vmaig QQ группа: 458788510
Мой QQ: 994171686
Использование Docker для развертывания vmaig_blog
Журнал обновлений
2015/5/15: обновление с django1.6 до django1.8 (сохранение ветки django1.6)
2015/6/21: добавление xadmin ветки, использование xadmin в качестве бэкэнда управления (с использованием django 1.8). Если вы хотите иметь более красивый бэкэнд, можете переключиться на ветку xadmin (обратите внимание, что вам не нужно устанавливать django-xadmin, но необходимо установить django-crispy-forms и django-reversion. Подробные шаги см. в README в ветке xadmin)
2015/7/5: значительные изменения в ошибках в ветке xadmin
2016/3/17: добавление функции ответа на комментарии
2016/3/22: добавлен файл Dockerfile, используется Docker для развёртывания этого блога
2020/6/04: обновление с django1.8 до django2.2
Обзор vmaig_blog — это блог-система, разработанная на основе Django2.2 и Bootstrap3, которая предоставляет полный функционал блога. https://vmaig.com основан на vmaig_blog.
Функции
Демо https://vmaig.com
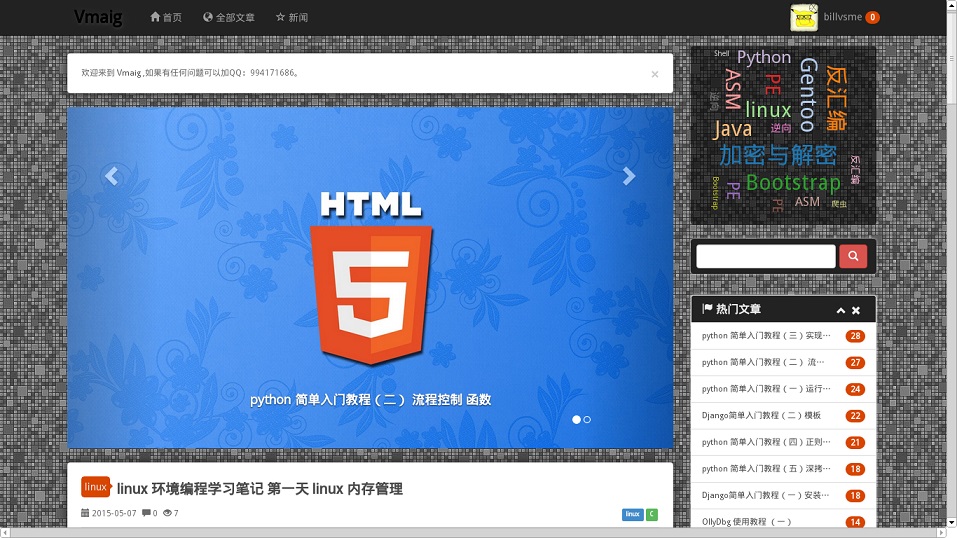
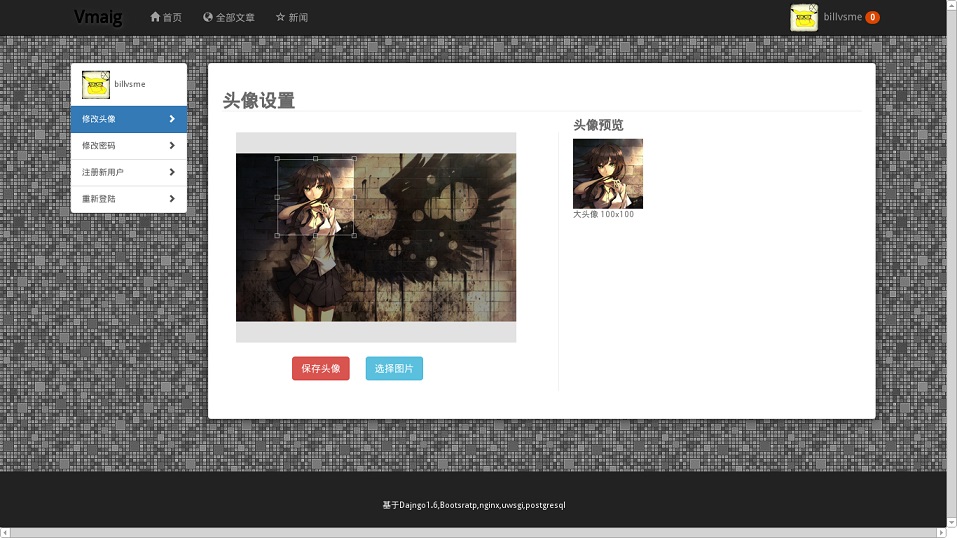
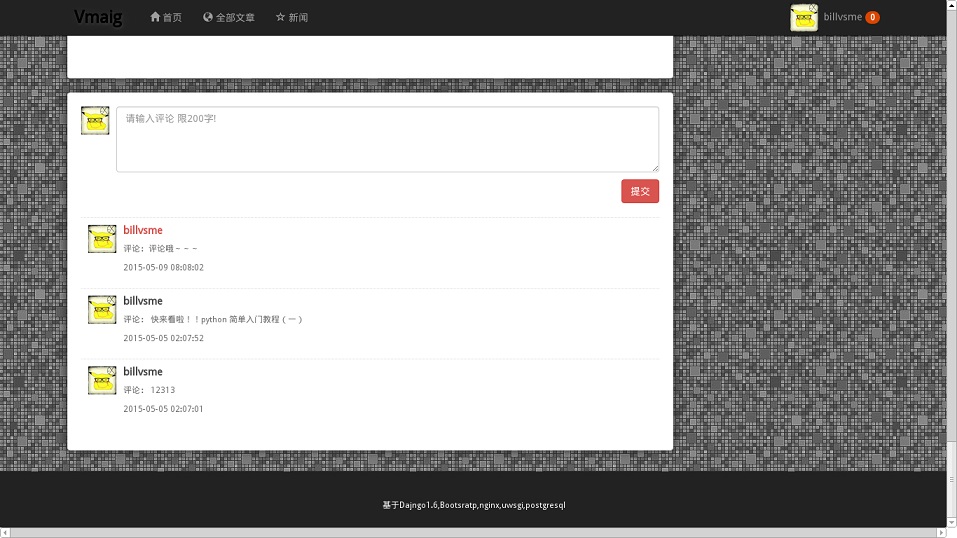
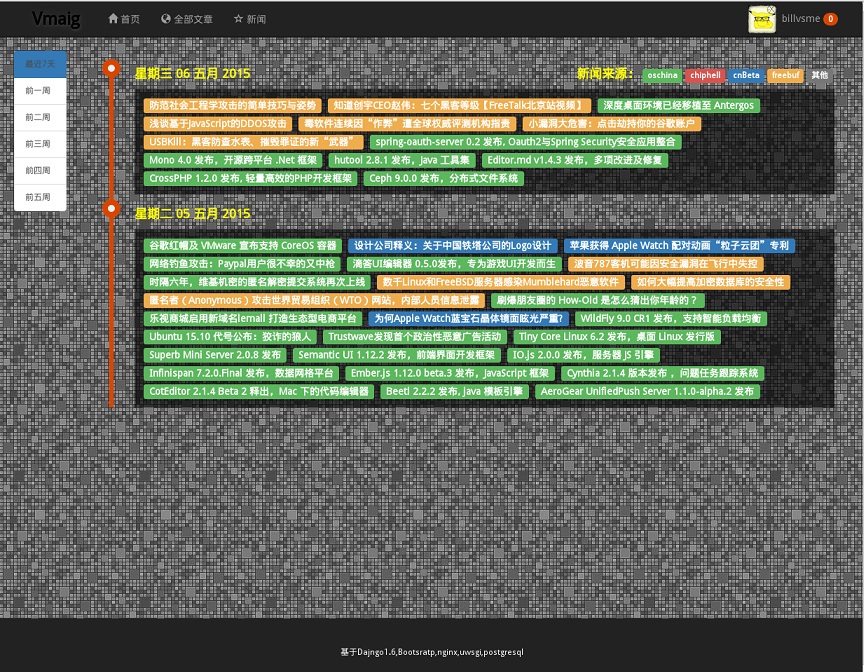
Предварительный просмотр




Установка и запуск Установите virtualenv:
sudo pip install virtualenv
Создайте и активируйте виртуальную среду:
virtualenv www
cd www
source bin/active
