AAChartKit — это элегантный и дружелюбный (удобный для пользователя и экологичный) фреймворк для построения диаграмм на iOS, основанный на открытых библиотеках JavaScript Highcharts. AAChartKit чрезвычайно мощный, простой в настройке и удобный в использовании. В настоящее время AAChartKit поддерживает следующие типы диаграмм: столбчатая диаграмма, гистограмма, диаграмма с областями, линейная диаграмма, точечная диаграмма, радарная диаграмма, полярная диаграмма, круговая диаграмма, пузырьковая диаграмма, пирамидальная диаграмма, воронкообразная диаграмма, столбчатая диаграмма диапазонов и диаграмма областей диапазонов. Планируется поддержка большего количества типов диаграмм. AAChartKit предоставляет вам лёгкий и быстрый доступ к широкому спектру типов диаграмм, беспроблемную и быструю интеграцию в ваш собственный проект.
Экологичность. Поддержка iOS, iPadOS и macOS. Полная поддержка языка Objective-C, а также доступны версии на других языках, таких как язык Swift AAInfographics, язык Java AAChartCore и язык Kotlin AAInfographics. Чтобы получить более подробную информацию, вы можете посмотреть список ссылок на исходный код.
🚀 Мощный и простой в использовании. Поддерживает столбчатые диаграммы, гистограммы, диаграммы с областями, диаграммы с областями сплайнов, линейные диаграммы, диаграммы сплайнов, радарные диаграммы, полярные диаграммы, круговые диаграммы, пузырьковые диаграммы, пирамидальные диаграммы, воронкообразные диаграммы, столбчатые диаграммы диапазонов, диаграммы областей диапазонов и другие графики. Планируется поддерживать больше типов диаграмм.
📝 Современный декларативный синтаксис. В отличие от предыдущих императивных методов программирования, при создании любой пользовательской диаграммы в AAChartKit вам не нужно заботиться о внутренней реализации. Интерактивный и анимированный. Эффект анимации диаграмм изящный, деликатный, плавный и красивый.
Цепочное программирование. Поддерживает синтаксис цепочечного программирования, такой как Masonry.
Минимализм. AAChartKit следует формуле минимализма: вид диаграммы + модель диаграммы = нужная вам диаграмма, прямо как в мощной и красивой библиотеке диаграмм AAInfographics.
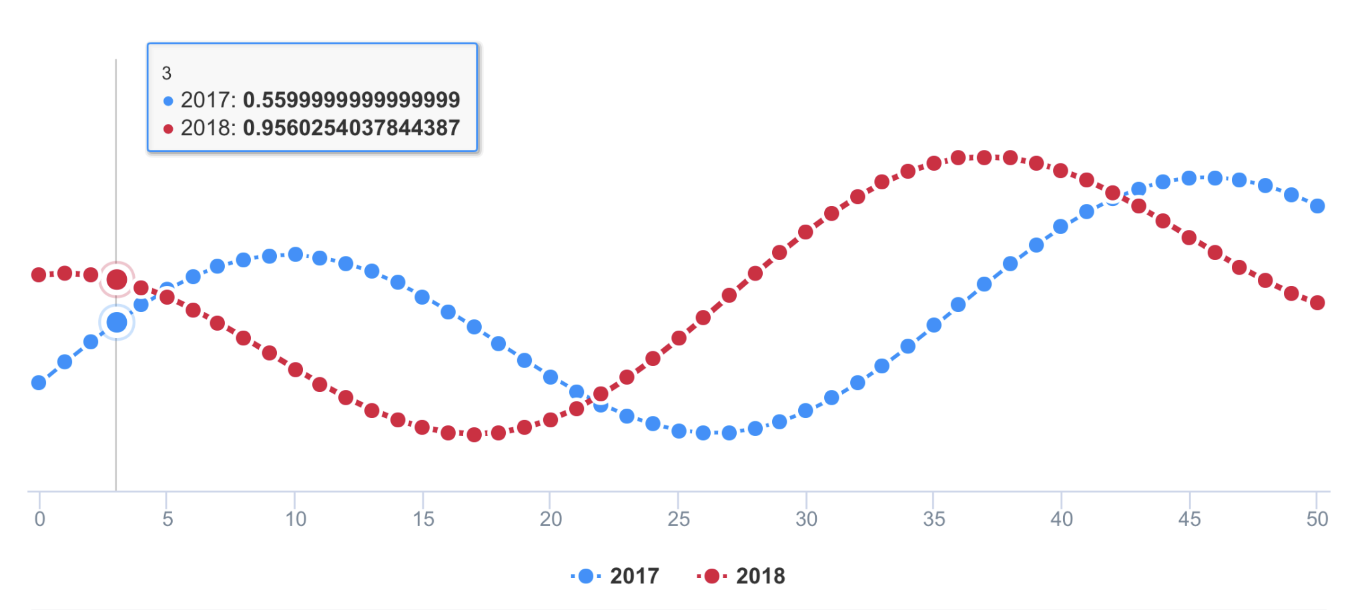
Обратные вызовы событий взаимодействия. Поддержка мониторинга событий кликов пользователя и событий перемещения одним пальцем, которые можно использовать для достижения работы двойных связанных диаграмм и даже множественных связей диаграмм, а также других более сложных пользовательских эффектов взаимодействия.
