
YunGouOS — официальный партнёр WeChat Pay. YunGouOS-PAY — платежный продукт, разработанный компанией Xuzhou Yubao Network Technology Co., Ltd.
Ранее мы предоставляли платежи только для использования в наших системах. Мы глубоко осуждаем различные третьи стороны платежные системы на рынке. Мы понимаем стремление некоторых частных пользователей к использованию платежных услуг.
Поэтому мы открыли наш ключевой продукт. "Персональный платеж WeChat" компании YunGouOS теперь открыт для широкого использования.
Мы предоставляем регулярные персональные платежные услуги для более широкой аудитории разработчиков, индивидуальных предпринимателей, начинающих предпринимателей и малых компаний. Поддержка для регистрации как частных лиц, индивидуальных предпринимателей и предприятий доступна через официальные каналы WeChat.
Многие пользователи сомневаются относительно официального персонального платежа. Мы понимаем эти опасения. На рынке ранее существовало множество так называемых персональных платежных решений, которые обычно используются следующими способами:Первый метод использует обычные QR-коды WeChat. Этот метод не поддерживает оплату кредитными картами, ограничен суммой до 200 000 юаней в год для личного аккаунта, и официально не предоставляет обратной связи.Второй метод использует дважды проведённый расчёт, где компания заключает договор с WeChat, а затем проводит второй расчёт с пользователями (пользователи берут на себя все связанные риски).
Мы предлагаем решение, которое практически не отличается от официальной версии. Мы являемся партнёром WeChat Pay и имеем прямое право на регистрацию счётов. Мы поддерживаем регистрацию как для частных лиц, индивидуальных предпринимателей, так и для предприятий.
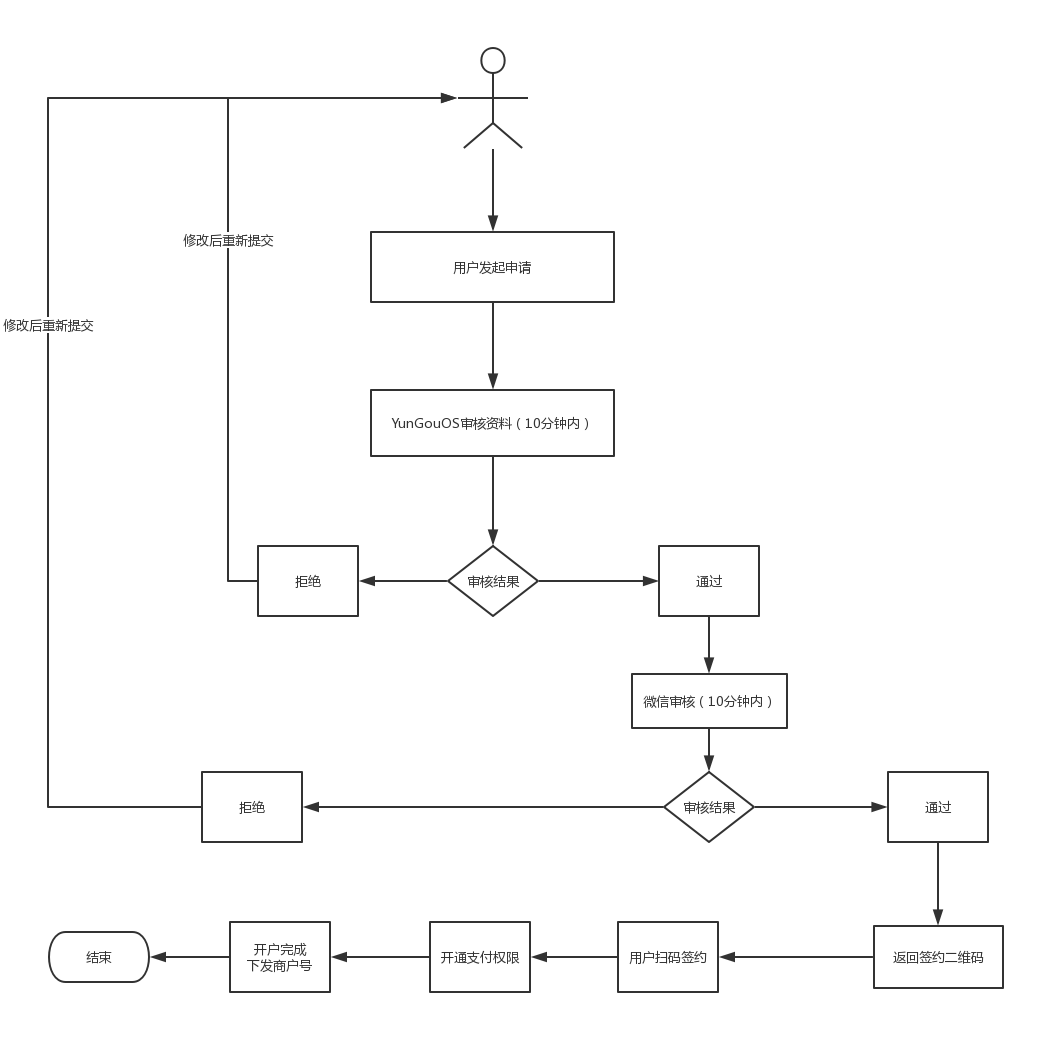
Мы не используем никаких внешних программ или других методов для выполнения платежей. Процесс регистрации аналогичен процессу для обычных предприятий: подача документов -> проверка WeChat -> после успешной проверки получение номера мерчанта -> использование официальных API согласно документации.
