Слияние кода завершено, страница обновится автоматически

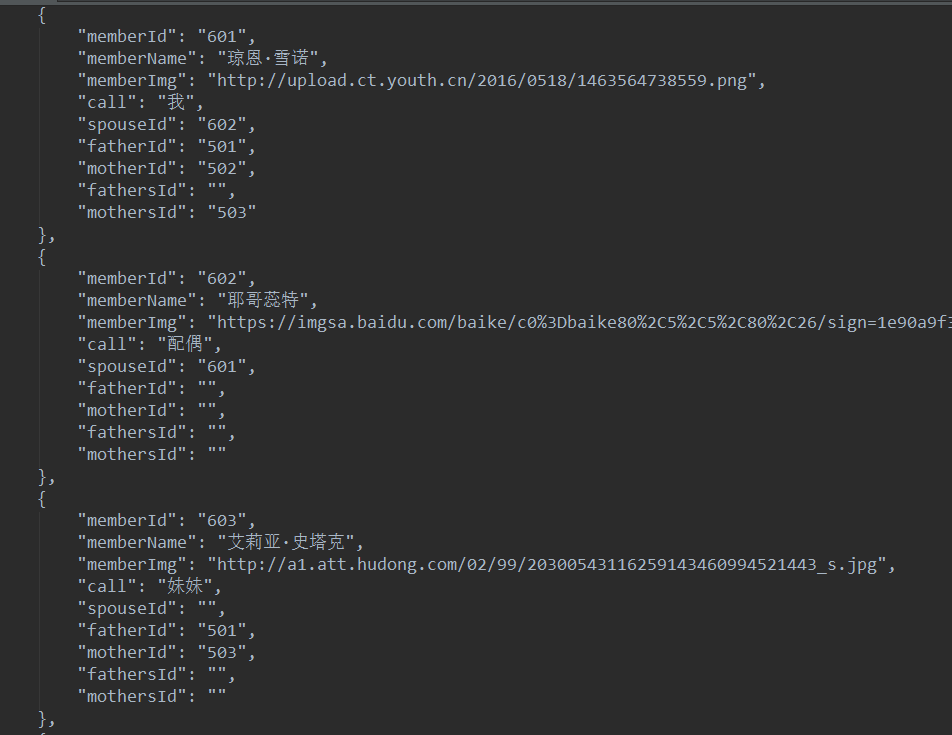
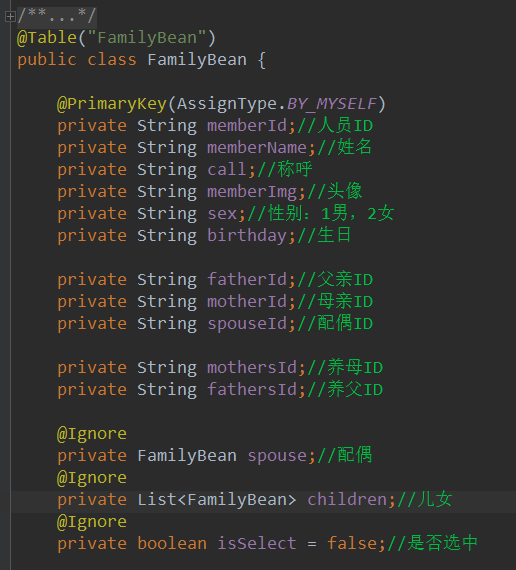
Часть Json