| Столбчатая диаграмма | Диаграмма диапазона столбцов | Площадь диаграммы |
|---|---|---|
 |
 |
 |
| Линейная диаграмма | Диаграмма ступенчатой области | Диаграмма ступенчатой линии |
|---|---|---|
 |
 |
 |
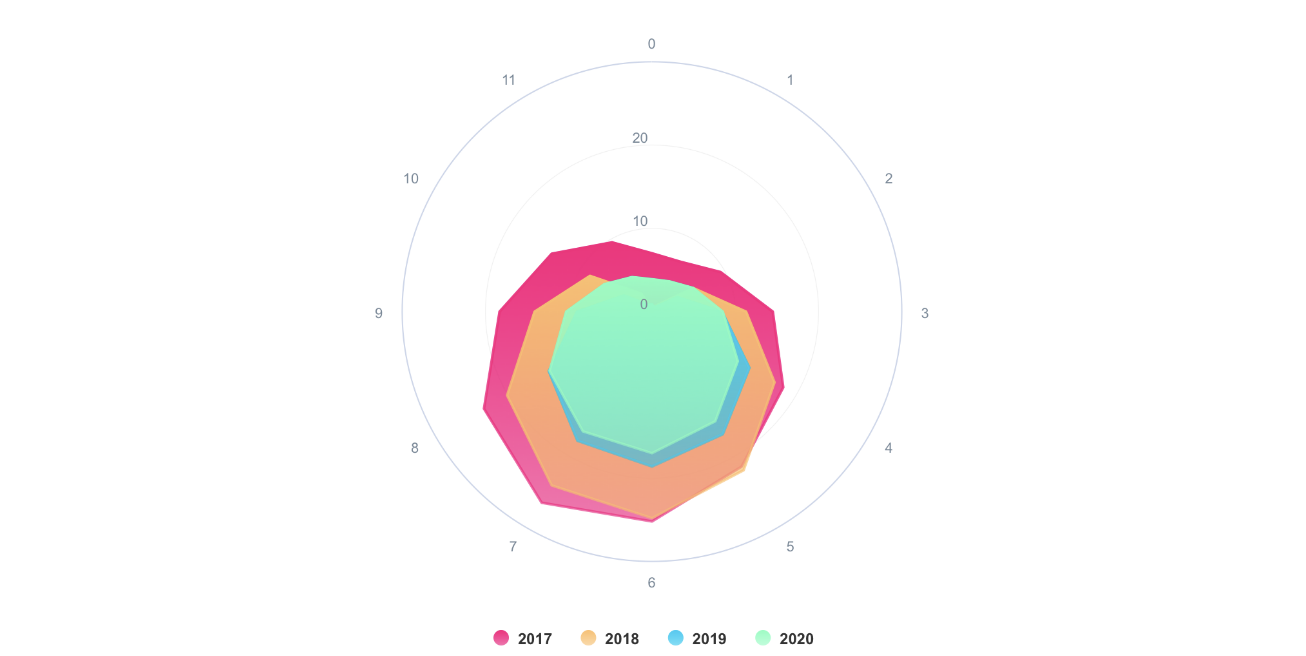
| Диаграмма сплайна | Диаграмма области сплайна | Сложенная полярная диаграмма |
|---|---|---|
 |
 |
 |
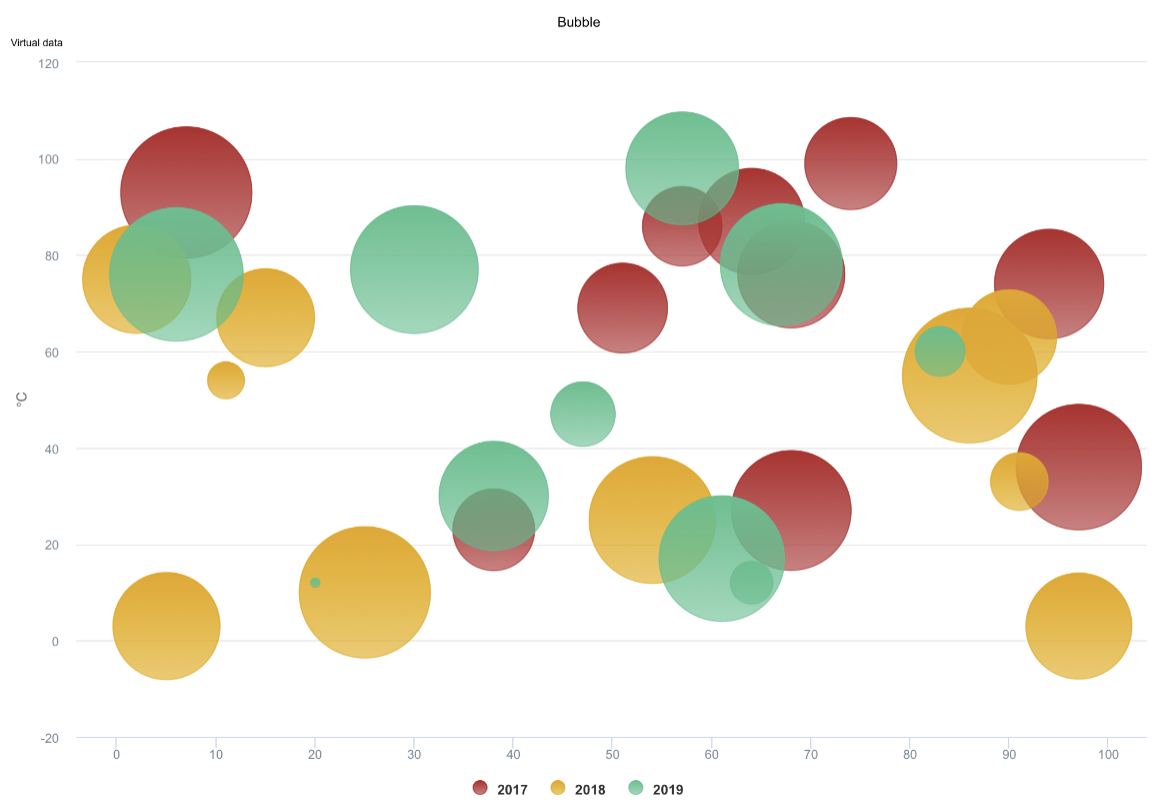
| Пузырьковая диаграмма | Диаграмма среднего значения площади | Смешанная столбчатая линейная диаграмма |
|---|---|---|
 |
 |
 |
| Точечная диаграмма | Боксплот-диаграмма | Зеркальная столбчатая диаграмма |
|---|---|---|
 |
 |
 |
pod 'AAChartKit', :git => 'https://github.com/AAChartModel/AAChartKit.git'
в ваш файл Podfile.
pod install или pod update.Перетащите папку AAChartKitLib в свой проект.
Добавьте следующее в ваш файл .pch:
#import "AAGlobalMacro.h"
#import "AAChartKit.h"
AAChartView
CGFloat chartViewWidth = self.view.frame.size.width;
CGFloat chartViewHeight = self.view.frame.size.height - 250;
_aaChartView = [[AAChartView alloc]init];
_aaChartView.frame = CGRectMake(0, 60, chartViewWidth, chartViewHeight);
//_aaChartView.scrollEnabled = NO;
[self.view addSubview:_aaChartView];
AAChartModel *aaChartModel = AAChartModel.new;
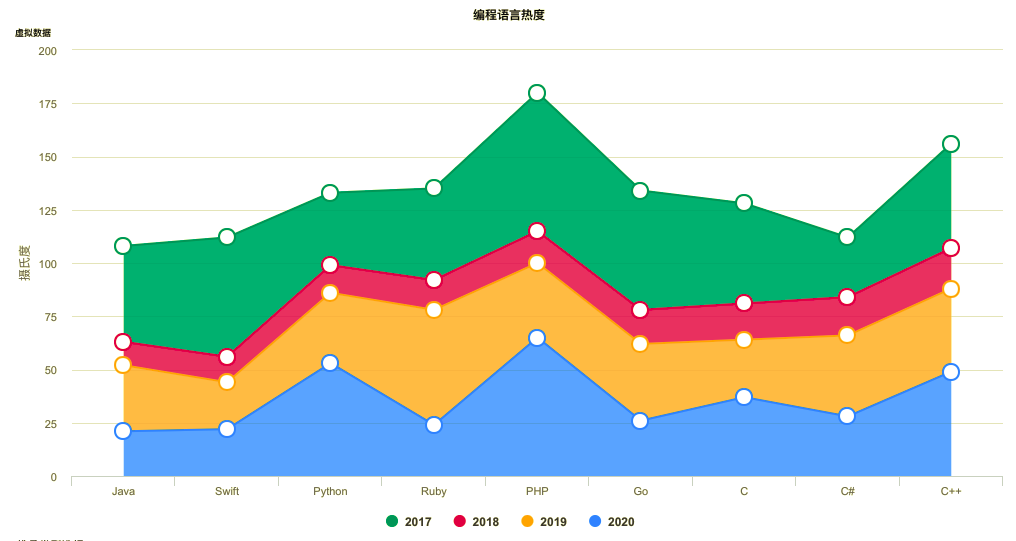
.chartTypeSet(AAChartTypeArea)
.titleSet(@"THE HEAT OF PROGRAMMING LANGUAGE")
.subtitleSet(@"Virtual Data")
.categoriesSet(@[@"Java",@"Swift",@"Python",@"Ruby", @"PHP",@"Go",@"C",@"C#",@"C++"])
.yAxisTitleSet(@"Degrees Celsius")
.seriesSet(@[
AASeriesElement.new
.nameSet(@"2017")
.dataSet(@[@7.0, @6.9, @9.5, @14.5, @18.2, @21.5, @25.2, @26.5, @23.3, @18.3, @13.9, @9.6]),
AASeriesElement.new
.nameSet(@"2018")
.dataSet(@[@0.2, @0.8, @5.7, @11.3, @17.0, @22.0, @24.8, @24.1, @20.1, @14.1, @8.6, @2.5]),
AASeriesElement.new
.nameSet(@"2019")
.dataSet(@[@0.9, @0.6, @3.5, @8.4, @13.5, @17.0, @18.6, @17.9, @14.3, @9.0, @3.9, @1.0]),
AASeriesElement.new
.nameSet(@"2020")
