| Общественный аккаунт | Juejin | Zhihu | CSDN | Jianshu |
|---|---|---|---|---|
| GSYTech | Нажмите меня | Нажмите меня | Нажмите меня | Нажмите меня |
На основе Flutter, совместимого с Android и iOS.
Цель проекта — облегчить повседневное обслуживание и просмотр личных учётных записей Github, чтобы лучше погрузиться в сообщество разработчиков Github.
Проект также подходит для практики и изучения Flutter, охватывая различные фреймворки, взаимодействие с нативными приложениями и т.д.
По мере использования проекта и получения обратной связи мы будем время от времени обновлять и улучшать пользовательский интерфейс и функциональность в соответствии с отзывами пользователей. Добро пожаловать, чтобы задать вопросы.
Поскольку это проект для обучения, в проекте будут использоваться различные модели, библиотеки, пользовательские интерфейсы и т. д., пожалуйста, не обращайте внимания.
TrendPage: в настоящее время используется чистый bloc rxdart (stream) + streamBuilder.
Scoped Model: в настоящее время используется в RepositoryDetailPage.
Redux: в настоящее время используется на MyPage, UserInfo, Theme, Localization и других страницах.
LoginPage: другой тип BLoC.
ReposDao.getRepositoryDetailDao использует graphQL.
Существует несколько списков, среди которых:
gsy_pull_load_widget.dart.dart используется common_list_page.dart и сочетается с gsy_list_state.dart.
gsy_pull_new_load_widget.dart.dart используется dynamic_page.dart и сочетается с gsy_bloc_list_state.dart. Поддерживает два стиля iOS и Android.
gsy_nested_pull_load_widget.dart используется trend_page.dart для настройки эффекта sliver.
Настройте среду разработки Flutter (текущая версия SDK Flutter 3.24), см. Настройка среды.
Клонируйте код и выполните Packages get для установки сторонних пакетов. (Из-за некоторых непреодолимых причин вам может потребоваться установить прокси: Прокси-среда)
3. Важно: вам нужно создать файл ignoreConfig.dart в каталоге lib/common/config/, а затем ввести client_id и client_secret, которые вы запросили у Github client.
class NetConfig {
static const CLIENT_ID = "xxxx";
static const CLIENT_SECRET = "xxxxxxxxxxx";
}


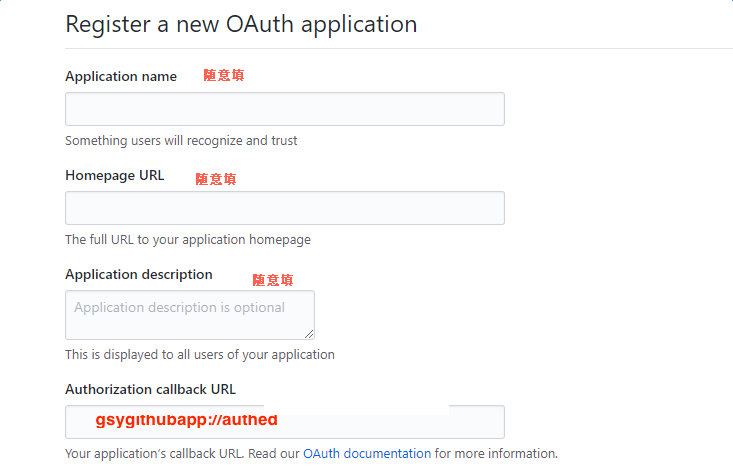
4. Если вы используете безопасный вход (авторизованный вход), то в поле Authorization callback URL при регистрации Github App необходимо указать
gsygithubapp://authed.
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Опубликовать ( 0 )