Описание проекта Seezoon
Это набор систем управления backend, основанный на Spring, MyBatis, Shiro с ориентацией на интерфейсы для быстрого и удобного развития; использует общие технологии, снижая затраты на обучение, проект полностью разделён на frontend и backend, backend имеет унифицированный формат интерфейсов, проверку параметров, контроль прав доступа, перехват ошибок, глобальные коды ошибок и т.д., что позволяет сосредоточиться только на бизнес-коде в последующих разработках.
Проект предназначен для быстрой разработки, поэтому не требует сложной распределённой архитектуры или модульного подхода, что делает его простым для быстрого развертывания и обновления. Поддерживает контроль прав доступа на уровне кнопок, автоматическое управление скрытием и отображением кнопок, поддержка родительских и дочерних прав доступа, локальное и облачное хранение данных.
Frontend использует самый простой jQuery + WayJS (двустороннее связывание данных), WayJS выполняет только связывание данных, поэтому очень легко освоить, за несколько минут можно стать достаточно компетентным, это также причина того, почему Vue не был использован здесь. Введены инструменты Node.js Gulp для сборки, чтобы сделать компиляцию файлов frontend более удобной.
Версия Spring Boot
https://github.com/734839030/seezoon-boot## Новая версия Vue3 + Vite + Spring Boot ##
https://github.com/734839030/seezoon-stack
Официальный QQ-чат: 514685454, 574933593
Адрес для тестирования
https://dev.seezoon.com Если вам понравится проект, пожалуйста, оцените его звездами, огромное спасибо;
Пропустите медленную скорость соединения 1 Мбит/с, чтобы увидеть все возможности. Мы предоставляем аккаунт администратора admin 123456. Пожалуйста, не меняйте пароли или удаляйте стандартные меню, вы можете свободно использовать остальную часть системы. ###> Проект будет постоянно развиваться и обновляться, пожалуйста, следите за ним и ставьте ему звезды, это лучшая поддержка для проекта, большое спасибо. ## Описание функциональности
- Полная раздельность клиентской и серверной части, управление с помощью плагинов Node.js (Gulp)
- Бидирекциональное связывание данных на стороне клиента с использованием WayJS
- Единая система обработки ошибок и глобальные коды ошибок
- Управление правами доступа RBAC до уровня меню и кнопок, поддержка родительских и дочерних прав
- Контроль прав доступа к данным, автоматическая поддержка без необходимости дополнительного кода, возможность вручную отключать/включать
- Двусторонняя проверка данных между клиентской и серверной частью
- Сильная система генерации кода, поддерживающая сложные компоненты, такие как富文本、图片、文件、数据字典等,生成的代码包括完整的前端、后端、权限控制及验证等功能。
- Поддержка загрузки файлов локально и на Alibaba Cloud (лично предпочитаю Alibaba Cloud, поэтому не рассматриваю другие компании), конфигурация через файл конфигурации
- Интеграция Elastic Job для шардинга задач, потоковых задач, отслеживания выполнения задач
- Обширный набор утилит, включая импорт/экспорт Excel, обрезку изображений, CAPTCHA, QR-коды, HTTPClient на основе пула потоков
Соответственно, переведём текст внутри кавычек:
- Сильная система генерации кода, поддерживающая сложные компоненты, такие как 富文本、图片、文件、数据字典等,生成的代码包括完整的前端、后端、权限控制及验证等功能。
Получаем окончательный результат:
Проект будет постоянно развиваться и обновляться, пожалуйста, следите за ним и ставьте ему звезды, это лучшая поддержка для проекта, большое спасибо. ## Описание функциональности ##
- Полная раздельность клиентской и серверной части, управление с помощью плагинов Node.js (Gulp)
- Бидирекциональное связывание данных на стороне клиента с использованием WayJS
- Единая система обработки ошибок и глобальные коды ошибок
- Управление правами доступа RBAC до уровня меню и кнопок, поддержка родительских и дочерних прав
- Контроль прав доступа к данным, автоматическая поддержка без необходимости дополнительного кода, возможность вручную отключать/включать
- Двусторонняя проверка данных между клиентской и серверной частью
- Сильная система генерации кода, поддерживающая сложные компоненты, такие как富文本、图片、文件、数据字典等,生成的代码包括完整的前端、后端、权限控制及验证等功能。
- Поддержка загрузки файлов локально и на Alibaba Cloud (лично предпочитаю Alibaba Cloud, поэтому не рассматриваю другие компании), конфигурация через файл конфигурации
- Интеграция Elastic Job для шардинга задач, потоковых задач, отслеживания выполнения задач
- Обширный набор утилит, включая импорт/экспорт Excel, обрезку изображений, CAPTCHA, QR-коды, HTTPClient на основе пула потоков* Авторизация и вход в систему через официальный аккаунт WeChat, оплата с помощью JavaScript, оплата по QR-коду (двумя способами), авторизация и оплата в WeChat Mini Program, отправка cookies через универсальный запрос с заголовками
- Лёгкий в освоении, используется несколькими командами, высокий уровень принятия среди членов команды, быстрое освоение## Часто используемые фреймворки ###### Backend ####Технология | Название | Документация
------------|----------|--------------
Spring Framework | Управление зависимостями | https://docs.spring.io/spring/docs/5.0.6.BUILD-SNAPSHOT/spring-framework-reference/
Spring MVC | MVC | https://docs.spring.io/spring/docs/current/spring-framework-reference/web.html
MyBatis | ORM | http://www.mybatis.org/mybatis-3/ru/index.html
Shiro | Авторизация, аутентификация | http://shiro.apache.org/documentation.html#apache-shiro-reference-and-api
Shiro Redis | Кэширование Shiro | https://github.com/alexxiyang/shiro-redis
Spring Session (C-end) | Распределённые сессии | https://docs.spring.io/spring-session/docs/2.0.3.BUILD-SNAPSHOT/reference/html5/
PageHelper | Пагинация | https://github.com/pagehelper/Mybatis-PageHelper
Druid | Подключение к базе данных | https://github.com/alibaba/druid
AliOSS | Облачное хранилище | https://help.aliyun.com/document_detail/32008.html?spm=a2c4g.11186623.6.670.9vnD4m
ZXing | QR-коды | https://github.com/zxing/zxing
Apache POI | Excel | https://poi.apache.org/spreadsheet/quick-guide.html
Передний конец
Локальное выполнение
- Проект является Maven проектом, импортируется в Eclipse.
- Создайте базу данных
seezoon-framework и запустите /src/main/resources/db/seezoon-framework.sql.
- Настройте
/src/main/resources/env/application.properties.
- Запустите Tomcat или используйте
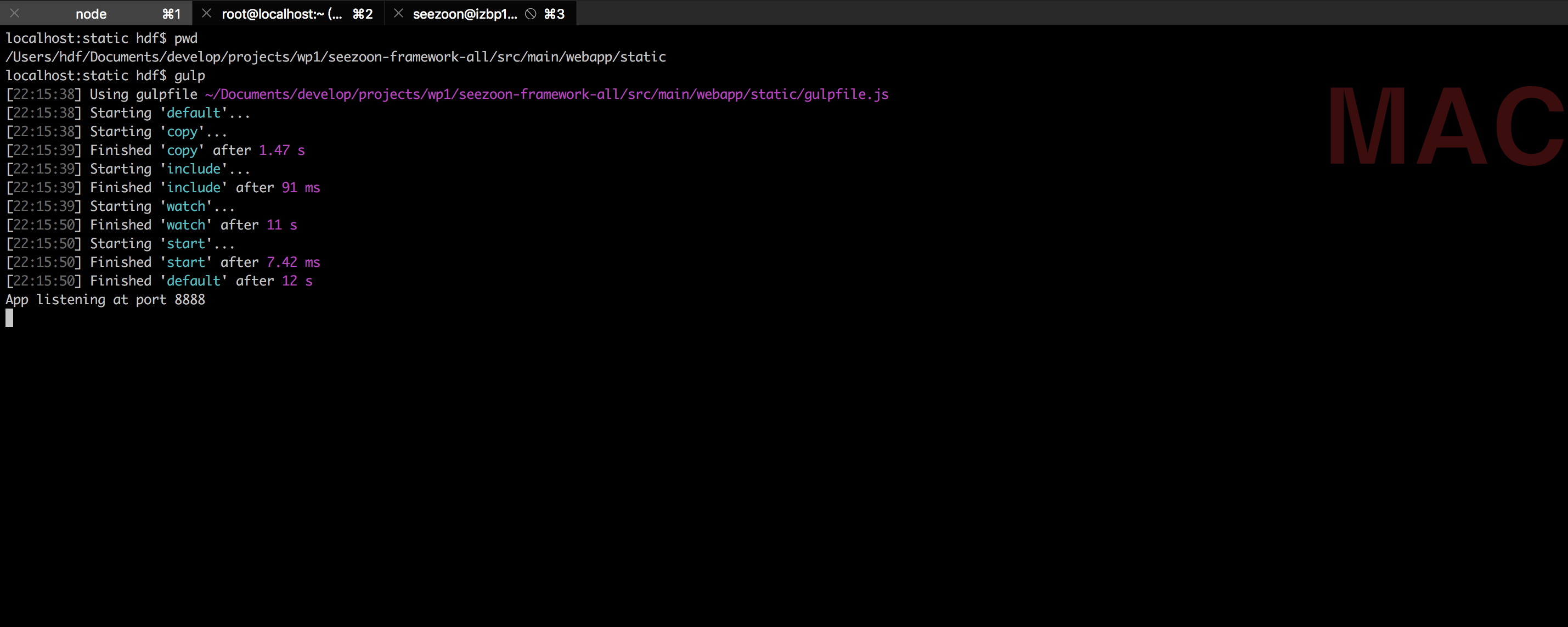
mvn jetty:run при изменениях кода (в командной строке нажмите любую клавишу для перезагрузки).Для запуска фронтенда сначала настройте /src/main/webapp/static/gulpfile.js.
В dev указывается адрес конечной точки API сервера; gulp — это плагин Node.js, поэтому сначала установите среду Node.js,
после завершения установки выполните npm install, чтобы установить необходимые плагины, затем перейдите в директорию gulpfile.js и выполните gulp, как показано на рисунке:

static/src — это исходные файлы фронтенда, static/dist — это скомпилированные статические ресурсы, здесь используется простое использование функции include Gulp, а позднее будут использоваться функции сжатия и объединения.Откройте браузер и введите http://127.0.0.1:8888/admin/pages/index.html, чтобы автоматически перенаправиться на страницу входа.

