![]()
Проект позиционирования: использование Web-технологий для создания Native-приложений, более приближённых к нативному опыту, простых и лёгких в освоении, способных быстро разрабатывать небольшие приложения, типичные гибридные фреймворки приложений.
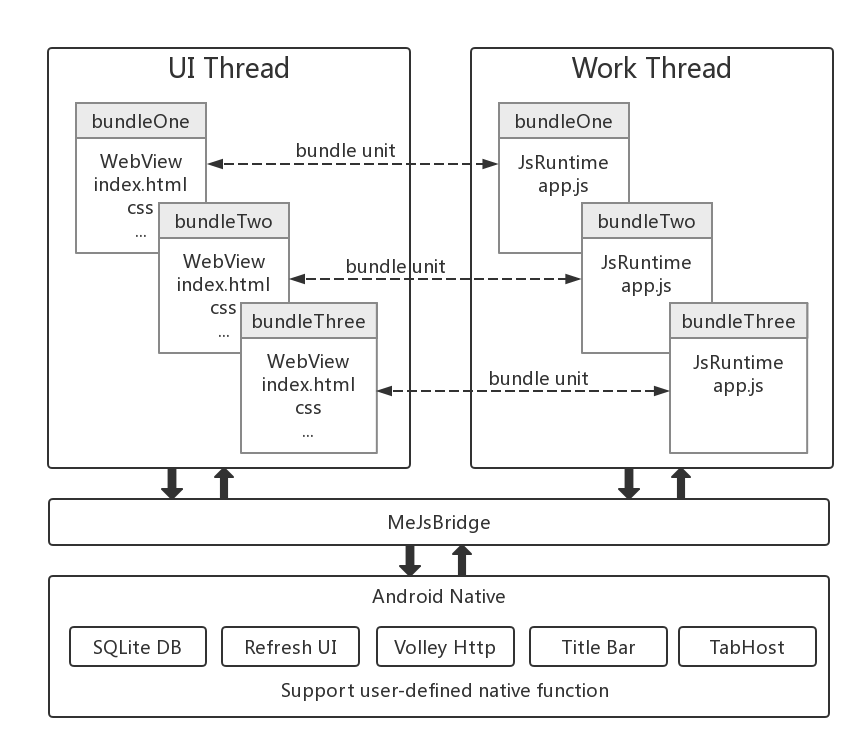
Для того чтобы быть ближе к нативным приложениям, были предприняты некоторые новые попытки (по сравнению с PhoneGap), которые выделяются на многоядерном движке M (Multi) Engine. Разделение бизнес-логики и многостраничная одновременная загрузка ускоряют рендеринг WebView, делая приложение более похожим на нативный опыт.
Сначала дадим краткое резюме, как технологии ускорения рендеринга страниц на многоядерных движках (так называемые многоядерные движки относятся к многопоточности и нескольким WebView):
ps: в настоящее время поддерживается только Android.
Начало работы занимает всего три минуты.
Создайте папку с именем по вашему выбору (рекомендуется начинать с bundle), например, bundleHelloWorld.
Каждый отдельный веб-сайт принадлежит одной папке bundle.
В папке bundleHelloWorld создайте файл index.html и напишите свой HTML-код.
Примечание: каждая папка bundle содержит файл index.html (текущая страница bundle), а также файл app.js (который обрабатывает бизнес-логику в асинхронном потоке и не требует объявления в index.html, этот файл можно не писать).
Создайте папку res и поместите в неё изображение логотипа, например, icon.png.
Создайте файл config.json (скопируйте содержимое, предварительно удалив комментарии).
{
// Конфигурация страницы
"pageConfig":{
// Настройка стартовой страницы
"splash":{
"splashIcon":"icon.png",
"splashBgColor":"#f5f5f5"
},
// Конфигурация навигационной страницы (страница, отображаемая на главном экране)
"nav":[
{
"bundleName":"bundleHelloWorld",
"navIcon":"icon.png",
"navName":"Главная"
}
]
},
// Глобальная конфигурация (в настоящее время поддерживает только настройку цвета заголовка и кнопки обновления)
"globalConfig":{
"titleColor": "#000000",
"refreshColor": "#000000"
},
// Конфигурация пакета страниц, столько же пакетов страниц, сколько и страниц
"bundleConfig":[
{
// Название пакета страниц
"bundleName":"bundleHelloWorld",
// Путь к папке пакета (обязательно в каталоге assets)
"path":"bundleHelloWorld",
"lazyInit":"false",
"enableRefresh":"false"
}
]
}
Теперь структура каталогов выглядит следующим образом:
─┬config.json
├res
│ └icon.png
└bundleHelloWorld
└index.html
Скопируйте все файлы в каталог проекта app/src/main/assets (сначала сделайте резервную копию файлов в каталоге assets, удалите их и замените их здесь).
Этот проект можно открыть непосредственно в Android Studio, а затем скомпилировать и запустить (этот автор довольно ленив и ещё не разработал инструмент автоматической упаковки).
Проект предоставляет простой HelloWorld, который можно запустить напрямую. Файлы находятся в DemoHelloWorld и следуют инструкциям в README.md.
Проект позиционируется как более близкий к нативному опыту, простой и лёгкий в освоении, способный быстро разрабатывать небольшие приложения.
Особенности проекта:
- index.html отвечает только за рендеринг веб-страниц и передачу сообщений, не отвечая за обработку бизнес-логики, работа выполняется в потоке пользовательского интерфейса (выполнение js в index.html заблокирует рендеринг пользовательского интерфейса);
- app.js обрабатывает только бизнес-логику и не может напрямую взаимодействовать с пользовательским интерфейсом, его среда выполнения не включает классы, используемые для рендеринга страницы, такие как document (app.js работает в рабочем потоке, не блокируя поток пользовательского интерфейса для рендеринга);
- Разделение потоков рендеринга и бизнес-логики максимально повышает эффективность рендеринга.
ps: Этот проект всё ещё находится на ранней стадии разработки и будет включать больше функций, чтобы сделать его более близким к нативным приложениям.

Вы можете напрямую установить пакет DemoApk, образец пакета в DemoApk использует эту структуру непосредственно для реализации, каждый образец страницы является примером функции, которую можно напрямую использовать в качестве справочного материала.

Приглашаем всех следить за этим проектом с открытым исходным кодом, и в будущем в этот проект будет добавлено больше новых функций.
GitHub https://github.com/hexleo/MEngine
Открытое исходное программное обеспечение Китая https://git.oschina.net/hexleowang/MEngine
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Комментарии ( 0 )