Круглый диалог в стиле iOS
В связи с требованиями проекта был создан круглый диалог с настраиваемыми радиусами углов, отображением вида и кнопок.


allprojects {
repositories {
...
maven { url 'https://www.jitpack.io' }
}
}
dependencies {
implementation 'com.github.MingYueChunQiu:RoundCornerDialogHelper:0.2.2'
}
private float leftTopCornerRadius;//левый верхний радиус угла
private float rightTopCornerRadius;//правый верхний радиус угла
private float leftBottomCornerRadius;//левый нижний радиус угла
private float rightBottomCornerRadius;//правый нижний радиус угла
private float cornerRadius;//радиус угла
private int bgColor = Color.WHITE;//цвет фона (по умолчанию белый)
private Drawable bgDrawable;//фоновое изображение
private String titleText;//текст заголовка
private int titleTextColor;//цвет текста заголовка
private int titleTextSize;//размер текста заголовка
private int titlePadding;//внутренний отступ заголовка
private int titleTextAppearance;//стиль текста заголовка (по умолчанию используется стиль, отдельные настройки цвета и размера будут перекрывать содержимое стиля)
private int titleBgColor;//цвет фона заголовка
private int titleGravity;//выравнивание заголовка
private String contentText;//текстовое содержание
private int contentTextColor;//цвет текстового содержания
private int contentTextSize;//размер текстового содержания
private int contentPadding;//внутренний отступ текстового содержания
private int contentTextAppearance;//стиль текстового содержания (по умолчанию сначала используется стиль, отдельные настройки цвета и размера будут перекрывать содержимое стиля)
private int contentBgColor;//цвет фона текстового содержания
private int contentGravity;//выравнивание текстового содержания
private String leftButtonText;//текст левой кнопки
private int leftButtonTextColor;//цвет текста левой кнопки
private int leftButtonTextSize;//размер текста левой кнопки
private int leftButtonPadding;//внутренний отступ левой кнопки
private int leftButtonTextAppearance;//стиль текста левой кнопки (по умолчанию сначала используется стиль, отдельные настройки цвета и размера будут перекрывать содержимое стиля)
private int leftButtonBgColor;//цвет фона левой кнопки
private int leftButtonGravity;//выравнивание левой кнопки
private String middleButtonText;//текст средней кнопки
private int middleButtonTextColor;//цвет текста средней кнопки
private int middleButtonTextSize;//размер текста средней кнопки
private int middleButtonPadding;//внутренний отступ средней кнопки
private int middleButtonTextAppearance;//стиль текста средней кнопки (по умолчанию сначала используется стиль, отдельные настройки цвета и размера будут перекрывать содержимое стиля)
private int middleButtonBgColor;//цвет фона средней кнопки
private int middleButtonGravity;//выравнивание средней кнопки
