参考AdminLTE,并增加诸多修改,提供了诸多的强大的可以重新组合的UI组件,网站管理后台,网站会员中心,CMS,CRM,OA等等,当然,您也可以对她进行深度定制,以做出更强系统
http://lvzhig.gitee.io/adminglt/
修改部分如下:
其他修改后续更新后说明
在<head>...</head>间增加
<link href="plugins/bootstrap/dist/css/bootstrap.min.css" rel="stylesheet" />
<link href="plugins/bootstrap-addtabs/bootstrap.addtabs.min.css" rel="stylesheet" />
<link href="plugins/layer/build/skin/default/layer.css" rel="stylesheet" />
<link href="plugins/toastr/toastr.min.css" rel="stylesheet" />
<link href="plugins/custombox/dist/custombox.min.css" rel="stylesheet" />
<link href="plugins/font-awesome/css/font-awesome.min.css" rel="stylesheet" />
<link href="plugins/Ionicons/css/ionicons.min.css" rel="stylesheet" />
<link href="plugins/animate/animate.min.css" rel="stylesheet" />
<link href="plugins/viewer/viewer.min.css" rel="stylesheet" />
<link href="plugins/adminLTE/dist/css/AdminLTE.min.css" rel="stylesheet" />
<link href="plugins/adminLTE/dist/css/skins/all-skins.min.css" rel="stylesheet" />
在文档尾部增加脚本引用
<script src="plugins/jquery/dist/jquery.min.js"></script>
<script src="plugins/layer/build/layer.js"></script>
