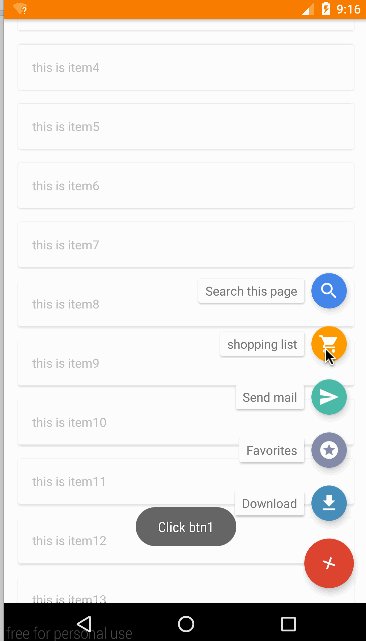
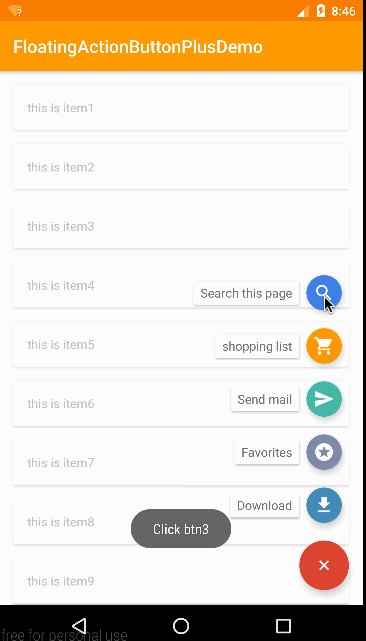
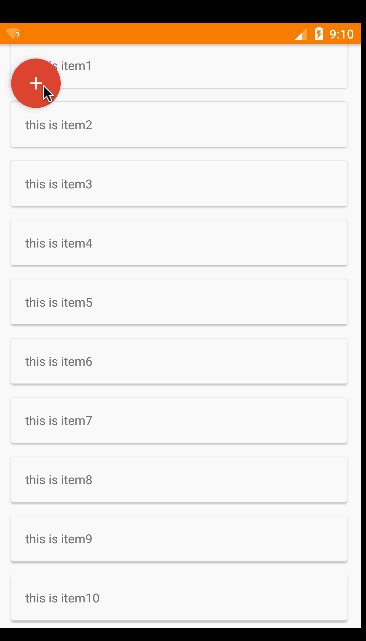
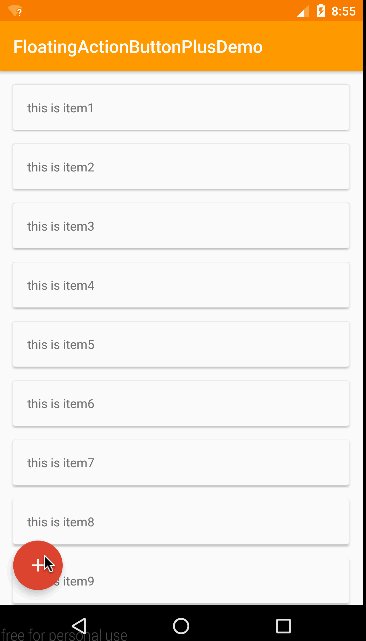
Это FloatingActionButton в стиле Google Inbox. Это Google Inbox-стилевый компонент FloatingActionButton.

Данный компонент теоретически поддерживает минимальную версию API 14, то есть Android 4.0 (minSdkVersion 14). Поскольку это вторичная обёртка над официальным компонентом FloatingActionButton из Support Library, поведение компонента может немного различаться в разных версиях системы, зависящих от того, является ли версия API выше или ниже 21.