private String rightButtonText;//текст правой кнопки
private int rightButtonTextColor;//цвет текста правой кнопки
private int rightButtonTextSize;//размер текста правой кнопки
private int rightButtonPadding;//внутренний отступ правой кнопки
private int rightButtonTextAppearance;//стиль текста правой кнопки (по умолчанию сначала используется стиль, отдельные настройки цвета и размера будут перекрывать содержимое стиля)
private int rightButtonBgColor;//цвет фона правой кнопки
private int rightButtonGravity;//выравнивание правой кнопки
private boolean isTitleVisible = true;//видимость заголовка
private boolean isContentVisible = true;//видимость содержания
private RCDHTextOption titleTextOption;//опция текста заголовка (рекомендуется, по умолчанию используется сначала, отдельные настройки будут перекрывать TextOption)
private RCDHTextOption contentTextOption;//опция текстового содержания (рекомендуется, по умолчанию используется сначала, отдельные настройки будут перекрывать TextOption)
private RCDHTextOption leftButtonTextOption;//опция текста левой кнопки (рекомендуется, по умолчанию используется сначала, отдельные настройки будут перекрывать TextOption)
private RCDHTextOption middleButtonTextOption;//опция текста средней кнопки (рекомендуется, по умолчанию используется сначала, отдельные настройки будут перекрывать TextOption)
private RCDHTextOption rightButtonTextOption;//опция текста правой кнопки (рекомендуется, по умолчанию используется сначала, отдельные настройки будут перекрывать TextOption)
private CustomViewable customViewable;//пользовательский вид
private CustomButtonContainerViewable customButtonContainerView;//пользовательский контейнер кнопок
//слушатель нажатия левой кнопки, после установки слушателя кнопка будет отображаться
private OnRCDHClickLeftButtonListener onRCDHClickLeftButtonListener;
//слушатель нажатия средней кнопки, после установки слушателя кнопка будет отображаться
private OnRCDHClickMiddleButtonListener onRCDHClickMiddleButtonListener;
//слушатель нажатия правой кнопки, после установки слушателя кнопка будет отображаться
private OnRCDHClickRightButtonListener onRCDHClickRightButtonListener;
private int width;//ширина диалога
private int height;//высота диалога
private boolean isCancelable =
*Примечание: в тексте запроса не было обнаружено кода на каком-либо языке программирования, гиперссылок, специальных тегов форматирования в markdown, html, yaml, json, plantuml и других.* 2. **Класс конфигурации текстовой информации**
* private int gravity;//способ выравнивания
* private int topMargin;//верхний внешний отступ
* private int bottomMargin;//нижний внешний отступ
* private int leftMargin;//левый внешний отступ
* private int rightMargin;//правый внешний отступ
* private int margin;//внешний отступ (остальные внешние отступы не действуют)
