Chameleon (Кэмилиэн), сокращённо CML, китайское название — камейлон, что означает «хамелеон», представляет собой комплексное решение для разных платформ.
Введение на английском | Введение на китайском языке.
— Установка; — Быстрое начало работы; — Документация по API; — Документация компонентов; — awesome-cml: список зависимостей, демонстраций, примеров полных приложений и учебных ресурсов; — Планы на будущее (https://github.com/didi/chameleon/wiki/%E5%90%8E%E6%9C%9F%E8%A7%84%E5%88%92); — Видеоурок по обучению за пять минут (https://mp.weixin.qq.com/s/3NY_pbqDVnbQSYQG_D2qiA); — Практика использования Chameleon в проекте Qingjiu Bicycle (https://mp.weixin.qq.com/s/N8PpxRHHtlIHVlemQ1Gepg); — Кто использует Chameleon? (https://github.com/didi/chameleon/issues/131).
В этом репозитории содержится только код, который компилируется. Весь открытый исходный код можно найти по ссылке: https://github.com/chameleon-team.
Ветвь master содержит стабильную версию. За исключением срочных исправлений ошибок, каждая фиксация кода проходит строгий процесс выпуска, который включает период тестирования перед объединением с master.
Описание текущих проектов в разработке (https://github.com/didi/chameleon/wiki/%E8%BF%9B%E8%A1%8C%E4%B8%AD%E7%9A%84%E9%A1%B9%E7%9B%AE).
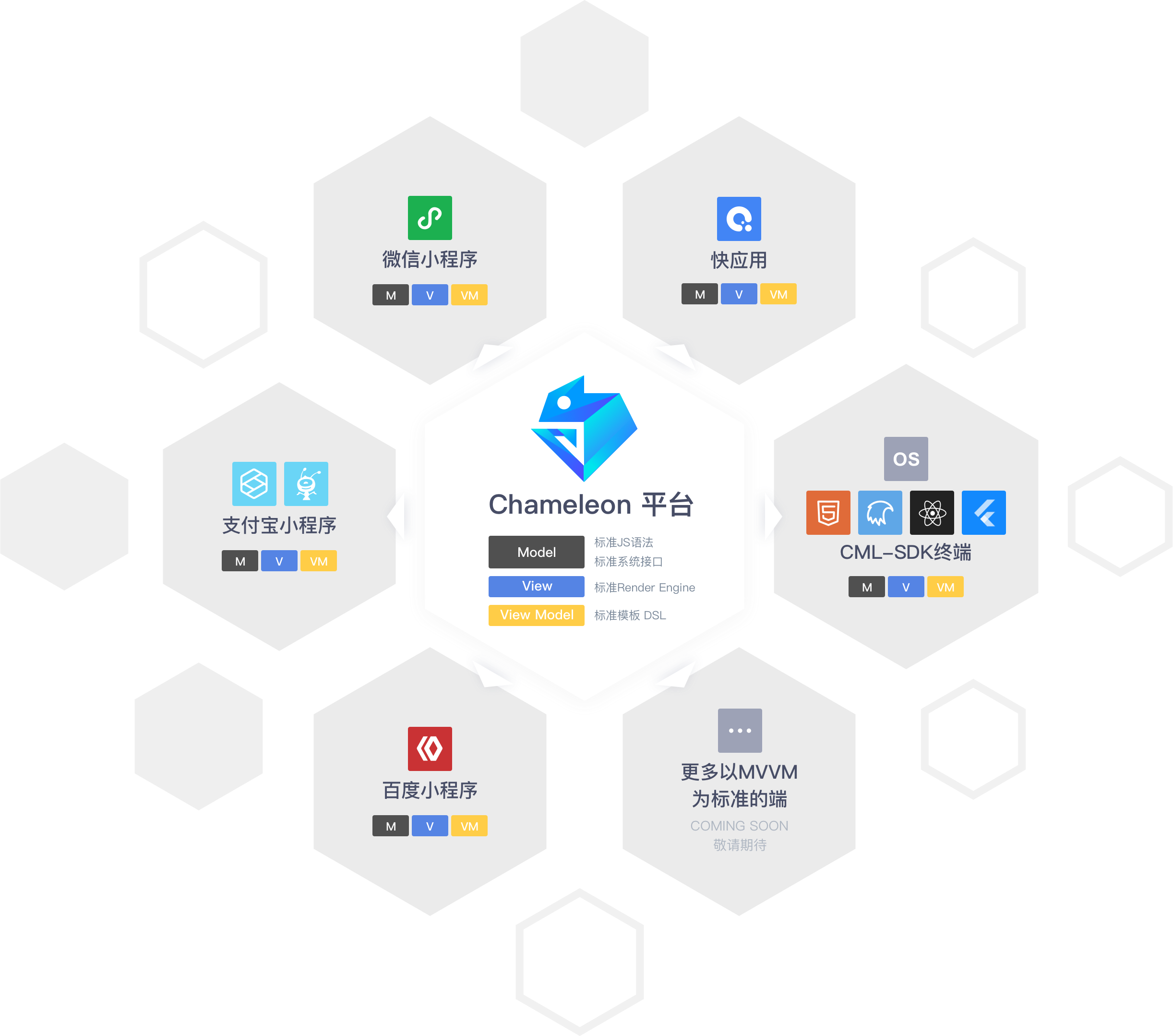
Поддержка платформ: веб, WeChat mini-программы, Alipay mini-программы, Baidu mini-программы, Android (Weex), iOS (Weex), QQ mini-программа, мини-приложение Tencent (https://cml.js.org/doc/example/tt_miniapp.html), мини-приложения для быстрого