KUI for Vue
Библиотека высококачественных компонентов пользовательского интерфейса (UI) для Vue.js

English | 简体中文
Документация
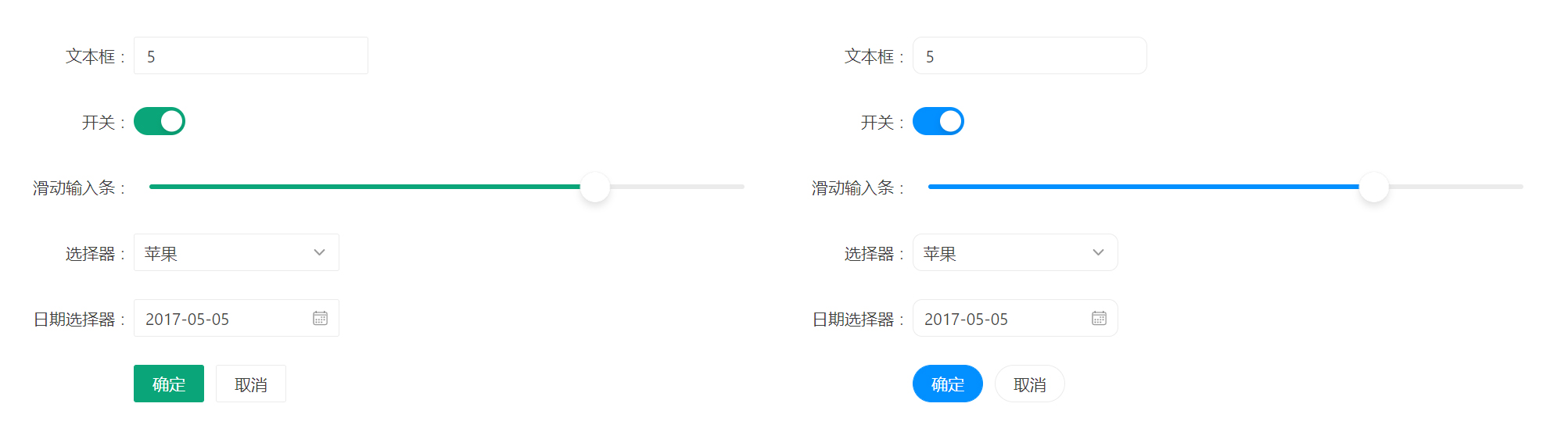
Особенности
Установка
# с помощью npm:
npm install kui-vue
# с помощью yarn:
yarn add kui-vue
Использование тега скрипта для глобального использования:
<!-- import stylesheet -->
<link rel="stylesheet" href="//unpkg.com/kui-vue/dist/k-ui.css">
<!-- import kui -->
<script src="//unpkg.com/kui-vue/dist/k-ui.js"></script>
Использование
<template>
<div>
<Button type="primary" @click="test">Primary</Button>
</div>
</template>
<script>
export default{
data() {
return{
}
},
methods:{
test(){
this.$Message.info('Hello kui !')
}
}
}
</script>
Поддержка платформ
KUI поддерживает все основные современные браузеры.
| Chrome | Firefox | Safari | IE/Edge | Electron |
|---|---|---|---|---|
| последняя версия 2 версии | последняя версия 2 версии | последняя версия 2 версии | Edge | последняя версия 2 версии |
Ссылки на экосистему KUI для React
Лицензия MIT
Авторские права (c) 2017–настоящее время, Chuchur
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Комментарии ( 0 )