



Добавьте зависимость в файл build.gradle модуля
// Добавьте Maven репозиторий
repositories {
maven {
url 'https://s01.oss.sonatype.org/content/repositories/releases/'
}
}
// Добавьте зависимость
dependencies {
implementation 'com.gitee.chinasoft_ohos:doodle:1.0.1'
}
В проекте SDK 6, DevEco Studio 2.2 Beta1 можно сразу запустить Если проект не запускается, удалите файлы .gradle, .idea, build, gradle, build.gradle, создайте новый проект в соответствии с вашей версией и скопируйте соответствующие файлы нового проекта в корневую директорию
// Функциональные возможности
Кисть и форма
Кисть и форма Кисть может выбрать ручное рисование, мозаику, имитацию, резинку, текст, текстуру. Функция имитации похожа на ту, что используется в PS, копируя определённые части изображения. Формы могут быть выбраны из ручного рисования, стрелок, прямых линий, кругов, прямоугольников и т. д. Цвет фона кисти может быть выбран как цвет или изображение. Кисть может выбрать ручное рисование, мозаику, имитацию, резинку, текст, текстуру, где функция имитации похожа на ту, что используется в PS, копируя определенные части изображения. Формы могут быть выбраны из ручного рисования, стрелок, прямых линий, кругов, прямоугольников и т.д. Цвет фона кисти может быть выбран как цвет или изображение.
Отмена/Повтор Отмена/Повтор
Каждый шаг рисования может быть отменен или повторен.
Каждый шаг рисования может быть отменен.
Масштабирование, перемещение и вращение Масштабирование, перемещение и вращение
В процессе рисования можно свободно масштабировать, перемещать и вращать изображение с помощью жестов. Также можно перемещать, вращать и масштабировать элементы рисования.
В процессе рисования можно свободно масштабировать, перемещать и вращать изображение с помощью жестов. Можно перемещать, вращать и масштабировать элементы рисования. * Zoomer Zoomer
Для более тонкой работы с рисунком во время процесса рисования можно настроить zoomer.
Для более тонкой работы с рисунком, во время процесса рисования можно настроить появление zoomer.
// Usage 用法
Существует два способа использования библиотеки Doodle:
Существует два способа использования библиотеки Doodle// A. Запуск DoodleAbility напрямую (интерфейс похож на демонстрационные изображения выше). Если вам нужно настроить больше взаимодействий, пожалуйста, используйте другой метод (способ B).
Использование готового интерфейса для рисования, запуск DoodleAbility напрямую. Интерфейс запуска можно увидеть на демонстрационных изображениях выше. Если вам нужно настроить больше взаимодействий, пожалуйста, используйте другой метод (способ B).
Intent intent = new Intent();
intent.setUriAndType(uri, null); // Передача URI изображения для рисования
Operation operation = new Intent.OperationBuilder()
.withDeviceId("")
.withBundleName(getBundleName())
.withAbilityName("com.example.doodlelib.DoodleAbility")
.build();
intent.setOperation(operation);
startAbilityForResult(intent, REQ_CODE_DOODLE);
DoodleParams params = new DoodleParams(); // Параметры рисования
params.mImagePath // Путь к изображению
Для получения дополнительной информации о параметрах рисования, см. DoodleParams.
Просмотреть DoodleParams для получения дополнительной информации о параметрах рисования.
// B. Рекомендуется использовать DoodleView и настраивать свой интерфейс.Рекомендуется использовать DoodleView, что позволяет легко расширять и настраивать свой интерфейс взаимодействия.```java /* Независимо от того, оптимизировать ли рисование, рекомендуется включить оптимизацию, что может улучшить скорость и производительность рисования. Примечание: После открытия, если элемент выбран для редактирования, он будет рисоваться на верхнем уровне, и не будет рисоваться на соответствующем уровне до завершения редактирования. / boolean optimizeDrawing = true; DoodleView mDoodleView = new DoodleView(this, pixelMap, optimizeDrawing, new IDoodleListener() { / Вызывается при сохранении изображения-дoodles. Вызывается при сохранении рисованного изображения. */ @Override public void onSaved(IDoodle doodle, PixelMap pixelMap, Runnable callback) { //выполняет что-то } });
/*
вызывается, когда view готов к рисованию, так как он уже измерен. Теперь можно установить размер, цвет, кисть, форму и т.д.