запуска (https://cml.js.org/doc/example/quickapp_miniapp.html).
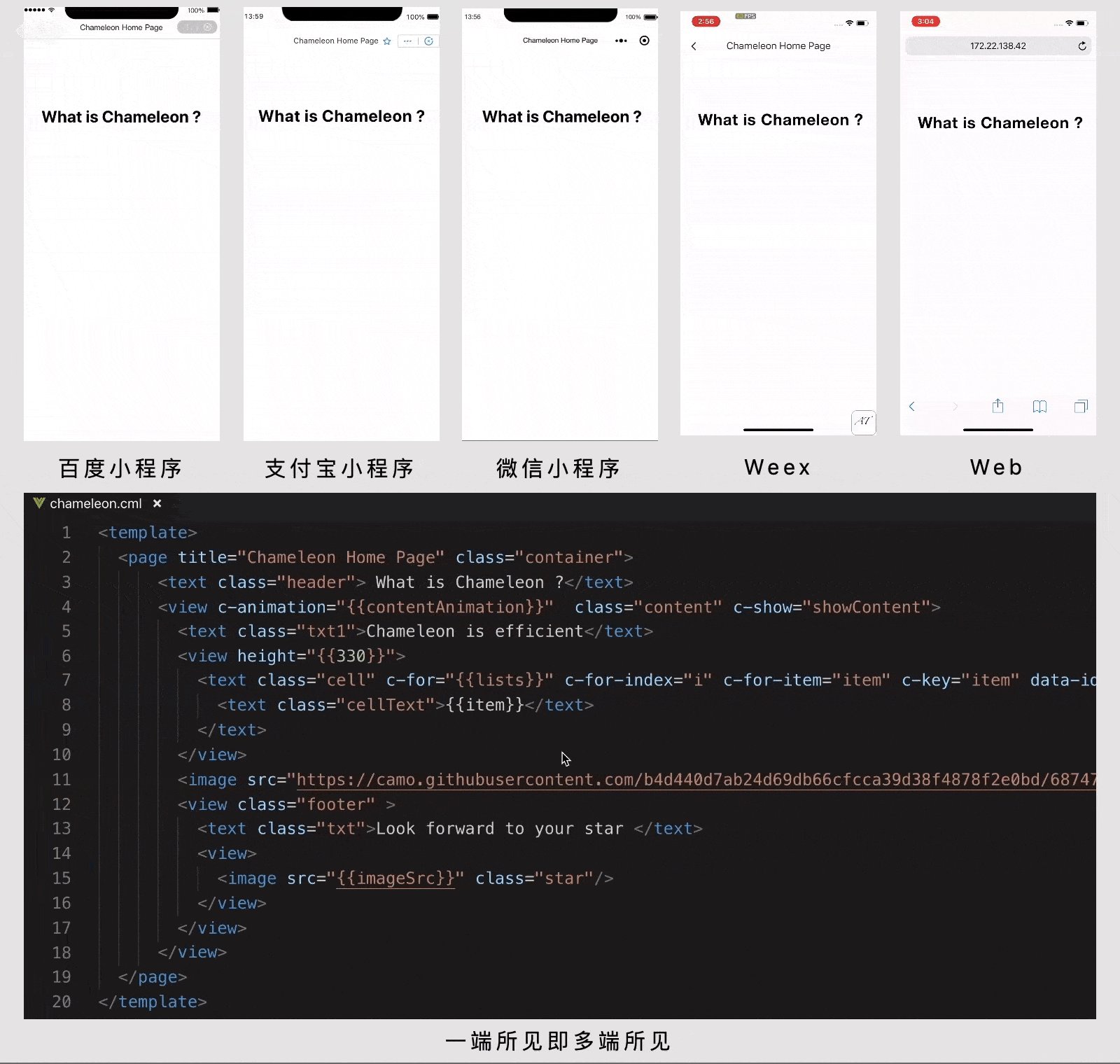
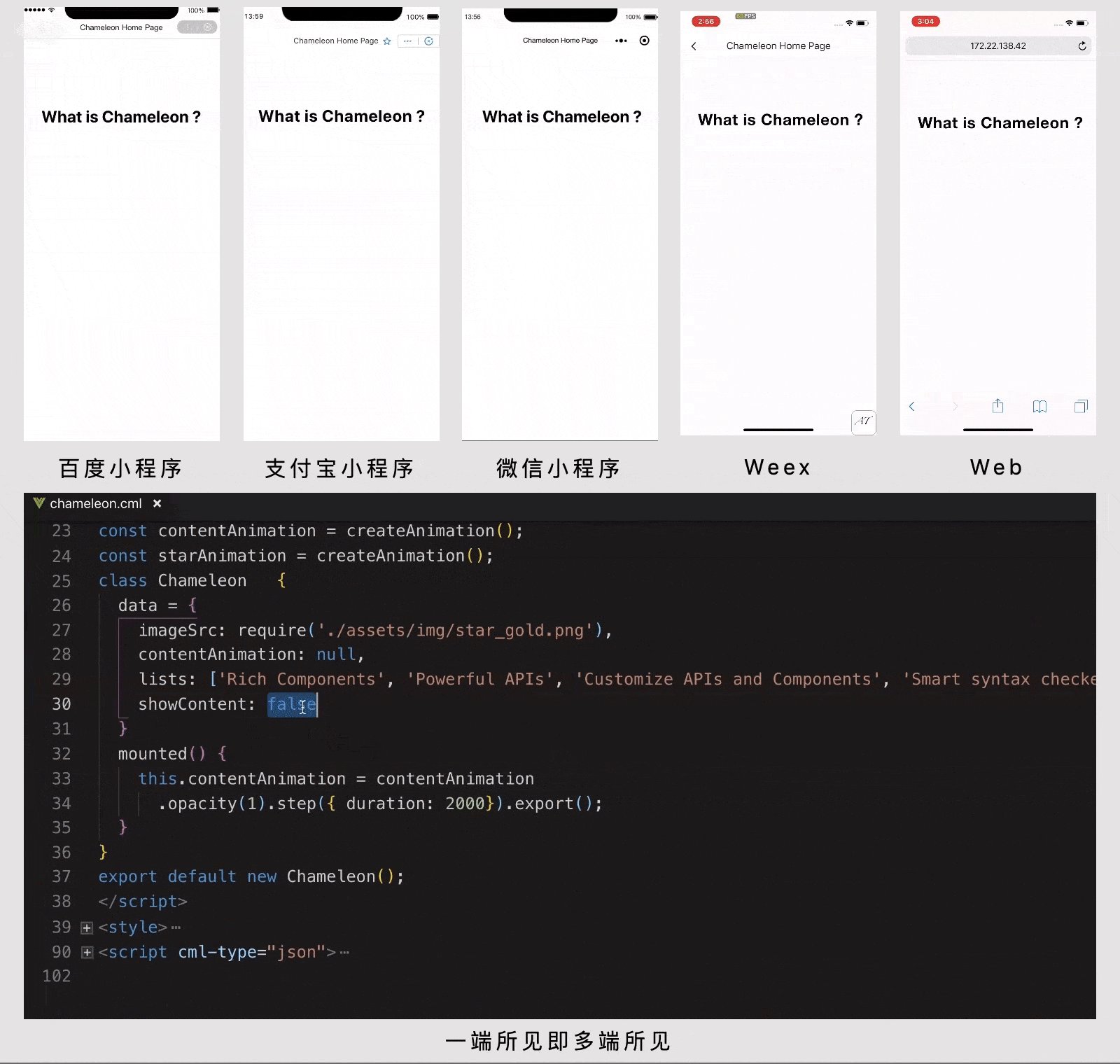
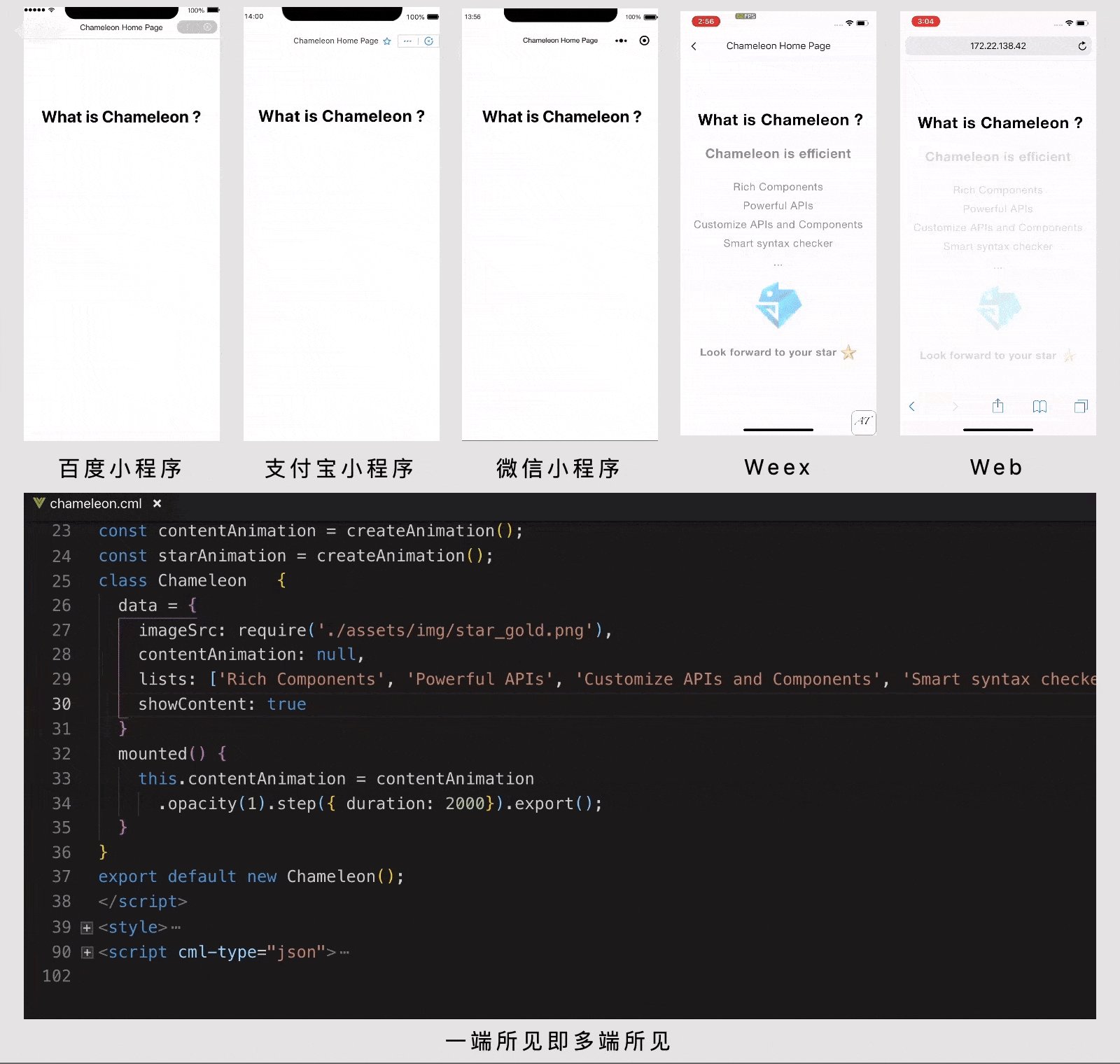
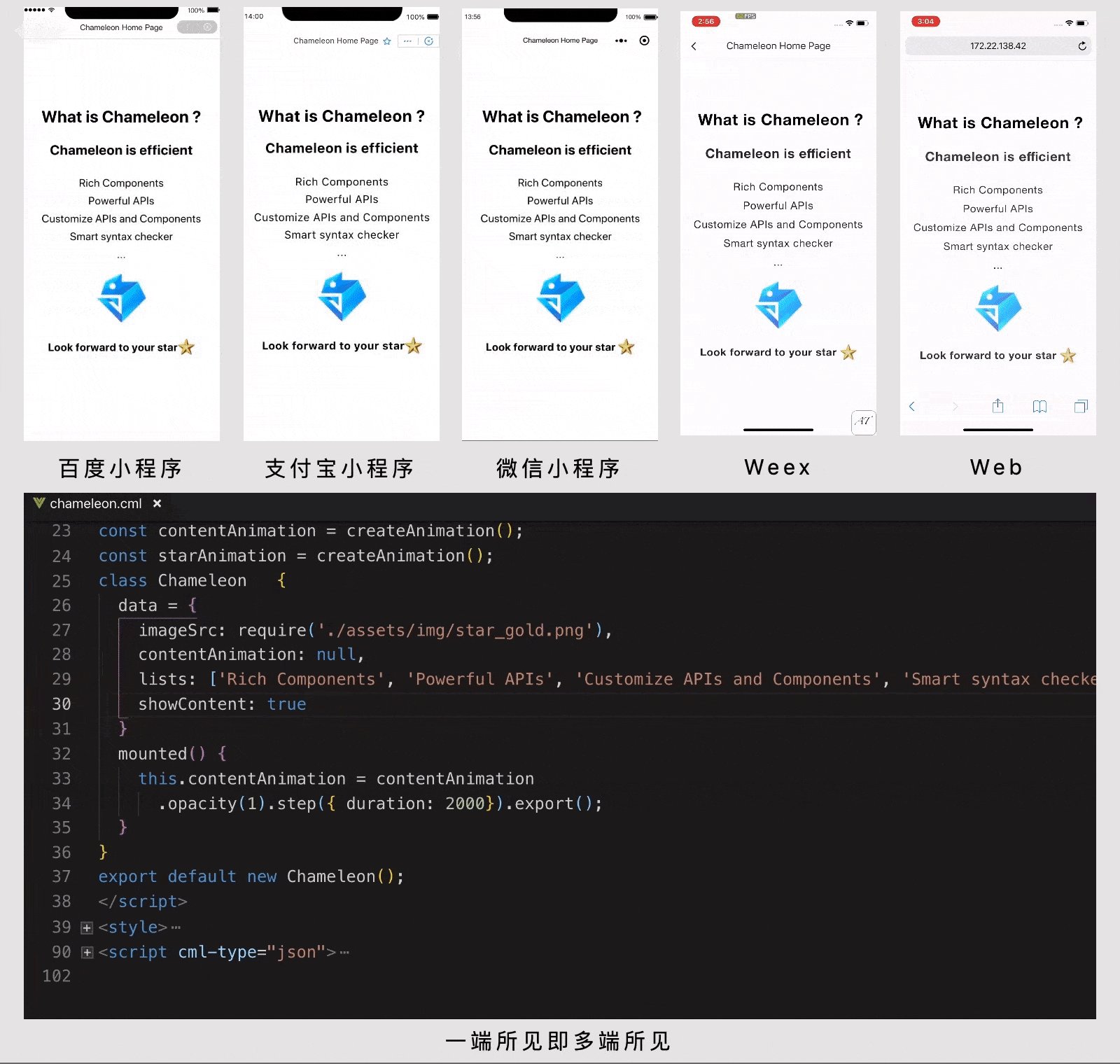
Один интерфейс для всех платформ — высокая степень согласованности между платформами, нет необходимости изучать документацию для каждой платформы отдельно.
