На моём блоге есть подробное описание проекта и методика его использования (в данном случае неполная версия), приветствуем переход:
Сначала убедитесь, что в системе установлен Flash, а также что версия Flash должна быть cs3 или выше.
Затем скопируйте все файлы и папки из директории src_root_dir/tools/flashScript в следующие директории:
~/Library/Application Support/Adobe/[версия Flash CS+]/[en_US или zh_CN]/Configuration/Commands
C:\Users\[имя пользователя]\AppData\Local\Adobe\[версия Flash CS+]\[en_US или zh_CN]\Configuration\Commands
Директория Commands выглядит так:
--Commands
-- 1. Создание компонента по png.jsfl
-- 2. Изменение имени элемента в fla.jsfl
-- 3. Экспорт данных анимации.jsfl
-- libs/
-- json2.jsfl
-- ... остальные файлы
Как показано на рисунке:

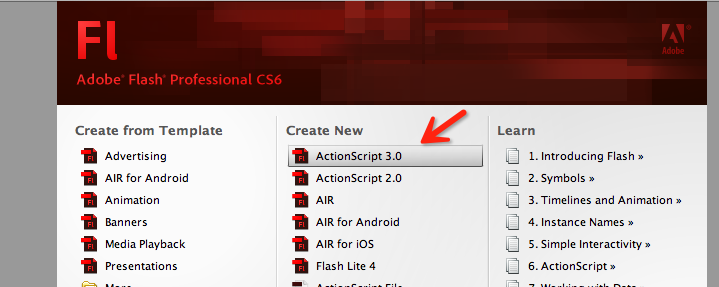
Откройте Flash, перейдите в меню Commands (на русском это будет "Команды"), и вы увидите добавленные вами сценарии в выпадающем списке.

Ниже представлены шаги, которые могут показаться длинными, но содержание действительно простое — это просто опыт, который каждый использует ежедневно. Здесь много информации для новичков, чтобы они могли избежать ошибок.
Шаги работы художника:- Создайте новый документ Flash Document AS3.0.

 - В новом окне Flash файла справа в библиотечной панели Library щелкните правой кнопкой мыши и создайте новый каталог с названием "pics" (**обратите внимание, название должно быть точно таким же, как указано, так как это важно для последующих шагов**).
- В новом окне Flash файла справа в библиотечной панели Library щелкните правой кнопкой мыши и создайте новый каталог с названием "pics" (**обратите внимание, название должно быть точно таким же, как указано, так как это важно для последующих шагов**).
 - Нажмите на скрипт "1. Создание компонентов по png" в разделе commands. Результат будет выглядеть следующим образом:
- Нажмите на скрипт "1. Создание компонентов по png" в разделе commands. Результат будет выглядеть следующим образом:
 - Если используется cocos2dx, чтобы избежать конфликтов с Sprite Frame Cache или если требуется уникальный префикс для изображений, связанных с анимацией, щелкните по скрипту "2. Изменение имени элементов в fla" в разделе команд. Результат будет следующим:
- Если используется cocos2dx, чтобы избежать конфликтов с Sprite Frame Cache или если требуется уникальный префикс для изображений, связанных с анимацией, щелкните по скрипту "2. Изменение имени элементов в fla" в разделе команд. Результат будет следующим:
Аналогичная проблема может возникнуть при использовании iOS. Прямое перетаскивание файлов в Xcode обычно происходит через "Create Groups", что является логическим каталогом. Если в других каталогах есть файлы с тем же именем, они будут конфликтовать. Поэтому рекомендуется каждый раз при добавлении PNG-изображений выполнять скрипт "2. Изменение имени элементов в fla".
Создайте новый Movie clip (фильмовый клип) с подходящим названием. Затем перетяните его в каталог anims.



