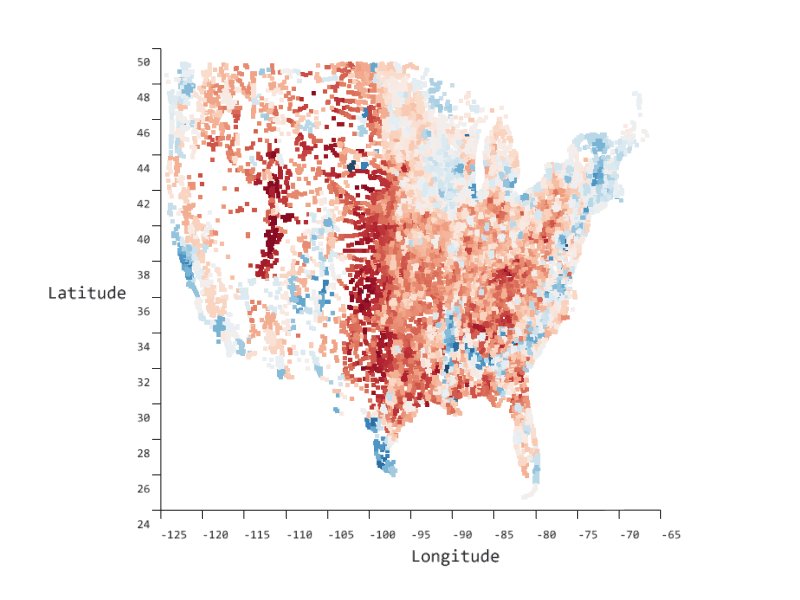
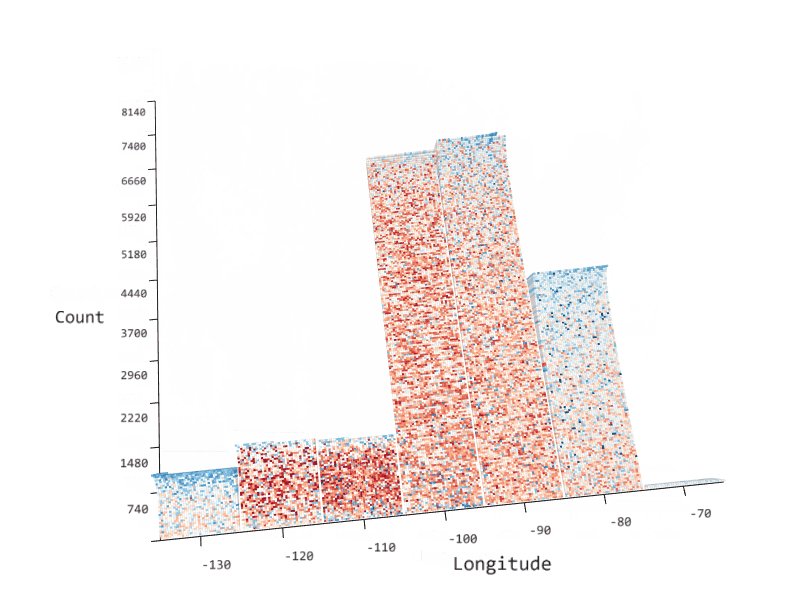
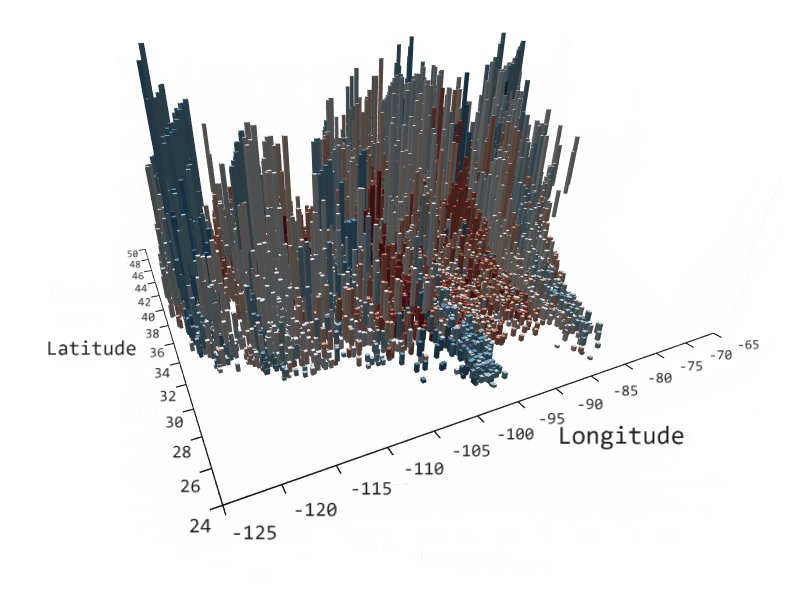
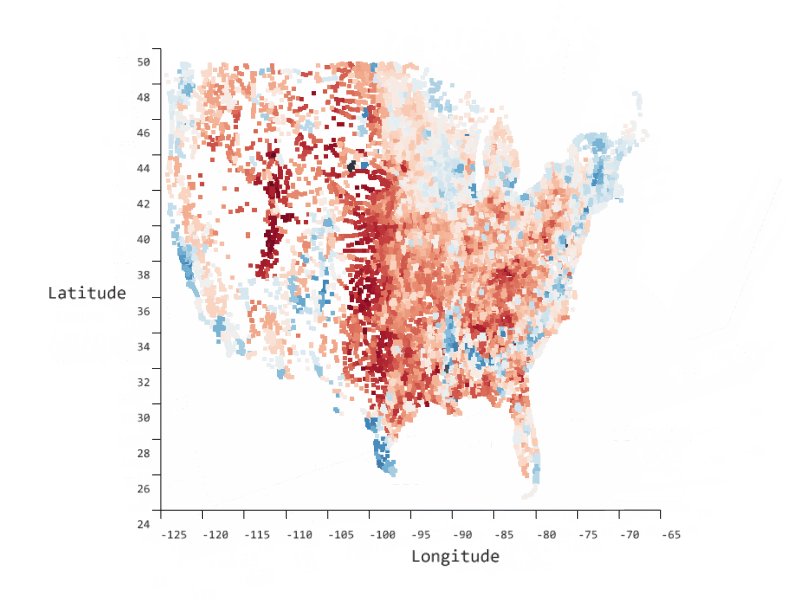
Visually explore, understand, and present your data.

You will need to consider how to load the libraries that sanddance depends on, based on your build & deployment scenario.
Load dependencies via <script> tags in your HTML:
<script src="https://unpkg.com/vega@^5.11/build/vega.js" charset="utf-8"></script>
<script src="https://unpkg.com/deck.gl@~6.4/deckgl.min.js"></script>
<script src="https://unpkg.com/@msrvida/sanddance@^3/dist/umd/sanddance.js"></script>
A global variable named SandDance will be available to you. In your JavaScript, call the use function to pass the dependency libraries:
SandDance.use(vega, deck, deck, luma);
Add these to the dependencies section of your package.json, then run npm install:
"@deck.gl/core": "^8.3.7",
"@deck.gl/layers": "^8.3.7",
"@msrvida/sanddance": "^3",
"@luma.gl/core": "^8.3.1",
"vega": "^5.17.0"
Import these in your JavaScript, then call the use() function to pass the dependency libraries to SandDance.VegaDeckGl:
import * as deck from '@deck.gl/core';
import * as layers from '@deck.gl/layers';
import * as luma from '@luma.gl/core';
import * as vega from 'vega';
import * as SandDance from '@msrvida/sanddance';
SandDance.use(vega, deck, layers, luma);
searchExpression namespace
types.Search moved hereutil.ensureSearchExpressionGroup moved herespecs namespace
types.Insight moved hereViewerOptions colors are now string typeVegaDeckGl.View moved to types.View
Please visit the SandDance website.
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Опубликовать ( 0 )