.dataSet(@[@3.9, @4.2, @5.7, @8.5, @11.9, @15.2, @17.0, @16.6, @14.2, @10.3, @6.6, @4.8]),
]);
;
//Объект представления диаграммы вызывает экземпляр объекта AAChartModel и рисует окончательный графический объект
[_aaChartView aa_drawChartWithChartModel:aaChartModel];
🎉🎉🎉 Поздравляем! Всё сделано!!! Вы получите то, что хотите!!! 🌈🌈🌈
Если вы хотите обновить содержимое диаграммы, вам следует сделать следующее. В соответствии с вашими фактическими потребностями выберите функцию, которая вам подходит.
//Динамически обновляйте данные диаграммы только тогда, когда атрибут series объекта AAChartModel обновляется
[_aaChartView aa_onlyRefreshTheChartDataWithChartModelSeries:aaChartModelSeriesArray];
aa_onlyRefreshTheChartDataWithChartModelSeries).//Обновите диаграмму после обновления содержимого AAChartModel
[_aaChartView aa_refreshChartWithChartModel:aaChartModel];












 Поддержка сегментирования диапазона значений
Поддержка сегментирования диапазона значений
Поддержка обновления данных диаграммы при прокрутке



Поддержка сортировки данных с эффектом анимации



Поддерживаемые типы диаграмм на данный момент
typedef NSString *AAChartType;
AACHARTKIT_EXTERN AAChartType const AAChartTypeColumn; //column chart
AACHARTKIT_EXTERN AAChartType const AAChartTypeBar; //bar chart
AACHARTKIT_EXTERN AAChartType const AAChartTypeArea; //area chart
AACHARTKIT_EXTERN AAChartType const AAChartTypeAreaspline; //area spline chart
AACHARTKIT_EXTERN AAChartType const AAChartTypeLine; //line chart
AACHARTKIT_EXTERN AAChartType const AAChartTypeSpline; //spline chart
AACHARTKIT_EXTERN AAChartType const AAChartTypeScatter; //scatter chart
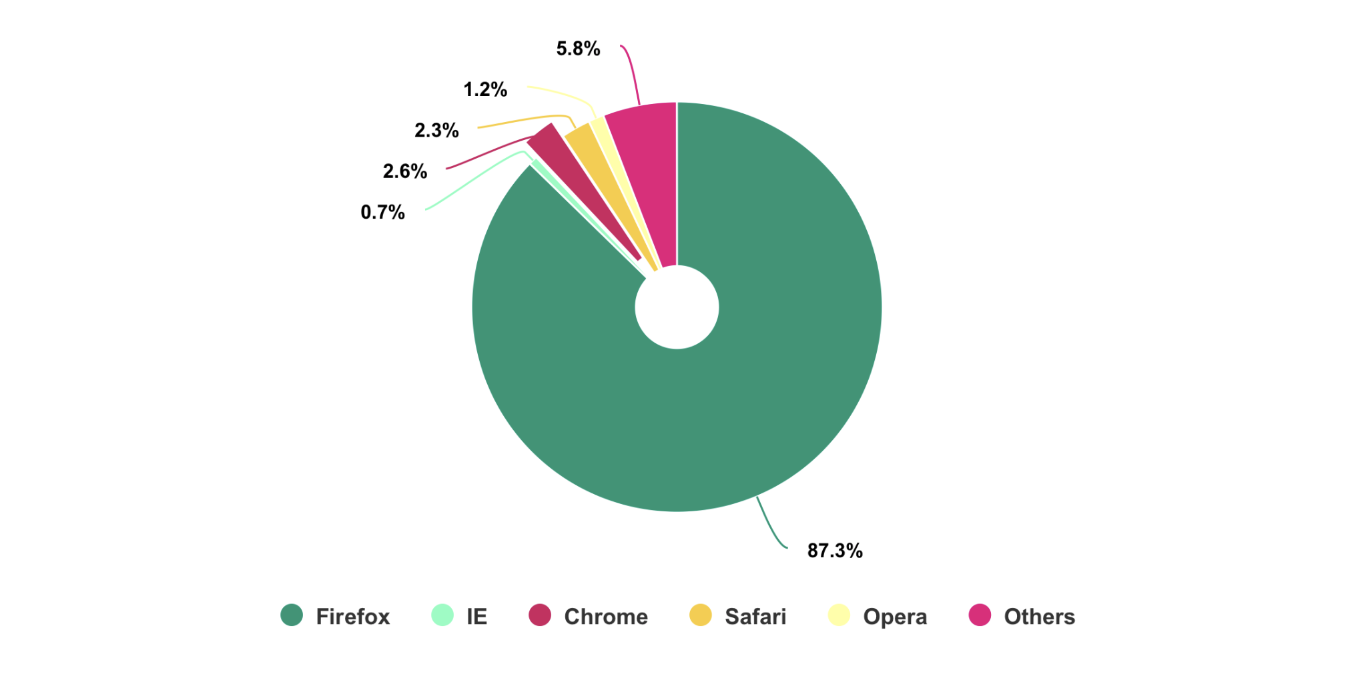
AACHARTKIT_EXTERN AAChartType const AAChartTypePie; //pie chart
AACHARTKIT_EXTERN AAChartType const AAChartTypeBubble; //bubble chart
AACHARTKIT_EXTERN AAChartType const AAChartTypePyramid; //pyramid chart
AACHARTKIT_EXTERN AAChartType const AAChartTypeFunnel; //funnel chart