Скачайте код и перейдите в каталог:
git clone https://github.com/billvsme/vmaig_blog
cd vmaig_blog
Сначала установите необходимые библиотеки Pillow: (см. https://pillow.readthedocs.org/en/3.1.x/installation.html#building-on-linux)
sudo apt-get install libtiff5-dev libjpeg8-dev zlib1g-dev \
libfreetype6-dev liblcms2-dev libwebp-dev tcl8.6-dev tk8.6-dev python-tk
Затем:
pip install -r requirements.txt
(Обратите внимание, если вы используете Python3, также необходимо установить pip install python3-memcached)
Настройте vmaig_blog / settings / dev.py (наследуйте от vmaig_blog / settings / base.py):
vim vmaig_blog/settings/dev.py
В настройках PAGE_NUM укажите количество статей на странице, EMAIL_HOST (ваш SMTP-адрес), EMAIL_PORT (порт SMTP), EMAIL_HOST_USER (ваша учётная запись электронной почты), EMAIL_HOST_PASSWORD (пароль вашей электронной почты). Если вы планируете использовать 七牛, настройте соответствующие параметры.
Примечание: если вы хотите использовать SSL-сертифицированный почтовый сервер (например, qqmail), установите django-smtp-ssl и следуйте инструкциям на https://github.com/bancek/django-smtp-ssl
# Разбиение на страницы
PAGE_NUM = 3
# Настройки электронной почты
EMAIL_BACKEND = 'django.core.mail.backends.smtp.EmailBackend'
EMAIL_HOST = '' #SMTP-адрес, например: smtp.163.com
EMAIL_PORT = 25 #Порт SMTP, например: 25
EMAIL_HOST_USER = '' #Моя учетная запись электронной почты, например: xxxxxx@163.com
