PagePlug — это китайская версия проекта Appsmith, открытый, декларативный и визуализированный фреймворк низкого уровня для создания веб-приложений и WeChat Mini Programs.
Текущая версия исходного кода — v1.9.37, версия зеркала сообщественной версии — v1.9.37, версия зеркала корпоративной версии — v1.9.38.1. После выпуска обновления корпоративной версии v1.9.39 будет выпущено обновление сообщественной версии, следите за новостями.
Не забудьте поставить звёздочки🌟 этим открытым проектам на GitHub!## Каковы различия между PagePlug и другими низкоуровневыми решениями? PagePlug ориентирован на разработчиков To D, а не на неквалифицированных пользователей, как большинство других низкоуровневых решений (например, LightFlow, YiDa, WeiDa, JianDaoYun, HuaZiGe и т.д.). Он предназначен для ускорения процесса разработки и упрощения создания внутренних систем и инструментов.Хотя PagePlug также направлен на то, чтобы сделать создание приложений и автоматизацию процессов более простыми, его возможности по работе с API и управлением данными значительно превосходят аналогичные решения. Это позволяет ему работать без изменения архитектуры клиента, напрямую подключаясь к источникам данных (API, DB), где любые данные с сервера становятся JavaScript-переменными, что делает их легко преобразуемыми и конфигурируемыми для любого компонента представления. Поэтому для пользователей, которым требуется более высокий уровень кастомизации и широкий спектр действий, PagePlug может быть лучшим выбором.


 - Поддержка более широкого спектра API
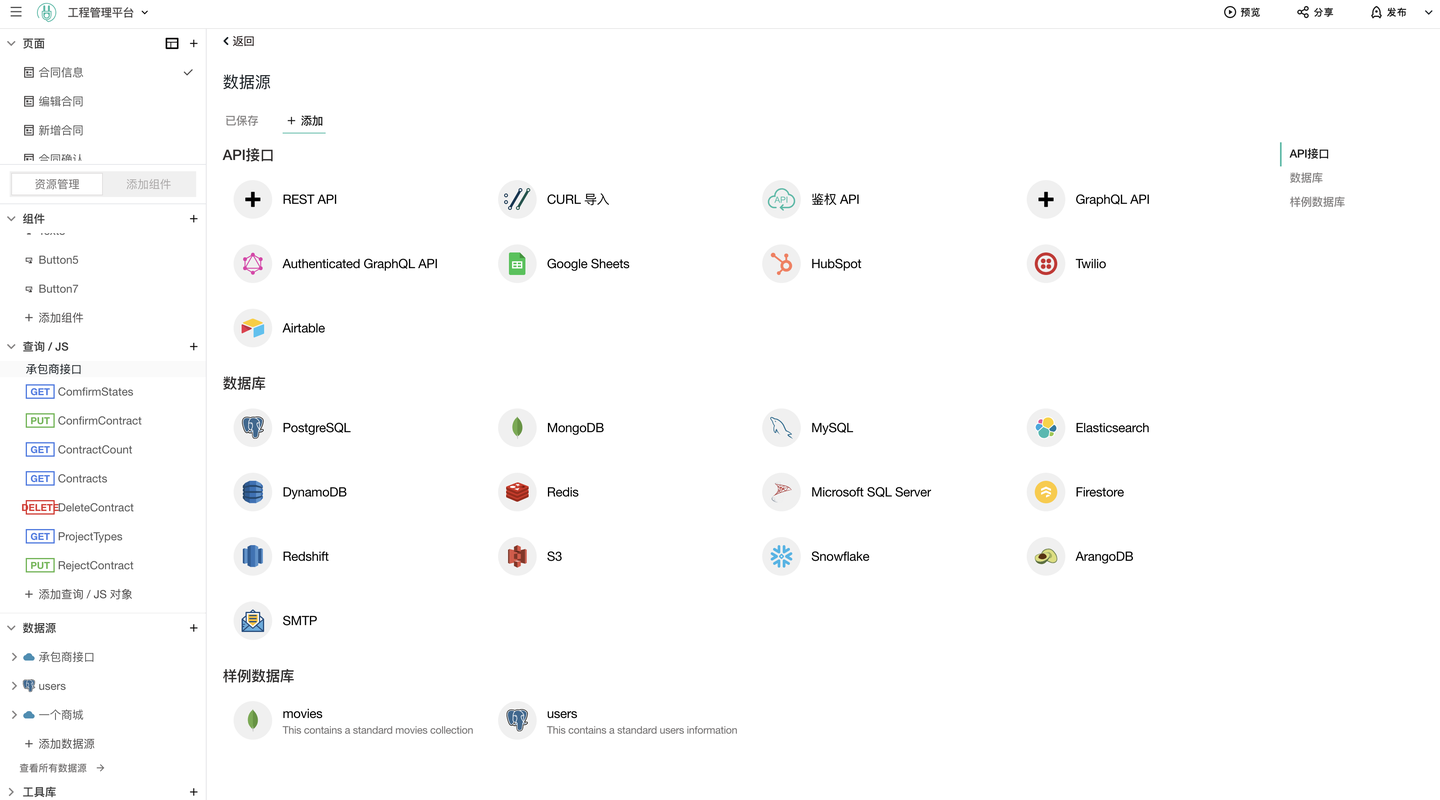
- Поддержка более широкого спектра APIPagePlug поддерживает интеграцию множества внешних API, включая хранение данных, очереди сообщений, загрузку файлов и т.д., что делает процесс интеграции различных функций более простым для разработчиков. Это позволяет бесшовной интеграции с вашими собственными приложениями и расширению функциональности ваших приложений.

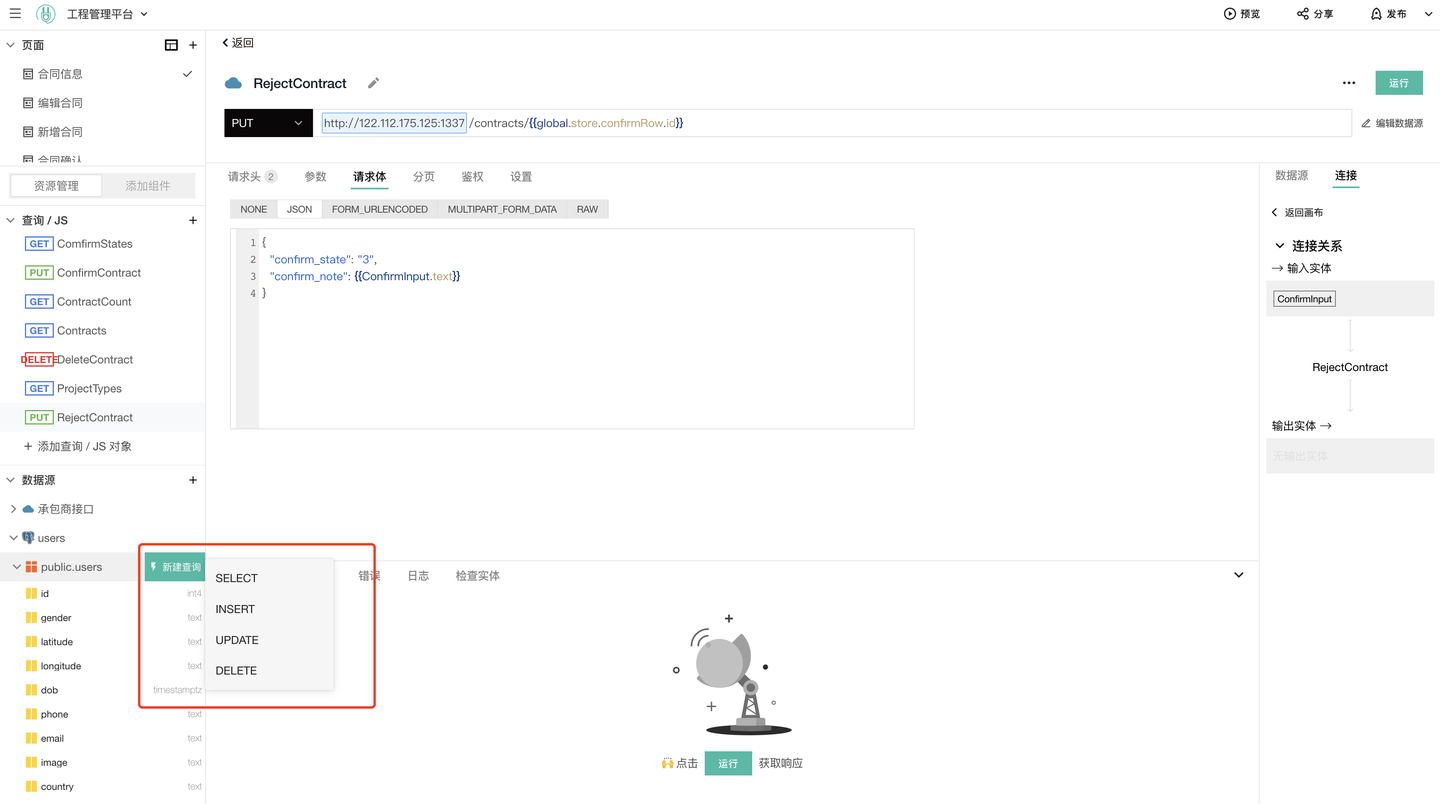
