Простой и элегантный компонент выбора значков, созданный специально для element-plus (уже независим от element-plus) и font-awesome (опционален). Надеюсь, вам понравится!


Если вам понравился проект, пожалуйста, звезды мне! Адрес проекта
Поскольку проект использует компонентыelement-plus, то перед использованием этого компонента рекомендуется установить библиотеку компонентовelement-plus.Для установки можно обратиться к официальной документацииelement-plus. Официальный сайт element-plus.Теперь проект независим от
element-plus, поэтому установкаelement-plusбольше не требуется.
Установка с помощью npm
Рекомендуется использовать npm для установки, так как это лучше всего работает вместе с инструментами сборки webpack.
npm install e-icon-picker@next -S
import { createApp } from 'vue';
import App from './App.vue';
import eIconPicker from 'e-icon-picker';
import "e-icon-picker/icon/default-icon/symbol.js"; // базовая цветная библиотека значков
import 'e-icon-picker/index.css'; // базовый стиль, включает базовые значки
import 'font-awesome/css/font-awesome.min.css'; // библиотека значков font-awesome
let app = createApp(App);
app.use(eIconPicker);
app.mount('#app');
Подробная документация
<e-icon-picker v-model="icon"/>
Открытое программное обеспечение требует времени и усилий. Если вы считаете этот проект полезным, можете сделать