2020 год был особенно необычным из-за пандемии коронавируса, и школы до сих пор не возобновили занятия. Вспоминаю, как в прошлом семестре я использовал своё свободное время для изучения Vue.js и Node.js, и у меня возникло желание создать полноценный проект для практики.
Поразмыслив, я решил создать интернет-магазин по образцу Xiaomi, чтобы закрепить знания, полученные ранее. Возможно, прошло уже некоторое время с тех пор, как я изучал эти технологии, и многое забылось. Проект в основном создавался шаг за шагом на основе официальной документации. Кроме того, различные дела дома также отвлекали от работы над проектом. Наконец, он почти готов, и я делюсь им с вами. Если есть ошибки, пожалуйста, укажите на них.
Этот проект имеет разделение на клиентскую и серверную части. Клиентская часть основана на Xiaomi, но не связана с ним. Это моя собственная разработка, и если вы хотите приобрести продукцию Xiaomi, обратитесь к официальному магазину Xiaomi.
Это клиентская часть проекта, а серверная часть доступна по адресу store-server.
Клиентская часть уже развёрнута в облаке Alibaba, и её можно посетить по адресу http://101.132.181.9/ (без поддержки мобильных устройств, рекомендуется использовать компьютер).
Серверная часть также развёрнута в Alibaba Cloud, и адрес интерфейса уже изменён на онлайн-адрес. При локальном запуске клиентской части можно нормально получить доступ к серверной части.
Я учусь на третьем курсе бакалавриата, и скоро начнётся практика. У меня может не быть столько свободного времени в будущем, но я буду периодически обновлять и улучшать этот проект. Если у вас есть вопросы, пожалуйста, обращайтесь напрямую через Issues.
Если вам нравится этот проект, вы можете поддержать его, нажав «Star» в правом верхнем углу. Спасибо! ^_^
