Библиотека компонентов Vue для работы с markdown. markdown-it-vue — это богатый набор компонентов для работы с markdown в Vue, использует markdown-it как движок парсинга данных markdown, объединяет множество плагинов markdown-it и имеет встроенные функциональные плагины, поддерживающие общие возможности, такие как GFM TOC, GFM стиль, эмодзи и другие. Также поддерживает различные виджеты, такие как mermaid charts, Echarts, flowchart.js и другие, а также поддерживает отображение математических формул в ASCII Math и LaTeX, а также поддерживает персонализированные сообщения об ошибках, предупреждениях и информационные сообщения.
http://www.aqcoder.com/markdown Из-за известных причин может потребоваться использование прокси.
npm install markdown-it-vue
Используйте options для указания параметров для markdown-it и его плагинов.
<markdown-it-vue class="md-body" :content="content" :options="options" />
options: {
markdownIt: {
linkify: true
},
linkAttributes: {
attrs: {
target: '_blank',
rel: 'noopener'
}
}
}
Дополнительные параметры markdown-it см. в официальной документации: https://markdown-it.github.io/markdown-it/. По умолчанию используются следующие параметры плагинов:
{
linkAttributes: {
attrs: {
target: '_blank',
rel: 'noopener'
}
},
katex: {
throwOnError: false,
}
}
errorColor: '#cc0000'
### Иконки
Используются иконки Font Awesome.
### Github TOC
Настройки таблиц содержаний:
```json
{
tocFirstLevel: 2,
tocLastLevel: 3,
tocClassName: 'toc',
anchorLinkSymbol: '',
anchorLinkSpace: false,
anchorClassName: 'anchor',
anchorLinkSymbolClassName: 'octicon octicon-link'
}
Настройка темы Mermaid:
theme: 'default'
Настройки выравнивания и просмотра изображений:
hAlign: 'left',
viewer: true
Подробное описание плагинов доступно в официальной документации плагинов.
Вы можете добавить свой плагин в markdown-it-vue с помощью метода use.
this.$refs.myMarkdownItVue.use(MyMarkdownItPlugin)
Для снижения размера пакета используется highlight.js, который поддерживает следующие языки программирования:
Если вам необходим язык, которого нет в этом списке, просьба отправить pull request.
Следующий синтаксис позволяет контролировать размеры изображений:



```## Описание использования ECharts
Для уменьшения размера пакета используется только простой вариант ECharts (`echarts.simple`).
## Версия `markdown-it-vue-light`
<https://github.com/ravenq/markdown-it-vue/issues/24>
Для дальнейшего уменьшения размера пакета был удален плагин `mermaid`. В этой версии используется весь пакет `lodash`, что также увеличивает размер пакета.
Если вы не используете эти возможности часто, рекомендуется использовать эту упрощённую версию.
## Пример использования
```vue
<template>
<div>
<markdown-it-vue class="md-body" :content="content" />
</div>
</template>
<script>
import MarkdownItVue from 'markdown-it-vue'
import 'markdown-it-vue/dist/markdown-it-vue.css'
export default {
components: {
MarkdownItVue
},
data() {
return {
content: '# ваш контент на markdown'
}
}
}
</script>
<template>
<div>
<markdown-it-vue-light class="md-body" :content="content" />
</div>
</template>
<script>
// ...
</script>
```javascript
import MarkdownItVueLight from 'markdown-it-vue/dist/markdown-it-vue-light.umd.min.js'
import 'markdown-it-vue/dist/markdown-it-vue-light.css'
export default {
components: {
MarkdownItVueLight
},
data() {
return {
content: '# ваш markdown контент'
}
}
}
</script>
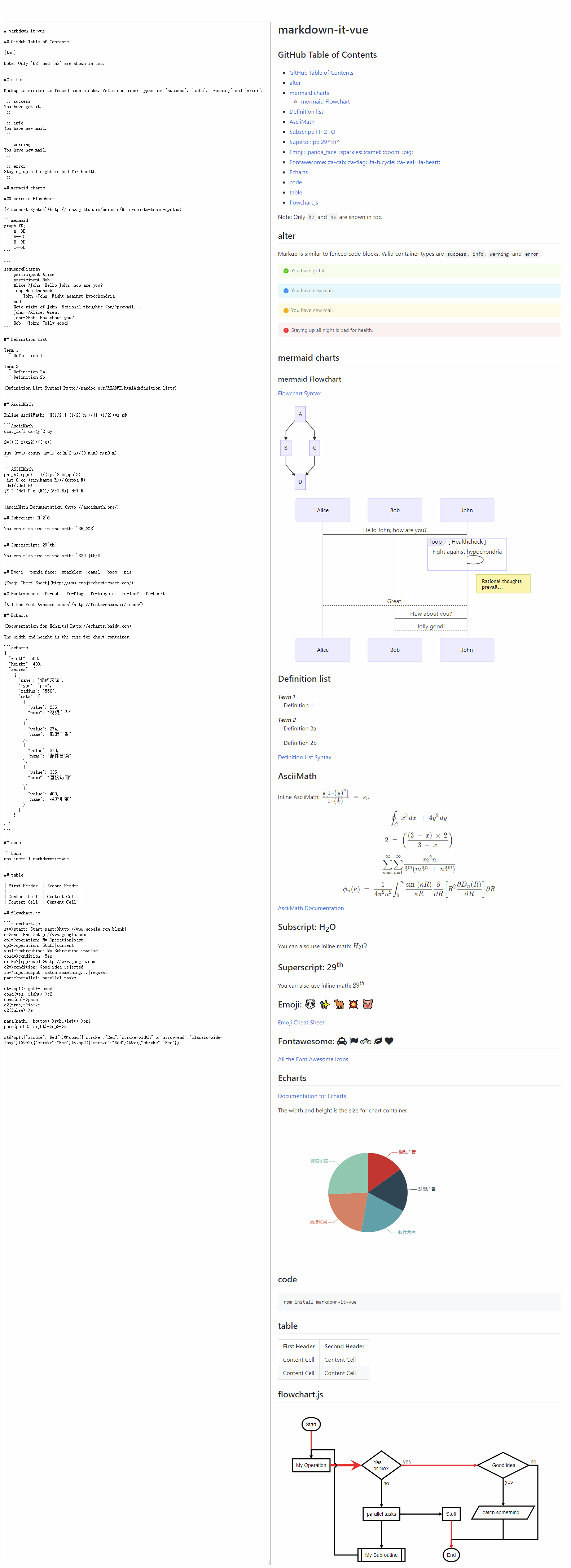
## Пример скриншота

## Лицензия
[MIT](https://github.com/ravenq/markdown-it-vue/blob/master/LICENSE)
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Опубликовать ( 0 )