Что такое Zerker
Zerker — это гибкая и лёгкая библиотека для анимации графики на Flutter. С её помощью можно создавать множество сложных анимационных эффектов, таких как анимированные анимации, всплывающие анимации, переходы между сценами, эффекты иконок и многое другое.
В то же время с Zerker можно создать множество простых игр. Zerker содержит такие элементы, как спрайты, прокручиваемые фоны и атласы, что упрощает создание игровых миров.
Более подробная документация о Zerker доступна здесь: https://flutterkit.github.io/zerkerdocs/.
Установка
Добавьте следующее в файл pubspec.yaml вашего пакета и выполните команду flutter pub get:
dependencies:
zerker: <последняя версия>
Дополнительные подробные инструкции по установке доступны здесь: https://pub.dev/packages/zerker/install.
Начало работы
Импортируйте пакет:
import 'package:zerker/zerker.dart';
Использование
Создайте виджет zerker:
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
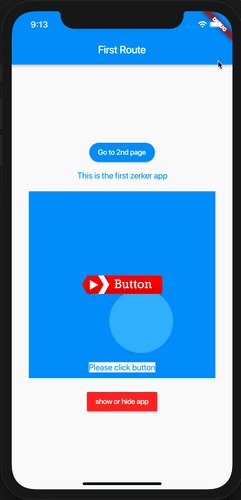
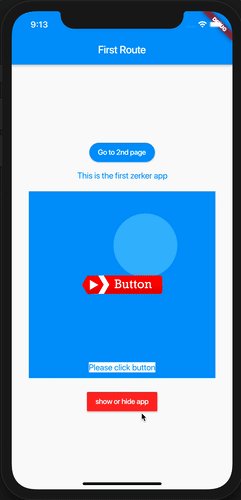
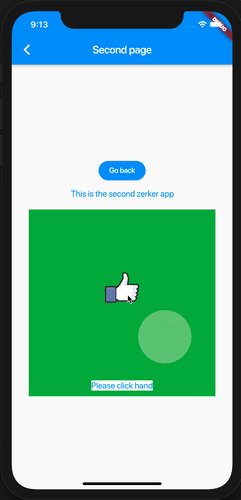
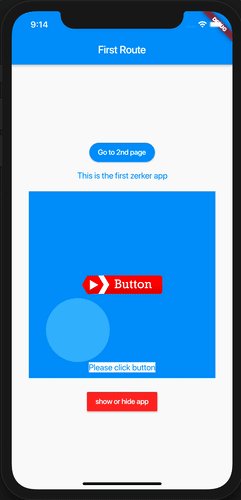
child: Zerker(app: MyZKApp(), clip: true, interactive: true, width: 350, height: 350),
),
);
}
}
Создайте свой класс Zerker, унаследованный от ZKApp:
class MyZKApp extends ZKApp {
@override
init() {
super.init();
/// инициализация сцены zerker
}
@override
update(int time) {
super.update(time);
sprite.position.x++;
}
}
Инициализируйте сцену и создайте элементы в функции init:
/// Создайте спрайт zerker
ZKSprite bigboy = ZKSprite(key: "bigboy")
..animator.make("front", [0, 1, 2, 3, 4])
..animator.make("left", ['5-9'])
..animator.make("after", ['10-14'])
..animator.make("right", ['15-19'])
..onTapDown = (event) {
bigboy.animator.play("right", 8, true);
};
stage.addChild(bigboy);
/// Создайте текст zerker
ZKText text = ZKText()
..setPosition(100, 100)
..text = "hello world"
..setStyle(color: Colors.blueGrey, backgroundColor: Colors.red[50]);
stage.addChild(_text);
Дополнительные случаи
Вы можете быстро начать изучение примера здесь: https://flutterkit.github.io/zerkerdocs/guide/tutorial.html.

Другие примеры zerker вы можете посмотреть здесь: https://github.com/flutterkit/zerker-samples. Если у вас есть какие-либо вопросы о Zerker, пожалуйста, сообщите мне по электронной почте, большое спасибо!



Лицензия
Zerker лицензирован под лицензией MIT. Просмотреть лицензию: https://github.com/flutterkit/zerker/blob/master/LICENSE.
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Опубликовать ( 0 )