Android智能下拉刷新框架 — SmartRefreshLayout
| English | 中文 |
|---|
SmartRefreshLayout создан с целью создания мощного, стабильного и зрелого фреймворка для обновления данных. Он включает в себя различные стильные, разнообразные, практичные и красивые Header и Footer.
Как следует из названия, SmartRefreshLayout — это «умный» или «интеллектуальный» фреймворк для обновления. Благодаря своей «умности», он не только поддерживает все виды View, но и поддерживает многоуровневую структуру вложенных представлений.
Он наследуется от ViewGroup, а не от FrameLayout или LinearLayout, что повышает производительность. Также были учтены преимущества популярных фреймворков для обновления, таких как SwipeRefreshLayout от Google и Ultra-Pull-To-Refresh и TwinklingRefreshLayout от других разработчиков. Кроме того, он включает в себя множество стильных Header и Footer.
Версия для iOS: ссылка.
Из-за ограничений GitHub, связанных с географическим положением, скорость загрузки может быть низкой, а изображения могут быть недоступны. Рекомендуется использовать внутреннее зеркало.
Особенности и функции:
Ссылки:
Демо: Скачать APK-демо.

Проект демонстрации:
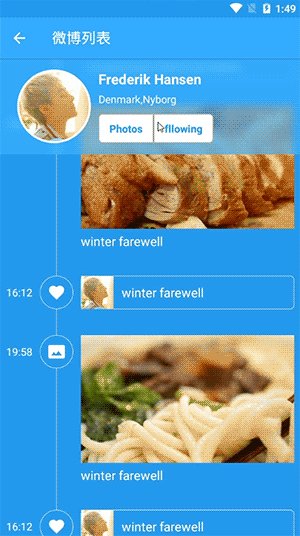
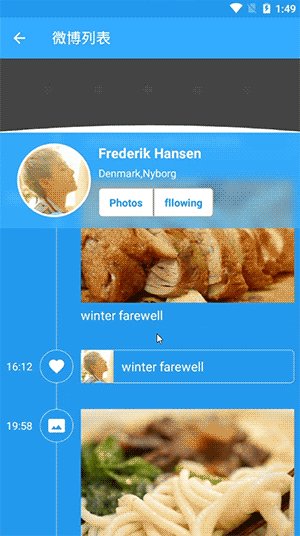
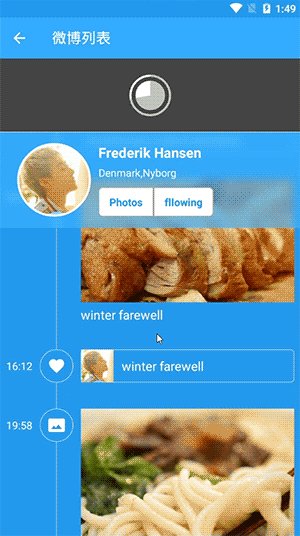
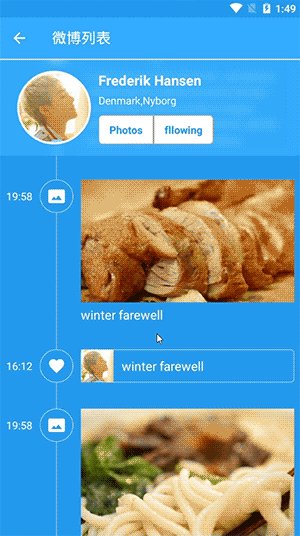
| Личная домашняя страница | Список Weibo |
|---|---|
 |
 |
| Ресторанный и ресторанный | Личный центр |
| :---: | :---: |
 |
 |
Демонстрация стиля:
| Доставка | Dropbox |
|---|---|
 |
 |
| Refresh-your-delivery | Dropbox-Refresh |
Два вышеприведённых примера были созданы мной лично, а следующие два являются результатом моей собственной реализации и оптимизации других выдающихся Header, найденных на GitHub:
| БезьеРадар | БезьеКруг |
|---|---|
 |
 |
| Pull To Refresh | Pull Down To Refresh |
| FlyRefresh | Классика |
| :---: | :---: |
Увидев так много великолепных Header, разве вы не думаете, что это здорово? В этот момент вы, возможно, беспокоитесь о том, что так много Header будет интегрировано вместе, но в повседневной жизни вам понадобится только один из них, не придётся ли вам включать много ненужного кода и ресурсов?