Этот проект имеет разделение на клиентскую и серверную части: клиентская основана на Vue + Vue-router + Vuex + Element-ui + Axios, а серверная — на Node.js (Koa framework) + MySQL.
Клиентская часть включает 11 страниц: главная страница, логин, регистрация, все товары, детали товара, о нас, мои коллекции, корзина покупок, оформление заказа, мой заказ и обработка ошибок.
Реализованы функции отображения товаров, поиска товаров по категориям и ключевым словам, отображения подробной информации о товарах, входа в систему, регистрации, корзины покупок, оформления заказа, заказов пользователя и списка коллекций пользователя, а также обработки ошибок.
Серверная часть использует архитектуру MVC и предоставляет соответствующие интерфейсы, контроллеры и слои данных в соответствии с потребностями клиентской части. Адрес серверной части — store-server.
— Клиентская часть: Vue + Vue-router + Vuex + Element-ui + Axios.
— Серверная часть: Node.js, Koa framework.
— База данных: MySQL.
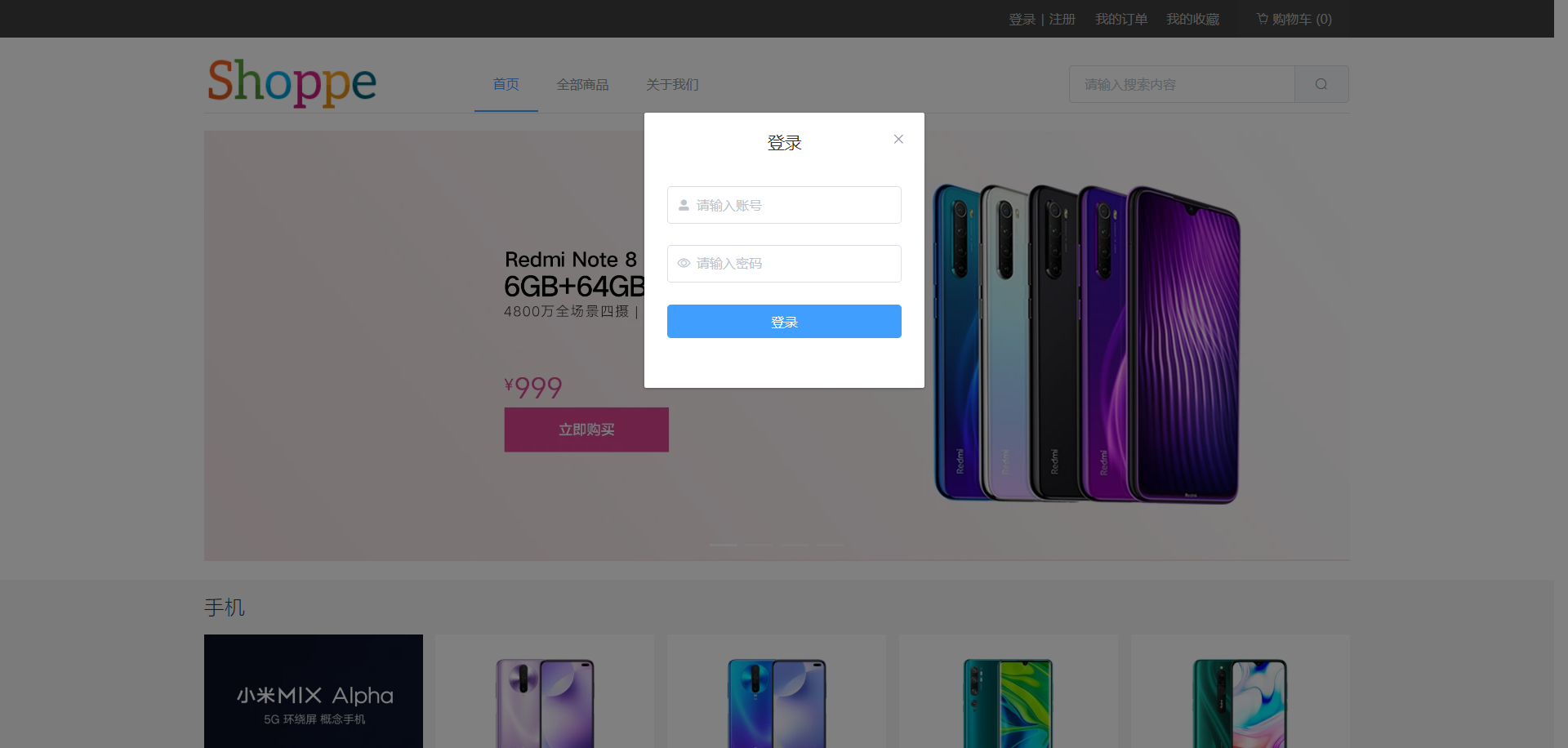
Вход в систему
Страница использует диалоговое окно element-ui для создания всплывающего окна. Кнопка входа находится в корневом компоненте App.vue, и состояние vuex используется для управления отображением окна входа.
Эта конструкция позволяет пользователям входить в систему как через кнопки на странице, так и при переходе на страницы, требующие авторизации, или при получении уведомлений о необходимости авторизации от сервера. Она также уменьшает необходимость в переходах между страницами и упрощает действия пользователей.
Данные, вводимые пользователями, часто ненадёжны, поэтому и клиентская, и серверная части проекта выполняют проверку данных для входа. На стороне клиента используется проверка формы element-ui, и настраиваются правила проверки.