* private int topPadding;//верхнее внутреннее заполнение
* private int bottomPadding;//нижнее внутреннее заполнение
* private int leftPadding;//левое внутреннее заполнение
* private int rightPadding;//правое внутреннее заполнение
* private int padding;//внутреннее заполнение (остальное внутреннее заполнение не действует)
* private String text;//текст
* private int textColor;//цвет текста
* private int textSize;//размер текста
* private int textAppearanceResId;//идентификатор ресурса стиля текста (сначала устанавливается стиль, отдельно заданные цвет и размер будут перекрывать содержимое стиля)
3. **Создание диалогового окна**
RoundCornerDialogFragment fragment = RoundCornerDialogFragment.newInstance(); fragment.show(getSupportFragmentManager(), RoundCornerDialogFragment.class.getSimpleName());
4. **Настройка различных параметров конфигурации**
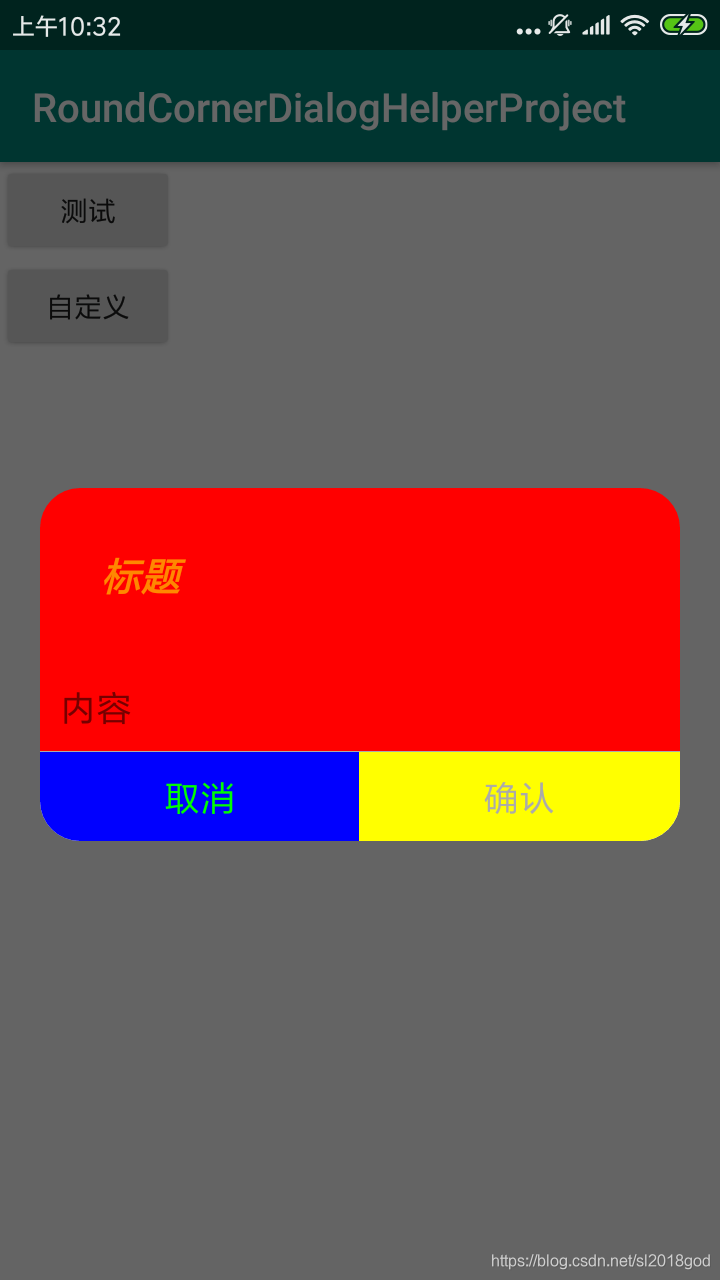
RCDHTextOption textOption = new RCDHTextOption.Builder() .setTextColor(Color.RED) .setGravity(Gravity.RIGHT) .setTextSize(20) .build(); RoundCornerDialogHelperOption option = new RoundCornerDialogHelperOption.Builder() .setCornerRadius(20) .setBgColor(Color.RED) .setTitleTextSize(24) .setTitlePadding(30) .setTitleTextAppearance(R.style.AppCompatTextView_BOLD_ITALIC) .setTitleBgColor(Color.GRAY) .setContentBgColor(Color.GREEN) .setLeftButtonTextColor(Color.GREEN) .setLeftButtonBgColor(Color.BLUE) .setRightButtonTextOption(textOption) .setRightButtonTextColor(Color.BLACK) .setWidth(getResources().getDisplayMetrics().widthPixels) .setHeight(getResources().getDisplayMetrics().heightPixels) .setCancelable(false) .setWindowAnimationStyleResId(R.style.Dialog_Animation) .setOnRCDHClickLeftButtonListener(new OnRCDHClickLeftButtonListener() { @Override public void onClickLeftButton(RoundCornerDialogFragment fragment, TextView v) { Toast.makeText(MainActivity.this, "左边", Toast.LENGTH_SHORT).show(); } }) .setOnRCDHClickRightButtonListener(new OnRCDHClickRightButtonListener() { @Override public void onClickRightButton(RoundCornerDialogFragment fragment, TextView v) { Toast.makeText(MainActivity.this, "右边", Toast.LENGTH_SHORT).show(); } }) .build(); RoundCornerDialogFragment fragment = RoundCornerDialogFragment.newInstance(option); fragment.show(getSupportFragmentManager(), RoundCornerDialogFragment.class.getSimpleName());
### 4. Заключение
Конкретную структуру проекта можно посмотреть на GitHub: https://github.com/MingYueChunQiu/RoundCornerDialogHelper.git или на кодовой платформе Gitee: https://gitee.com/MingYueChunQiu/RoundCornerDialogHelper.git. Если у вас есть какие-либо вопросы или предложения, пожалуйста, дайте мне знать. Буду рад получить обратную связь. Если вам нравится проект, можете поставить звёздочку. Спасибо!
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Комментарии ( 0 )