AACHARTKIT_EXTERN AAChartType const AAChartTypeColumnrange; //column range chart
AACHARTKIT_EXTERN AAChartType const AAChartTypeArearange; //area range chart
AACHARTKIT_EXTERN AAChartType const AAChartTypeAreasplinerange; //area spline range chart
AACHARTKIT_EXTERN AAChartType const AAChartTypeBoxplot; //box plot chart
AACHARTKIT_EXTERN AAChartType const AAChartTypeWaterfall; //Waterfall chart
AACHARTKIT_EXTERN AAChartType const AAChartTypePolygon; //polygon chart
Поддерживаемые типы жестов масштабирования на данный момент
typedef NSString *AAChartZoomType;
AACHARTKIT_EXTERN AAChartZoomType const AAChartZoomTypeNone;
AACHARTKIT_EXTERN AAChartZoomType const AAChartZoomTypeX;
AACHARTKIT_EXTERN AAChartZoomType const AAChartZoomTypeY;
AACHARTKIT_EXTERN AAChartZoomType const AAChartZoomTypeXY;
Поддерживаемые типы анимации на данный момент
typedef NS_ENUM(NSInteger,AAChartAnimation) {
AAChartAnimationLinear = 0,
AAChartAnimationEaseInQuad,
AAChartAnimationEaseOutQuad,
AAChartAnimationEaseInOutQuad,
AAChartAnimationEaseInCubic,
AAChartAnimationEaseOutCubic,
AAChartAnimationEaseInOutCubic,
AAChartAnimationEaseInQuart,
AAChartAnimationEaseOutQuart,
AAChartAnimationEaseInOutQuart,
AAChartAnimationEaseInQuint,
AAChartAnimationEaseOutQuint,
``` Вот перевод текста на русский язык:
**AAChartAnimationEaseInOutQuint, AAChartAnimationEaseInSine, AAChartAnimationEaseOutSine, AAChartAnimationEaseInOutSine, AAChartAnimationEaseInExpo, AAChartAnimationEaseOutExpo, AAChartAnimationEaseInOutExpo, AAChartAnimationEaseInCirc, AAChartAnimationEaseOutCirc, AAChartAnimationEaseInOutCirc, AAChartAnimationEaseOutBounce, AAChartAnimationEaseInBack, AAChartAnimationEaseOutBack, AAChartAnimationEaseInOutBack, AAChartAnimationElastic, AAChartAnimationSwingFromTo, AAChartAnimationSwingFrom, AAChartAnimationSwingTo, AAChartAnimationBounce, AAChartAnimationBouncePast, AAChartAnimationEaseFromTo, AAChartAnimationEaseFrom, AAChartAnimationEaseTo**
Это десять конкретных типов анимации AAChartKit.
