Vue-based Markdown editor with continuously updated functionality. We welcome your feedback and suggestions. It is recommended to use the latest version; current version number: 1.1.4
Feedback and suggestions for features can be sent via issues or email at chave_z@163.com. You may also provide your contact information so I can reach out to you regarding any issue or suggestion.
Demo page address: http://106.54.92.121/
Preview component demo page address: http://106.54.92.121/preview.html


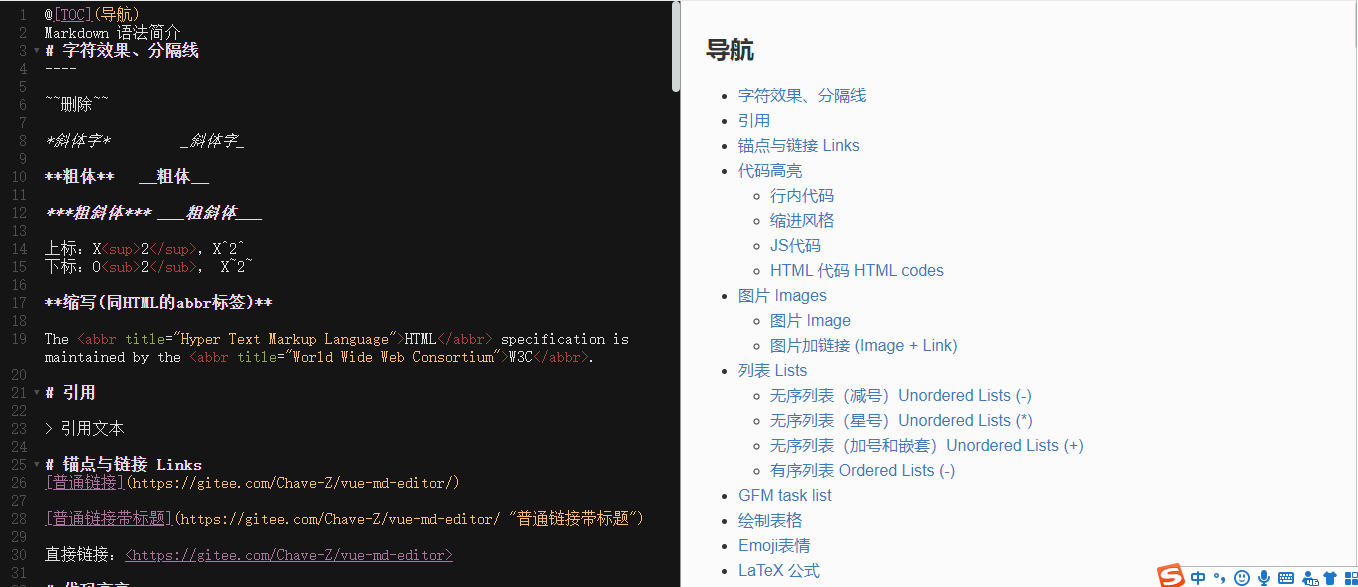
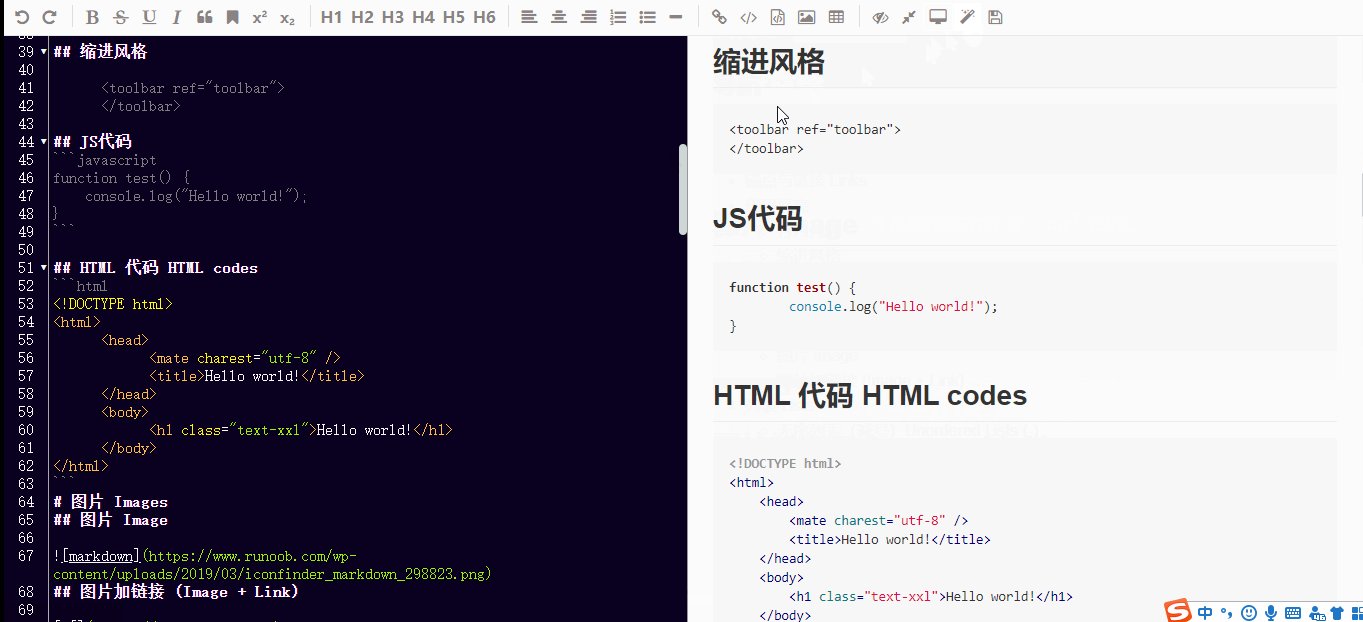
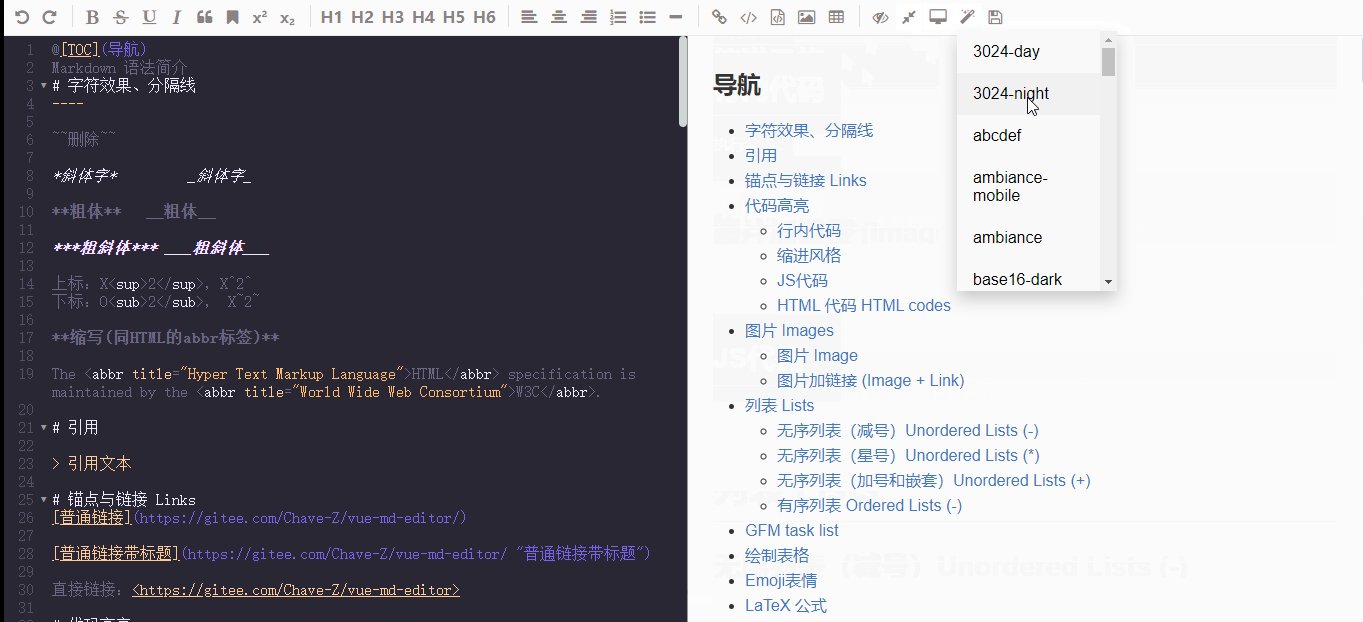
Additional screenshot examples
change.md данного проекта2021-03-12 v1.1.4
Добавлен атрибут indent-unit, который позволяет установить размер отступа в редакторе, по умолчанию два пробела
Исправлен баг с отсутствием функции отмены отступа при нажатии Shift + Tab- 2020-12-28 v1.1.3
Добавлена возможность быстрого изменения размера изображения при выборе его метки: пример эффекта
Добавлен атрибут fullscreen, позволяющий выбрать режим открытия редактора в полноэкранном режиме по умолчанию false
2020-04-15 v1.1.2 Исправлен баг с просвечивающимся фоном при просмотре в полноэкранном режиме
Добавлена возможность выбора темы оформления после закрытия окна выбора
2020-04-10 версия >= v1.1.1
Добавлен компонент le-preview, добавлен атрибут :hljs-css, который позволяет менять стиль выделения кода, подробнее см. readme
Некоторым пользователям может не понравиться использование Webpack или они просто хотят создать небольшой демо-проект, где Webpack не требуется. Ссылка на редактор: этот файл Ссылка на компонент preview: этот файл
$ npm i le-markdown-editor --save
index.js или main.js
import Vue from 'vue'
import leMarkdownEditor from 'le-markdown-editor'
// ...Vue.use(leMarkdownEditor)
// ....
