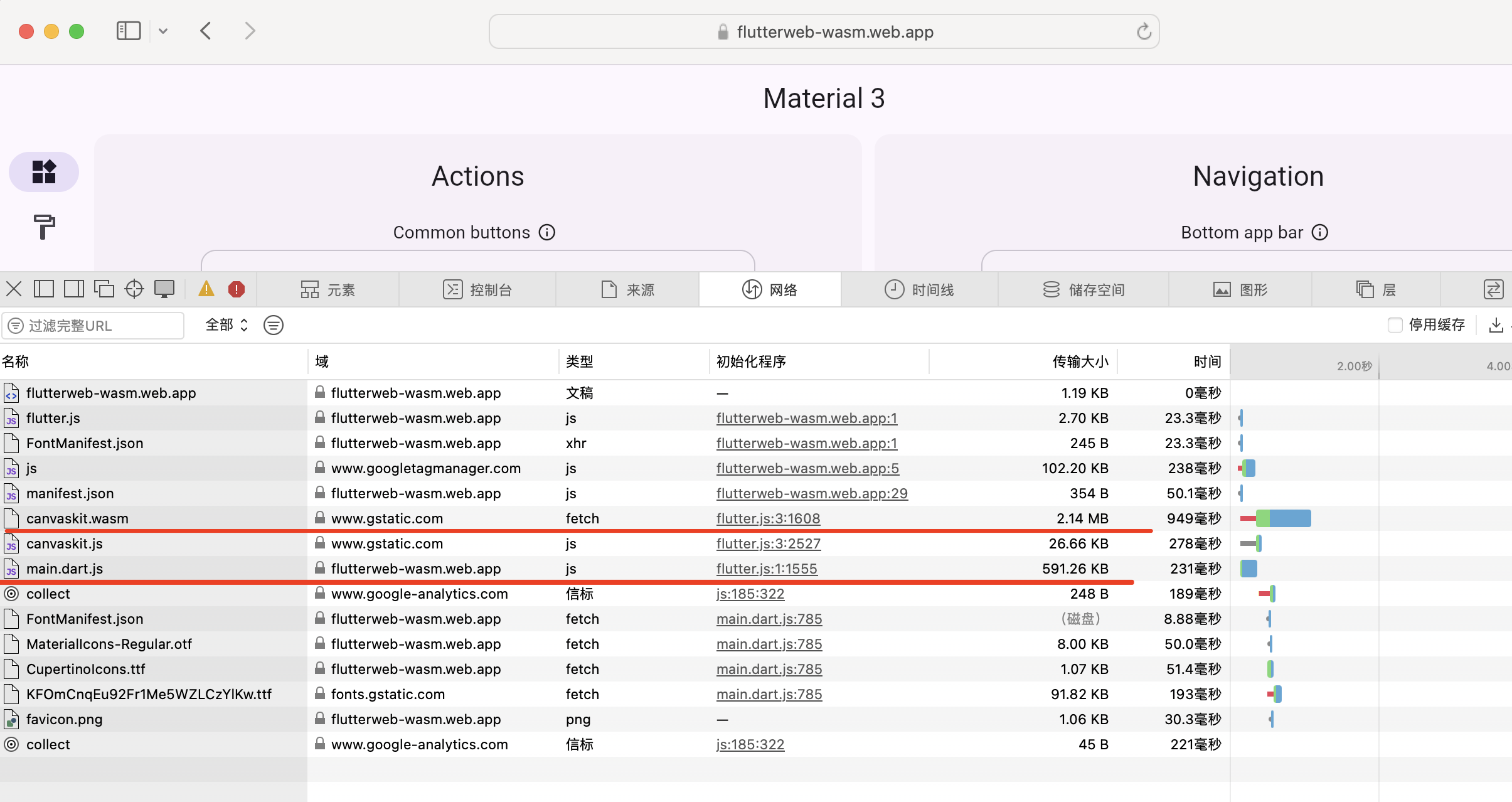
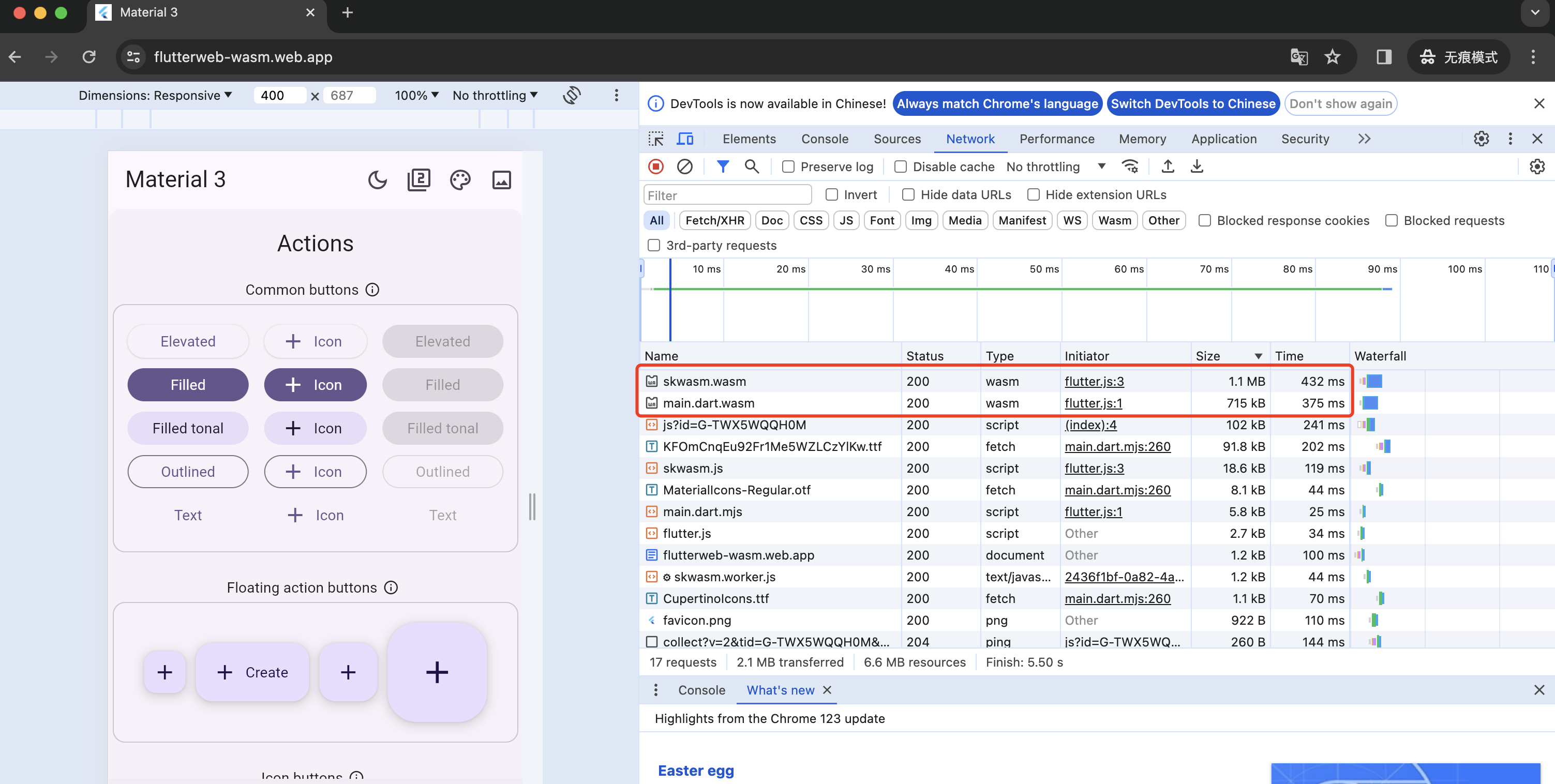
Если вам сложно понять это, обратите внимание на следующие две диаграммы. Диаграмма 1 показывает старый способ отрисовки через CanvasKit, а диаграмма 2 — новый способ отрисовки в Dart native. Самое значительное изменение заключается в том, что размер значительно уменьшился, что всегда было слабым местом старого подхода с CanvasKit.


Более компактный, быстрый и мощный!
Для Flutter Web новое Dart Native здесь аналогично созданию нового "Skwasm" движка отрисовки. Для максимизации производительности Skwasm использует wasm-to-wasm привязки, чтобы скомпилированный код был непосредственно связан с