com.android.support:design:23.+
com.android.support:cardview-v7:23.+
implementation 'com.lzp.floatingactionbutton:floatingactionbuttonplus:1.0.0'
<dependency>
<groupId>com.lzp.floatingactionbutton</groupId>
<artifactId>floatingactionbuttonplus</artifactId>
<version>1.0.0</version>
</dependency>
<com.lzp.floatingactionbuttonplus.FloatingActionButtonPlus
android:id="@+id/FabPlus"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:switchFabColor="#DB4537"
app:switchFabIcon="@mipmap/ic_add_white_48dp"
app:layout_behavior="com.lzp.floatingactionbuttonplus.FabBehavior"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"/>
``````xml
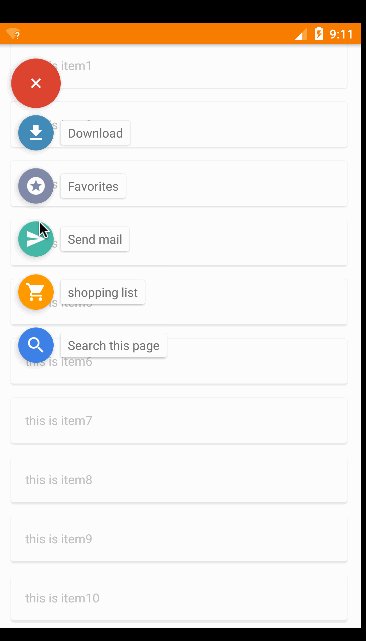
<com.lzp.floatingactionbuttonplus.FabTagLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:tagText="Загрузить">
<android.support.design.widget.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_get_app_white_48dp"
app:backgroundTint="#468cb7"
app:fabSize="mini" />
</com.lzp.floatingactionbuttonplus.FabTagLayout>
<com.lzp.floatingactionbuttonplus.FabTagLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:tagText="Избранное">
<android.support.design.widget.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_stars_white_48dp"
app:backgroundTint="#818aa7"
app:fabSize="mini" />
</com.lzp.floatingactionbuttonplus.FabTagLayout>
<com.lzp.floatingactionbuttonplus.FabTagLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:tagText="Отправить письмо">
<android.support.design.widget.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_send_white_48dp"
app:backgroundTint="#4BB7A7"
app:fabSize="mini" />
</com.lzp.floatingactionbuttonplus.FabTagLayout>
``````markdown
<com.lzp.floatingactionbuttonplus.FabTagLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:tagText="Список покупок">
<android.support.design.widget.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_shopping_cart_white_ Yöntem48dp"
app:backgroundTint="#ff9800"
app:fabSize="mini" />
</com.lzp.floatingactionbuttonplus.FabTagLayout>
<com.lzp.floatingactionbuttonplus.FabTagLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:tagText="Поиск на этой странице">
<android.support.design.widget.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_search_white_48dp"
app:backgroundTint="#4284E4"
app:fabSize="mini" />
</com.lzp.floatingactionbuttonplus.FabTagLayout>
</com.lzp.floatingactionbuttonplus.FloatingActionButtonPlus>
#### activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="56dp"
android:background="?attr/colorPrimary"
app:layout_scrollFlags="scroll|enterAlwaysCollapsed"
app:popupTheme="@style/AppTheme.PopupOverlay" />
``````markdown
</android.support.design.widget.AppBarLayout>
<android.support.v7.widget.RecyclerView xmlns:android="http://http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/list"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
</android.support.v7.widget.RecyclerView>
```<include layout="@layout/btns" />
</android.support.design.widget.CoordinatorLayout>
Таким образом, был достигнут вышеописанный эффект.
### Положение



GIF может иметь пропущенные кадры, но реальное выполнение очень плавное
Как показано на рисунке, доступны четыре способа расположения, по умолчанию используется **правый_низ**. Другие варианты включают **правый_верх**, **левый_низ** и **левый_верх**. В CoordinatorLayout рекомендуется не располагать кнопку сверху, так как она будет скрываться за toolbar'ом.
Параметр **положение** можно установить как в XML-разметке, так и в Java-коде.
#### XML
Добавьте следующую строку в com.lzp.floatingactionbuttonplus.FloatingActionButtonPlus:
app:position="левый_верх"
Значение также может быть **правый_низ**, **левый_низ** или **левый_верх**
#### Java Code
Сначала определяются четыре константы:
const val POSITION_RIGHT_BOTTOM = "right_bottom" const val POSITION_RIGHT_TOP = "right_top" const val POSITION_LEFT_BOTTOM = "left_bottom" const val POSITION_LEFT_TOP = "left_top"
Далее используйте эти константы для установки положения кнопки программно.
``````markdown
Пример использования `FloatingActionButtonPlus` объекта:```java
mActionButtonPlus = (FloatingActionButtonPlus) findViewById(R.id.FabPlus);
mActionButtonPlus.setPosition(FloatingActionButtonPlus.POS_LEFT_TOP);
Анимацию можно выбрать из трех доступных вариантов: пульсирующая, масштабирующая, прыгающая. По умолчанию используется анимация масштабирования. В будущих версиях планируется предоставление интерфейса для расширения возможностей пользователями. Анимацию также можно настроить как в XML, так и в Java.