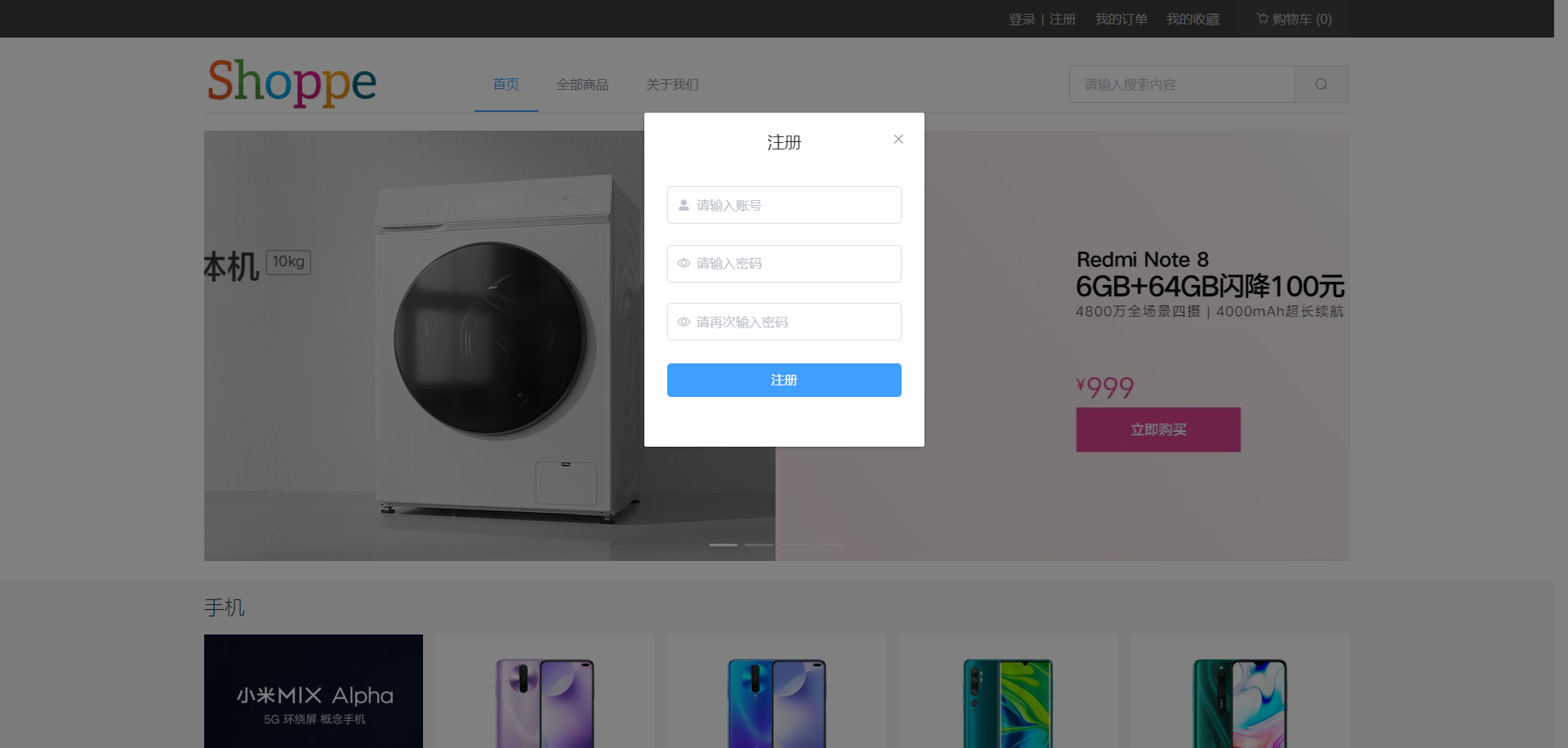
Регистрация
На этой странице также используется диалоговое окно element-ui для создания всплывающего окна. Кнопка регистрации находится в корневом компоненте App.vue, а состояние дочернего компонента используется для управления отображением регистрационного окна.
Как и в случае с входом в систему, эта конструкция позволяет пользователям регистрироваться как через кнопки на странице, так и после получения уведомления о необходимости регистрации от сервера.
Данные, вводимые пользователями, также часто ненадёжны, поэтому как клиентская, так и серверная части выполняют проверку регистрационных данных. На стороне клиента также используется проверка формы element-ui с настраиваемыми правилами проверки.