Последующее поэтапное открытое исходные коды следующих функций (звездочки являются мотивацией для открытого исходного кода)
- Шаблон для версий Spring Cloud;
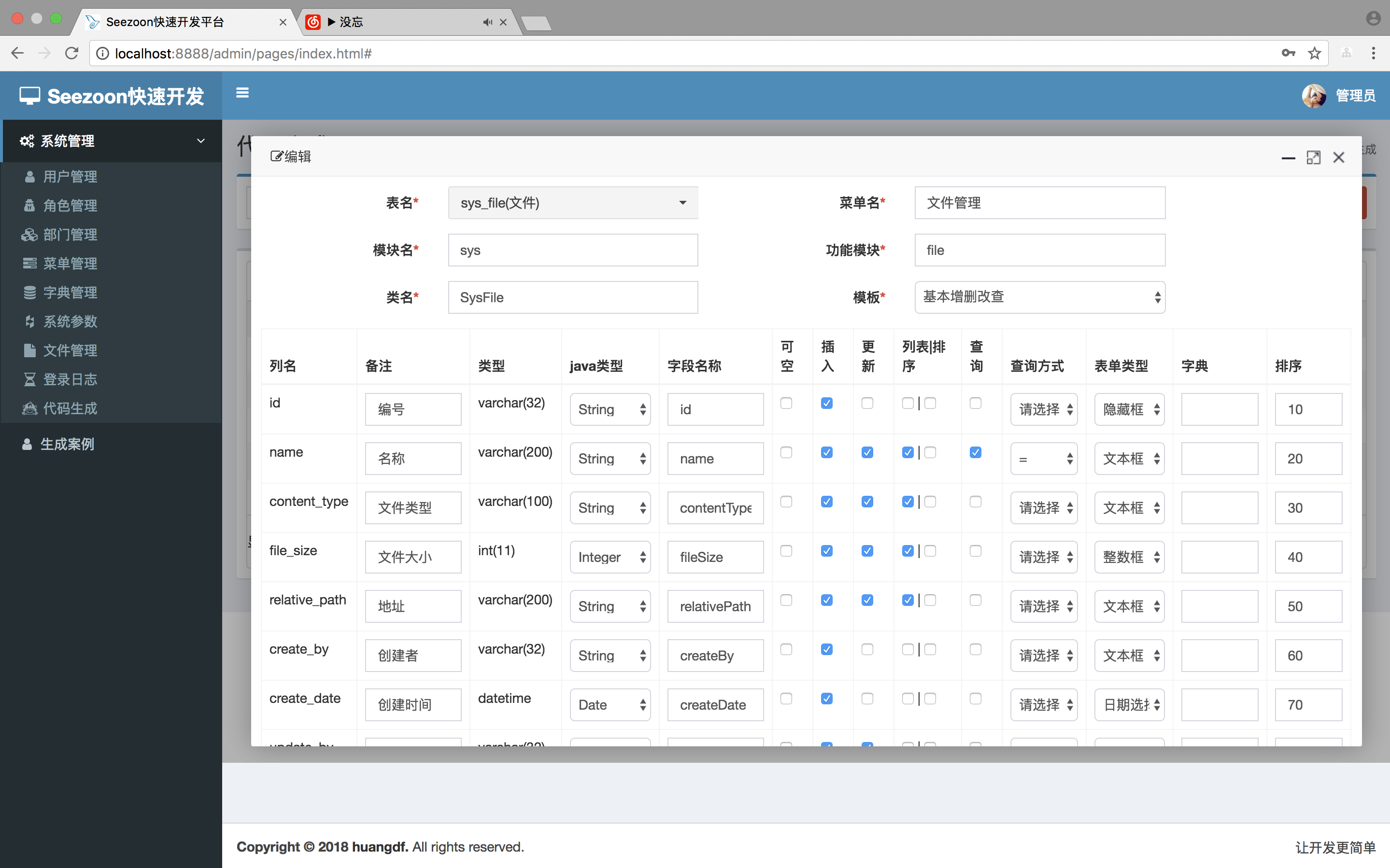
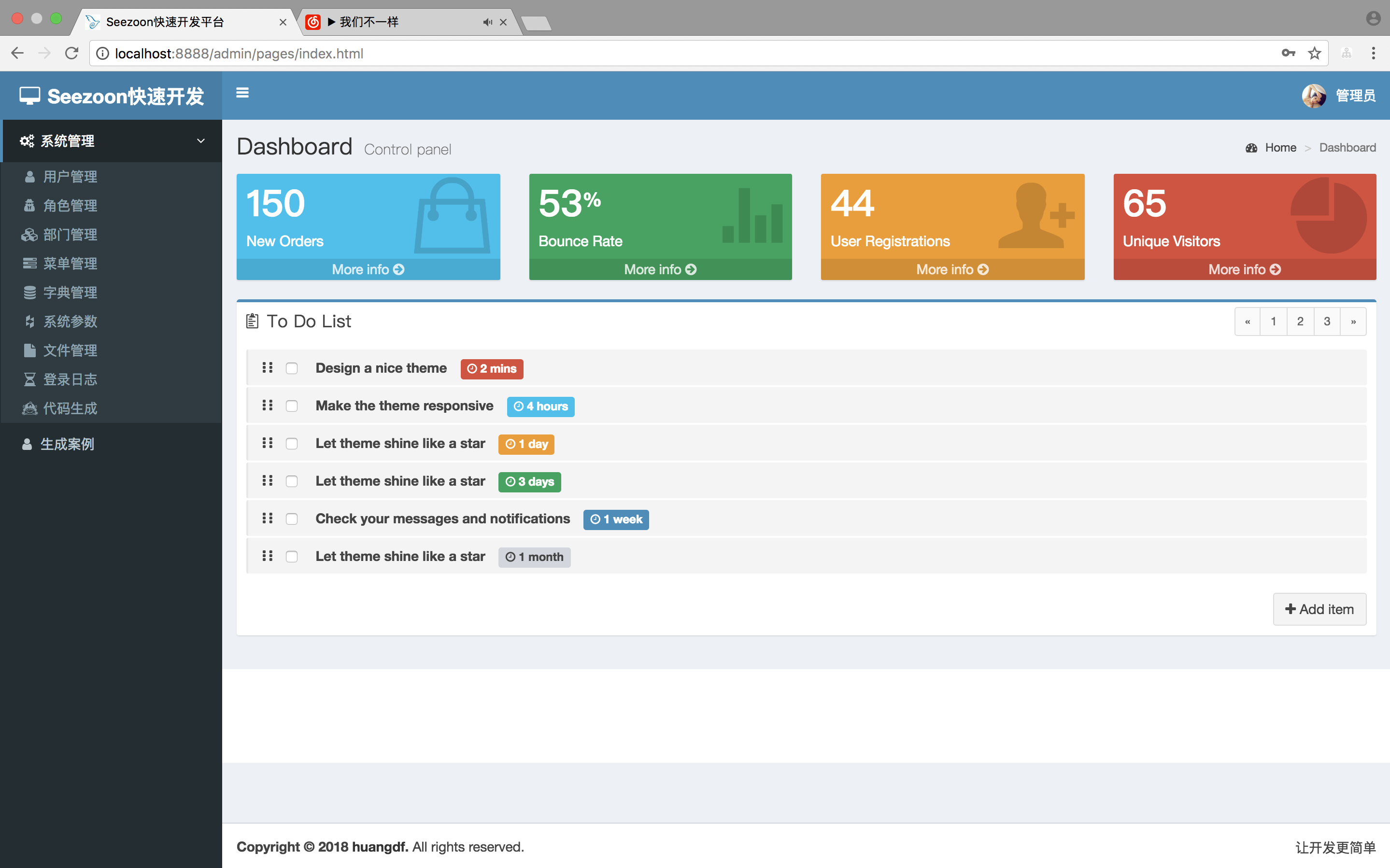
