Это мой собственный небольшой плагин для модальных всплывающих окон (основан на zepto, в основном ориентирован на мобильные устройства), интерфейс простой (имитация дизайна модальных всплывающих окон iOS), можно использовать, кому нравится ~~
В настоящее время поддерживаются только два состояния: подтверждение всплывающего окна и модальное всплывающее окно (различаются по popStatus).
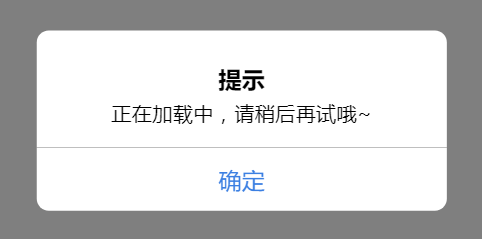
(1) Подтверждение всплывающего окна Конфигурация:
popup({
popStatus: 1,
popTitle: "提示",
popContent: "正在加载中,请稍后再试哦~",
popConfirm: function(res){
console.log(res);
// После нажатия «подтвердить» вы должны обработать это дело
}
})

(2) Модальное всплывающее окно Конфигурация:
popup({
popStatus: 2,
popTitle: "提示",
popContent: "正在加载中,请稍后再试哦~",
popCancel: function(res){
console.log(res);
// После нажатия «отменить» вы должны обработать это дело
},
popConfirm: function(res){
console.log(res);
// После нажатия «подтвердить» вы должны обработать это дело
}
})

Однако я также нашёл несколько хороших UI-фреймворков (все имеют модальные окна, неловко =_=), которыми я тоже хочу поделиться, вы можете выбрать подходящий для себя ~~
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Опубликовать ( 0 )