Для регистрации частных лиц поддерживаются следующие интерфейсы: оплата по QR-коду, оплата JSAPI, запросы информации, возврат средств и другие официальные интерфейсы WeChat. Ежедневный лимит составляет 300 тысяч юаней.
Для регистрации индивидуальных предпринимателей поддерживаются те же интерфейсы, кроме того доступны маркетинговые продукты WeChat. Лимита нет.
Для регистрации предприятий поддерживаются те же интерфейсы, кроме того доступны все маркетинговые продукты WeChat. Лимита нет.# Схема регистрации

Подайте заявку на сайте, ваша заявка будет проверена WeChat. После успешной проверки вы получите номер мерчанта и сможете начать использовать платформу.
Официальный сайт: http://merchant.yungouos.com
Документация API: http://open.pay.yungouos.com
Для оплаты в малом приложении мы предоставили множество примеров кода и открыли демонстрационное приложение для быстрой интеграции. Мы также создали SDK для малого приложения, подробнее смотрите описание SDK внутри приложения.
Малое приложение оплата документация: http://open.pay.yungouos.com/#/api/api/pay/wxpay/minPay
SDK для малого приложения: https://gitee.com/YunGouOS/YunGouOS-PAY-SDk/tree/master/YunGouOS-WxApp-SDK

Шаг 1: Скачайте SDK для оплаты в малом приложении
Шаг 2: На сайте http://merchant.yungouos.com, выберите "WeChat Pay" -> "Мои платежи" -> "Включить разрешение на оплату WeChat Mini Program". Если вы ещё не подавали заявку, используйте меню "Запросить разрешение на оплату".Шаг 3: Измените appid в файле project.config.json на ваш appid для малого приложения.
Шаг 4: Измените данные merchant ID и ключа в файле /wxpay/config.js.
Шаг 5: Предварительно просмотрите или запустите на реальном устройстве для проверки.
Шаг 1: В файле app.json вашего малого приложения добавьте appid "покупки" как:
"navigateToMiniProgramAppIdList": [
"wxd9634afb01b983c0"
]
Шаг 2: Копируйте папку wxpay из SDK в корневую директорию вашего проекта, на том же уровне что и pages. Измените параметры WeChat Pay в config.js.
Шаг 3: Добавьте следующее в методах, где требуется оплата:
wxPayUtil.toPay(out_trade_no, total_fee, body, notify_url, attach, title, (response) => {
console.log(response);
// Ваш бизнес логик
});
Таким образом, ваше малое приложение уже готово к работе с платежами. Однако, чтобы улучшить опыт пользователя, вам потребуется реализовать обратный вызов после завершения платежа. Продолжайте чтение для получения более подробной информации.
Шаг 4: В методе onShow вашего файла app.js добавьте следующий код (обратите внимание, что здесь требуется добавление параметра в метод onShow, после чего он будет выглядеть как onShow(options)).javascript let extraData = options.referrerInfo.extraData; if (extraData) { // Независимо от того, успешна ли операция или нет, сначала присваиваем статус платежа this.globalData.payStatus = extraData.code === 0 ? true : false; if (extraData.code !== 0) { wx.showToast({ title: extraData.message, // сообщение об ошибке icon: 'none', duration: 3000 }); return; } // Платеж прошел успешно this.globalData.orderNo = extraData.data.orderNo; } Необходимо добавить два свойства в globalData. Конечно, это не является обязательным, и вы можете настроить его по своему усмотрению. Основной идеей является хранение данных о результате платежа здесь, а затем получение этих данных через app.globalData на страницах.
globalData: {
payStatus: null, // статус платежа
orderNo: null // номер заказа
},
Пятый шаг: Возможно, вам потребуется выполнить некоторые действия на странице оплаты, например, перейти на другую страницу при успешной оплате. Добавьте следующий код в методе onShow вашей страницы оплаты:
// Обработка завершенной оплаты
if (app.globalData.payStatus !== null && app.globalData.payStatus !== undefined) {
const orderno = app.globalData.orderNo;
console.log('Получено сообщение о результате оплаты', app.globalData.payStatus);
console.log('Номер заказа', orderno);
// Обработка вашего бизнес-процесса
}
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Комментарии ( 0 )