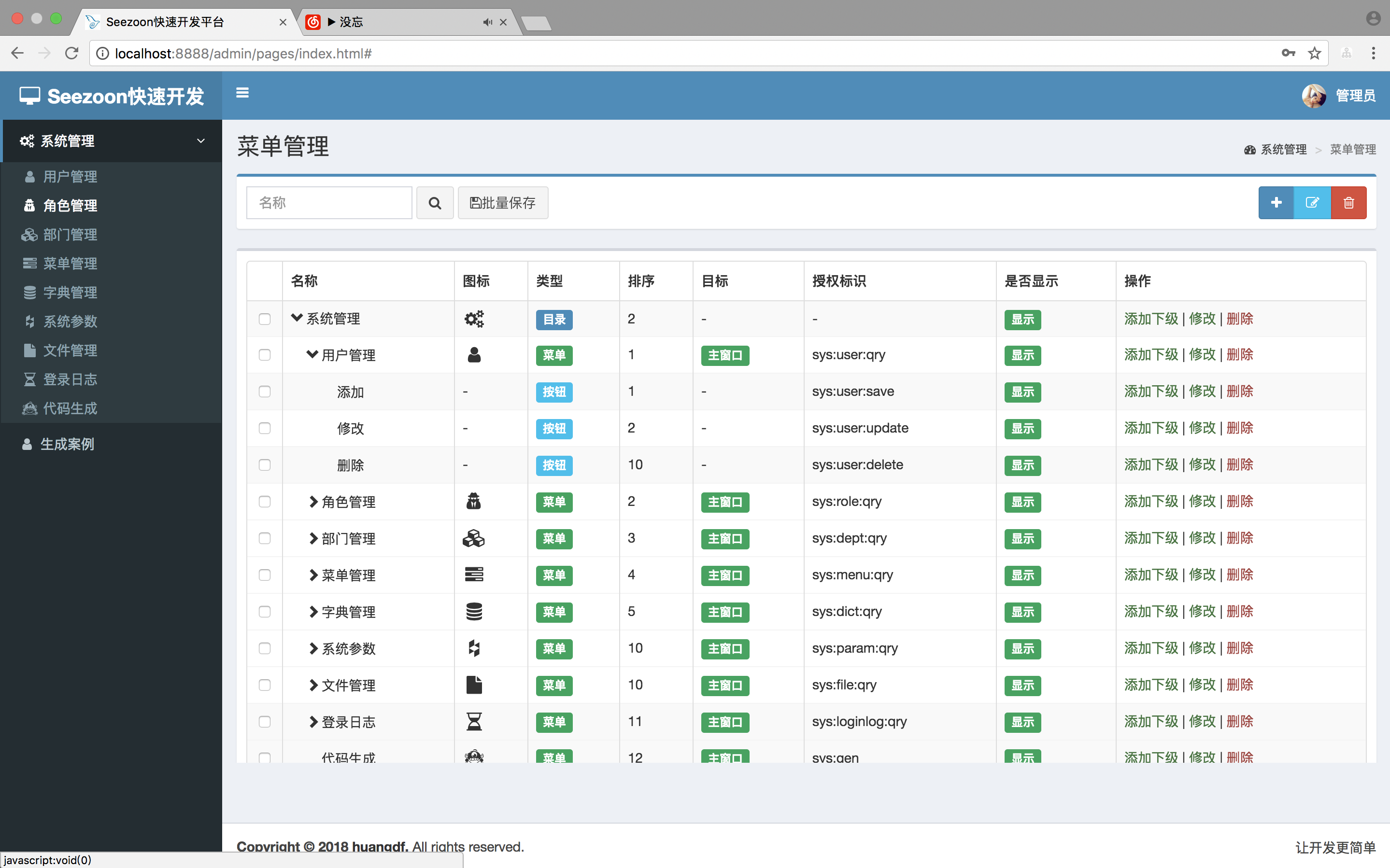
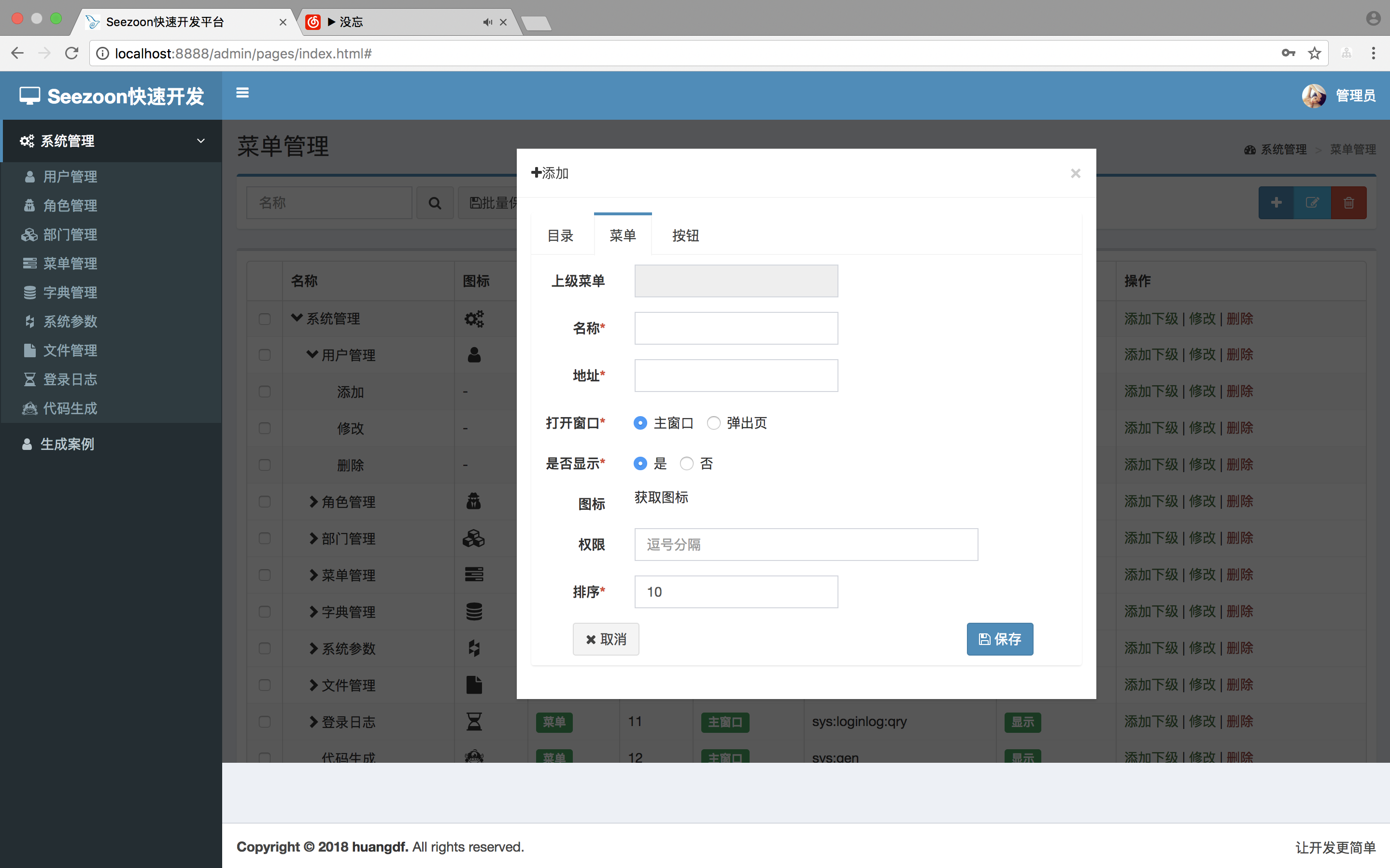
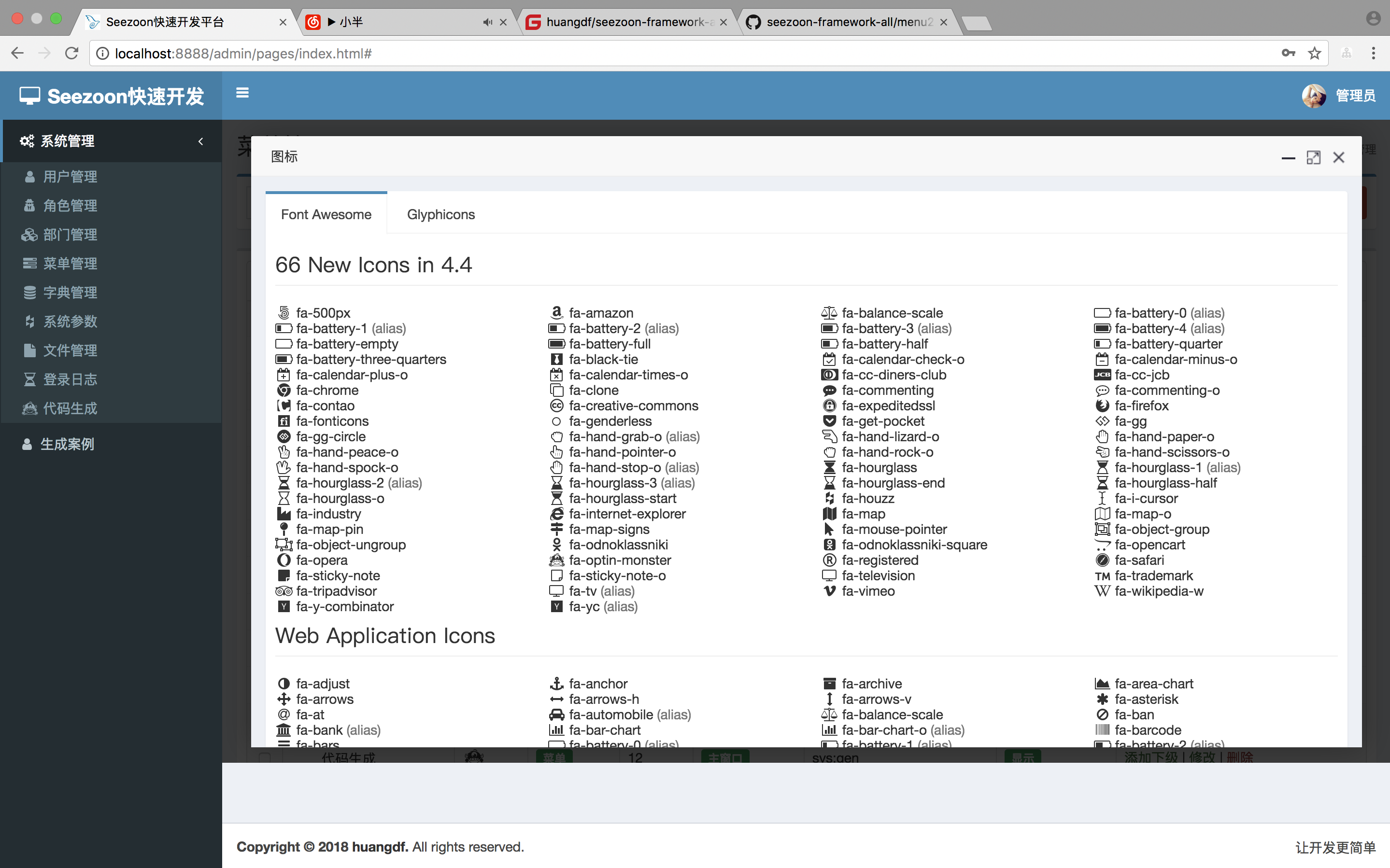
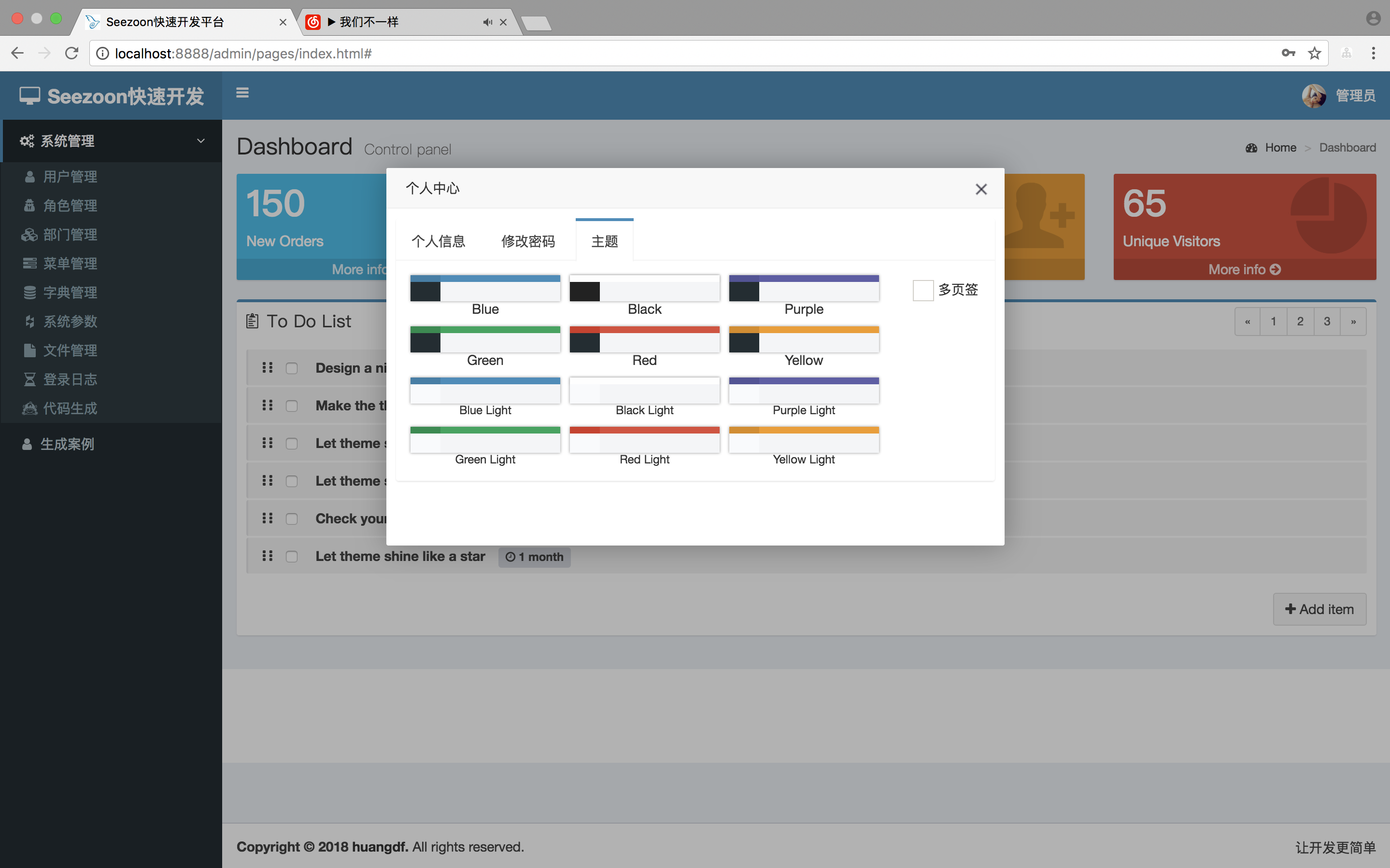
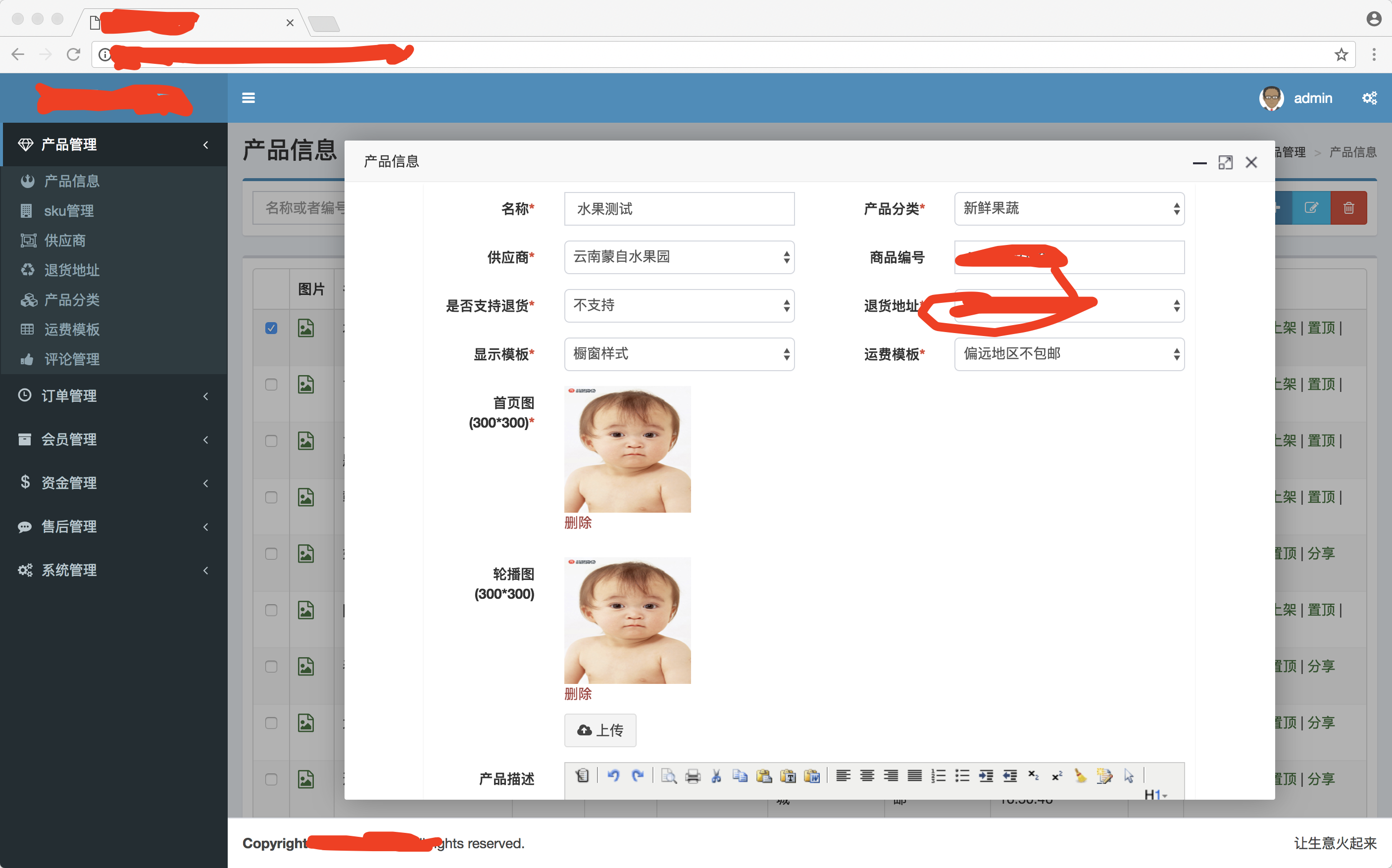
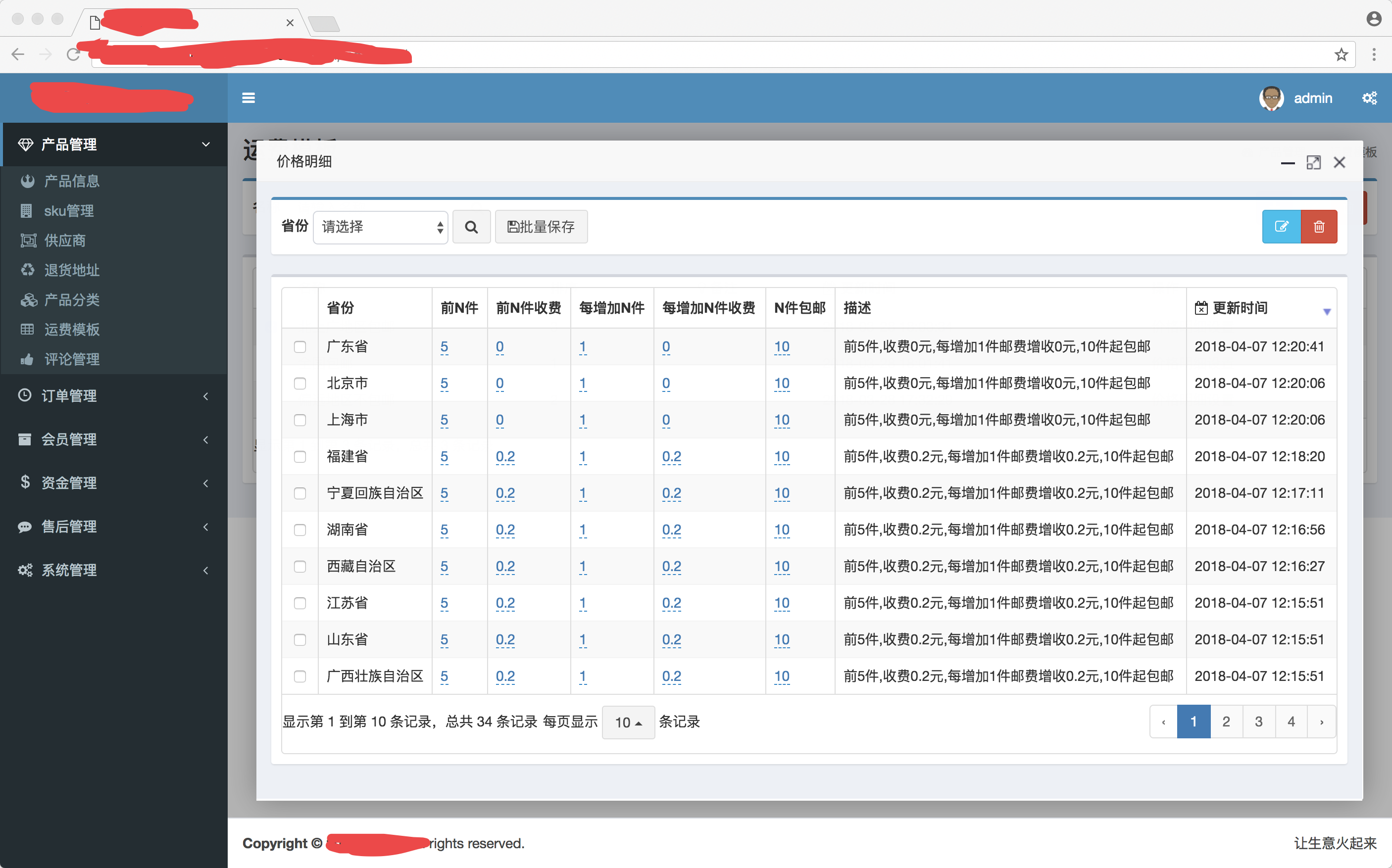