| Обратное | Отскок | Циркулярное | Кубическое | Эластичное |
|:--------:|:------:|:----------:|:---------:|:---------:|
| ![][1] | ![][2] | ![][3] | ![][4] | ![][5] |
| Экспоненциальное | Квадратичное | Квартальное | Квинтильное | Синусоидальное |
|:----------------:|:-----------:|:------------:|:-------------:|:--------------:|
| ![][6] | ![][7] | ![][8] | ![][9] | ![][10] |
## AAChartModel: список атрибутов диаграммы
```objective-c
AAPropStatementAndPropSetFuncStatement(copy, AAChartModel, NSString *, title);
AAPropStatementAndPropSetFuncStatement(copy, AAChartModel, NSNumber *, titleFontSize);
AAPropStatementAndPropSetFuncStatement(copy, AAChartModel, NSString *, titleFontColor);
AAPropStatementAndPropSetFuncStatement(copy, AAChartModel, NSString *, titleFontWeight);
AAPropStatementAndPropSetFuncStatement(copy, AAChartModel, NSString *, subtitle);
AAPropStatementAndPropSetFuncStatement(copy, AAChartModel, NSNumber *, subtitleFontSize);
AAPropStatementAndPropSetFuncStatement(copy, AAChartModel, NSString *, subtitleFontColor);
AAPropStatementAndPropSetFuncStatement(copy, AAChartModel, NSString *, subtitleFontWeight);
AAPropStatementAndPropSetFuncStatement(strong, AAChartModel, NSArray *, series);
AAPropStatementAndPropSetFuncStatement(copy, AAChartModel, AAChartSubtitleAlignType, subtitleAlign);
AAPropStatementAndPropSetFuncStatement(copy, AAChartModel, AAChartType, chartType);
AAPropStatementAndPropSetFuncStatement(copy, AAChartModel, AAChartStackingType, stacking);
AAPropStatementAndPropSetFuncStatement(copy, AAChartModel, AAChartSymbolType, symbol);
AAPropStatementAndPropSetFuncStatement(assign, AAChartModel, AAChartSymbolStyleType, symbolStyle);
AAPropStatementAndPropSetFuncStatement(copy, AAChartModel, AAChartZoomType, zoomType);
AAPropStatementAndPropSetFuncStatement(assign, AAChartModel, AAChartAnimation, animationType);
