Sa-Admin v1.41.0
Один из многооконных шаблонов для бэкенда, плавный, простой в освоении, повышает производительность.
⚡ Введение
Sa-Admin — это один из многооконных шаблонов для бэкенда. Он создан на основе HTML и не требует серверного кода. Его можно запустить сразу после установки, он плавный, простой в освоении и повышает производительность. Ядро технологии: Vue + Element-UI + jquery + layer.
Не будем тратить время на пустые разговоры. Вы можете увидеть онлайн-превью по адресу: http://sa-admin.dev33.cn/.
⭐ Особенности
Самая большая особенность Sa-Admin заключается в том, что вам не нужно создавать структуру проекта с помощью vue-cli. Вы можете просто запустить его с помощью любого инструмента предварительного просмотра HTML (например, HBuilderX).
Последняя версия включает следующие функции:
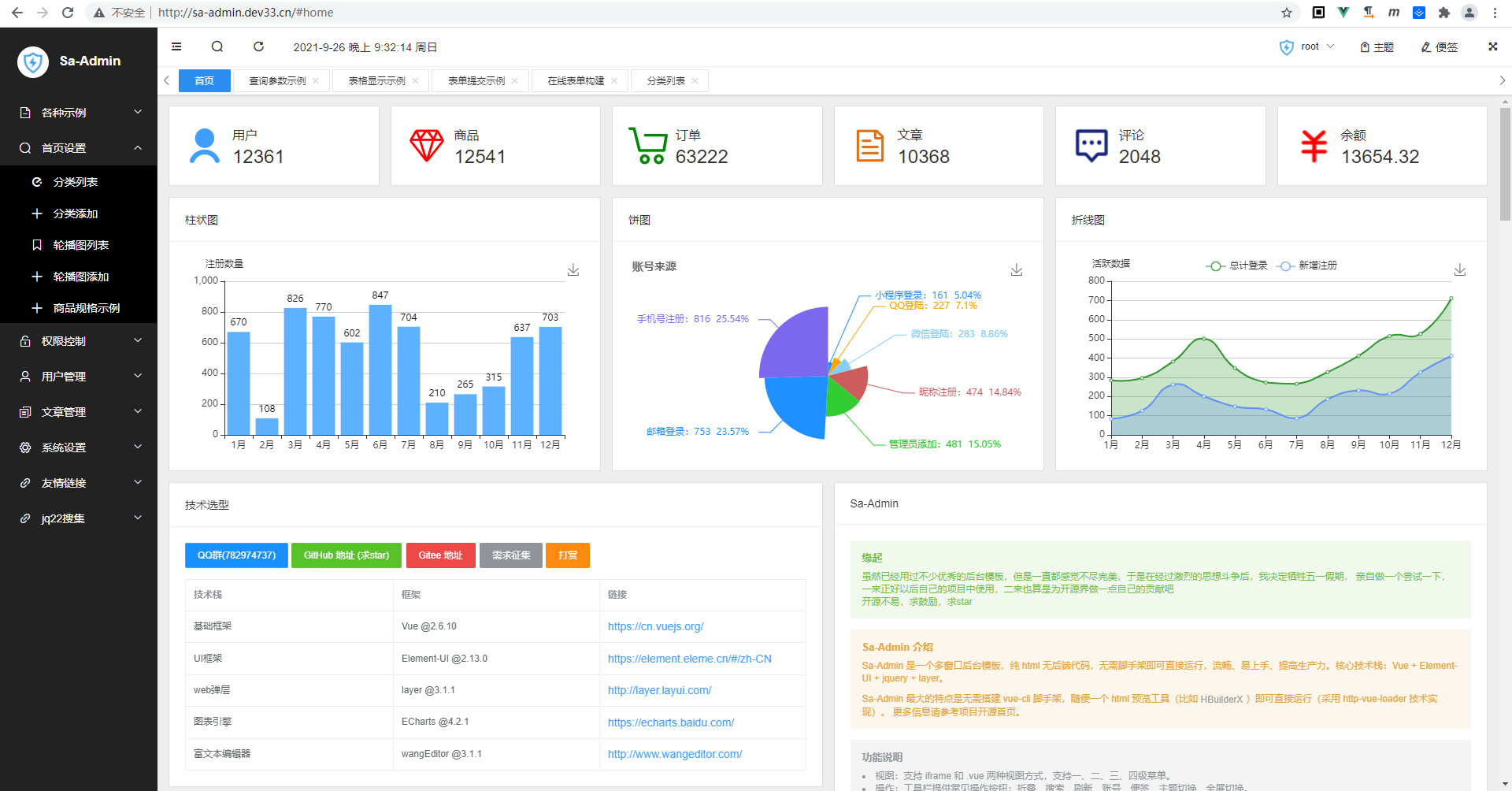