*/
@Override
public void onReady(IDoodle doodle, int width, int height) {
//выполняет действия
}
});mTouchGestureListener = new DoodleOnTouchGestureListener(mDoodleView, new DoodleOnTouchGestureListener.ISelectionListener() {
/*
Вызывается, когда элемент (например, текст, текстура) выбран или отменен.
*/
@Override
public void onSelectedItem(IDoodle doodle, IDoodleSelectableItem selectableItem, boolean selected) {
// Выполняет действия
}
/*
Вызывается, когда вы кликаете по view для создания элемента (например, текст, текстура).
*/
@Override
public void onCreateSelectableItem(IDoodle doodle, float x, float y) {
// Выполняет действия
/*
if (mDoodleView.getPen() == DoodlePen.TEXT) {
IDoodleSelectableItem item = new DoodleText(mDoodleView, "hello", 20 * mDoodleView.getUnitSize(), new DoodleColor(Color.RED), x, y);
mDoodleView.addItem(item);
} else if (mDoodleView.getPen() == DoodlePen.BITMAP) {
IDoodleSelectableItem item = new DoodleBitmap(mDoodleView, bitmap, 80 * mDoodle.getUnitSize(), x, y);
mDoodleView.addItem(item);
}
*/
}
});
// Создает детектор касаний, который распознает жесты прокрутки, масштабирования, одиночного нажатия и т.д.
// Создание детектора жестов, который распознает прокрутку, масштабирование, нажатие и т.д.
IDoodleTouchDetector detector = new DoodleTouchDetector(getApplicationContext(), mTouchGestureListener);
mDoodleView.setDefaultTouchDetector(detector);
// Установка параметров. Настройка параметров
mDoodleView.setPen(DoodlePen.TEXT);
mDoodleView.setShape(DoodleShape.HAND_WRITE);
mDoodleView.setColor(new DoodleColor(Color.RED));```
При отключении оптимизированного рисования вам нужно вызвать `addItem(IDoodleItem)` только при создании элемента. При включении оптимизированного рисования созданный или выбранный элемент должен вызвать `markItemToOptimizeDrawing(IDoodleItem)`, а при завершении рисования нужно вызвать `notifyItemFinishedDrawing(IDoodleItem)`. Поэтому это обычно используется в коде:
Когда оптимизация отрисовки отключена, достаточно вызвать `addItem(IDoodleItem)` при создании элемента; а когда оптимизация отрисовки включена, созданные или выбранные элементы должны вызывать `markItemToOptimizeDrawing(IDoodleItem)`, а завершение отрисовки — `notifyItemFinishedDrawing(IDoodleItem)`. Поэтому в коде обычно используется следующий подход:
```java
// при создании элемента или выборе элемента для редактирования
if (mDoodle.isOptimizeDrawing()) {
mDoodle.markItemToOptimizeDrawing(item);
} else {
mDoodle.addItem(item);
}
```
```...
// завершение создания или редактирования
if (mDoodle.isOptimizeDrawing()) {
mDoodle.notifyItemFinishedDrawing(item);
}
```
Затем добавьте DoodleView в вашу разметку. Теперь вы можете начать рисовать свободно.
***Добавьте DoodleView в вашу разметку, и вы сможете начать рисовать.***
// Пример
Вот другие простые примеры, чтобы показать вам, как использовать фреймворк для рисования.
1. **[Эффект мозаики](https://gitee.com/chinasoft_ohos/Doodle/tree/master/entry/src/main/java/com/example/doodle/MosaicDemo.java)**
***[Эффект мозаики](https://gitee.com/chinasoft_ohos/Doodle/tree/master/entry/src/main/java/com/example/doodle/MosaicDemo.java)***
2. **[Масштабирование текста жестом](https://gitee.com/chinasoft_ohos/Doodle/tree/master/entry/src/main/java/com/example/doodle/ScaleGestureItemDemoAbility.java)**
***[Масштабирование текста жестом](https://gitee.com/chinasoft_ohos/Doodle/tree/master/entry/src/main/java/com/example/doodle/ScaleGestureItemDemoAbility.java)***
И так далее...
Теперь вы должны понимать, что DoodleAbility использует DoodleView для рисования. Вы также можете настроить свою разметку, как это сделано в DoodleActivity. Подробнее см. [DoodleActivity](https://gitee.com/chinasoft_ohos/Doodle/tree/master/doodlelib/src/main/java/com/example/doodlelib/DoodleAbility.java).