<script src="plugins/toastr/toastr.min.js"></script>
<script src="plugins/bootstrap/dist/js/bootstrap.min.js"></script>
<script src="plugins/bootstrap-addtabs/bootstrap.addtabs.min.js"></script>
<script src="plugins/jquery-slimscroll/jquery.slimscroll.min.js"></script>
<script src="plugins/screenfull/dist/screenfull.min.js"></script>
<script src="plugins/custombox/dist/custombox.min.js"></script>
<script src="plugins/viewer/viewer.min.js"></script>
<script src="plugins/adminLTE/dist/js/adminlte.min.js"></script>
<script src="dist/gtl.mini.js"></script>
其他子页面,在
<body class="hold-transition skin-blue sidebar-mini" style="background-color:#ecf0f5"><section>...</section></body>
处增加具体要显示的内容
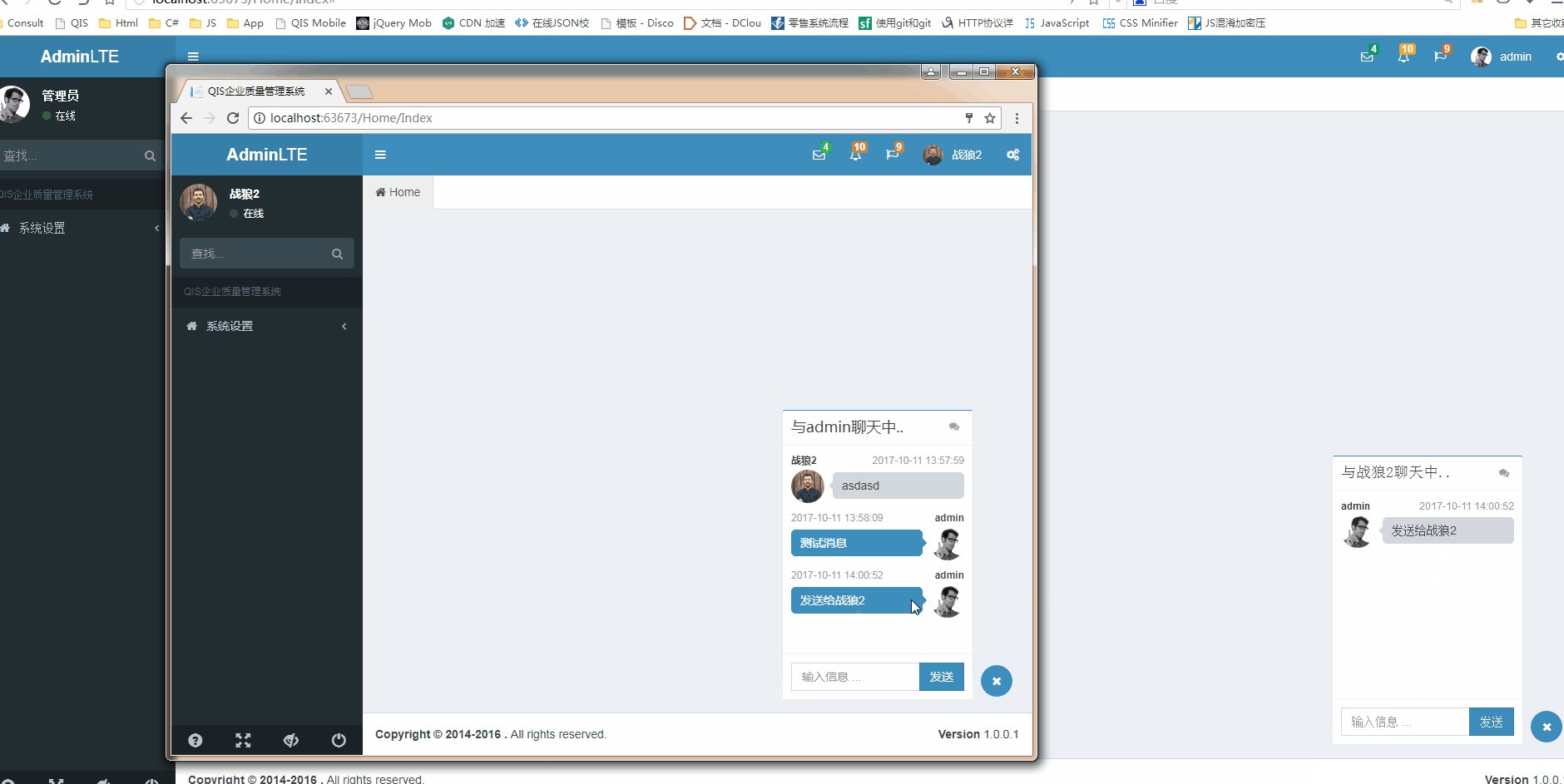
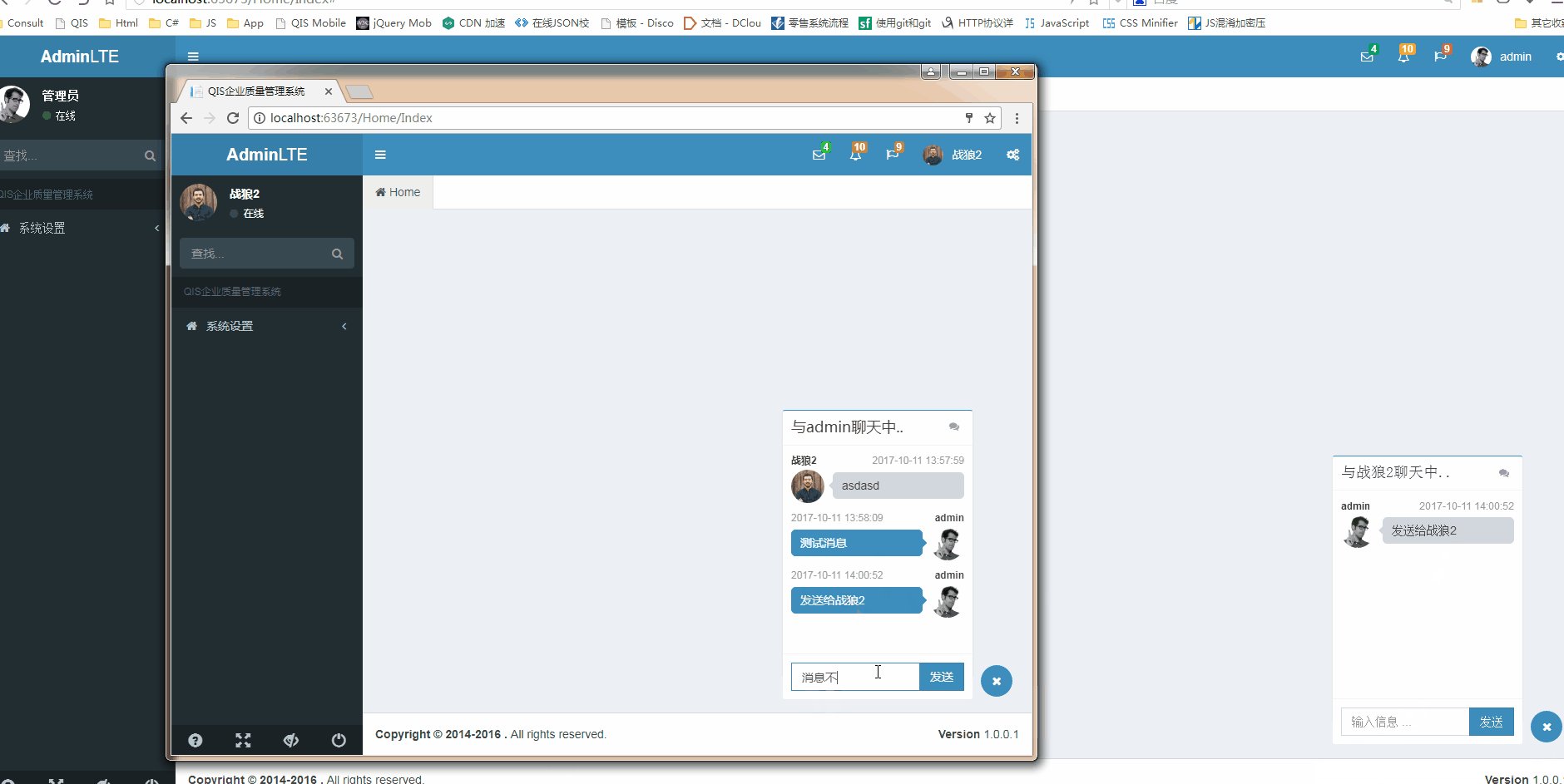
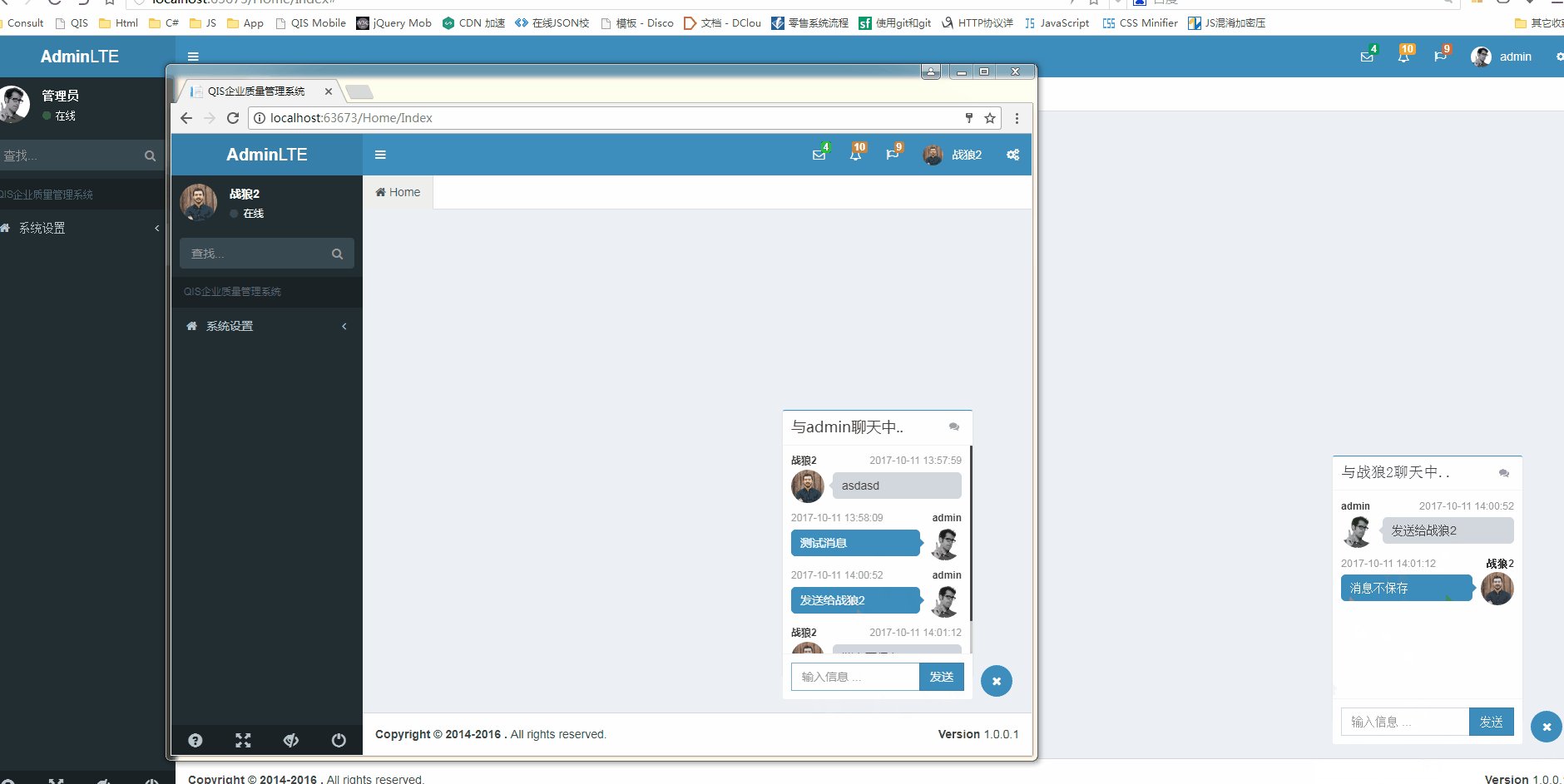