PagePlug предоставляет мощные средства управления данными, позволяющие пользователям легко писать и выполнять SQL-запросы, управлять базами данных, таблицами и другими ресурсами данных. В отличие от других платформ низкого уровня, PagePlug поддерживает соединение с API и серверами баз данных без необходимости ручной настройки, благодаря встроенному движку.

PagePlug позволяет использовать JavaScript для написания пользовательского кода практически в любом месте, а также поддерживает добавление сторонних библиотек JS, что делает возможным легкое создание пользовательских компонентов и логики управления, тем самым лучше удовлетворяя потребности в персонализации.

Упрощены шаги запуска, поддерживается локальное развитие на Windows (не требуется WSL), официальный проект AppSmith имеет много зависимостей и сложные шаги запуска, а официальная поддержка локального развития на Windows осуществляется через WSL, что усложняет настройку!
Обширный набор мобильных компонентов, поддерживающих мобильные устройства! Создайте небольшое приложение за одну минуту и сгенерируйте QR-код для его распространения!

Более быстрый и простой в использовании графический решаемый пакет: ECharts


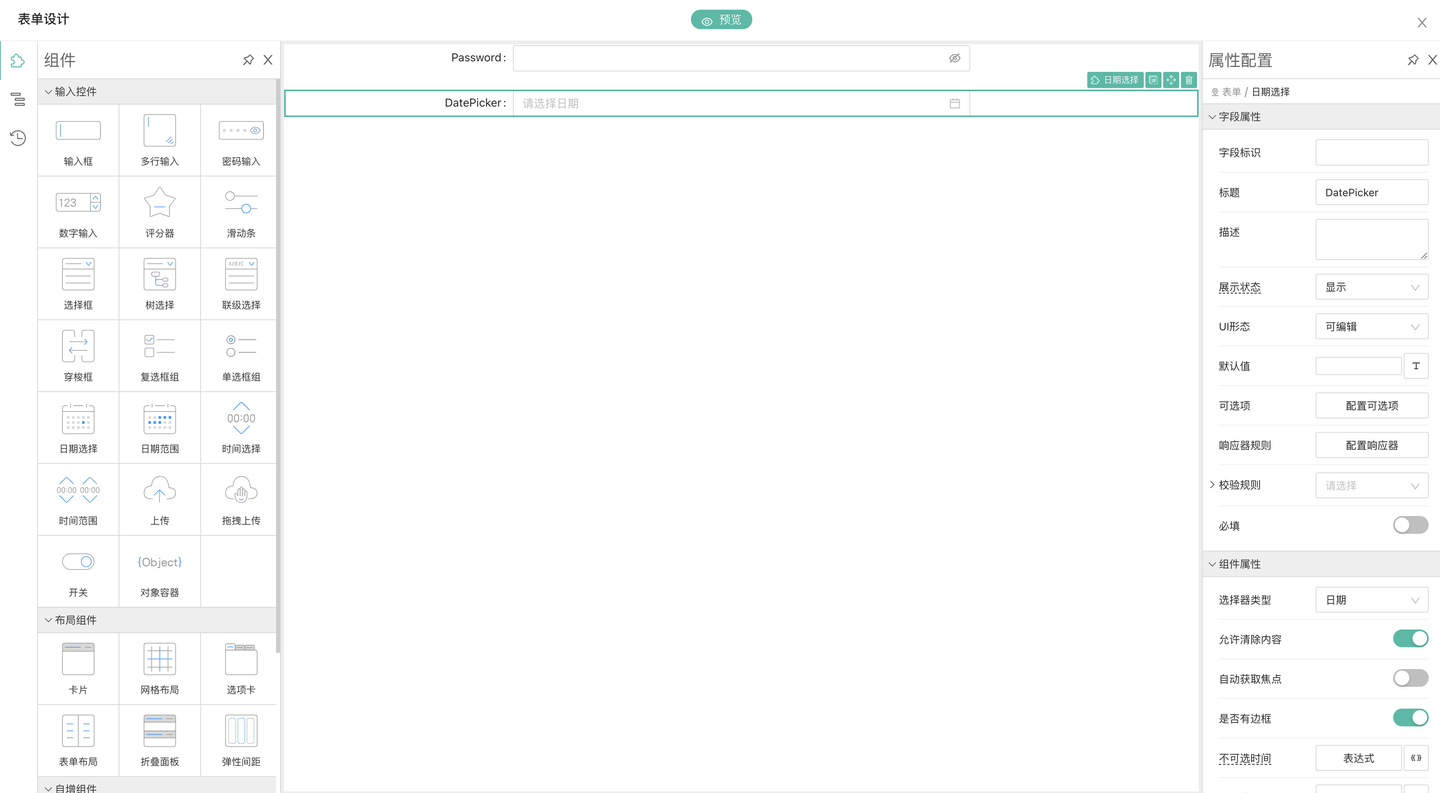
Лидеры в области интеграции решений для форм: Formily


 (Из-за обновлений версий маленького программного модуля, старые QR-коды могут вызывать ошибки. После крупного обновления версии, приложение будет работать корректно в WeChat. В настоящее время можно использовать версию для ПК: адрес для тестирования)
(Из-за обновлений версий маленького программного модуля, старые QR-коды могут вызывать ошибки. После крупного обновления версии, приложение будет работать корректно в WeChat. В настоящее время можно использовать версию для ПК: адрес для тестирования)PagePlug создаёт полный пример электронной коммерции, который поддерживает регистрацию, вход, вторичную категоризацию товаров, поиск товаров, детали товаров, корзину покупок, оформление заказа, управление адресами доставки, управление заказами и другие функции. Для серверных интерфейсов используется открытое программное обеспечение для управления магазином litmall.
