

你还在为项目的用户体验和UI的颜值发愁吗?
曾经,我们也是,公司的各个部门,每做一个项目都要对应的搭一套前端的项目,
对于只擅长写后台的代码汪来说,这个过程相当的苦恼,各种问题让你抓狂不已,
我们一怒之下,找了当下比较流行的技术,又不想跟Bootstrap千篇一律,
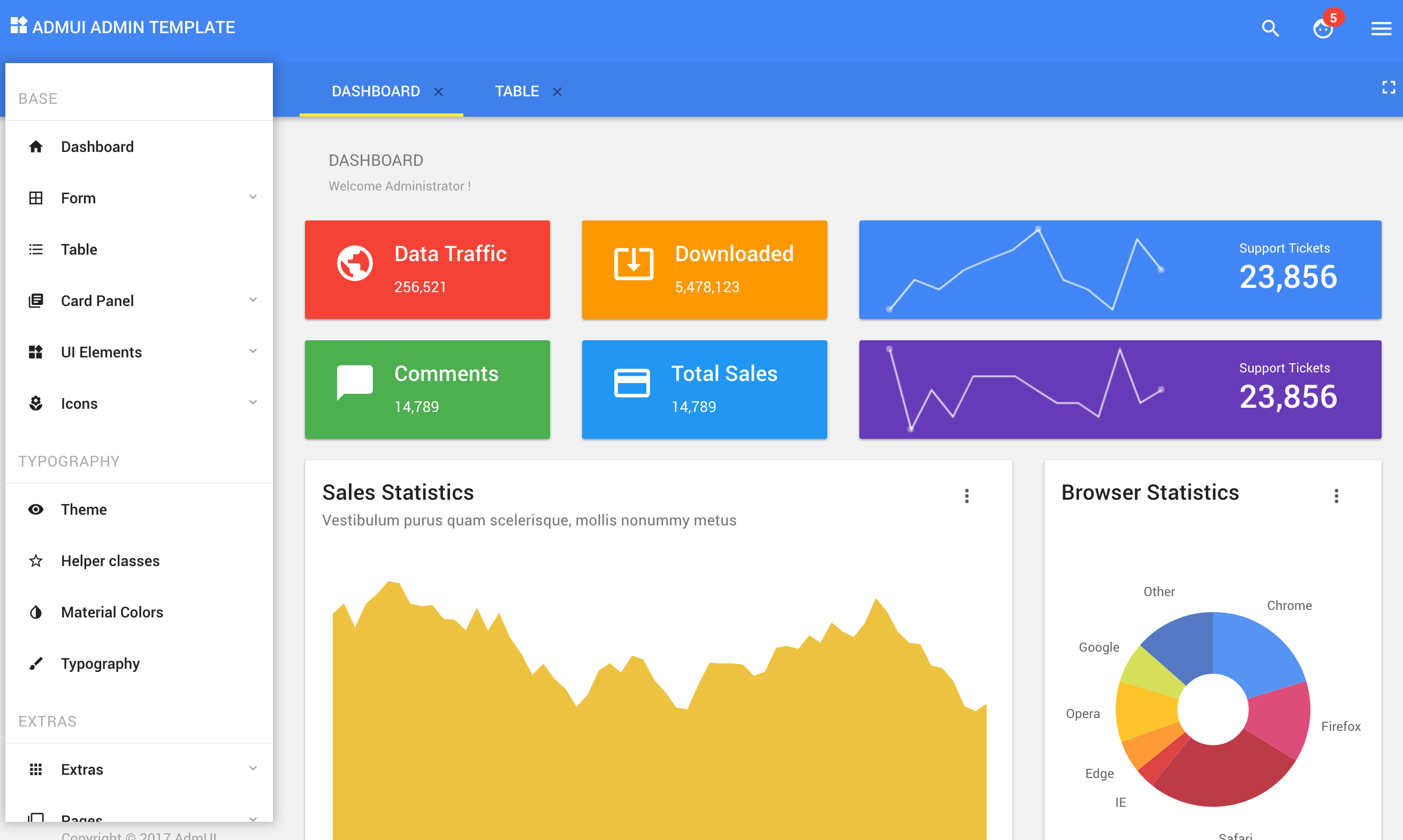
于是我们采用了Google Material Design做为设计语言,开发了适用于中后台管理类型的UI Template项目,
你只需要根据自己的需要,简单的修改几个配置就能搞出一个华丽的前端UI
你可以打开这个链接看一下效果,http://guoruifeng.oschina.io/admui/
所以,
AdmUI它是一个中后台管理UI快速开发模板,采用Bootstrap、AngularJS等技术,已完成项目整体基础搭建,只需要在App/modules下添加自己的view和js你就可以开始干活了 ![]() 。
。
你需要熟(control+c)悉(control+v)并使用的技术:
Master是基础依赖框架整合分支,最终会生成单独的js和css包,供App开发引用, Pages是实践项目,包括App开发中所用到的文件。
克隆pages分支,在 app/modules/目录中添加模块即可,plugins是你项目依赖的第三文件组件,运行npm start启动项目,默认地址:localhost:9800。

Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Комментарии ( 0 )