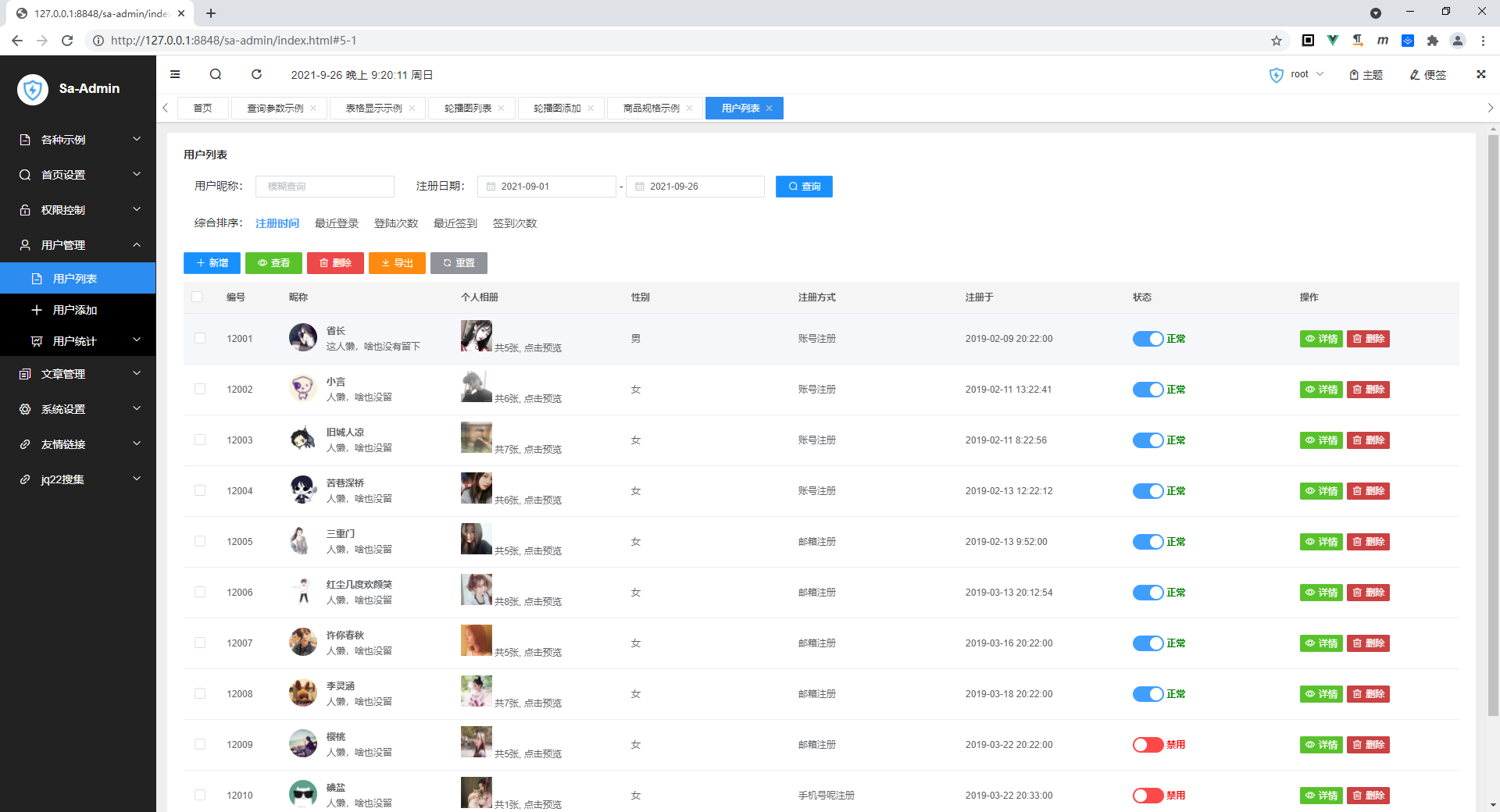
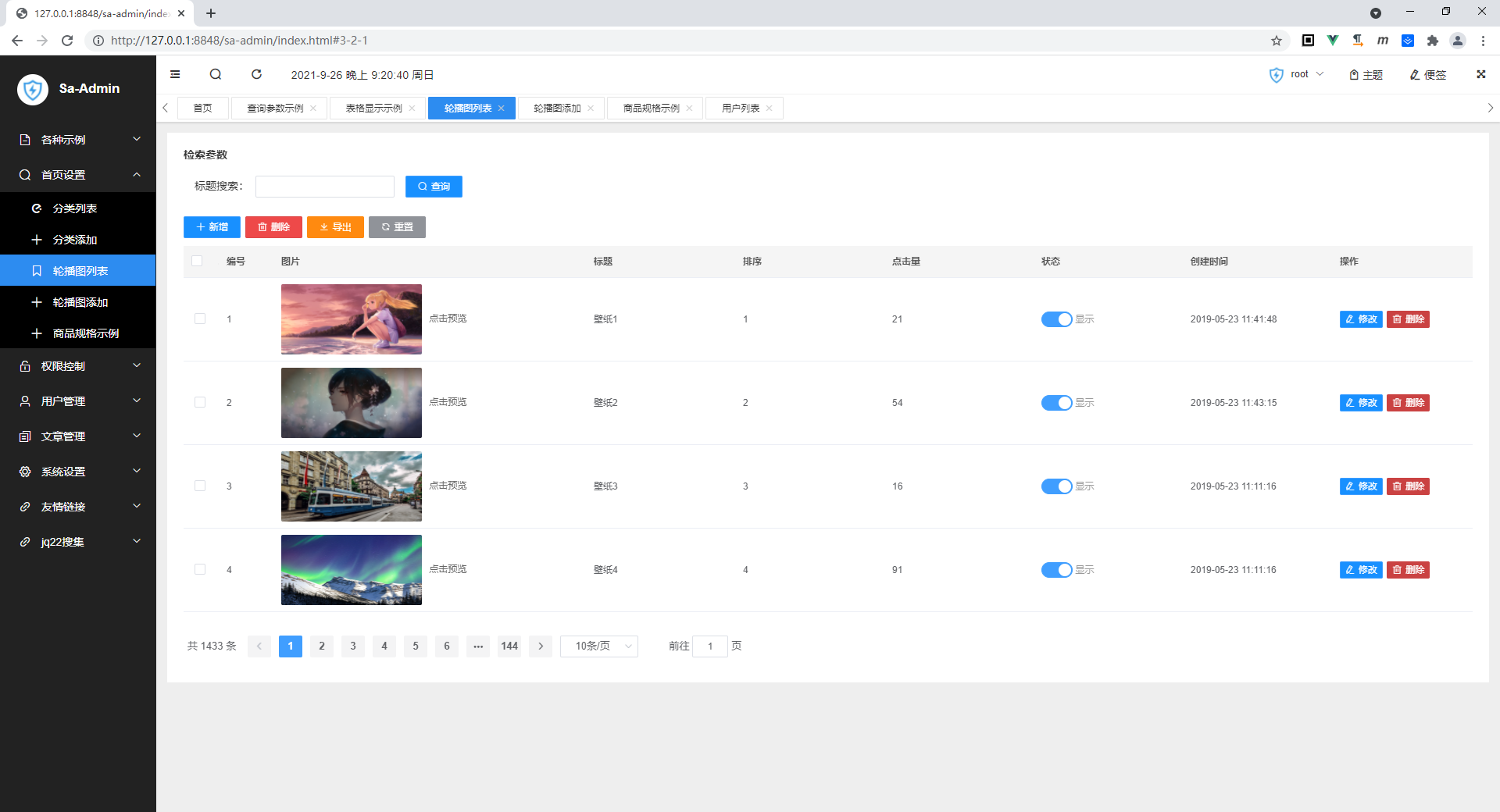
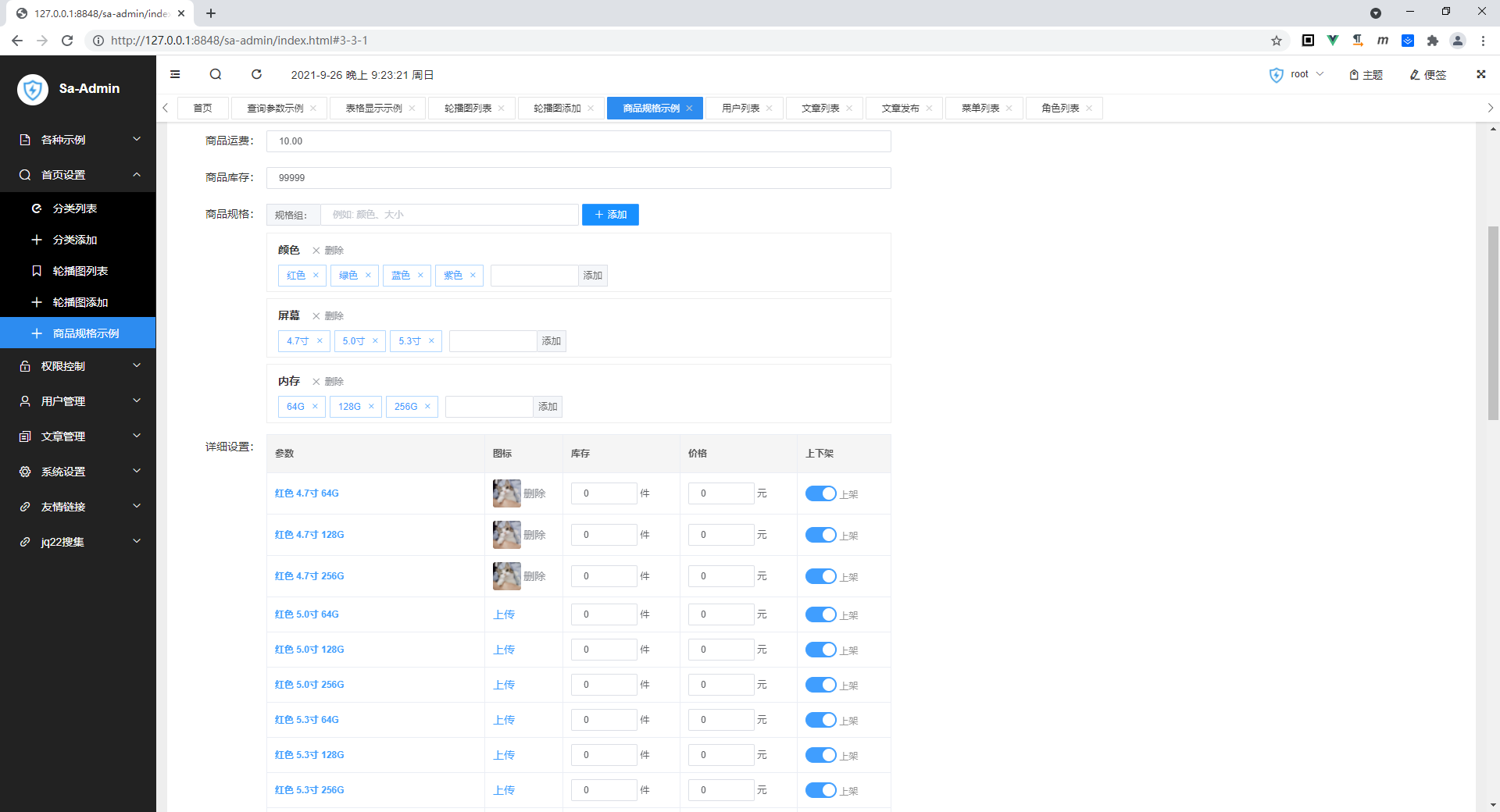
🖥 Скриншоты
 |
 |
 |
 |
🔍 Начало работы
// Устанавливаем основную информацию
sa_admin.title = "xxx"; // Устанавливаем заголовок шаблона
sa_admin.logo = 'xxx.png'; // Устанавливаем адрес значка логотипа
sa_admin.icon = 'xxx.ico'; // Устанавливаем адрес иконки значка
// Инициализируем меню
var myMenuList = window.menuList; // window.menuList определяется в menu-list.js (подробное описание формата)
sa_admin.setMenuList(myMenuList); // Способ 1: записать меню, все меню будут отображаться
sa_admin.setMenuList(myMenuList, ['1', '1-1', '1-2']); // Способ 2: записать меню и указать, какие меню будут отображаться во втором параметре