На основе полиморфного протокола не влияет на гибкость различий между платформами.

| web | 微信小程序 | native-weex | 百度小程序 | 支付宝小程序 |
|---|---|---|---|---|
 |
 |
 |
 |
 |
Разработчики стремились создать продукт, который будет работать как на h5, так и на других платформах. Гибкость Chameleon, также нужно стремиться к производительности, близкой к нативной.
Столкнувшись с расширением входа, клиентские приложения App, мини-программы WeChat, мини-приложения Alipay, мини-приложения Baidu, быстрое приложение Alliance of Android manufacturers и другие типы небольших программ, необходимо повторно реализовать одну функцию на каждой платформе, что приводит к значительному увеличению затрат на разработку и обслуживание. Срочно требуется поддерживать набор кода, который может создавать многовходные решения. Наконец-то было выпущено решение Chameleon для кроссплатформенности. Оно действительно сосредоточено на том, чтобы позволить одному и тому же коду работать на разных платформах.
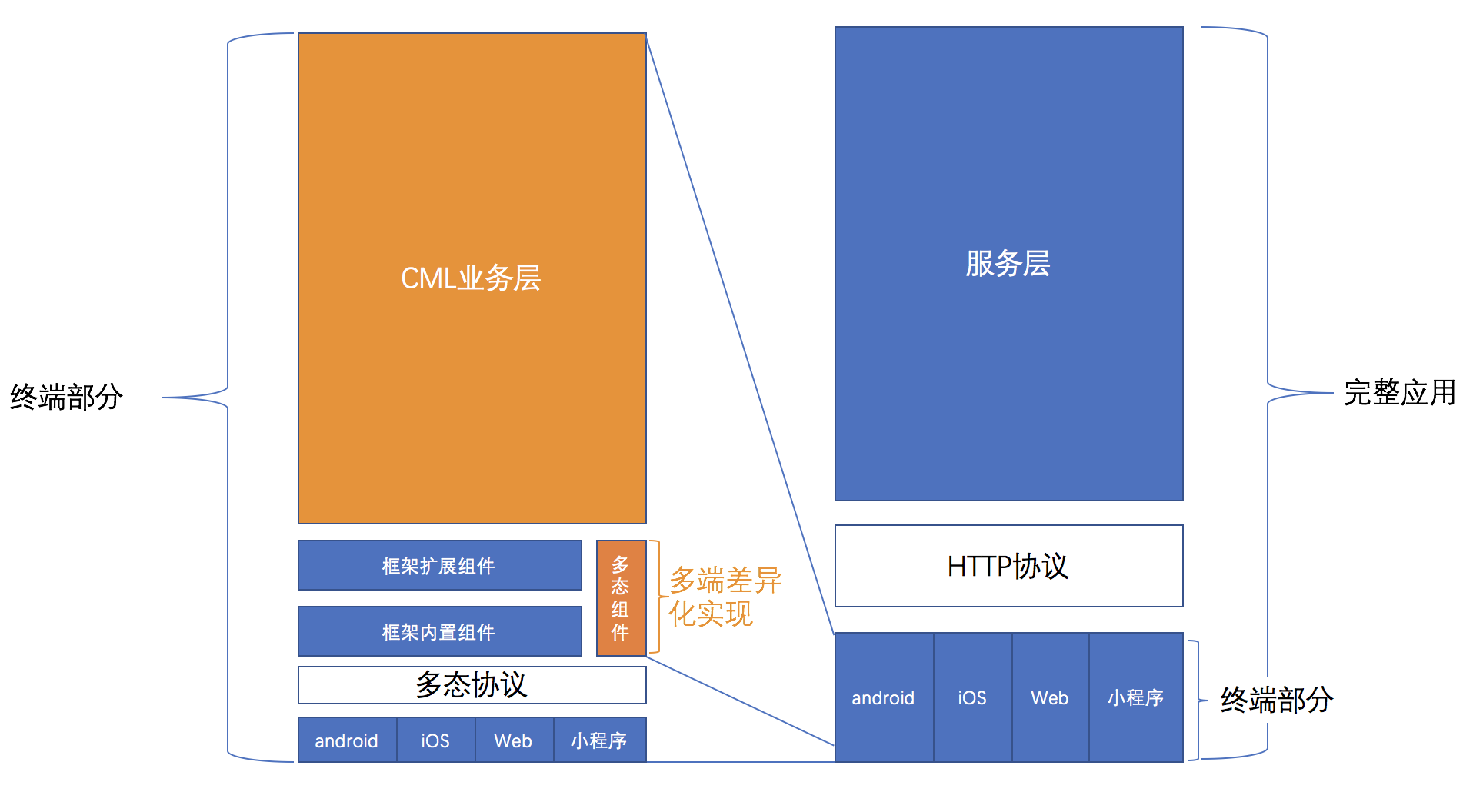
В архитектуре программного обеспечения есть две основные концепции: «разделение» и «объединение». Смысл разделения заключается в разделении сложных проблем на отдельные проблемы, например, микросервисная архитектура для бэкэнд-бизнес-систем. Смысл объединения заключается в объединении одинаковых бизнес-требований в единое целое для достижения высокой эффективности и высокого качества, таких как дизайн «среднего уровня обслуживания» в бэкэнд-бизнес-системах.
Chameleon относится ко второму типу, определяя унифицированный язык фреймворка + унифицированный полиморфный протокол, извлечение независимых сервисов из множества конечных точек (соответствующих множеству независимых служб) и создание «переднего среднего уровня обслуживания», который является самодостаточным, непрерывным и легко обслуживаемым.