пожертвование для поддержки дальнейшего развития и обслуживания автора. Если вам понравился проект, пожалуйста, звезды мне! Адрес проекта.

Список пожертвователей
Эр (Люй-ye-fa) Люй-ye-fa
Кроме того:
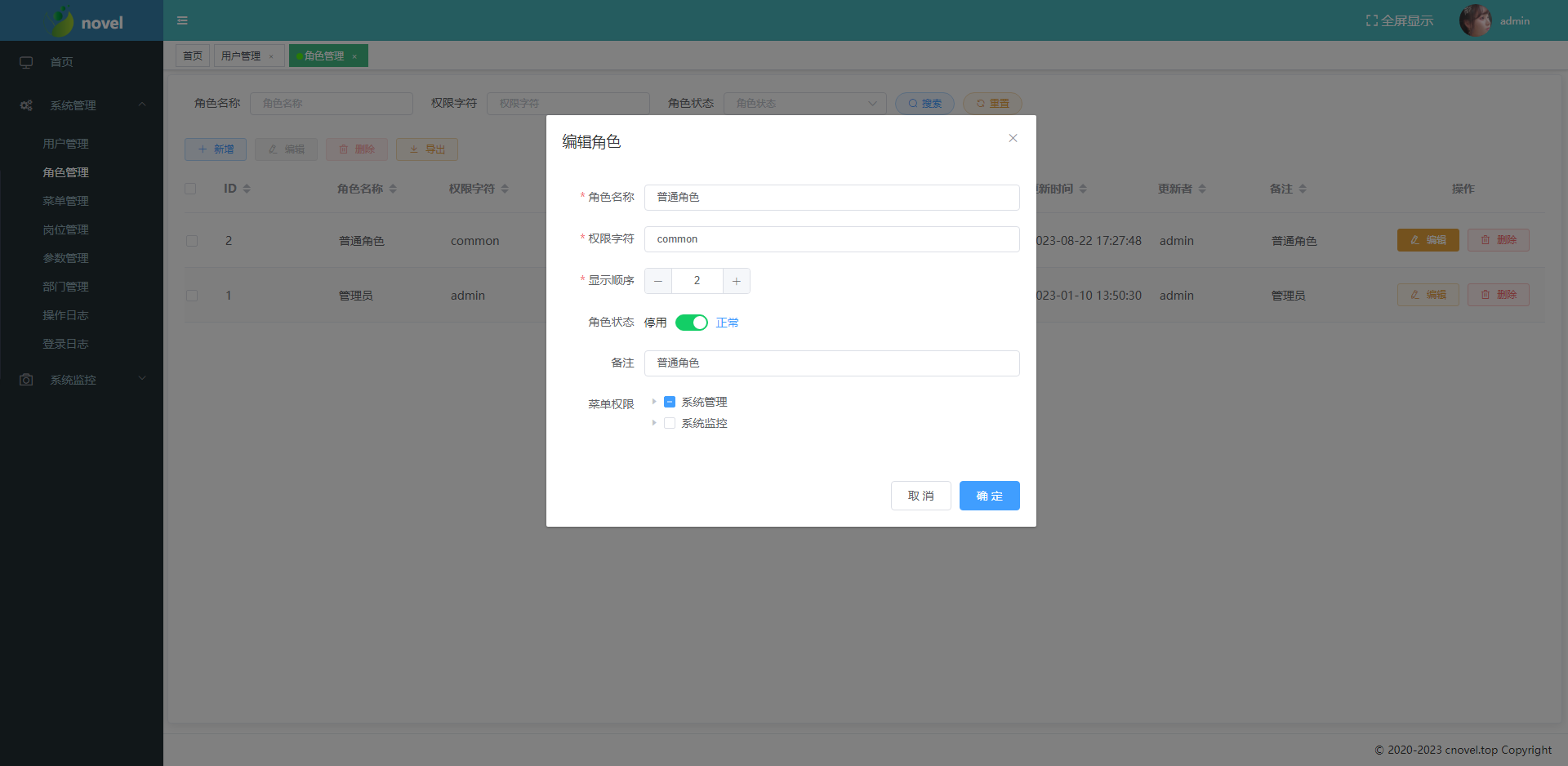
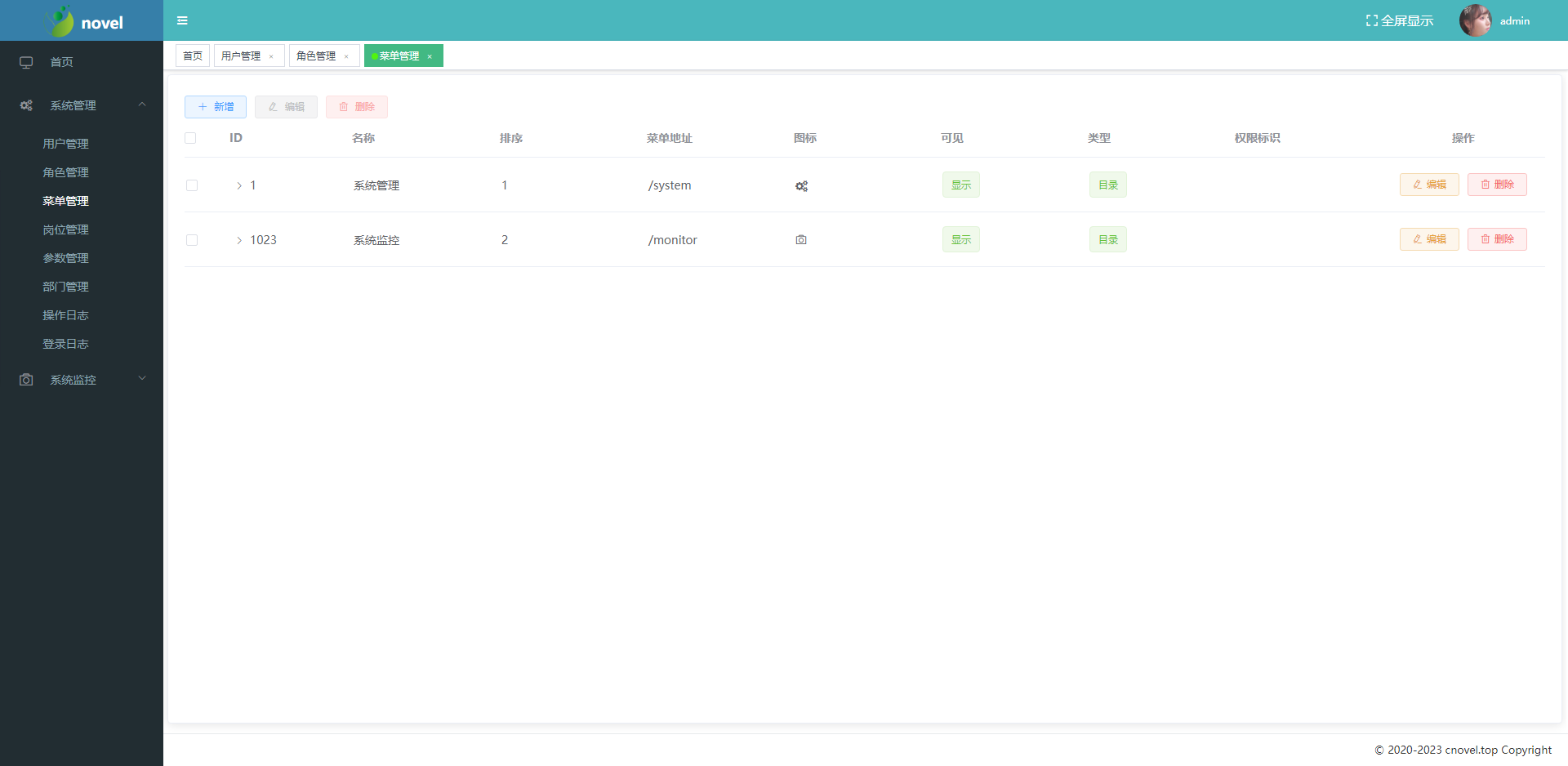
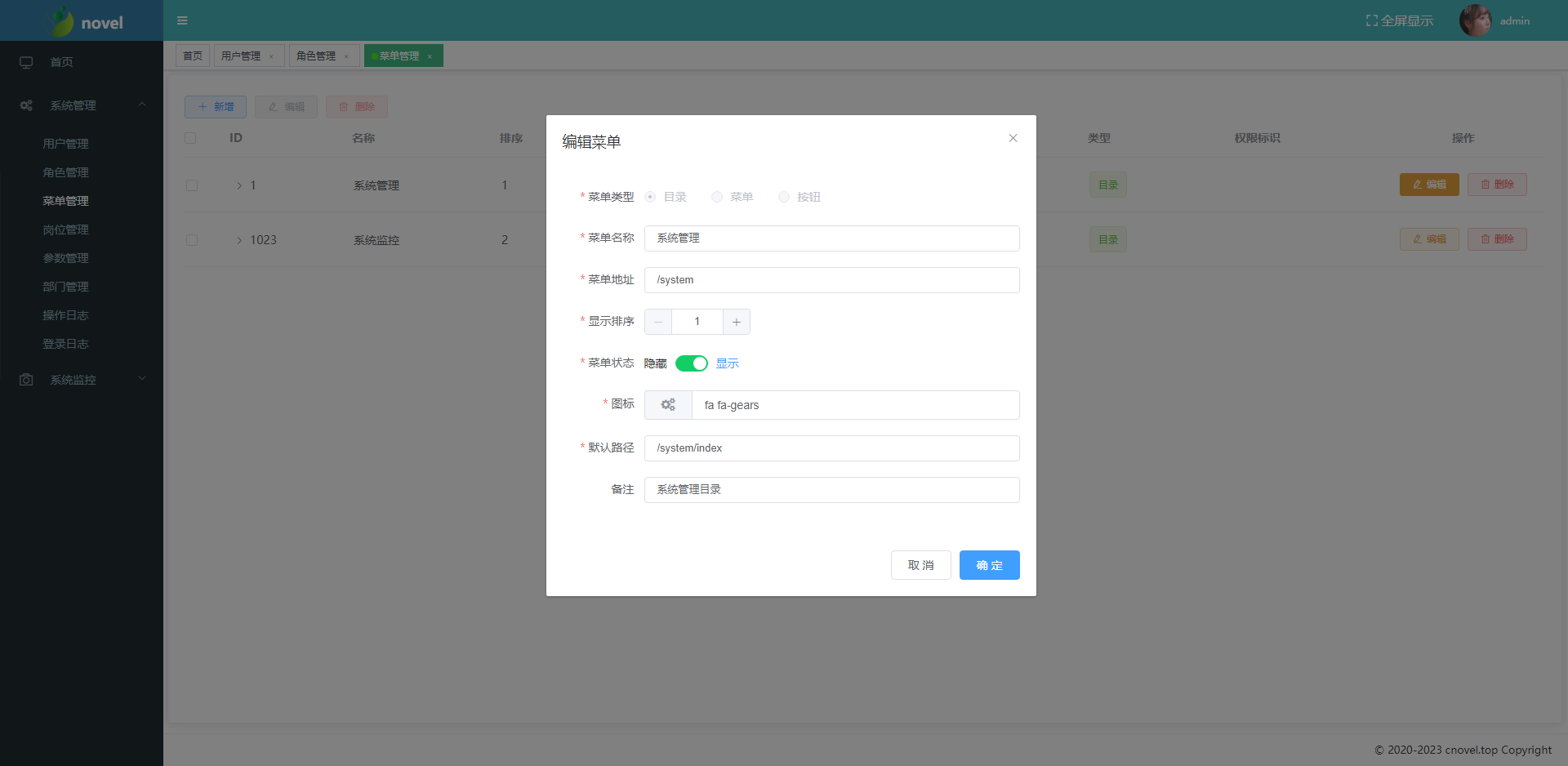
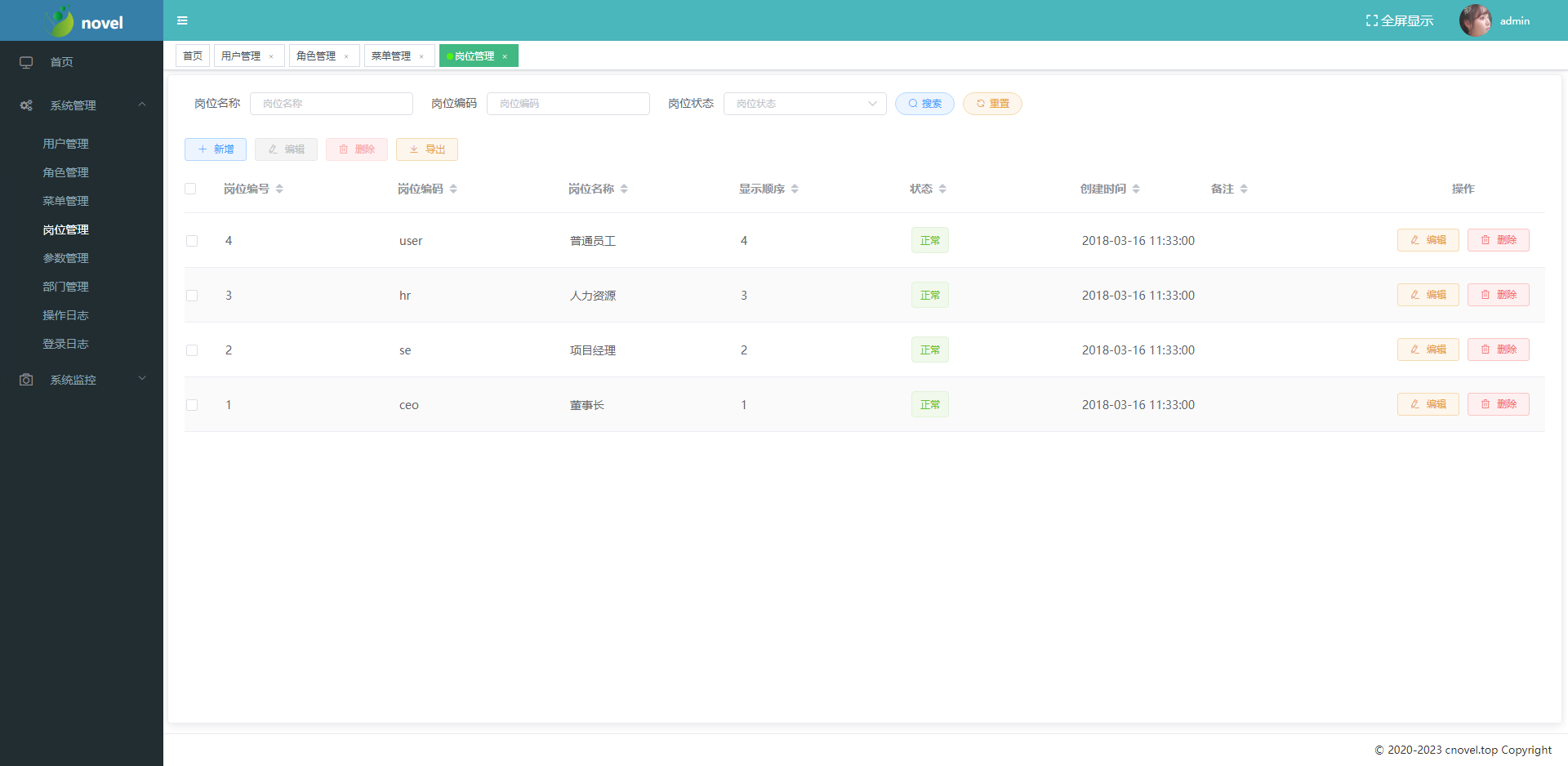