В версии V2.x библиотеки зависимостей были разделены на 8 пакетов, и вы можете ссылаться на них по мере необходимости!
implementation 'androidx.appcompat:appcompat:1.0.0' // Обязательно 1.0.0 или выше
implementation 'io.github.scwang90:refresh-layout-kernel:2.0.6' // Ядро, которое обязательно зависит
implementation 'io.github.scwang90:refresh-header-classics:2.0.6' // Классический Header обновления
implementation 'io.github.scwang90:refresh-header-radar:2.0.6' // Радарный Header обновления
implementation 'io.github.scwang90:refresh-header-falsify:2.0.6' // Ложный Header обновления
implementation 'io.github.scwang90:refresh-header-material:2.0.6' // Материальный Header обновления от Google
implementation 'io.github.scwang90:refresh-header-two-level:2.0.6' // Двухуровневый Header обновления
implementation 'io.github.scwang90:refresh-footer-ball:2.0.6' // Шаровой импульс загрузки
implementation 'io.github.scwang90:refresh-footer-classics:2.0.6' // Классическая загрузка
Если вы используете AndroidX, сначала добавьте две строки в gradle.properties:
android.useAndroidX=true
android.enableJetifier=true
<?xml version="1.0" encoding="utf-8"?>
<com.scwang.smart.refresh.layout.SmartRefreshLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/refreshLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.scwang.smart.refresh.header.ClassicsHeader
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:overScrollMode="never"
android:background="#fff" />
<com.scwang.smart.refresh.footer.ClassicsFooter
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</com.scwang.smart.refresh.layout.SmartRefreshLayout>
RefreshLayout refreshLayout = (RefreshLayout)findViewById(R.id.refreshLayout);
refreshLayout.setRefreshHeader(new ClassicsHeader(this));
refreshLayout.setRefreshFooter(new ClassicsFooter(this));
refreshLayout.setOnRefreshListener(new OnRefreshListener() {
@Override
public void onRefresh(RefreshLayout refreshlayout) {
*Примечание: данный перевод может содержать неточности.* Использование указанных Header и Footer
1. Метод один: глобальная настройка
```java
public class App extends Application {
//static код может предотвратить утечку памяти
static {
//устанавливаем глобальный конструктор заголовка обновления
SmartRefreshLayout.setDefaultRefreshHeaderCreator(new DefaultRefreshHeaderCreator() {
@Override
public RefreshHeader createRefreshHeader(Context context, RefreshLayout layout) {
layout.setPrimaryColorsId(R.color.colorPrimary, android.R.color.white); //глобально устанавливаем основную тему цвета
return new ClassicsHeader(context); //.setTimeFormat(new DynamicTimeFormat("обновлено %s")); //указываем классический заголовок, по умолчанию это радарный заголовок Бёрста
}
});
//устанавливаем глобального конструктора нижнего колонтитула обновления
SmartRefreshLayout.setDefaultRefreshFooterCreator(new DefaultRefreshFooterCreator() {
@Override
public RefreshFooter createRefreshFooter(Context context, RefreshLayout layout) {
//указываем классический нижний колонтитул, по умолчанию это нижний колонтитул BallPulseFooter
return new ClassicsFooter(context).setDrawableSize(20);
}
});
}
}
```
**Примечание:** настройки заголовка и нижнего колонтитула с помощью метода один имеют самый низкий приоритет, если также используются методы два и три, они будут заменены другими методами.