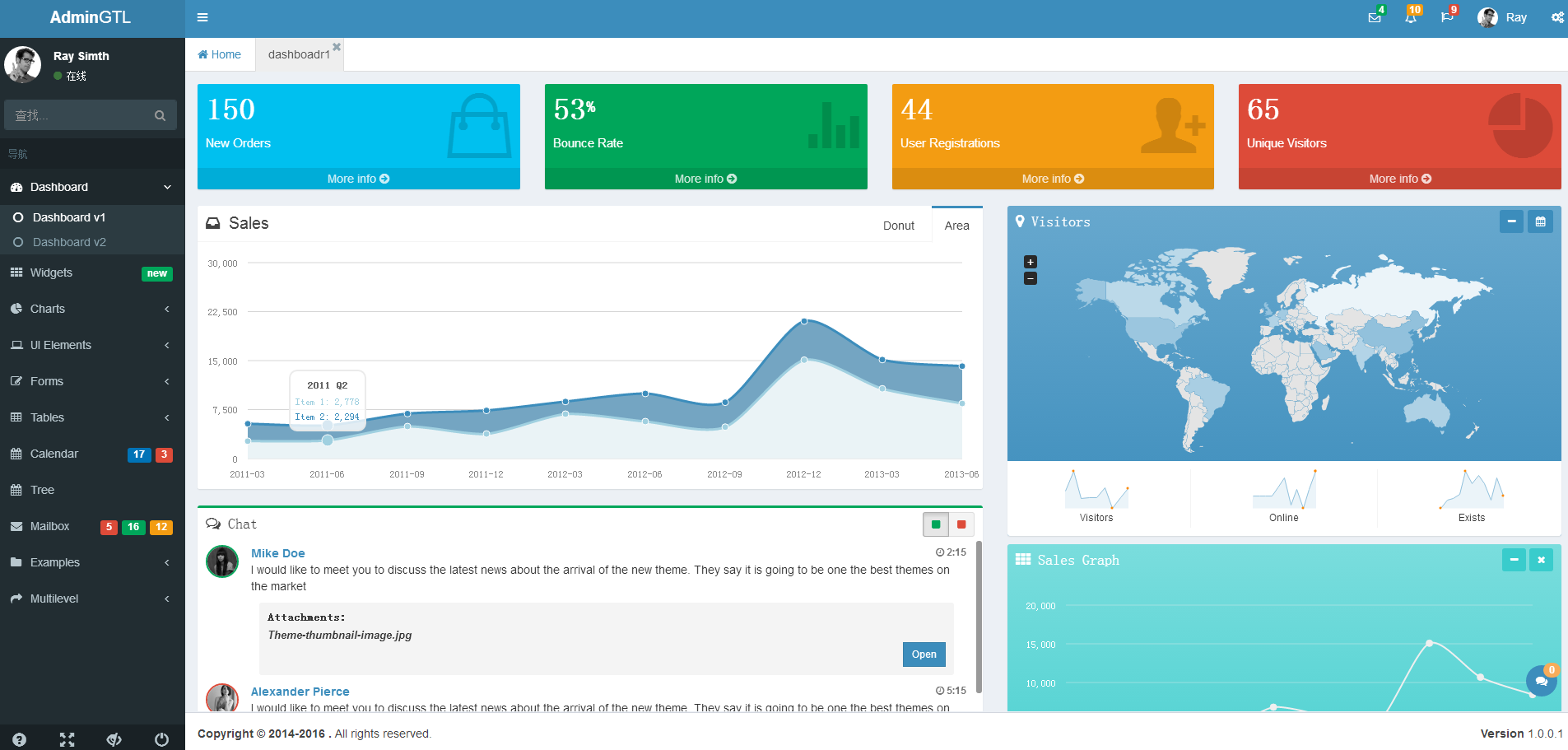
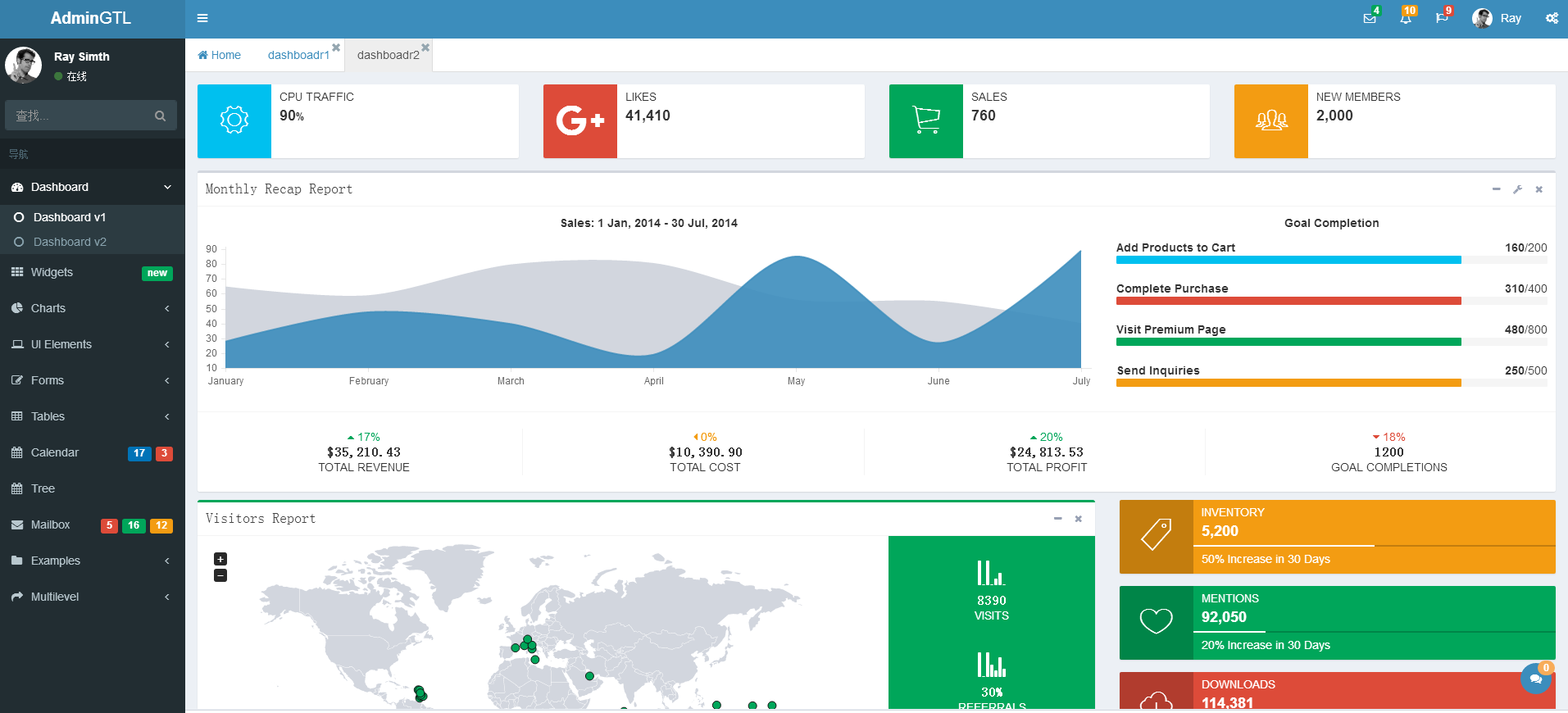
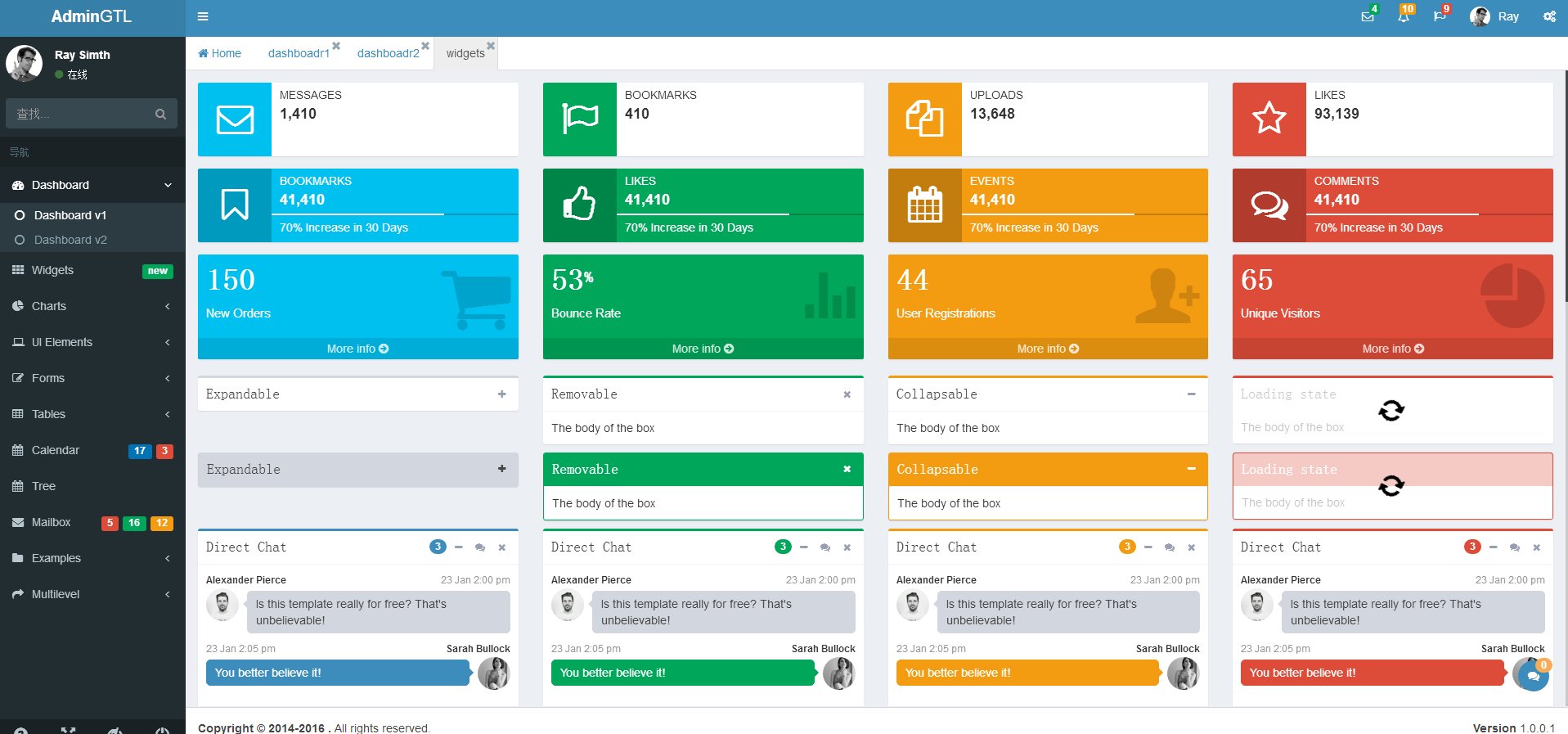
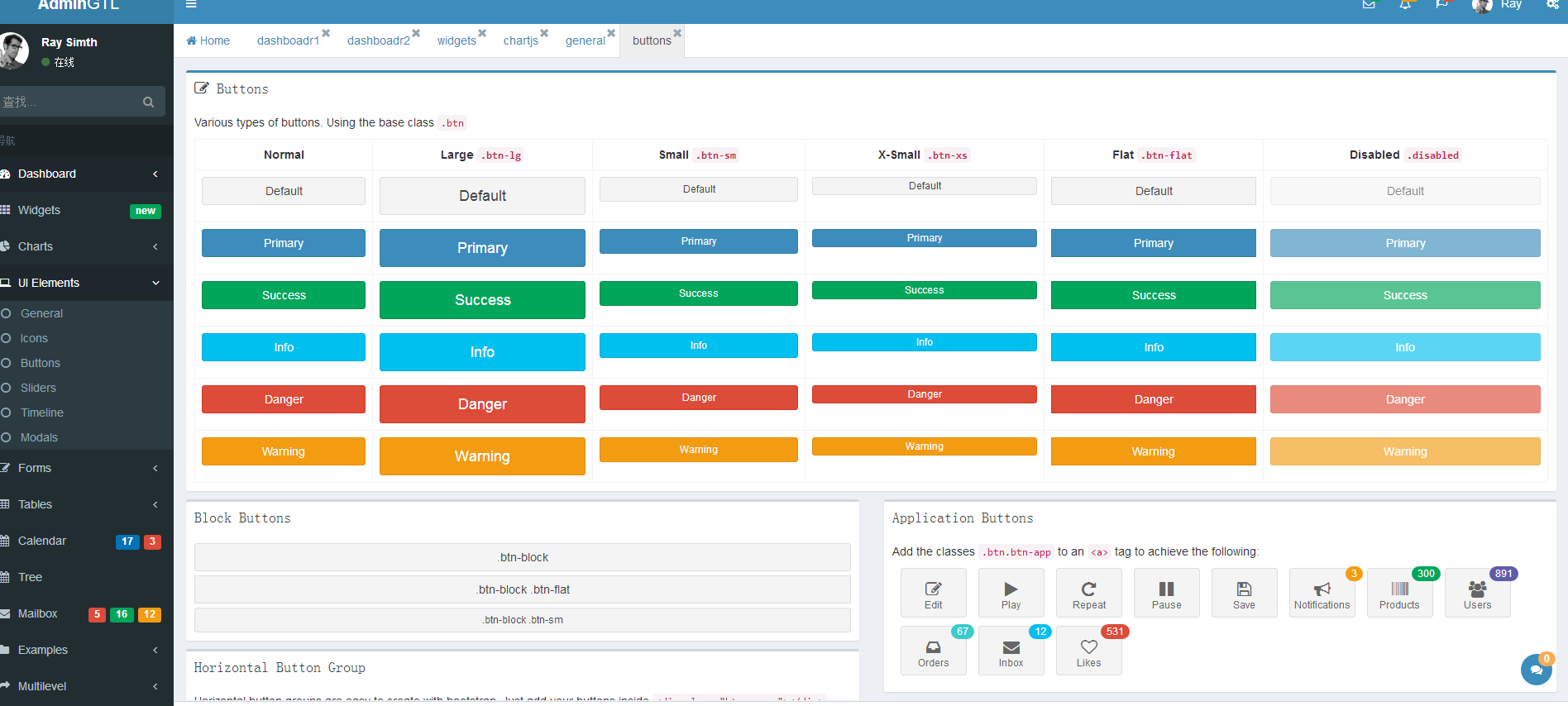
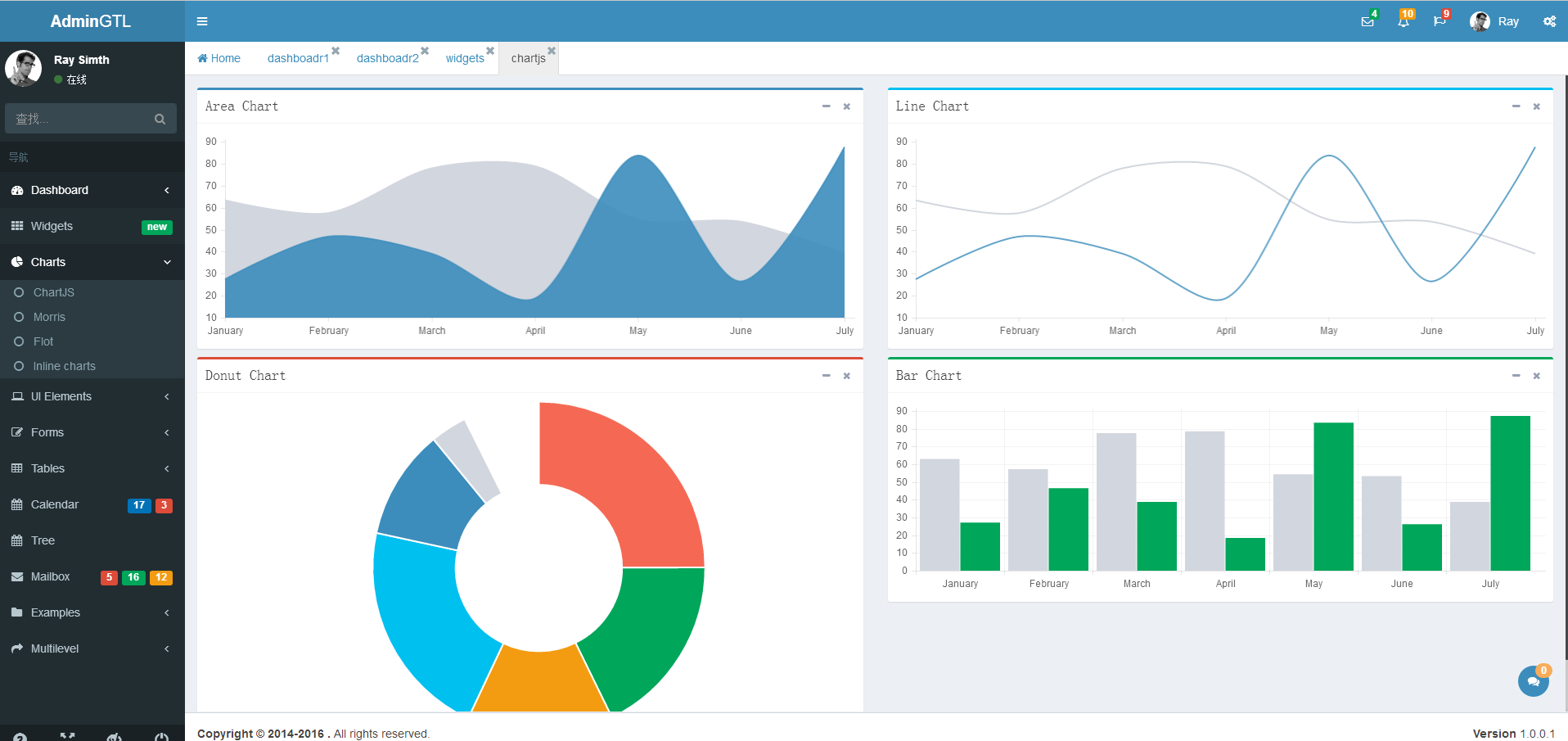
#有图有真相
在线通知功能
 其他
其他





在线讨论请加群

Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.