У меня есть еще один открытый проект, где используется данный компонент выбора значков для управления меню. Если вам понравился проект, пожалуйста, звезды мне! Проект
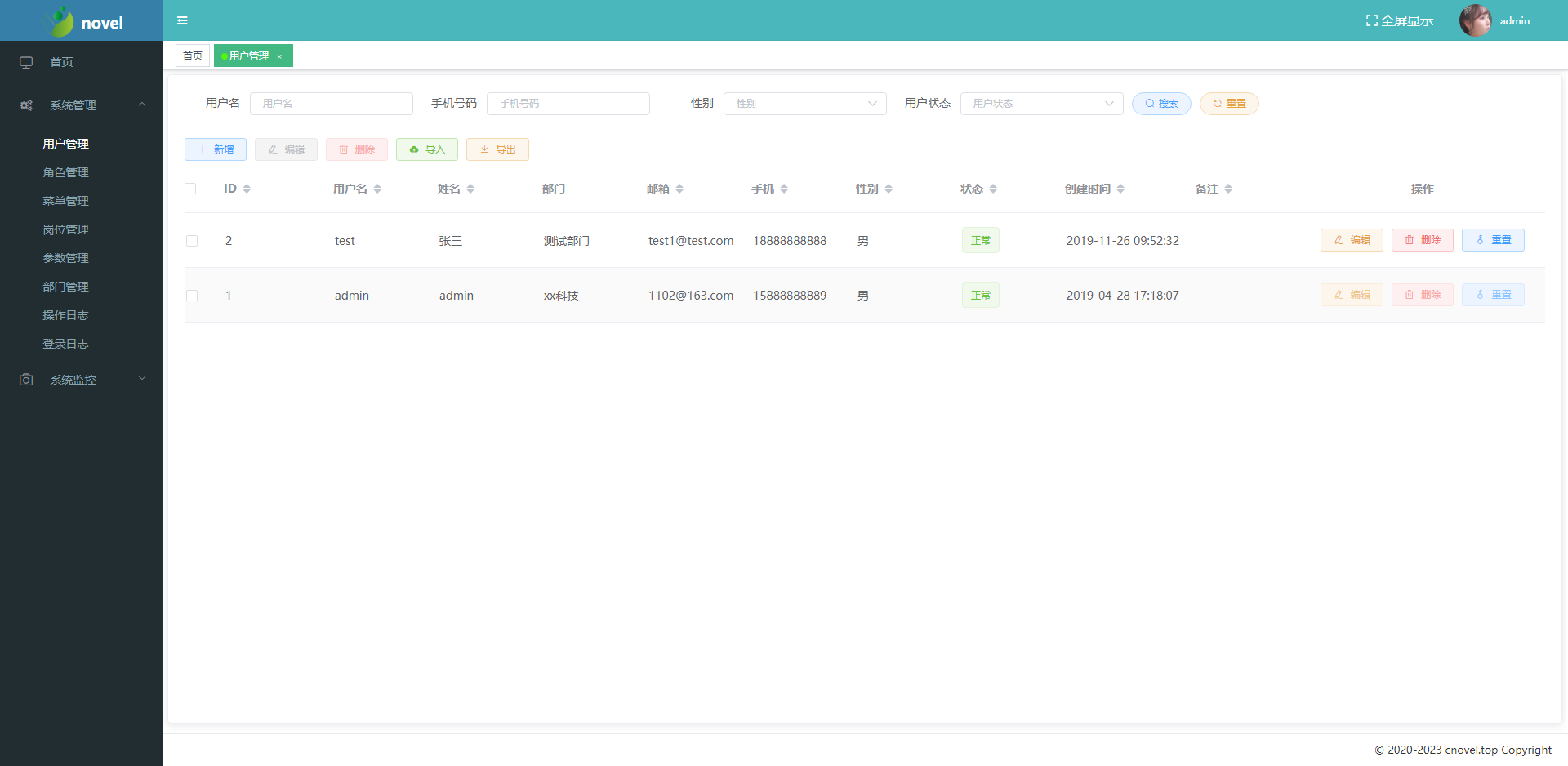
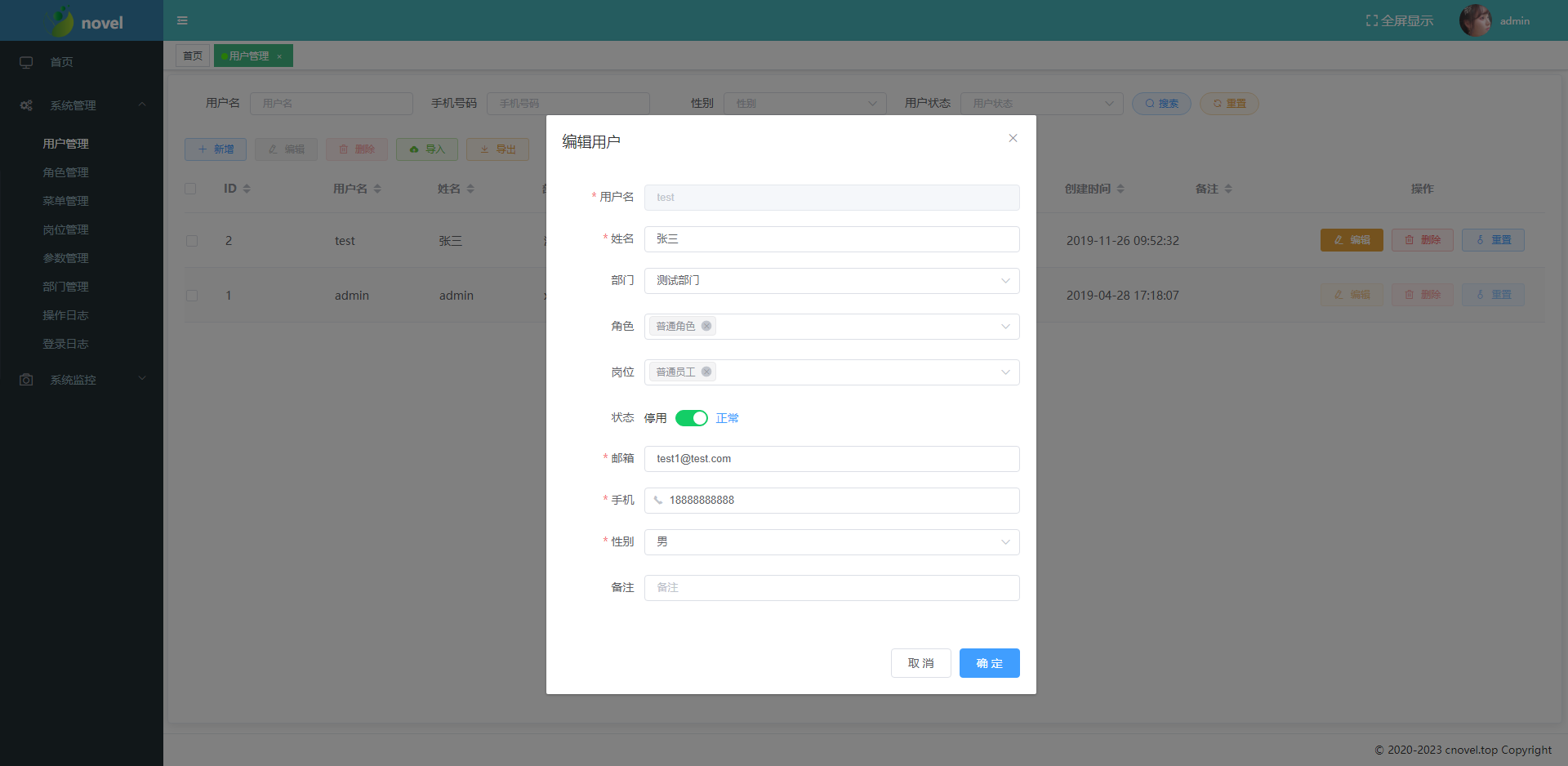
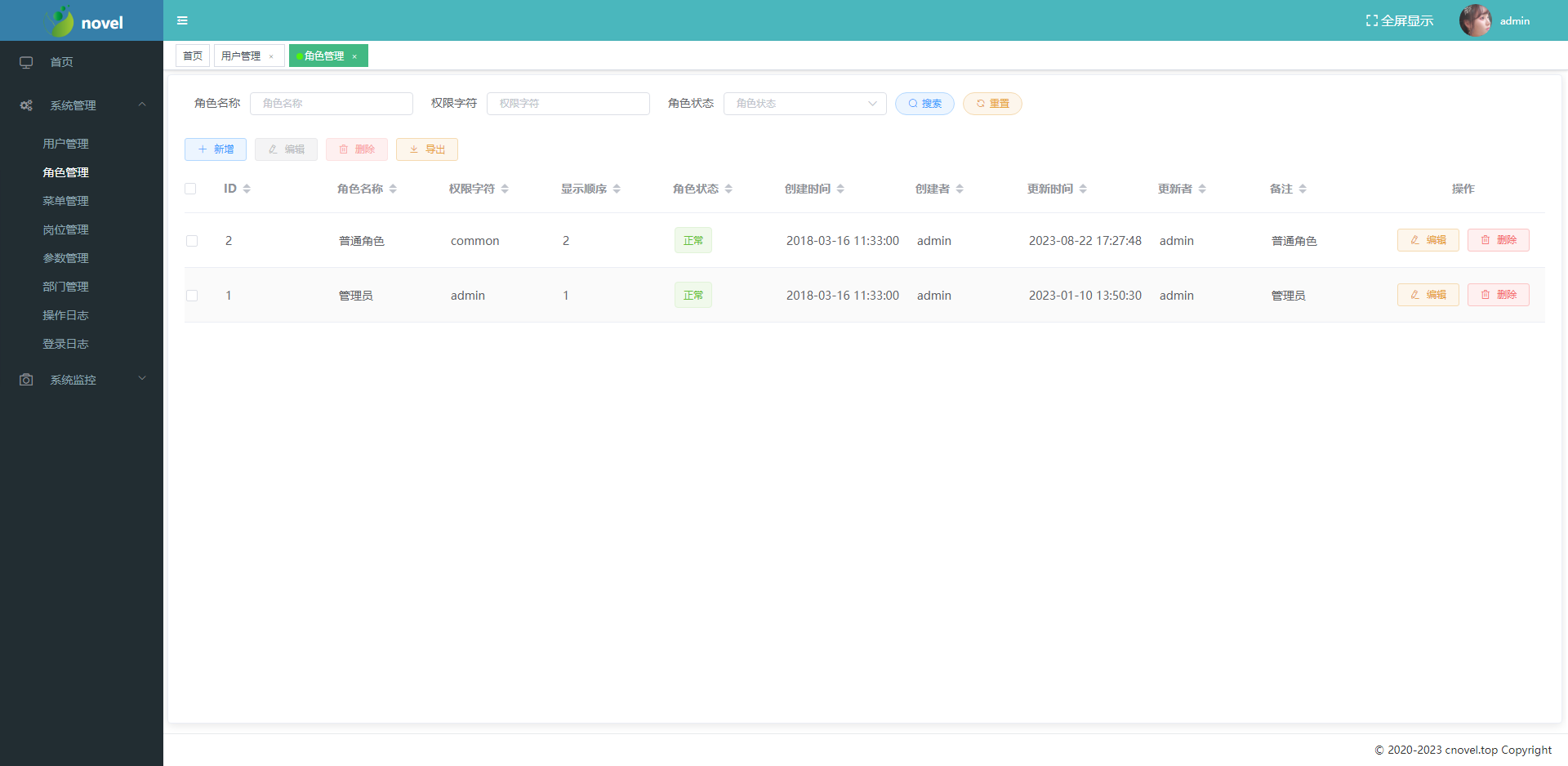
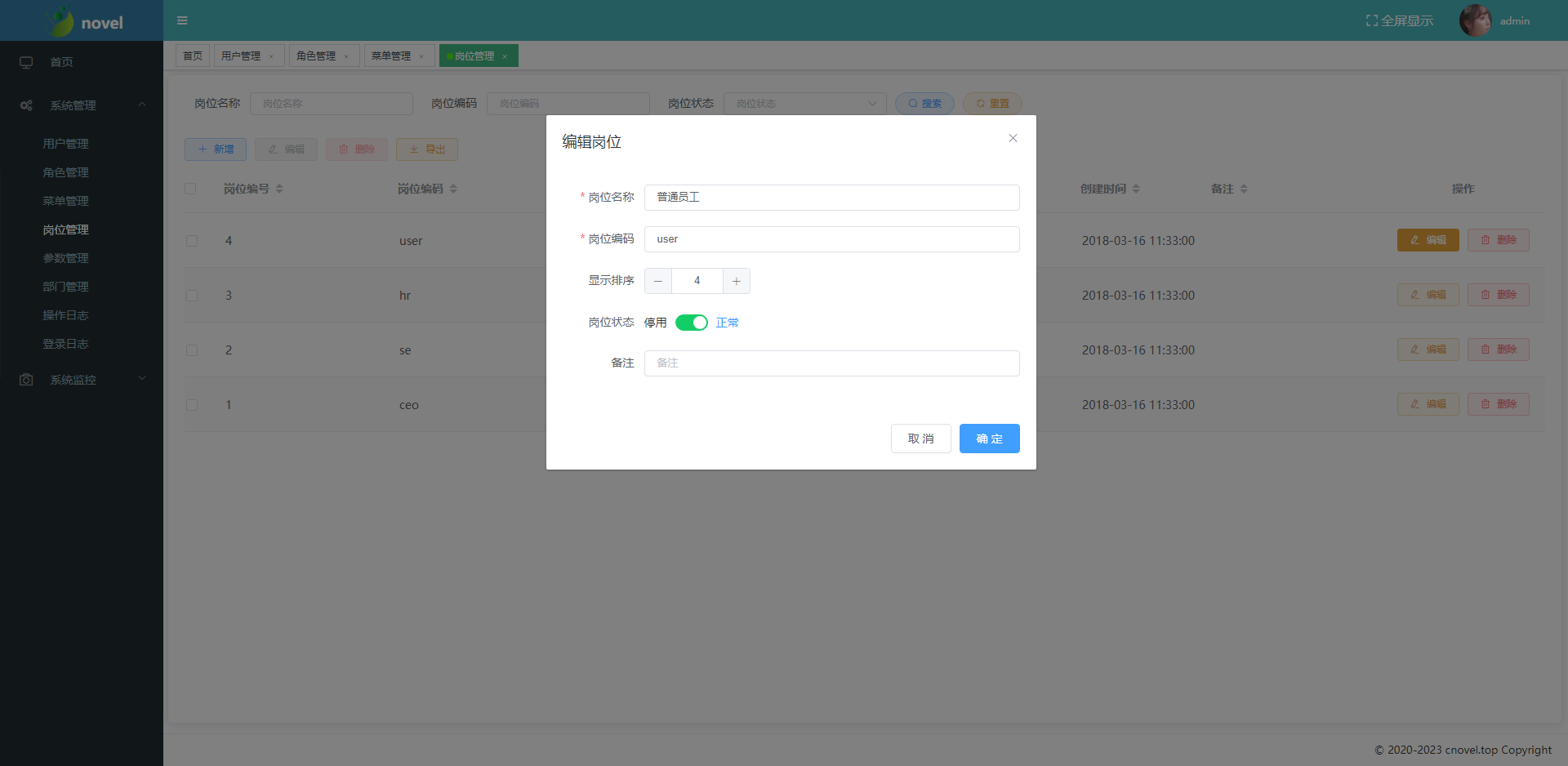
