🚀 Код-клиент Gitee Flutter (Gitee Flutter Client)
🚀 Flutter китайский веб-сайт: https://book.flutterchina.club/
🚀 Исходный код на китайском языке для книги «Flutter в действии»: https://github.com/wendux/flutter_in_action_source_code
🚀 Приложение GitHub CarGuo: https://github.com/CarGuo/gsy_github_app_flutter
🚀 GitHub MrHGJ: https://github.com/MrHGJ/FlutterGithub
Код-клиент Gitee Flutter Apk: https://github.com/javakam/gitee_client_flutter/blob/master/apk/gitee_client_flutter.apk?raw=true
├─common Константы, часто используемые методы, сеть и кэширование, глобальная конфигурация, аутентификация OAuth
├─event Компонент EventBus
├─l10n Международные стандарты
├─models Файлы JSON, соответствующие объектам класса
├─route Все страницы маршрутов
├─states Сохранение состояния приложения, которое необходимо совместно использовать между компонентами
├─ui Пользовательские компоненты
└─util Класс инструментов
index.dart
main.dart
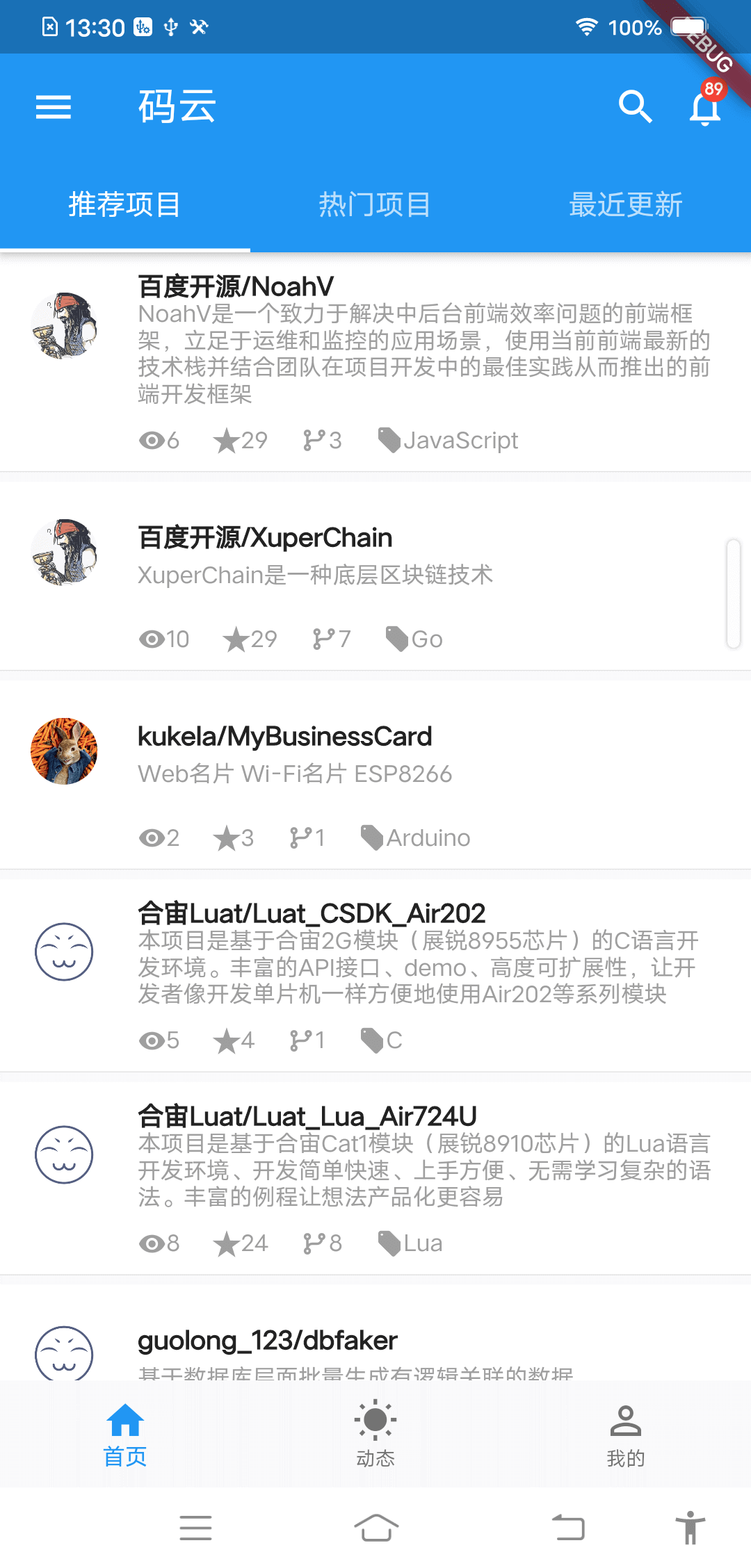
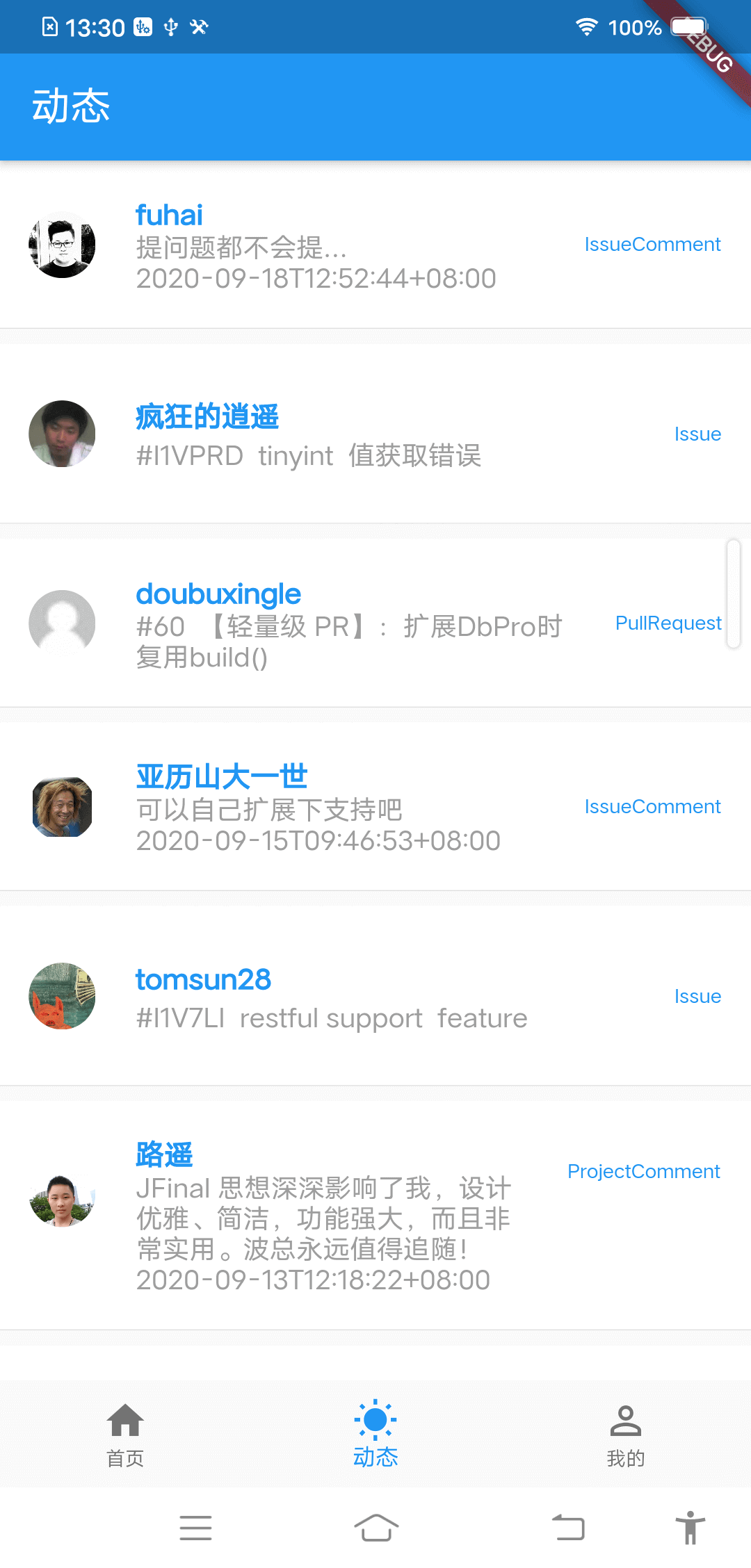
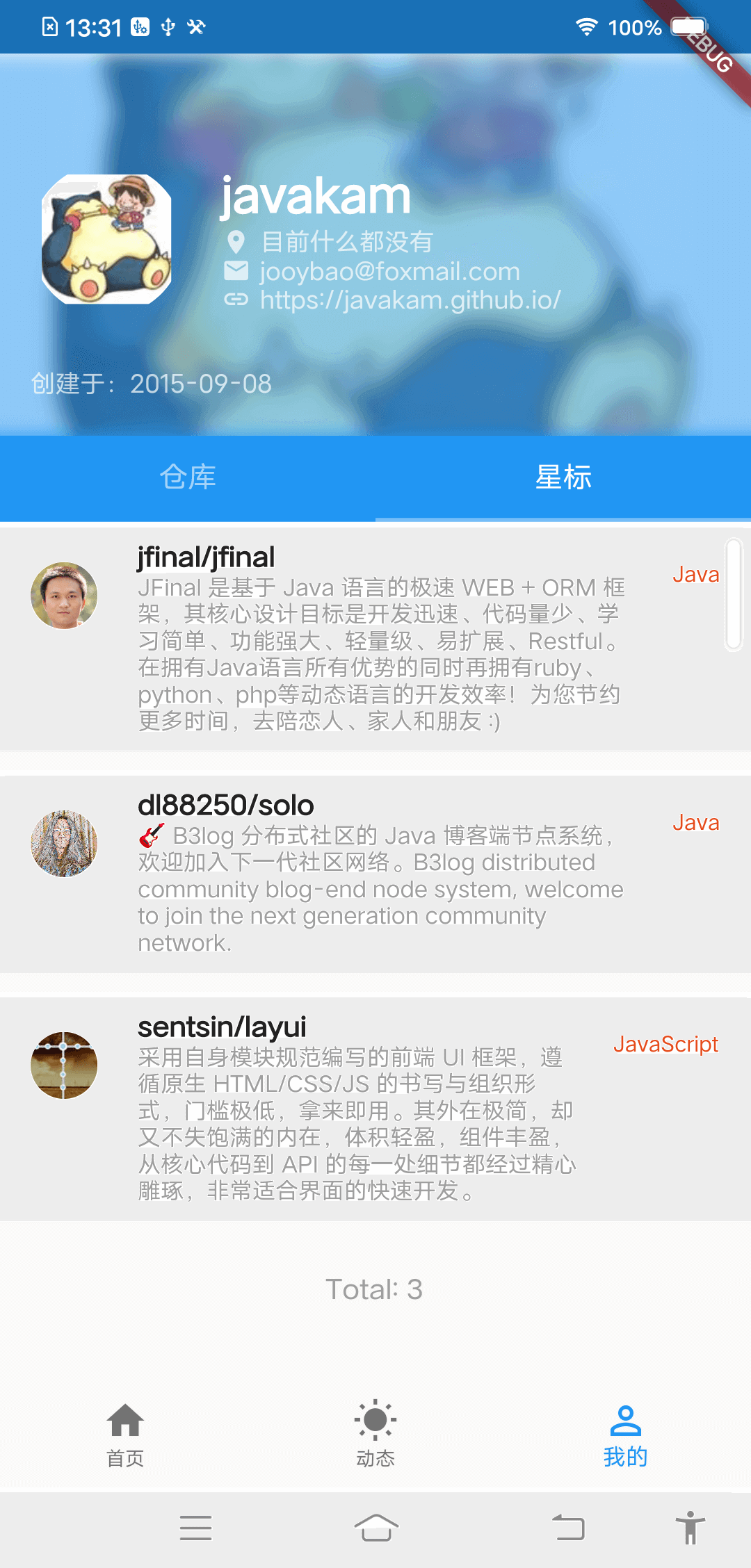
| Главная страница | Динамическая | Моя |
|---|---|---|
 |
 |
 |
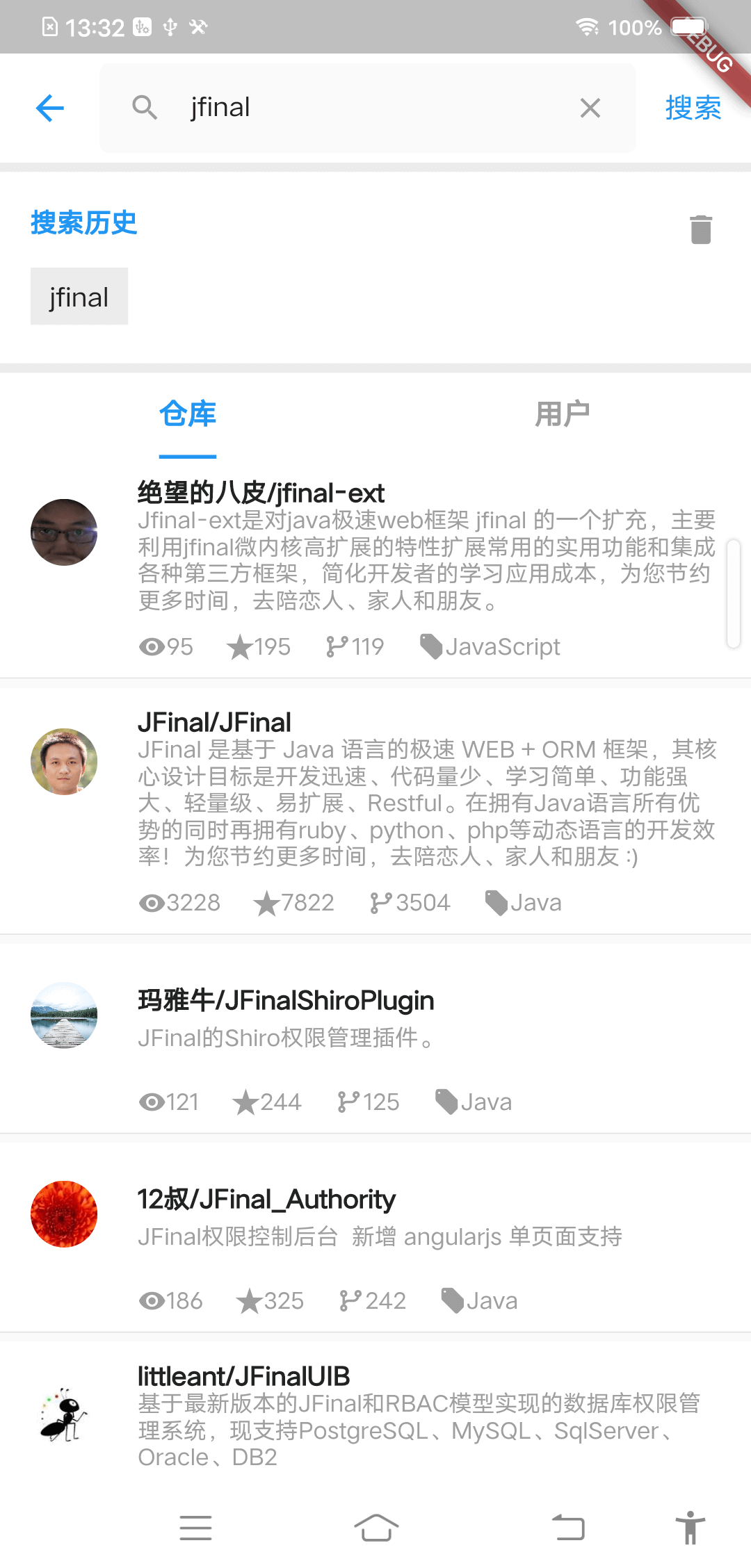
| Поиск | Сообщения |
|---|---|
 |
 |
dart -> arb
flutter pub pub run intl_translation:extract_to_arb --output-dir=target/directory
my_program.dart mor;e_of_my_program.dart
my:
flutter pub pub run intl_translation:extract_to_arb --output-dir=l10n-arb \ lib/l10n/localization_intl.dart
arb -> dart
flutter pub pub run intl_translation:generate_from_arb --output-dir=lib/l10n --no-use-deferred-loading lib/l10n/localization_intl.dart l10n-arb/intl_*.arb
