Адрес переднего плана:
Задний адрес:
Технологии переднего конца:
Проект находится по адресу: https://gitee.com/hawk86104/vue3-ts-cesium-map-show.
Эта часть является исходным кодом заднего плана:
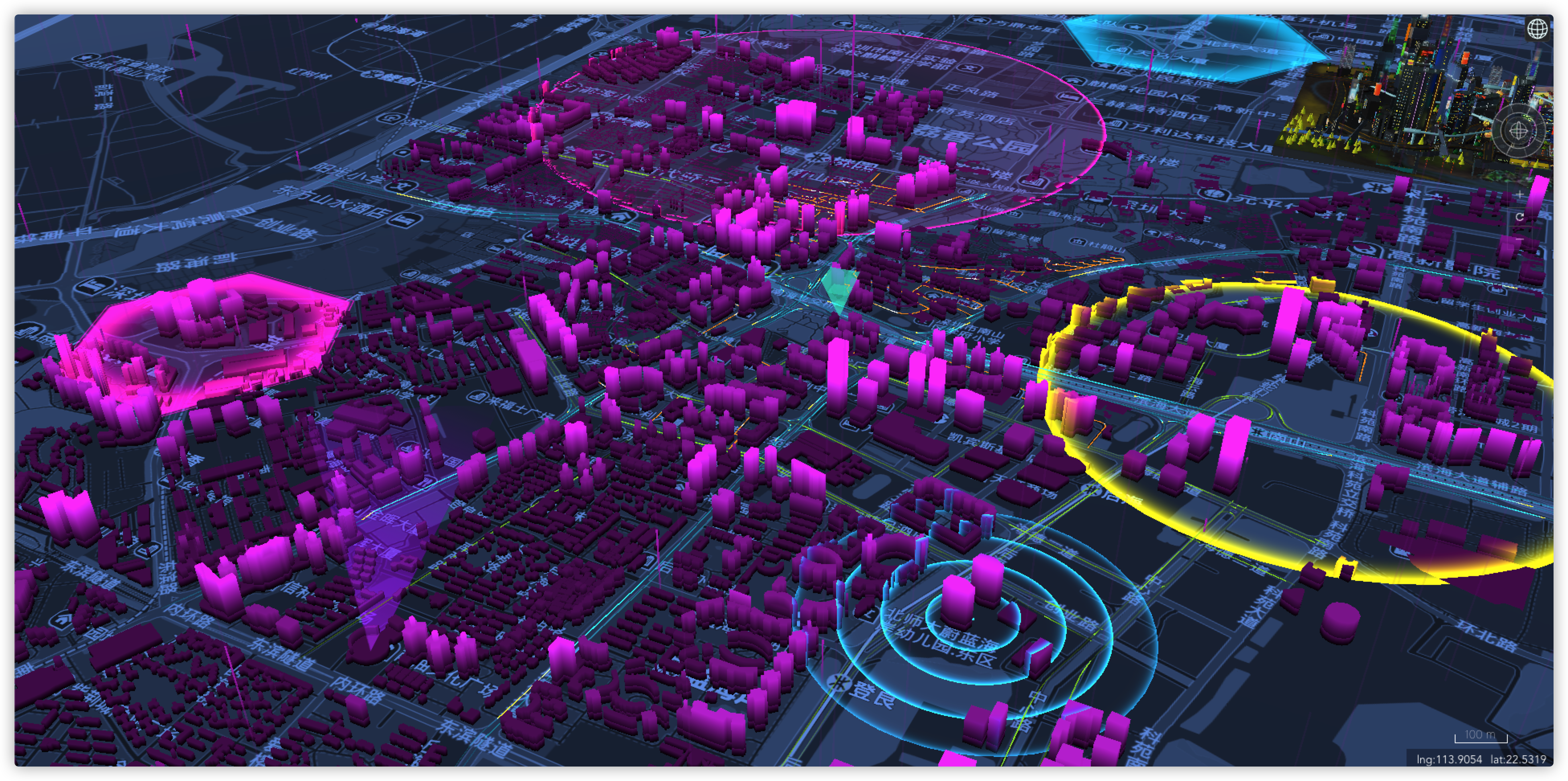
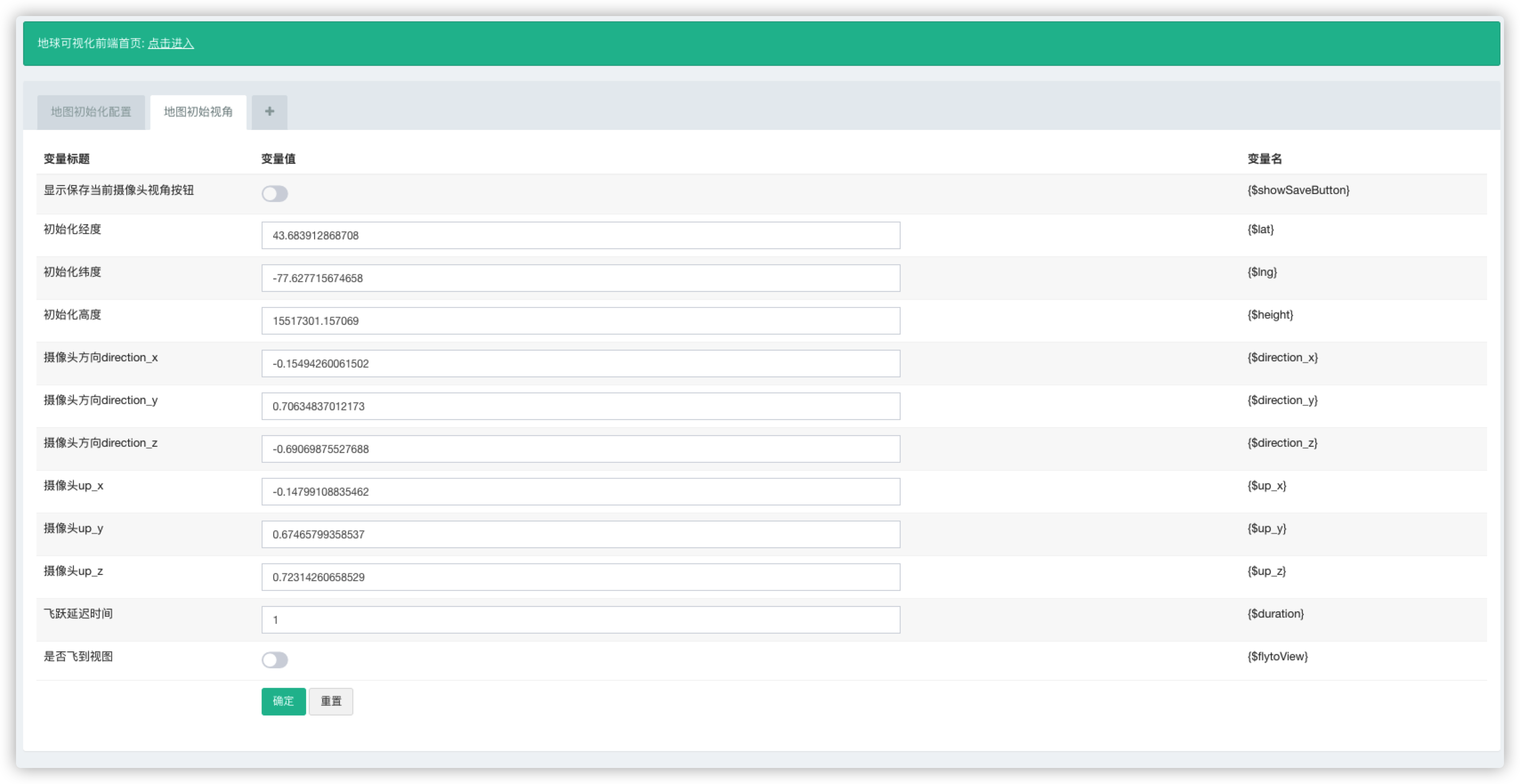
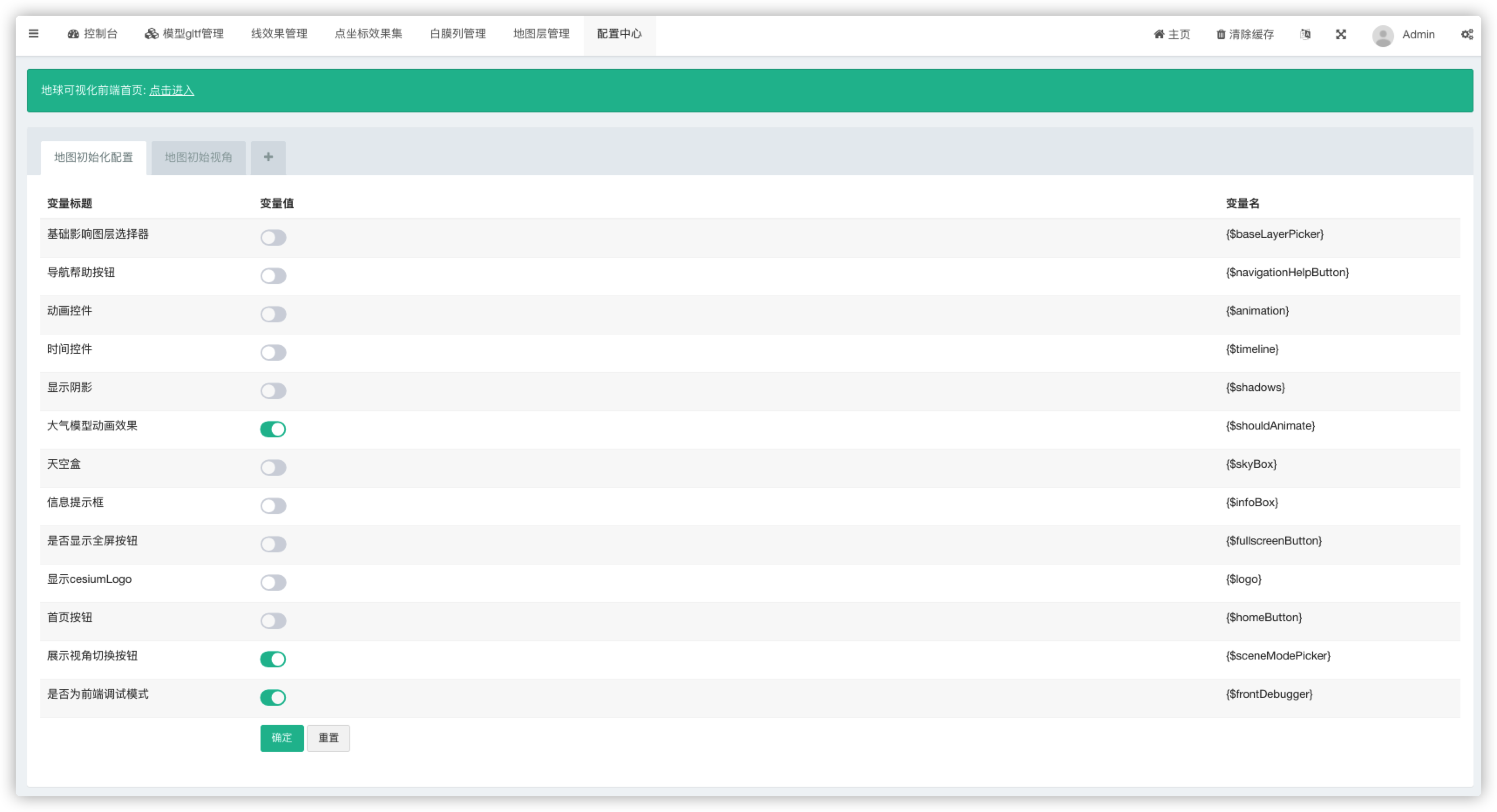
| Изображение | Описание |
|---|---|
 |
|
 |
|
 |
Использование метода:
Сначала установите полную версию FastAdmin «1.2.1.20210730_full»: https://jdvop.oss-cn-qingdao.aliyuncs.com/1.2.1.20210730_full.zip. Другие последние версии не дают возможности устанавливать плагины в автономном режиме из-за авторских