sa_admin.initMenu(['1', '1-1', '1-2']); // Способ 3: эквивалентен способу 2, но первый параметр опущен (шаблон автоматически ищет window.menuList)
/*
* Формат MenuList подробно описан в файле menu-list.js
* Обычно наше меню представляет собой древовидную структуру, но когда мы запрашиваем данные из базы данных, они представляют собой одномерный массив.
* В этом случае вам не нужно вручную преобразовывать формат, вызов sa_admin.setMenuList автоматически преобразует формат для вас (при условии, что каждый объект меню в вашем массиве имеет свойство parentId)
*/
// Устанавливаем информацию пользователя в правом верхнем углу
sa_admin.user = {
username: 'root', // псевдоним
avatar: 'sa-frame/admin-logo.png' // адрес аватара
}
// Устанавливаем параметры, доступные при нажатии на аватар
sa_admin.dropList = [
{
name: 'Мои данные',
click: function() { /* balabala... */ }
},
{
name: 'Выйти из системы',
click: функция() { /* balabala... */ }
}
]
// Инициализация шаблона (обязательно)
sa_admin.init();
sa_admin.showHome(); // Отображение вкладки «Главная»
sa_admin.showTabById('1-1'); // Отображение одной вкладки по идентификатору
sa_admin.closeTabById('1-1'); // Закрытие одной вкладки по идентификатору (второй параметр может быть функцией обратного вызова после закрытия)
sa_admin.showMenuById('1-1'); // Открытие одного меню по идентификатору
// Добавление новой вкладки
sa_admin.addTab({name: 'Новая страница', url: 'http://sa-token.dev33.cn/'}); // Идентификатор не должен конфликтовать с существующими идентификаторами меню, остальные атрибуты можно посмотреть в меню
// Добавляем новую вкладку и сразу отображаем её
sa_admin.showTab({name:
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Комментарии ( 0 )