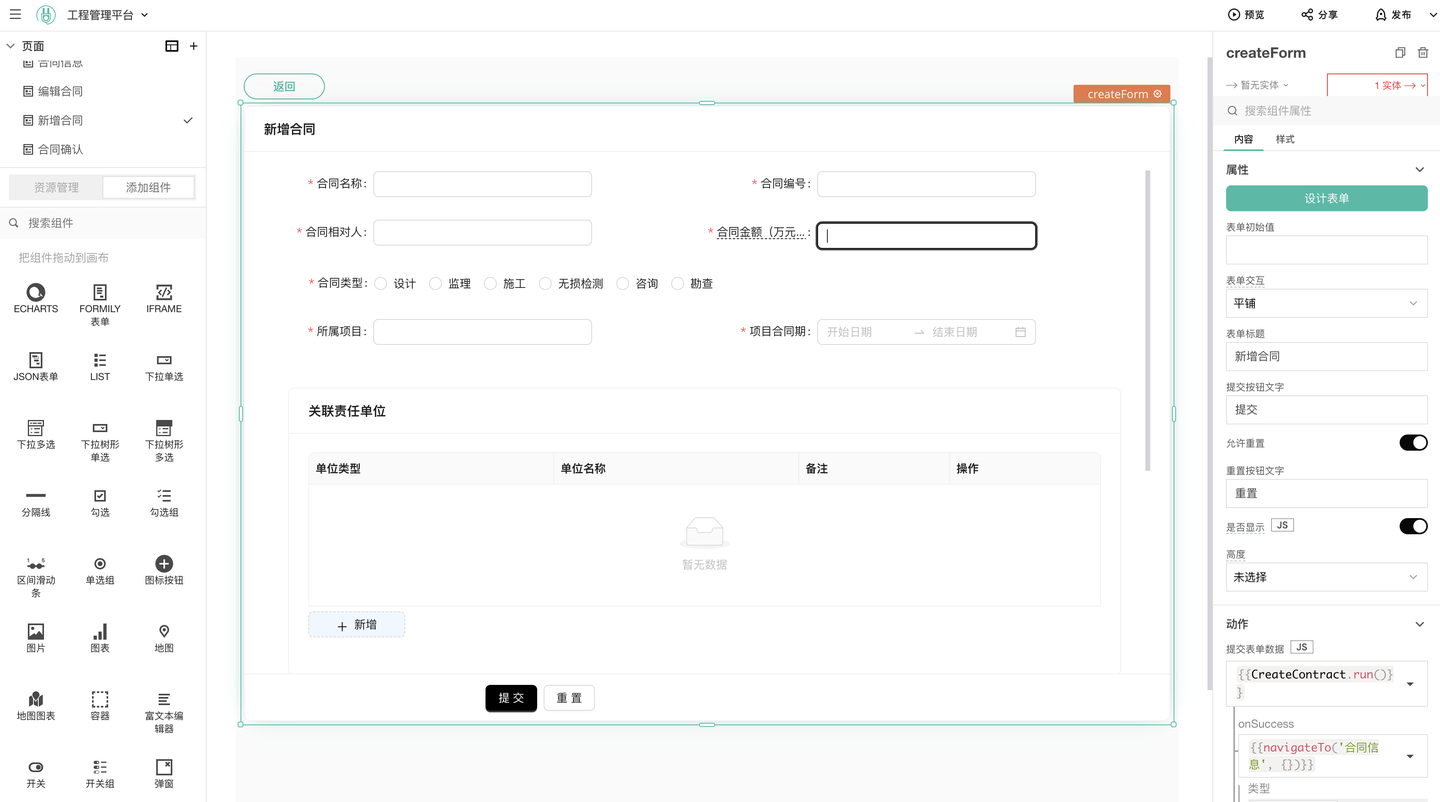
Инженерная система управления (Приложение для ПК) Адрес для тестирования PagePlug создаёт типовой проект CRUD, который реализует базовые операции добавления, удаления, изменения и просмотра данных, а также поддерживает пагинацию, поиск, модальные формы, сложные формы и другие функции.
Корпоративная CRM система (Приложение для ПК)
Адрес для тестирования
PagePlug создаёт простую CRM систему, которая реализует управление данными потенциальных клиентов, возможностей продаж и информации о клиентах.- Система управления складами для跨境电商 (Приложение для ПК)
Адрес для тестирования
Этот шаблон системы управления запасами предназначен для помощи компаниям в эффективном управлении запасами. Система позволяет пользователям управлять продуктами и запасами нескольких складов, а также отслеживать продукты поставщиков и управлять ими.
