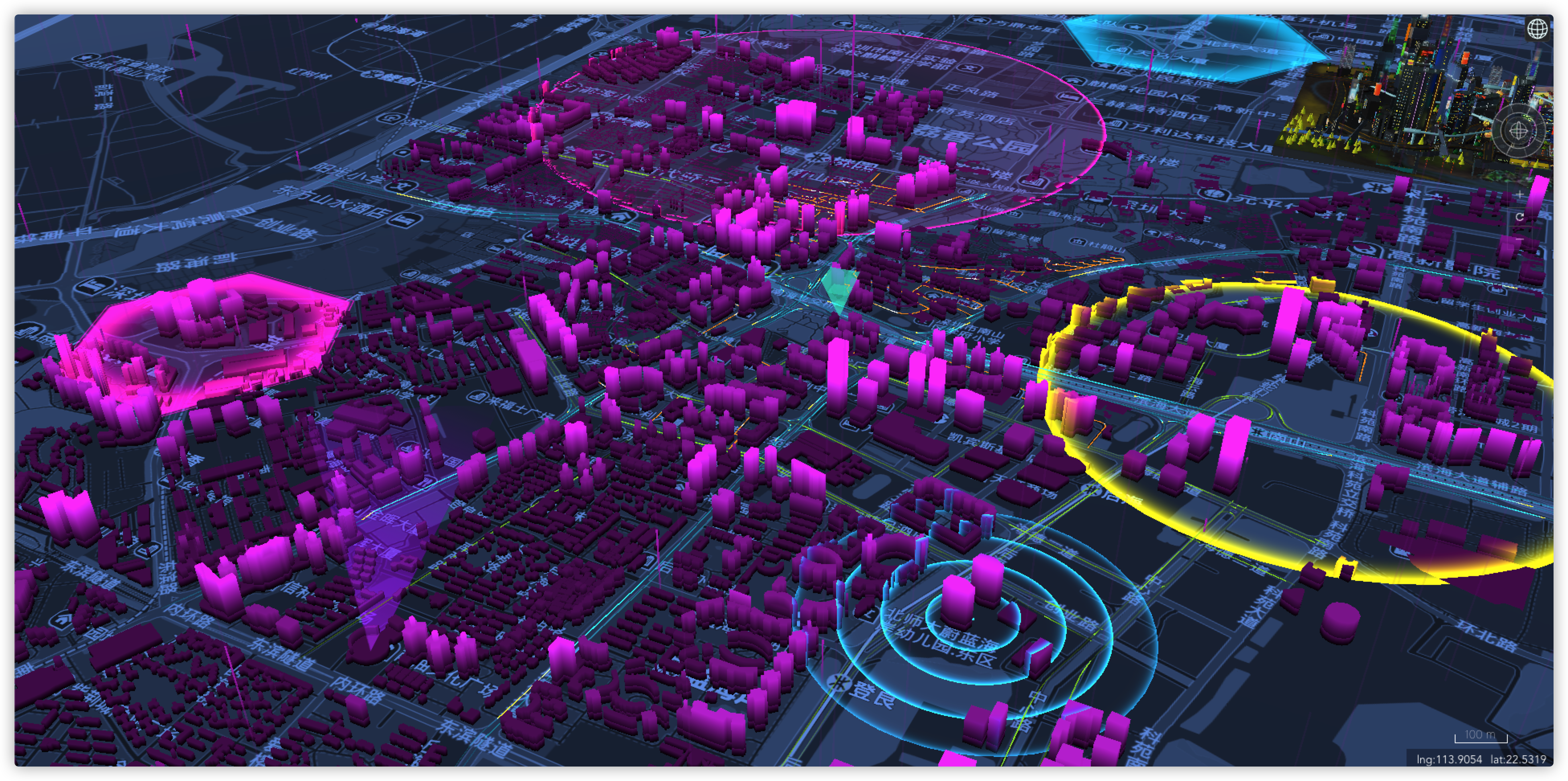
🎉🎉🎊Недавно экспериментировал с threeJS🎊🎉🎉 Перенёс часть функциональности и добавил больше полезных возможностей. Открытый доступ находится по адресу:


Адрес фронтэнда: 【Большие объёмы данных, пожалуйста, будьте терпеливы】 map.217dan.com/addons/cesiummapv
Адрес бэкэнда: map.217dan.com/aeSAZtOfuN.php
Имя пользователя: test
Пароль: 12345678
Фронтенд использует следующие технологии:
vue3.0 CLI4.x для сборки проекта, используется TypeScript для логического кода, UI интерфейс — Element Plus
Часть GIS карты реализована с использованием Cesium-1.82 открытого источника, немного модифицировано отображение карты
Добавлены некоторые популярные эффекты WebGL
Связка с бэкендом [ThinkPHP + MySQL]
Адрес исходного кода бэкэнда: gitee.com/hawk86104/vue3-ts-cesium-map-show-backend## Установка зависимостей
npm install
npm run serve
npm run build
Добро пожаловать также присоединиться к группе в WeChat, уже есть четыре заполненные группы, вместе изучайте и обсуждайте WebGL. Добавьте меня в WeChat, и я приглашу вас в группу

Недавно мы создали сообщество ICE графики: специально для начинающих или работающих в области разработки и обучения WebGL: https://www.icegl.cn/

Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Комментарии ( 0 )