layTabPlus — это плагин, расширяющий возможности фреймворка layUI для создания Tab-интерфейса на бэкенде. Он реализует функции управления вкладками, добавления кнопок обновления, оптимизации фреймов и другие.
Адрес проекта: https://gitee.com/Leytton/layTabPlus. Демонстрационная версия: http://leytton.gitee.io/laytabplus.
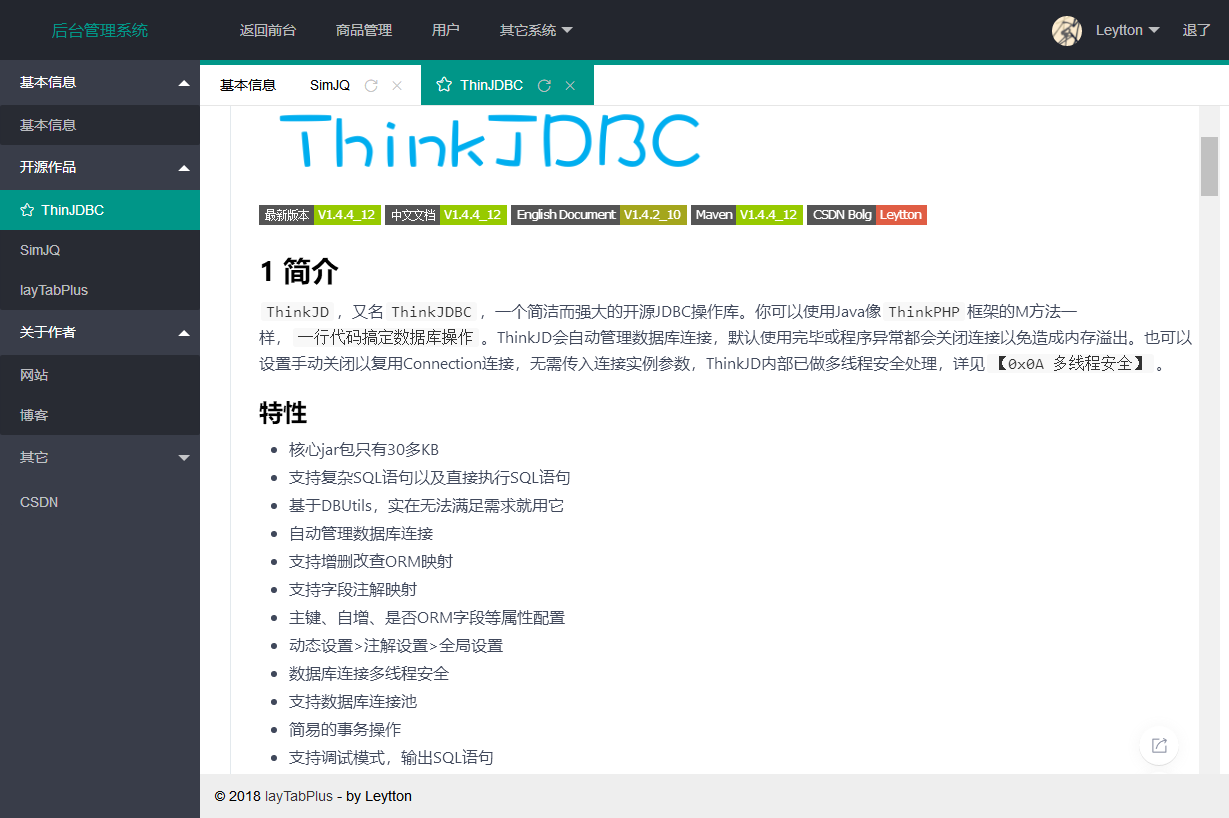
Снимок экрана с примером работы:
(ThinkJDBC после нескольких преобразований стал неплохим проектом, дайте ему шанс ![]() )
)

<script src="https://leytton.gitee.io/laytabplus/js/layTabPlus.js"></script>
layTabPlus.init({lay_filter: 'demoTab'});
<a href="javascript:;" class="layTabPlus" tab_url="http://www.baidu.com">百度</a>
layTabPlus.addTab() для добавления:(1) Указать URL addTab(url[,title]) // Первый параметр — адрес URL.
(2) Передать элемент DOM addTab(this), способ обработки см. в методе 1.
Глобальная настройка:
layTabPlus.init({
lay_filter: 'demoTab',
tab_jump:false
});
Локальная настройка:
<a href="javascript:;" class="layTabPlus" tab_jump="false" tab_url="http://www.baidu.com" >百度</a>
См. демонстрационный код для добавления стиля «noclose».
<li class="layui-this noclose" lay-id='base_info'>基本信息</li>
Apache License 2.0. Пожалуйста, используйте без опасений :)
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Комментарии ( 0 )