Проект DEMO можно импортировать в группу приложений через файл. Файл JSON проекта DEMO находится в директории /demo.

Примечание: данные в тестовой среде не сохраняются, используются только для демонстрации функциональности
🌱 Локальная установка с помощью Docker (рекомендовано)
Минимальные требования к оборудованию: cq 4 ГБ оперативной памяти + 2 ядра процессора
🤩 Подробная документация по установке
Возникли вопросы? Добавьте QR-код ниже и присоединитесь к сообществу для обсуждения и обучения
# Настройте хост
127.0.0.1 dev.appsmith.com
# Установите переменные окружения
cp .env.example .env
# Запустите локальный nginx docker
cd app/client
yarn start-proxy
# Запустите фронтенд
yarn
yarn start-win
При успешном запуске вы можете просмотреть результат по адресу https://dev.appsmith.com
Запуск бэкенда PagePlug требует JDK11, Maven3, экземпляр MongoDB и Redis. Для получения более подробной информации обратитесь к официальному руководству. Ниже приведены команды запуска, предназначенные для окружения Windows, для запуска скриптов в других окружениях просто выполните их.
Примечание: в скрипте
build.shиспользуется инструментrsync, поэтому убедитесь, что он установлен в вашей системе. В окружении Windows установитеrsyncпо этой ссылке
# Откройте проект в IDE
app/server
cp envs/dev.env.example .env
.env и настройте переменные окруженияAPPSMITH_MONGODB_URI="ваш адрес MongoDB"
APPSMITH_REDIS_URL="ваш адрес Redis"
```### [Необязательно] Если вам нужна функциональность предварительного просмотра mini-приложений, вам потребуется настроить информацию о вашем mini-приложении
```plaintext
CLOUDOS_WECHAT_APPID=""
CLOUDOS_WECHAT_SECRET=""
mvn clean compile
bash ./build.sh -DskipTests
bash ./scripts/start-dev-server.sh
Мобильная часть PagePlug — это проект на Taro, который поддерживает мини-приложения для различных платформ, H5 и React Native. В настоящее время PagePlug поддерживает только мини-приложения WeChat, поэтому для предварительного просмотра и публикации мини-приложений требуется использовать инструменты разработчика WeChat и аккаунт мини-приложения. Перед началом работы рекомендуется ознакомиться с официальной документацией WeChat Mini Programs.
Компоненты мобильной части PagePlug созданы с использованием библиотеки UI компонентов Taroify.
cd app/taro
Откройте `config/dev.js`, чтобы настроить параметры разработки.
# Адрес API backend PagePlug, при локальном запуске используйте IP вашего компьютера
API_BASE_URL: '"http://<your-local-ip>:8080/api/"'
# ID приложения по умолчанию для отображения в мини-приложении
DEFAULT_APP: '"application-id"'
yarn
yarn dev:weapp
Если вы хотите принять участие в проекте и узнать больше, прочитайте руководство по вкладу в PP.- Посмотрите идеи сообщества и задачи — Документация задач сообщества

У нас есть большие планы относительно PagePlug, и мы очень рады видеть, как разработчики помогают ему развиваться. Мы будем вознаграждать наших участников за их вклад. Если у вас есть идеи по поводу PagePlug, добро пожаловать в наше сообщество, где вы сможете найти единомышленников. Информация о сообществе и пути развития
PP Contributor: Catsoft, Без имени, Маохэнг, Nina, Хунтао, Донго лондоңчанг
PP Committer: xiaolu
PP Maintainer: Pingtouge, kate, Bob
PP Team Leader: DD (Owner), Chris Huang, Кли, Lyy## Благодарность этим гигантам Страницы проекта PagePlug используют множество талантливых открытых проектов, спасибо им за то, что они делают мир лучше!
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Комментарии ( 0 )