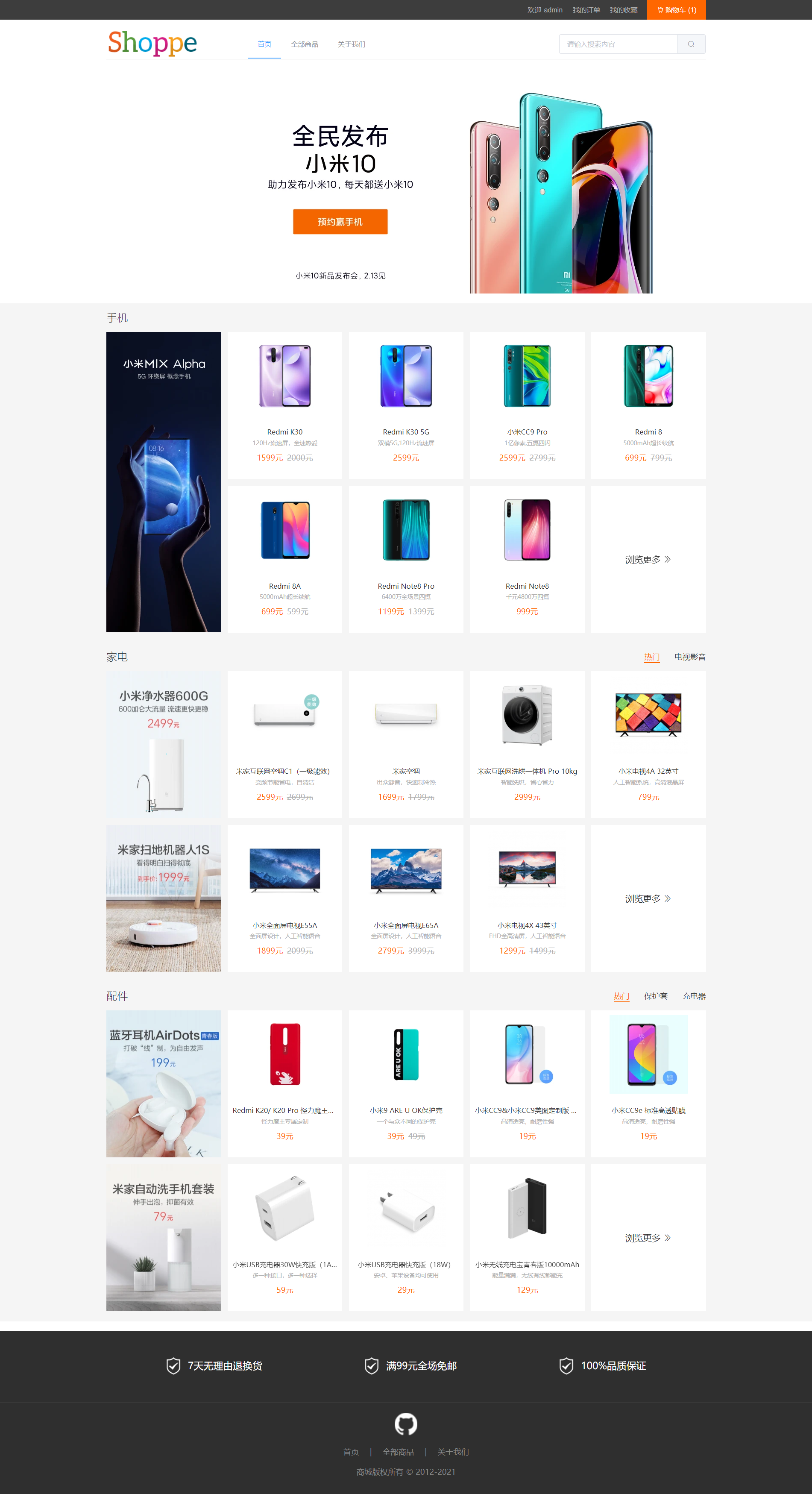
Главная страница
Главная страница в основном предназначена для демонстрации товаров. Здесь представлены слайдеры с рекомендованными товарами и товары из популярных категорий.