пользовательским модулем CanvasKit Wasm. Это также первая версия многопоточной отрисовки Flutter Web, что ещё больше улучшает время кадра.Кроме того, с выпуском Dart 3.3 Flutter Web завершил выполнение некоторых ранее обещанных функций:
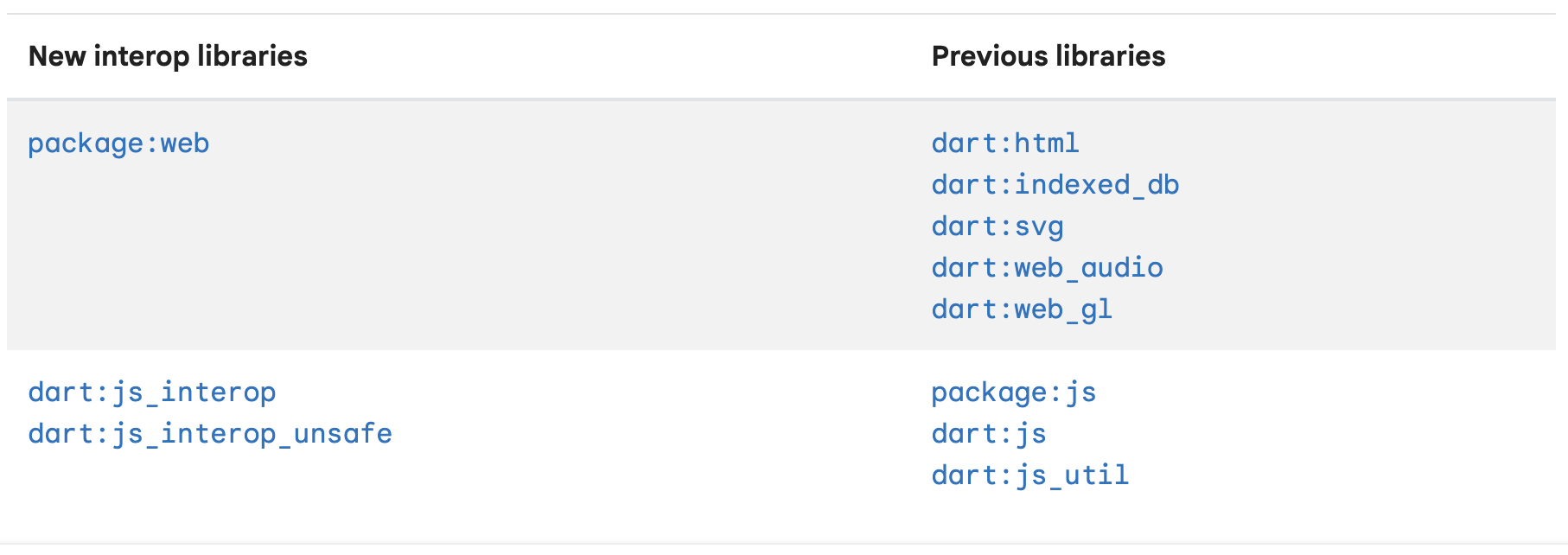
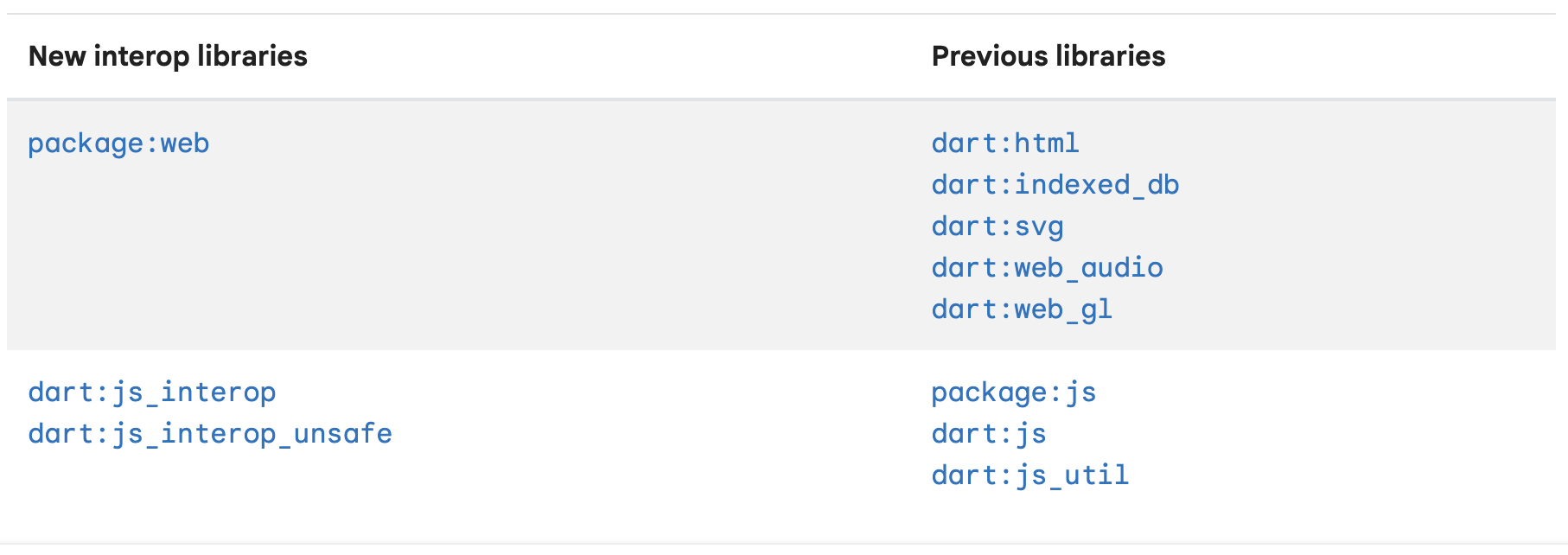
package:web, заменивший dart:html (и связанные библиотеки), будущие библиотеки браузера будут сосредоточены на package:web.
Чтобы поддерживать компиляцию Wasm, Dart изменил способ взаимодействия с браузером и API JavaScript с помощью js-interop. Этот переход требует поддержки API браузера для Wasm:
package:web, заменяет dart:html (и другие сетевые библиотеки)dart:js_interop, заменяет package:js и dart:js
Подробнее можно посмотреть на https://dart.dev/interop/js-interop/package-web и https://dart.dev/interop/js-interop для миграции
Исправлено:

на

```В целом, хотя поддержка Wasm Native пока не получила широкого распространения, это уже определило переход Flutter Web с состояния "в раздумьях" до "решительно уверенного". Хотя неясно, как будет развиваться Wasm Native в будущем, для Flutter Web это уже значительное улучшение по сравнению с текущим положением дел.> Дополнительная информация доступна по адресу https://docs.flutter.dev/platform-integration/web/wasm
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Опубликовать ( 0 )