В настоящее время мы открыли исходный код только для кода на странице редактора (примерно 20% от всего проекта, полный проект включает в себя: веб-приложение, веб-администратор, редактор, бэкэнд и базу данных). Для использования открытой версии в коммерческих целях сохраняйте информацию об авторских правах. Открытое ПО не означает бесплатное. Если вы хотите удалить информацию об авторских правах и получить полный исходный код, приобретите коммерческую лицензию по ссылке.
H5DS (HTML5 Design software) — это ядро инструмента для создания HTML5-контента на основе WEB. Оно позволяет людям, не знакомым с программированием, легко и быстро создавать HTML5-страницы. H5DS также является онлайн-инструментом для создания HTML на базе react+mobx. Гибкое ядро можно быстро преобразовать в различные инструменты визуализации (на основе этого ядра можно создать BI-инструменты, инструменты для создания сайтов, графические инструменты, онлайн-презентации и т. д.), H5DS предоставляет богатый интерфейс расширения плагинов, позволяя плагинам свободно расширяться и динамически загружаться, а также поддерживает API-подключение.
Официальный сайт: www.h5ds.com
Адрес GitHub: https://github.com/h5ds/h5ds
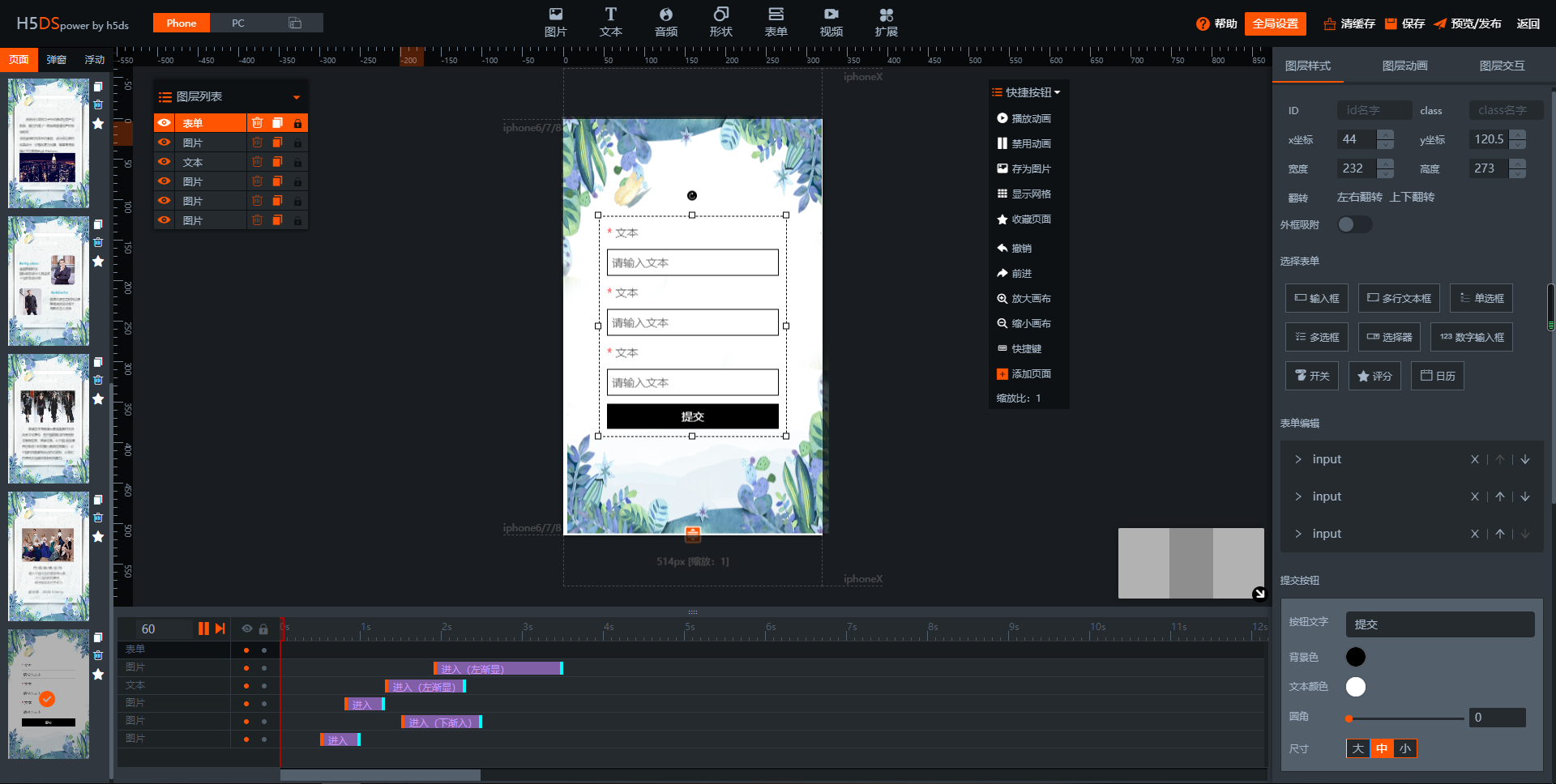
Снимок экрана программного обеспечения:

QQ группа: 549856478

<link rel="stylesheet" href="https://at.alicdn.com/t/font_157397_ujac0trx9i.css">
<link href="https://cdn.h5ds.com/lib/plugins/swiper.min.css" rel="stylesheet">
<link href="https://cdn.bootcss.com/antd/3.23.0-beta.0/antd.min.css" rel="stylesheet">
<!-- 编辑器所需第三方资源库 -->
<script src="https://cdn.h5ds.com/lib/plugins/swiper.min.js"></script>
<script src="https://cdn.h5ds.com/lib/plugins/jquery.min.js"></script>
<script src="https://cdn.h5ds.com/lib/plugins/h5ds.vendor.min.js"></script>
<!-- 外部引入antd -->
<script src="https://cdn.bootcss.com/moment.js/2.24.0/moment.min.js"></script>
<script src="https://cdn.bootcss.com/antd/3.23.0-beta.0/antd.min.js"></script>
webpack должен быть настроен
externals: ['React', 'ReactDOM', 'ReactRouter', 'ReactRouterDOM', 'mobx', '_', 'antd', 'PubSub', 'moment']
npm install h5ds --save
import 'h5ds/editor/style.css';
import React, { Component } from 'react';
import H5dsEditor from 'h5ds/editor';
class Editor extends Component {
constructor(props) {
super(props);
this.state = {
data: null
};
}
/**
* 保存APP
*/
saveApp = async data => {
console.log('saveApp ->', data);