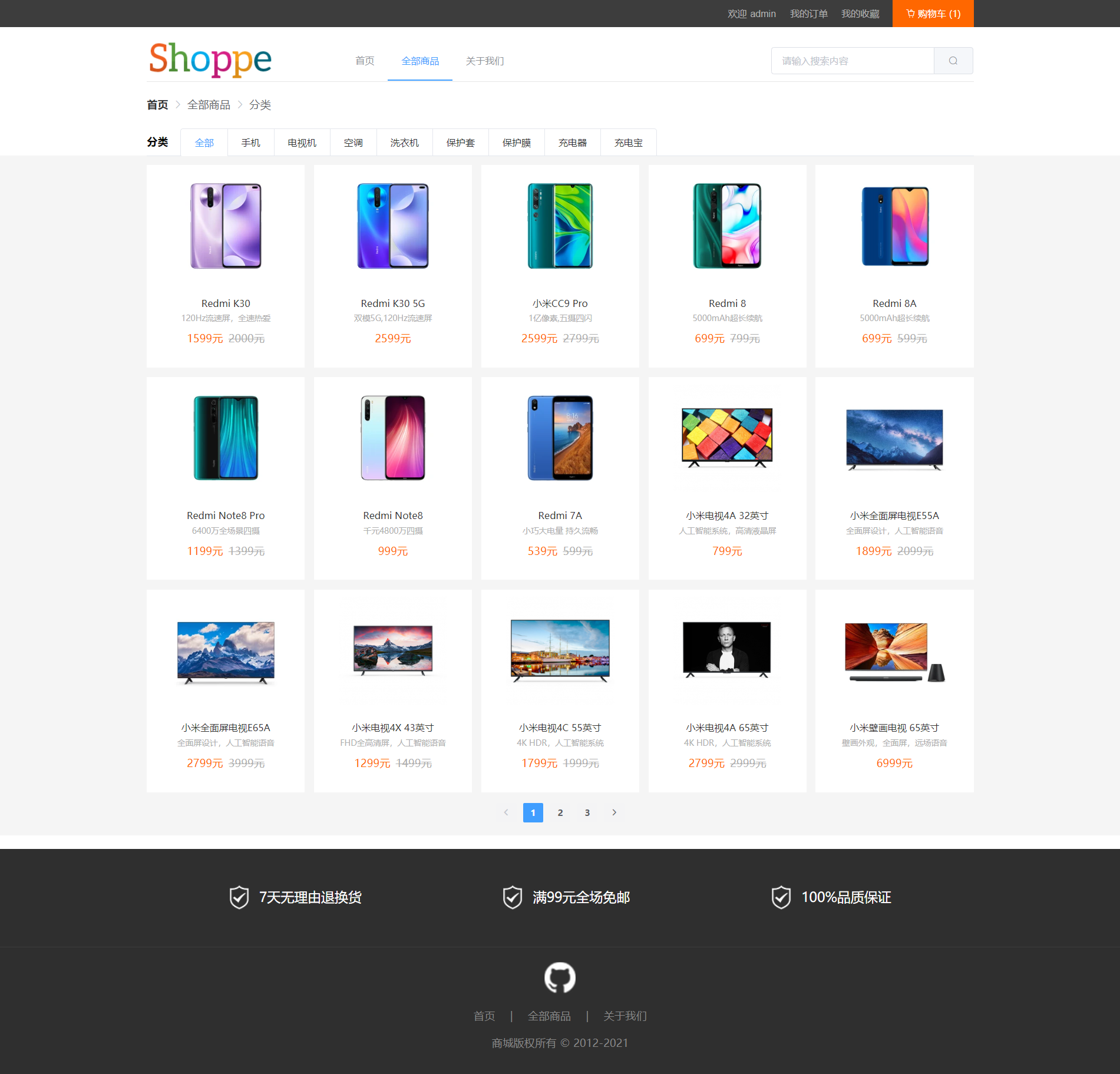
Все товары
Здесь объединены демонстрация всех товаров, поиск товаров по категориям, а также поиск товаров по ключевым словам.
Детали товара
В деталях товара представлена подробная информация о конкретном товаре. Пользователи могут добавить понравившиеся товары в корзину покупок или список коллекций.