Добавьте один из трёх значений — pulsing, scale, bounce — в app:animationMode. Например:
app:animationMode="scale"
Также можно установить продолжительность анимации в миллисекундах. По умолчанию значение равно 150 мс.
app:animationDuration="300"
Сначала задаются четыре константы:
public static final int ANIM_FADE = 0;
public static final int ANIM_SCALE = 1;
public static final int ANIM_BOUNCE = 2;
Настройка позиции и анимации через объект FloatingActionButtonPlus:
mActionButtonPlus.setPosition(FloatingActionButtonPlus.POS_LEFT_TOP);
mActionButtonPlus.setAnimation(FloatingActionButtonPlus.ANIM_SCALE);
Продолжительность анимации может быть установлена с помощью метода:
mActionButtonPlus.setAnimationDuration(300);
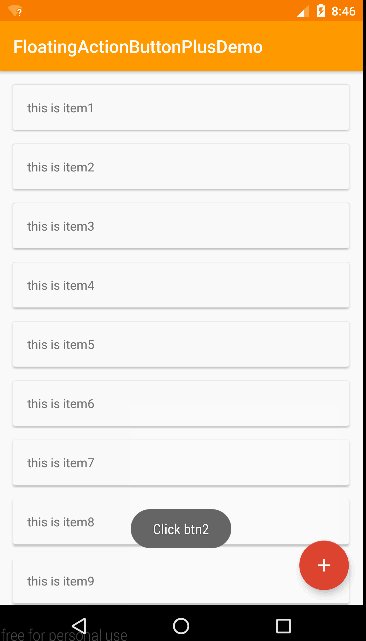
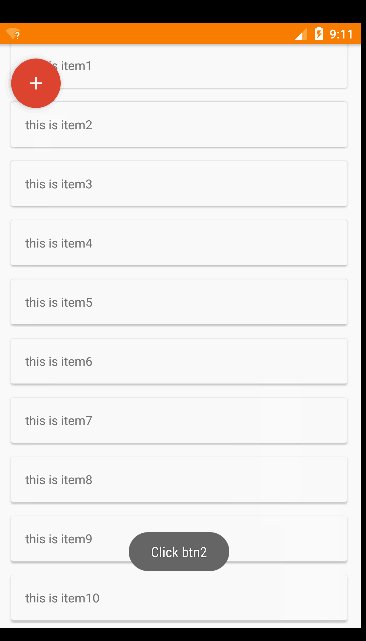
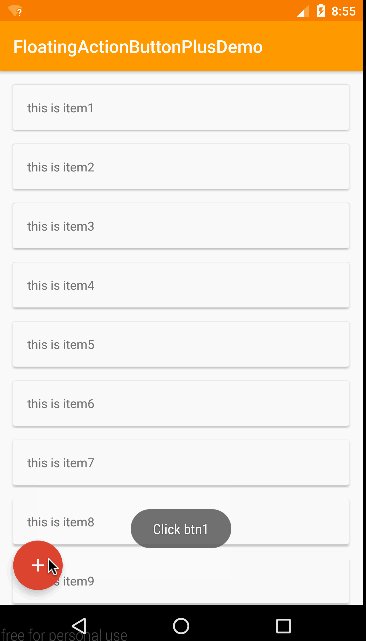
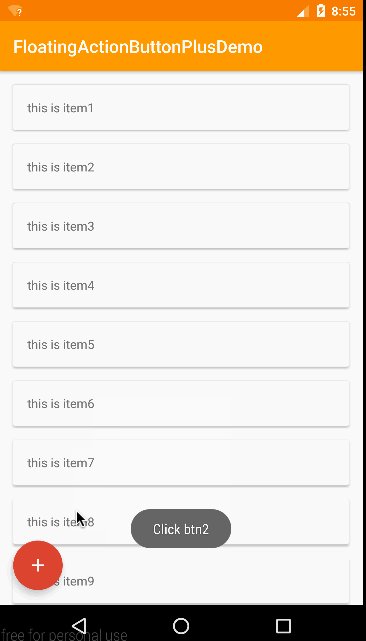
Пока что представлено событие нажатия на элемент. В случае необходимости других типов событий, просьба связаться со мной по электронной почте.