 Полные требования к созданию flash-анимации дизайнерами
Полные требования к созданию flash-анимации дизайнерамиВ местах упоминания имен используйте английские буквы, цифры и знак подчеркивания, но не используйте кириллицу.
Создайте необходимые изображения для анимации в форматах png/jpg. Все элементы анимации должны представляться в виде изображений, использование векторной графики и текста недопустимо.
Названия изображений следует делать простыми, чтобы снизить объём данных для обработки программой.
При создании fla-файла используйте ActionScript 3.
В библиотеке создайте три папки с названиями: pics (изображения), anims (анимационные действия, такие как idle, move и т. д.), eles (компоненты, соответствующие изображениям). Соответствующие ресурсы следует создавать в отдельных папках.
Каждое изображение (pics) должно иметь свой компонент (eles). Не группируйте несколько изображений в одном компоненте. Таким образом, количество компонентов будет равно количеству изображений.
Все компоненты должны быть созданы как "фильмы" (movie clip), не используйте "кнопки" и "изображения".
Импортируйте подготовленные png-изображения (используются только png, jpg или другие форматы использовать нельзя) в Flash и переместите их в папку pics.
Последовательно создайте компоненты для каждого изображения (фильмы), перемещая изображения внутрь компонентов. Убедитесь, что изображения центрированы.Имена компонентов должны совпадать с именами изображений. Этот шаг можно автоматизировать с помощью скрипта ("Создание компонента по PNG").
Создайте новые компоненты, используя "фильмы", и переместите их в папку anims. Это будут нужные вам анимационные действия.
Теперь вы можете использовать компоненты из папки eles (не используйте изображения из папки pics) для создания анимаций на временной оси.
Для создания анимаций используйте обычные операции с кадрами (трансформация между ключевыми кадрами, допускается только традиционная интерполяция). Однако обработка ключевых кадров должна ограничиваться следующими преобразованиями: перемещение, масштабирование, поворот, наклон, наложение цвета, изменение прозрачности.
Не используйте никакие другие операции над ключевыми кадрами, кроме указанных выше, например, эффекты фильтрации или смешивания.
Не применяйте сложные эффекты, такие как Ease или поворот компонентов при использовании анимации. Если какой-то элемент невидим на определённом кадре, установите его прозрачность равной нулю или вставьте пустой ключевой кадр.
Не используйте вложенные анимации: на ключевых кадрах лучше всего использовать только элементы из папки eles, а не готовые анимации. 16.При создании анимаций с использованием компонентов из папки components всегда удерживайте точку отсчета в центре компонента, иначе возникнут проблемы с положением. По умолчанию точка отсчета находится в центре, не меняйте её вручную.
В конце сохраните проект в формате fla. Искусственный дизайн будет представлен одним .fla-файлом. Программист использует анимацию, созданную художниками.---
Программист получает fla-файл, созданный художниками, и сначала проверяет его на соответствие требованиям. Поэтому важно, чтобы программист был знаком с интерфейсом Flash, страницами и меню, а также понимал основные операции в этом программном обеспечении.
Откройте .fla-файл. Просто проверьте завершенность файла.
Если вам нужно добавить событие к ключевому кадру, выберите этот ключевой кадр (сначала выберите ключевой кадр в линии времени, затем выберите изображение, связанное с этим кадром, на главной странице; лучше всего скрыть остальные слои в линии времени во время этого процесса). Затем щелкните правую сторону экрана рядом со вкладкой Properties библиотеки. В поле ввода надписи "Instance Name" введите имя вашего события. При проигрывании до этого кадра программа будет запускать это событие.

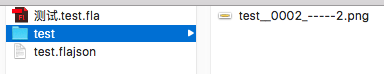
 - После успешного выполнения экспорта откройте директорию, содержащую .fla-файл, и вы увидите файл ".flajson" и папку с изображениями, которая имеет то же имя, что и .fla-файл (внутри которой будут находиться изображения).
- После успешного выполнения экспорта откройте директорию, содержащую .fla-файл, и вы увидите файл ".flajson" и папку с изображениями, которая имеет то же имя, что и .fla-файл (внутри которой будут находиться изображения).
 - Если вам требуется использовать двоичный файл описания анимации, вам потребуется преобразовать файл ".flajson" в файл ".flabin". Эти расширения менять нельзя.
Для конвертации используется скрипт "корневая_папка_проекта/tools/JsonToBin.py". Это Python-скрипт. Если Python не установлен в вашей системе, его следует установить.
Затем откройте командную строку (терминал на Mac, cmd на Windows) и выполните следующий скрипт. После выполнения .flabin станет двоичным файлом.
- Если вам требуется использовать двоичный файл описания анимации, вам потребуется преобразовать файл ".flajson" в файл ".flabin". Эти расширения менять нельзя.
Для конвертации используется скрипт "корневая_папка_проекта/tools/JsonToBin.py". Это Python-скрипт. Если Python не установлен в вашей системе, его следует установить.
Затем откройте командную строку (терминал на Mac, cmd на Windows) и выполните следующий скрипт. После выполнения .flabin станет двоичным файлом.python корневая_папка_проекта/tools/JsonToBin.py [полный_путь_до_flajson_файла] [полный_путь_до_flabin_файла]
//Использование cocos2dx версии
//Включение заголовочного файла
#include "AnimNode.h"
using namespace windy;
```...
...
// Код использования
AnimNode *animNode = AnimNode::create();
animNode->load("xxxx/flashFileName.flajson");
animNode->play("animationName", WINDY_ANIMNODE_LOOP_FOREVER); // Здесь animationName — это имя анимации в папке anims flash
superNode->addChild(animNode);
<!-- Метод использования для Android версии -->
<!-- Для Android также требуется добавление прав в файл manifest, аналогично демонстрационному примеру. Не забудьте добавить файл flashview_attr.xml в директорию res/values. -->
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:FlashView="http://schemas.android.com/apk/res-auto" <!--!!!!!! Обратите внимание на этот атрибут -->
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.xcyo.yoyo.flashsupport.MainActivity">
<com.flashanimation.view.FlashView
android:layout_width="match_parent"
android:layout_height="match_parent"
FlashView:flashDir="flashAnims"
FlashView:flashFileName="callTextAnim"
FlashView:defaultAnim="arriving1" <!-- Здесь defaultAnim — это имя анимации в папке anims flash -->
FlashView:designDPI="326"
FlashView:loopTimes="0"
android:id="@+id/flashview"/>
</RelativeLayout>
// Метод использования для iOS версии
#import "FlashView.h"
... ...
FlashView *flashView = [[FlashView alloc] initWithFlashName:@"flashFileName"];
flashView.frame = self.view.frame; // CGRectMake(100, 100, 200, 500)
flashView.backgroundColor = [UIColor clearColor];
[superView addSubview:flashView];
[flashView play:@"animationName" loopTimes:FOREVER]; // Здесь animationName — это имя анимации в папке anims flash
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Комментарии ( 0 )