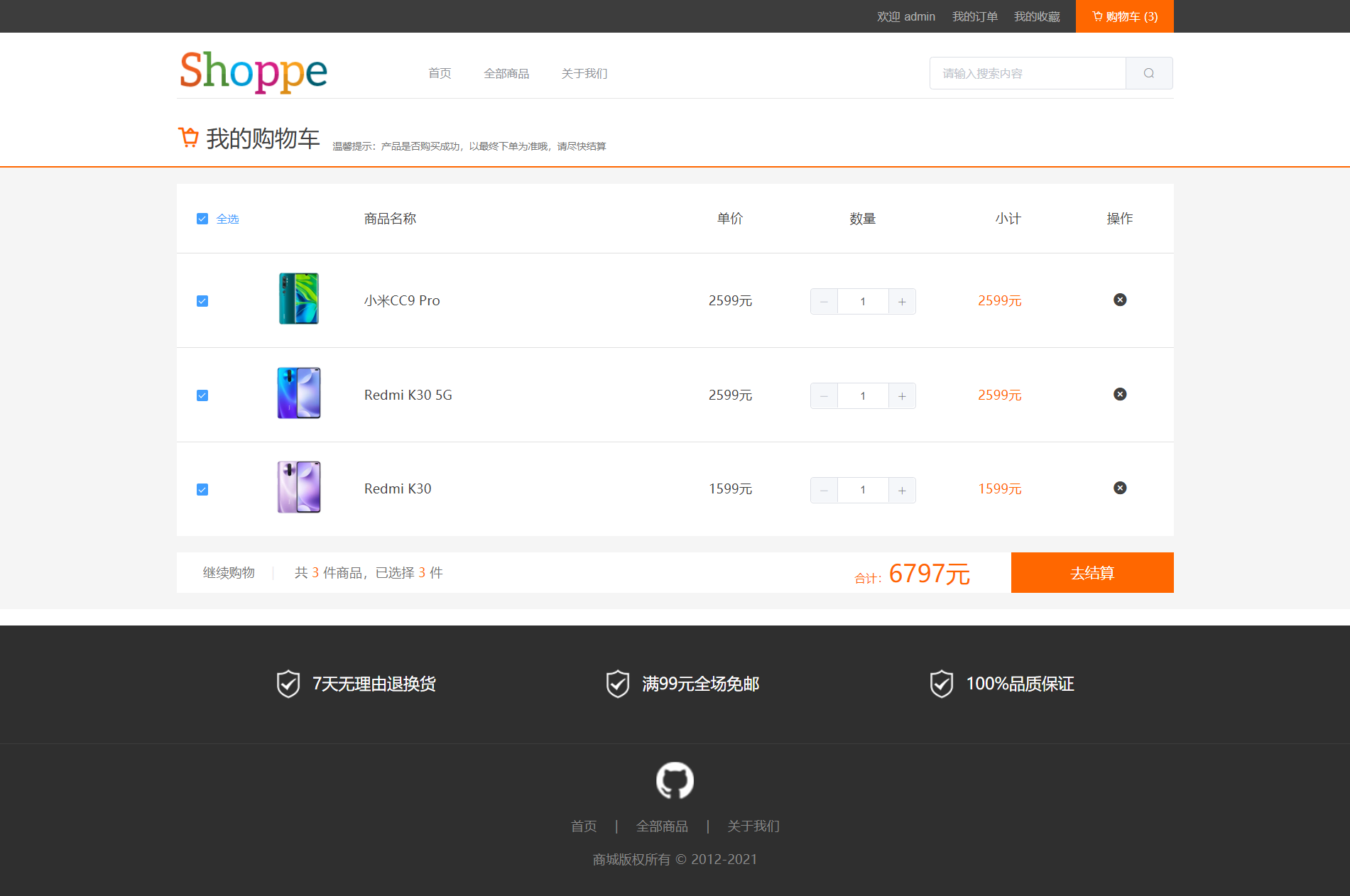
Мои покупки
Корзина покупок реализована с использованием vuex. Страница похожа на корзину покупок в магазине Xiaomi.
Подробное описание реализации можно найти здесь: Реализация корзины покупок на основе Vuex по примеру магазина Xiaomi.
Оформление заказа
После выбора товаров для покупки в корзине покупок пользователь может перейти на эту страницу, где он выбирает способ доставки, подтверждает информацию о заказе и завершает покупку.