AAPropStatementAndPropSetFuncStatement(strong, AAChartModel, NSNumber *, animationDuration);
AAPropStatementAndPropSetFuncStatement(assign, AAChartModel, BOOL, inverted);
AAPropStatementAndPropSetFuncStatement(assign, AAChartModel, BOOL, xAxisReversed);
AAPropStatementAndPropSetFuncStatement(assign, AAChartModel, BOOL, yAxisReversed);
AAPropStatementAndPropSetFuncStatement(assign, AAChartModel, BOOL, gradientColorEnabled);
AAPropStatementAndPropSetFuncStatement(assign, AAChartModel, BOOL, polar);
AAPropStatementAndPropSetFuncStatement(assign, AAChartModel, BOOL, dataLabelEnabled);
AAPropStatementAndPropSetFuncStatement(copy, AAChartModel, NSString *, dataLabelFontColor);
AAPropStatementAndPropSetFuncStatement(strong, AAChartModel, NSNumber *, dataLabelFontSize);
AAPropStatementAndPropSetFuncStatement(copy, AAChartModel, NSString *, dataLabelFontWeight);
AAPropStatementAndPropSetFuncStatement(assign, AAChartModel, BOOL, xAxisLabelsEnabled);
AAPropStatementAndPropSetFuncStatement(copy, AAChartModel, NSNumber *, xAxisLabelsFontSize);
AAPropStatementAndPropSetFuncStatement(copy, AAChartModel, NSString *, xAxisLabelsFontColor);
AAPropStatementAndPropSetFuncStatement(copy, AAChartModel, NSString *, xAxisLabelsFontWeight);
AAPropStatementAndPropSetFuncStatement(strong, AAChartModel, NSArray *, *);
*Примечание: в тексте запроса присутствуют фрагменты кода на языке Objective-C, которые не были переведены.* **Категории)**
AAPropStatementAndPropSetFuncStatement(strong, AAChartModel, NSNumber *, xAxisGridLineWidth);
AAPropStatementAndPropSetFuncStatement(strong, AAChartModel, NSNumber *, xAxisTickInterval);
AAPropStatementAndPropSetFuncStatement(assign, AAChartModel, BOOL, xAxisVisible);
AAPropStatementAndPropSetFuncStatement(assign, AAChartModel, BOOL, yAxisVisible);
AAPropStatementAndPropSetFuncStatement(assign, AAChartModel, BOOL, yAxisLabelsEnabled);
AAPropStatementAndPropSetFuncStatement(copy, AAChartModel, NSString *, yAxisTitle);
