Слияние кода завершено, страница обновится автоматически
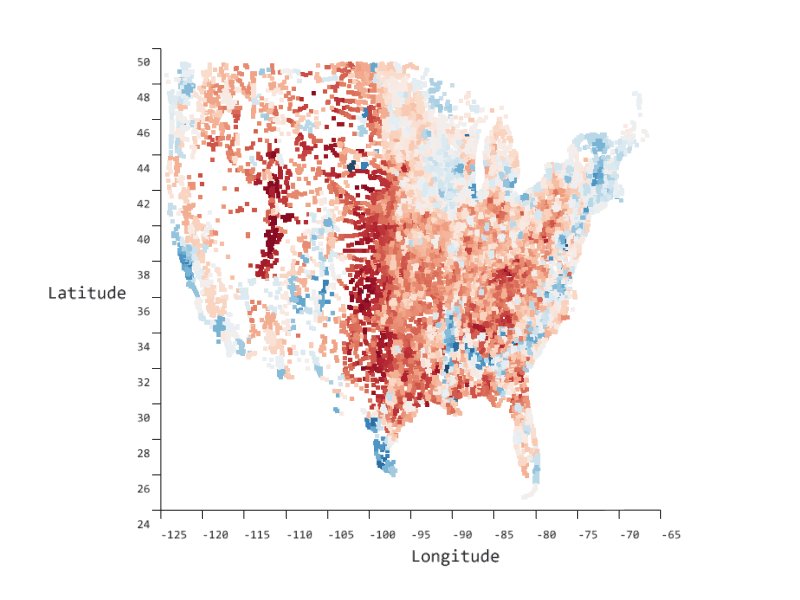
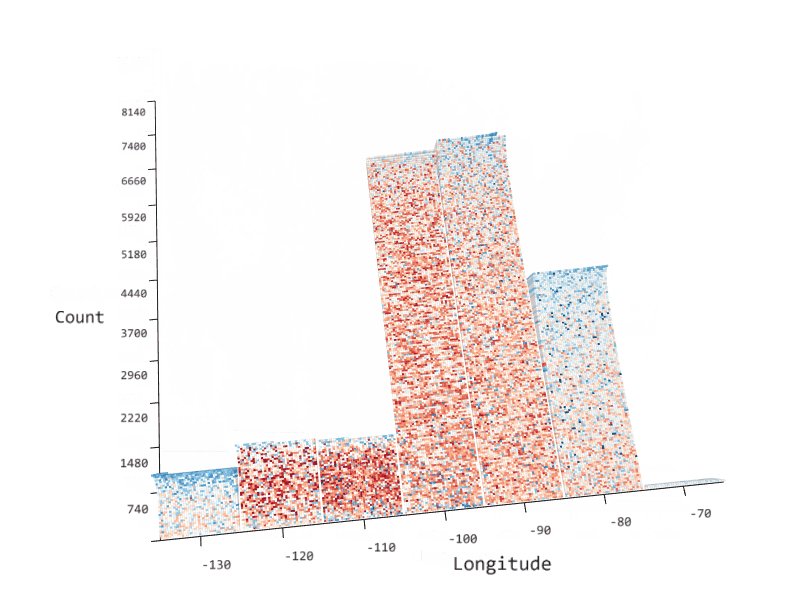
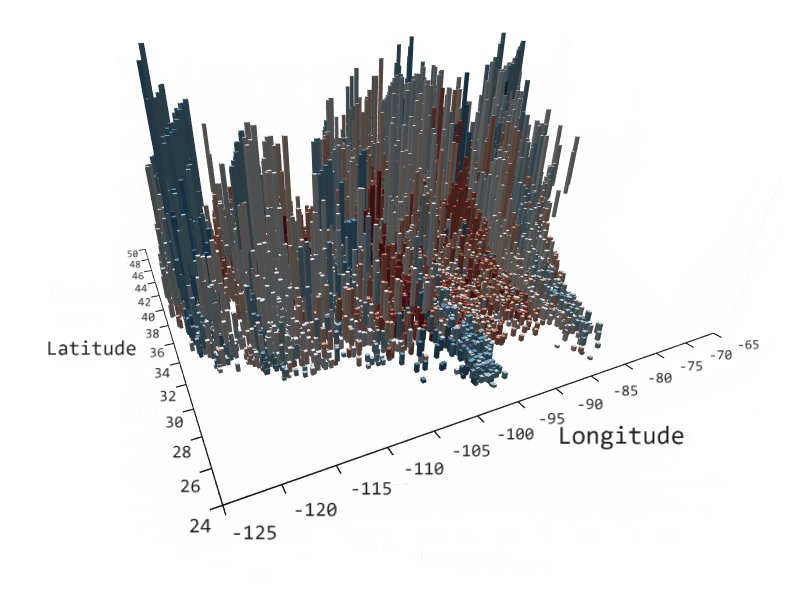
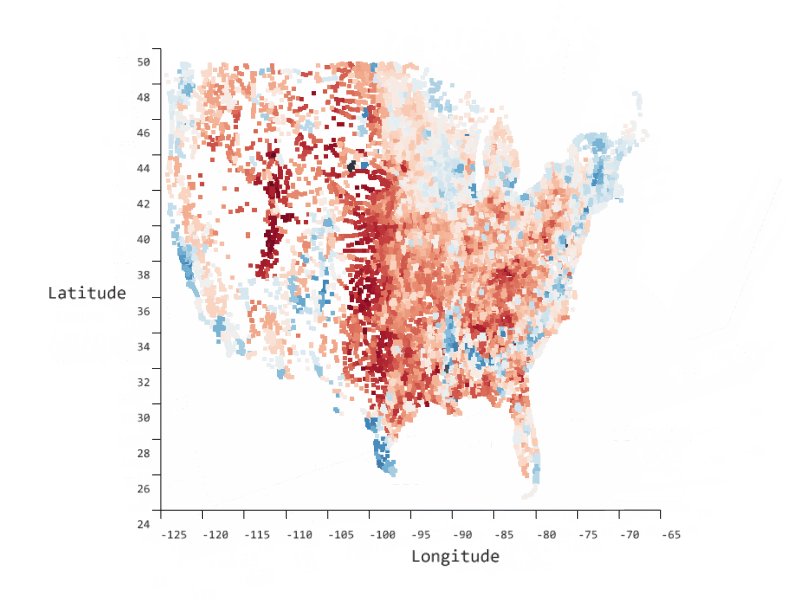
Visually explore, understand, and present your data.

Add these to the dependencies section of your package.json, then run npm install:
"@deck.gl/core": "^8.3.7",
"@deck.gl/layers": "^8.3.7",
"@msrvida/sanddance-vue": "^3",
"@luma.gl/core": "^8.3.1",
"vega": "^5.17.0"
<template>
<div id="app">
<SandDanceVue v-bind:data="data" v-bind:insight="insight" />
</div>
</template>
<script>
import * as deck from "@deck.gl/core";
import * as layers from "@deck.gl/layers";
import * as luma from "@luma.gl/core";
import * as vega from "vega";
import SandDanceVue, { SandDance } from "@msrvida/sanddance-vue";
SandDance.use(vega, deck, layers, luma);
const data = [{ a: 1 }, { a: 2 }, { a: 3 }];
const insight = {
chart: "barchartV",
columns: {
x: "a",
z: "a"
},
size: {
height: 500,
width: 500
},
view: "3d"
};
export default {
name: "App",
components: {
SandDanceVue
},
data: () => {
return {
data,
insight
};
}
};
</script>
<style>
.sanddance-VueViewer {
height: 700px;
border: 1px solid black;
}
</style>
<style src="@msrvida/sanddance/dist/css/sanddance.css" />
Please visit the SandDance website.
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Опубликовать ( 0 )