прав. Затем установите платформу FastAdmin: https://www.fastadmin.net/video.html. Обратите внимание на публичный каталог выполнения и псевдостатическую конфигурацию ThinkPHP.
Загрузите скомпилированный файл выпуска .zip справа.
Измените ограничение размера загружаемого файла:
В application/config.php неизвестное происхождение изменено на true, отладка изменена на true и трассировка изменена на true. Затем очистите кэш переднего и заднего планов.
Войдите в недавно развёрнутый задний план FastAdmin и выберите управление плагинами и офлайн-установку, чтобы выбрать этот zip-файл.
Измените файл: addons/cesiummapv/vue3-typescript/.env.production. VUE_APP_API_URL = 'http://map.217dan.com/addons/cesiummapv'. Замените map.217dan.com на свой URL.
Выполните команды npm install и npm run build. Наслаждайтесь!
Приглашаем всех присоединиться к группе WeChat. Есть четыре группы, которые уже заполнены. Вместе изучайте и обсуждайте WebGL. Свяжитесь со мной, чтобы присоединиться к группе.

Недавно мы создали сообщество ICE Graphics с ice.gl: специально для новичков или тех, кто занимается разработкой и изучением WebGL. Это платформа для общения и обмена опытом: https://www.icegl.cn/.

Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Комментарии ( 0 )