AAPropStatementAndPropSetFuncStatement(copy, AAChartModel, NSNumber *, yAxisLabelsFontSize);
AAPropStatementAndPropSetFuncStatement(copy, AAChartModel, NSString *, yAxisLabelsFontColor);
AAPropStatementAndPropSetFuncStatement(copy, AAChartModel, NSString *, yAxisLabelsFontWeight);
AAPropStatementAndPropSetFuncStatement(strong, AAChartModel, NSNumber *, yAxisGridLineWidth);
AAPropStatementAndPropSetFuncStatement(strong, AAChartModel, NSArray <NSString *>*, colorsTheme);
AAPropStatementAndPropSetFuncStatement(copy, AAChartModel, NSString *, backgroundColor);
AAPropStatementAndPropSetFuncStatement(assign, AAChartModel, BOOL, tooltipEnabled);
AAPropStatementAndPropSetFuncStatement(copy, AAChartModel, NSString *, tooltipValueSuffix);
AAPropStatementAndPropSetFuncStatement(copy , AAChartModel, NSString *, tooltipValueString);
AAPropStatementAndPropSetFuncStatement(assign, AAChartModel, BOOL, tooltipCrosshairs);
AAPropStatementAndPropSetFuncStatement(assign, AAChartModel, BOOL, connectNulls);
AAPropStatementAndPropSetFuncStatement(assign, AAChartModel, BOOL, legendEnabled);
AAPropStatementAndPropSetFuncStatement(strong, AAChartModel, NSNumber *, borderRadius);
AAPropStatementAndPropSetFuncStatement(strong, AAChartModel, NSNumber *, markerRadius);
AAPropStatementAndPropSetFuncStatement(assign, AAChartModel, BOOL, yAxisAllowDecimals);
AAPropStatementAndPropSetFuncStatement(strong, AAChartModel, NSArray *, yAxisPlotLines);
AAPropStatementAndPropSetFuncStatement(strong, AAChartModel, NSNumber *, yAxisMax);
AAPropStatementAndPropSetFuncStatement(strong, AAChartModel, NSNumber *, yAxisMin);
AAPropStatementAndPropSetFuncStatement(strong, AAChartModel, NSArray *, yAxisTickPositions); ## Контакт
-------------------------------------------------------------------------------
* 🌕 🌖 🌗 🌘 Полезные советы!!! 🌑 🌒 🌓 🌔
*
* Пожалуйста, свяжитесь со мной на GitHub, если у вас возникнут проблемы при использовании.
