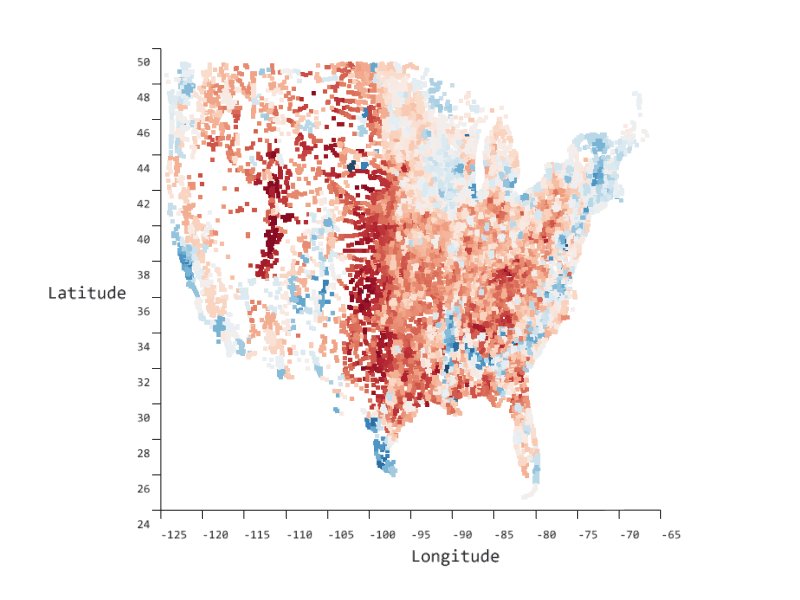
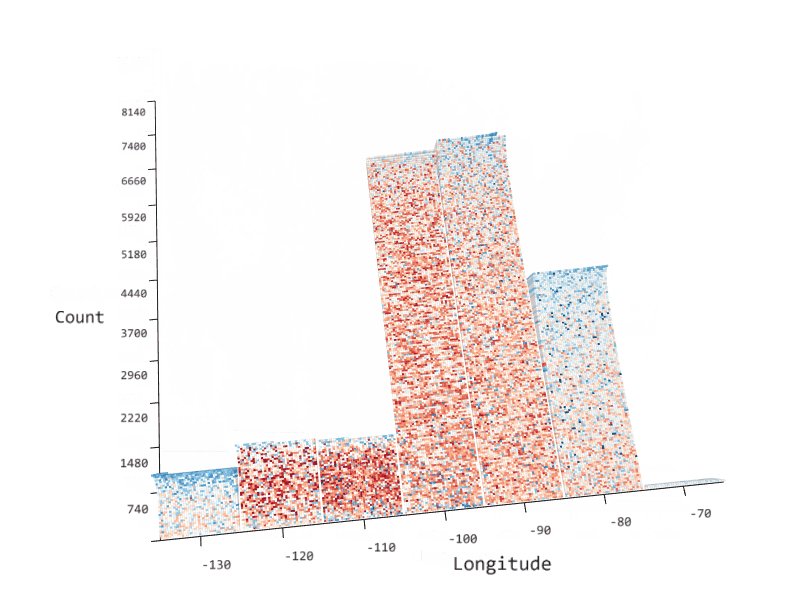
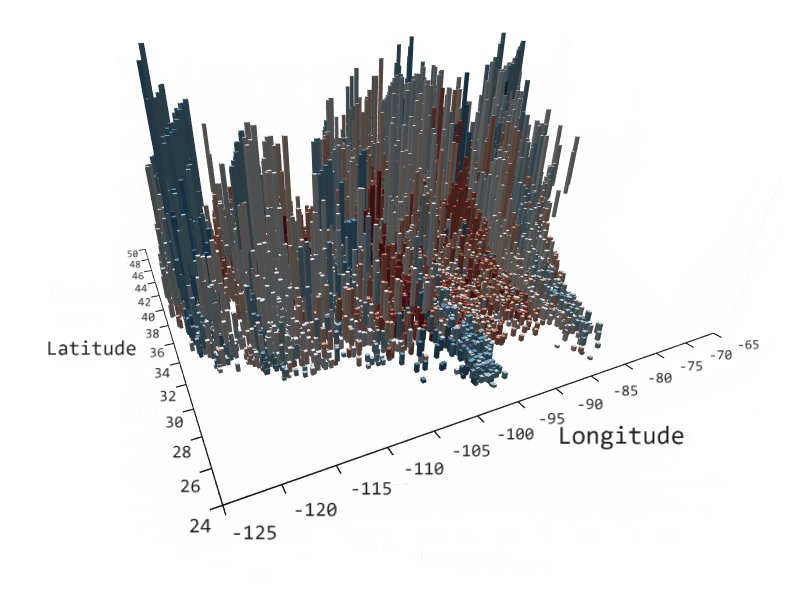
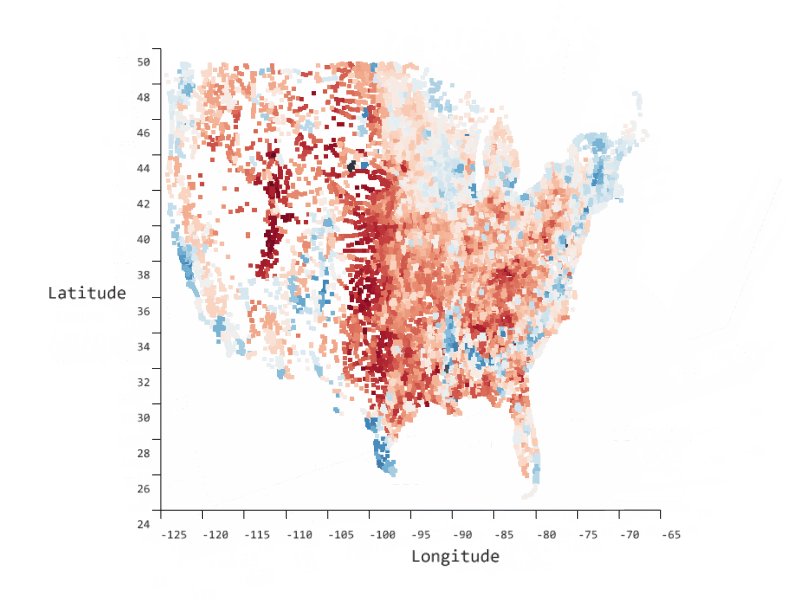
Visually explore, understand, and present your data.

Add these to the dependencies section of your package.json, then run npm install:
"@deck.gl/core": "^8.3.7",
"@deck.gl/layers": "^8.3.7",
"@msrvida/sanddance-react": "^3",
"@luma.gl/core": "^8.3.1",
"vega": "^5.17.0"
Import these in your JavaScript:
import * as deck from '@deck.gl/core';
import * as layers from '@deck.gl/layers';
import * as luma from '@luma.gl/core';
import * as vega from 'vega';
import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { use as SandDanceUse, SandDanceReact } from '@msrvida/sanddance-react';
SandDanceUse(React, ReactDOM, vega, deck, layers, luma);
Please visit the SandDance website.
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Опубликовать ( 0 )