new Vue({
components: { App },
router,
store,
template: '<App/>'
}).$mount('#app')
xxx.vue (le-editor используется)<div id="app">
<div id="editor-main">
<le-editor v-model="value" :hljs-css="hljsCss" :image-uploader="imageUploader" @save="save"></le-editor>
</div>
</div>
```<script>
export default {
// ...
data() {
return {
hljsCss: 'agate',
value: 'Содержание в формате markdown',
// пользовательская настройка
imageUploader: {
custom: false,
fileType: 'file',
fileNameType: '',
imagePrefix: 'http://106.54.92.121', // префикс адреса для просмотра после успешной загрузки изображения
type: 'server',
url: 'http://106.54.92.121:82/upload' // адрес API для загрузки
}
}
},
methods: {
// пользовательская загрузка изображений
// uploadImg: function ($vm, file, fileName) {
// console.log($vm)
// console.log(file)
// console.log(fileName)
// // добавление изображения
// // два параметра - первый это путь доступа к изображению, второй - имя файла
// $vm.insertImg(`${$vm.config.imageUploader.imagePrefix}${fileName}`, fileName)
// },
save: function (val) {
// получение текста для просмотра
console.log(this.value) // здесь находится исходный текст в формате markdown
console.log(val) // здесь находится сгенерированный текст в формате html
}
},
mounted() {
}
}
</script><style lang="scss">
#app {
width: 1200px;
height: 500px;
margin: 50px auto;
}
#editor-main {
color: #2c3e50;
width: 100%;
height: 100%;
}
</style>
xxx.vue (le-preview используется)Здесь показано отображение двух форматов исходных файлов
<div id="app">
<div id="main">
<!-- <h2>Отображение через HTML</h2>-->
<!-- <le-preview ref="html-preview" :value="html" :hljs-css="hljsCss"></le-preview>-->
<h2>Отображение через Markdown</h2>
<le-preview ref="md-preview" :is-md="true" :value="mdContent" :hljs-css="hljsCss"></le-preview>
</div>
</div>
<script>
export default {
// ...
data() {
return {
hljsCss: 'agate',
html: 'Здесь располагается текст в формате HTML',
mdContent: 'Здесь располагается текст в формате Markdown'
}
},
methods: {},
}
</script><style>
#app {
width: 1200px;
height: 500px;
margin: 50px auto;
}
#main {
color: #2c3e50;
width: 100%;
height: 100%;
}
</style>
npm i le-markdown-editor --save
plugins создайте файл le-markdown-editor.js
import Vue from 'vue'
import leMarkdownEditor from 'le-markdown-editor'
Vue.use(leMarkdownEditor)
nuxt.config.js
// ...
plugins: [
'@/plugins/view-ui',
'@/plugins/le-markdown-editor',
],
//...