Хотя различные конечные среды разнообразны, но неизменным остаётся MVVM (Model-View-ViewModel — модель-представление-модель представления), цель Chameleon — унифицировать MVVM в разных средах.

Примеры кода
<template>
<view>
<text>{{title}}</text><text>{{reversedTitle}}</text>
</view>
</template>
<script>
class Index {
data = {
title: "chameleon"
}
computed = {
reversedTitle: function () {
return this.title.split('').reverse().join('')
}
}
mounted() {}
destroyed() {}
}
export default new Index();
</script>
Те, кто занимался веб-программированием, знают, что веб-программирование использует комбинацию HTML + CSS + JS. Аналогично, в Chameleon используется CML + CMSS + JS.
JS используется для обработки логики страницы и по сравнению с обычным веб-программированием этот проект определяет стандартную структуру MVVM с полным жизненным циклом, watch, computed и двусторонней привязкой данных, которые могут быстро повысить скорость разработки и снизить затраты на обслуживание.
CML (Chameleon Markup Language) используется для описания структуры страницы. Мы знаем, что HTML имеет стандартизированный набор семантических тегов, таких как текст <span> и кнопка <button>. CML также имеет набор стандартных тегов, которые мы определяем как компоненты. CML предоставляет разработчикам ряд компонентов. В то же время CML поддерживает синтаксис шаблона, такой как условное рендеринг, рендеринг списка, привязка данных и т. д. Кроме того, CML поддерживает использование класса Vue, что позволяет быстрее начать работу.