2. Метод два: указание в XML-файле макета
```xml
<com.scwang.smart.refresh.layout.SmartRefreshLayout
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/refreshLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#444444"
app:srlPrimaryColor="#444444"
app:srlAccentColor="@android:color/white"
app:srlEnablePreviewInEditMode="true">
<!--srlAccentColor srlPrimaryColor изменит основную тему цветов заголовка и нижнего колонтитула-->
<!--srlEnablePreviewInEditMode можно включить и отключить функцию предварительного просмотра-->
<com.scwang.smart.refresh.header.ClassicsHeader
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="@dimen/dimenPaddingCommon"
android:background="@android:color/white"
android:text="@string/description_define_in_xml"/>
<com.scwang.smart.refresh.footer.ClassicsFooter
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</com.scwang.smart.refresh.layout.SmartRefreshLayout>
Примечание: настройки заголовка и нижнего колонтитула методом два имеют средний приоритет и будут перекрыты методом три. Кроме того, при использовании этого метода Android Studio будет иметь эффект предварительного просмотра, как показано на рисунке ниже.
Не беспокойтесь, это просто эффект предварительного просмотра. Он появится только после того, как вы потянете вниз.
final RefreshLayout refreshLayout = (RefreshLayout) findViewById(R.id.refreshLayout);
//установить заголовок в виде радара Бёрста
refreshLayout.setRefreshHeader(new BezierRadarHeader(this).setEnableHorizontalDrag(true));
//установить нижний колонтитул в виде шарового импульса
refreshLayout.setRefreshFooter(new BallPulseFooter(this).setSpinnerStyle(SpinnerStyle.Scale));
SmartRefreshLayout не требует добавления запутанного кода фильтрации и уже прошёл тест на запутывание. Если у вас возникнут проблемы после запутывания в вашем проекте, пожалуйста, сообщите мне как можно скорее.
Если вам нравится дизайн SmartRefreshLayout и вы считаете, что он вам помог, вы можете поддержать его, нажав «Star» в правом верхнем углу. Спасибо! ^_^ Вы также можете отсканировать следующие QR-коды. Пожалуйста, поддержите автора чашкой кофе.



Если вы хотите получить дополнительную помощь после пожертвования, вы можете присоединиться к платной группе вместо обычного пожертвования. Платная группа может напрямую получать помощь от автора и обратную связь по вопросам.
Если вы оставите своё имя в комментарии к пожертвованию, оно будет записано в список. Если вы также являетесь автором GitHub, вы можете оставить адрес своего проекта или личную домашнюю страницу в комментарии к пожертвованию. Ссылка будет добавлена в список для взаимного продвижения. Список пожертвований
С момента создания группы многие друзья задавали вопросы, и я решил множество проблем. Большинство из них были вызваны ошибками в этой библиотеке, а некоторые были связаны с проблемами среды проекта пользователя. Это заняло у меня много времени. После моего наблюдения и тестирования я заметил, что количество ошибок в библиотеке становится всё меньше. Конечно, нельзя сказать, что их совсем нет, но библиотека уже может удовлетворить большинство потребностей проектов. Поэтому я принял решение: изменить предыдущую дискуссионную группу на группу решения проблем и открыть платную функцию вступления. Группа предназначена для решения проблем, с которыми сталкиваются пользователи при использовании библиотеки, будь то ошибки в самой библиотеке или проблемы со специфической средой проекта (включая ошибки самого проекта). У меня есть своя работа и время для отдыха. Только если вы понимаете и поддерживаете меня, я могу сосредоточиться на решении ваших проблем. Однако не беспокойтесь, я создал ещё одну бесплатную дискуссионную QQ-группу.
Эта группа бесплатна для вступления, и вы можете обсуждать здесь использование и проблемы, связанные с библиотекой. Я также буду решать проблемы в группе. Если проблема не может быть решена членами группы, мне потребуется более пяти минут, чтобы решить её (исключая ошибки библиотеки). Я не буду заниматься решением таких проблем. Если проект срочный, пожалуйста, оплатите участие в группе решения проблем (обратите внимание, что в платной группе я буду очень серьёзно и усердно работать над решением проблем, но не могу гарантировать идеальное решение). Или рассмотрите возможность использования других обновлённых библиотек.
Ответы на вопросы о вступлении можно найти в этом документе.
MultiWaveHeader
SmartRefreshHorizontal
Поэзия и Даль
SwipeRefreshLayout
Ultra-Pull-To-Refresh
TwinklingRefreshLayout
BeautifulRefreshLayout
Copyright 2017 scwang90
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Опубликовать ( 0 )