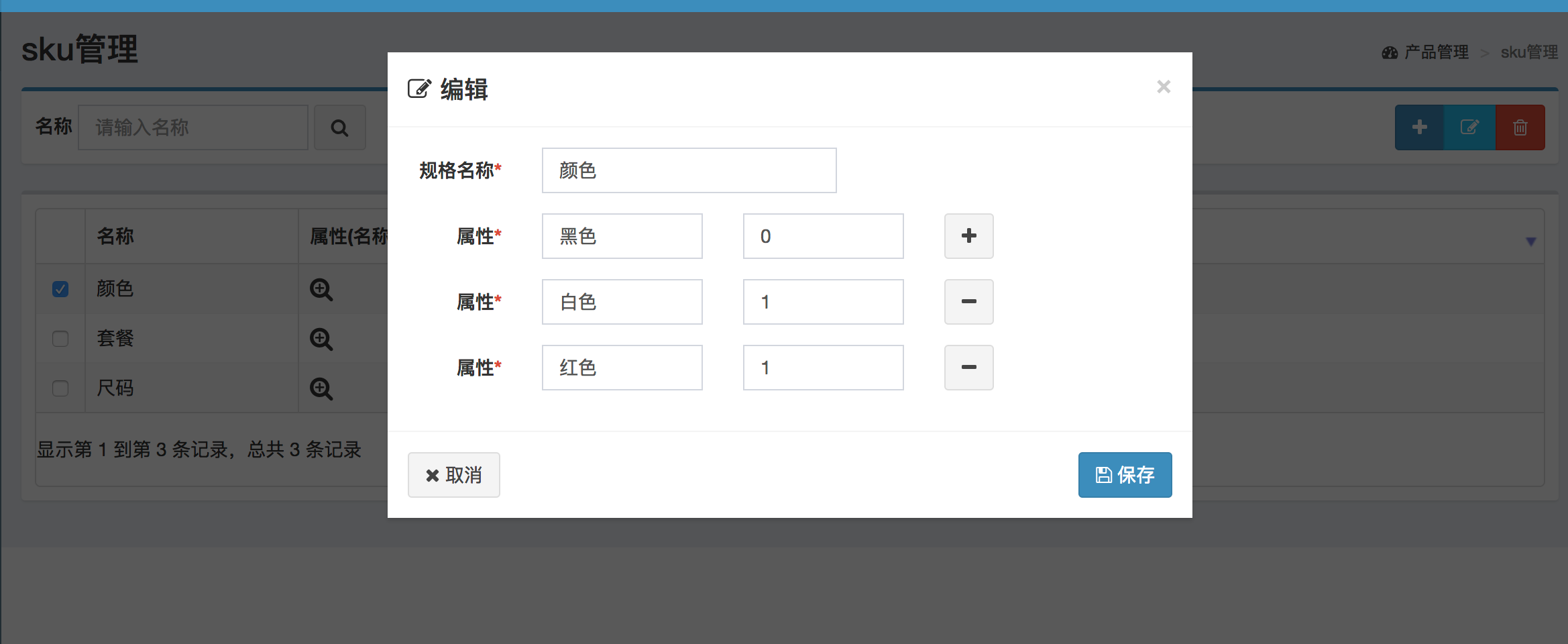
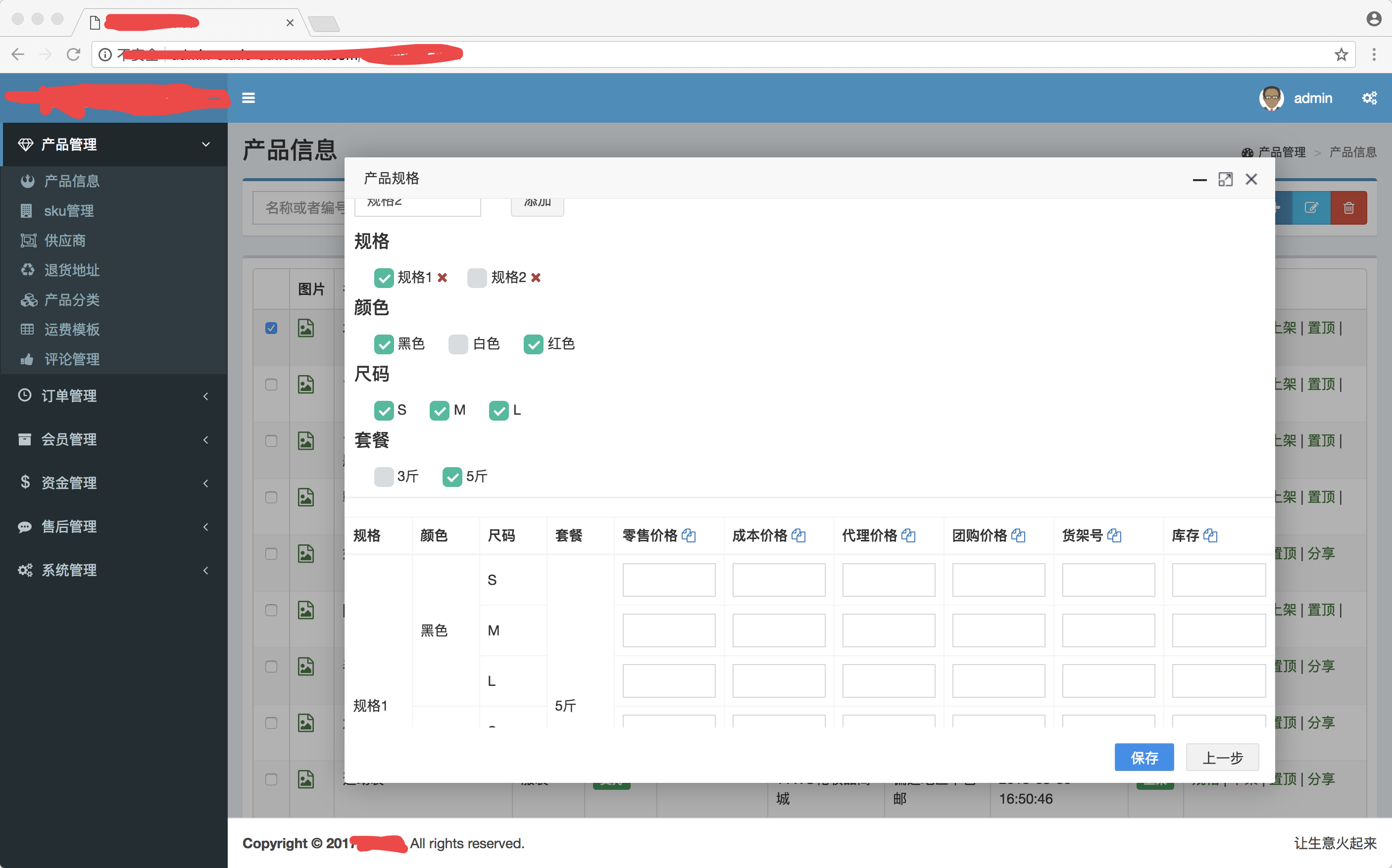
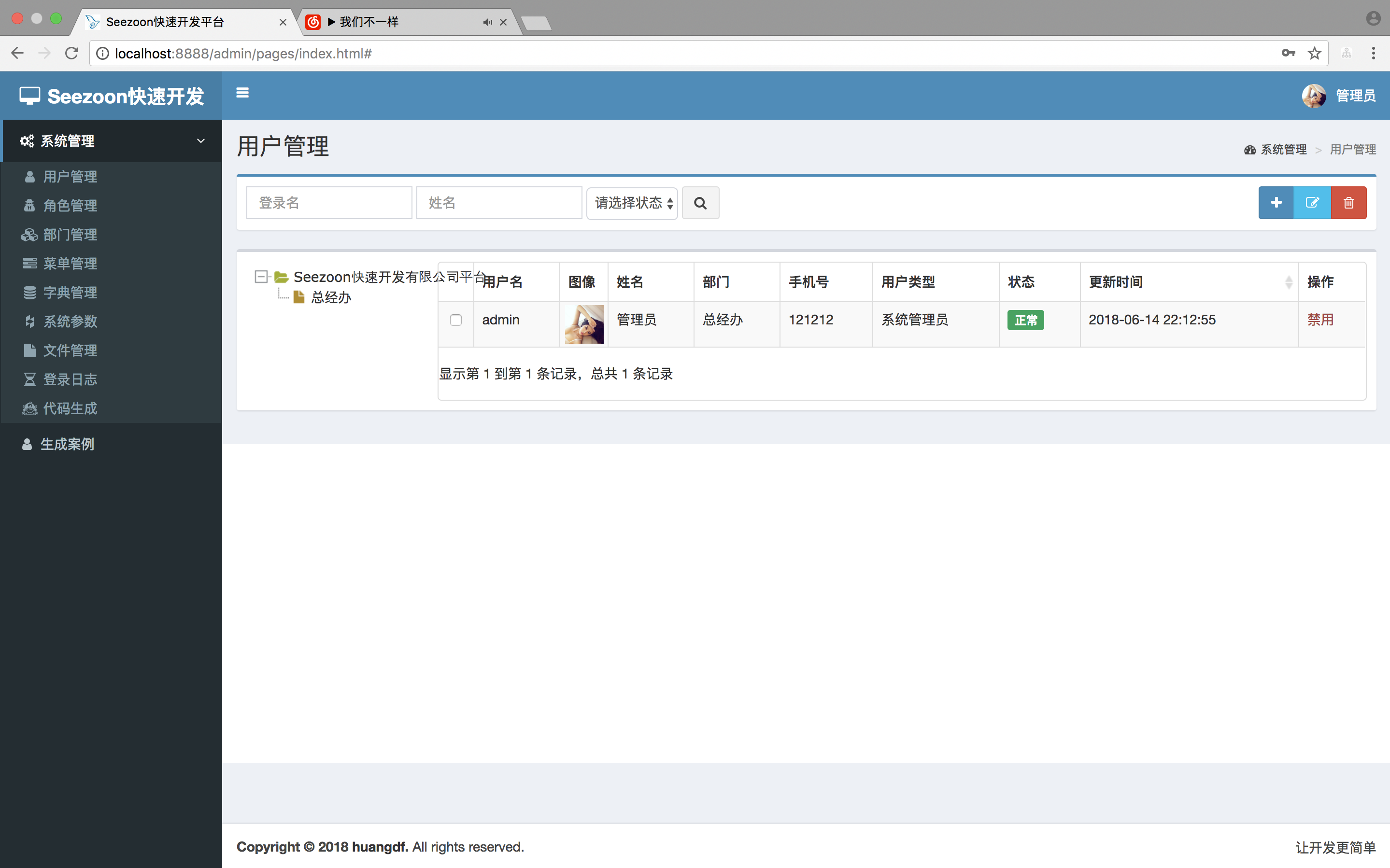
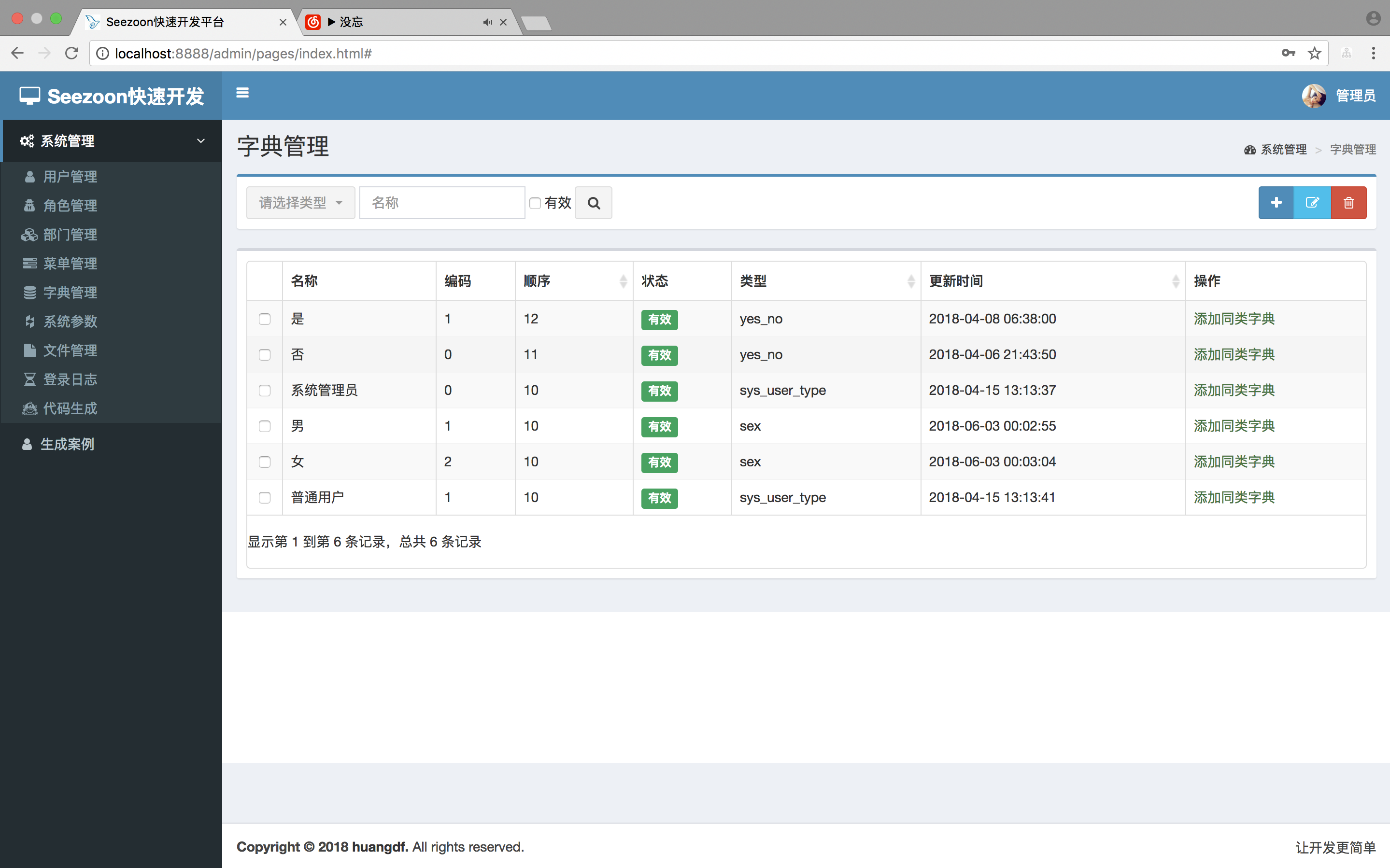
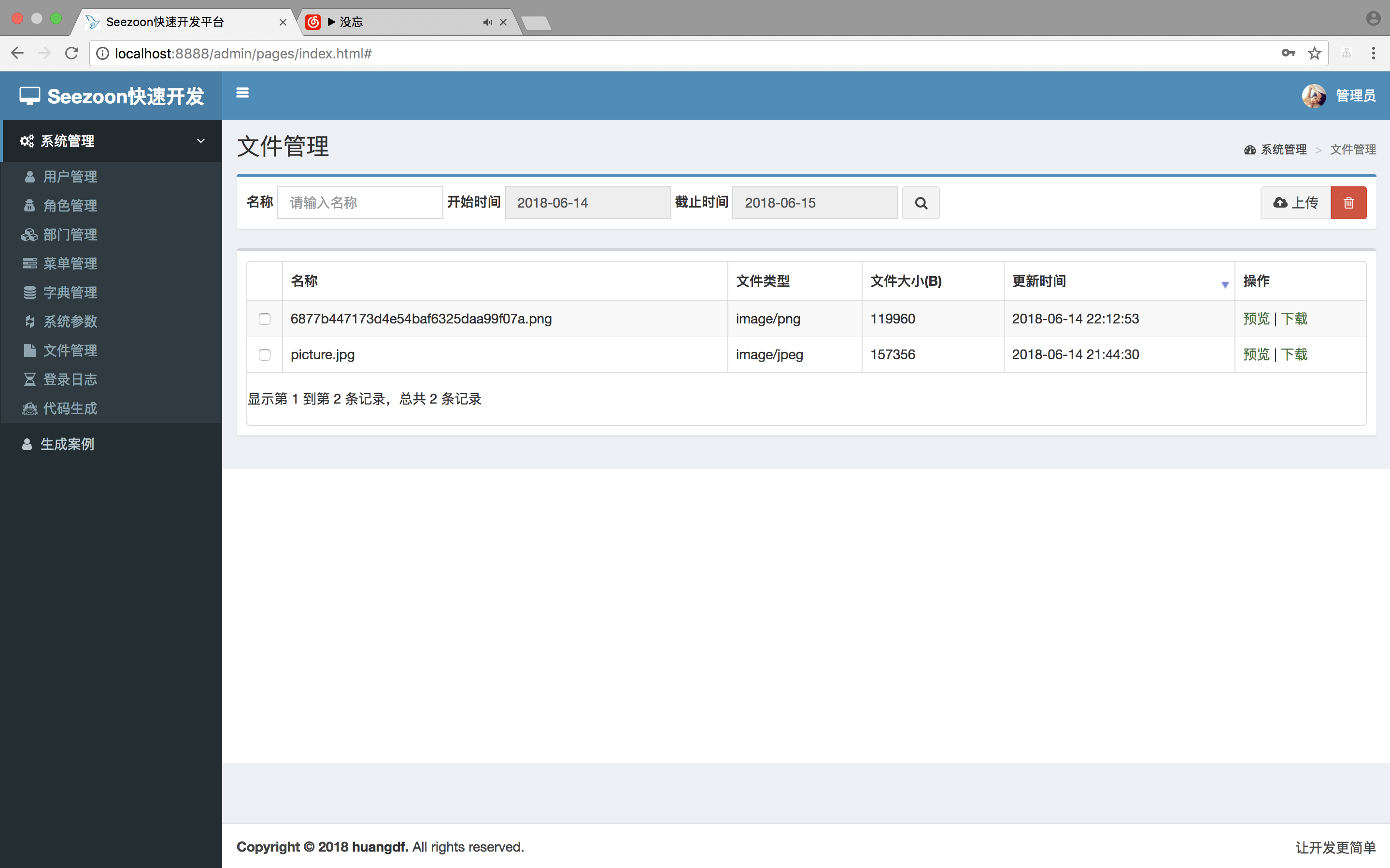
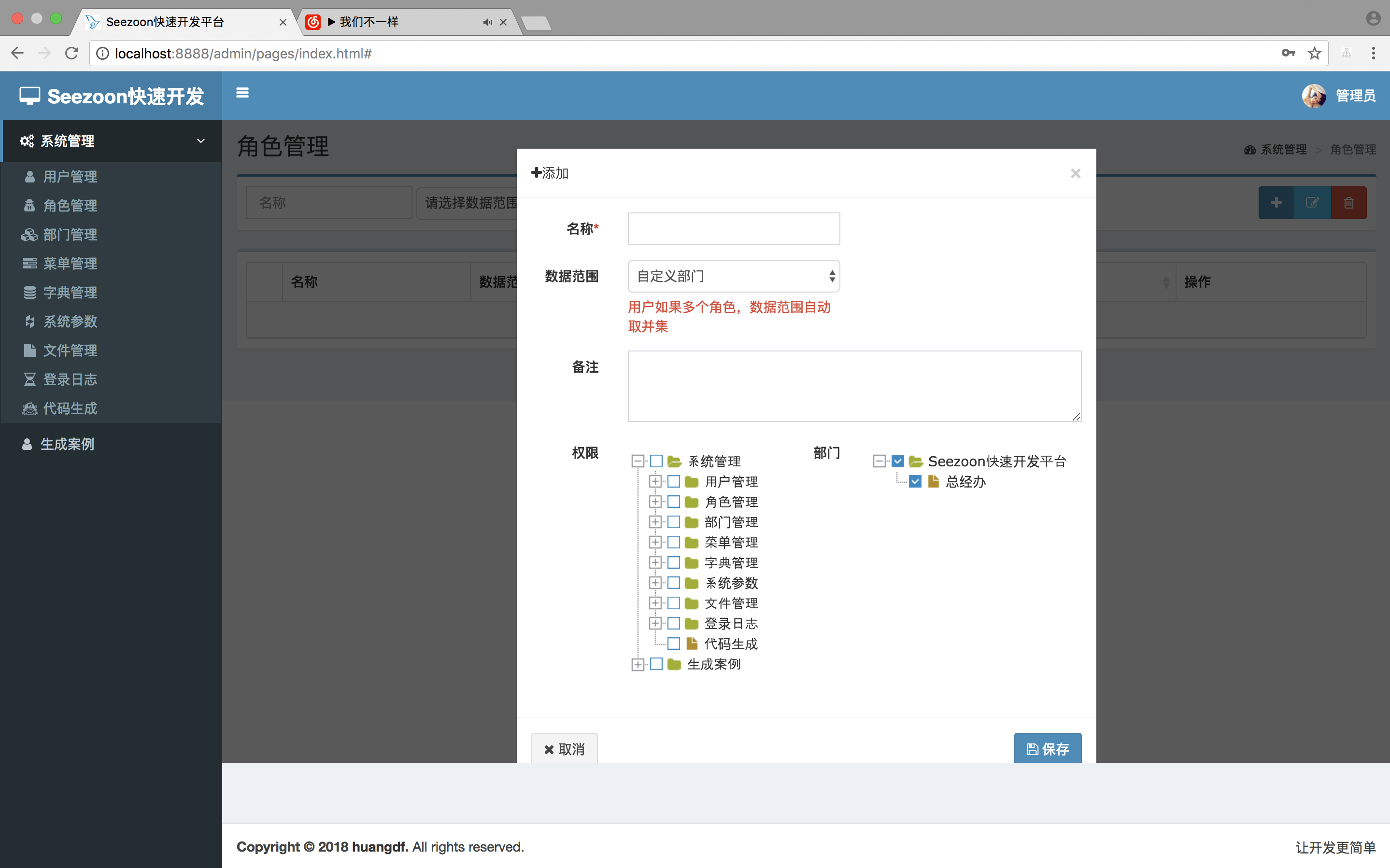
