
Общение в QQ-группе (717807656)


Проект для просмотра: Нажмите для просмотра эффекта
По умолчанию имя пользователя: admin
По умолчанию пароль: 666666
Клонирование проекта
git clone https://gitee.com/MMinter/vue_node.git
Переход в директорию
cd item
Установка зависимостей (рекомендуется использовать версию Node 16 или ниже, но выше 10)
npm install
Запуск проекта
npm run dev
Создание базы данных
Импорт базы данных
Конфигурация базы данных
// Файл конфигурации находится в APP/poo.js, пожалуйста, настройте его в соответствии с вашим окружением
const pool = mysql.createPool({
host: "127.0.0.1",
port: 3306, // Порт
user: "root", // Имя пользователя
password: "root", // Пароль входа
database: "vue_admin", // Имя базы данных
connectionLimit: 15
});
Клонирование проекта (если вы уже выполнили клонирование для фронтенда, этот шаг можно пропустить)
git clone https://gitee.com/MMinter/vue_node.git
Переход в директорию
cd APP
Установка зависимостей
npm install
Запуск сервера
npm run dev
- [x]
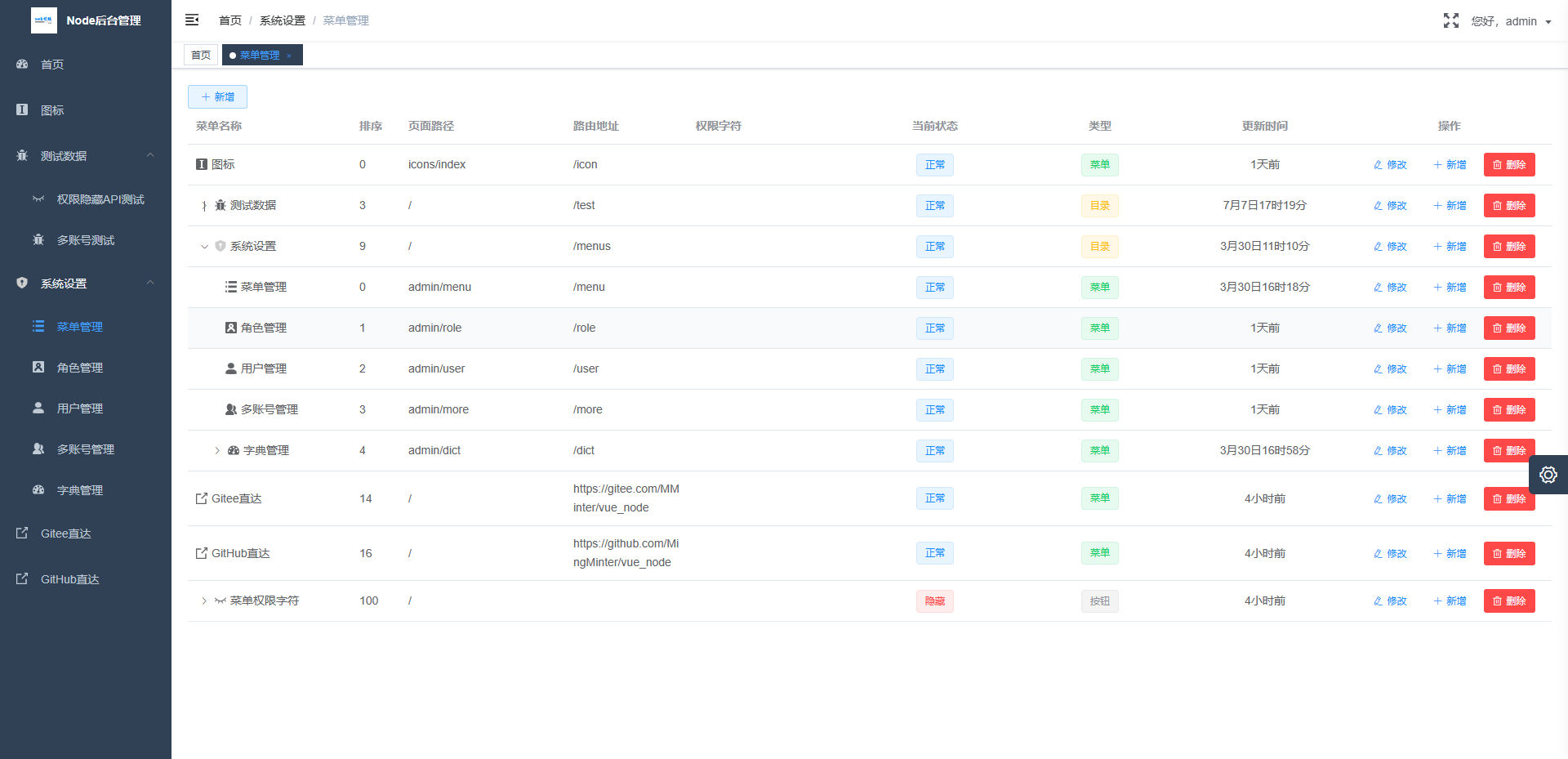
***динамическое маршрутизирование***
- [x]
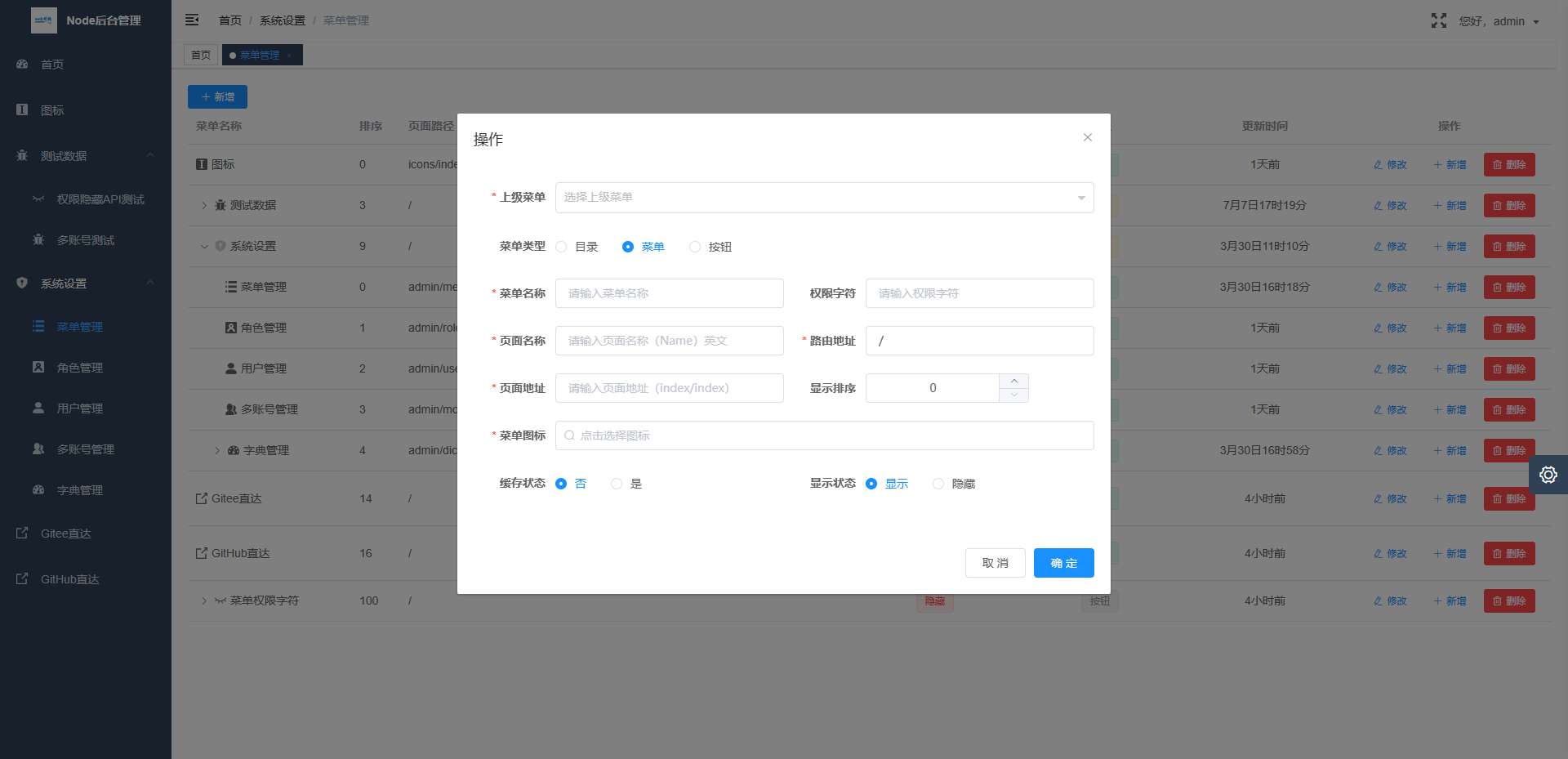
***управление меню***
- [x]
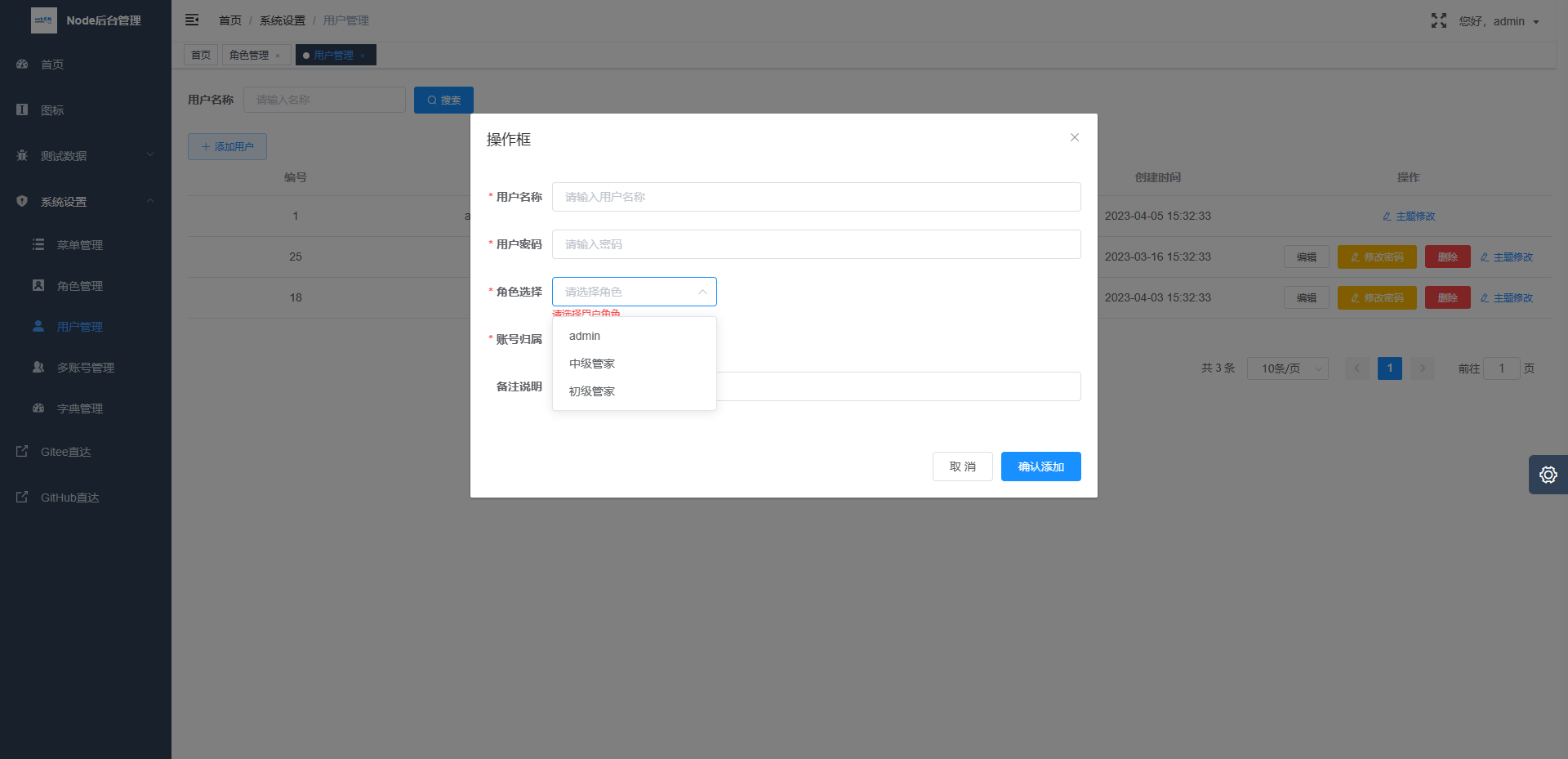
***управление пользователями***
- [x]
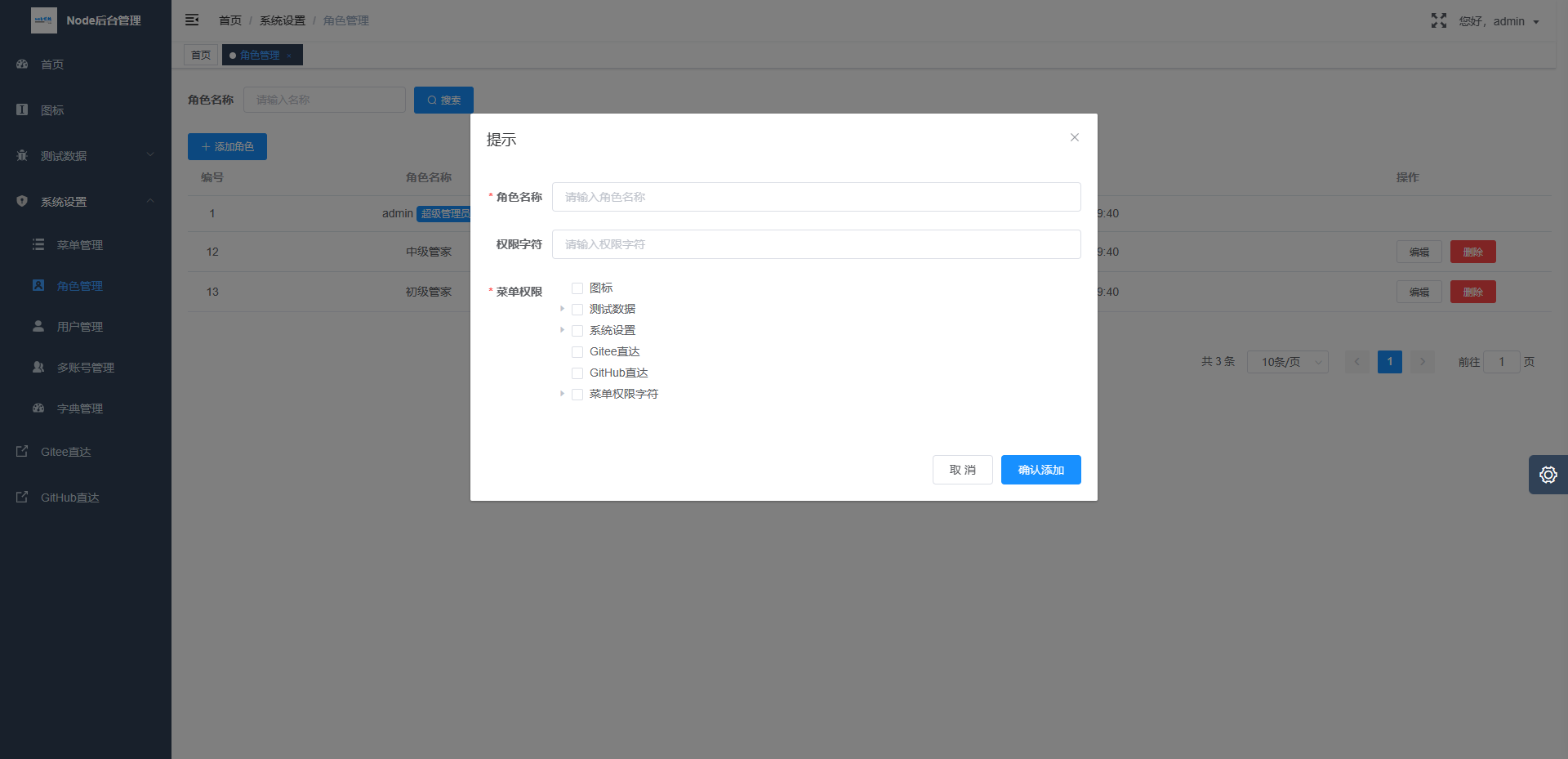
***управление ролями***
- [x]