В корневом каталоге создайте скрипт intl.sh со следующим содержимым:
flutter pub pub run intl_translation:extract_to_arb --output-dir=l10n-arb lib/l10n/localization_intl.dart
flutter pub pub run intl_translation:generate_from_arb --output-dir=lib/l10n --no-use-deferred-loading lib/l10n/localization_intl.dart l10n-arb/intl_*.arb
Linux: Затем предоставьте права на выполнение: chmod +x intl.sh, выполните intl.sh: ./intl.sh
Windows: Запустите intl.sh непосредственно в Android Studio.
🍎 Требуется только одна команда 👉 flutter packages pub run json_model
🍎 Веб-версия 👉 https://caijinglong.github.io/json2dart/index_ch.html
//repoV3.dart
@JsonKey(name: "fork?")
bool fork;
//payload.dart / payload.g.dart
@JsonKey(name: "_links")
Links links;
// number 字段 为动态类型
String number;
..number = (json['number'] as Object)?.toString()
//pullRequest.dart
@JsonKey(name: "_links")
Links links;
api v5 аватар avatar_url; v3 аватар portrait_url
User -> models/user.dart
String avatar_url; //
@JsonKey(name: "avatar_url")
String portrait_url;
https://medium.com/flutter/enums-with-extensions-dart-460c42ea51f7
///способ один
const tab_title_home = <String>["推荐项目", "热门项目", "最近更新"];
///способ два (рекомендуется)
enum TabTitleHome {
Recommend,
Popular,
Recent,
}
extension TabTitleHomeExtension on TabTitleHome {
//eg: Recommend
String get name => describeEnum(this);
List<String> get _titles => <String>["推荐项目", "热门项目", "最近更新"];
String get _titles => titles.elementAt(this.index);
}
Применение:
List<String> _tabs = tab_title_home.toList();
List<String> _tabs = TabTitleHome.Recommend.titles;//_titles -> titles
List<String> _tabs = TabTitleHome.values.map((e) => e.title).toList();//рекомендуем
///========================== flukit ==============================
///
/// after_layout.dart
/// animated_rotation_box.dart
/// gradient_button.dart
/// gradient_circular_progress_indicator.dart
/// infinite_listview.dart
/// pull_refresh.dart
/// quick_scrollbar.dart
/// scale_view.dart
/// swiper.dart
/// turn_box.dart
/// utils.dart
///
///========================== GradientButton
*Примечание: часть текста не удалось перевести из-за отсутствия контекста.* **///
///flukit-1.0.2\lib\src\gradient_button.dart 👉 颜色渐变的按钮**
*GradientButton* состоит из компонентов *DecoratedBox*, *Padding*, *Center*, *InkWell* и других. Однако как кнопка она ещё не завершена, например, у неё нет состояния отключения, которое можно добавить по мере необходимости.