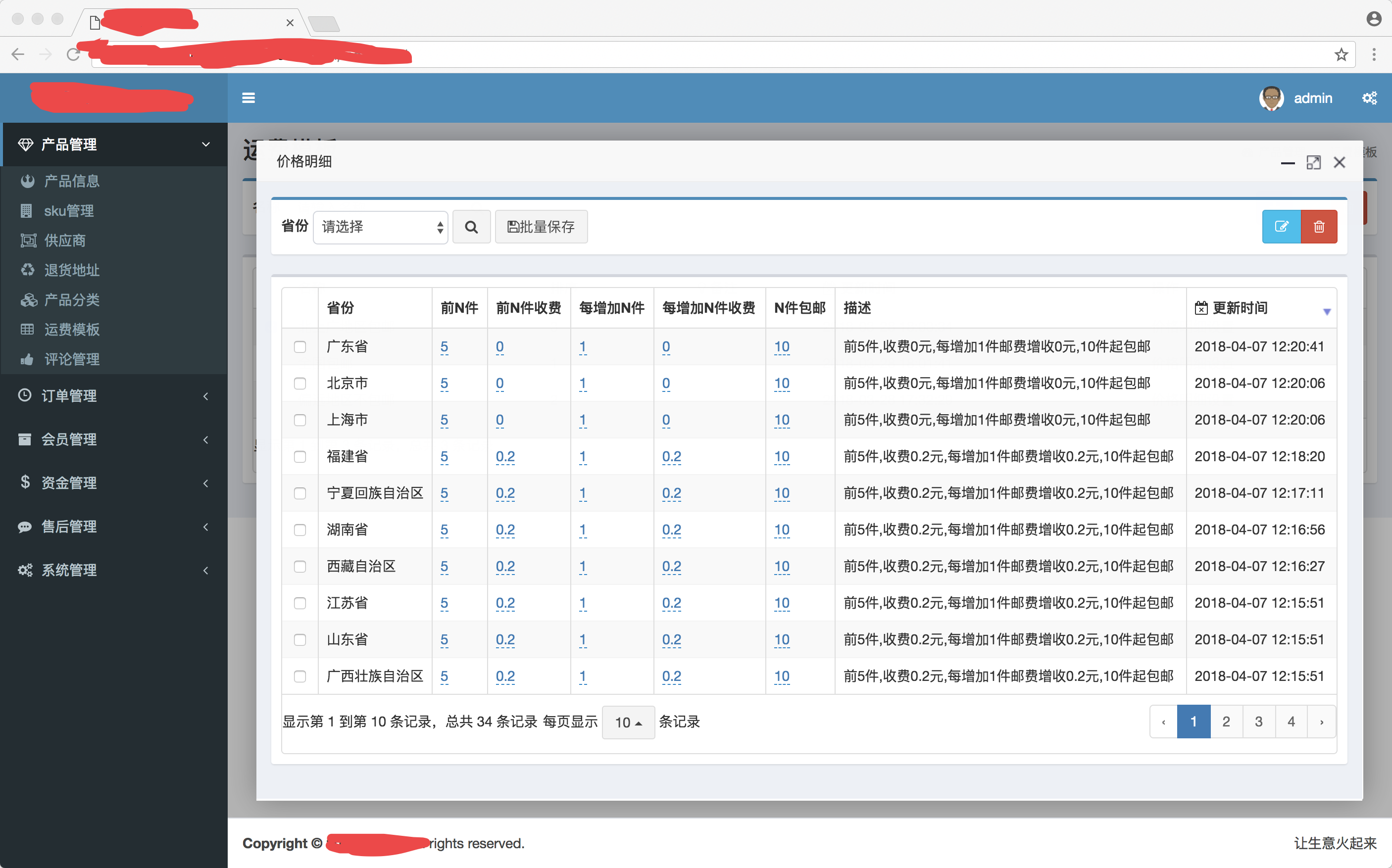
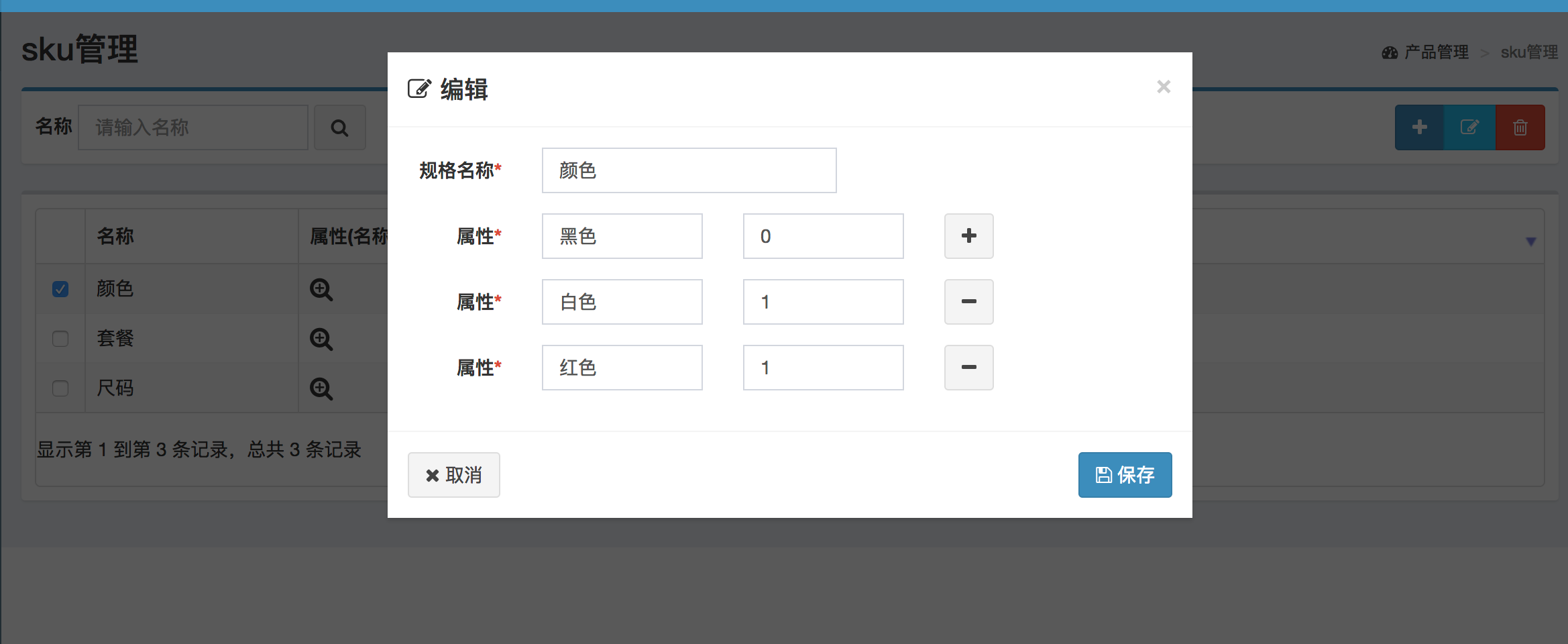
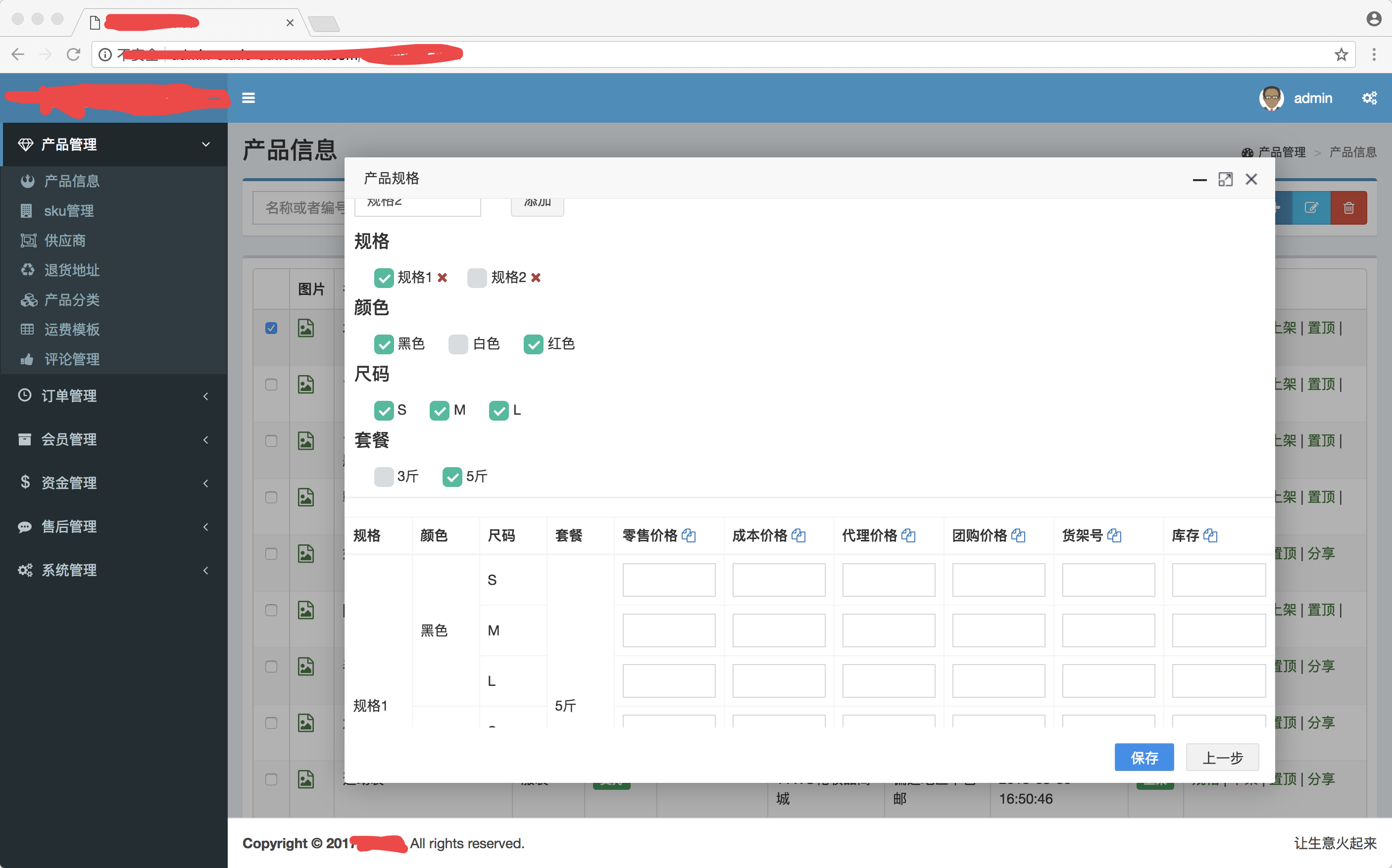
Часть скриншотов проекта
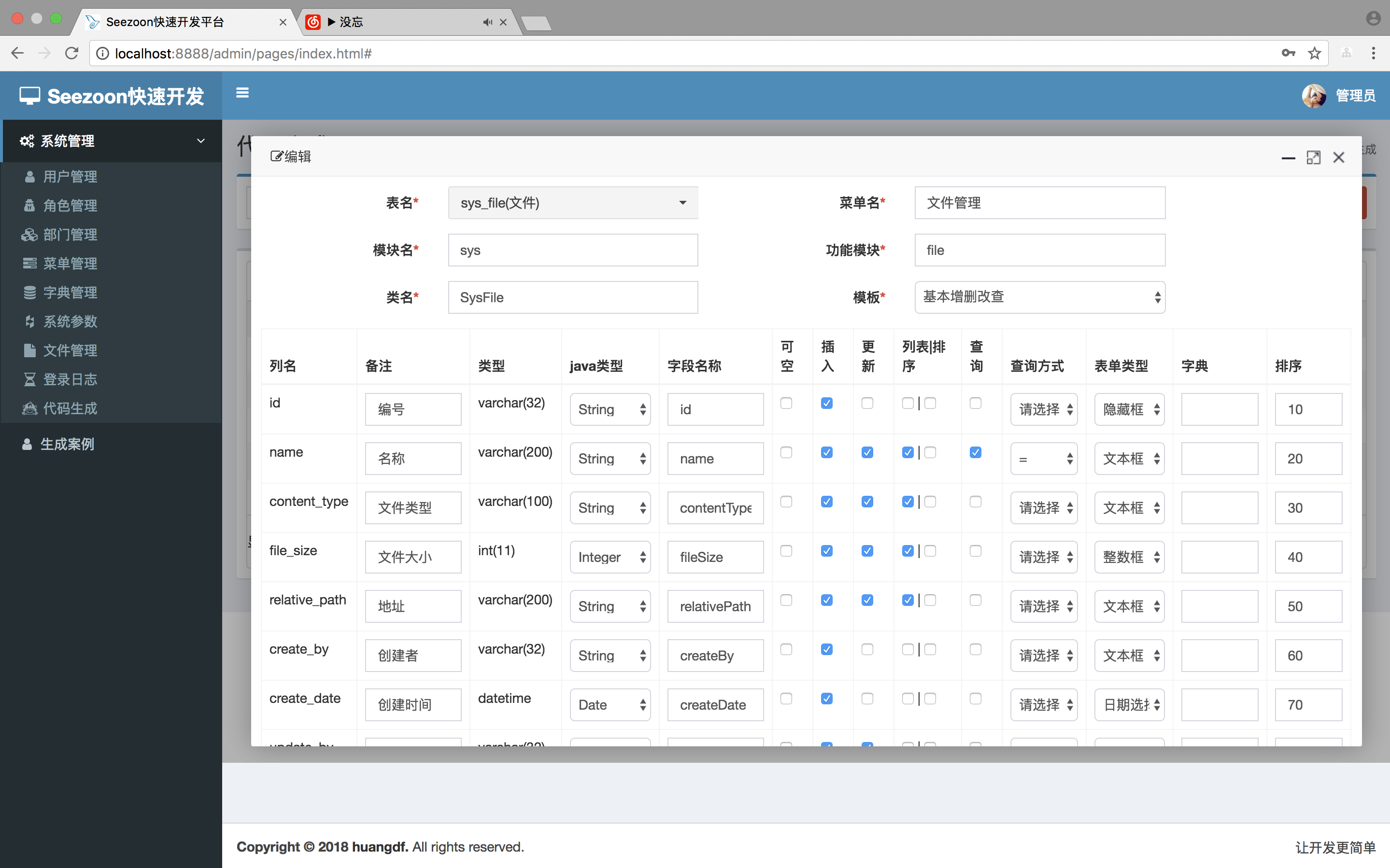
Генерация кода

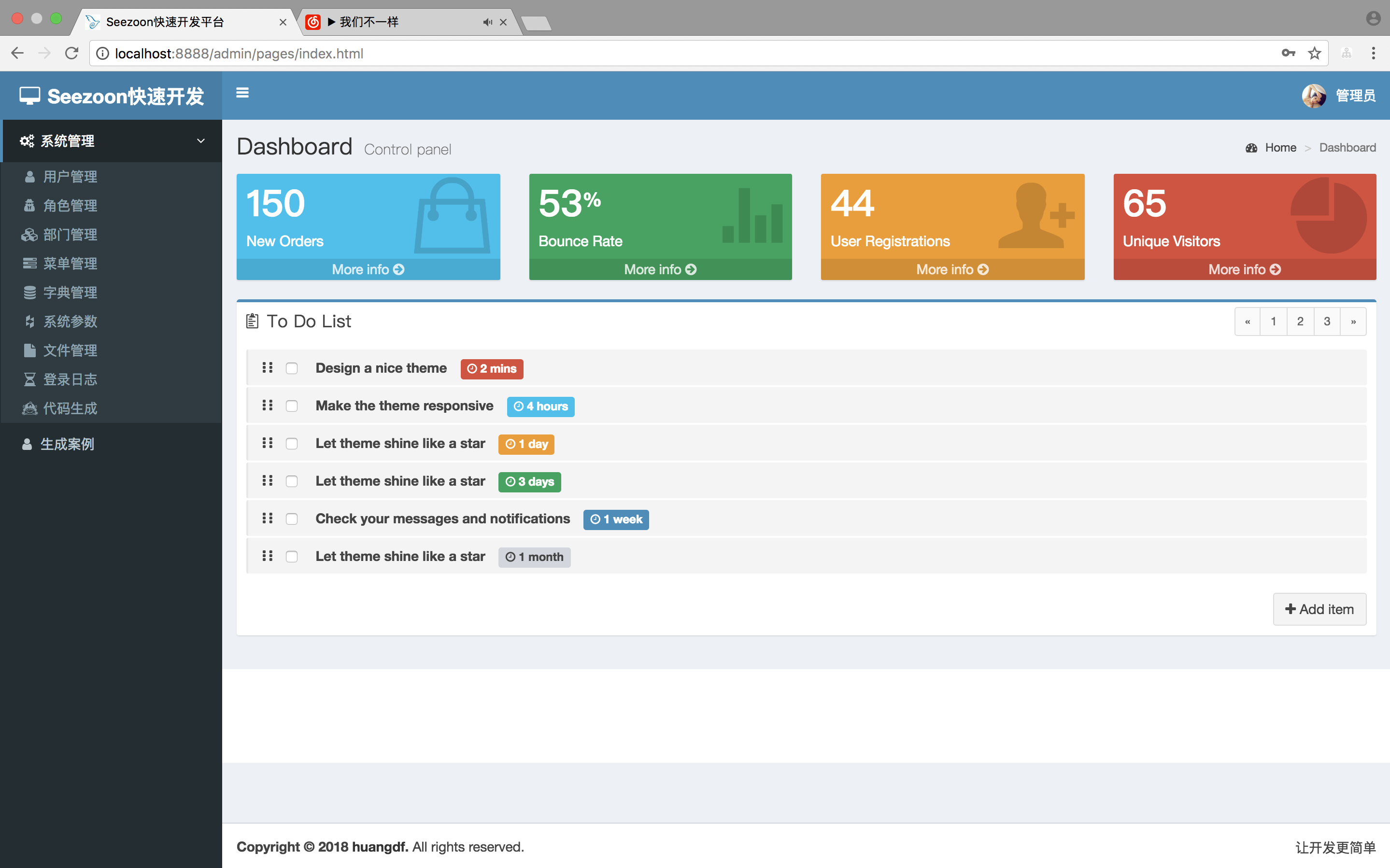