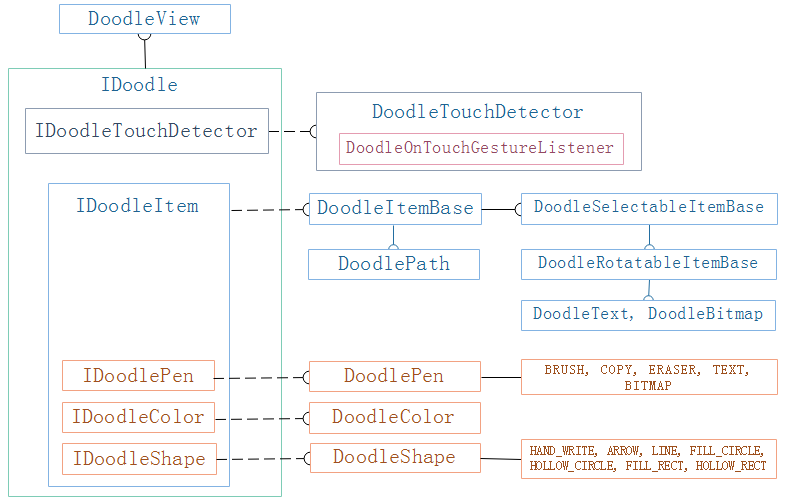
***Теперь вы должны знать, что DoodleAbility использует DoodleView для реализации интерактивного рисования. Вы можете настроить свой интерфейс, как это сделано в DoodleActivity. Подробнее см. [DoodleAbility](https://gitee.com/chinasoft_ohos/Doodle/tree/master/doodlelib/src/main/java/com/example/doodlelib/DoodleAbility.java).***DoodleView реализует интерфейс IDoodle.***DoodleView реализует интерфейс IDoodle.***
```java
public interface IDoodle {
...
public float getUnitSize();
public void setDoodleRotation(int degree);
public void setDoodleScale(float scale, float pivotX, float pivotY);
public void setPen(IDoodlePen pen);
public void setShape(IDoodleShape shape);
public void setDoodleTranslation(float transX, float transY);
public void setSize(float paintSize);
public void setColor(IDoodleColor color);
public void addItem(IDoodleItem doodleItem);
public void removeItem(IDoodleItem doodleItem);
public void save();
public void topItem(IDoodleItem item);
public void bottomItem(IDoodleItem item);
public boolean undo(int step);
...
}
```
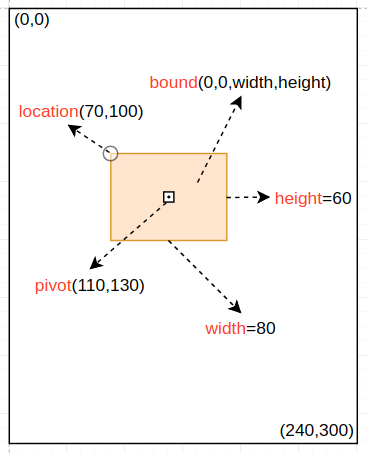
// Схема фреймворка// Doodle Coordinate Дoodle координаты

// Extend Расширение
Вы можете создать кастомизированный элемент, такой как [DoodlePath, DoodleText, DoodleBitmap](https://gitee.com/chinasoft_ohos/Doodle/tree/master/doodlelib/src/main/java/com/example/doodlelib), который расширяет [DoodleItemBase](https://gitee.com/chinasoft_ohos/Doodle/tree/master/doodlelib/src/main/java/com/example/doodlelib/DoodleItemBase.java) или реализует [IDoodleItem](https://gitee.com/chinasoft_ohos/Doodle/tree/master/doodlelib/src/main/java/com/example/doodlelib/core/IDoodleItem.java).