EMAIL_HOST_PASSWORD = '' #Мой пароль электронной почты, например xxxxxxxxx
EMAIL_SUBJECT_PREFIX = u'vmaig' #Префикс темы письма, по умолчанию '[django]'
EMAIL_USE_TLS = True #Использовать TLS при подключении к SMTP-серверу. По умолчанию false
DEFAULT_FROM_EMAIL = EMAIL_HOST_USER
# Название сайта и другие настройки
WEBSITE_TITLE = u'Vmaig'
WEBSITE_WELCOME = u'Добро пожаловать на Vmaig'
Инициализируйте базу данных:
python manage.py makemigrations
python manage.php migrate
python manage.py createsuperuser
Запустите:
python manage.py runserver
Что делать дальше? Откройте браузер и введите http://127.0.0.1:8000/admin. Введите имя пользователя и пароль, которые вы указали при инициализации базы данных. В бэкэнде вы можете: Добавить карусель на главную страницу через «Карусель». Добавить навигационные элементы на главную страницу через «Навигационная панель». Добавить блоги на главную страницу вместе с навигационной панелью. Добавить перепечатки новостей через «Новости». Добавить категории и статьи через «Категории» и «Статьи». Выполнять операции с пользователями через «Пользователи».
Особое внимание Содержимое облака тегов на главной странице нельзя изменить в бэкэнде. Измените содержимое массива tags в blog/templates/blog/widgets/tags_cloud.html.
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Комментарии ( 0 )