FWShareSDK
Функционал пункта назначения
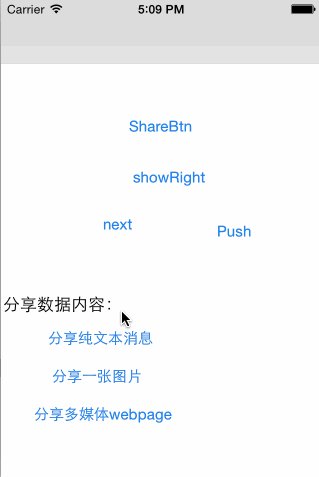
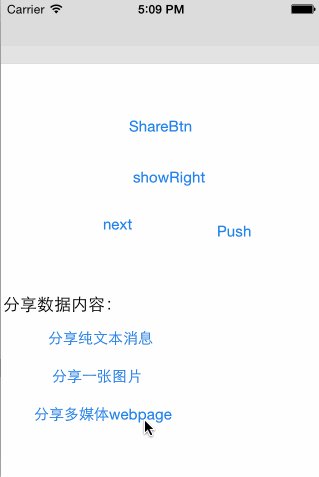
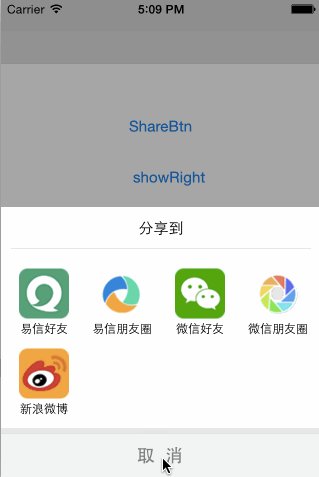
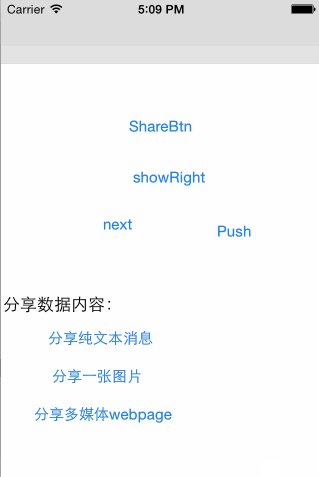
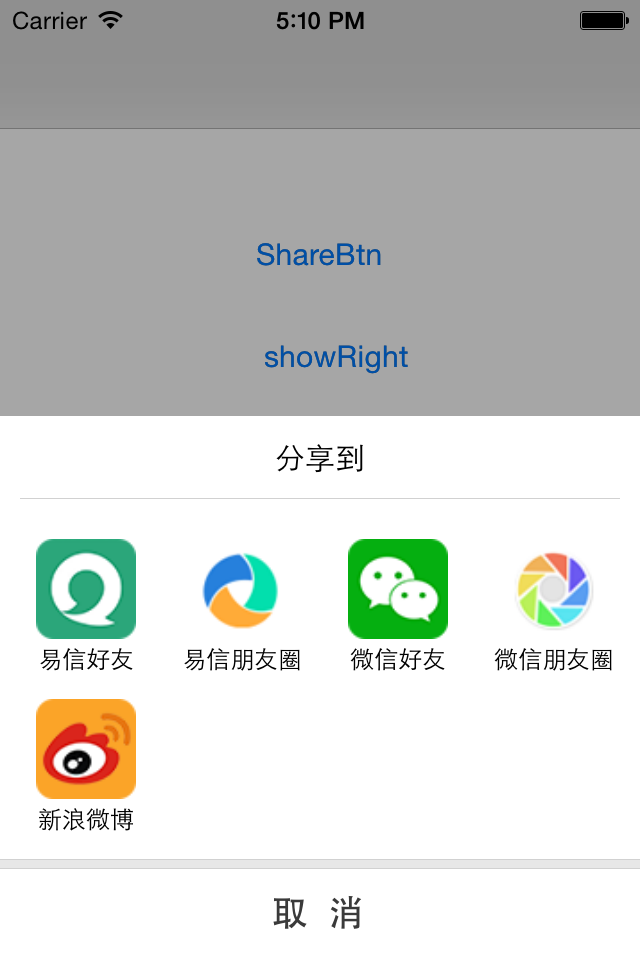
Демонстрация эффекта:


Как использовать FWSharSDK
Добавьте в ваш Podfile строку: pod 'FWShareSDK', :podspec => 'https://raw.githubusercontent.com/CyonLeu/FWShareSDK/master/FWShareSDK.podspec'
Вы можете увидеть FWShareSDKDemo:
Шаг 1. Регистрация [FWShareManager setYiXinAPPKey:YX_APPID]; [FWShareManager setWeChatAPPKey:WX_APPID withDescription:nil]; [FWShareManager setSinaWeiboAPPKey:SINA_WEIBO_APPID];
Шаг 2. Настройка размера изображения и других параметров [[FWShareManager sharedManager] setShareTitle:@"分享到"]; [[FWShareManager sharedManager] setShareItemSize:CGSizeMake(70, 70) titleHeight:20 itemColumn:4];
Шаг 3. Добавление изображений и заголовков [FWShareManager initSocialTypes:@[[NSNumber numberWithInt:kSocialSNSTypeYixinSession], [NSNumber numberWithInt:kSocialSNSTypeYixinTimeLine], [NSNumber numberWithInt:kSocialSNSTypeWeChatSession], [NSNumber numberWithInt:kSocialSNSTypeWeChatTimeLine], [NSNumber numberWithInt:kSocialSNSTypeSinaWeibo]] itemTitles:@[@"易信好友", @"易信朋友圈", @"微信好友", @"微信朋友圈", @"新浪微博"] iconImages:@[ [UIImage imageNamed:@"YixinIcon"], [UIImage imageNamed:@"YixinCircleIcon"], [UIImage imageNamed:@"WeChatIcon"], [UIImage imageNamed:@"WeChatCircleIcon"], [UIImage imageNamed:@"SinaWeiboIcon"]]];
Шаг 4. Обмен контентом
В Project->Info -> URL Types (+) добавьте URL Schemes URL Schemes: appkey Обратите внимание, что для Sina Weibo используется wb+appkey; например, wb2766074661.
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Комментарии ( 0 )