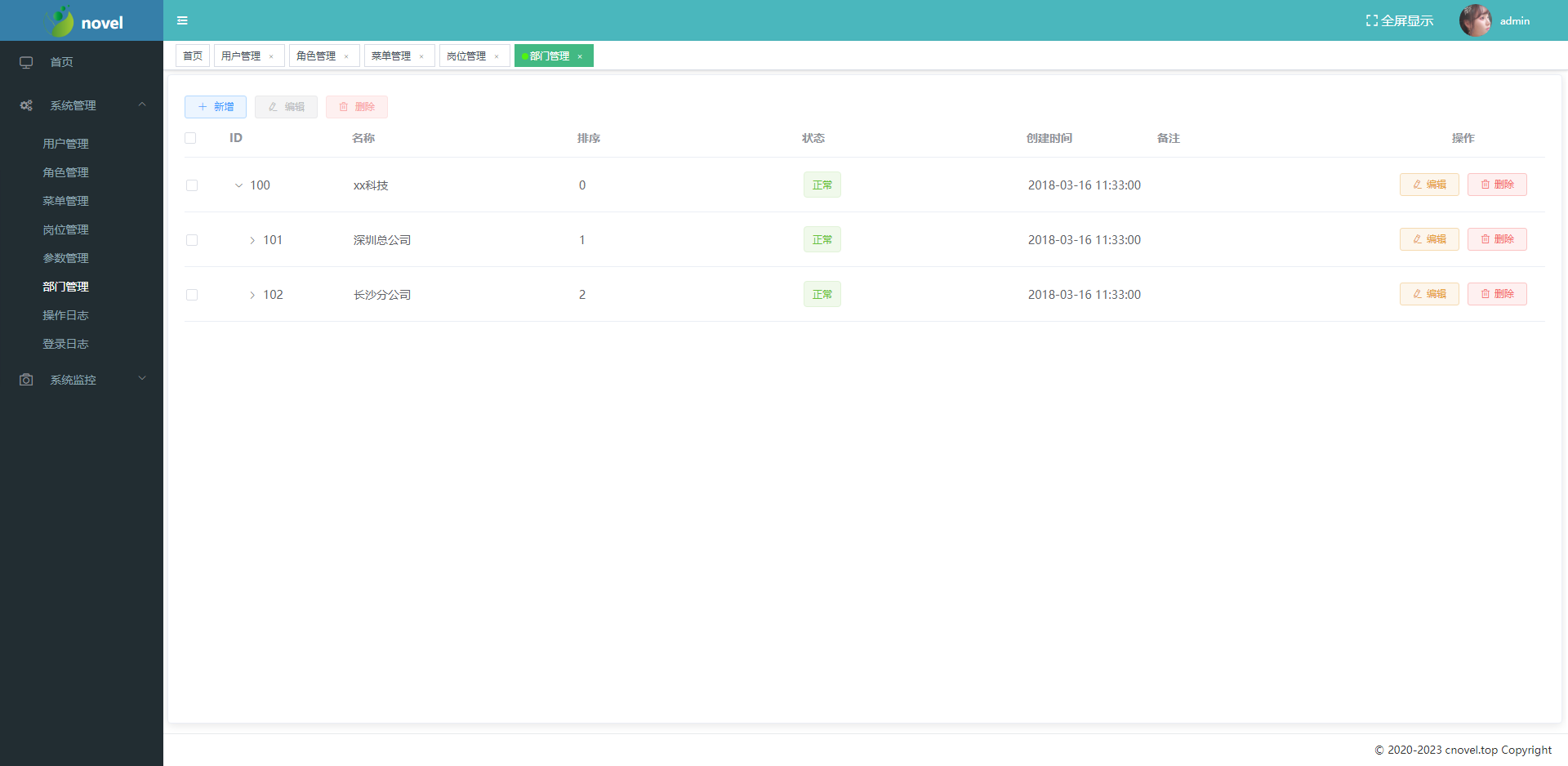
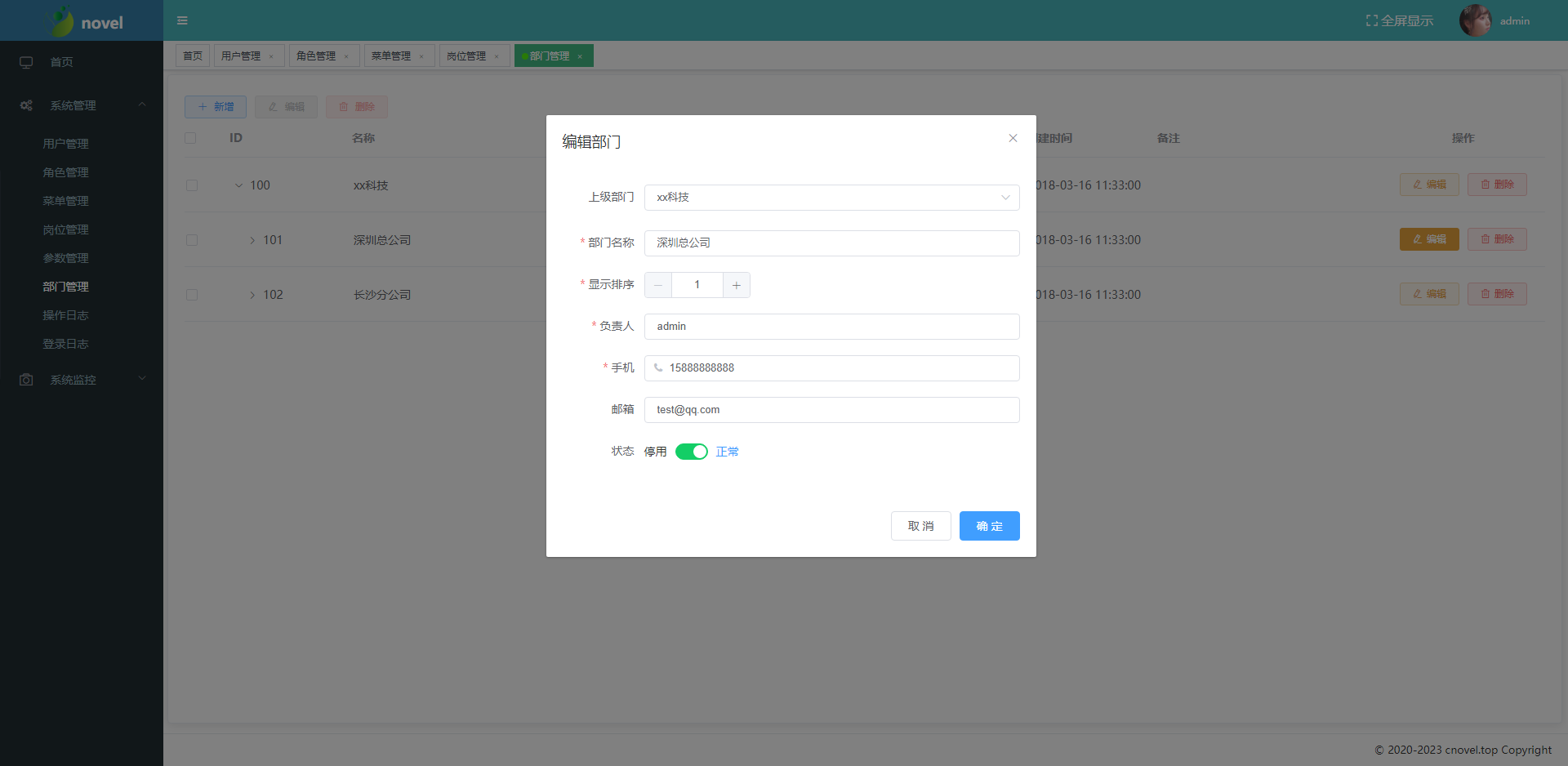
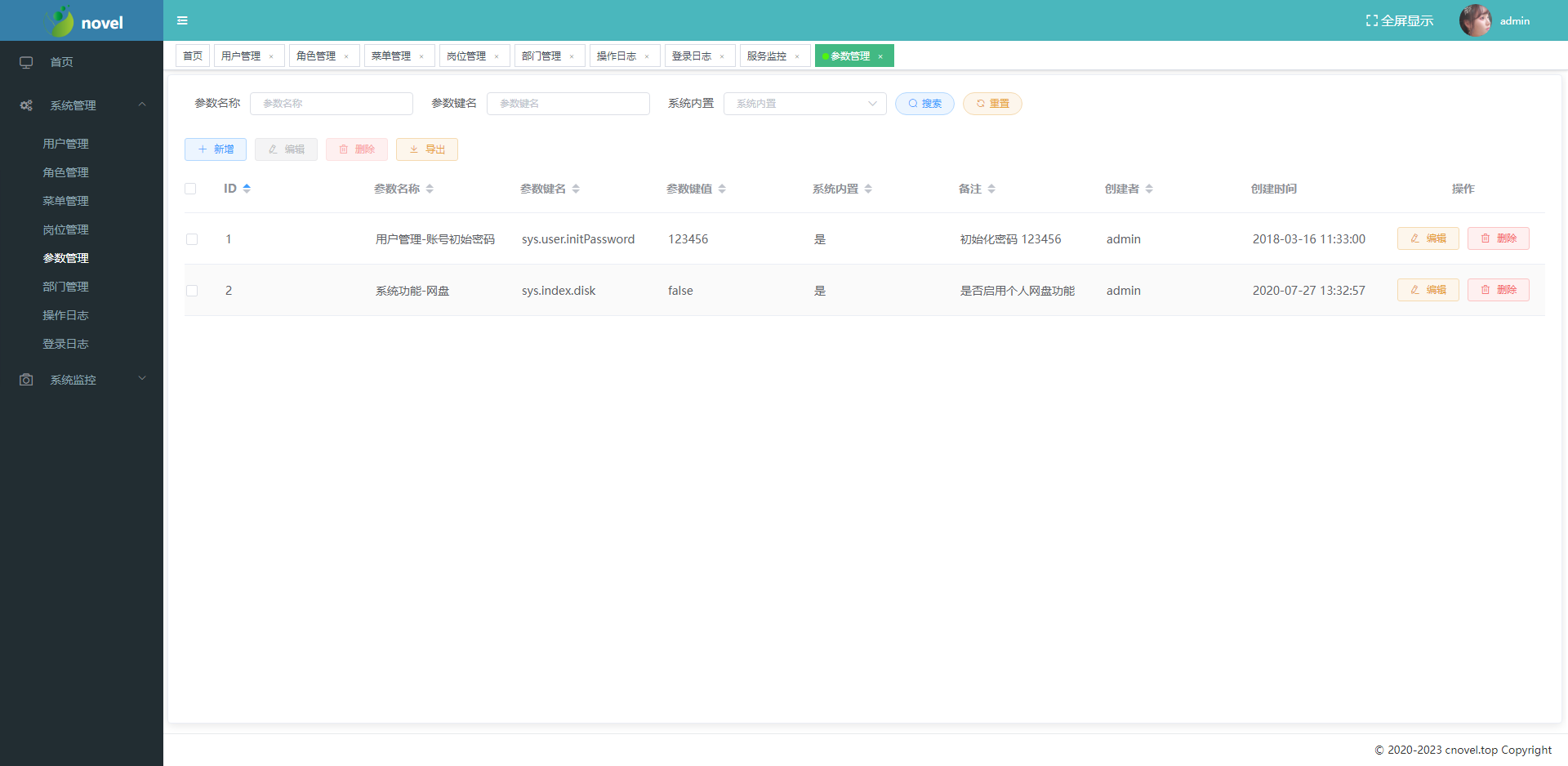
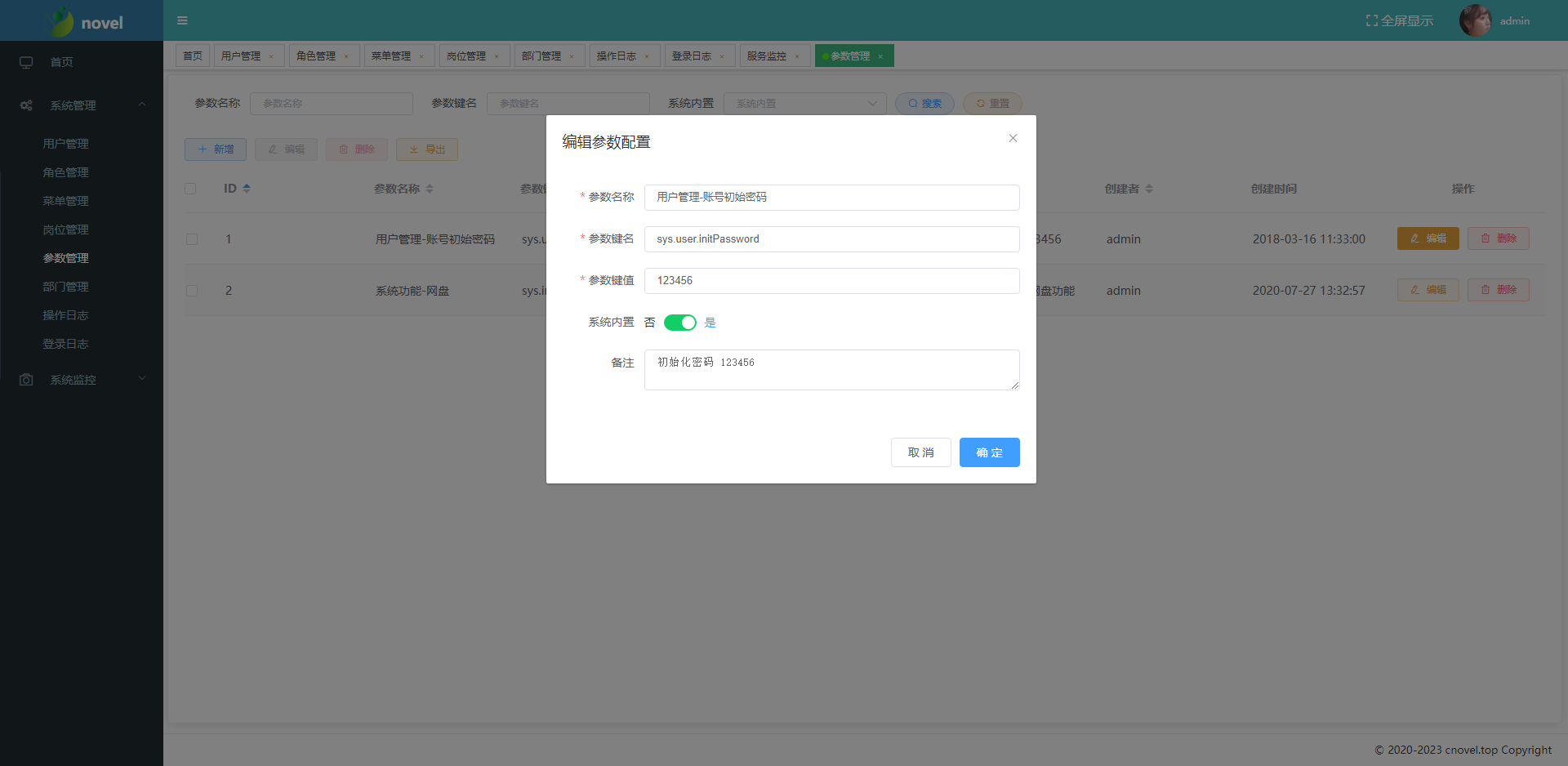
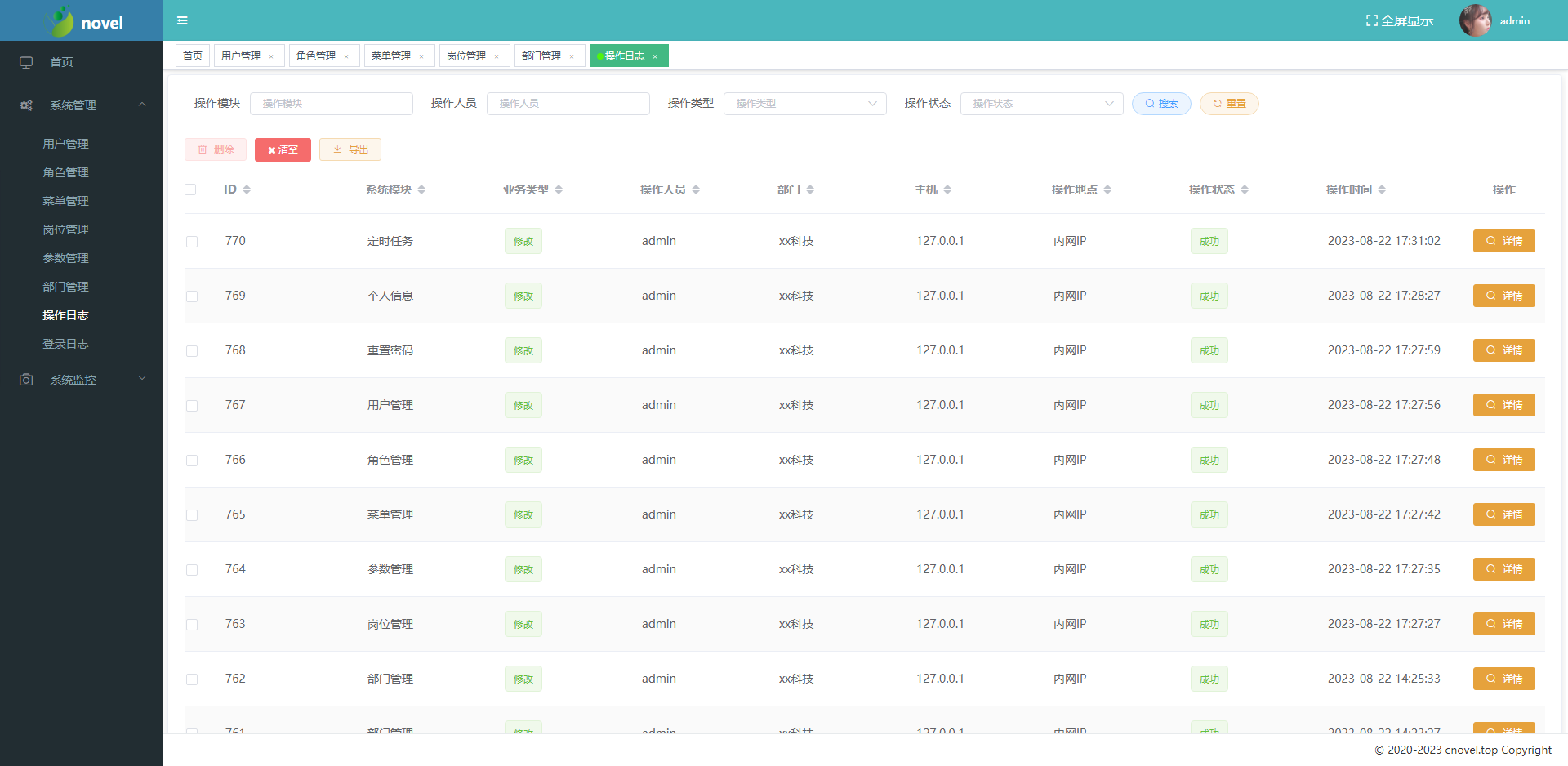
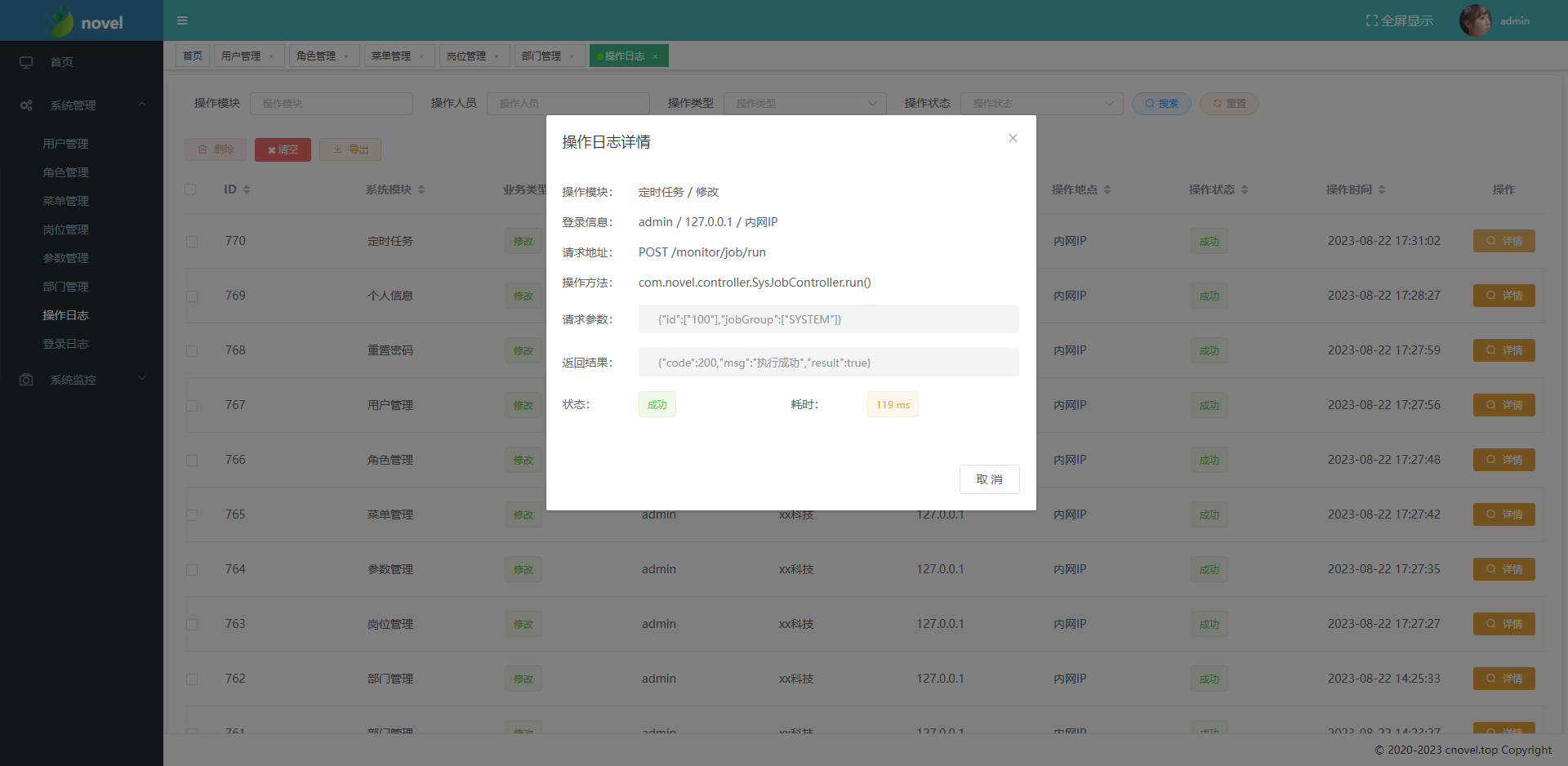
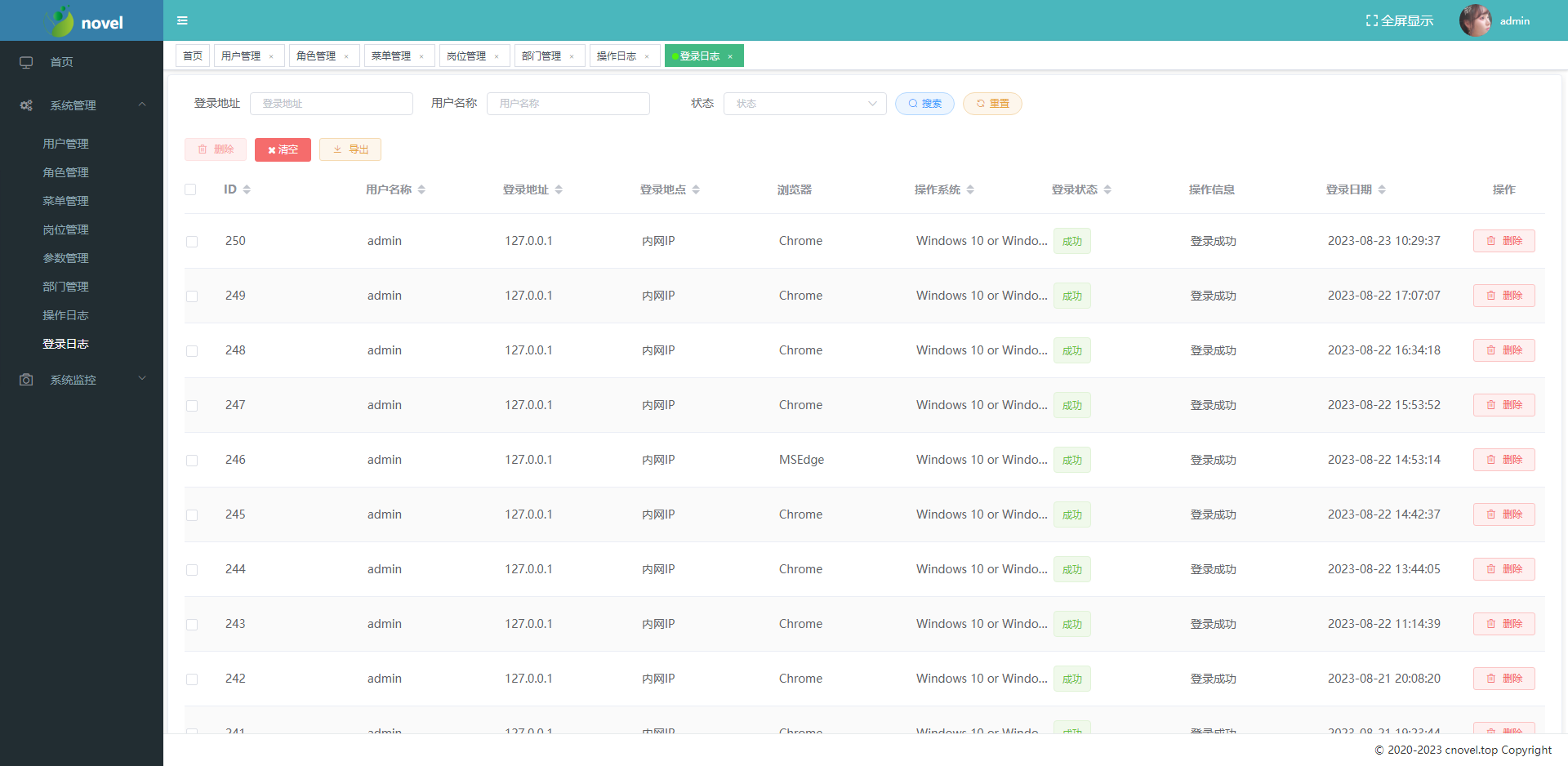
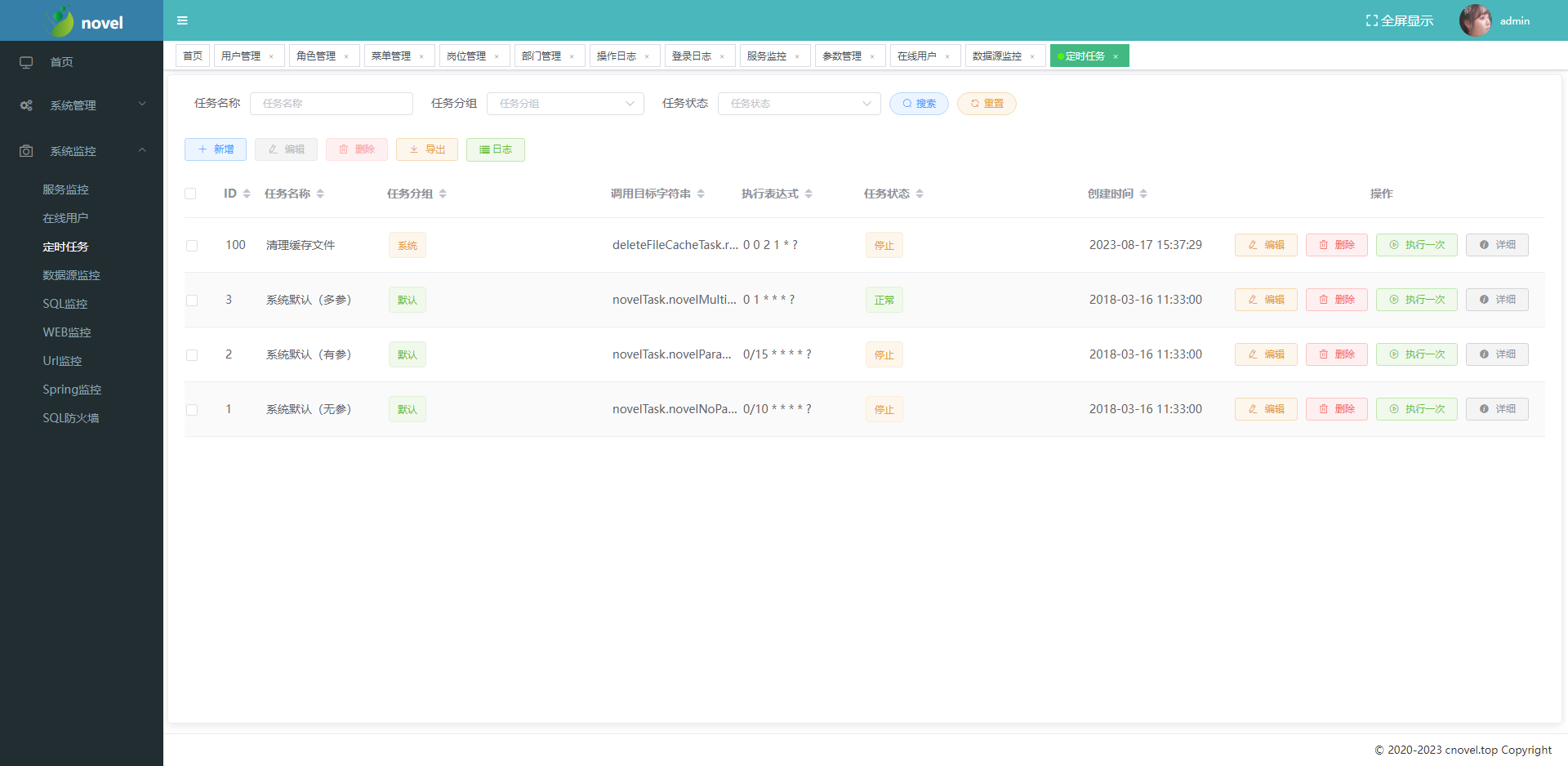