 ! статический пример## Описание подхода
! статический пример## Описание подхода
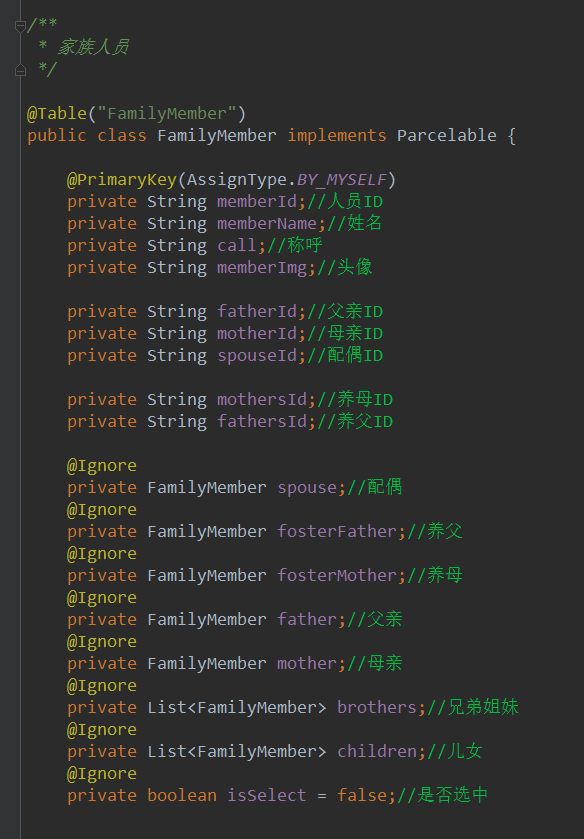
1. 1. Сначала происходит инициализация данных, включая объекты членов семьи, кисти и т. д.
1. 2. Затем, на основе объектов членов семьи, измеряется ширина и высота ViewGroup, максимальная высота фиксирована и составляет пять поколений, ширина рассчитывается как максимальная ширина каждого поколения.
1. 3. Инициализация View, инициализация View каждого члена семьи. Затем вызывается invalidate() для обновления интерфейса.
1. 4. В методе onMeasure измеряется ширина и высота View каждого члена семьи.
1. 5. В методе onLayout устанавливаются конкретные позиции каждого члена семьи.
1. 6. В методе onDraw используется canvas для отрисовки линий, связывающих членов семьи.
1. 7. В методе onTouchEvent записывается обработка событий прикосновения для перемещения ViewGroup, а в onInterceptTouchEvent — для перехвата событий прикосновения членов семьи при перемещении.
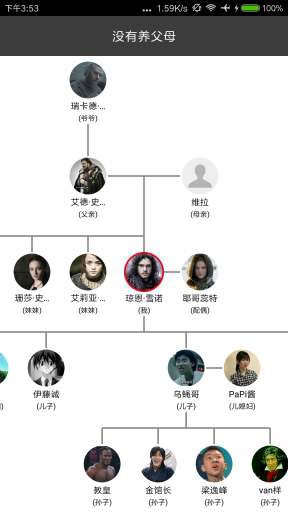
2. 1. Сначала устанавливается моя позиция View в центре всего размещения.
2. 2. Если есть супруг, он располагается справа от меня.
2. 3. Если есть братья и сестры, они располагаются слева от меня в порядке очередности.
2. 4. Если есть только отец или родители, они располагаются прямо над мной, если оба родителя присутствуют, отец располагается слева сверху, а мать — справа сверху.
2. 5.Принцип размещения дедушек и бабушек аналогичен родителям, но дедушки располагаются относительно отца, а бабушки — относительно матери.

1. 1. Сначала происходит инициализация данных, включая объекты членов семьи, кисти и т. д.
1. 2. Затем, на основе переданного ID члена семьи, выполняются серии запросов к базе данных, результаты которых размещаются в различных моделях или списках.
1. 3. Инициализация представления, включающая инициализацию представлений каждого члена семьи. При инициализации уже определены положения представлений.
1. 4. В методе onMeasure измеряются ширина и высота представлений членов семьи.
1. 5. В методе onLayout устанавливаются конкретные положения каждого члена семьи.
1. 6. В методе onDraw используется canvas для отрисовки линий, связывающих членов семьи.
1. 7. В методе onTouchEvent записывается обработка событий касания для перемещения ViewGroup, а в методе onInterceptTouchEvent записывается, будет ли перехватываться событие касания представления члена семьи.
1. Определение положений начинается с нижнего уровня и постепенно поднимается вверх, так как определение положения нижнего уровня позволяет определить положение верхнего уровня.
2. Порядок шагов: (1)(2) → (3) → (4)(5) → (6)(7) → (8)(9)(10) → (11)(12) → (13)(14). Конкретная логика можно увидеть в методе initView().
3.Поскольку логика определения положений для (1)(2), (4)(5) и (11)(12) схожа, а также для (6)(7) и (13)(14), эти шаги были объединены в одинаковые методы, передавая в них поколение и источник данных. Метод для определения положений меня и моей супруги (3) был написан отдельно из-за его специфичности, а также метод для определения положений родителей, дедушек и бабушек, а также дедушек и бабушек по материнской линии был написан отдельно из-за их специфичности.
1. Рисуются линии, связывающие каждый член семьи: (1)(2) → (4)(5) → (6)(7) → (11)(12) → (13)(14) → (3) → (8) → (9) → (10)
2. Рисуются линии, связывающие части:
Линии между детьми → Линии между братьями и сестрами и мной → Линии между дедушками и отцом → Линии между бабушками и матерью → Линии между отцом и его братьями и сестрами → Линии между матерью и ее братьями и сестрами. Конкретные детали трудно описать, но шаги были разделены в коде, поэтому можно изучить код для лучшего понимания.
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Комментарии ( 0 )