
Инструмент для решения задач в сфере интернет-технологий, который поможет вам получить желаемую работу.
Просто решайте задачи | Без рекламы и платных услуг | Индивидуальные рекомендации | Автоматическая отправка задач каждый день | Многомерные знания в различных областях




Проект зародился как GitHub-репозиторий под названием Фронтенд-знания ежедневно 3+1. Этот замечательный проект с задачами послужил основой для создания нашего агрегированного репозитория задач. В нашем сообществе программистов большинство участников повышают свои навыки через решение задач, включая алгоритмы, бизнес-задачи и софт-скиллы. Однако, из-за различий в наших средах и акцентах, мы сталкиваемся с разными задачами. На рынке крайне мало проектов, которые предлагают агрегированный набор задач для разных сообществ. Проект "Решения задач 'Инструмент для указывания'" является отличным инструментом для этого.



Github — звезда проекта, выберите последнюю ветку при клонировании
Dcloud — поддержите нас на рынке плагинов

Нажмите здесь, чтобы присоединиться к QQ-чату/DingDing-чату
Пожалуйста, сообщите нам обо всех ошибках или изменениях в этой части при работе над новыми функциями. Мы будем вам очень благодарны.


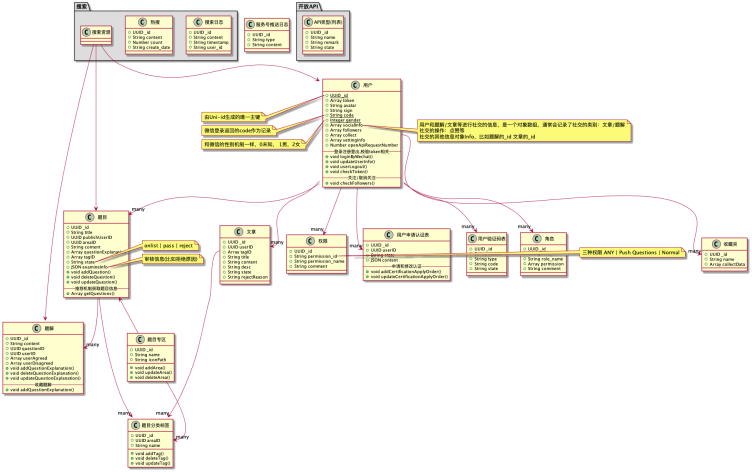
Дополнительные материалы доступны здесь out/doc или Yuque-UML.



Исходные файлы дизайна доступны здесь: Скачайте последнюю версию схемы. Примеры прототипов доступны онлайн: Просмотреть, если ссылка недействительна, свяжитесь с нами.# Проектирование API (разделение чтения и записи)
Разделение ответственностей чтения и записи (CQRS) — это модель, которая использует отдельные интерфейсы для запросов (queries) и команд (commands) данных. Uniapp's Unicloud действительно удобен, особенно его jql, который значительно улучшает опыт работы с базой данных для фронтенд-разработчиков. Однако мы используем CQRS, чтобы не использовать эти уже хорошо упакованные API.
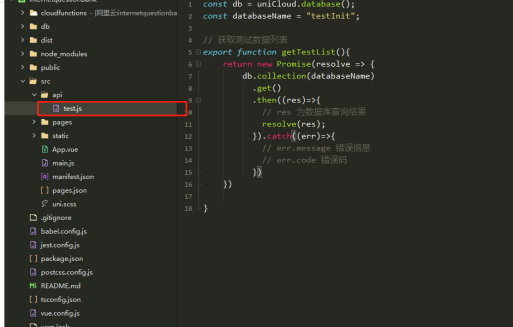
Например, чтение списка данных:
const db = uniCloud.database();
const databaseName = 'testInit';
// Получаем список тестовых данных
export function getTestList() {
return new Promise((resolve) => {
db.collection(databaseName)
.get()
.then((res) => {
// res - результат запроса к базе данных
resolve(res);
})
.catch((err) => {
// err.message - сообщение об ошибке
// err.code - код ошибки
});
});
}
Мы выделили такие файлы в отдельные модули запросов, каждый из которых соответствует одной таблице данных (в данном случае это testInit). Все эти модули находятся внутри папки API.