Главная страница

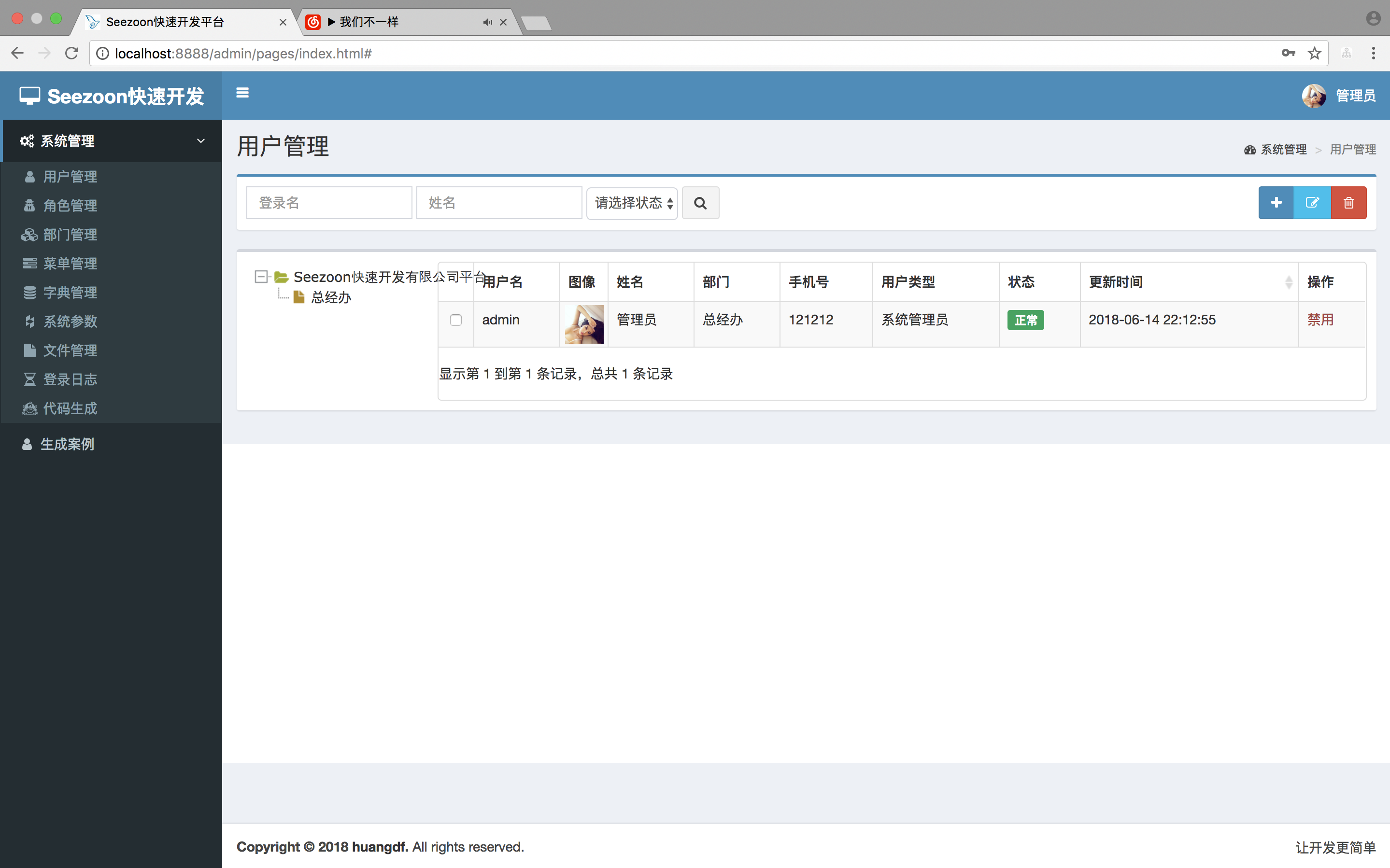
Управление пользователями

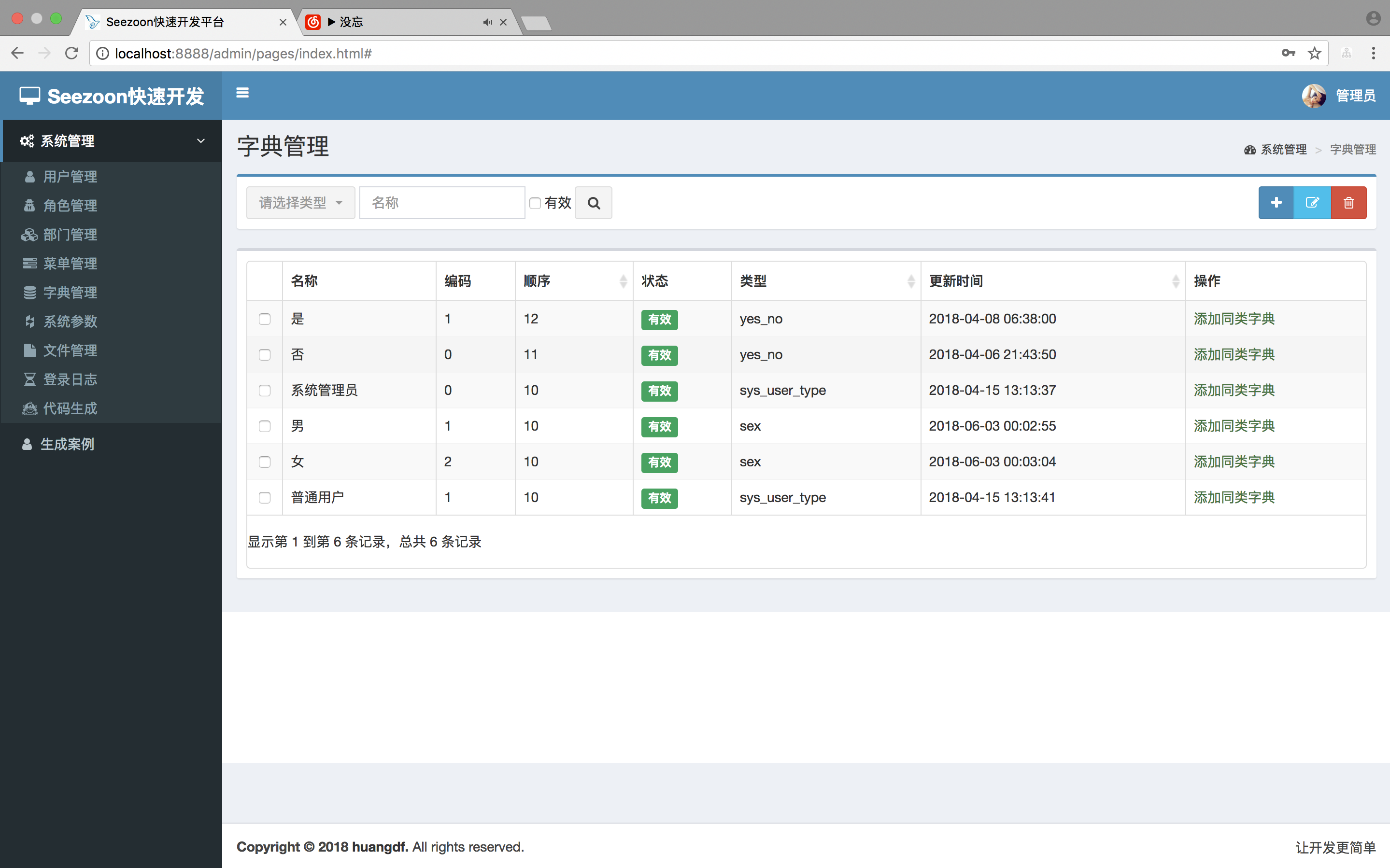
Управление словарями

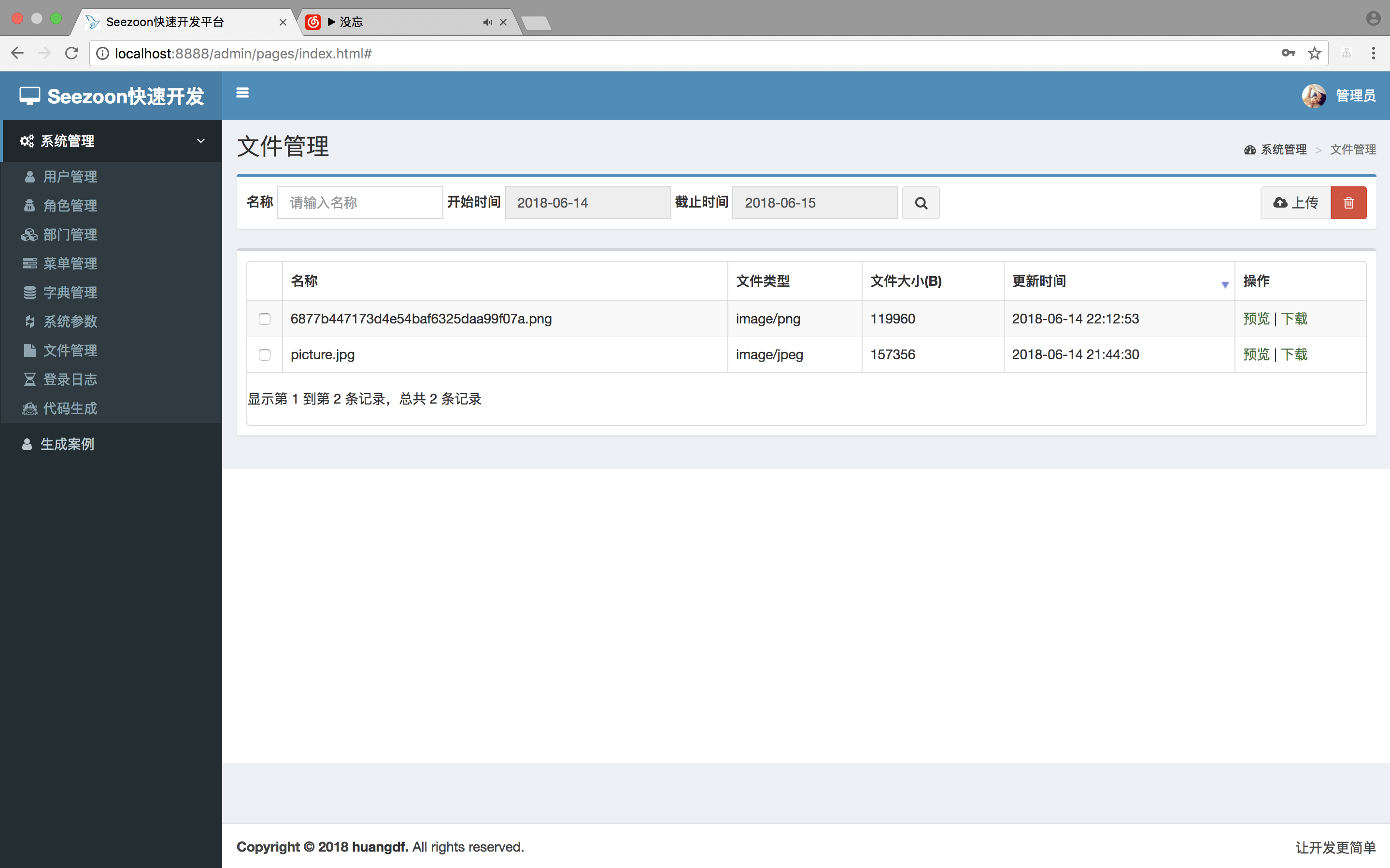
Управление файлами