mActionButtonPlus.setOnItemClickListener(new FloatingActionButtonPlus.OnItemClickListener() {
@Override
public void onItemClick(FabTagLayout tagView, int position) {
Toast.makeText(MainActivity.this, "Click btn" + position, Toast.LENGTH_SHORT).show();
}
});
```### Отображение/скрытие при скролле
Для отображения/скрытия при скролле существуют два способа,
#### 1. Использование CoordinatorLayout
Для использования CoordinatorLayout необходимо, чтобы внешний layout был типа `android.support.design.widget.CoordinatorLayout`, как в примере кода activity_main.xml выше. Далее следует добавление атрибута `app:layout_behavior="com.lzp.floatingactionbuttonplus.FabBehavior"` в вашем FloatingActionBottonPlus, как показано ниже:
```xml
<com.lzp.floatingactionbuttonplus.FloatingActionButtonPlus
android:id="@+id/FabPlus"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:switchFabColor="#DB4537"
app:switchFabIcon="@mipmap/ic_add_white_48dp"
app:layout_behavior="com.lzp.floatingactionbuttonplus.FabBehavior"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
</com.lzp.floatingactionbuttonplus.FloatingActionButtonPlus>
Без использования CoordinatorLayout были предоставлены два публичных метода — showFab() и hideFab(). Вызов этих методов осуществляется через объект FloatingActionButtonPlus. Для реализации этого эффекта вам потребуется получить текущую высоту скролла. Например, в RecyclerView это можно сделать следующим образом:
mRecyclerView.addOnScrollListener(new RecyclerView.OnScrollListener() {
@Override
public void onScrolled(RecyclerView recyclerView, int dx, int dy) {
super.onScrolled(recyclerView, dx, dy);
if (recyclerView.getScrollState() == RecyclerView.SCROLL_STATE_DRAGGING) {
if (dy > 0) {
mActionButtonPlus.hideFab();
} else {
mActionButtonPlus.showFab();
}
}
}
});
```### Дополнительные настройки
***
#### XML
###### com.lzp.floatingactionbuttonplus.FloatingActionButtonPlus
app:switchFabIcon="@mipmap/ic_add_white_48dp" <!-- Устанавливает иконку основной кнопки Fab -->
app:switchFabColor="#DB4537" <!-- Устанавливает цвет основной кнопки Fab -->
app:mBackgroundColor="#99ffffff" <!-- Устанавливает фоновый цвет раскрытых элементов, по умолчанию белый с прозрачностью alpha99 -->
##### com.lzp.floatingactionbuttonplus.FabTagLayout
app:tagText="text" <!-- Устанавливает текст в метке элемента -->
***
#### Java Код
###### com.lzp.floatingactionbuttonplus.FloatingActionButtonPlus
mActionButtonPlus.setContentIcon(getResources().getDrawable(R.mipmap.ic_add_white_48dp)); // Устанавливает иконку основной кнопки Fab
mActionButtonPlus.setRotateValues(45); // Устанавливает угол поворота при нажатии основной кнопки Fab, по умолчанию 45 градусов
boolean state = mActionButtonPlus.getSwitchFabDisplayState(); // Получает текущее состояние отображения кнопки Fab, true если показана, false если скрыта
##### com.lzp.floatingactionbuttonplus.FabTagLayout
tagView.setTagText("text"); // Устанавливает текст в метке элемента## Другое
##### Почему не был интегрирован FloatingActionButton в FabTagLayout
Основная причина заключается в том, что Google не предоставил метода установки размера FloatingActionButton через Java-код, поэтому невозможно было бы создать мини-версию. Я пробовал использовать рефлексию для изменения значения приватной переменной `mSize` внутри FloatingActionButton, но это работало только начиная с API 21, а ниже этой версии возникали различные проблемы, такие как отсутствие изменения размера иконки и деформация тени. Это происходит потому, что в FloatingActionButton тень и размер иконки вычисляются на основе значения `mSize` во время выполнения конструктора. Поэтому я решил позволить пользователям самостоятельно указывать каждый FloatingActionButton. Конечно, возможно, в будущем я попробую создать самостоятельную реализацию FloatingActionButton для решения этой проблемы.
##### О багах
Если вы заметили ошибку или у вас есть какие-либо предложения или требования, вы можете связаться со мной по электронной почте.##### Электронная почта
**tracy550609334@gmail.com или 550609334@qq.com**
## Лицензия
Авторское право © 2015 Liu Zhipeng
Распространяется в соответствии с Лицензией Apache, Версия 2.0 ("Лицензия");
вы не можете использовать этот файл, если вы не согласуетесь с условиями Лицензии.
Вы можете получить копию Лицензии по адресу:
http://www.apache.org/licenses/LICENSE-2.0
В случае отсутствия требований применимого закона или письменного соглашения, программное обеспечение
распространяется в рамках Лицензии на условиях "КАК ЕСТЬ".
БЕЗ КАКИХ-ЛИБО ГАРАНТИЙ ИЛИ УСЛОВИЙ ЛЮБОГО ТИПА, как явленных, так и подразумеваемых.
Смотрите Лицензию для конкретного языка, регламентирующего права использования и ограничения, предусмотренные Лицензией.
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Комментарии ( 0 )