Vue-social-captcha: компонент на Vue с функциями социальной капчи
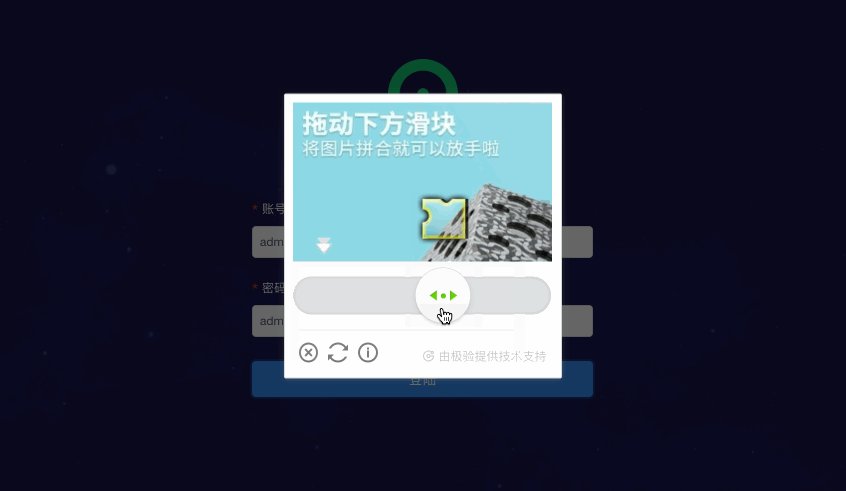
Скриншоты:

Зависимости: axios
Установка:
$ npm install vue-social-captcha -S
Использование: В файле main.js импортируйте плагин и зарегистрируйте его:
# main.js
import captcha from 'vue-social-captcha'
Vue.use(captcha)
Затем используйте vue-social-captcha в проекте:
<template>
<div id="app">
<Captcha
id="Captcha"
scene="Login"
type="Geetest"
:parm="captchaOption"
@callback="captchaNotice"
url="http://pay.test.com/admin/captcha/"
>
<input id="Captcha" type="button" value="登陆"/>
</Captcha>
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {
captchaOption: {
// 各平台的参数,具体请参阅个平台文档
// 以下为腾讯验证码的参数
// appid: '',
// 以下为极验验证码的 параметр
product: 'bind',
}
}
},
methods: {
// 回调监听
// status: 1успех,2проверка,0сбой
// res: данные, возвращённые третьей стороной
captchaNotice(status, res){
console.log(status)
console.log(res)
}
}
}
</script>
Свойства (props): Используйте следующие свойства для настройки вашего проверочного кода:
| Свойство | Описание | Тип | Значение по умолчанию | Обязательное |
|---|---|---|---|---|
| parm | Параметры проверочного кода (см. документацию каждой платформы) | Object | Нет | Да |
| url | Адрес для проверки на сервере, формат возврата см. ниже | String | Нет | Да |
| type | Тип проверочного кода, возможные значения: TencentCaptcha, Geetest | String | Нет | Да |
| id | Идентификатор элемента привязки | String | Нет | Да |
| scene | Сцена использования, передаётся на сервер, используется для бизнес-логики | String | Нет | Да |
Запрос и ответ сервера:
{
g_type: 'TencentCaptcha', // тип проверочного кода
g_scene: 'Login', // сцена использования
}
// Ответ от GeeTest
{
"code":1,
"msg":"Проверка прошла успешно",
"data":
{
"success":1,
"gt":"29e4e065c7ba05ff77ba896e5d577f89",
"challenge":"bd26076b3afe9ed3c17738f3f8a7eec7",
"new_captcha":1
}
}
// Ответ от Tencent
{
"code":1,
"msg":"Проверка прошла успешно"
}
Ресурсы:
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Опубликовать ( 0 )