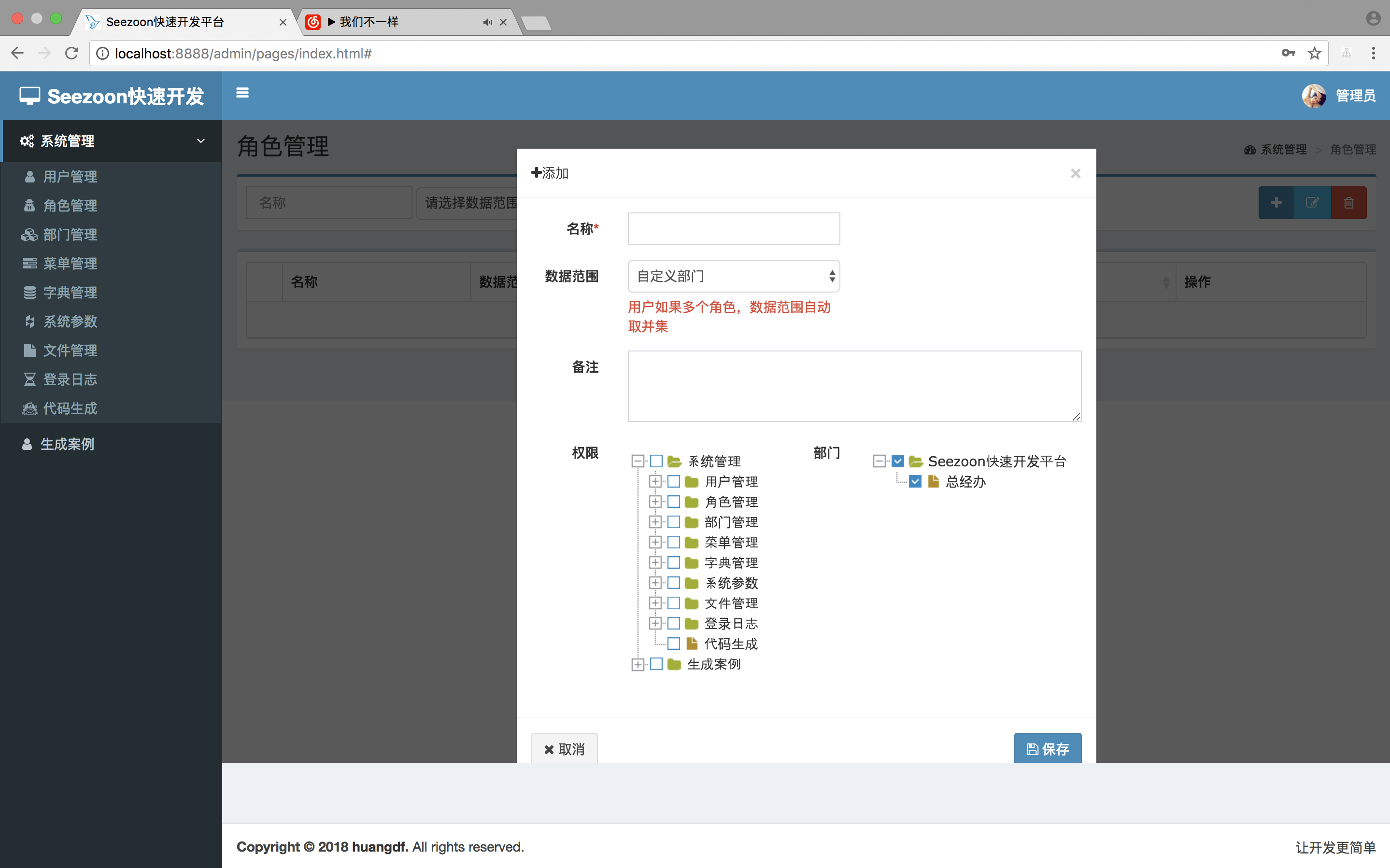
Управление ролями

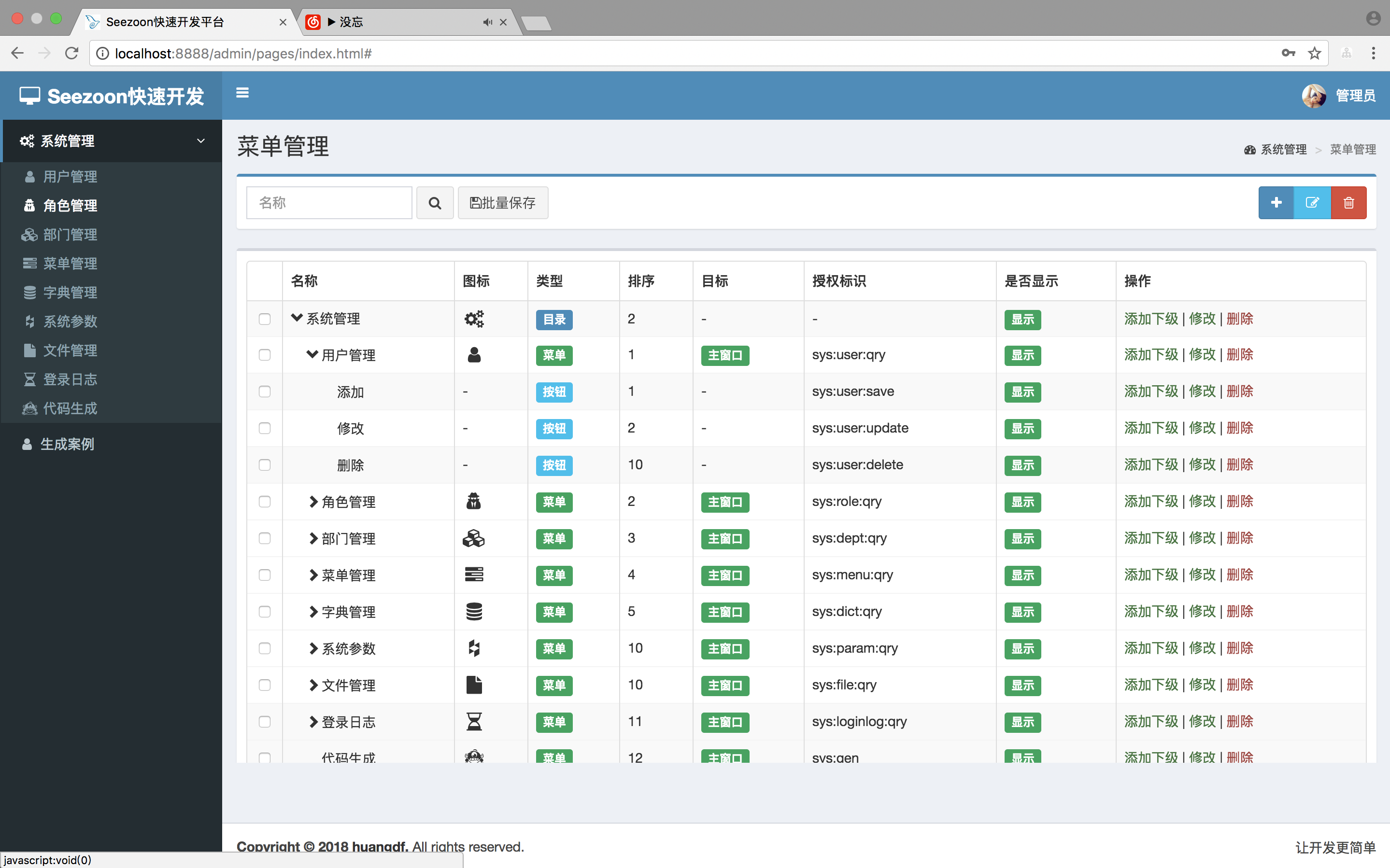
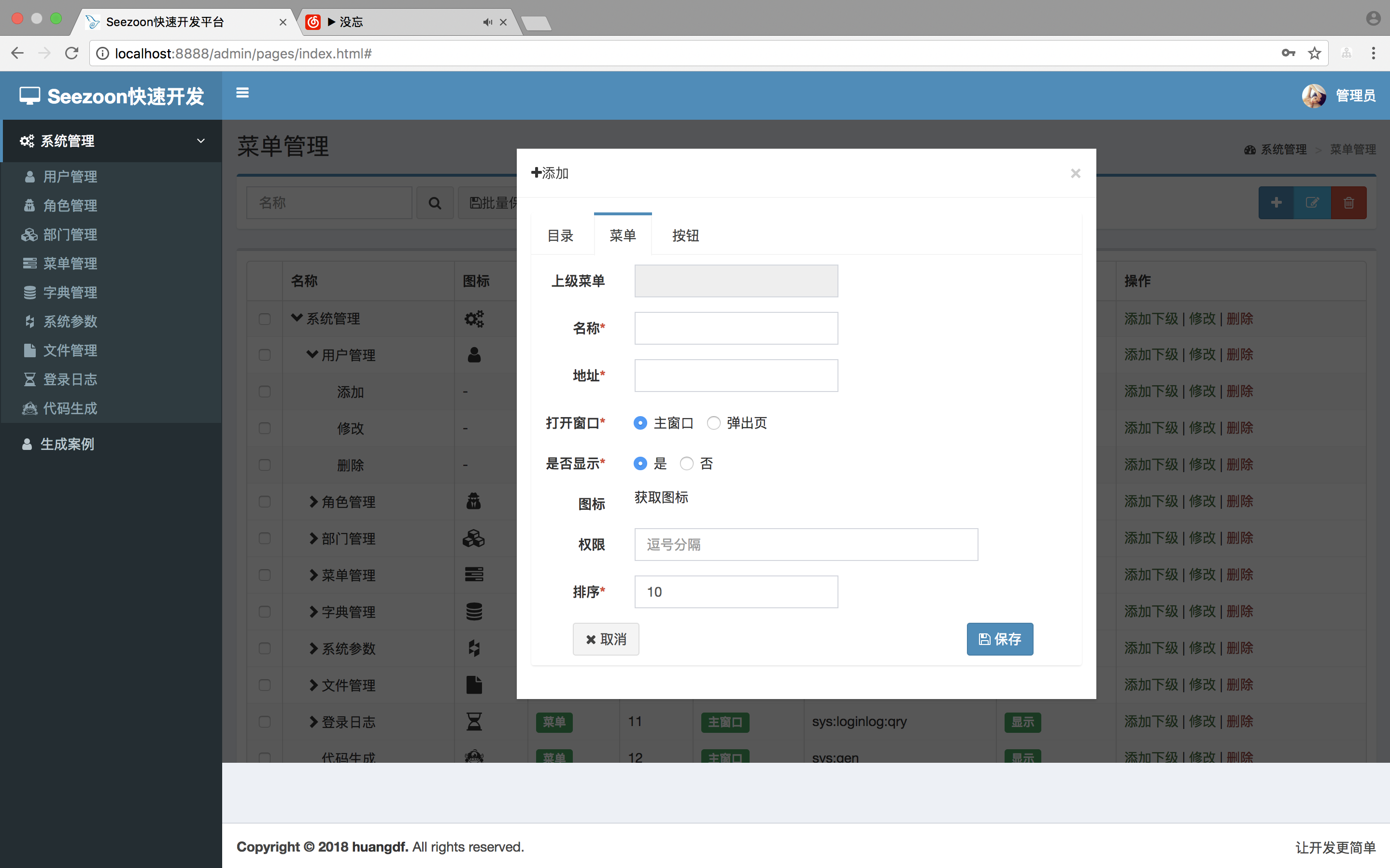
Управление меню



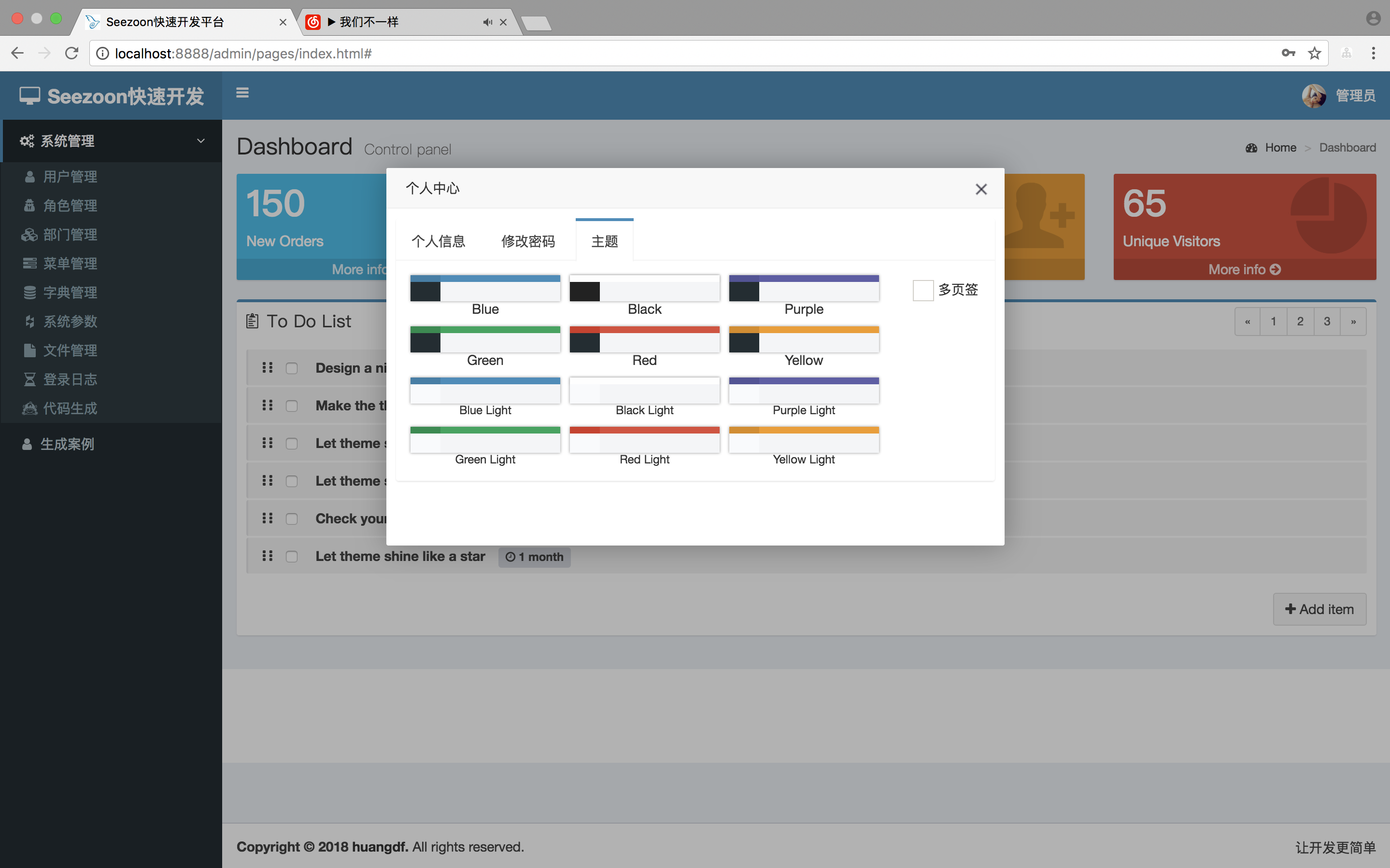
Поддержка нескольких тем

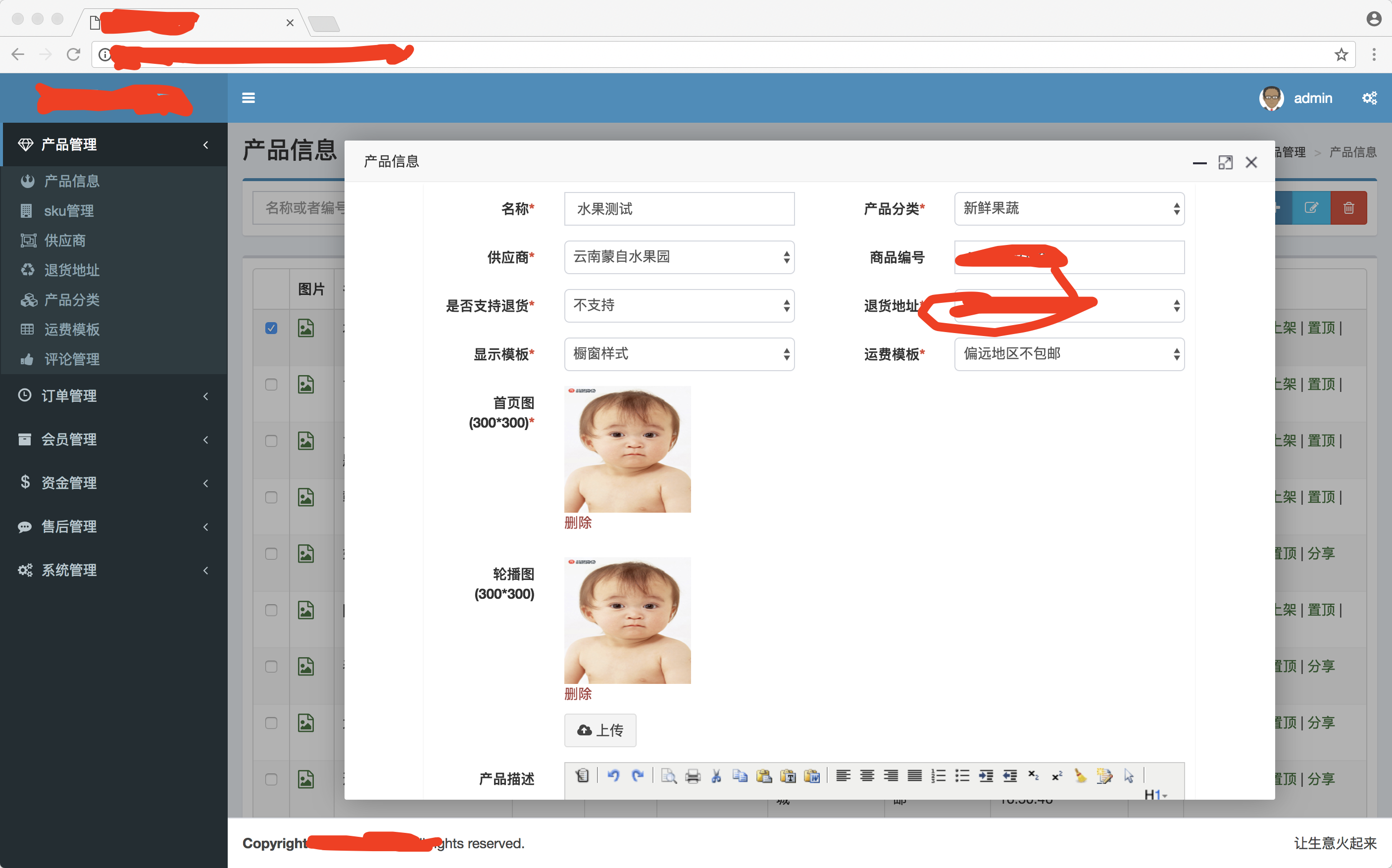
Дополнительные функции можно найти на демонстрационном сайте.Ниже представлены примеры распределённой версии проекта в сети. Для небольших проектов удобнее использовать единую систему.














![]()





Комментарии ( 0 )