};
/**
* 发布 app
*/
publishApp = async data => {
console.log('publishApp ->', data);
};
componentDidMount() {
// 模拟异步加载数,设置 defaultData 会默认加载一个初始化数据
setTimeout(() => {
this.setState({ data: 'defaultData' });
}, 100);
}
/**
* 使用编辑器部分
*/
render() {
const { data } = this.state;
return (
<H5dsEditor
plugins={[]} // 第三方插件包
data={data}
options={{
publishApp: this.publishApp,
saveApp: this.saveApp, // 保存应用
appId: 'test_app_id' // 当前appId
}}
/>
);
}
}
export default Editor;
Выполнение команды npm run build:libs создаст пакет libs. Его можно использовать напрямую, создав новый экземпляр H5DSCore().
<!DOCTYPE html>
<html>
<head lang="zh-cn">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="description" content="">
<meta name="keywords" content="">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>H5DS</title>
<meta name="renderer" content="webkit">
<!-- No Baidu Siteapp-->
<meta http-equiv="Cache-Control" content="no-siteapp" />
<meta name="apple-mobile-web-app-title" content="yes" />
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta http-equiv="Cache-Control" content="no-siteapp" />
<link rel="shortcut icon" href="/assets/images/favicon.ico">
<link rel="stylesheet" href="https://at.alicdn.com/t/font_157397_ujac0trx9i.css">
<link href="https://cdn.h5ds.com/lib/plugins/swiper.min.css" rel="stylesheet">
<link href="https://cdn.bootcss.com/antd/3.23.0-beta.0/antd.min.css" rel="stylesheet">
<!-- 编辑器所需第三方资源库 -->
<script src="https://cdn.h5ds.com/lib/plugins/swiper.min.js"></script>
<script src="https://cdn.h5ds.com/lib/plugins/jquery.min.js"></script>
<script
``` ```
$(function() {
/**
* 参数说明:
callBack, // 渲染完成后的回调函数 Function
data, // 默认加载的数据 Object
plugins = [], // 加载的插件名称 eg: ['demo']
imageSourceModal, // 图片资源弹窗 ReactDOM
soundSourceModal, // 音乐资源弹篟 ReactDOM
template, // 单页模板列表 ReactDOM
publishHost = '', // 发布应用的HOST地址:eg: http://localhost:8888
pluginsHost = '.', // 插件加载地址,默认: '.',自动会加上 '/plugins'
publishApp, // 发布APP。Function return Promise
saveApp, // 保存APP 。 Function return Promise
headerNav, // 右上角的链接。右上角可以自定义菜单 ReactDOM
savePage, // 收藏页面调用 Function return Promise
saveLayer, // 收藏图层调用 Function reutrn Promise
appId = 'test_app_id', // appId
target = document.querySelector('body') // 默认渲染的区域,默认是document.querySelector('body')
*/
new H5DSCore({
target: document.getElementById('App')
});
})
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Комментарии ( 0 )