***реализовать интерфейс [IDoodleItem](https://gitee.com/chinasoft_ohos/Doodle/tree/master/doodlelib/src/main/java/com/example/doodlelib/core/IDoodleItem.java) или базовый класс [DoodleItemBase](https://gitee.com/chinasoft_ohos/Doodle/tree/master/doodlelib/src/main/java/com/example/doodlelib/DoodleItemBase.java) для создания кастомизированного элемента, такого как [DoodlePath, DoodleText, DoodleBitmap](https://gitee.com/chinasoft_ohos/Doodle/tree/master/doodlelib/src/main/java/com/example/doodlelib)***
Вы можете создать кастомизированный карандаш, такой как DoodlePen, который реализует [IDoodlePen](https://gitee.com/chinasoft_ohos/Doodle/tree/master/doodlelib/src/main/java/com/example/doodlelib/core/IDoodlePen.java).
***реализовать интерфейс [IDoodlePen](https://gitee.com/chinasoft_ohos/Doodle/tree/master/doodlelib/src/main/java/com/example/doodlelib/core/IDoodlePen.java) для создания кастомизированного карандаша, такого как DoodlePen***
Вы можете создать кастомизированный объект, такой как DoodleShape, который реализует [IDoodleShape](https://gitee.com/chinasoft_ohos/Doodle/tree/master/doodlelib/src/main/java/com/example/doodlelib/core/IDoodleShape.java).***реализовать интерфейс [IDoodleShape](https://gitee.com/chinasoft_ohos/Doodle/tree/master/doodlelib/src/main/java/com/example/doodlelib/core/IDoodleShape.java) для создания кастомизированного объекта, такого как DoodleShape***Вы можете создать кастомизированный цвет, такой как DoodleColor, который реализует [IDoodleColor](https://gitee.com/chinasoft_ohos/Doodle/tree/master/doodlelib/src/main/java/com/example/doodlelib/core/IDoodleColor.java).
***реализовать интерфейс [IDoodleColor](https://gitee.com/chinasoft_ohos/Doodle/tree/master/doodlelib/src/main/java/com/example/doodlelib/core/IDoodleColor.java) для создания кастомизированного цвета, такого как DoodleColor***
Вы можете создать кастомизированный детектор касаний, такой как [DoodleTouchDetector](https://gitee.com/chinasoft_ohos/Doodle/tree/master/doodlelib/src/main/java/com/example/doodlelib/DoodleTouchDetector.java)([GestureListener](https://gitee.com/chinasoft_ohos/Doodle/tree/master/doodlelib/src/main/java/com/example/doodlelib/DoodleOnTouchGestureListener.java)), который реализует [IDoodleTouchDetector](https://gitee.com/chinasoft_ohos/Doodle/blob/master/doodlelib/src/main/java/com/example/doodlelib/core/IDoodleTouchDetector.java).
***реализация интерфейса [IDoodleTouchDetector](https://gitee.com/chinasoft_ohos/Doodle/blob/master/doodlelib/src/main/java/com/example/doodlelib/core/IDoodleTouchDetector.java) для создания кастомизированного детектора жестов, например DoodleTouchDetector***
**Все свойства могут быть изменены в процессе выполнения с помощью соответствующих методов getter и setter.**
#### Тестовые данные
CodeCheck тестирование кода прошло без ошибок
CloudTest тестирование кода прошло без ошибок
Проверка безопасности на наличие вирусов прошла успешно
Текущая версия демонстрационного примера функционально не отличается от оригинального компонента
#### Итерации версий
- 1.0.1
#### Информация о правах и лицензиях ```
Лицензия MIT
Copyright (c) 2018 huangziwei
Указанное лицо предоставляет разрешение бесплатно любому лицу, получившему копию
данного программного обеспечения и связанных с ним файлов документации («Программное обеспечение»),
работать с Программным обеспечением без каких-либо ограничений, включая, но не ограничиваясь,
права использовать, копировать, изменять, объединять, публиковать, распространять, предоставлять
сублицензии и/или продавать копии Программного обеспечения, а также разрешать лицам,
которым Программное обеспечение было предоставлено, делать то же самое, при условии соблюдения
следующих условий:
Вышеупомянутая информация о правах и данное разрешение должны быть включены во все
копии или значительные части Программного обеспечения.
Программное обеспечение предоставляется «как есть», без каких-либо гарантий, явных или подразумеваемых,
включая, но не ограничиваясь, гарантии пригодности для продажи, пригодности для специального назначения
и отсутствия нарушений. В случае возникновения каких-либо претензий, убытков или других
ответственности, возникших из действия, ошибки или иного использования Программного обеспечения,
авторы или владельцы прав не несут ответственности.
```
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Комментарии ( 0 )