Слияние кода завершено, страница обновится автоматически



npm i bulma-datetime
npm i moment
import Picker from 'bulma-datetime'
const el = document.querySelector("#input");
const a = new Picker(el,{
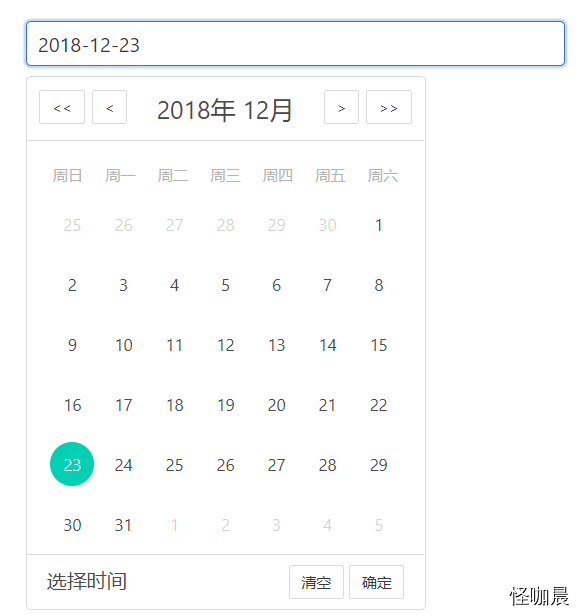
type:"date",
format:"YYYY-MM-DD",
maxDate:"2022-01-01",
minDate:"2018-01-01",
change:function(val){
console.log("change");
}
})
console.log(a.year,a.month,a.date);
Строка
Строка
Подробнее см. документацию Moment.
Максимальное (минимальное) время выбора.
Событие, которое срабатывает при изменении даты/времени пользователем и нажатии кнопки «Подтвердить».
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Комментарии ( 0 )