CMSS (Chameleon Style Sheets) используется для описания стиля языка разметки CML. Он обладает большинством функций CSS и может поддерживать различные препроцессоры CSS, такие как less и stylus.
Используя ту же компонентную схему, однофайловую организацию, жизненный цикл и данные, что и Vue, CML очень удобен для разработчиков и прост в обслуживании.
Благодаря введению языка разработки вы увидите, что любой, у кого есть опыт веб-программирования, может быстро начать использовать Chameleon.
Глубоко погружаясь в область программирования для обеспечения согласованности, включая фреймворк, жизненный цикл, встроенные компоненты, коммуникацию событий, маршрутизацию, макет интерфейса, единицу интерфейса, область действия компонента, взаимодействие компонентов и т.д.
При использовании CML для написания страниц Chameleon предоставляет множество компонентов для использования разработчиками, включая кнопки, переключатели, радиокнопки, флажки и т. д., а также расширенные компоненты, такие как c-picker, c-dialog, c-loading и т. д., охватывающие часто используемые компоненты в разработке.
Чтобы облегчить эффективную разработку разработчиков, Chameleon предоставляет обширную библиотеку API, выпущенную в виде пакета npm chameleon-api, которая включает в себя сетевые запросы, хранение данных, географическое местоположение, системную информацию, анимацию и другие методы.
На основе мощного полиморфного протокола можно свободно расширять любые API и компоненты без сильной зависимости от обновлений фреймворков. В исходных проектах различных платформ уже накоплено большое количество компонентов, которые также можно напрямую импортировать в кроссплатформенные проекты.
На основе мощного полиморфного протокола, полностью изолируя различную реализацию, легко обслуживать один и тот же код для работы на нескольких платформах.
Проверка кода по стандартам, когда появляется код, не соответствующий требованиям стандартов, редактор отображает интеллектуальные подсказки, и нет необходимости проверять код на всех платформах по очереди. В командной строке также будет отображаться ошибка местоположения кода.
Хотите, чтобы один и тот же код работал на нескольких платформах, но не хотите перестраивать проект с помощью больших ножниц? Вы можете не только использовать CML для разработки страниц, но и использовать его для разработки компонентов, которые можно вызывать непосредственно в существующих проектах.
Chameleon — это не просто кроссплатформенное решение. На основе превосходного инструмента для упаковки фронтенда Webpack он впитал в себя наиболее полезные инженерные конструкции, накопленные в отрасли за многие годы, предоставляя базовые инструменты для разработки фронтенда, помогая разработчикам фронтенда эффективно выполнять бизнес-разработку от разработки, отладки, тестирования до запуска.
Ответственный: Conan
Внутренние члены: Прозрачное сердце, Sgoddon, Мотивация нечиста, Jalon, Jack, Карцимер, Change, Observer, Kevin, guoqingSmile, Mr.MY, JiM, lzc, Имя ещё не определено, Rong Jingchao, Ting, Gonglei, w55, Xiaolong, Не понимаю Xiaobin, Rongjingchao.
| (изображение пустое) | (изображение пустое) | ||
|---|---|---|---|
| zheyizhifeng (быстрое приложение) | whuhenrylee (быстрое приложение) | broven (Alibaba Entertainment) | Jeany (манго TV) |
Команда разработчиков Quick App, Luyixin, Z-mirror, Сяоеян (Baidu). kingsleydon
WeChat

QQ
Apache-2.0 license
Chameleon распространяется и используется на условиях лицензии Apache-2.0. Для получения дополнительной информации см. файл соглашения.
DoraemonKit /'dɔ:ra:'emɔn/, сокращённо DoKit — это многофункциональный помощник для разработки клиентских приложений (iOS, Android, мини-программы WeChat). Он вам точно пригодится.
Mand Mobile — отличная библиотека UI-компонентов для мобильных устройств, предназначенная для использования в финансовой сфере.
Cube-UI — изысканная библиотека компонентов для мобильных устройств на основе Vue.js.
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Комментарии ( 0 )