pages/index.vue
<template>
<div class="container">
<div id="editor-main">
<le-editor v-model="value" :hljs-css="hljsCss" :full-screen="true" :image-uploader="imageUploader" @save="save"></le-editor>
</div>
</div>
</template>
```<script>
export default {
data() {
return {
hljsCss: 'agate',
value: 'Содержание в формате markdown',
// Настройки
imageUploader: {
custom: false,
fileType: 'file',
fileNameType: '',
imagePrefix: 'http://106.54.92.121', // Префикс адреса для просмотра изображений после успешной загрузки
type: 'server',
url: 'http://106.54.92.121:82/upload' // Адрес API для загрузки
}
}
},
methods: {
// Обработка загрузки изображений
// uploadImg: function ($vm, file, fileName) {
// console.log($vm)
// console.log(file)
// console.log(fileName)
// // Добавление изображения
// // Два параметра: первый - это путь к изображению, второй - имя файла
// $vm.insertImg(`${$vm.config.imageUploader.imagePrefix}${fileName}`, fileName)
// },
save: function (val) {
// Получение текста для отображения
console.log(this.value) // Это исходный текст в формате markdown
console.log(val) // Это html, сгенерированный из markdown
}
},
mounted() {
}
}
</script><style>
.container {
margin: 0 auto;
width: 1200px;
height: 500px;
}
#editor-main {
color: #2c3e50;
width: 100%;
height: 100%;
}
</style>
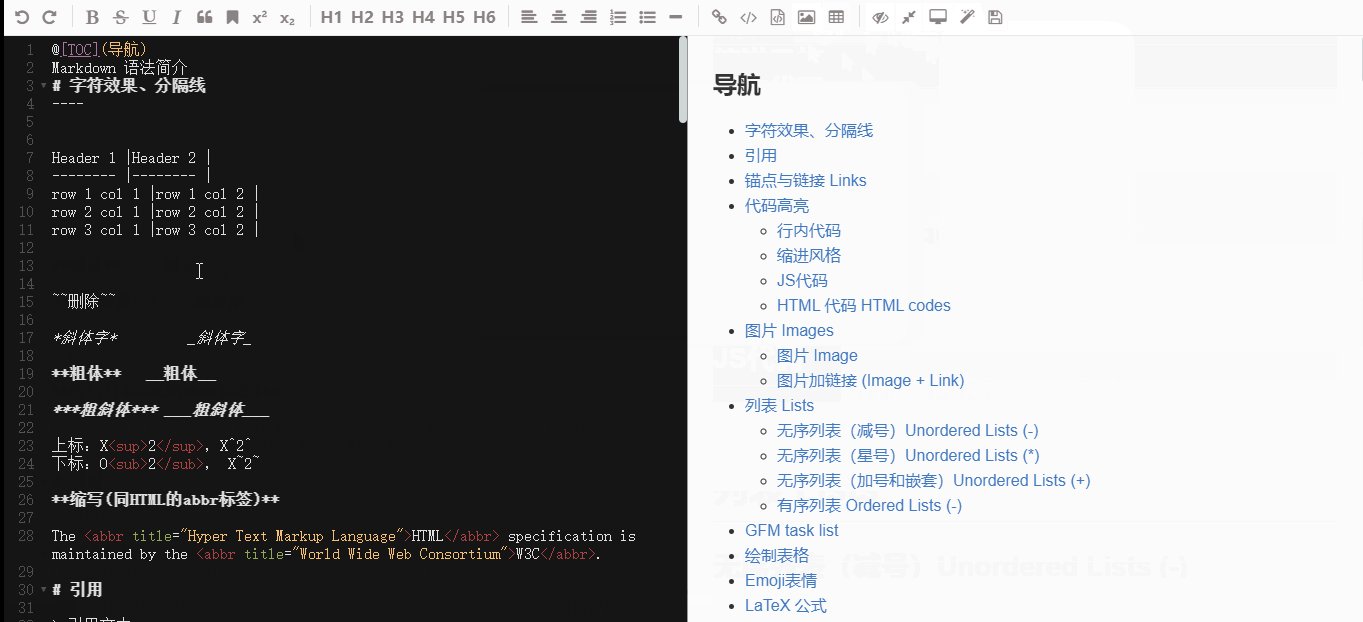
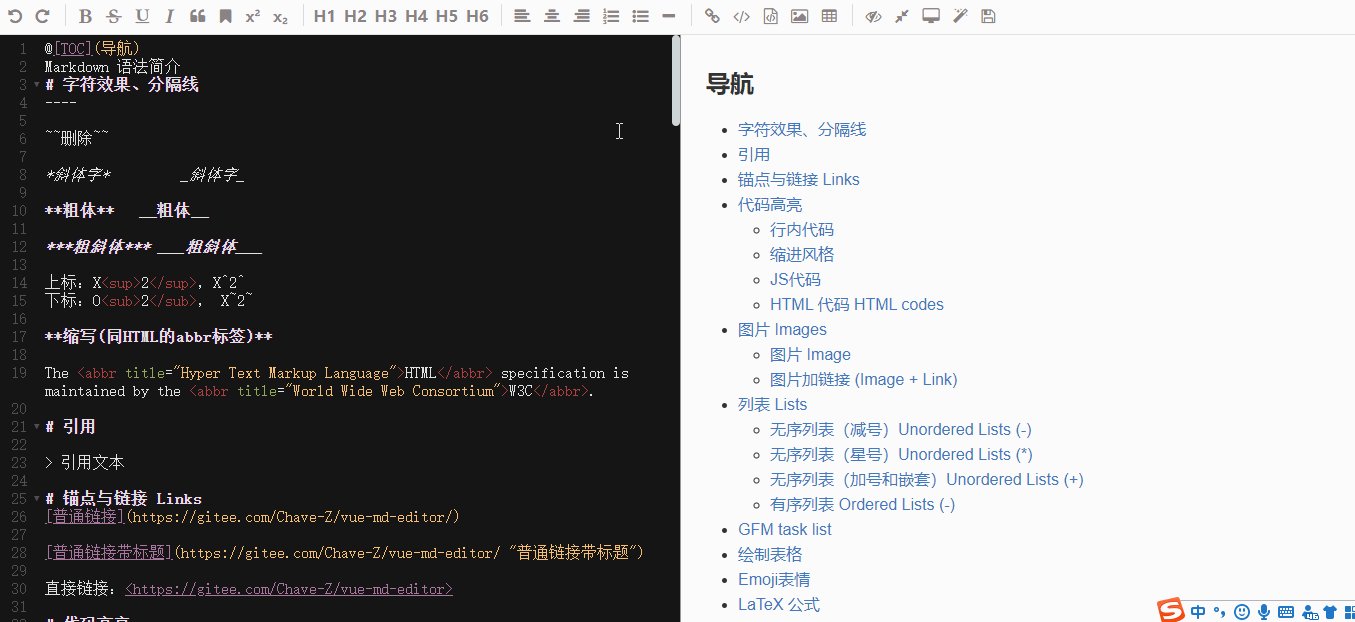
Вы можете найти информацию о синтаксисе markdown, воспользовавшись поиском в интернете или открыв файл test.txt, расположенный в корневой директории вашего проекта, скопировать его содержимое в область редактирования и сравнить с текстом справа, чтобы понять, как работать с этим форматом.### API
| :-------------- | :------------------------------------------------- | :----- | :----------------------------------------------- | :------------------------------------------- | | value | Можно использовать v-model для двусторонней привязки данных | String | '' | | | theme | Тема редактора | String | 'base16-dark' | | | font | Установка размера шрифта в области редактирования и отображения | Object | {editor: 16, preview: 16} | | | shadow | Отображение эффекта тени у редактора | Boolean | true | | | dragUpload | Разрешение на перетаскивание изображений для загрузки, используется вместе с конфигурацией загрузки изображений | Boolean | true | | | showToolbar | Отображение панели инструментов | Boolean | true | | | toolbar | Настройка меню и быстрого доступа к функциям | Object | Смотрите ниже | | | hljs-css | Стили выделения синтаксиса для области отображения HTML | String | 'github' | v1.1.1 | | fullscreen | По умолчанию редактор находится в полноэкранном режиме | boolean | false | v1.1.3 || indent-unit | Размер отступа редактора (по умолчанию два пробела) | Число | 2 | v1.1.4 |##### Конфигурация панели инструментов```html
toolbar: { undo: true, // Отмена redo: true, // Восстановление bold: true, // Жирный шрифт strikethrough: true, // Зачёркивание underline: true, // Подчеркивание italic: true, // Курсив quote: true, // Цитата bookmark: true, // Закладка superscript: true, // Верхний индекс subscript: true, // Нижний индекс h1: true, // Заголовок 1 h2: true, // Заголовок 2 h3: true, // Заголовок 3 h4: true, // Заголовок 4 h5: true, // Заголовок 5 h6: true, // Заголовок 6 alignLeft: true, // Выравнивание по левому краю alignCenter: true, // Выравнивание по центру alignRight: true, // Выравнивание по правому краю ol: true, // Упорядоченный список ul: true, // Незначенный список hr: true, // Горизонтальная черта link: true, // Гиперссылка inlineCode: true, // Встроенный код code: true, // Блок кода image: true, // Изображение table: true, // Таблица skin: true, // Тема оформления fullScreenEdit: true, // Полноэкранный режим редактирования fullScreen: true, // Полноэкранный режим просмотра preview: true, // Прямое отображение save: true, // Сохранение HTML текста }
| Атрибут | Описание | Тип | Значение по умолчанию | Минимальная версия |
|---|---|---|---|---|
| value | Отображаемый текст, можно передать markdown и html, зависит от is-md | String | '' | |
| is-md | Формат value, если true — это markdown-форматируемый текст, если false — то сохранённый html |
Boolean | false | |
| hljs-css | Стиль выделения синтаксиса для области отображения HTML | String | 'github' | v1.1.1 |
/src/dev/note.html или /src/dev/preview.html