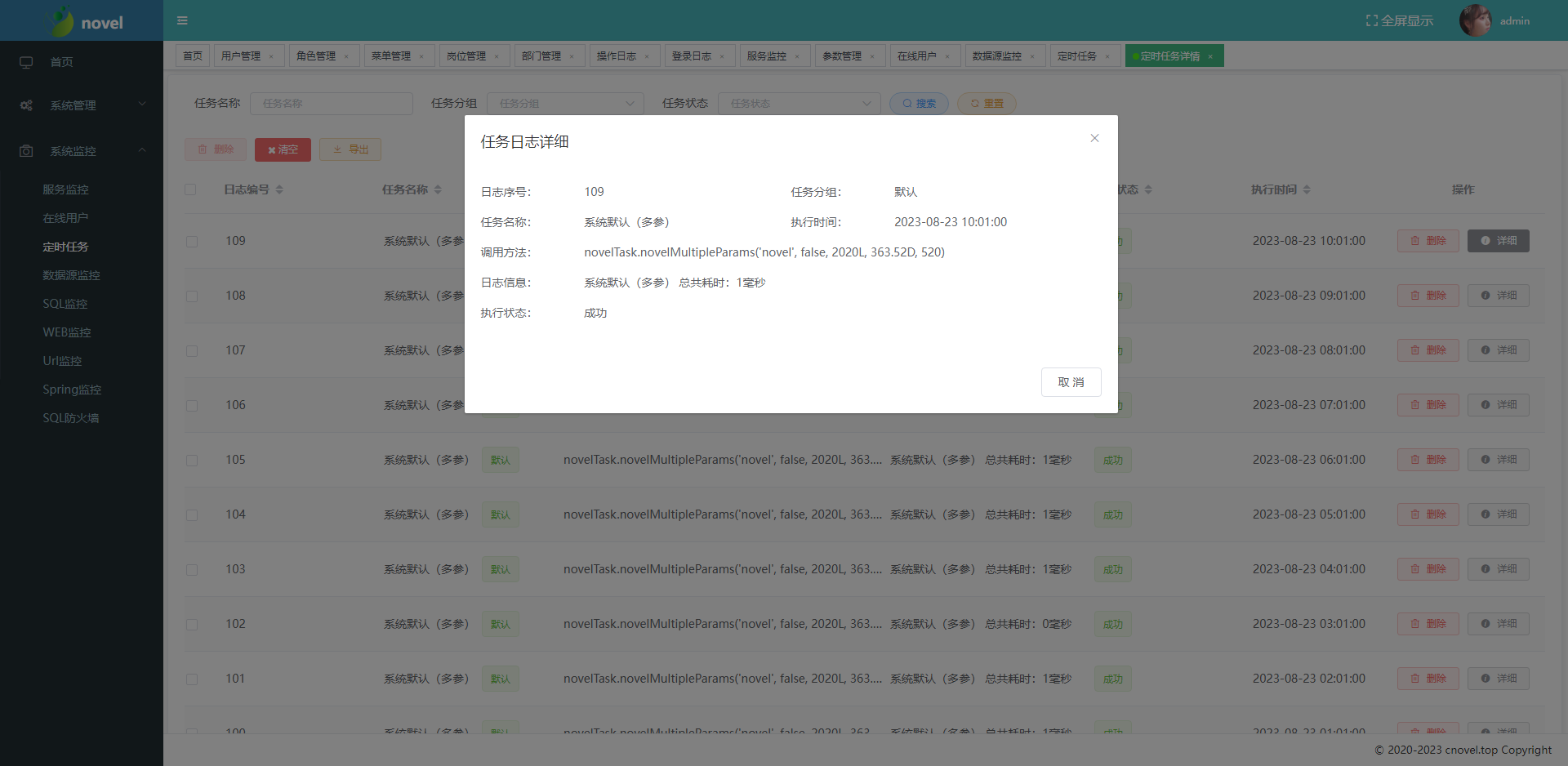
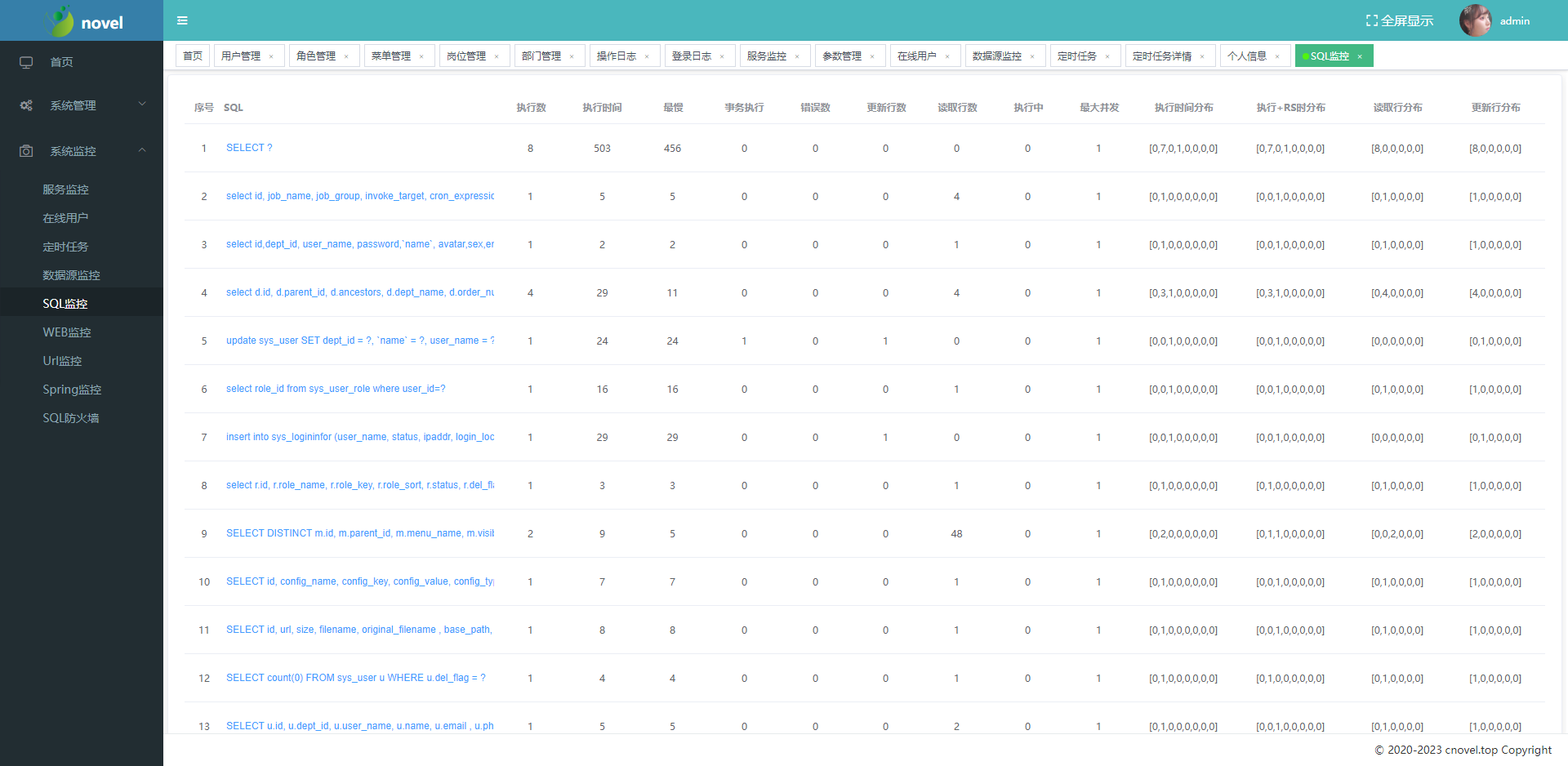
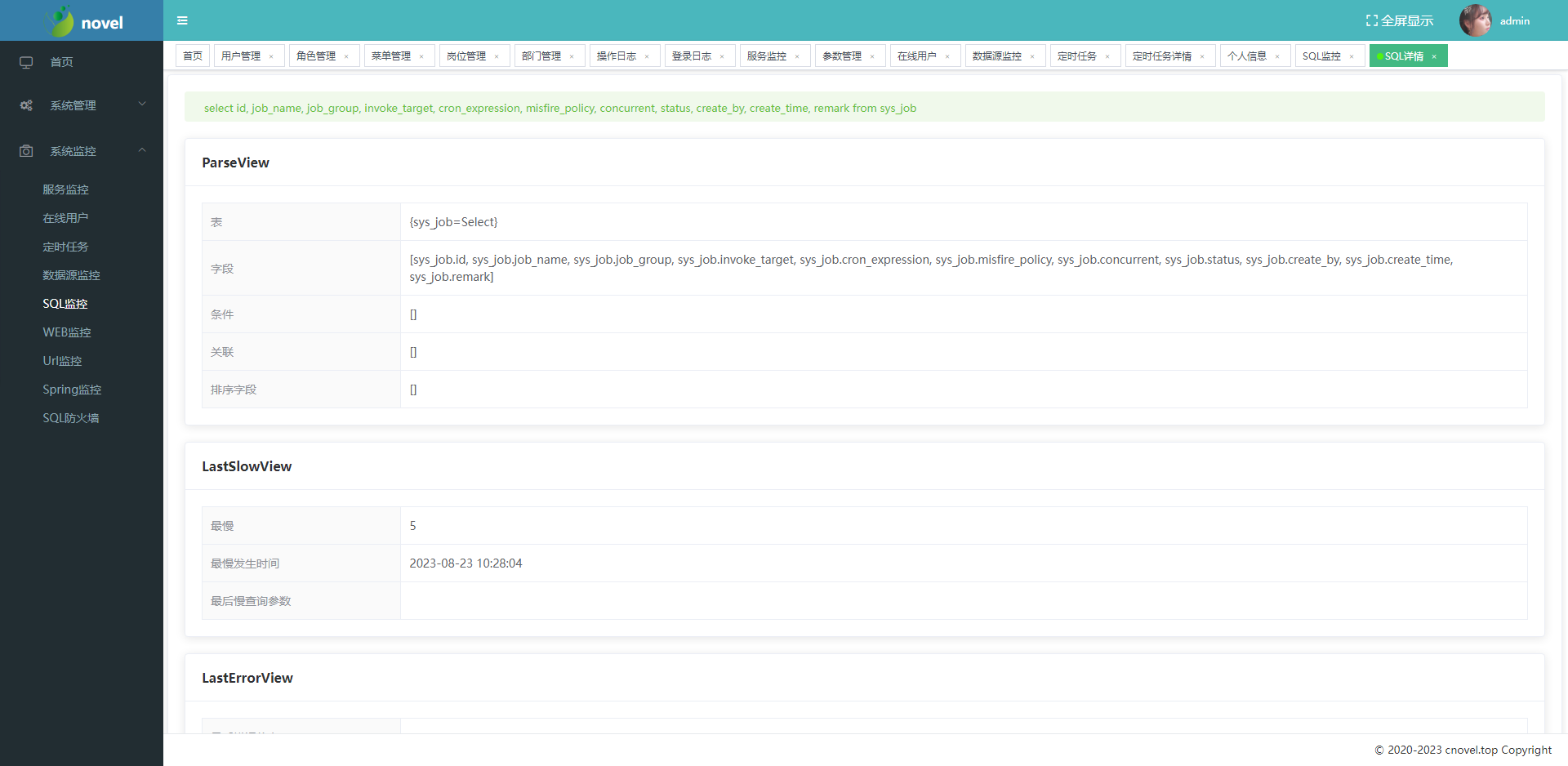
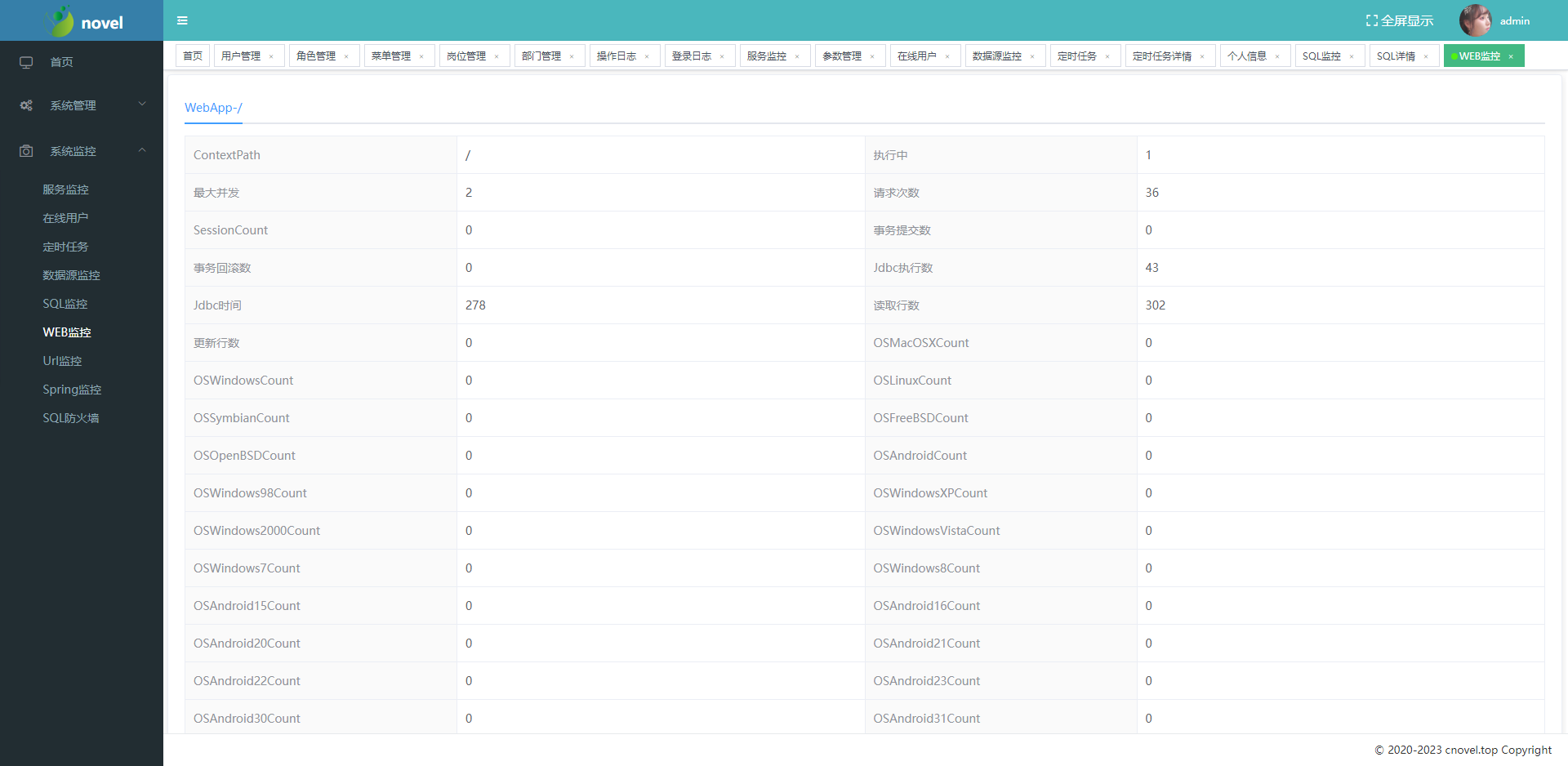
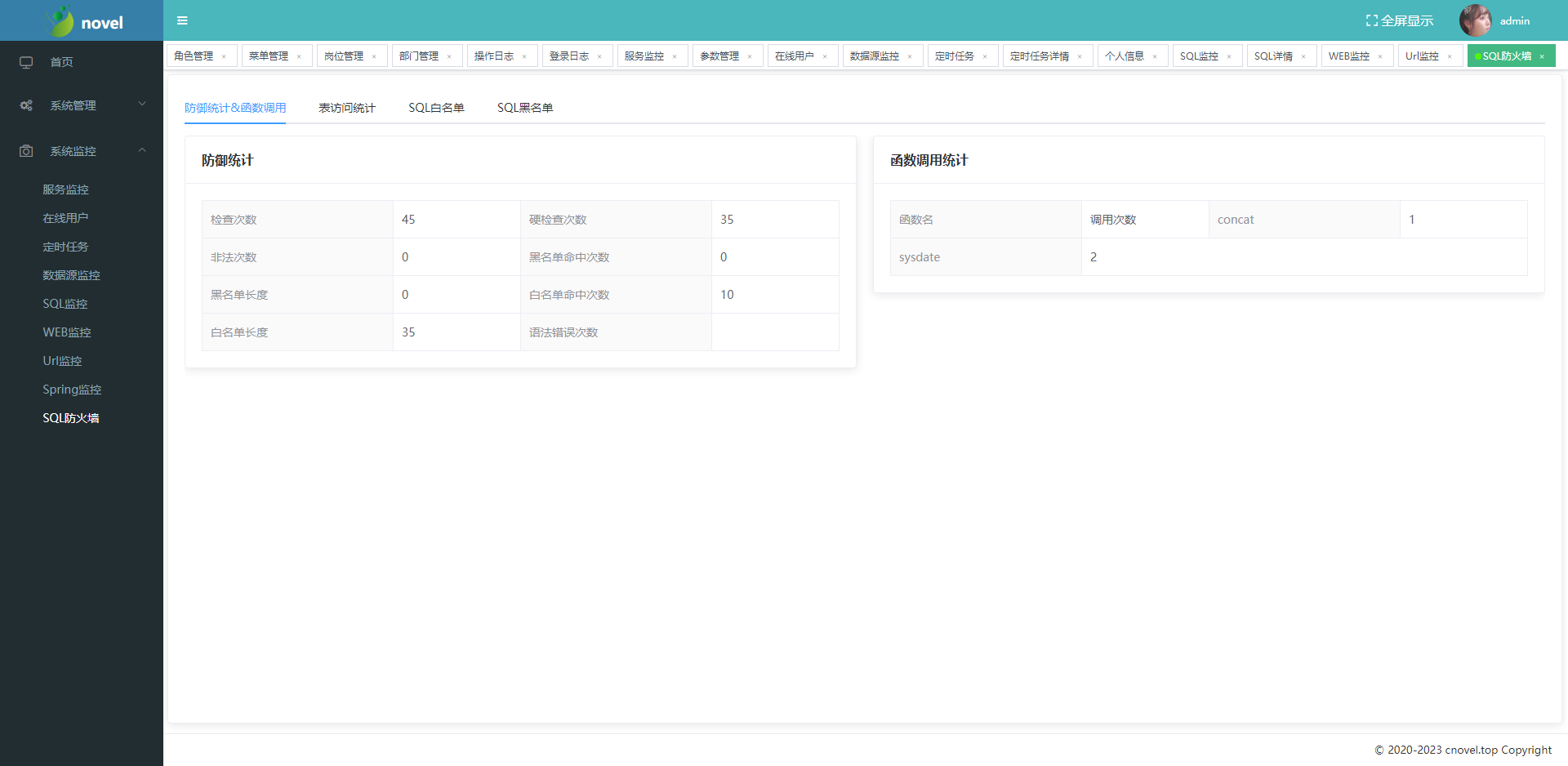
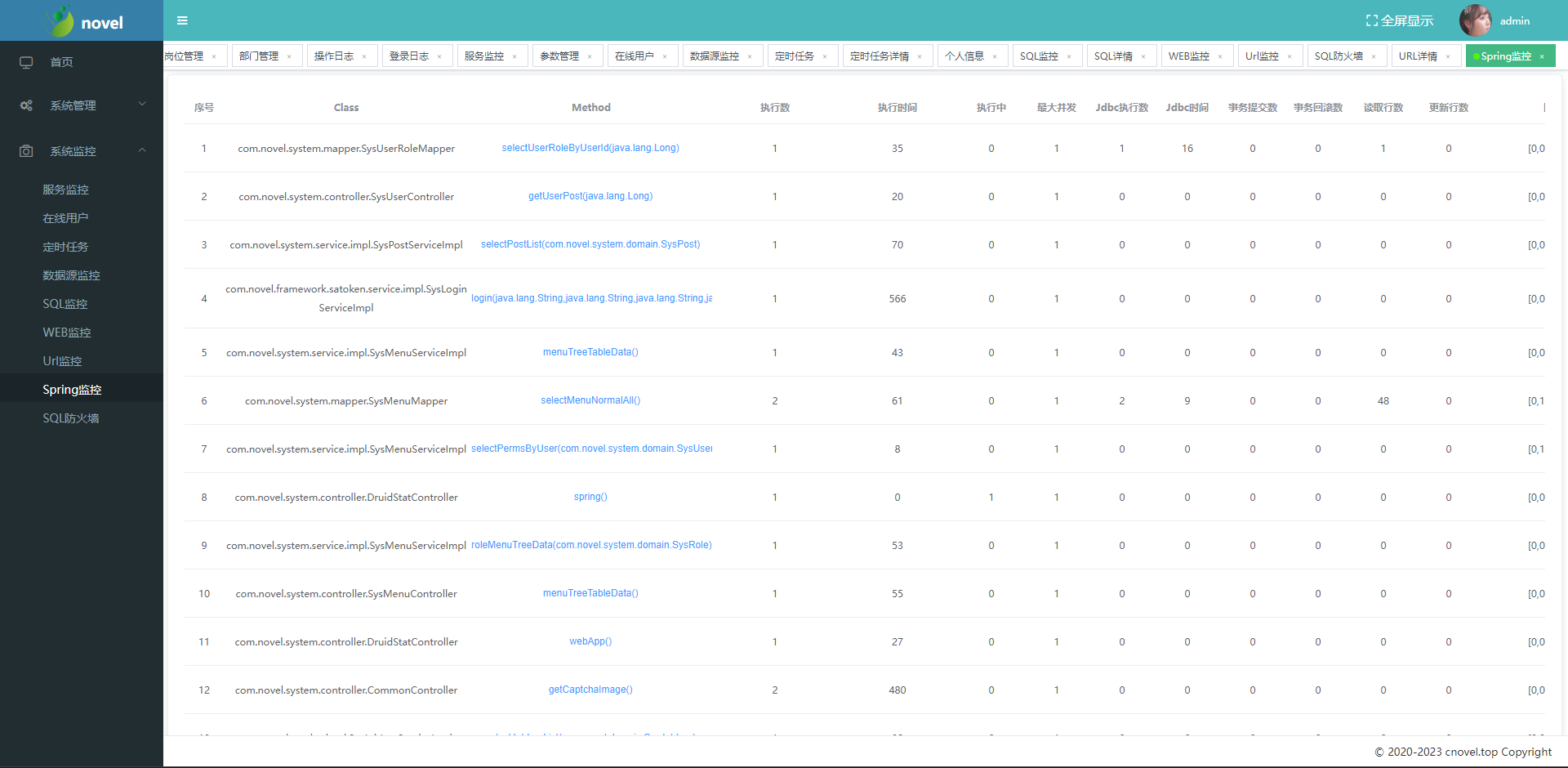
Демо
 |
 |
|---|---|
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Комментарии ( 0 )