**Использование:**
GradientButton( height: 50.0, colors: [Colors.lightBlue[300], Colors.blueAccent], child: Text("Submit"), onPressed: onTap, ),
**///
TurnBox**
**flukit-1.0.2\lib\src\turn_box.dart 👉 Вращающийся элемент управления**
Элемент управления *TurnBox* может вращать свой дочерний узел на любой угол и выполнять анимацию при изменении угла поворота, а также позволяет вручную указать скорость анимации.
Эффект вращения достигается путём комбинирования *RotationTransition* и *child*. В методе *didUpdateWidget* мы проверяем, изменился ли угол поворота, и если да, то выполняем переходную анимацию.
*RotatedBox* также может вращать дочерние компоненты, но имеет два недостатка:
1. Он может вращать свои дочерние узлы только кратно 90 градусам.
2. При изменении угла поворота процесс обновления угла не сопровождается анимацией.
**Использование:**
TurnBox(
turns: _turns, // 1/8 — количество «витков», один виток равен 360 градусов, например, 0,25 витка равно 90 градусов
duration: 500, // общая продолжительность выполнения переходной анимации
child: Icon(Icons.refresh, size: 50),
),
**/// GradientCircularProgressIndicator**
**flukit-1.0.2\lib\src\gradient_circular_progress_indicator.dart 👉 Круговая диаграмма прогресса с градиентом**
1. Поддерживает различные градиенты фона.
2. Может иметь произвольный угол дуги; диаграмма прогресса может быть не полностью круглой.
3. Можно настроить толщину линии, наличие закруглённых углов на обоих концах и другие стили.
Пример использования:
1.
GradientCircularProgressIndicator( // Без градиента colors: [Colors.blue, Colors.blue], radius: 50.0, strokeWidth: 3.0, value: _animationController.value, )
2.
SizedBox( height: 108.0, width: 200.0, child: Stack( alignment: AlignmentDirectional.center, children: [ TurnBox( turns: -0.25, child: GradientCircularProgressIndicator( colors: [Colors.red,Colors.blue,Colors.red], radius: 50.0, strokeWidth: 5.0, strokeCapRound: true, totalAngle: math.pi, value: CurvedAnimation(parent: _animationController, curve: Curves.linear).value), ), Center( child: Text( '${(_animationController.value * 100).ceil()}%', style: TextStyle(fontWeight: FontWeight.bold, fontSize: 16), ), ), ], ), )
## BUG
##### 1. `There are multiple heroes that share the same tag within a subtree.`
Исправлено:
```dart
//首页底部导航测试时候,初始化了两个 RepoListRoute ,导致 tag 被注册了两次... ̄□ ̄||
_pageList = List();
_pageList.add(RepoListRoute());
_pageList.add(LanguageRoute());
_pageList.add(RepoListRoute());//改用其他页面路由即可
Invalid argument(s): No host specified in URI xxx.png
cached_network_image: ^2.3.2+1 -> CachedNetworkImage
Исправлено:
Widget getAvatarCircle(String url, {double radius = 30.0, BoxFit fit = BoxFit.cover,}) {
var placeholder = Image.asset(image_avatar_default,width: radius,height: radius);//默认头像
if (checkUrl(url)) {
return ClipOval(
child: CachedNetworkImage(
imageUrl: url,width: radius,height:radius,fit:fit,
placeholder: (context, url) => placeholder,
errorWidget: (context, url, error) => placeholder,
),
);
} else {
return ClipOval(child: placeholder);
}
}
Вы можете оставить комментарий после Вход в систему
Неприемлемый контент может быть отображен здесь и не будет показан на странице. Вы можете проверить и изменить его с помощью соответствующей функции редактирования.
Если вы подтверждаете, что содержание не содержит непристойной лексики/перенаправления на рекламу/насилия/вульгарной порнографии/нарушений/пиратства/ложного/незначительного или незаконного контента, связанного с национальными законами и предписаниями, вы можете нажать «Отправить» для подачи апелляции, и мы обработаем ее как можно скорее.
Комментарии ( 0 )