* Проблемы GitHub: https://github.com/AAChartModel/AAChartKit/issues
-------------------------------------------------------------------------------
* И если вы хотите внести свой вклад в этот проект, пожалуйста, также свяжитесь со мной
* GitHub : https://github.com/AAChartModel
* StackOverflow : https://stackoverflow.com/users/12302132
* JianShu : http://www.jianshu.com/u/f1e6753d4254
* SegmentFault : https://segmentfault.com/u/huanghunbieguan
-------------------------------------------------------------------------------
## Список задач
- [x] Поддержка добавления делегатов пользователем после завершения загрузки графического содержимого
- [x] Поддержка динамического обновления глобального содержимого графики
- [x] Поддержка динамического обновления чистого содержимого данных (`series`) графики
- [x] Поддержка обновления чистых данных в реальном времени и динамической прокрутки графики
- [x] Поддержка эффектов градиента цветового слоя
- [x] Поддержка 3D-эффектов графики, действительна только для части графиков, таких как `столбчатая диаграмма, гистограмма, круговые диаграммы, точечная диаграмма, пузырьковая диаграмма` и т. д.
- [x] Поддержка `CocoaPods`
- [ ] Поддержка `Carthage`
- [x] Свободная настройка анимации рендеринга графики
- [x] Возможность свободной настройки свойств объекта модели `AAOptions` пользователем
- [x] Поддержка стекирования графики
- [x] Поддержка реверсирования оси графики
- [x] Поддержка отрисовки точечной диаграммы
- [x] Поддержка отрисовки карты диапазона столбцов
- [x] Поддержка отрисовки графика области диапазона
- [x] Поддержка отрисовки полярной диаграммы
- [x] Поддержка отрисовки ступенчатой линейной диаграммы
- [x] Поддержка отрисовки ступенчатой диаграммы области
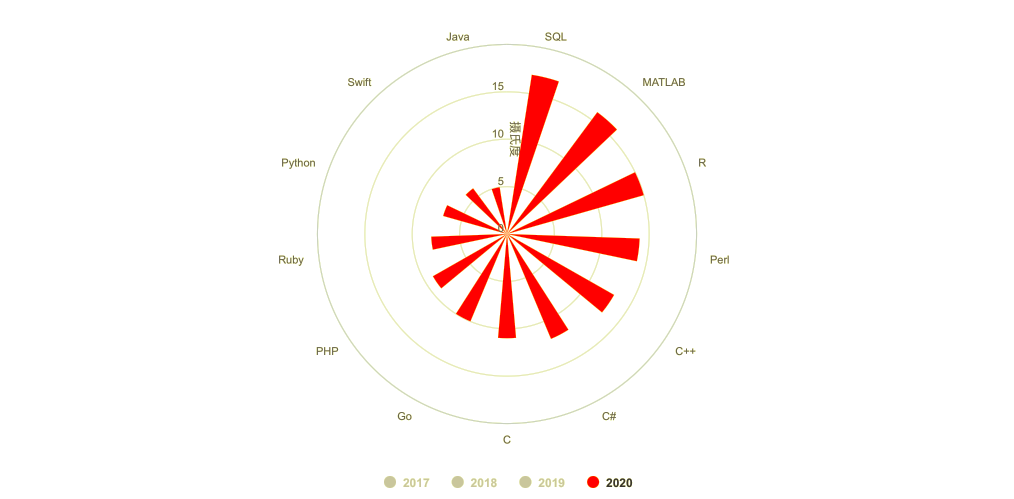
- [x] Поддержка отрисовки ночной розы 🌹 диаграммы
- [x] Поддержка отрисовки круговой диаграммы прогресса
- [x] Поддержка обратных вызовов событий кликов для графики
- [ ] Поддержка теста покрытия кода
[1]: https://raw.githubusercontent.com/adad184/MMTweenAnimation/master/Images/1.gif
[2]: https://raw.githubusercontent.com/adad184/MMTweenAnimation/master/Images/2.gif
[3]: https://raw.githubusercontent.com/adad184/MMTweenAnimation/master/Images/3.gif
[4]: https://raw.githubusercontent.com/adad184/MMTweenAnimation/master/Images/4.gif
[5]: https://raw.githubusercontent.com/adad184/MMTweenAnimation/master/Images/5.gif
[6]: https://raw.githubusercontent.com/adad184/MMTweenAnimation/master/Images/6.gif
[7]: https://raw.githubusercontent.com/adad184/MMTweenAnimation/master/Images/7.gif
[8]: https://raw.githubusercontent.com/adad184/MMTweenAnimation/master/Images/8.gif
[9]: https://raw.githubusercontent.com/adad184/MMTweenAnimation/master/Images/9.gif
[10]: https://raw.githubusercontent.com/adad184/MMTweenAnimation/master/Images/10.gif
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Комментарии ( 0 )