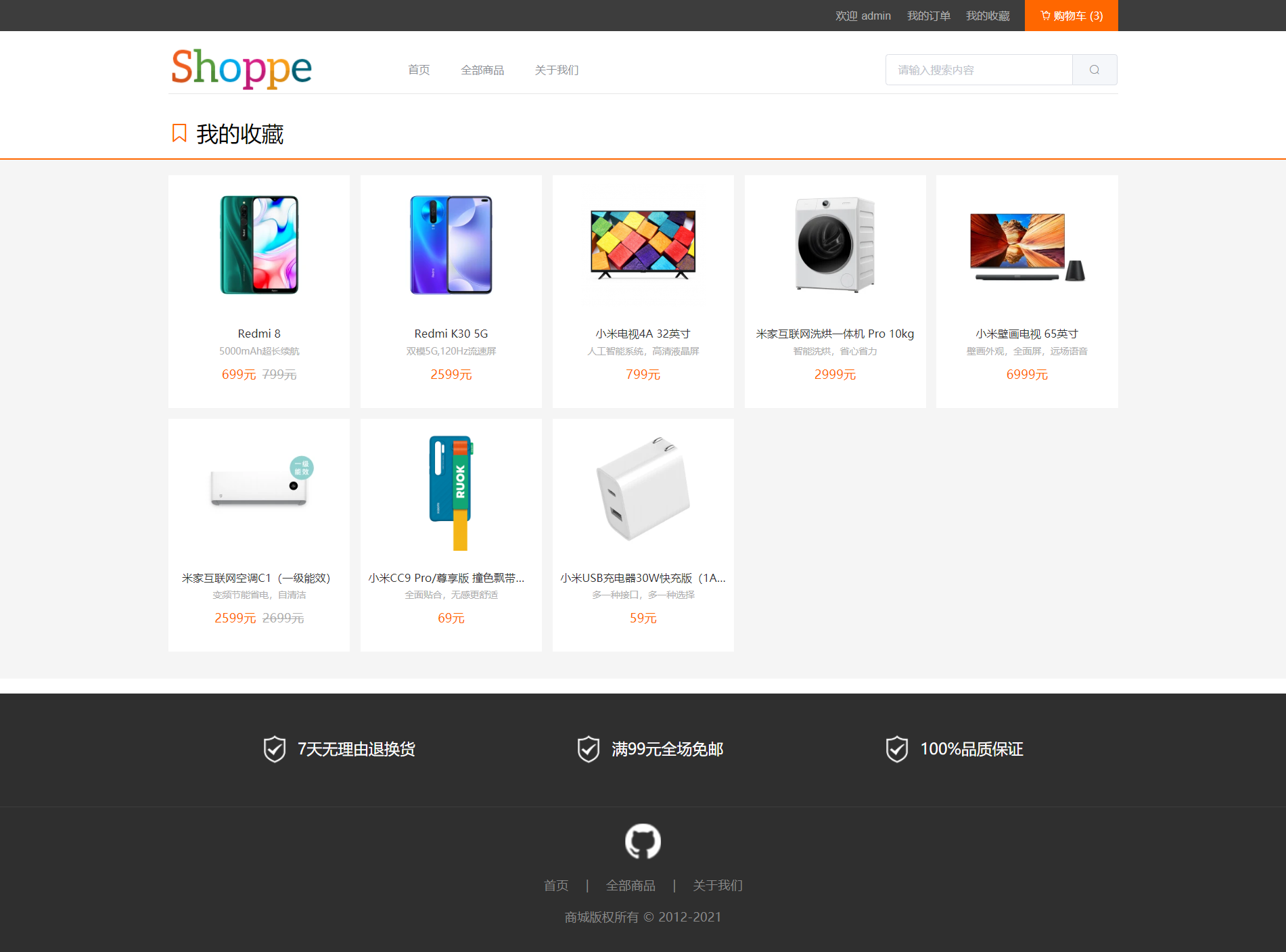
Мой список коллекций
Пользователь может добавить понравившийся товар в свой список коллекций на странице деталей товара.