Vue страницы будут вызывать данные таким образом, чтобы слой запросов API выполнял необходимую обработку данных, обеспечивая чистые данные для прямого использования Vue.```js import { getTestList } from "../../api/test"; const data = getTestList();
Запись данных будет осуществляться через HTTP-вызов облачной функции. Единственным отличием является то, что мы переопределили концепцию облачной функции как версию интерфейса.
В ходе нашего начального технического исследования было установлено, что официальный Uni не предоставляет пользователям фреймворка для разработки облачных функций. Однако мы нашли фреймворк под названием `explain`, который можно использовать для быстрой реализации облачных функций с RESTful стилем маршрутов [фреймворк для быстрого создания облачных функций Uni](https://ext.dcloud.net.cn/plugin?id=3312).
С версии v1.1.0 серверная часть была перестроена, используя TypeScript для проверки типов входных данных вместо наших собственных методов проверки параметров.
```js
import * as explain from 'explain';
import articleService from '../service/article';
import * as IArticle from '../../proto/article';
export = class ArticleController extends explain.service {
private service: articleService;
constructor(e: CloudData) {
super(e);
this.service = new articleService(this);
}
/**
* @name Добавление/публикация статьи
* @param IArticle.AddArticle
* @return {*} {Promise<unknown>}
* @link https://www.yuque.com/mlgrgm/lmm8g4/kif3lf#g13V0
* @memberof ArticleController
*/
async addArticle(): Promise<unknown> {
return await this.service.addArticle(this.event.data as IArticle.AddArticle);
}
};
Вызов этой облачной функции с клиента:
await request({
route: `api/article`,
method: 'POST',
data: params,
checkLogin: true
});
```Для получения более подробной информации об API, обратитесь к нашей [документации по API](https://www.yuque.com/mlgrgm/lmm8g4/bgxcw3)
# Открытый API (OpenAPI) является новым содержанием в версиях 1.0.9 и выше. Мы выносим часть облачных функций за пределы системы, что позволяет пользователям получать свои уникальные общедоступные API через систему управления **[backend management system]**. Для каждого пользователя OpenAPI предоставляется бесплатно, но в настоящее время существует ограничение на количество вызовов в месяц. Начальная ежемесячная квота составляет 200 вызовов, которая обнуляется каждый месяц. По мере увеличения количества пользователей лимит вызовов также будет повышаться.
<img src="https://vkceyugu.cdn.bspapp.com/VKCEYUGU-c7e81452-9d28-4486-bedc-5dbf7c8386a5/cc4c191c-5306-4123-adfe-a4bd916bc3b8.jpg">
На изображении видно, что openapi и coreapi являются двумя облачными функциями. Основной целью является сохранение закрытости coreapi. Openapi связан с таблицей данных openapi, в которой определены несколько API для разработки, содержащие поля name, remark, info и т.д., которые представляют различные данные API. В административной панели администратор может контролировать эти API.Программа решения задач "剑指题解" использует постоянные токены, что является очень небезопасным. После версии 1.0 планируется ввести ограничение сроков действия токена. Двухфакторная аутентификация для OpenAPI состоит из токена и API ID; токен является постоянным (кроме случаев выхода из аккаунта в приложении, когда он уничтожается). В административной панели управления мы предоставили удобную кнопку «Копировать общие API», которая позволяет выполнять запросы согласно документации.
Программа решения задач "Решение указывающих задач" использует постоянные токены, что является очень небезопасным. После версии 1.0 планируется ввести ограничение сроков действия токена. Двухфакторная аутентификация для OpenAPI состоит из токена и API ID; токен является постоянным (кроме случаев выхода из аккаунта в приложении, когда он уничтожается). В административной панели управления мы предоставили удобную кнопку «Копировать общие API», которая позволяет выполнять запросы согласно документации.[Просмотреть документацию по общим API](https://www.yuque.com/mlgrgm/lmm8g4/axpewl)