Стиль извлечен из highlight.js, эффект отображения можно просмотреть по адресу: https://highlightjs.org/
Поддерживаемые значения стилей следующие:
a11yDark
a11yLight
agate
anOldHope
androidstudio
arduinoLight
arta
ascetic
atelierCaveDark
atelierCaveLight
atelierDuneDark
atelierDuneLight
atelierEstuaryDark
atelierEstuaryLight
atelierForestDark
atelierForestLight
atelierHeathDark
atelierHeathLight
atelierLakesideDark
atelierLakesideLight
atelierPlateauDark
atelierPlateauLight
atelierSavannaDark
atelierSavannaLight
atelierSeasideDark
atelierSeasideLight
atelierSulphurpoolDark
atelierSulphurpoolLight
atomOneDarkReasonable
atomOneDark
atomOneLight
brownPaper
codepenEmbed
colorBrewer
darcula
darkblue
darkblue2
default
docco
dracula
far
foundation
githubGist
github
gml
googlecode
gradientDark
lightblue
lightbrown
magula
monoblue
monokaiSublime
monokai
nightOwl
nord
obsidian
ocean
paraisoDark
paraisoLight
pojoaque
purebasic
qtcreatorDark
qtcreatorLight
railscasts
rainbow
routeros
schoolBook
shadesOfPurple
solarizedDark
solarizedLight
sunset
tomorrowNightBlue
tomorrowNightBright
tomorrowNightEighties
tomorrowNight
tomorrow
vs
vs2015
xcode
xt256
zenburn
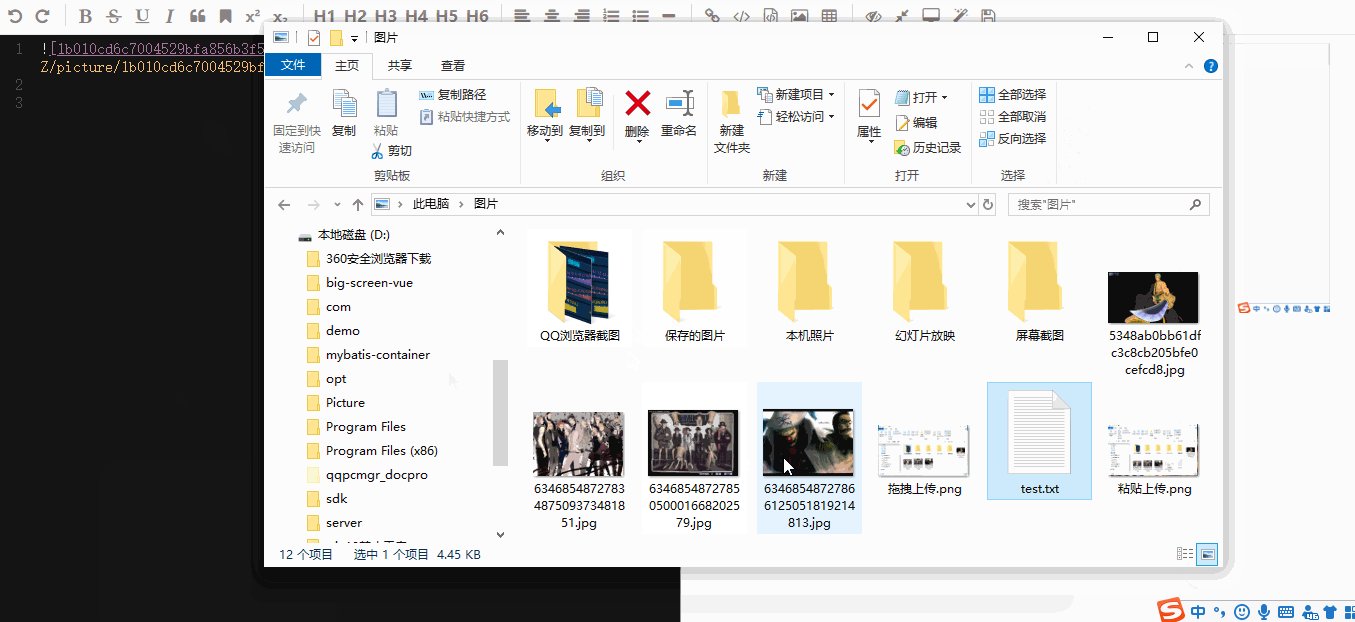
```### Конфигурация загрузки изображенийЛокальная загрузка изображений временно поддерживает только перетаскивание или вставку изображений из буфера обмена (на Windows для вставки локальных изображений требуется предварительный просмотр, а для скриншотов — нет). Изображения загружаются на GitHub-репозиторий и ваш сервер. Несмотря на то, что многие жалуются на медленный доступ к GitHub, тесты показывают, что хотя скорость загрузки невелика, при использовании она чувствуется неплохо. Однако это бесплатно, поэтому для пользователей без хостинга изображений и сервера это очень удобно. Если вас это беспокоит, вы можете загружать изображения на свой сервер или использовать расширение для загрузки на облачное хранилище.
**Внимание:** В macOS при вставке локального изображения в редакторе остается имя исходного файла, но на Windows такой проблемы нет. Хотя можно удалить эту часть текста через редактор, это немного неудобно, поэтому пока не исправлено. Эта функция требует доработки. Если вам это не нравится, используйте функцию перетаскивания.
Демонстрация загрузки изображений:

Подробнее здесь --> [Конфигурация загрузки изображений](doc/cn/image.md)
### Быстрые клавишные команды редактирования
**Внимание:** Все быстрые клавишные команды работают только тогда, когда меню открыто.| Клавиша | Функция |
| --------------- | -------------------- |
| Ctrl + Z | Отмена |
| Ctrl + Y | Восстановление |
| Ctrl + B | Жирный шрифт |
| Ctrl + D | Зачеркнутый шрифт |
| Ctrl + U | Подчеркнутый шрифт |
| Ctrl + I | Курсив |
| Ctrl + Q | Цитата |
| Ctrl + M | Выделение |
| Ctrl + L | Ссылка |
| Ctrl + 1(F1) | Заголовок 1 |
| Ctrl + 2(F2) | Заголовок 2 |
| Ctrl + 3(F3) | Заголовок 3 |
| Ctrl + 4(F4) | Заголовок 4 |
| Ctrl + 5(F5) | Заголовок 5 |
| Ctrl + 6(F6) | Заголовок 6 |
| Ctrl + Alt + S | Верхний индекс |
| Ctrl + Alt + B | Нижний индекс |
| Ctrl + Alt + L | Левое выравнивание |
| Ctrl + Alt + C | Центровка |
| Ctrl + Alt + R | Правое выравнивание |
| Ctrl + Alt + O | Упорядоченный список |
| Ctrl + Alt + U | Несоответственный список |
| Ctrl + Alt + H | Разделитель |
| Ctrl + Alt + I | Встроенный код |
| Ctrl + Alt + D | Кодовый блок |
| Ctrl + Alt + P | Вкл./выкл. реального времени превью |
| Ctrl + Alt + F | Вкл./выкл. полноконтактного превью |
| Ctrl + S | Сохранить HTML текст |
### Часто задаваемые вопросы
- Вопрос: Как решить проблему автоматического обновления формы `el-form` при клике на кнопку в области загрузки изображений или добавления таблиц?
Ответ: В [официальной документации](https://element.eleme.cn/#/ru-CN/component/form) приведено следующее описание, которое поможет решить данную проблему:
Согласно W3C стандартам:Когда в форме имеется только одно поле ввода текста, агент пользователя должен принимать нажатие клавиши "Enter" как запрос на отправку формы.
То есть, когда в одном элементе form содержится только одно поле ввода, то нажатие клавиши "Enter" в этом поле должно отправлять форму.
Если требуется заблокировать это поведение по умолчанию, можно использовать @submit.native.prevent в теге <el-form>.
```
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Комментарии ( 0 )