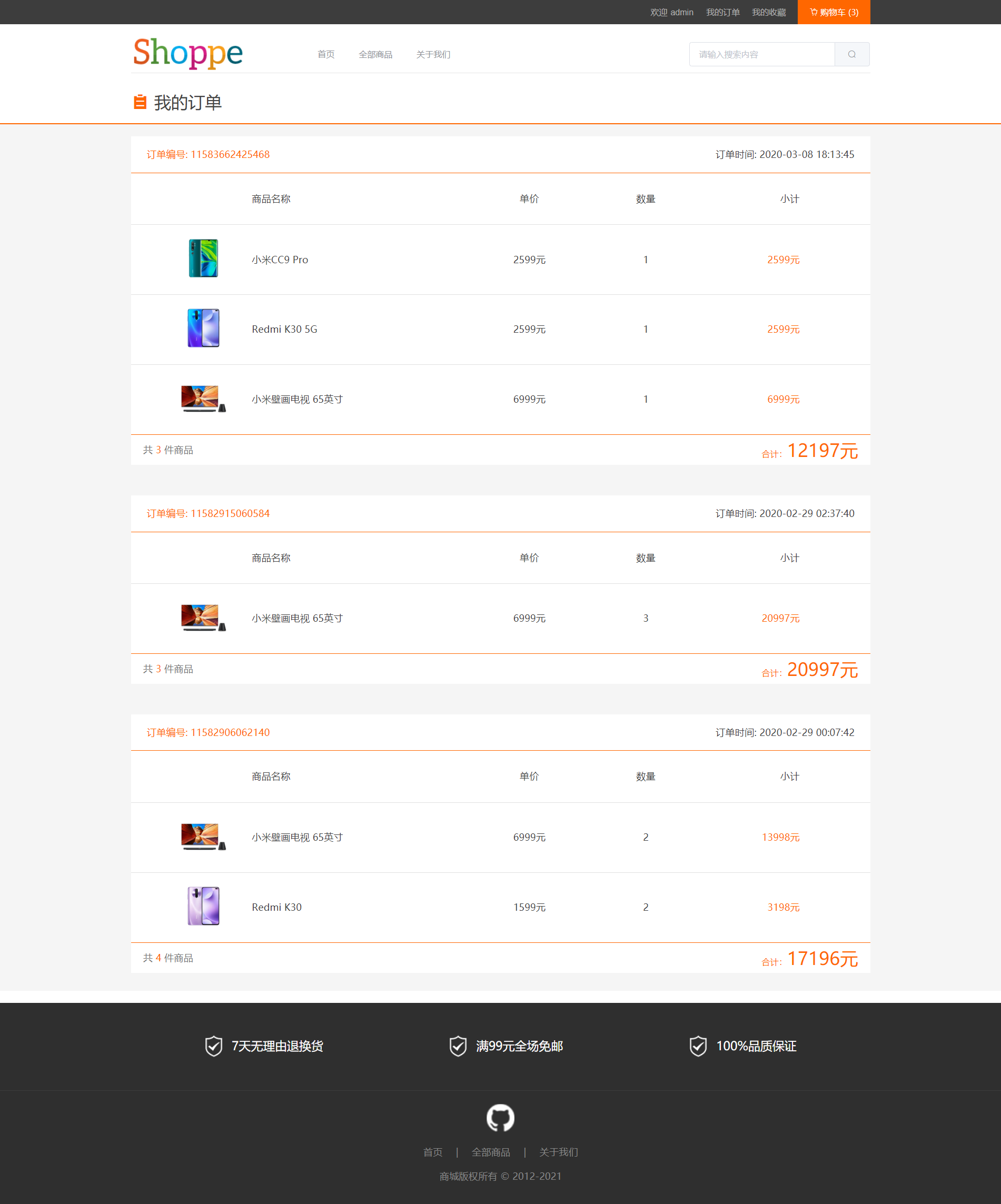
Мои заказы
Отображение всех заказов пользователя.
Обратите внимание:
— Адрес интерфейса серверной части уже изменён на онлайн-адрес, и при локальном запуске будет автоматически подключаться к моей серверной части, развёрнутой в облаке.
— Для удобства тестирования данные в базе данных не зашифрованы, и следует помнить, что при регистрации нельзя использовать свои обычные пароли.
— Если вы хотите самостоятельно запустить серверную часть, перейдите на store-server, клонируйте проект серверной части и измените адрес интерфейса на адрес вашего сервера.
1. Клонирование проекта
git clone https://github.com/hai-27/vue-store.git
2. Настройка проекта
cd vue-store
npm install
3. Компиляция и горячая перезагрузка для разработки
npm run serve
4. Компиляция и минификация для производства
npm run build
Главная

Все товары

Корзина покупок

Список коллекций

Заказы

Войти

Зарегистрироваться

Автор: hai-27
8 марта 2020 года
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Комментарии ( 0 )