## Административная панель управления
Роль административной панели управления включает: администратора, обычного пользователя, проверенного модератора (имеющего права публикации). Версия находится в процессе доработки. Она также использует unicloud для быстрого развития. При чтении данных мы не используем JQL, а вместо этого отрисовываем компонент client-db прямо на странице.
По поводу того, почему технологический стек панели управления отличается от приложения, я сделал следующее наблюдение: во-первых, я хочу, чтобы панель управления была совместно поддерживаемой через pull requests как продукт управления, расширяемость которого будет минимальной, требуемым уровнем доступности будет низкий порог входа и необходимость быстрой разработки, поэтому был выбран быстрый способ работы с облачными сервисами.
О том, как пользователи с существующими учетными записями WeChat Mini Programs могут войти в административную панель управления: [Перейти к этому документу](https://www.yuque.com/mlgrgm/lmm8g4/pg6t14)
Административная панель управления: http://sword.admin.yinzhuoei.com/#/pages/login/login
Исходный код: https://github.com/swordCodePractice/swordUserAdmin
# Авторы и участники проекта
Благодарю всех участников за вклад в этот замечательный проект.|| |
|---|---|
Если вы хотите присоединиться к нашей очереди участников, [пожалуйста, свяжитесь с нами, здесь также есть информация о наших вкладчиках, которая может вам помочь](https://www.yuque.com/u509950/lmm8g4/bw6hgz).
- [@Seho: Отвечает за разработку фронтенда и бэкенда, продукт-дизайн, проведение маркетинговых исследований продуктов и поддержание сообщества](https://github.com/1018715564)
- [@maruichao52: Отвечает за разработку бэкенда, анализ данных бэкенда и поддержание сообщества](https://github.com/maruichao52)
- [@Maria ^敏: Отвечает за дизайн APPUI и других материалов, связанных с рекламой, если вас интересует сотрудничество в области дизайна, пожалуйста, свяжитесь со мной через WeChat: P309033661, укажите: 设计合作]
# Открытые материалы
- [Yuque](https://www.yuque.com/books/share/7825dfb4-e7d2-403a-b462-21eaf9d3017e?#)
- [Mockplus — продукт-дизайн, для получения прототипов обратитесь @seho](https://app.mockplus.cn/s/ceKIIx7cyes)
# Партнеры по банку вопросов
- [Frontend Interview 3+1 Open Question Bank](https://github.com/haizlin/fe-interview)
- [Guide's Java Question Bank](https://github.com/Snailclimb/JavaGuide)
- [Dada Frontend](https://github.com/webVueBlog/interview-answer)
- [Ling Feng-phpQ&A](https://github.com/colinlet/PHP-Interview-QA)
- [Best Practices for PHP Interviews in China](https://github.com/wudi/PHP-Interview-Best-Practices-in-China)
# Исходный код управления системой администрирования мобильного приложения- [Скачивание DCloud плагин рынка](https://ext.dcloud.net.cn/plugin?id=5404)
- [GitHub скачивание](https://github.com/swordCodePractice/swordUserAdmin/tree/master)
# Группы QQ и DingTalk
<div style="display: flex; justify-content: flex-start;">
<img width="30%" src="https://vkceyugu.cdn.bspapp.com/VKCEYUGU-c7e81452-9d28-4486-bedc-5dbf7c8386a5/6f5b6587-8efe-400f-8fcb-f277892a9854.png"/>
<img width="32%" src="https://vkceyugu.cdn.bspapp.com/VKCEYUGU-c7e81452-9d28-4486-bedc-5dbf7c8386a5/309debe7-7f2a-47ae-a415-875e5b1f4922.jpg"/>
</div>
Другие способы связи с нами: [Свяжитесь с нами](https://www.yuque.com/docs/share/92cb643e-b6a4-4dd9-8cb4-224556e4ccef)
# Дружественные открытые проекты
<table>
<tbody>
<tr>
<td style="text-align: center;">
<a target="_blank" href="https://ext.dcloud.net.cn/plugin?id=271">
<img width="80px" style="margin-top: 15px;" src="https://vkceyugu.cdn.bspapp.com/VKCEYUGU-c7e81452-9d28-4486-bedc-5dbf7c8386a5/7ede4b51-1574-49b9-a84d-0ad8b8bf65a8.jpeg"/>
</a>
<p style="font-size: 14px;">Qiuyun ucharts кросс-платформенная графическая библиотека</p>
</td>
</tr>
</tbody>
</table>
# Лицензия
Apache License © Решение задач из剑指题解
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Опубликовать ( 0 )