***управление несколькими аккаунтами***
- [x]
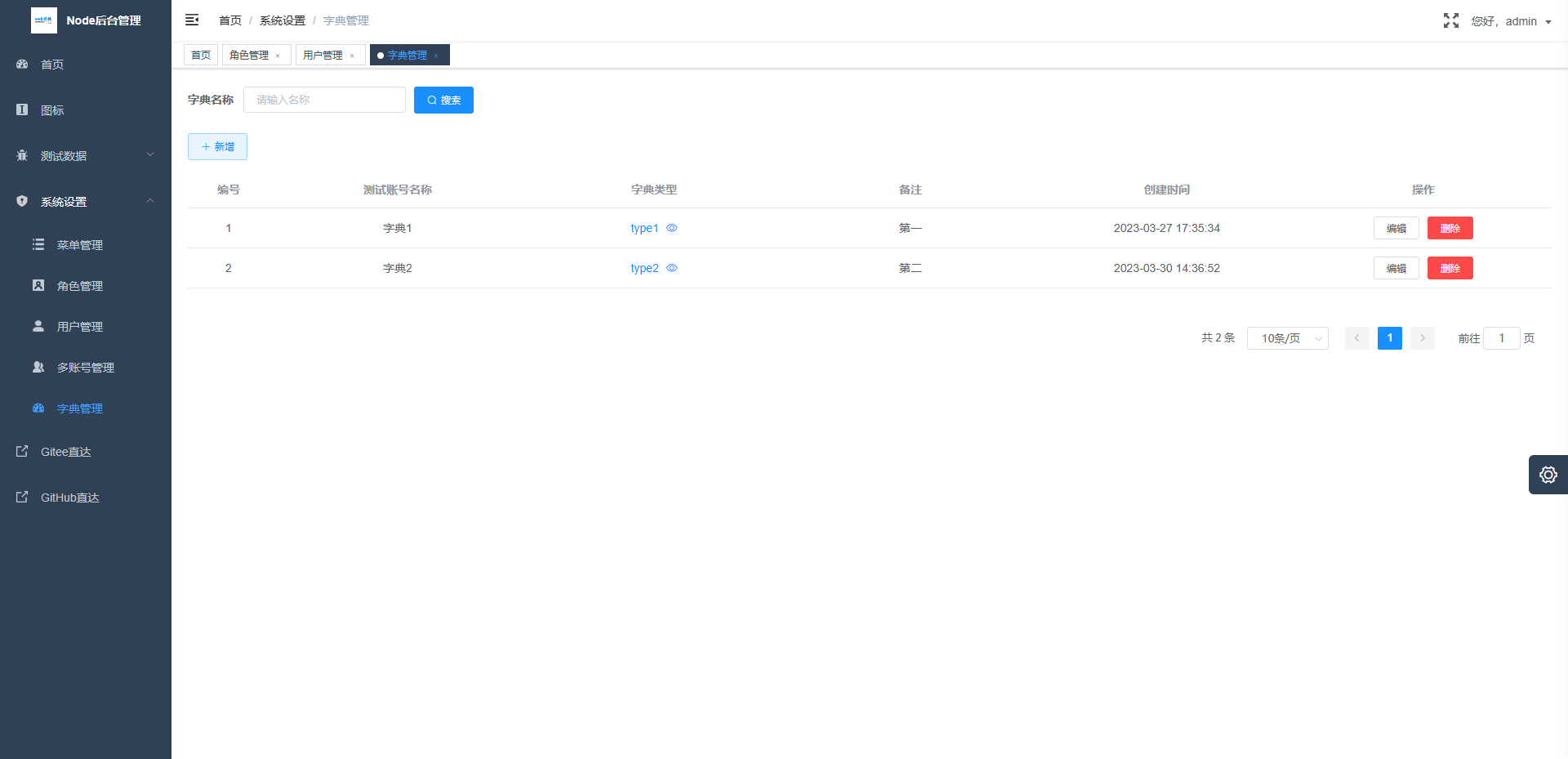
***управление словарями***
- [x]
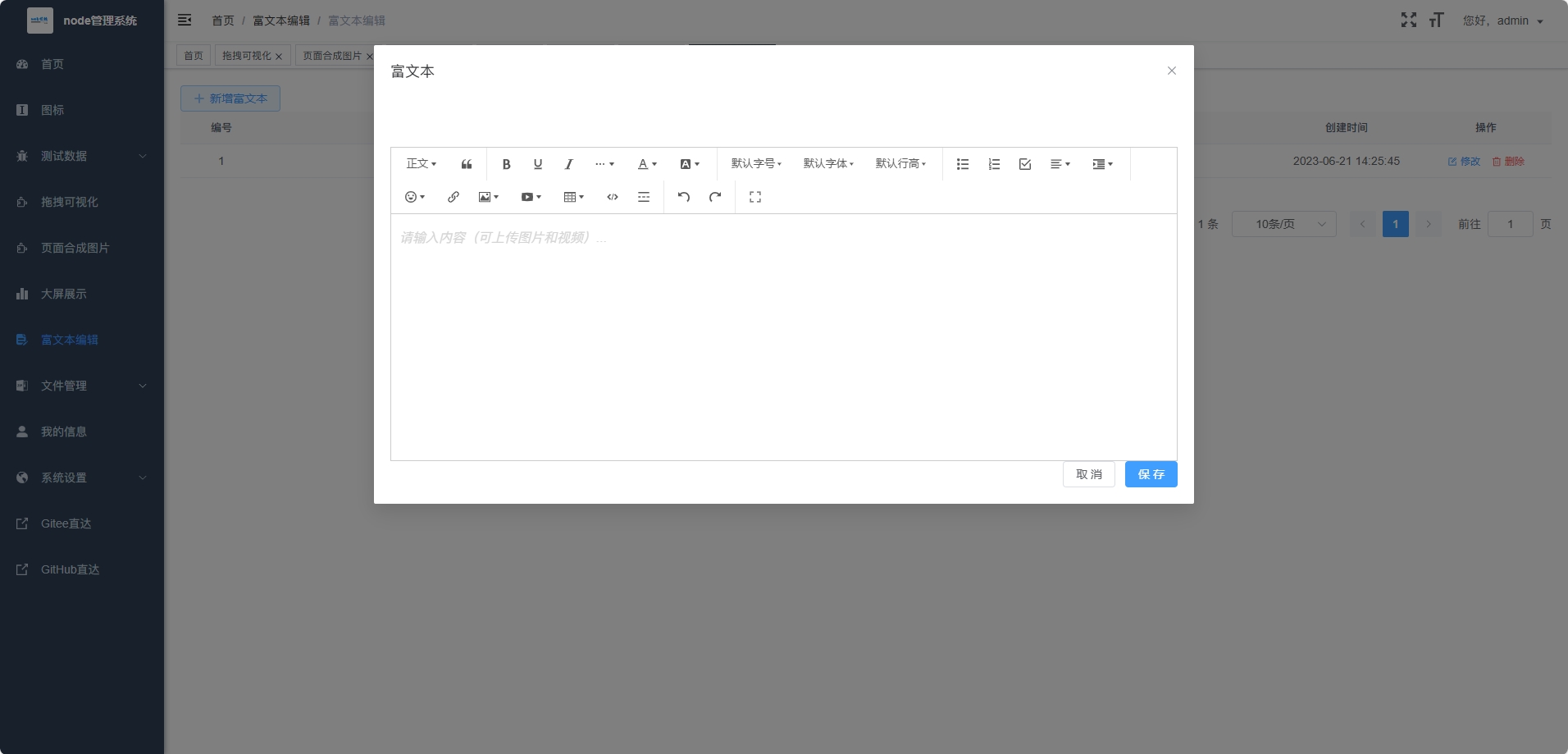
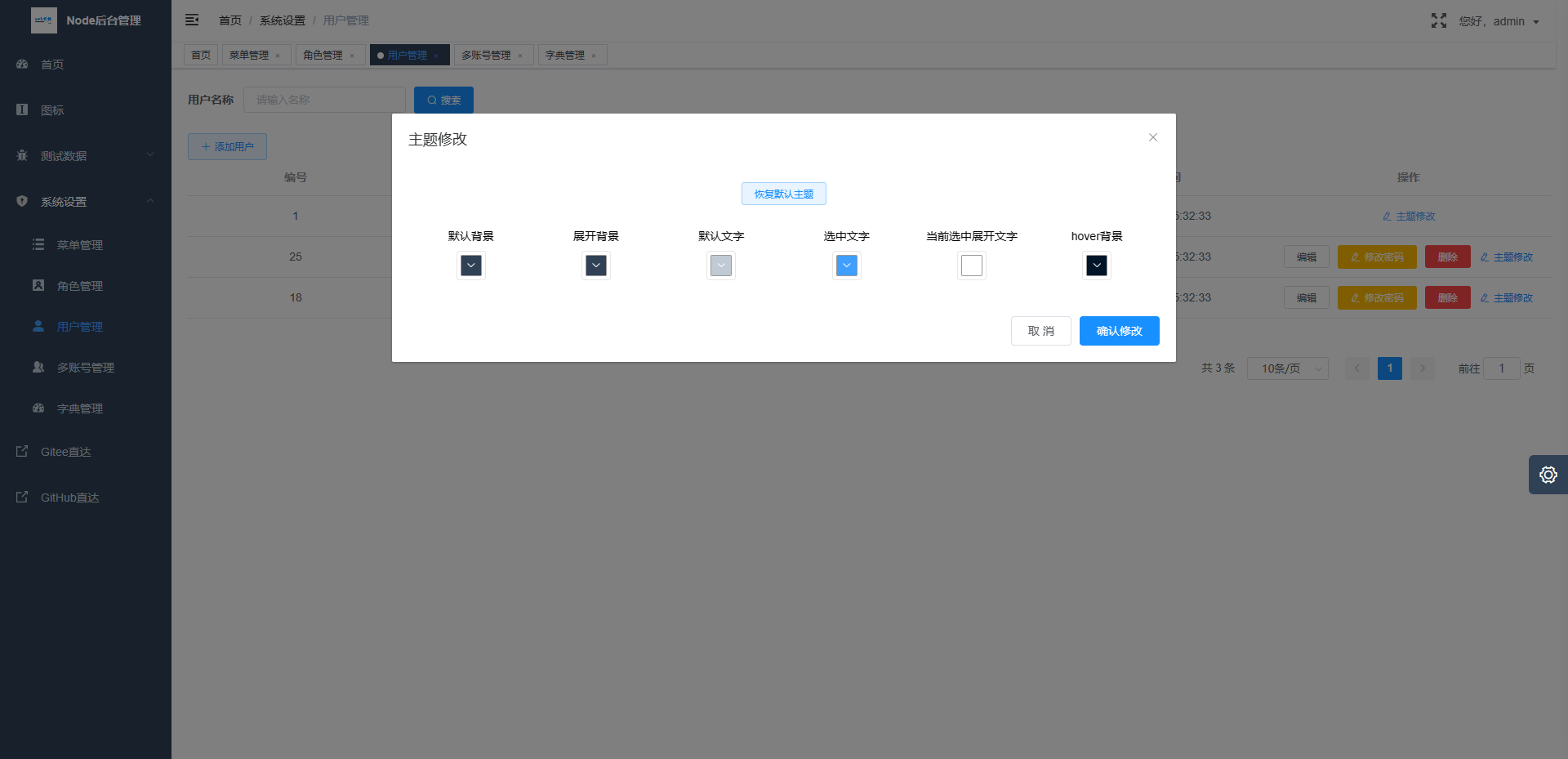
***персонализация тем***
- [x]
***права доступа к меню***
- [x]
***права доступа к ролям***- #### Функции серверной части (<a href="https://gitee.com/MMinter/vue_node_wiki/wikis/детальное описание функций серверной части" target="_blank">перейти к детальному описанию функций серверной части</a>)
- jsonwebtoken (токен)
- блокировка прав доступа к меню
- блокировка прав доступа к ролям
- лог ошибок
 |
|  |
|| ------------------------------------------------------------ | ------------------------------------------------------------ |
|  |
|  |
|
|
|  |
|  |
|
|
|  |
|  |
|
|
|  |
|  |
|
|
|  |
|  |------
|------
Перевод текста внутри ссылки:
"vue3.0поддержка(телефон)" → "поддержка vue3.0 (телефон)"
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Комментарии ( 0 )